極簡網站設計的7個特點
已發表: 2019-02-27極簡主義是一種眾所周知的藝術技術,非常適合當代網站設計的需求和想法。
由於其官方信條是“少即是多”,極簡主義渴望在不向頁面添加單個冗餘元素的情況下為用戶提供他們真正需要的東西。
這是一種使極簡主義非常用戶友好的策略,這是當今網頁設計的重點。 根據最近的研究:
- 幾乎 80% 不喜歡他們在一個網站上找到的內容的人會返回並蒐索另一個網站
- 如果發現網站的內容或佈局破舊不堪,大約 40% 的用戶會停止參與
在這種情況下,您網站的最終目標應該是在目標受眾的眼中變得簡單直觀。 極簡主義也可以幫助您,但是您需要了解它的工作原理並學習這種風格的基礎知識。
我們的帖子將向您介紹極簡主義的概念,它的優缺點,以及極簡主義網站設計的七個特點。 讓我們開始!
極簡主義:定義、優點和缺點
什麼是極簡主義? 根據定義,它是一種風格或技術(如在音樂、文學或設計中),其特點是極其簡潔和簡單。 換句話說,該策略的目標是使用最少的元素實現最大的影響。
然而,如此激進的設計方法並非沒有一些優點和缺點。 極簡主義最重要的優點是:
- 優質的用戶體驗:網站訪問者不會因為過多的組件而超載,因此他們可以享受在頁面上花費的時間。
- 以內容為中心:極簡主義強調內容,迫使用戶專注於主要功能。
- 更快的加載時間:您網站上的元素越少,加載速度就越快。 這個優勢非常重要,因為普通用戶希望網頁在三秒內加載。
- 排他性:極簡主義網站通常看起來獨特而獨特,這使品牌看起來更具吸引力。
- 令人難忘:這種風格的另一個優點是總是看起來不同,因此令人難忘。
- 常青樹:極簡主義不是新趨勢。 它已經存在了幾十年並且似乎並沒有消失,因此您不必擔心每隔一段時間就更改網站外觀。
- 簡單維護:再一次,更少的元素意味著您不必為了保持網站的正常運行而努力工作。
您已經看到了精心設計的極簡設計策略的好處,但如果出現問題,會發生以下情況:
- 有限的溝通:極簡主義迫使你刪除除基礎之外的所有內容。 這意味著您無法傳達很多有趣的網站元素。
- 沒有擴展機會:業務不斷發展壯大,因此有時需要在主頁上添加新功能。 對於極簡主義,這通常效果不佳。
- 缺乏創造力:有些人認為極簡主義是真正的創造力殺手。 雖然這在某種程度上可能是正確的,但事實仍然是創意設計師在極簡主義環境中工作沒有問題。
極簡主義網頁設計的主要特點
您現在知道了極簡主義的基本特徵,但是是時候更徹底地了解它的主要特徵了。 我們選擇了這種設計形式的七個最重要的特徵:
1. 有限的調色板

顏色在所有網頁設計項目中都扮演著重要角色,但它們對極簡主義的影響更大。 在這種風格中,顏色不僅可以滿足審美目的,還可以作為興趣助推器,目的是激髮用戶的興趣並吸引他們的注意力。
考慮到內容稀缺性,讓顏色發揮作用並讓剩餘的少數元素引人注目是很自然的。 與過去幾十年主導互聯網的華麗色彩相比,這可以被認為是一種真正的解脫。
巧妙地使用對比對於極簡設計的成功至關重要。 雖然您的目標是消除除基本內容之外的所有內容,但您不得降低剩餘項目的可發現性。 相反,您應該選擇正確的陰影和色調來突出主要特徵。
您也可以利用強調色,但要謹慎使用。 這樣,您可以在不放棄極簡設計理念的情況下進一步強調主要功能。
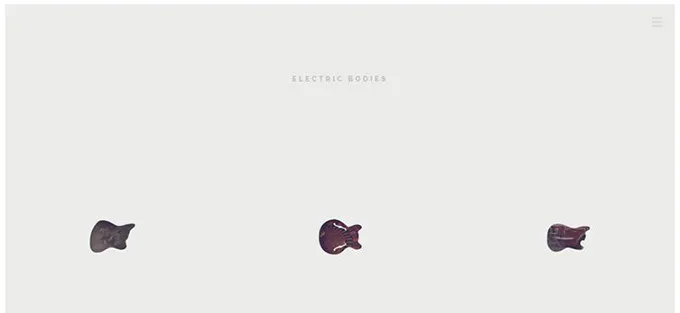
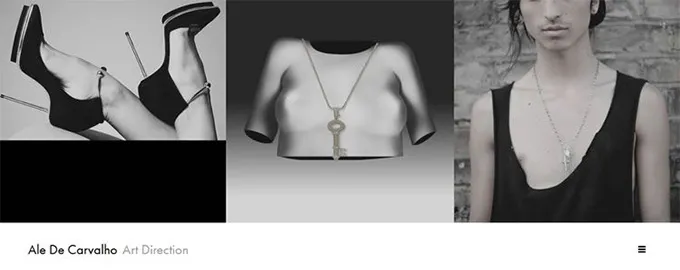
2.負空間

