2018 年極簡主義:設計師的最佳實踐
已發表: 2018-08-23極簡主義運動已經存在了半個多世紀。
最初是一種在視覺藝術和音樂中擁抱簡單的方式,現在正在擴展到網頁設計的世界。 通過這種方法,設計人員正在嘗試創建提供簡單但功能性網頁的網頁。 儘管它們散發出簡約的氣息,但極簡設計往往難以創造,需要極大的獨創性。
這是您需要了解的所有信息以及利用極簡主義的最佳方法。
1. 什麼是網站設計中的極簡主義?
網頁設計中的極簡主義是指簡化其核心界面。 它涉及從網站中刪除所有混亂並僅保留基本元素。 所有這些都必須在不影響網站功能的情況下完成。
換句話說,極簡主義迫使您質疑網站每個組件的重要性。 在設計界面時,您必須做出有意識的決定。 即使是最輕微的不平衡也會破壞用戶體驗。
2. 為什麼要擁抱極簡主義?
簡單的美妙之處在於它可以吸引更多用戶並將他們轉化為您的終身客戶。 然而,使用極簡網頁設計的原因遠遠超出了更高的銷售轉化率。
A. 輕鬆導航
極簡主義使導航不僅簡單,而且直觀。 它著重於刪除很少使用的導航元素並突出顯示相關的元素。 結果,人們確切地知道點擊哪裡。 他們不必翻閱菜單網。
B. 較少的維護
這聽起來很明顯,但簡單的站點結構意味著更少的維護。 通常,動畫、數十個插件和小部件以及密集的內容佈局需要更高的維護。 這樣的佈局也增加了網站失敗的機會,這可能對您的業務有害。
C. 沒有彈出窗口,沒有分心
大多數人討厭彈出窗口,因為它們會分散注意力。 它們通常被稱為必要的邪惡,因為它們需要引起用戶的注意。 然而,極簡主義試圖通過顏色、設計和字體的自然優雅來吸引用戶的注意力。 因此,不需要彈出窗口。
D. 更快的加載
您網站的有效負載越少,加載速度就越快。 由於極簡界面中沒有繁重的動畫和不良元素,因此您的網站將比空氣更輕。 因此,您可以在不影響質量的情況下構建快速加載且適合移動設備的網站。
E. 出色的用戶體驗
極簡主義廣泛使用空白,為網頁設計增添了完美的平衡。 它還改善了用戶體驗,並將他們的注意力集中在最重要的內容上。 這樣的網頁設計散發出優雅和浮力,從而產生了出色的用戶體驗。
3. 極簡主義網站示例
到現在為止,您一定已經明白極簡主義是有道理的。 但是,你怎麼做呢? 以下是幾個示例,將向您展示企業如何在網頁設計中利用極簡主義。
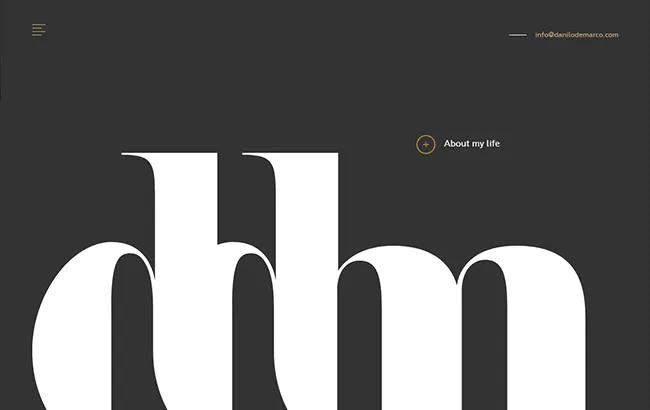
A. 達尼洛·德·馬爾科
擁抱極簡主義的一種方法是使用粗體字體和純色背景色。 職業平面設計師 Danilo De Marco 知道如何使用它們。 他的網站也使用隱藏菜單。 但是,當您向下滾動網站時,明亮的背景顏色和簡單的文字組合會吸引您的注意力。

