所有設計師都可以學習的 14 種超級菜單設計
已發表: 2020-04-14設計網站有很多方面是設計師應該考慮的。 一個完美的網站由許多較小的組件組成,這些組件可以增強任何給定網站的 UX/UI。 這些網站組件有助於網站的整體美學和功能價值。 Mega Menu 就是這樣一個組件。 超級菜單設計是並非所有網站都必須具有的網頁設計組件。 事實上,首先了解哪些網站應該有超級菜單設計以及用於什麼目的是至關重要的。
通常,對於具有許多鏈接的網站,您需要一個超級菜單。 超級菜單是一種導航系統,可確保所有選項一次可見。 超級菜單可以垂直和水平佈局。 此信息可以分為多個部分或不保留部分。 一個很好的例子是亞馬遜英國網站。 但是,在美國網站上,亞馬遜使用了下拉菜單樣式。
當您在一個父類別下有許多子部門時,擁有大型菜單是理想的選擇。 隨著層次結構級別的增加,從客戶的角度來看,使用此類網站的下拉菜單會變得更加乏味和煩人。 在網站佈局中包含大型菜單設計時要保留的最重要的考慮因素之一是它應該對用戶體驗做出積極的貢獻。 另一個考慮因素應該是它是否有助於實現網站的目標。
超級菜單的目的