在負面空間利用方面,沒有人能擊敗極簡主義者。 極簡主義者是尋找利用負空間的替代方法的專家,因為與其他網頁設計師相比,這對他們來說意義重大。 它們最大化內容之間的空間,以突出每個組件的重要性。
在這種情況下,組織元素並創建簡單直觀的網頁結構要容易得多。 除此之外,極簡主義網站通常會創造奢華的概念,特別是如果您選擇白色或黑色作為背景顏色。
負空間是極簡主義的定義特徵之一,但在將過多的負空間添加到網站之前,您仍然需要小心。 為什麼呢?
首先,您必須預測負空間如何影響整個網頁結構。 你能成功地溝通所有元素嗎? 如果是的話,你很高興。
其次,您不應該讓負空間干擾頁面折疊內容。 這個想法不是強迫用戶向下滾動以找到他們需要的內容,而是因為您創建的負面空間而立即註意到它。
3.隱藏的全局導航


絕大多數極簡主義設計師使用所謂的漢堡菜單來組織和構建他們的網站。 他們這樣做是因為他們想隱藏全局導航並將其全部放在一個地方。 這樣,導航菜單不會危及極簡佈局背後的整體理念。
然而,一些設計師認為漢堡菜單已經過時。 原因很明顯——它隱藏了登錄頁面的重要功能並減慢了導航速度。 因此,用戶體驗並不像應有的那麼簡單。
另一方面,我們堅信漢堡菜單代表了一種有價值的解決方案,原因有很多:
- 網站訪問者已經了解它的工作原理並且使用它沒有問題
- 漢堡菜單縮小了選項範圍,因此簡化了查找所需內容的過程
- 該功能鼓勵直接訪問。 用戶不必經過幾個階段即可達到目標
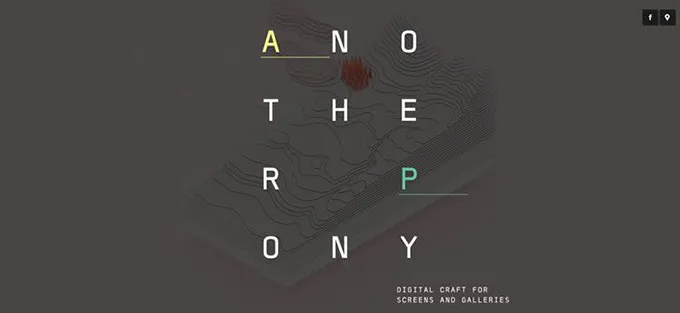
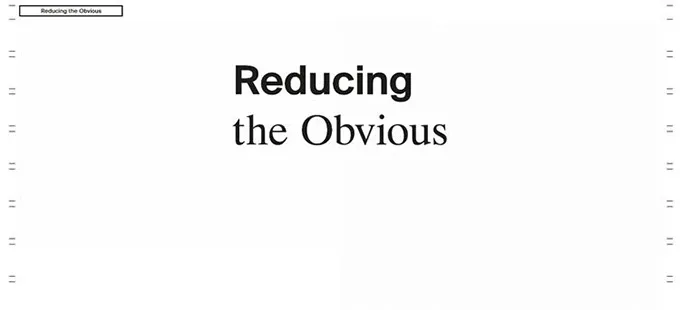
4. 有效的排版

排版是可以幫助您創建更具吸引力的網站的元素之一。 這通常適用於所有網站,但如果您使用極簡主義策略,它就會變得很重要。 這是提高品牌知名度和展示其風格的最簡單方法,而無需添加許多其他功能。
你怎麼能讓排版如此有效? 目標是使用不同的字體、尺寸和粗細。 您還可以在小文本和大文本之間進行對比,這是強調網頁上最重要組件的另一個技巧。
同時,使用令人印象深刻的排版而不是較重的視覺元素可以改善頁面加載時間和整體網站功能。 就技術和美學性能而言,這是一個雙贏的局面,所以不要害怕使用它。
唯一的例外是當您無法創建一個值得擁有這麼多空間的副本時。 在這種情況下,最好避免使用大字體並選擇更標準的簡約設計變體。
5.大圖