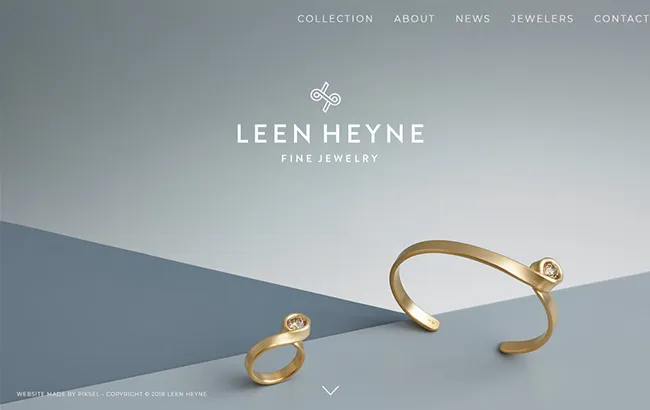
B. 林海恩
如前所述,極簡主義體現了自信、優雅和現代感。 這就是為什麼它為 Leen Heyne 珠寶等奢侈生活方式品牌提供正確的網頁設計選擇。

該品牌專注於打造高端手工珠寶。 大多數珠寶首飾,例如戒指和手鐲,都是通過彎曲和扭曲單股的形狀製成的。 他們珠寶設計的簡單性真正體現在他們的網頁設計中。
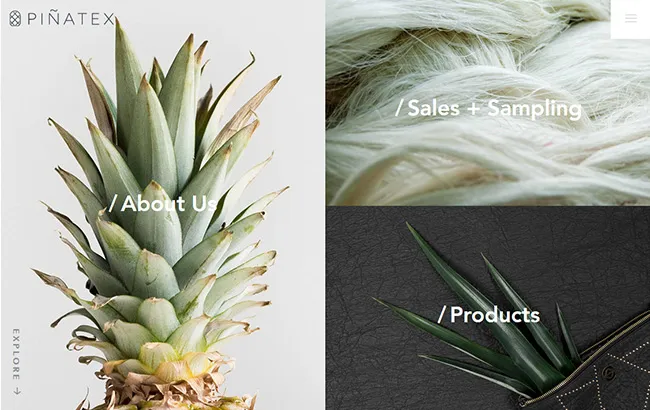
C. Pinatex
極簡主義並不總是僅限於粗體字體和空白。 您也可以使用高質量圖像創建極簡主義外觀。 Pinatex 是一個服裝和生活方式品牌,使用照片將極簡主義和分區化結合起來。

該公司生產一種天然皮革替代品,由從菠蘿葉中提取的纖維素纖維製成。 因此,他們使用了三個可點擊的圖像來定義他們的品牌標識:菠蘿、菠蘿纖維和皮革。 其餘的都藏在漢堡菜單中。
4. 極簡主義網頁設計的基本要素
極簡主義就是去除設計中不必要的元素。 但是,當您擁有較少的視覺效果時,您將如何提供必要的功能並產生預期的影響? 如果您想要一個視覺效果較少的功能性網站,您必須了解極簡設計的要點。
A. 戲劇性的排版
由於圖形和圖像在極簡設計中的範圍有限,因此您必須充分利用排版。 嘗試使用粗體和漂亮的字體。 但是,這樣做時請務必考慮文本層次結構、字體大小以及粗細和样式的變化。 例如,粗體字體應該只用於發出強烈的信息。
B. 注重細節
由於網站上的元素較少,因此每個元素都應該看起來很完美。 所以,要密切關注最細微的細節。 挑選出能夠在您的設計中發揮最佳效果的顏色、樣式、字體和文本。 您還可以使用小的裝飾標誌、下劃線、幾何對象和片段來為您的網站添加額外的平衡。
C. 負空間的使用
負空間或空白是極簡主義網頁設計的支柱。 使用空白的目的是將用戶的注意力集中在特定元素上。
因此,您擁有的負空間越多,元素(文本或圖像)產生的影響就越大。 為了最大限度地利用空白,請始終將導航面板隱藏在漢堡菜單中。
D. 圖片的使用
雖然圖像或照片不是其核心的極簡主義的一部分,但使用背景圖片(甚至視頻)的趨勢正在增加。 這個想法是使用圖像作為空白本身。
通常,設計師將主標題和主圖像放在頁面頂部附近,採用滑塊的形式。 但是,背景圖像應該是有目的的。 他們還應該為文本提供正確的背景。 確保內容仍然可讀。
E. 顏色
顏色可能是極簡設計中最關鍵的方面,因為您使用的元素更少。 通過正確的顏色組合,您可以使所需的視覺元素成為焦點。
傳統的極簡主義要求你應該使用單色,通常是灰色、黑色和白色。 然而,設計師今天正在嘗試各種顏色。 只需確保使用互補色,並將它們的使用限制在最多 2 到 3 種類型。
F. 網格佈局
像單色一樣,直線、矩形和正方形是簡約設計的一部分。 如果您有多個基本視覺元素,則可以使用網格佈局將它們和諧地組織起來。 您還可以對每個塊應用不同的顏色組合以獲得更好的美感。
G. 嬉戲
現代網頁設計師不怕在他們的極簡佈局中添加一點趣味性。 您可以使用圖像、GIF 或短動畫形式的古怪和異想天開的插圖。 但是,請確保它們不會壓倒您的焦點。
5. 怎麼做
術語“簡單”和“極簡主義”雖然可以互換使用,但完全不同。 換句話說,保持簡單不一定會轉化為極簡主義,反之亦然。 因此,創建一個極簡主義的網頁設計比看起來更難。
A. 清除雜亂
極簡主義的第一條基本規則是去雜亂,因為雜亂只會讓人分心。 盡量減少小部件、按鈕、菜單和其他東西的數量。 Post Family 網站採用極簡主義的方式,整潔有序。