通常使用 Mega Menus 的最佳場所是 – 在線商店,鼓勵人們購買您的服務或聯繫您,增加關注度,社區頁面,以獲得更多訂閱者和銷售活動門票。 既然我們知道應該使用 Mega Menu 設計的原因和位置,讓我們看一下 X Mega Menu Designs 所有設計師都可以學習的形式:
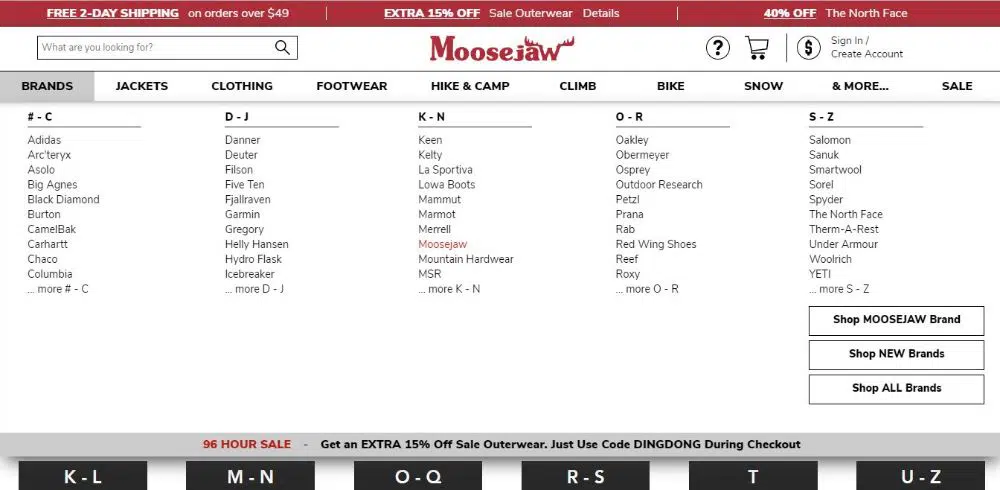
1. 穆斯喬:
MooseJaw 是 Mega Menu 設計的一個很好的網站示例。 它是一家專注於休閒裝、露營、徒步旅行和其他冒險運動裝備的在線零售商網站。 當您訪問該站點時,您會看到顯示品牌、夾克等內容的麵包屑。 當您將鼠標懸停在它們上時,它會顯示每個目標麵包屑的大型菜單列表。
假設您的鼠標在品牌上,並且該麵包屑的大型菜單打開。 它列出了網站上所有可用品牌的列表,按字母類別排列和結構化。 繼續前進,下一個麵包屑 - 夾克有一個按性別組織的大型菜單,然後是尋找產品的人的年齡,並依次按用途分類。 這是一個非常系統的信息結構,用於任何電子商務網站的大型菜單,設計師可以從中獲得靈感。
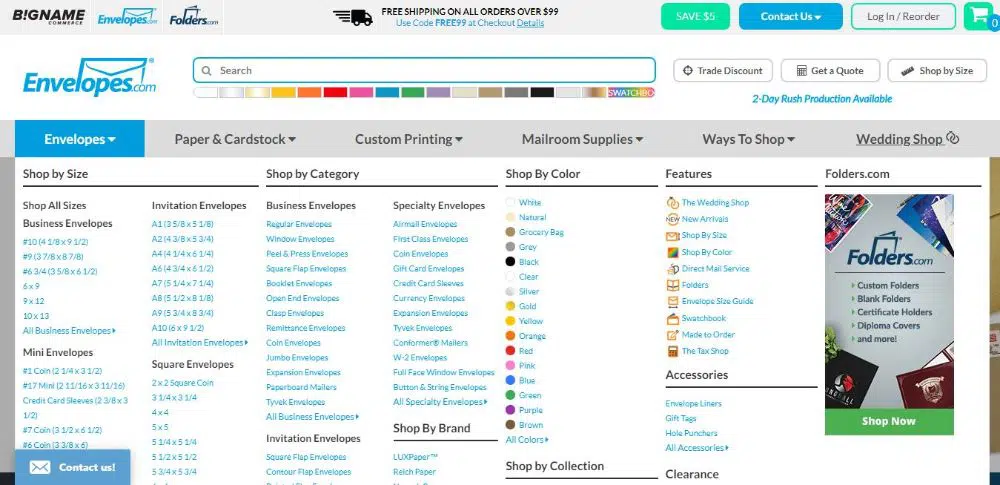
2. 信封:
Envelopes 是一個專門銷售郵寄和信封材料的網站。 當您訪問該網站時,您可以第一眼識別麵包屑。 它們的標題旁邊還有一個向下箭頭,表示您應該將鼠標移到那里以查看更多內容。
