用於展示移動應用程序的 20 個 Photoshop PSD 模型模板
已發表: 2022-04-11在您花費數十(如果不是數百)小時來開發您的下一個移動應用程序,仔細設計每個功能和元素之後,重要的是在您與客戶的會議或演示中展示您的工作質量。
通常,應用程序設計師會選擇屏幕截圖和圖表。 然而,對於大多數客戶來說,這還不足以完全理解應用程序的運行情況。 幸運的是,有一件事可以提供幫助:用於展示移動應用程序的 Photoshop PSD 模型模板。
從證明您的用戶體驗和用戶界面設計對目標客戶來說是完美的,到展示您的設計的複雜性以及構成整個體驗的所有細節,模型可以幫助您只用幾張圖片就可以做很多事情。
今天,我們將為您帶來 20 個令人驚嘆的移動應用程序模型列表。 它們很容易定制。 您所要做的就是啟動 Photoshop,用您自己的設計替換模型占位符,並調整 PSD 文件以適合您或您客戶的品牌。 從那裡,你有一個成功的秘訣!
- 橫幅樣機模板
- 書籍樣機模板
- 小冊子樣機模板
- 瓶子樣機模板
- 品牌標識樣機模板
- 名片樣機模板
- 紙板箱樣機模板
- 杯子和馬克杯樣機模板
- 服裝樣機模板
- 傳單樣機模板
- 連帽衫樣機模板
- iPad 樣機模板
- iPhone 樣機模板
- 筆記本電腦樣機模板
- 標誌設計樣機模板
- Macbook 樣機模板
- 雜誌樣機模板
- 移動設備樣機模板
- 包裝樣機模板
- 海報框架樣機模板
- 運動衫樣機模板
- 手提袋樣機模板
- T 卹樣機模板
移動應用推廣(Photoshop PSD)
通過這個華麗的移動應用視頻模型展示豐富的互動體驗。 它非常適合在您的網站上開始演示或解釋視頻。 您所要做的就是添加自己的設計並點擊渲染。 其他一切都得到照顧,您的客戶會喜歡它!

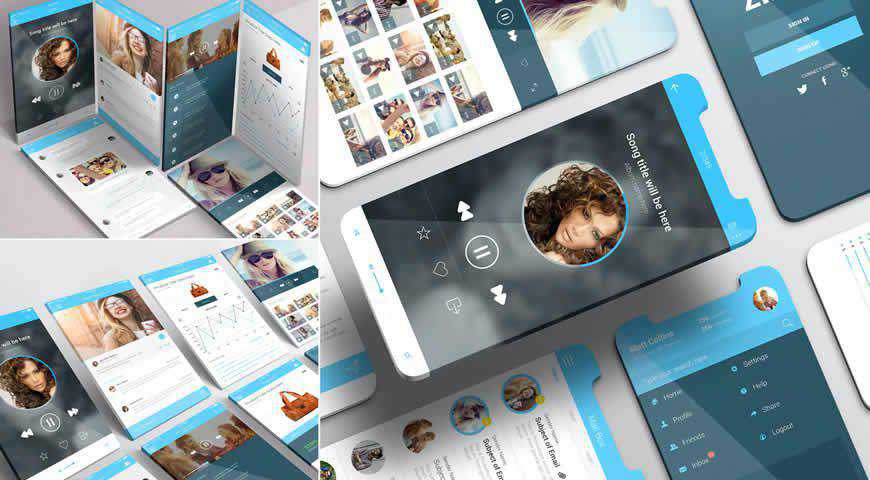
幾款智能手機的樣機(Photoshop PSD)
使用此移動應用程序模型模板展示各種設計或簡單地展示您的應用程序的最重要功能。 您將獲得三個設計選項,並且能夠將多達九個設計添加到網格中。 這個模型絕對是獨一無二的,所以它適合創新的移動應用程序!

