世紀中葉現代插圖:使用 Illustrator 和 InDesign 創建封面書
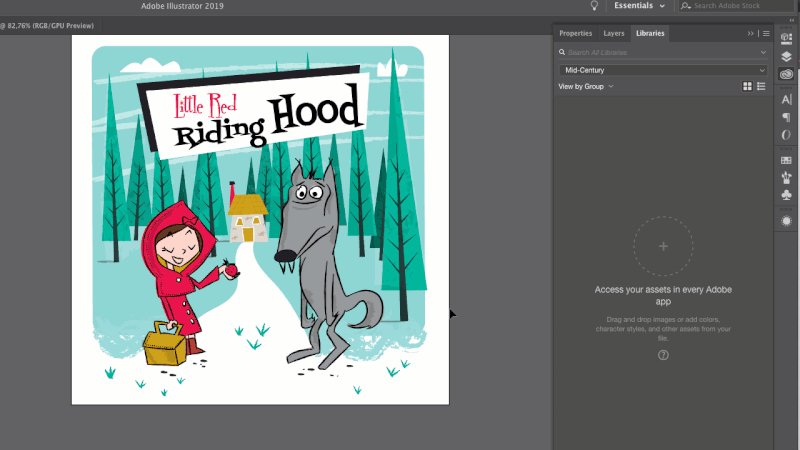
已發表: 2022-03-10在本教程中,我將向您展示如何創建一個受 1950 年代啟發的精美封面設計。 具體來說,封面將是一本兒童讀物,所以我們要創建一個眾所周知的角色:小紅帽。
這個設計的有趣之處在於,我們將創造出當時卡通典型的純粹復古角色。 作為一名插畫家,我一直對過去半個世紀的圖形著迷。 我是看著許多以這種風格為特徵的卡通片、書籍和漫畫長大的,儘管我並不完全是 50 年代出生的。
這就是為什麼我希望你能從 1950 年獲得一點靈感。在這篇文章中,我將解釋為什麼我選擇這個精確的歷史時期來激發我的靈感,以及我對這類藝術品的熱愛從何而來。 如果您正在尋找一些靈感來自己嘗試一下,我還將分享一些您可以在網上找到的想法。
為了繼續學習,您可以下載文件並在我的自製圖紙上進行練習,或者,如果您願意,您可以自己創建一個。 重要的是,如果您想創建一個絕對迷人的複古設計,請遵循所有步驟和提示!
然後,您將發現復古色彩的世界以及所有可以讓我們擁有復古效果的效果:我說的是畫筆、紋理和圖案。 設計完成後,封面設計就準備好了。 最後,我們將在 InDesign 中準備封面以導出打印。
你準備好了嗎? 讓我們找點樂子!
- 為什麼選擇中世紀藝術?
- 尋找靈感
繪圖概念
- 如何導入手繪設計
- 如何創建基本設計
- 如何創建復古畫筆
- 如何勾勒圖紙
- 更多詳細信息
顏色、紋理和圖案
- 著色字符
- 畫筆效果
- 背景
- 紋理效果
- 如何將封面組織到 InDesign 中
- 最終結果
1. 為什麼選擇中世紀藝術?
長大後,我讀了很多漫畫,看了很多卡通片。 但不是任何一種——只是那些以中世紀風格繪製的。 我不確定為什麼那個特殊的設計如此吸引我。 也許是因為圖紙中使用的簡單線條或用於創作漫畫和卡通的柔和色彩。
作為一名插畫師和平面設計師,我總是尋找靈感,喜歡瀏覽 Pinterest。 (這是發現一些非常特別的想法的好地方!)
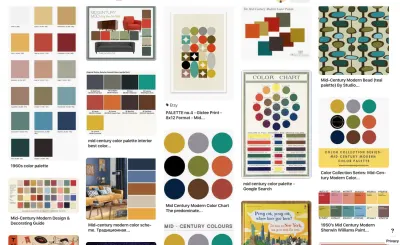
在為本教程尋找一些復古靈感時,我發現了一些引起我注意的插圖:

我非常喜歡這些藝術家在他們的作品中表現人和事物的有趣方式——誇張、簡單中的細節和鮮豔的色彩。 他們不是什麼東西嗎!
我一直想知道關於世紀中葉創作的圖紙和設計的一切,我研究得越多,我就越能重新發現一個由美麗的圖案、斯堪的納維亞色彩和簡單但非常具有交流性的設計所創造的世界。
2. 尋找靈感
關於本世紀中葉的設計有很多值得探索的地方。 這裡有一些非常鼓舞人心的廣告和插圖的例子。

特點:色彩少,線條簡單,畫筆效果。

3. 繪圖概念
對於本教程,我想找一些人人都知道的東西來畫,這樣當你以後想嘗試你的步驟時,就不難理解如何將細節應用於你選擇的插圖。自己的。
3.1。 如何導入手繪設計
於是,小紅帽浮現在腦海。 想必大家都對這個童話很熟悉,大家也都知道小紅帽長什麼樣子吧。 作為孩子,我們至少見過她一次,即在一本書或卡通片中。
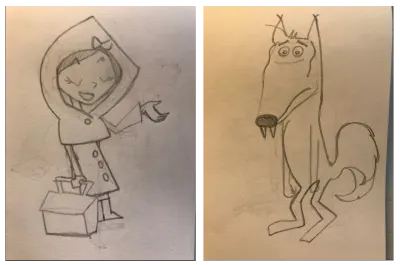
和我所有的設計一樣,我開始手繪我的想法。 下面,您將看到兩張原始圖紙(包括橡皮擦和再生紙的黃色):

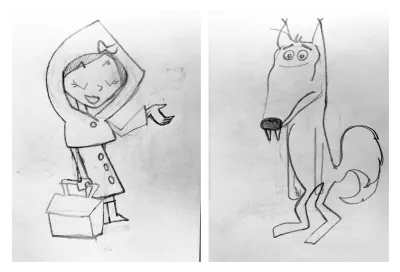
我在 Photoshop 的幫助下整理了我的草圖,所以現在我們可以輕鬆地勾勒出人物的輪廓並在插圖中使用它們:

注意:您可以在此處下載啟動圖像。
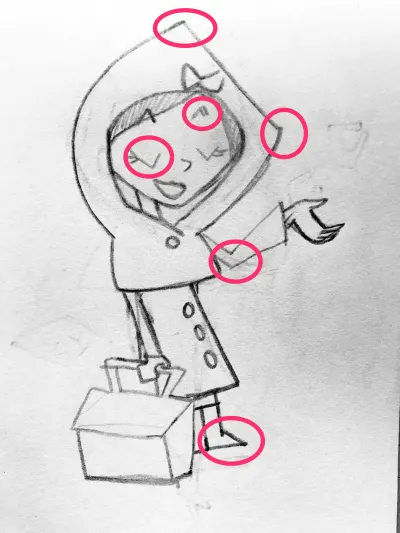
為了實現復古外觀,現在讓我們看看我為主要角色使用了哪些元素:

邊緣是用於中世紀圖形和設計的最有用的細節之一。 我認為邊緣給設計帶來了一種非常有趣的性質,使它非常有趣和幼稚。
我用的小外套也是典型的50年代服裝:

對於狼,我也使用了一些 50 年代的典型元素,比如像卡通一樣的眼睛和腳:

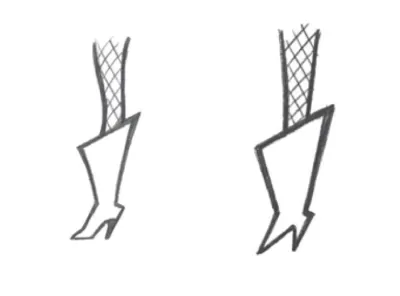
有趣的註釋:在他的書《現代漫畫:繪製當今流行漫畫的基本技巧》中,克里斯托弗·哈特展示了繪製同一隻鞋子的兩種方法:
“以古怪的方式畫出靴子更有趣。 缺點是它們只有 7 碼。”

我決定給狼典型的面部表情,這些表情在復古卡通中被廣泛使用。 看看下面的圖片(再次取自 Christopher Hart 的書):

“圓形是最常見的眼睛形狀。 它幾乎可以用於任何角色。”
對於我的其餘設計,一切都遵循相同的規則。 樹木、房子,甚至雲朵都有那種特別的前衛效果。

現在您知道如何開始了,我們終於可以開始將我們的插圖變為現實!
讓我們啟動 Adobe Illustrator。
3.2. 如何創建基本設計
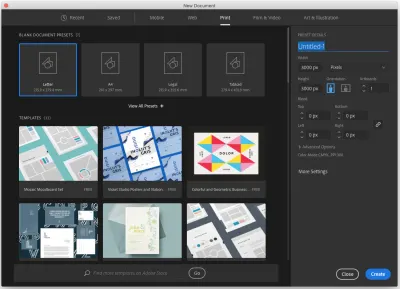
打開 Illustrator 後,首先創建一個新文檔。 我將為方形書籍封面創建一個方形畫板。 (許多兒童讀物都是方形的。)

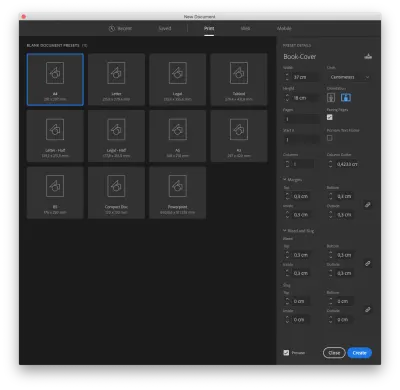
讓我們去File → New 。 在打開的窗口中,我選擇了打印,因為我想打印我的設計。 然後,我將畫板尺寸設置為 3000px × 3000px。 最後,我將它命名為小紅帽。 請參閱下面的設置:


現在您必須導入圖紙。 (我在這里為您提供了文件。)
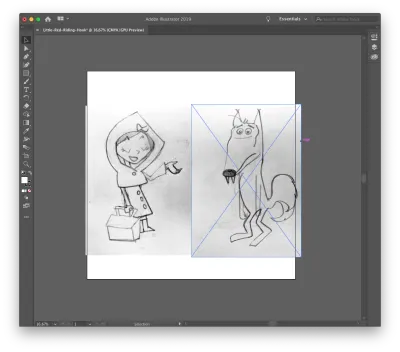
轉到File → Place ,選擇保存圖紙的文件夾,然後將它們放到畫板上。 由於文件比我們的畫板大,只需調整它們的大小以適應。

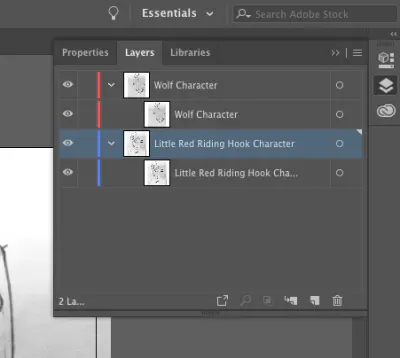
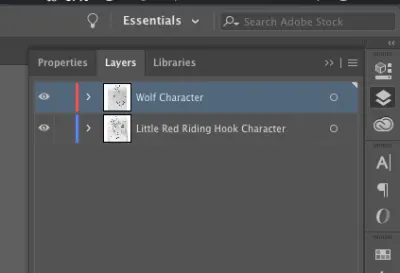
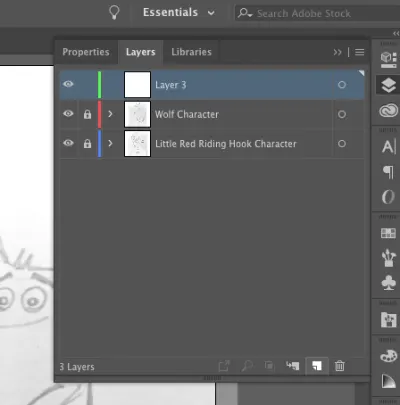
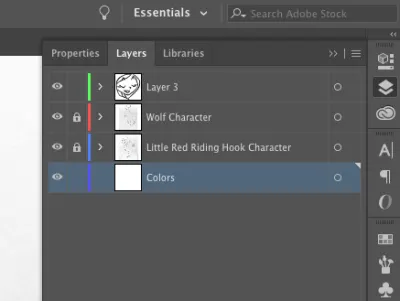
將圖紙放在兩個不同的圖層上,這樣我們就可以同時控制它們。

完成後,讓我們進行下一步:創建畫筆以在 Illustrator 中繪製。
3.3. 如何創建復古畫筆
我自己畫了一些畫筆,發明了一些總是基於 50 年代風格的東西。 正如您在下面的一些示例中所看到的,使用的線條並不完美。 他們總是給人一種手工製作的印象。
所以我拿起我的 iPad,在 Procreate 中畫了一些我喜歡的線條。 我想給畫筆一個手繪的外觀,典型的 50 年代設計,所以這是我的結果:

注意:對於我們以世紀中葉為靈感的插圖,我在這里為您提供了畫筆——請隨時下載和使用它們。
所以,讓我們回到 Illustrator 看看如何安裝畫筆。
打開剛剛下載的文件並在 Illustrator 中打開它。 通過單擊Window → Brushes確保您的畫筆面板已打開。 從剛剛打開的文件中選擇第一個畫筆並將其拖到畫筆面板中,如下圖所示:

如您所見,在畫筆面板中拖動畫筆後,我從打開的窗口中選擇了“藝術畫筆”並重命名了畫筆。 我檢查了“拉伸以適應筆劃長度”選項,然後選擇“色調”作為著色方法。 這樣,我們也可以更改畫筆顏色。
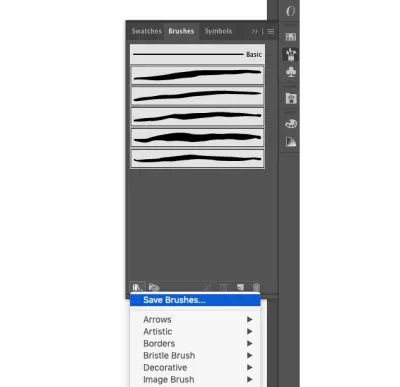
讓我們繼續拖動畫筆面板中的所有畫筆,按照與上面相同的說明進行操作。 最後,你應該有五個刷子:

好的! 您自己的定制中世紀風格畫筆!
注意:如果您希望您的畫筆在 Illustrator 中永久存在,請將它們全部選中並單擊面板底部的第一個左側圖標(“畫筆庫菜單”)。 然後點擊“保存畫筆”。

Illustrator 會將它們默認保存在“畫筆”文件夾中。 然後,您將通過單擊畫筆庫菜單→用戶定義來查看您的自定義畫筆。
3.4. 如何勾勒圖紙
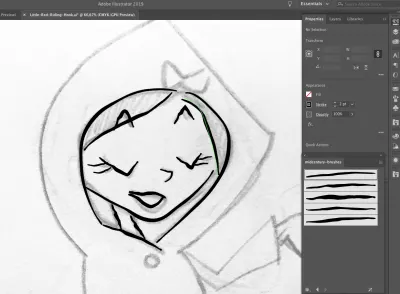
使用我們的新畫筆,讓我們開始勾勒我們的設計。 您只需要選擇您最喜歡的畫筆並開始繪製設計線條即可。
如果您在面板中看不到畫筆,請轉到畫筆庫菜單→用戶定義並選擇mid-century01 (或您使用的任何其他名稱)。
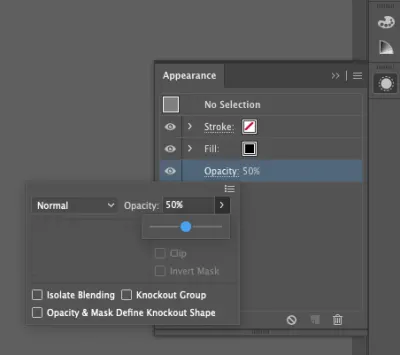
選擇具有導入文件的圖層,並通過外觀面板將其不透明度設置為 50%:


完成後,鎖定它們並在頂部創建另一個圖層。 然後,開始追踪:

您可以選擇只使用一個或所有刷子 - 這取決於您。 我建議將第一個用於較細的線條,將其他用於較粗的線條。 當然,您可以以任何您喜歡的方式設置畫筆的大小。

通過跟踪所有線條來獲得樂趣。 我最喜歡的是顫抖的線條——這正是我想要的效果。
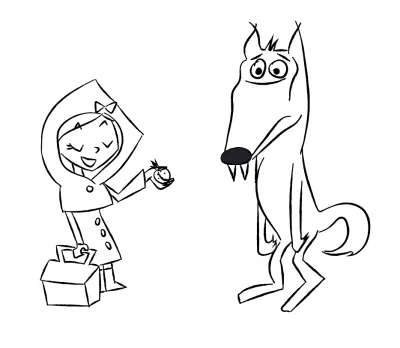
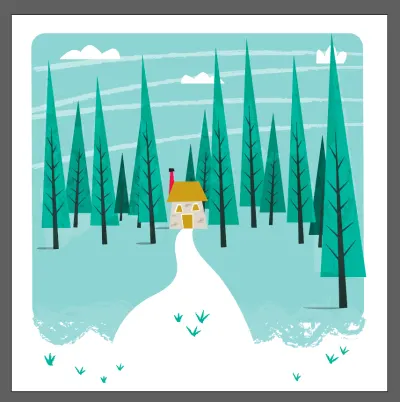
你最終的設計應該是這樣的:

3.5. 更多詳細信息
現在,讓我們為角色添加一些細節。 我在Blob Brush工具( Shift + B )的幫助下畫了一些污漬:

這是結果:

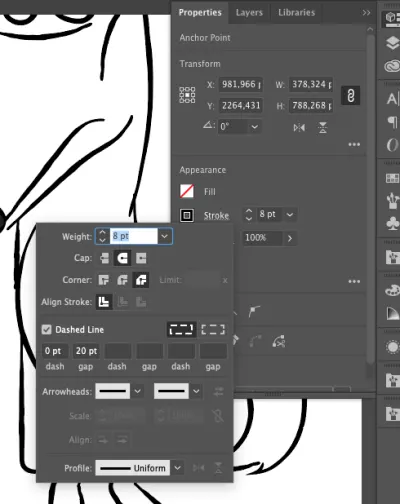
另一個可愛的細節是 LRRH 外套上的虛線。 它們非常簡單:打開Properties面板並單擊Stroke 。 檢查虛線並給出0 pt破折號和20 pt間隙:

使用鉛筆工具 ( N ) 並在外套邊緣繪製虛線。
這是結果:

現在我們已經完成了這一步,我們現在可以繼續下一步:添加顏色、紋理和效果。
4. 顏色、紋理和圖案
4.1。 著色字符
我們需要的第一件事是為我們的角色著色的調色板。 我在 Pinterest 上研究了一些顏色,並在我的 Pinterest 牆上保存了許多有趣的調色板:

然後我為自己創建了這個調色板:

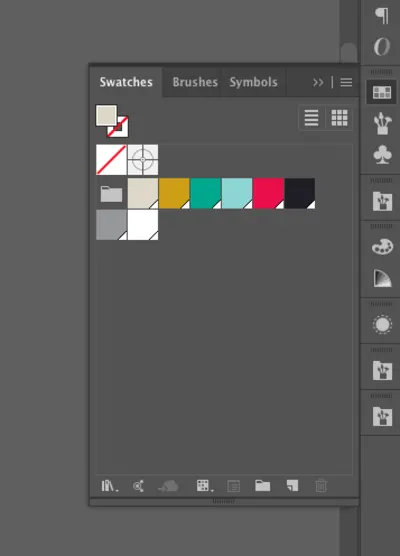
讓我們在Swatches中插入我們的調色板。 在 Illustrator 中用這些顏色創建一些圓圈,然後選擇它們並通過Windows → Swatches打開Swatches面板。 選擇色環後,單擊新建顏色組:

在彈出的窗口中,點擊“Selected Artwork”,包括“Convert Process to Global(調色板將在Swatches面板中永久存在)和“Include Swatches for Tints”。

現在我們在樣本中有我們的調色板:


讓我們給小紅帽和狼上色吧。 進入圖層面板並在其他兩個下方創建一個新圖層:

使用Blob Brush工具並開始在這一層上色。 字符的線條將保留在頂部,顏色將保留在底部。
我設置Blob Brush如下所示:

花點時間給所有東西上色。 這是一個輕鬆而有趣的步驟,所以盡情享受吧!

這是我的最終顏色:

4.2. 畫筆效果
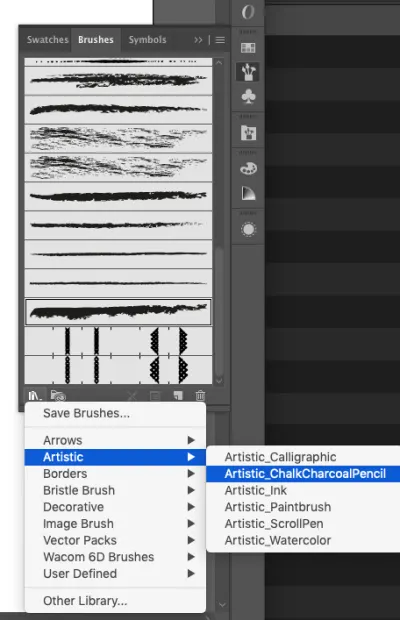
我使用其他一些畫筆在角色上創建陰影效果。 畫筆在 Illustrator 中是默認的; 您可以通過單擊畫筆庫菜單→藝術→ ChalkCharcoalPencil找到它們。

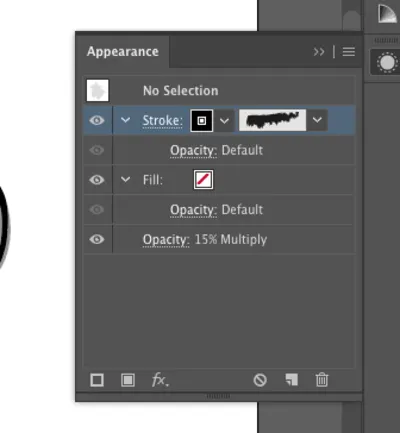
選擇其中之一,轉到外觀並將不透明度設置為15% 正片疊底。

現在,在角色上畫一些線條來創建一些陰影效果:



我們已經完成了角色! 讓我們進入背景。
4.3. 背景
正如最初的想法,我們可能需要從天空開始。 所以讓我們創建另一個圖層(在字符下)並將其重命名為“天空”。
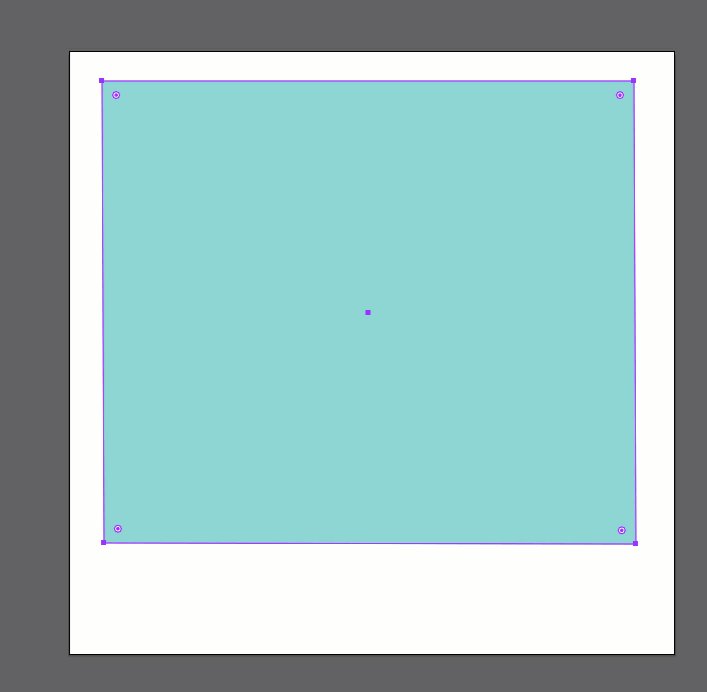
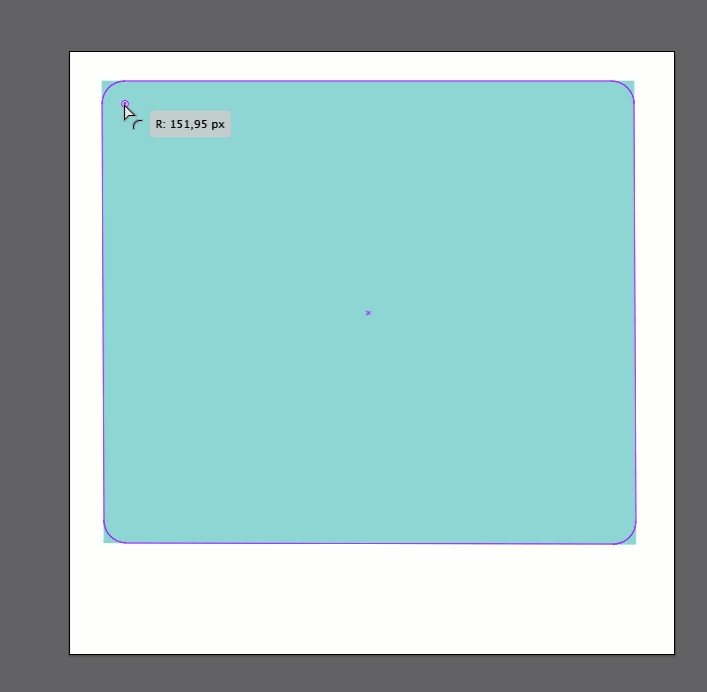
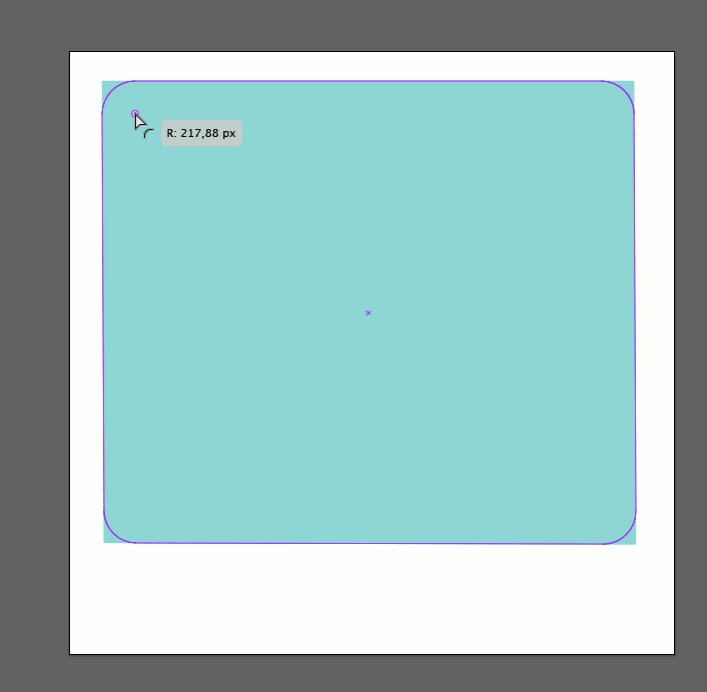
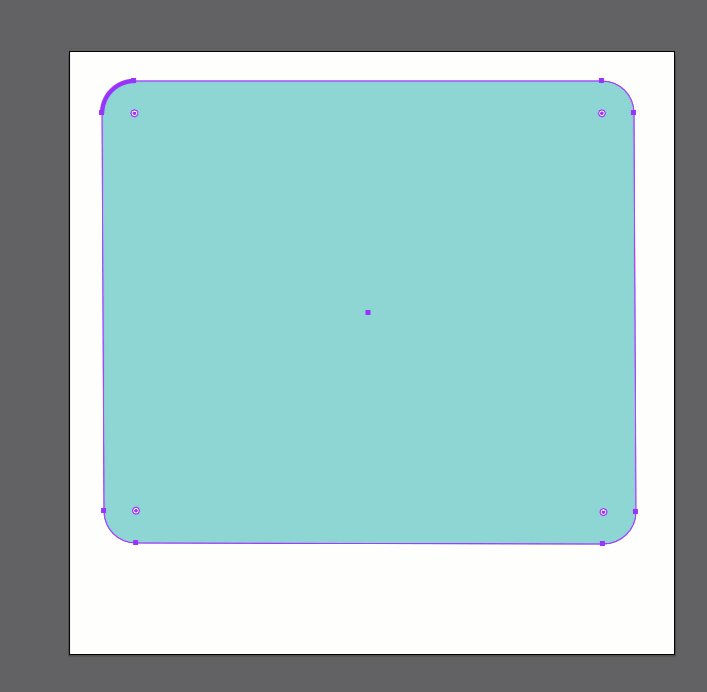
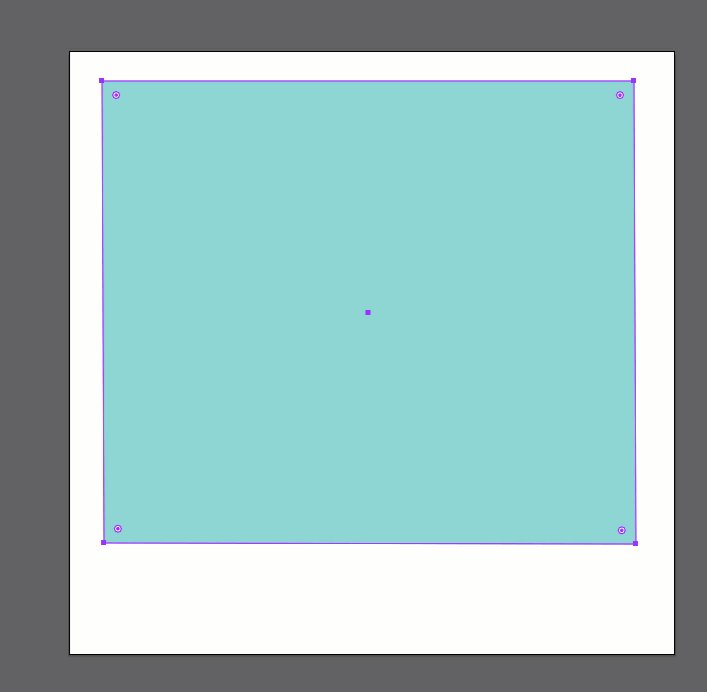
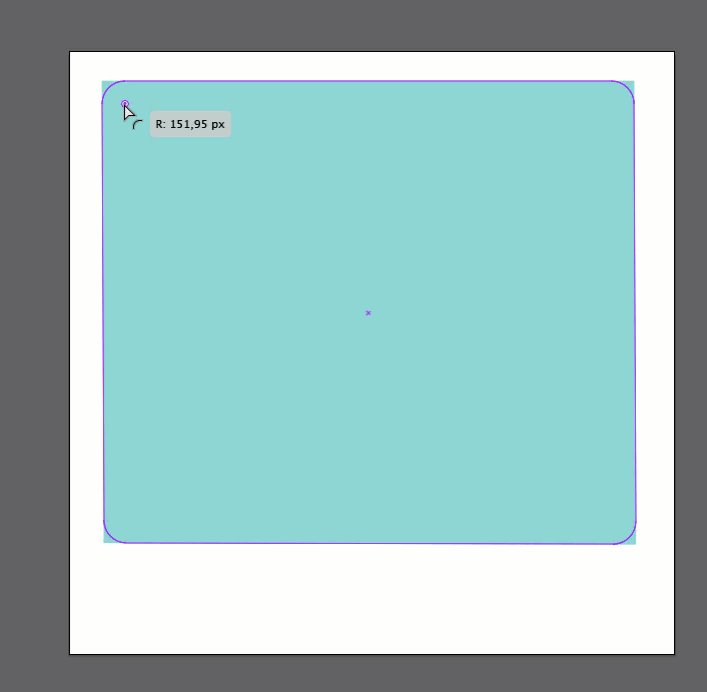
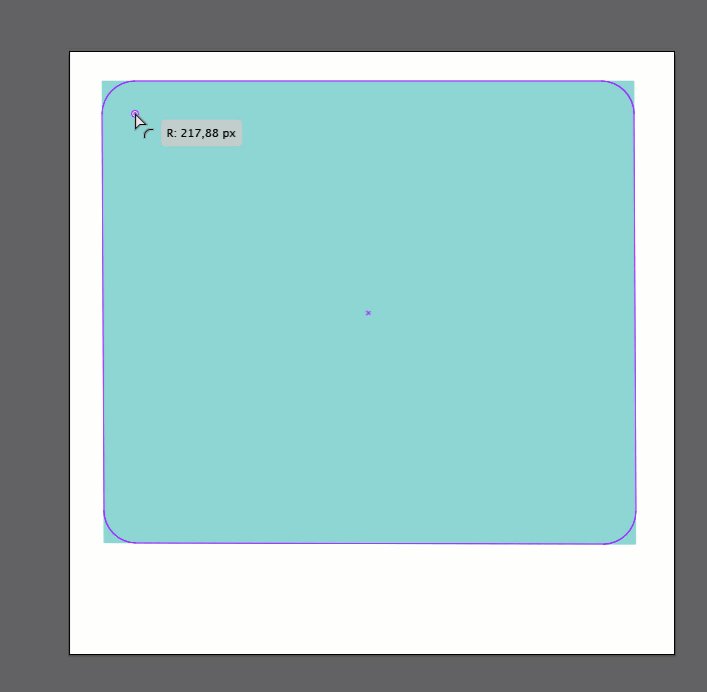
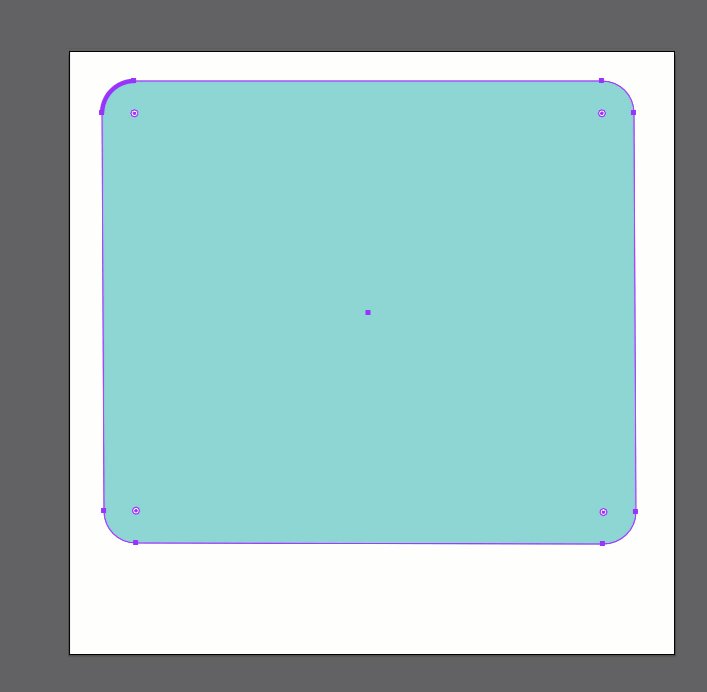
繪製一個顏色為#9BD2D2的矩形,然後抓住並向內拖動一個圓圈以使矩形變圓。