當您這樣做時,您會看到子菜單選項,其中產品按尺寸、樣式、顏色和紙張紋理排序。 您會看到有效的子分類,使信息更易於瀏覽,並幫助訪問者準確找到他們正在尋找的內容。
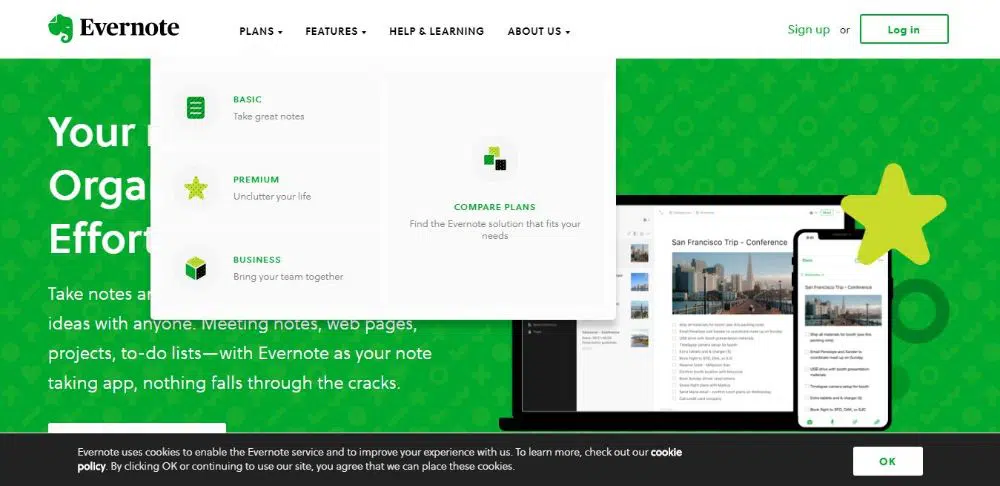
3.印象筆記:
如果您曾經覺得需要有效的筆記記錄平台,那麼您就會聽說過 Evernote。 該網站整體具有非常乾淨和有效的用戶界面。 網站的標題在左上角有標誌,標誌旁邊的所有重要麵包屑在一條水平線上。
各個麵包屑的標題帶有向下箭頭。 當您將鼠標懸停在這些麵包屑上時,您會看到與該麵包屑相關的不同選項。 Evernote 確保將其綠色融入整個網站。
因此,當您將鼠標懸停在麵包屑上時,您會看到子項目的下拉列表。 當您開始將鼠標移到這些子項目上時,它們的背景將變為綠色。 這是加強相同顏色聯想實踐的好方法,看起來也很美觀。
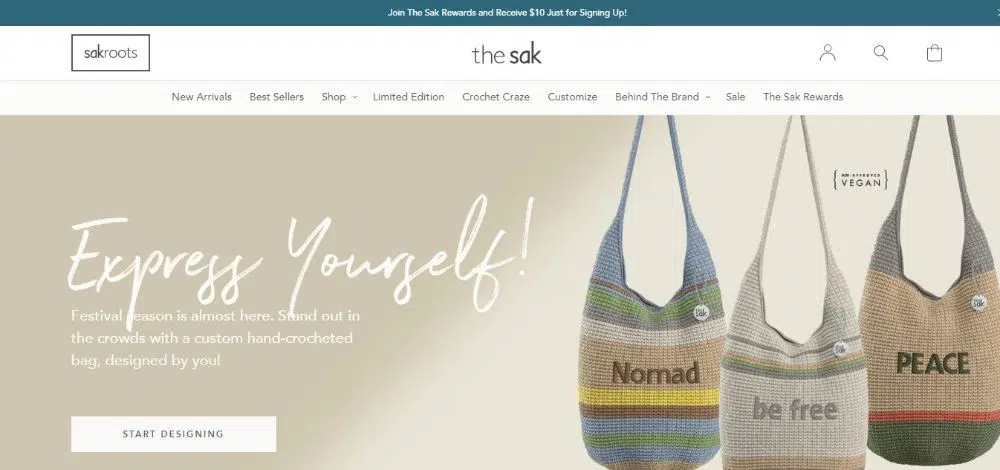
4.薩克:
The Sak 是一個很棒的電子商務網站,專門銷售包包。 它有一個用於選定麵包屑的大型菜單。 這在開始時可能看起來不一致,但它實際上是一個很好的做法。 由於所有麵包屑都沒有大型菜單選項,因此它消除了在整個設計中包含它們的強制感覺。