應用模型 v1.0 (Photoshop PSD)
用於令人驚嘆的演示文稿的高質量移動應用程序模型,該套裝提供您需要的一切! 借助 3 個 PSD 模型文件和多達 12 個顯示選項,包括逼真的設備和可編輯的背景,您可以輕鬆地將自己的屏幕截圖添加到模板中,並為您的客戶創造強大的體驗。

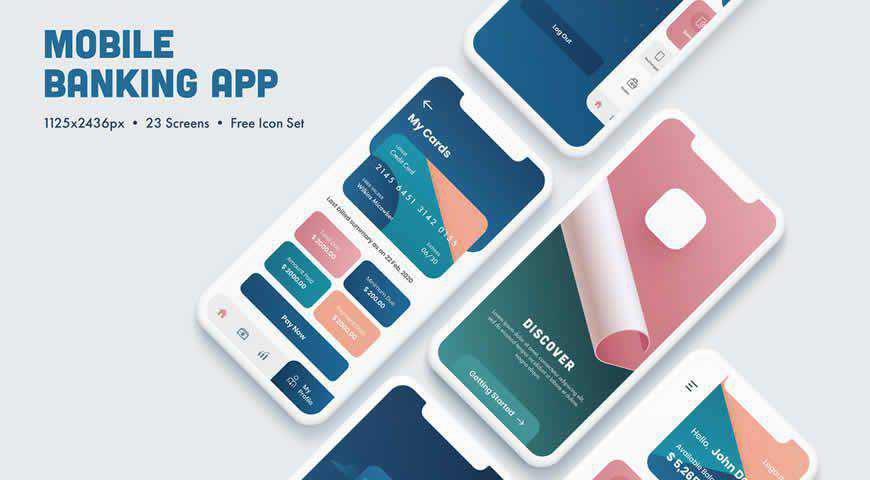
粉色和藍色漸變移動 UI 佈局(Photoshop PSD)
表達你的風格! 這個華麗的移動應用程序模型模板非常適合演示 UX 和 UI 工作,但您也可以使用它來展示應用程序的不同功能。 帶有柔和的粉色和藍色漸變調色板,非常適合客戶演示和直接網站展示!

iPhone 11 Pro 站在紫色房間樣機模板中的角度(Photoshop PSD)
這款 iPhone 11 Pro 樣機生動多彩,非常適合展示您的移動應用程序設計。 表面上很簡單; 您只需單擊幾下即可輕鬆添加自己的設計。 然而,慶祝的背景使它非常適合推出新的應用程序和鼓動興奮。

iPhone App 樣機模板(Photoshop PSD)
使用這些適用於 Photoshop 的 iPhone 應用程序模型模板展示您的移動應用程序的全部功能。 您將獲得三個多功能 PSD 和獨特的演示文稿,不僅包含設備,還包含獨立的屏幕。 您還可以更改背景以適合您的品牌並激發您的客戶!

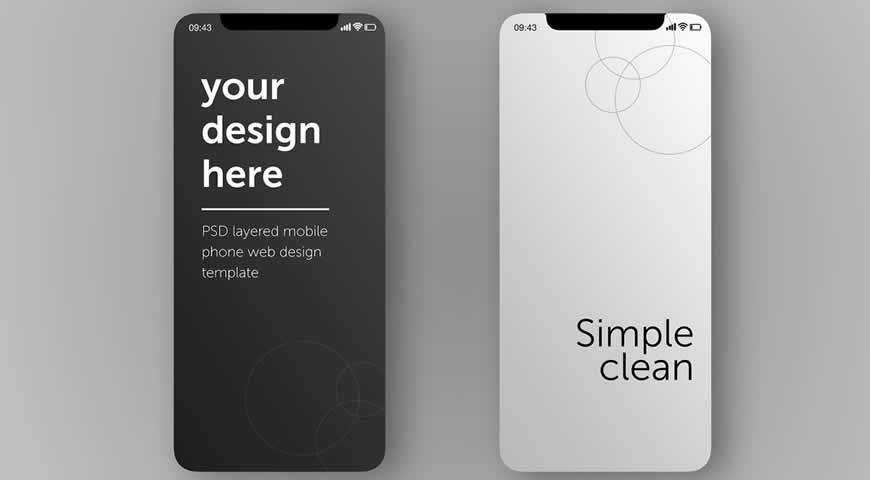
智能手機屏幕樣機模板(Photoshop PSD)
這些 PSD 智能手機屏幕模板簡單而簡約,非常適合移動應用程序模型! 在這兩個照片般逼真的手機屏幕上展示您的應用設計,並輕鬆自定義每個元素以適合您的風格。 這些模型非常適合展示應用程序功能、用戶界面以及您能想像到的一切。