他們的主頁只顯示黑色背景下的粗體白色文本和右上角的漢堡菜單。 四個箭頭表示您可以使用鍵盤瀏覽網站。
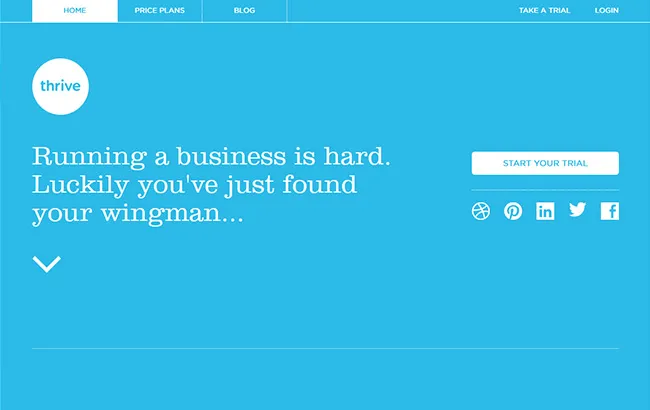
B. 平面設計
平面設計是指使用 2D 紋理、圖標和圖形元素。 它缺少常見的 3D 元素,例如陰影、高光、紋理、漸變和其他功能。 扁平化設計,由於其時尚的佈局,加載速度更快。


它是響應式網站的首選設計。 Thrive Solo 網站最好地使用平面設計概念。 明亮的背景顏色、清晰的文本和微妙的網格,你還需要什麼來產生影響?
C. 保持領先
大多數人不喜歡向下滾動。 因此,請保留所有重要的東西,包括導航菜單、徽標、號召性用語 (CTA) 和社交小部件。 當人們登陸您的主頁時,它們應該是可見的。

Nua Bikes 在主頁上有很多元素,因為他們沒有使用隱藏菜單。 但是,所有這些都在首屏上方可見。 您無需向下滾動即可查看不同的產品或查看他們的博客。
D. 減少頁數
清除混亂也適用於您網站上的頁面數量。 在不影響功能的情況下將頁數保持在最低限度。 太多的網頁意味著太多的鏈接,這反過來又會導致分心。