遊客對此表示讚賞。 確實使用大型菜單設計的麵包屑在風格上這樣做了。 巨型菜單設計適應網站的動態效果。 當您將鼠標懸停在麵包屑上時,會出現一個下劃線,然後才會顯示大型菜單。 這是一個非常流暢的動畫,並且做得非常完美。 像這樣較小的視覺提示會增加用戶體驗。
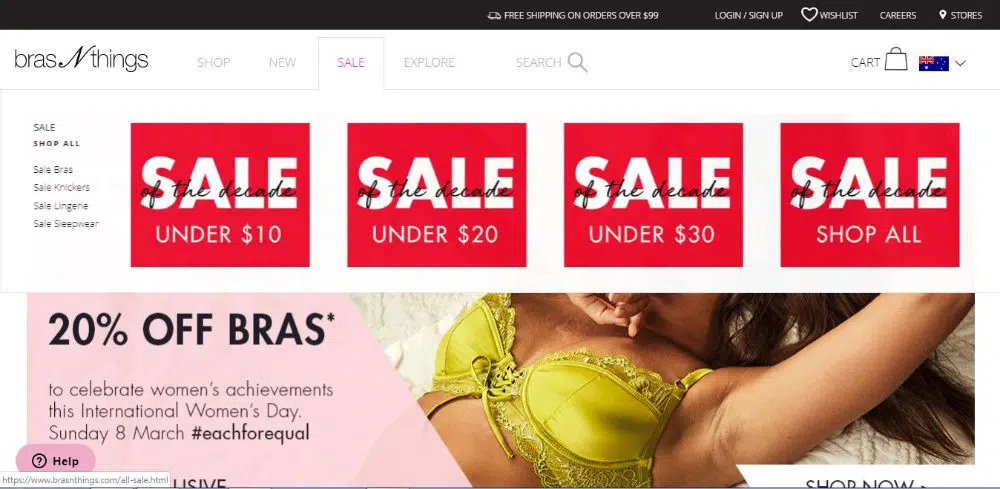
5.胸罩N東西:
Bras N Things 是一個很棒的電子商務網站,專注於銷售女性內衣。 該網站上的大型菜單設計有精美的動畫,為整個網站設計增添了美學價值。 它具有流暢而精緻的大型菜單導航。
這些菜單的第二級有兩種格式——純文本或帶有小圖像的文本。 促銷麵包屑的設計巧妙,當訪客將鼠標懸停在促銷上時,他/她會看到 4 個帶有 SALE 的框,以粗體和吸引人的字體書寫。 四個盒子中的每一個都談論低於 10 美元、20 美元等的銷售。
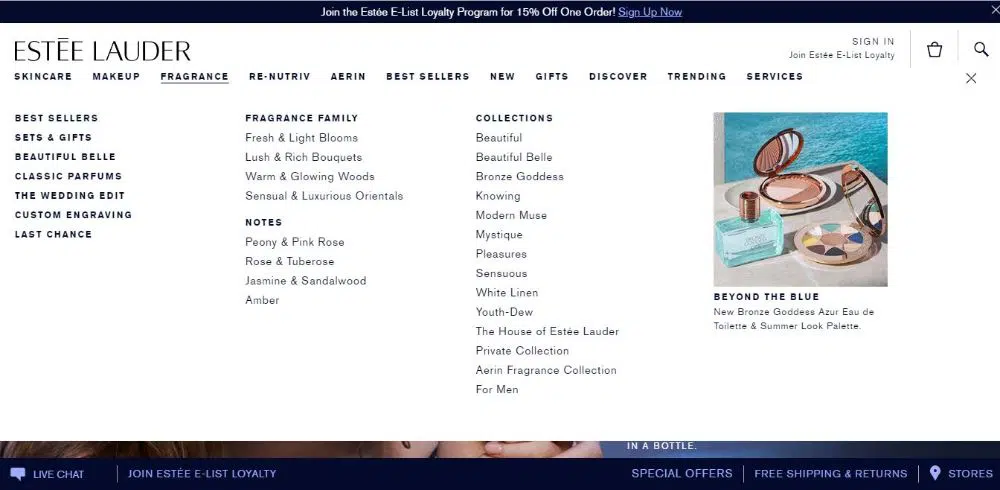
6.雅詩蘭黛:
雅詩蘭黛是著名的化妝品品牌之一。 它有許多流行的護膚品和化妝品。 因此,這樣的網站需要出色的網站設計和佈局才有意義。 雅詩蘭黛的網站並沒有讓人失望。
