UX 中的微交互:持久的用戶參與和保留的秘密武器
已發表: 2019-07-22當您在 YouTube 上播放視頻時,您會看到什麼? 在視頻開始播放之前,流式傳輸內容需要一定的時間。 到那時,您會在屏幕上看到一個動態緩衝圖標。 這是微交互的完美示例。
基本上,特定過程的任何可視化表示都可以稱為微交互。 它們充當最終增強用戶體驗的構建塊。 如果 UX 是一個細胞,那麼微交互就是 DNA。
讓我們分解一下:
微交互——它到底是什麼?
作為 UX 的一個組成部分,微交互是一個過程,它根據用戶的指示傳達應用程序/軟件正在執行的功能。 示例包括:加載、緩衝等。
此外,它還增強了與小功能相關的視覺元素。 您知道“贊”按鈕在單擊之前是如何發光的。 以及當您最終單擊它時它的反應。 同樣可以應用於評論部分、分享按鈕、訂閱按鈕等。
如果你想要一個更物理的例子,那麼沒有比電梯更好的例子了。 你看到了什麼? 一連串的按鈕? 是的。 但是當你按下一個時會發生什麼? 這是正確的! 它發光。 這就是微交互。
您可能沒有意識到,這種簡單的發光動作為電梯用戶創造了愉快的體驗。 想像一下,如果它沒有發光。 在視覺上不是那麼令人滿意,不是嗎? 此外,您不會知道該過程是否由電梯進行。
應用程序/Web 界面也可以這樣做,以創建令人滿意的用戶體驗。
一些插圖來消除你的疑慮
在定義概念時,示例總是被證明更有成效。 要正確理解微交互的真正含義,請查看以下實例:
- 當您要點擊“贊”時,按鈕會發出藍色光。 當您最終按下按鈕時,它會被輕輕按下,不是嗎? 這表明已經採取了行動。
- 當您訪問一個網站時,您會看到關於我們、服務、博客、聯繫我們等。當您將光標移到其中一個上時,它會被著色(通常與網站的顏色一致,以避免形成鮮明對比)。 如果您左右移動光標,則各個部分將分別突出顯示。 這也是微交互的一個例子。
- 打開或關閉一項功能時,您會發現按鈕如何在兩個選項之間來回移動。 當您單擊 OFF 時,小條(白色/黑色/等)移動到 OFF。 與 ON 部分相同。 這是基於功能的微交互。
現在你會注意到的另一件事,尤其是在像 TechCrunch 這樣的新聞網站中,當你上下滾動時,你會看到一個特定的圓形圖標,它會隨著你的移動而移動。
它沿其邊緣設置了某種運動顏色,指示您已經覆蓋了多少頁面。 假設頁面很長,這有助於讀者了解他們當前在頁面上的位置。 此外,它還帶有一個嵌入其中的十字按鈕,因此用戶可以在不離開網站的情況下退出文章。
文章將關閉,將用戶留在主頁上,從那裡他/她可以導航到他們認為有趣的任何其他主題。
因此,您會看到微交互如何幫助創建最終導致增強 UX 的小步驟。 不可否認,信息架構構成了強大 UX 的基本框架,但與此同時,微交互增強或催化了 UX 改進的過程。
如果信息架構是骨架,那麼微交互就是觸發功能並相應響應用戶的神經。
那麼為什麼它對用戶體驗設計很重要?
如上所述,基本上有兩個元素可以導致良好的用戶體驗,即:信息架構和微交互元素。 雖然人們承認 IA 的重要性,但作為一個過程的微交互往往未被注意到。 但我們沒有意識到的是,沒有它,前者仍然是不完整的。 看看微交互的過程是如何派上用場的:
- 您可以在 IA 的幫助下創建架構和基本工作流,但如果用戶不關注與每個步驟相關的小細節,那麼它就毫無用處。 微交互可幫助您填寫這些微小的細節。
- 客戶喜歡對他們正在使用的界面進行控制。 雖然 IA 有助於順利導航和流程,但 MI 通過直觀地描繪正在執行的各個流程給他們一種控制感。
- 不僅如此,MI 還單獨突出顯示用戶接近的每個部分,在非常發自內心的層面上呈現一種視覺上的滿足感。
- 這反過來又增加了用戶心智階梯中特定部分的價值,同時提高了用戶端的興趣水平,促使他們充滿信心和滿意地點擊它。
所以你看,微交互有助於放大應用程序/網站的品牌價值。 與 IA 合作,它有助於創建一個提供正確 UX 的整體包。
最好地定義微交互的四個基本步驟是什麼?