例如,Cupping Room cafe 網站只有五個網頁鏈接,包括隱藏在漢堡菜單中的 About、Menu、Social、Gallery 和 Contact。
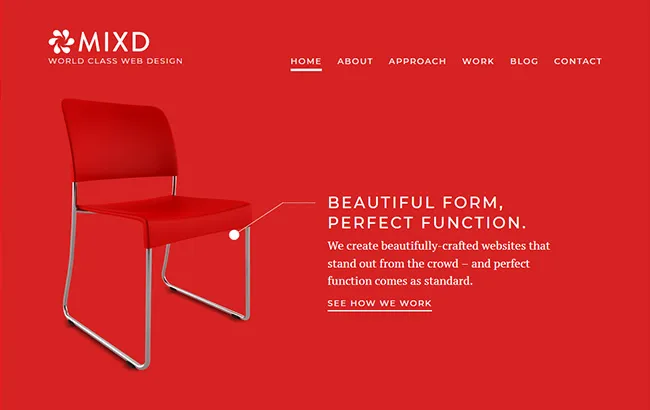
E. 粗體顏色的選擇
你當然可以使用大膽而明亮的顏色。 但是,請始終限制您網站上的顏色數量。 使用太多大膽的顏色是一個典型的菜鳥錯誤。 事實上,眾所周知,大多數極簡主義網頁設計師都使用單一的粗體顏色(單色配色方案),如 Mixd 網站上所見。

但是,您也可以混合使用淺色和大膽的顏色,例如 Adolfo Abejon。

F. 內容
圍繞內容設計您的網站。 它將防止您的訪問者的注意力轉移。 始終將高級內容放在屏幕頂部。 相應地優先考慮所有其他元素,例如顏色、導航和圖形。
如果您使用的是短信,請將其精簡到最少的字數。 但是,請確保這些詞能解釋您的用戶想要學習的內容,而不會讓他們渴望更多。

下面是一個如何在極簡主義網站中放置內容的示例。 Creative Void 在深色背景上使用白色文本的經典簡約方法。 信息簡短、清晰、準確。
G. 嘗試字體
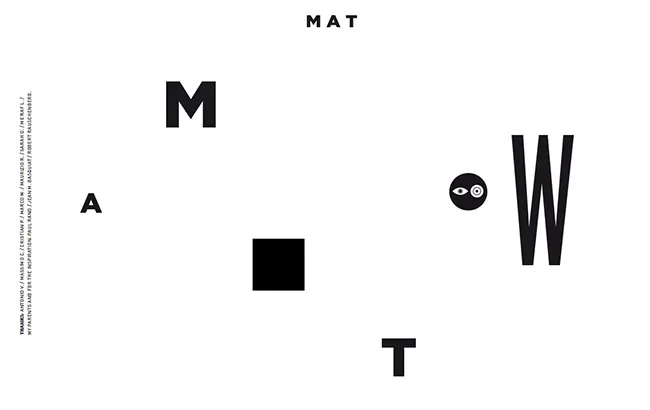
如果您只使用一條短信,那麼每個單詞都會成為一件藝術品,因為戲劇性的排版是極簡主義不可或缺的一部分。 嘗試使用字體,找出哪些字體會對觀眾產生持久的影響。
明亮的顏色背景上的粗體和大字體是一種流行的選擇。 您還可以採用傳統的方法,使用黑色字體來對抗廣闊的空白區域。 例如,WMat 不僅使用各種大小的粗體字體,還通過在鼠標懸停時顯示類別將它們變成導航菜單。