整個網站有一個簡單的網站設計技術,純白色背景上的黑色文本。 大橫幅圖像也增加了它的美學價值。 大型菜單簡單而有效。 通過使用粗體格式突出顯示主要子類別,這使得區分類別變得容易。 總體而言,它看起來是結構化的、基於層次結構的和有組織的。
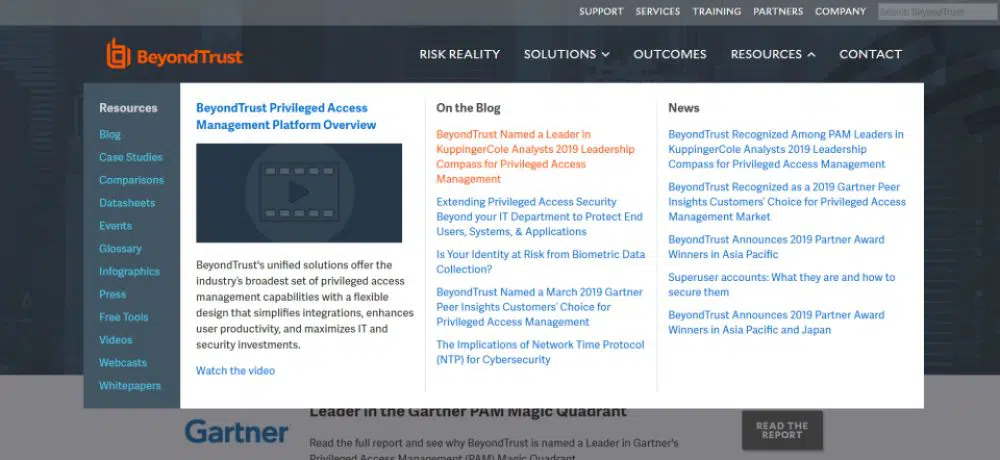
7. 超越信任:

Beyond Trust 是一家總部位於美國的公司,專注於開發、營銷和支持一系列特權遠程訪問、特權身份管理以及 UNIX 漏洞管理產品。
它有一個很棒的大型菜單,有很多功能。 它分為兩個水平菜單。 第二個菜單下的選項是垂直排列的。 層次結構本身是清晰易懂的。 每當您將鼠標移到文本上時,它就會變成紅色。
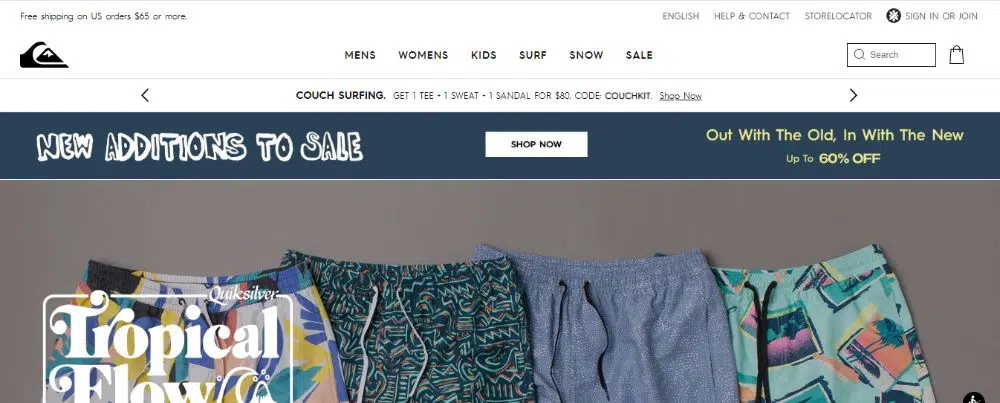
8.快銀:
QuikSilver 是一個零售運動品牌,也是最大的衝浪服和運動器材品牌之一。 該網站非常令人印象深刻,帶有令人印象深刻的橫幅圖片。 它具有白色背景和黑色文本的簡約網頁設計。
在他們的大型菜單設計中實現了同樣令人印象深刻的網頁設計。 它具有極簡風格,內容居中對齊,留下大量空白和透氣空間。 當您將鼠標移到任何文本上時,文本的顏色會變為灰色。 層次結構由粗體和大寫字母表示,便於瀏覽。
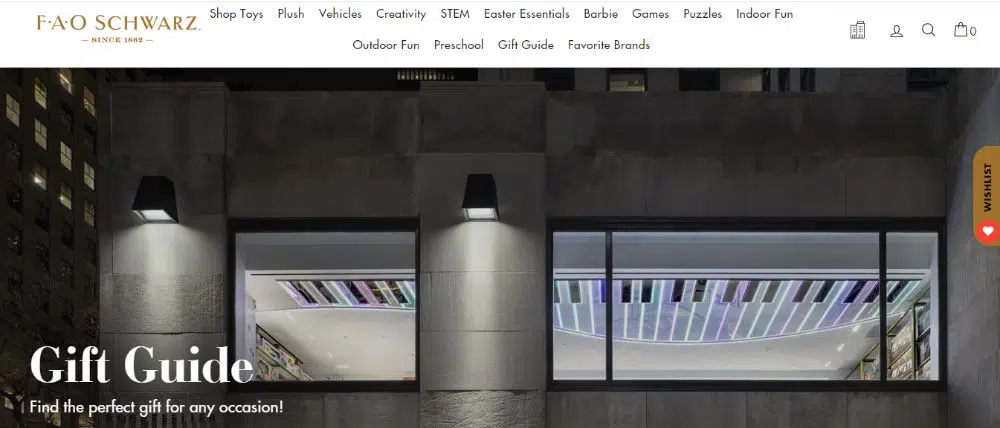