逼真的應用程序樣機模板(Photoshop PSD)
使用這些獨特的 Photoshop 移動應用程序模型模板強調您豐富的應用程序體驗。 這 4 個 PSD 文件提供了一種使用應用特寫創建照片般逼真的演示文稿的方法。 由於它們不描繪智能手機或其他設備,僅描繪屏幕,因此它們非常適合展示功能和 UX。

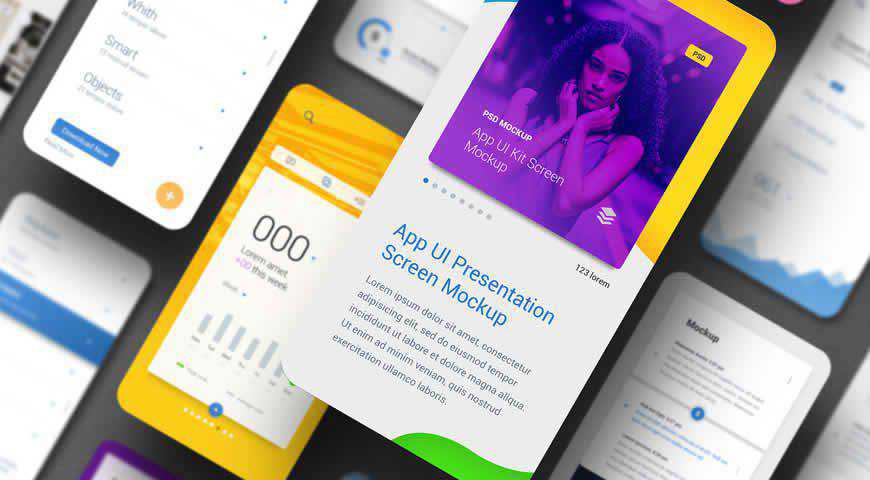
應用程序 UI 屏幕演示樣機模板(Photoshop PSD)
這些充滿活力和動態的移動應用程序模型使每個演示文稿更具吸引力 100 倍! 這些應用程序模型具有各種屏幕來展示您的應用程序設計,並且一個主屏幕成為焦點,這些應用程序模型非常適合展示您為忠實客戶創建的一系列功能。


黑色 iPhone 11 Pro 樣機模板(Photoshop PSD)
使用這款適用於移動應用的黑色 iPhone 11 Pro 模型模板轉換您的演示文稿。 在色彩繽紛的背景下,您的淺色和深色設計將從人群中脫穎而出,向所有人展示您的作品有多棒。 這個應用模型非常適合推出新功能或新應用!

Moos 社交媒體包樣機模板(Photoshop PSD)
使用這款用於移動應用的華麗社交媒體模型模板包宣傳您的新應用或新功能。 借助 60 個社交媒體模板(FB、IG、Pinterest、博客等)和 Photoshop 中的簡單自定義,這些應用模型將取悅您的觀眾,讓您的客戶渴望更多!