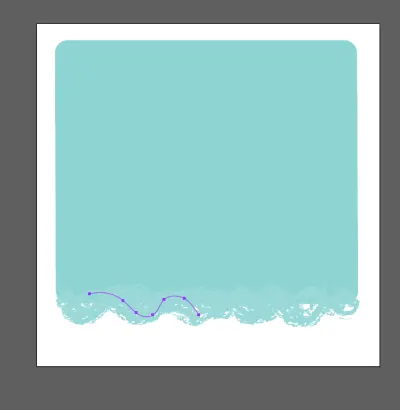
再次,讓我們使用粉筆刷,參見 4.2。 更多。 使用與背景相同的顏色。 在矩形底部刷一些線條,以賦予一些藝術效果:

我們將為天空添加一些其他筆刷效果。 在天空上方創建一個新圖層並將其重命名為“畫筆效果”。 用另一個炭筆(我用的是炭筆),在天空中畫出一些線條。 顏色為#FFFFFF ,不透明度設置為 50%。 見下圖。

現在這並不難,不是嗎? 現在讓我們畫一些雲。 您可以使用鉛筆工具 ( N ) 和#FFFFFF作為顏色並繪製一些簡單的形狀,如下所示:

接下來,使用鉛筆工具 ( N ) 繪製一條鄉間小路(同樣,使用#FFFFFF作為填充顏色):

讓我們添加一些草叢。 像我們在 4.3 中所做的那樣選擇一個畫筆並繪製它們,如下所示。 將畫筆顏色設置為#1BA58E :

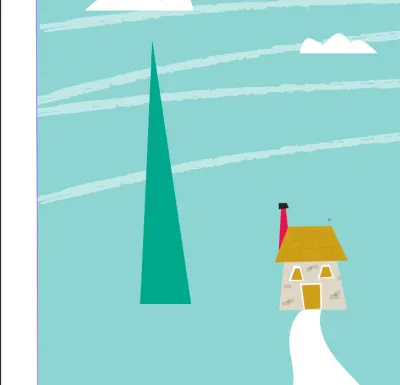
通過使用矩形工具 ( M ),您可以創建簡單的形狀,所以讓我們嘗試在背景中創建一個小房子。 為了讓它有點變形,我們需要使用直接選擇工具( A ),然後抓住並拖動角度。

