在您的網站上使用微交互的簡單方法
已發表: 2021-04-13在用戶體驗方面,微交互驅動所有交互。 就在幾年前,當觸摸屏設備剛進入市場時,微交互無處不在。 但是,用戶通常需要像在台式機上一樣在智能手機和移動設備上進行交互。
在當時,這樣做很笨拙。 如今,許多微交互已成為標準,但專注於優化關鍵參與會顯著影響整個網站的參與度和轉化率。
什麼是微交互?
我們每天都會看到微交互。 當你將 iPhone 關閉靜音模式時,它會產生輕微的振動,當你向下滾動以重新加載頁面時,加載符號會出現在頂部——甚至使用傳感器打開水龍頭——所有這些都是微型的——互動。
雖然它們可能看起來不那麼明顯或不重要,但它們確實如此。 它們在我們的大腦中根深蒂固。 他們讓我們知道我們剛剛完成的動作實際上做了一些事情。 正確完成網頁設計中的微交互可以極大地改善用戶體驗。


微交互設計的四大支柱
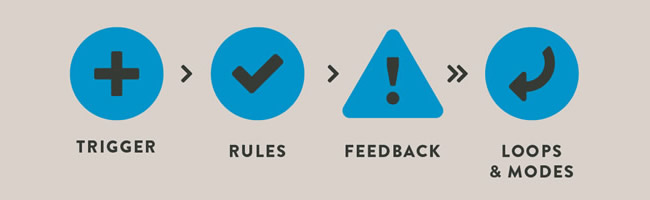
微交互有四個主要組成部分:觸發器、規則、反饋和循環或模式。 精心設計的微交互將包含所有這些概念:
- 觸發器是啟動微交互過程的東西。 觸發器可以是手動操作,例如翻轉開關或單擊圖標。 它也可以是系統內置的觸發器,每當操作完成時就會發生。 例如,您在收到短信時聽到的聲音是系統觸發的結果。 當觸發器被切換時,它會參與交互規則。 規則被編程到微交互本身中,並告訴它可以做什麼和不能做什麼。 由於這些規則對用戶來說並不明顯,我們只能通過反饋來理解它們。
- 反饋是我們如何知道觸發器參與了規則並且微交互正在工作。 例如,當您將手機關閉靜音時,手機會產生振動。 它讓您知道您觸發了操作並且正確遵循了規則。 沒有反饋,您將不知道發生了什麼。 如果您將手機切換到靜音狀態並且它不振動,則您知道某些東西可能無法正常工作。
- 循環和模式是微交互的最後階段。 循環定義了微交互將持續多長時間,例如加載圖標的循環。 模式定義了對繼續該過程至關重要的不常見操作,例如輸入地理數據以查找當地天氣。

圖片來源。
設計微交互的技巧
微交互基於以人為本的設計。 來自微交互的反饋旨在直觀且易於理解。 用戶不需要考慮反饋,因為它自然地確認了交互已經啟動。 在設計微交互時要記住這一點很重要。 以下是設計微交互的一些通用指南:
- 在開始之前,您應該始終對最終用戶或平台有所了解。 這使您能夠使體驗更加熟悉和人性化。
- 確保在微交互過程中完成的操作不會無意中破壞交互。 基本上,您需要考慮人為錯誤並嘗試防止它。
- 避免混亂。 使用平台上已有的功能,而不是添加新元素。 例如,光標、轉盤、按鈕和滾動條都可以通過編程來反映微交互反饋。 這符合其他網頁設計最佳實踐。
- 用他們的語言與用戶交談。 這又與人的因素有關。 如果您的微交互觸發文本,請使用人們容易理解的語言——當然,除非最終用戶了解技術術語。
- 確保微交互經得起時間的考驗。 沒有什麼比每次觸發時都會變得更煩人的微交互更糟糕的了。 遠離任何感覺過於花哨或具有過度動畫的東西。
- 謹慎使用動畫可以使微交互更有趣。 關鍵是確保微交互不會壓倒其他操作——例如,當您想刪除 iPhone 上的應用程序時,所有圖標都開始擺動。 這是一個可愛的動畫(幾乎就像他們害怕被刪除一樣顫抖),但它並不妨礙功能。
- 色彩理論在網頁設計和微交互設計中很重要。 雖然對比可以突出特定的過程或動作,但它很容易讓人分心。 確保設計中的顏色與微交互中的顏色相吻合。 請記住,微交互只是設計圖中的一小部分; 一切都應該有凝聚力。
- 最後,確定交互是否以及如何在其使用的未來發展。 隨著時間的推移而改變或保持不變是否有意義?
社交媒體和應用程序中的微交互
微交互對於網頁和移動設計非常重要——尤其是對於應用程序。 它們決定了使用一個特定應用程序而不是另一個應用程序的體驗。 用戶會喜歡或討厭應用程序,取決於它的功能,而不僅僅是它的外觀。 對於社交媒體網絡和應用程序,微交互應盡可能簡單直觀。

