使用 Capacitor 和 Vue.js 構建移動應用程序
已發表: 2022-03-10最近,Ionic 團隊宣布了 Apache Cordova 和 Adobe PhoneGap 的開源精神繼承者,稱為 Capacitor。 Capacitor 允許您使用現代 Web 技術構建應用程序並在任何地方運行它,從 Web 瀏覽器到本地移動設備(Android 和 iOS),甚至通過 Electron 的桌面平台 - 流行的 GitHub 平台,用於使用 Node.js 構建跨平台桌面應用程序和前端網絡技術。
Ionic——最流行的混合移動框架——目前運行在 Cordova 之上,但在未來的版本中,Capacitor 將成為 Ionic 應用程序的默認選項。 Capacitor 還提供了一個兼容層,允許在 Capacitor 項目中使用現有的 Cordova 插件。
除了在 Ionic 應用程序中使用 Capacitor 之外,您還可以在沒有 Ionic 的情況下將它與您喜歡的前端框架或 UI 庫一起使用,例如 Vue、React、Angular 和 Material、Bootstrap 等。
在本教程中,我們將了解如何使用 Capacitor 和 Vue 為 Android 構建一個簡單的移動應用程序。 事實上,如前所述,您的應用程序還可以作為漸進式 Web 應用程序 (PWA) 或在主要操作系統中作為桌面應用程序運行,只需幾個命令。
我們還將使用一些 Ionic 4 UI 組件來設計我們的演示移動應用程序。
電容器特性
電容器具有許多特性,使其成為 Cordova 等其他解決方案的良好替代品。 讓我們看看電容器的一些特性:
- 開源和免費
Capacitor 是一個開源項目,在寬鬆的 MIT 許可下獲得許可,由 Ionic 和社區維護。 - 跨平台
您可以使用 Capacitor 使用一個代碼庫構建應用程序並針對多個平台。 您可以運行更多命令行界面 (CLI) 命令來支持其他平台。 - 對平台 SDK 的本機訪問
當您需要訪問本機 SDK 時,電容器不會妨礙您。 - 標準網絡和瀏覽器技術
使用 Capacitor 構建的應用程序使用標準的 Web API,因此您的應用程序也將是跨瀏覽器的,並且將在所有遵循標準的現代瀏覽器中運行良好。 - 可擴展
您可以通過添加插件來訪問底層平台的本機功能,或者,如果您找不到適合您需求的插件,則可以通過簡單的 API 創建自定義插件。
要求
要完成本教程,您需要一台具有以下要求的開發機器:
- 您需要在機器上安裝 Node v8.6+和 npm v5.6+ 。 只需前往官方網站並下載適用於您操作系統的版本即可。
- 要構建 iOS 應用程序,您需要一台裝有 Xcode 的 Mac。
- 要構建 Android 應用程序,您需要使用 Android SDK 安裝 Java 8 JDK 和 Android Studio。
創建一個 Vue 項目
在本節中,我們將安裝 Vue CLI 並生成一個新的 Vue 項目。 然後,我們將使用 Vue 路由器向我們的應用程序添加導航。 最後,我們將使用 Ionic 4 組件構建一個簡單的 UI。
安裝 Vue CLI v3
讓我們從 npm 安裝 Vue CLI v3 開始,從命令行運行以下命令:
$ npm install -g @vue/cli 您可能需要添加sudo以全局安裝軟件包,具體取決於您的 npm 配置。
生成一個新的 Vue 項目
安裝 Vue CLI 後,讓我們通過在 CLI 中運行以下命令來使用它來生成一個新的 Vue 項目:
$ vue create vuecapacitordemo您可以通過在項目的根文件夾中導航並運行以下命令來啟動開發服務器:
$ cd vuecapacitordemo $ npm run serve 您的前端應用程序將從https://localhost:8080/運行。
如果您在 Web 瀏覽器中訪問https://localhost:8080/ ,您應該會看到以下頁面:

添加離子 4
為了能夠在您的應用程序中使用 Ionic 4 組件,您需要使用來自 npm 的核心 Ionic 4 包。
因此,繼續打開位於 Vue 項目public文件夾中的index.html文件,並添加以下<script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> 文件頭部的標籤。
這是public/index.html的內容:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> </body> </html>您可以從 npm 獲取當前版本的 Ionic 核心包。
現在,打開src/App.vue ,並在刪除template標籤後添加以下內容:
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-app是一個 Ionic 組件。 它應該是包裝其他組件的頂級組件。
router-view是 Vue 路由器的出口。 與路徑匹配的組件將由 Vue 路由器在此處呈現。
將 Ionic 組件添加到 Vue 應用程序後,您將開始在瀏覽器控制台中收到類似於以下內容的警告:
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> 這是因為 Ionic 4 組件實際上是 Web 組件,所以你需要告訴 Vue 以ion前綴開頭的組件不是 Vue 組件。 您可以通過添加以下行在src/main.js文件中執行此操作:
Vue.config.ignoredElements = [/^ion-/]現在應該消除這些警告。
添加 Vue 組件
讓我們添加兩個組件。 首先,刪除src/components文件夾中的所有文件(同時刪除App.vue中HelloWorld.vue組件的所有導入),並添加Home.vue和About.vue文件。
打開src/components/Home.vue並添加以下模板:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>接下來,在同一個文件中,添加以下代碼:
<script> export default { name: 'Home' } </script> 現在,打開src/components/About.vue並添加以下模板:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>此外,在同一個文件中,添加以下代碼:
<script> export default { name: 'About' } </script>使用 Vue 路由器添加導航
首先安裝 Vue 路由器,如果尚未安裝,請從項目的根文件夾運行以下命令:
npm install --save vue-router 接下來,在src/main.js中,添加以下導入:
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'這會導入 Vue 路由器以及“Home”和“About”組件。

添加這個:
Vue.use(Router) 創建一個帶有路由數組的Router實例:
const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) 最後,告訴 Vue Router實例:
new Vue({router, render: h => h(App) }).$mount('#app')現在我們已經設置了路由,讓我們添加一些按鈕和方法來在我們的兩個“Home”和“About”組件之間導航。
打開src/components/Home.vue並添加以下goToAbout()方法:
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, 在template板塊中,添加一個按鈕來觸發goToAbout()方法:
<ion-button @click="goToAbout" full>Go to About</ion-button>現在我們需要在“關於”組件中添加一個返回首頁的按鈕。
打開src/components/About.vue並添加goBackHome()方法:
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> 並且,在template板塊中,添加一個按鈕來觸發goBackHome()方法:
<ion-button @click="goBackHome()" full>Go Back!</ion-button> 在真正的移動設備或模擬器上運行應用程序時,您會注意到縮放問題。 為了解決這個問題,我們需要簡單地添加一些正確設置視口的meta標記。
在public/index.html中,將以下代碼添加到頁面head :
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">添加電容
您可以通過兩種方式使用電容器:
- 從頭開始創建一個新的電容器項目。
- 將 Capacitor 添加到現有的前端項目。
在本教程中,我們將採用第二種方法,因為我們首先創建了一個 Vue 項目,現在我們將在我們的 Vue 項目中添加 Capacitor。
將電容器與 Vue 集成
Capacitor 旨在被放入任何現代 JavaScript 應用程序中。 要將 Capacitor 添加到您的 Vue Web 應用程序,您需要執行幾個步驟。
首先,從 npm 安裝 Capacitor CLI 和核心包。 確保您在 Vue 項目中,並運行以下命令:
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cli接下來,通過運行以下命令,使用您的應用程序信息初始化 Capacitor:
$ npx cap init 我們使用npx來運行 Capacitor 命令。 npx 是 npm npx附帶的實用程序,旨在使運行託管在 npm 註冊表中的 CLI 實用程序和可執行文件變得容易。 例如,它允許開發人員使用本地安裝的可執行文件,而無需使用 npm run 腳本。
Capacitor CLI 的init命令也會為 Capacitor 添加默認的原生平台,例如 Android 和 iOS。
您還將被提示輸入有關您的應用程序的信息,例如名稱、應用程序的 ID(主要用作 Android 應用程序的包名稱)和應用程序的目錄。
輸入所需的詳細信息後,Capacitor 將添加到您的 Vue 項目中。
您還可以在命令行中提供應用程序的詳細信息:
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo 應用程序的名稱是vuecapacitordemo ,它的 ID 是com.example.vuecapacitordemo 。 包名必須是有效的 Java 包名。
您應該會看到一條消息:“您的電容器項目已準備就緒!”
您可能還注意到一個名為capacitor.config.json .config.json 的文件已添加到您的 Vue 項目的根文件夾中。
就像我們在 Vue 項目中初始化 Capacitor 時 CLI 建議的那樣,我們現在可以添加我們想要定位的原生平台。 這會將我們的 Web 應用程序轉變為我們添加的每個平台的本機應用程序。
但是在添加平台之前,我們需要告訴 Capacitor 在哪裡尋找構建的文件——也就是我們 Vue 項目的dist文件夾。 當您第一次運行 Vue 應用程序的build命令 ( npm run build ) 時將創建此文件夾,它位於我們 Vue 項目的根文件夾中。
我們可以通過改變capacitor.config.json的配置文件 config.json 中的webDir來做到這一點。 因此,只需將www替換為dist 。 這是capacitor.config.json的內容:
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } 現在,讓我們創建dist文件夾並通過運行以下命令構建我們的 Vue 項目:
$ npm run build之後,我們可以使用以下命令添加 Android 平台:
npx cap add android 如果你查看你的項目,你會發現已經添加了一個android原生項目。
這就是我們集成 Capacitor 和目標 Android 所需的全部內容。 如果您想以 iOS 或 Electron 為目標,只需分別運行npx cap add ios或npx cap add electron即可。
使用電容器插件
Capacitor 提供了一個運行時,使開發人員能夠使用 Web 的三大支柱——HTML、CSS 和 JavaScript——來構建在 Web 以及主要桌面和移動平台上原生運行的應用程序。 但它也提供了一組插件來訪問設備的本機功能,例如相機,而無需使用每個平台的特定低級代碼; 該插件會為您完成並提供標準化的高級 API。
Capacitor 還提供了一個 API,您可以使用該 API 為 Ionic 團隊提供的官方插件集未涵蓋的本機功能構建自定義插件。 您可以在文檔中了解如何創建插件。
您還可以在文檔中找到有關可用 API 和核心插件的更多詳細信息。
示例:添加電容器插件
讓我們看一個在我們的應用程序中使用電容器插件的示例。
我們將使用“Modals”插件,該插件用於顯示用於警報、確認和輸入提示以及操作表的本機模式窗口。
打開src/components/Home.vue ,並在script塊的開頭添加以下導入:
import { Plugins } from '@capacitor/core'; 此代碼從@capacitor/core導入Plugins類。
接下來,添加以下方法以顯示對話框:
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } 最後,在template板塊中添加一個按鈕來觸發這個方法:
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>這是對話框的屏幕截圖:

您可以在文檔中找到更多詳細信息。
為目標平台構建應用程序
為了構建您的項目並為您的目標平台生成本機二進製文件,您需要執行幾個步驟。 讓我們首先簡單地看一下它們:
- 生成 Vue 應用程序的生產版本。
- 將所有 Web 資源複製到由 Capacitor 生成的本機項目(在我們的示例中為 Android)。
- 在 Android Studio(或適用於 iOS 的 Xcode)中打開您的 Android 項目,並使用本機集成開發環境 (IDE) 在真實設備(如果已連接)或模擬器上構建和運行您的應用程序。
因此,運行以下命令來創建生產版本:
$ npm run build 接下來,使用 Capacitor CLI 的copy命令將 Web 資產複製到本機項目:
$ npx cap copy 最後,您可以使用 Capacitor CLI 的open命令在本機 IDE(本例中為 Android Studio)中打開您的本機項目(本例中為 Android):
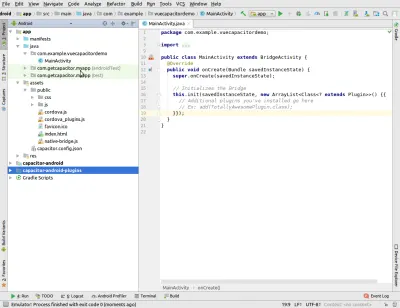
$ npx cap open androidAndroid Studio 將與您的項目一起打開,或者將打開包含本機項目文件的文件夾。

如果這沒有打開 Android Studio,那麼只需手動打開您的 IDE,轉到“文件”→“打開...”,然後導航到您的項目並從 IDE 中打開android文件夾。
您現在可以使用 Android Studio 通過模擬器或真實設備啟動您的應用。

結論
在本教程中,我們使用 Ionic Capacitor 與 Vue 和 Ionic 4 Web 組件來創建一個具有 Web 技術的移動 Android 應用程序。 您可以在 GitHub 存儲庫中找到我們在本教程中創建的演示應用程序的源代碼。