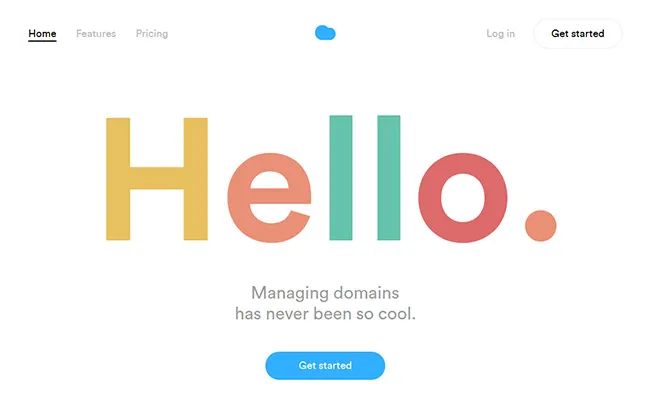
另一方面,Nuage App 使用大而明亮的彩色字體向訪問者發出歡迎信息。

H. 動畫
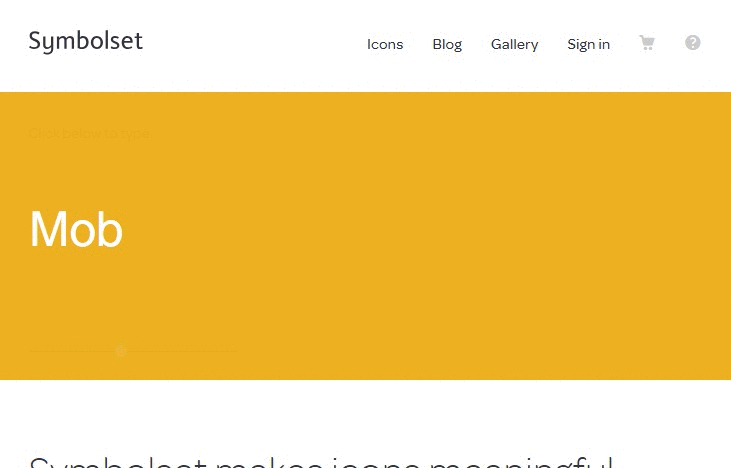
你也可以使用動畫,只要它是功能性的並且有目的的。 幸運的是,動畫可以以多種方式使用,例如在導航中顯示隱藏菜單或懸停細節。
動畫還可以為您的簡約網頁設計增添一點趣味。 例如,圖標字體創建者和供應商 Symbol Set 使用動畫來展示他們的創意技能。 動畫展示瞭如何使用圖標或符號而不是句子中的單詞來改變背景顏色。

6. 你應該接受極簡主義嗎?
簡短的回答是,這取決於。 極簡主義,就像任何其他網頁設計概念一樣,有幾個優點和缺點。 如果利大於弊,您可以張開雙臂擁抱極簡主義。
一、優勢
- 極簡主義最重要的優點之一是易於導航。 由於用戶不會被大量的鏈接和內容所淹沒,極簡設計可以迅速吸引並保持更長時間的注意力。
- 更少的頁面元素會顯著提高您網站的加載速度。 簡單的架構還可以更輕鬆地創建適合移動設備的網站。 這是一個至關重要的好處,因為如果加載時間超過 3 秒,超過一半的人會離開移動頁面。
- 更少的元素也使搜索引擎機器人更容易抓取您的網站。 因此,從長遠來看,簡約的網頁設計可以促進您的 SEO 工作。
- 通常,極簡主義網站由於其簡單的架構而需要較少的維護。 更少的站點中斷通常會帶來更多的利潤。
B. 缺點
- 極簡主義的網頁設計讓您幾乎沒有空間有效地傳達您的信息。 如果您有一個擁有數百種產品的大型電子商務網站,那麼極簡主義將不會成為您的一杯茶。 這就是為什麼亞馬遜、沃爾瑪或eBay等國際電子商務巨頭無法採用極簡主義的原因。
- 精心策劃的網頁設計可以對您的訪問者產生重大影響。 但是,過多的極簡主義會使您的網站顯得冷清,並使您的潛在客戶望而卻步。
- 極簡主義網頁設計不可擴展。 如果您的業務可能會隨著時間的推移而擴展,那麼您需要一個與之一起發展的網站。
- 創意是極簡主義的支柱。 但有時它可以迴旋鏢,尤其是在錯誤的上下文中使用時。 您需要格外小心內容及其佈局。
結論
極簡主義是優雅的、現代的,甚至是辛酸的。 最重要的是,它是網頁設計行業的趨勢。 但是,如果不全面了解其工作原理,極簡主義對您的品牌弊大於利。 希望這種深入的報導將有助於解決您對這種備受爭議的設計方法的困境。 有了這些技巧,您可以嘗試創建一個極簡主義網站,看看它如何為您的品牌工作。 同時,如果您仍有疑問或想分享您的經驗,請隨時在下面發表評論。