9. 糧農組織施瓦茨:
FAO Schwarz 是美國的玩具品牌。 它以高檔玩具、真人大小的毛絨玩具、品牌整合、互動體驗和遊戲而聞名。 該網站有一個令人印象深刻的大型菜單設計,內容按年齡組、品牌和其他分類分開,使訪問它們變得容易。 當您將鼠標移到不同的麵包屑上時,它們還具有動態動畫。
一條平滑的水平線從文本旁邊經過,巨型菜單顯露出來。 該網站還謹慎地將超級菜單僅用於所需的麵包屑,並堅持為其他人提供常規下拉菜單。 這讓一切看起來都井井有條,也讓查找相關信息變得非常方便。
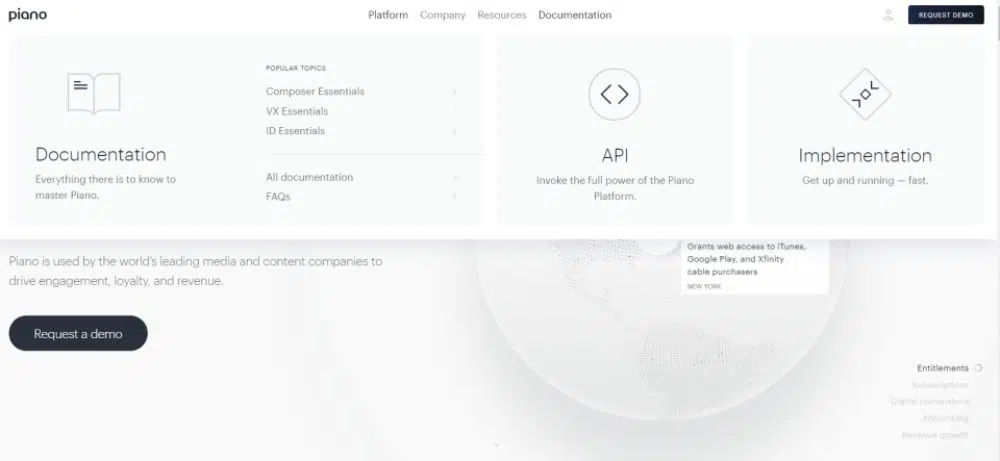
10. 鋼琴:
鋼琴是一家幫助內容運營和媒體公司成長的公司。 當您訪問該站點時,您會看到一個動態旋轉的地球。 網站採用扁平化的網頁設計,超級菜單也使用了最直接的交互效果,只有兩個層次。
大型菜單中有瓷磚,它們是等距的,每個選項都有一個代表圖標。 這使得在更短的時間內很容易理解每個選項所描述的內容。 總體而言,超級菜單令人印象深刻,並且與大多數網站創建超級菜單的方法不同。
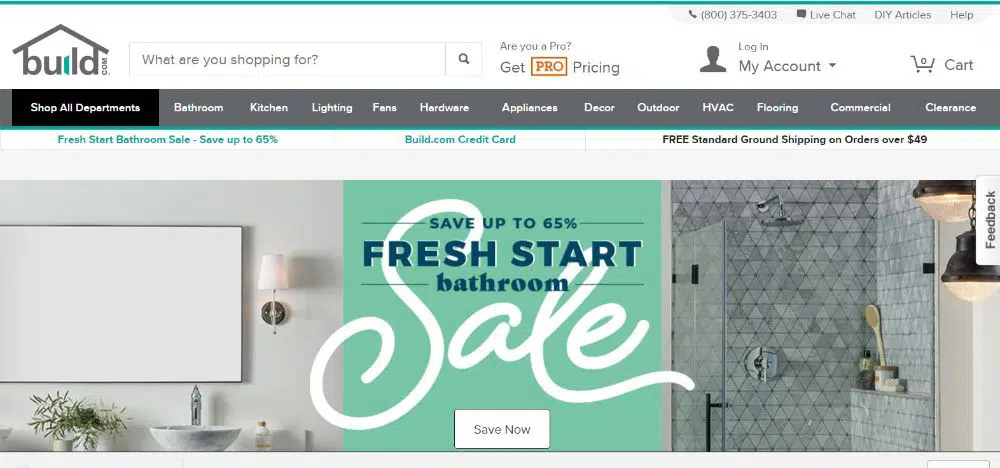
11. 構建:
Build是家庭購物和裝飾的最佳網站之一。 他們出售所有必要的家用電器,包括廚房、洗手間、地板、家具、裝飾等等。 由於該網站的類別太多,因此很難將所有導航都放入一個通用菜單中。
然而,將其安裝在大型菜單中也具有挑戰性,但他們想出了一個聰明的想法,即如何使用大型菜單以美觀的方式適應更多內容。 該網站的大型菜單很緊湊,佔用更少的空間,並使用圖標代替文本。 它看起來不錯,也是一種實用的方法。
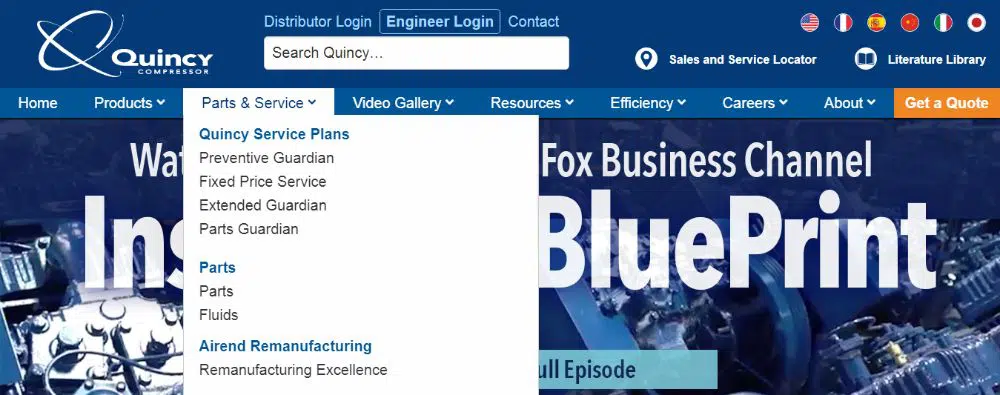
12.昆西壓縮機:
Quincy Compressor 是一個電子商務網站,需要組織具有挑戰性的內容。 他們有許多單個產品的內頁要分類和子分類,以便在大型菜單中佔有一席之地。
尤其是工業產品,由於編號和名稱複雜,很難排列。 他們處理這個問題的方式值得稱讚。 它們具有三個主要類別,每個類別下都有子類別。 頁面底部還有一個產品目錄可供用戶每月下載。
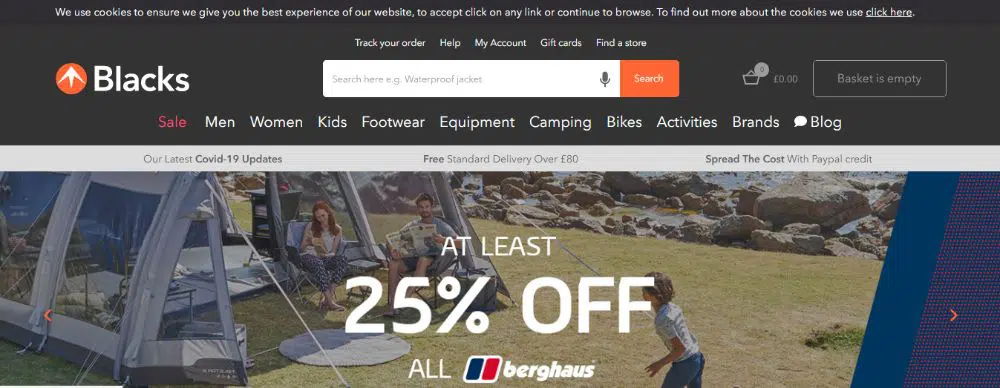
13.黑人戶外服裝:
Black Outdoor Clothing 是一個擁有眾多品牌合作夥伴的布料零售網站。 他們的網站列出了菜單中列出的所有品牌,因此他們可以使用大型菜單。