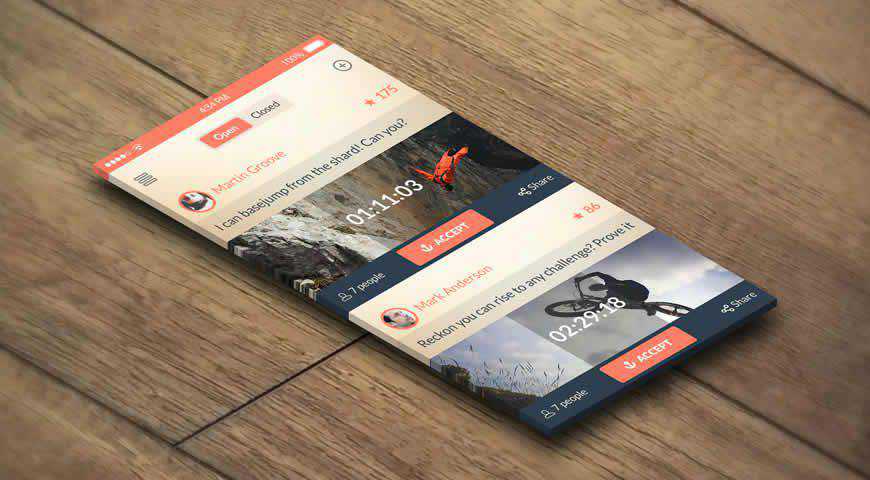
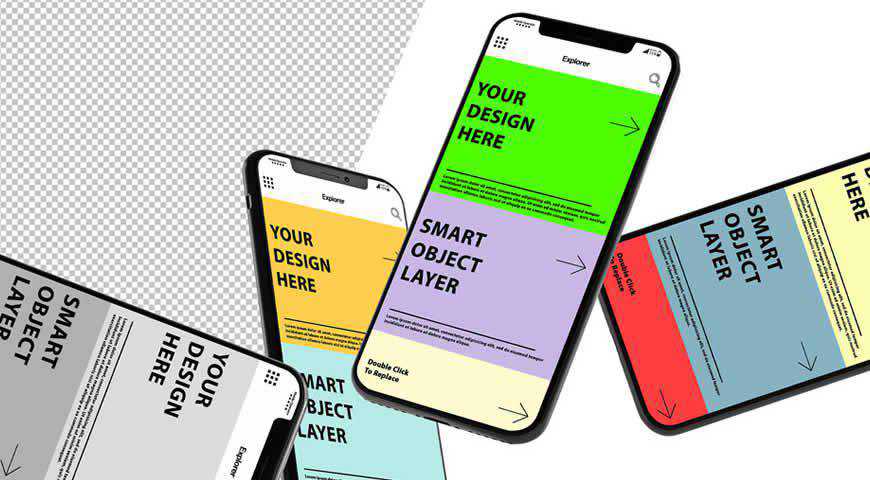
浮動智能手機樣機模板(Photoshop PSD)
創新應用程序的創新模型! 這個浮動智能手機模型模板非常適合展示或推廣您的下一個移動應用程序。 完全可編輯,包括顏色,這些模型允許您創建令人驚嘆的帖子或幻燈片,絕對會讓您的觀眾感到高興。 它們就像社交媒體推廣的魅力!

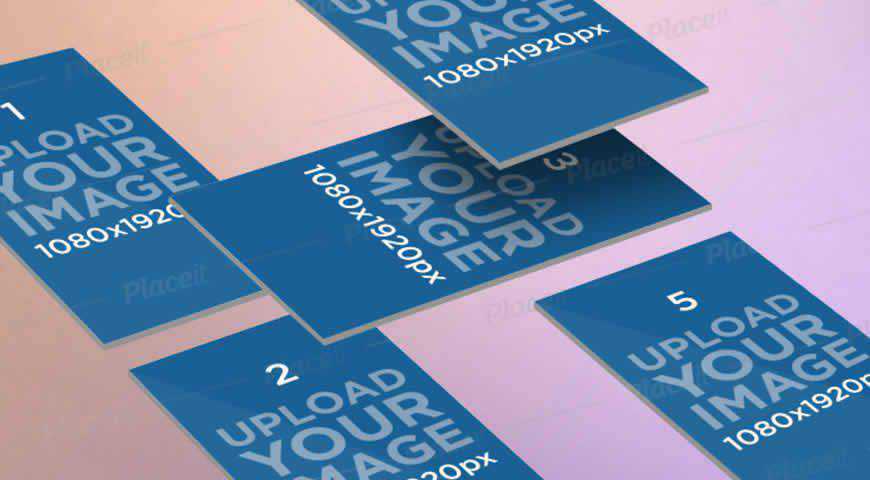
iPhone 屏幕縱向位置樣機模板(Photoshop PSD)
您不必成為專業營銷人員就可以製作精美的材料來推廣您的下一個移動應用程序。 這個面向縱向的移動應用程序模型具有浮動的 iPhone 屏幕,非常適合展示功能和用戶界面設計。 您也可以在您的網站或社交媒體上使用它們。

應用演示樣機模板(Photoshop PSD)
使用這些移動應用演示模型模板,從一開始就改變客戶的觀點並提供豐富的體驗。 玩轉 24 種不同的移動應用程序模板(移動設備、台式機、平板電腦和 Apple Watch),在縱向和橫向方向選項之間切換,絕對讓每個看到您的演示文稿的人驚嘆不已!