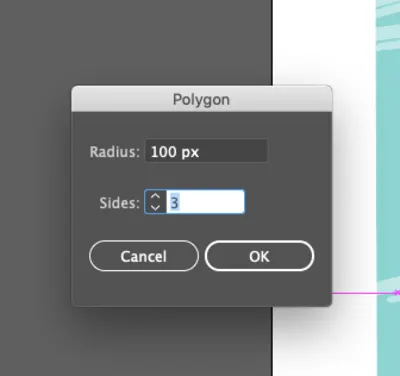
現在讓我們繼續看樹。 使用多邊形工具,只需在畫板上單擊一次,就會出現一個窗口。 為半徑設置“3邊”和100 px :

對於剛剛創建的三角形,在#1BA58E上設置背景顏色。 為了讓它看起來有點變形,使用直接選擇工具( A ),然後像我們之前創建房子時一樣抓住並拖動角度。

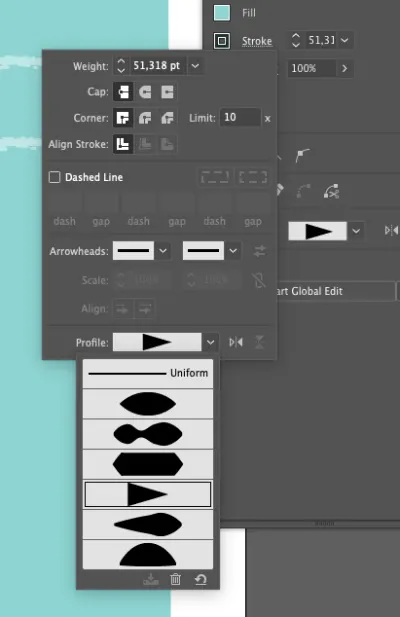
使用鋼筆工具 ( P ),在樹的中心畫一條簡單的線。 打開Window → Stroke並設置描邊輪廓,如下所示:

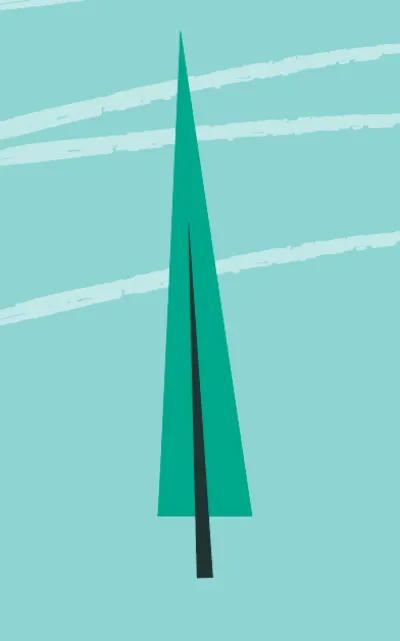
結果應該是這樣的:

保持相同的設置並使用鋼筆工具( P )繪製一些小線以創建幾個分支:

現在讓我們將所有樹元素分組,複製它或創建一些其他樹來填充場景。 將每棵樹放在不同的圖層上,並使用圖層來賦予場景深度。
勇敢起來。 為樹木嘗試不同深淺的綠色:

使用橢圓工具 ( L ),在樹下創建一些圓圈來模擬陰影。 將背景設置為#000 ,不透明度設置為 50%。

4.4. 紋理效果
現在讓我們為樹木添加一些效果,讓它們更“復古”。 我只將這種效果應用於樹木,但您可以自由地將其應用於整個設計。
首先,我們需要一個紋理。 由於我們在向量中工作,我們應該應用向量紋理。 您可以免費下載一個(只需在谷歌上搜索“矢量紋理”。無論如何,我在這里為您提供了矢量紋理。
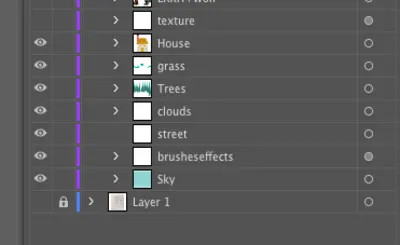
下載紋理並在 Illustrator 中打開它。 創建一個新圖層並將其重命名為“紋理”。

將紋理放在新圖層上。 您的插圖應如下所示:

不要害怕,我們不會破壞我們的設計。 我們只需要做出一些改變。
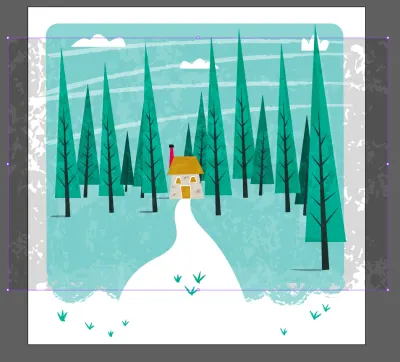
轉到Windows > Appearance並將Opacity設置為15%並將Blending Mode設置為Overlay 。 然後轉到對象 > 展開。

為了只在樹上應用紋理,我使用橡皮擦工具( Shift + E )刪除了紋理的多餘部分。 請參閱下面的示例:

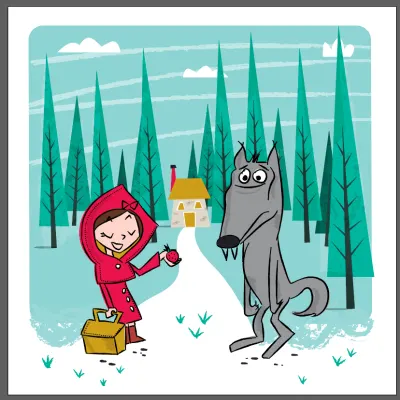
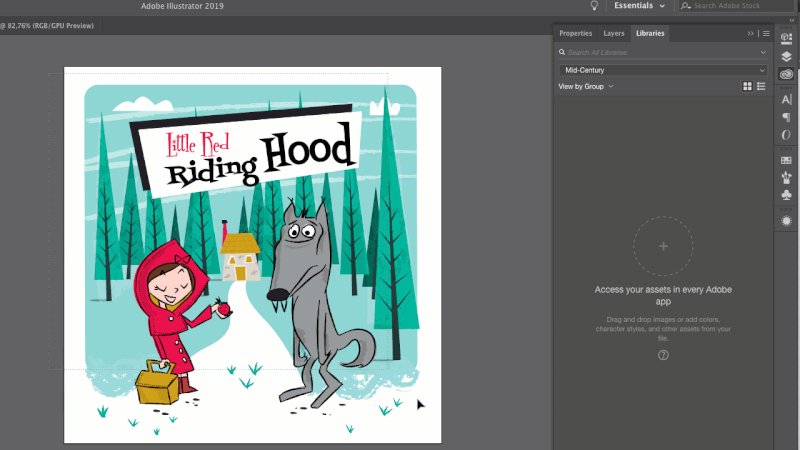
這是我的最終結果:

剩下的就是用我們的角色使圖層可見並將它們放在場景的中心:

作為最後一件事,讓我們創建標題。 使用矩形工具 ( M ) 繪製兩個簡單的黑白矩形,並在下圖中寫下我向您展示的標題廣告。 我使用的字體是 Fontdiner Swanky 和 Fontdiner Sparkly(均可免費下載)。

恭喜! 你剛剛完成了你的第一個中世紀封面!
下一步是在 InDesign 中完成我們的封面。 準備好?
5. 如何在 InDesign 中組織封面
現在我需要在 InDesign 中工作以準備印刷封面。 考慮到我們需要封面和封底,並且必須計算書脊的空間。
我希望我的封面尺寸為18 x 18 厘米(7.00 × 7.00 英寸) 。 由於我需要在單個畫板上創建所有內容,因此我需要將頁面並排放置,並為書脊留出更多空間。
所以,讓我們設置37 厘米寬(前 18 厘米 + 後 18 厘米 + 1 厘米脊椎)和18 厘米高。 其他設置為0,3 cm Margins和0,3 cm Bleed 。

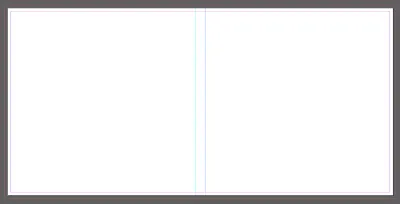
創建兩個指南,分別在 18 和 19 厘米。

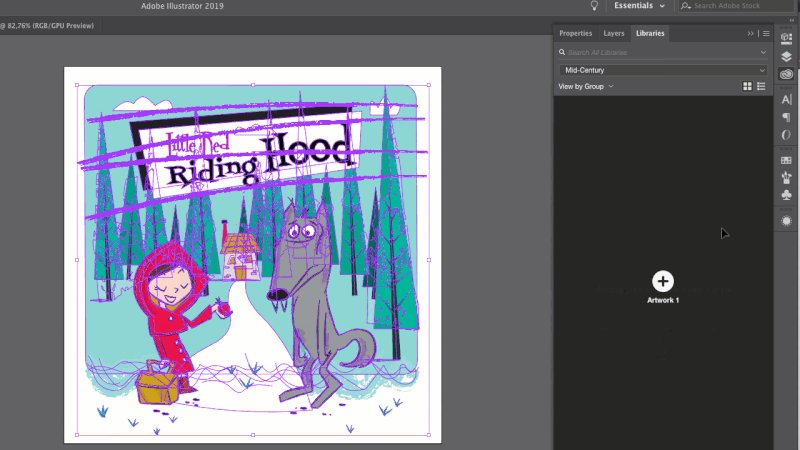
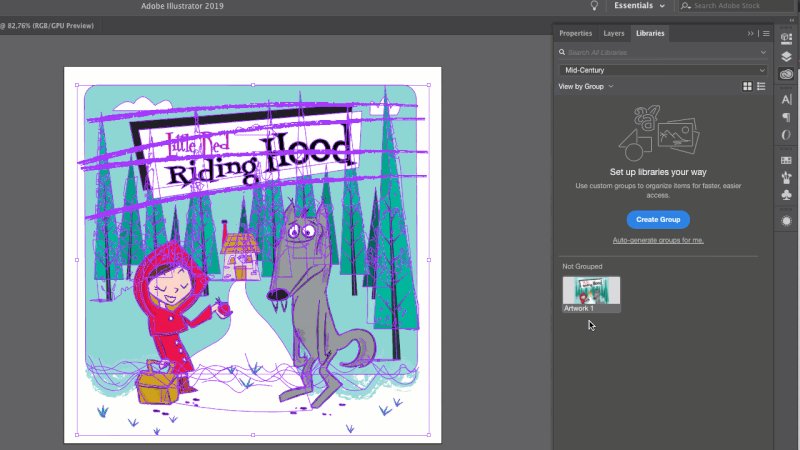
快速返回 Illustrator 以保存我們的封面設計。 如果您有 Adobe CC,則可以使用庫來保存您的設計。 打開Window > Libraries,選擇畫板上的所有內容並拖到庫中:

通過在 Indesign 中打開庫,您將找到您的封面。 將其拖放到頁面中。 把它放在它的右邊。

對於背面,我只想使用小紅帽角色。 返回到 Illustrator 並將其拖到庫中。

同樣,回到 InDesign 並按照我向您展示的方式將角色從庫中導入頁面:

然後再次寫入標題,這次直接寫入 InDesign。 隨意玩弄單詞的大小和位置! 這是我的結果:

讓我們把標題也寫在書脊上:

我們完成了! 讓我們導出我們的文件進行打印。
單擊文件 > 導出並選擇Adobe PDF (Print) 。
在“常規”面板中,選擇 Adobe PDF 預設:高質量打印。 其餘部分保持原樣。
在標記和出血中選擇所有打印機的標記。 單擊確定。
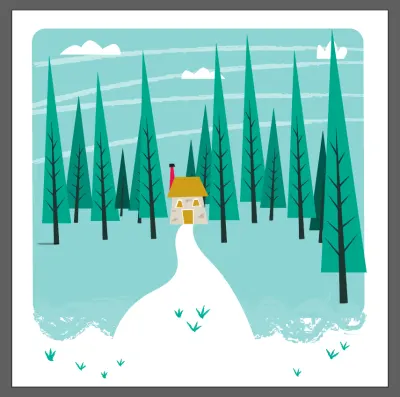
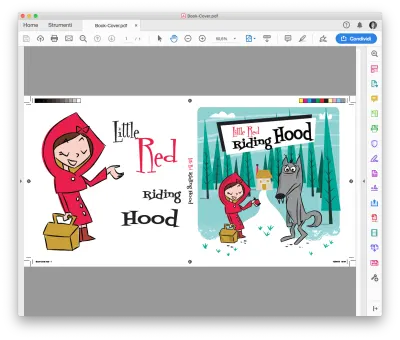
這是你的結果:

不錯的工作! 太棒了! 你已經完成了這個(相當長的)教程!
6. 最終結果
這裡有一些模型來模擬真書:




我希望你喜歡這個教程,而且——最重要的是——我希望我能夠向你傳達我對世紀中葉設計的熱情!
試試看,請在下面的評論中分享您自己的插圖和想法。