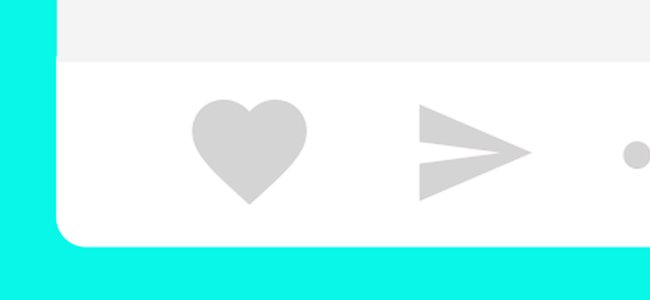
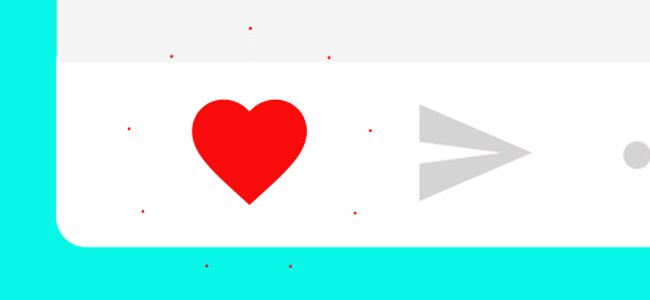
圖片來源:John Noussis 最喜歡的動畫。 .
這是因為幾乎所有用戶都從移動設備訪問這些應用程序。 Instagram 上的點贊按鈕就是一個很好的例子; 它易於理解、易於查找,並在不中斷其他功能的情況下提供反饋。 當您雙擊圖像時,心臟會出現片刻,您會立即明白它的含義。
使用微交互來教授新事物
微交互不僅用於增強網站的功能; 他們可以教用戶如何與新概念進行交互。 例如,當照片庫採用不常見的佈局時,微交互可以向用戶展示如何滾動瀏覽圖像並瀏覽網站的其他方面。
一個簡單的箭頭可以指出滑動的方向,或者照片移動的動畫可以提供用戶應該做什麼的示例。 通過這種方式,微交互不僅僅是確認用戶完成了一個動作。 他們教用戶如何與網站交互。

圖片來源:剪切複製共享刪除由 Srikant Shetty。
CTA 設計中的微交互
使用微交互的另一種絕佳方式是行動號召 (CTA) 設計。 我們都知道 CTA 對於達成企業與其客戶之間的交易非常重要。 可悲的是,如今它們中的大多數看起來像是一個人設計的。 雖然有時這可能是一件好事(因為每個人都認識到他們是什麼),但它很快就會變老。
具有獨特且有吸引力的微交互的創意 CTA 可用於鼓勵用戶點擊、分享或點贊,使該過程更像是一場遊戲,而不是一件苦差事。
微交互的重要性
微交互對於 Web 和移動應用程序設計很重要,因為它們縮小了人與機器之間的差距。 通過將計算機任務人性化並使其以人們理解的方式行事,您正在為設計注入個性。 更棒的是,這種個性可以通過對微交互進行微小的改變來傳達品牌或企業的形象。
它們可以是有趣的、卡通的、流線型的或專業的,當放置在網站的背景下時,有助於增強品牌形象和聲音。 也許微交互最重要的方面是它們使用戶體驗整體上更加愉快。 無論是提供一點娛樂,教我們一些新東西,還是確認我們做對了一些事情,微交互都改善了我們與數字世界的聯繫方式。
您可能還想閱讀讓我們發瘋的交互設計錯誤。