智能手機屏幕設計樣機模板(Photoshop PSD)
這些智能手機屏幕移動應用程序模型模板簡單有效,正是醫生為創建具有影響力的演示文稿而訂購的。 您可以在 Photoshop 中輕鬆添加自己的設計,並使用這些移動應用模型展示非凡的功能或用戶體驗設計。 改變您的標準演示文稿!

移動和手模型模板(Photoshop PSD)
通過這個實用的移動應用程序模型模板,幫助您的客戶設想自己使用您的移動應用程序。 這個移動應用模型模板非常適合描述用戶體驗——無論是用於演示、社交媒體或網站推廣。

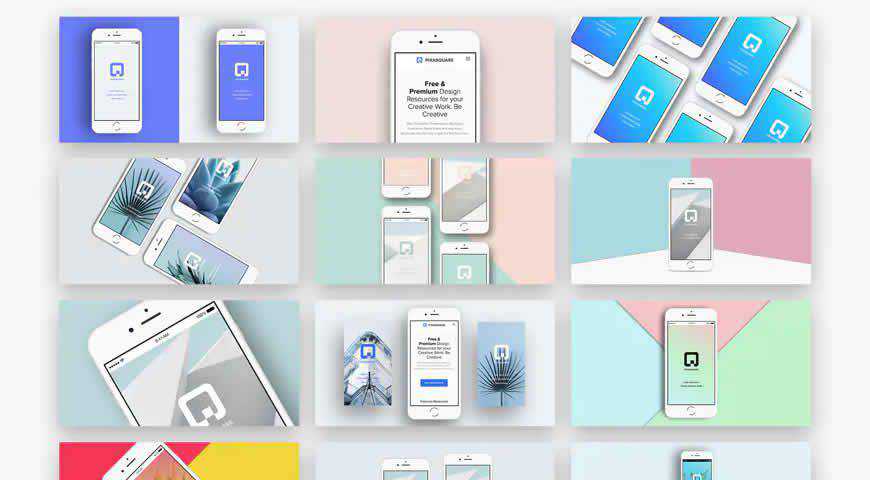
幾款智能手機的樣機模板(Photoshop PSD)
展示不同的功能或為您的客戶提供更多選擇! 這些模板具有多款智能手機,並提供兩種不同的佈局選項,因此您可以真正將它們變成您自己的。 獨特的位置使這些應用模型非常適合網站展示。 最好的部分? 您可以快速輕鬆地自定義它們!

應用模型 v2.0 (Photoshop PSD)
技術和轉型齊頭並進,因此利用這個移動應用模型模板來證明您的創新能力。 這款移動應用模型具有逼真的三星 S10 智能手機、高分辨率和易於編輯的背景,非常適合展示多種設計或展示應用的全部功能。

iPhone 上的書樣機模板(Photoshop PSD)
這個移動應用程序模型模板簡單而現代,非常適合將您的用戶體驗設計傳達給更年輕的人群。 這個模型描繪了一部放在書本上的 iPhone,旁邊放著一杯強制性的咖啡,這個模型非常生動,可以幫助您從一開始就創造出令人難以置信的積極情緒。

社交媒體應用程序樣機模板(Photoshop PSD)
使用這些社交媒體應用程序模型模板展示您的移動應用程序的現代化程度。 您可以將它們用於演示,但它們就像社交媒體和網站的魅力! 憑藉六個應用模型、輕鬆定制和照片般逼真的結果,此應用模型集是您成功所需的一切!

未來可能是移動的,但它也必須是非凡的。 所以下次你展示你的移動應用程序設計時——無論是在你的網站上還是在演示過程中——確保視覺效果與力量相匹配。