他們有很多產品可以提供,並且所有的類別都被系統地放置。 大型菜單反應靈敏且無雜亂。 每件物品之間的間距使其透氣且易於掃描。 每個類別都通過粗體文本和稍大的字體與其他類別區分開來,這使得它看起來很容易。
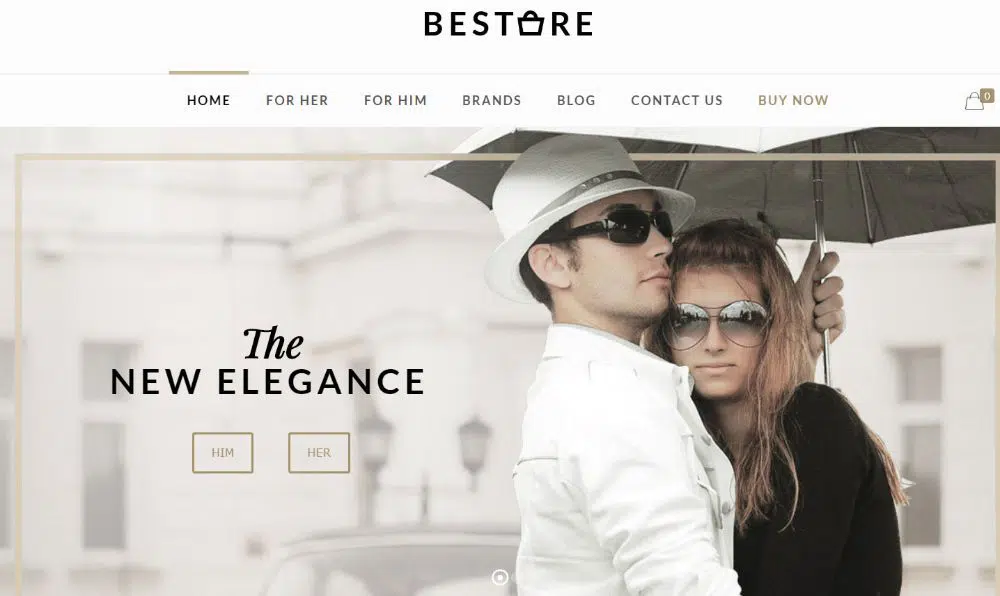
14. 善待:
Bestore 是一個在線時尚服裝電子商務網站,擁有乾淨且令人印象深刻的用戶界面。 它極簡,雜亂無章,優雅。 該網站有一個英雄形象輪播,上面有令人印象深刻的照片和附加信息。 他們的徽標位於網站的中央,其下方是麵包屑,它們以令人印象深刻的字體很好地間隔開。 每個麵包屑都有一個破折號,當您將鼠標移到特定的麵包屑上時,它會變成桃色。
這有助於跟踪您的位置。 當您將鼠標移到任何麵包屑上時,您會發現一個設計精美的大型菜單,右側帶有相關圖像,以便於參考。 總體而言,大型菜單設計簡潔而精緻,不像其他一些添加太多類別和子類別的網站,這使得大型菜單看起來不堪重負和雜亂無章。
這些是所有設計師在設計他們的網站時可以學習的 14 個超級菜單設計。 請記住,僅在必要和合適的情況下才使用大型菜單設計。 如果您的客戶沒有很多產品,使用沉重的大型菜單設計會使他們看起來好像沒有很多服務可以提供。
了解大型菜單的目的,然後對其進行設計,使其符合客戶的要求,使他們的網站看起來對客戶有吸引力,同時讓他們更容易瀏覽網站。