我們剛剛提到了排版的力量,但它並沒有讓大圖像在極簡設計方面變得不那麼有趣和有吸引力。 相反,精心策劃的圖像可以像排版一樣令人印象深刻。 它們主導著整個界面,喚起溫暖和熟悉的情緒。
極簡主義圖像既簡單又豐富,因為它們營造出與目標受眾生活方式相匹配的特定氛圍。 這使您可以接觸用戶並加強與訪問者的聯繫,但它仍然不會迫使您過度使用網站。
但是,您需要小心使用大型且占主導地位的視覺效果。 如果您選擇這種策略,請確保尊重極簡設計的所有其他特徵,包括配色方案、對比和負空間使用。 這是提出一個不會使網站複雜和超載的引人注目的解決方案的唯一方法。
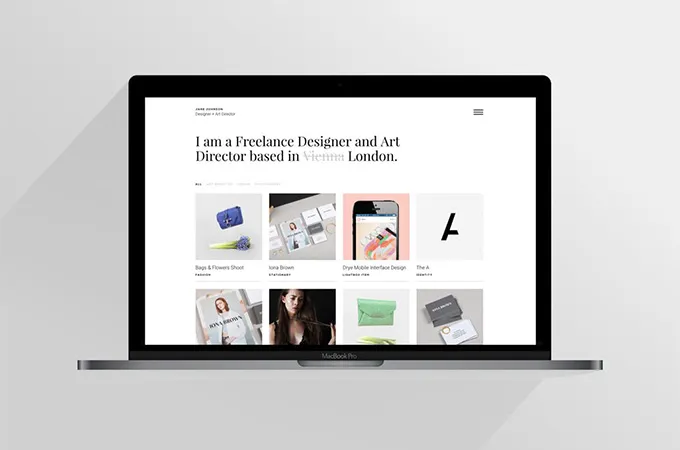
6. 網格佈局

如果你想確保無縫的用戶體驗,網格佈局也可能是最好的解決方案。 怎麼來的? 好吧,網格以高度直觀的方式組織內容,並允許訪問者快速瀏覽內容。 這對於具有大量視覺內容的圖像驅動網站尤其重要。 排列網格的方法有很多:
- 水平線:這是您將圖像分成水平行的最常見格式
- 拼圖網格:在這種情況下,一組圖像形成一個更大的圖像
- 對角線佈局:您的視覺效果相交並形成對角線
選擇的數量幾乎是無數的,因為這完全取決於您的風格、業務偏好和您的靈感。 但是你必須記住,網格佈局需要相當多的負空間來保持整個結構的功能性和最小化。
目標不是同時顯示太多項目,而是在保持網站簡潔的同時顯示多個組件。 同時,你應該堅持一個調色板並使用相同的濾鏡來創造均勻和視覺一致性的感覺。
7.平面設計

扁平化設計是極簡主義的最後一個但肯定不是最不重要的特徵。 事實上,這種圖案是如此普遍,以至於它正確地代表了極簡主義設計的真正像徵。 從本質上講,平面圖案正在去除複雜的元素,例如 3D 變化或漸變。
扁平化設計的目的是最大限度地簡化內容。 雖然這使網站易於瀏覽,但它也會阻止您顯示可點擊的元素。 這基本上意味著您無法為訪問者提供最先進的導航體驗。
雖然扁平化設計不會(也不應該)完全消失,但我們認為它必須升級。 如果您想練習平面模式,請不要忘記通過添加可點擊元素來增強它,以幫助用戶在網站上找到自己的方式。
結論
極簡主義對各種藝術形式的影響由來已久,但現在它在網頁設計領域也越來越受歡迎。 “少即是多”代表了這一學說的官方座右銘,這似乎與全世界用戶的需求和期望完美地產生了共鳴。
這正是許多個人和組織建立簡樸但尖銳和令人印象深刻的網站的原因。 在我們的文章中,我們解釋了極簡主義的概念,並描述了極簡主義網頁設計的七個特徵。
我們希望我們的帖子能激發您接受極簡主義並相應地設計您的網站,但如果您需要有關此主題的更多解釋,請隨時在評論中告訴我們 - 我們隨時為您解答!