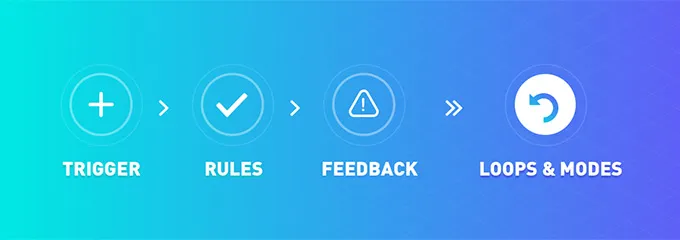
如果不經歷微交互大師 Dan Saffer 提出的這四個步驟,你就無法寫微交互。 在他的《微交互》一書中,Saffer 將整個過程分為以下幾個步驟:


- 觸發元素:任何觸發微交互過程的動作都算作一個觸發元素。 例如,單擊按鈕會觸發一個進程。
- 規則元素:這決定了函數本身。 例如,您按下一個按鈕,它會將您導航到相應的頁面。
- 反饋元素:這會通知用戶已經進行了一個過程。 例如,您單擊某個東西,它會被按下或突出顯示。
- 循環元素:受微交互影響的用戶傾向於沉迷於重複使用該特定功能。 微交互的實現方式使用戶的心靈迷上了它。 它提示用戶更頻繁地回來。 這是循環元素,用戶陷入重複交互的行為循環。
那麼如何為您的界面構建一個良好的微交互環境呢?
假設您計劃構建一個應用程序。 或者,您可能已經處於開發階段。 但是到目前為止,您還沒有包含微交互的計劃。 您閱讀了這篇文章並願意將其納入其中。 但是你怎麼做呢? 考慮到您處於 IA 階段,您可以執行以下操作:
在開發界面的某個部分時,例如“關於我們”部分,請您的開發人員提出一個代碼(編程),該代碼可以識別所述元素上的光標位置並自動突出顯示它以獲得更好的視覺吸引力。 此外,單擊時,它應該看起來好像被輕輕按下了一樣。
之後,是導航部分。 在用戶點擊一個部分後,它被編程為引導他/她進入下一個設置。 您可以做的是,引入一個類似緩衝的功能來描繪正在進行的過程。
這將幫助您保持用戶的參與度,以防他們的互聯網連接速度較慢,或者頁面加載時間可能比預期的要長。 想像一下如果你不使用它會發生什麼。
用戶只會覺得您的應用程序/網頁無法正常工作。 他們永遠不會知道問題出在瀏覽器端。 結果,您將失去一位客戶。 相反,使用這種技術讓他們參與類似的情況。
如今,大多數交互式應用程序的一個共同點是點贊評論分享部分。 假設您正在開發的應用程序可以幫助用戶瀏覽世界各地的不同旅行地點並選擇他們的最愛。
在類似按鈕上使用微交互突出顯示技術,這樣每當有人將光標移到它上面時,它就會創建一個良好的用戶體驗。 如前所述,單擊後應顯示按下效果。
來到共享按鈕,您可以創建一種下拉菜單,其中包含不同的共享選項,如 Facebook、Twitter、WhatsApp 等.
[注意:三個部分使用的顏色應該是相似的,以避免過多的視覺對比]
您還可以將緩沖模型用於不同類型的網站/應用程序。 只需將緩衝運動圖標替換為適合相應平台的圖標即可。 例如,如果您正在構建一個支付應用程序,您可以在執行支付過程時以直線運動顯示硬幣堆或正在洗牌的鈔票。
或者以電子商務應用程序為例,用戶在其中不斷將不同的商品添加到他們的個人購物車中。 您可以使用動態購物車圖標來通知用戶正在添加所選項目等。
所以你看,有足夠的範圍可以使用微交互。 戰略性使用可以長期成功地吸引用戶,從而獲得越來越多的品牌價值。
微交互對用戶的思想有什麼影響,他們如何回應?
到目前為止,我們已經介紹了哪些是不同類型的微交互,以及作為企業家的您如何整合它。 但這只是硬幣的一方面。 另一邊是客戶。 了解它們如何響應不同類型的微交互可以幫助您更有效地調整流程。 看看微交互對潛意識有什麼影響:
- 當用戶接觸到某種微交互時,它會在他們的神經系統中觸發一個微妙的信號,讓他們想要更多地使用它。 這會導致習慣循環。
- 結果,用戶不斷地回來與產品進行交互。 所以你看,它可以無限期地保留用戶/客戶。
- 每個營銷策略師都會使用視覺效果,因為他們知道隨之而來的巨大好處。 微交互作為視覺元素可以操縱用戶心理來創造轉化。
- 微交互的反饋元素在用戶心中產生一種舒適感,我們都知道客戶在瀏覽他們想要的產品時如何享受獨家控制。
- 微交互所提供的動作本身就產生了一種舒適的感覺,這種感覺與用戶的內在聯繫。 這導致了客戶的吸引力和用戶群的快速增長。
最後的想法
至此,您一定已經意識到微交互的核心功能是讓 IA 栩栩如生。 它增強了網站/應用程序的動態特性。 雖然人們傾向於忽略微交互的重要性,但是當這些功能無法工作時,他們會感到緊張。
重要的是你要解決這個過程中產生的那些微小的潛意識變化,無論它們看起來多麼小或看似微不足道。 請記住,這些小影響最終會導致成功的用戶體驗。 用老子的話來說:“千里之行,始於足下。”
