Material Design 文本字段設計不當
已發表: 2022-03-10我已經設計表格 20 多年了,我已經為Boots 、 Just Eat和Gov.uk等大型組織測試了其中的許多表格。 表單中經常出現的一個主題是:在哪裡放置標籤。 在早期,我們討論了左對齊標籤與上對齊標籤。
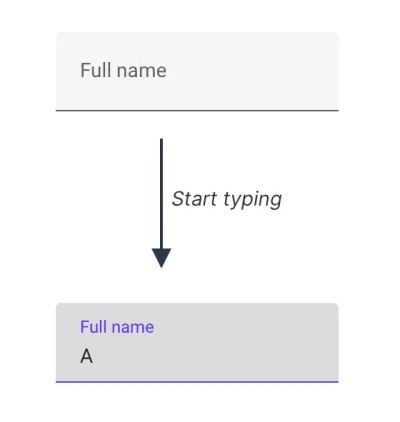
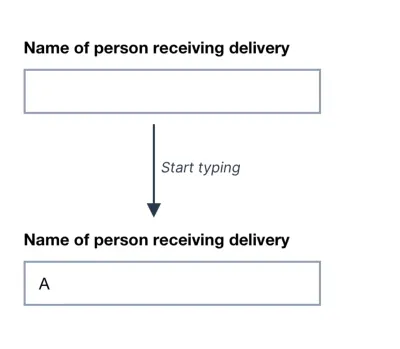
這些天來,重點更多是關於替換標籤和浮動標籤的佔位符。 後者從輸入內部開始。 當用戶開始輸入時,標籤“浮動”為答案騰出空間:

有些人認為浮動標籤是最好的,因為 Google 的 Material Design 使用了它們。 但在這種情況下,谷歌錯了。
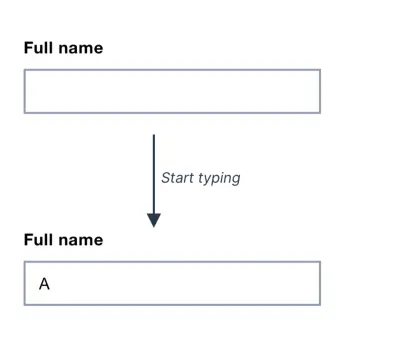
相反,我建議使用具有以下特徵的常規文本字段:
- 輸入之外的標籤(告訴用戶輸入什麼),
- 一個明顯的邊界(讓答案在哪裡變得明顯)。

在本文中,我將解釋為什麼我總是推薦傳統的文本字段,以及為什麼 Google 在 Material Design 中使用浮動標籤是錯誤的。
浮動標籤比常見的替代品更好,但它們仍然存在問題
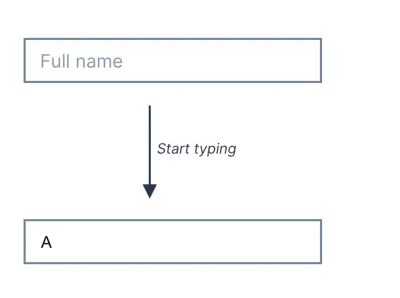
浮動標籤旨在解決常用替代方案的一些問題:佔位符標籤。 這就是標籤放置在輸入中但在用戶開始輸入時消失的位置:

通過我的工作親眼看到很多人與表單進行交互,我知道佔位符標籤是有問題的。
這是因為,例如,他們:
- 用戶輸入後立即消失,這可能會讓人更難記住輸入的用途,尤其是對於有認知障礙的用戶;
- 可能被誤認為是實際答案,導致用戶意外跳過該字段;
- 變灰表示它是一個標籤而不是一個答案——但這會使它更難閱讀。
浮動標籤不能解決其中兩個問題:對比度差和標籤被誤認為是實際答案的可能性。 雖然他們試圖解決標籤消失的問題,但在這樣做的過程中,浮動標籤也引入了許多其他問題。
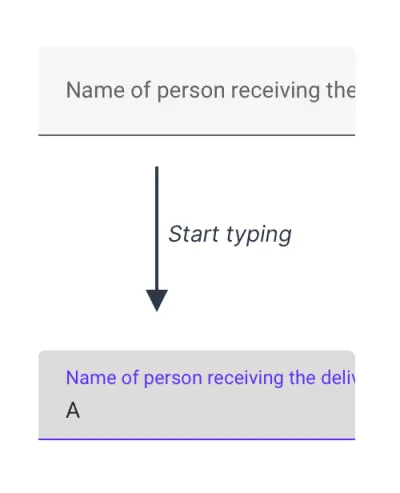
例如,標籤的尺寸必須很小才能放入盒子中,這會使其難以閱讀。 並且不能使用長標籤,因為它們會被輸入裁剪:

常規文本字段優於佔位符標籤和浮動標籤
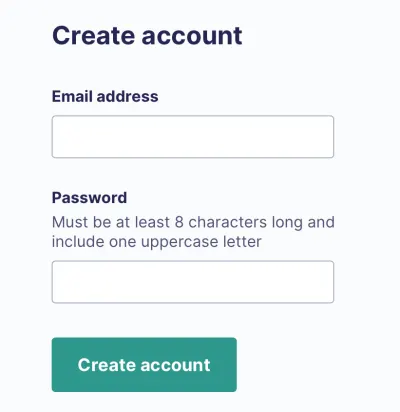
傳統的文本字段沒有上述問題,因為答案很清楚,而且它們有一個清晰易讀的標籤。 標籤可以是任意長度,提示文本(如果需要)也很容易適應。


我看過數百人與表單交互,並看到他們中的許多人在掙扎。 但不止一次是使用傳統的文本字段。 它們佔據了更多的垂直空間。 但是以清晰度、易用性和可訪問性為代價來節省空間是一個不好的權衡。
谷歌的測試不包括傳統的文本字段
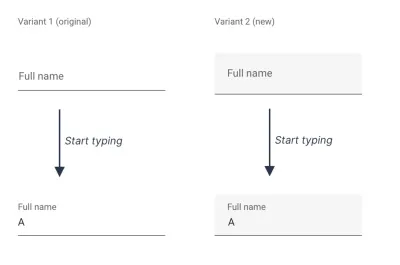
Google 的文章 The Evolution of Material Design's Text Fields 顯示只測試了 2 個變體,這兩個變體都使用了浮動標籤。

至關重要的是,該測試不包括常規文本字段,這意味著他們實際上並未將浮動標籤設計的可用性與常規文本字段進行比較。 並且在閱讀了谷歌對他們文章評論的回復後,似乎可用性並不是他們的首要任務。
谷歌無意中將美學優先於可用性
我研究了為什麼 Material Design 使用浮動標籤,並發現了設計這些標籤的設計師 Michael Gilbert 的評論。
評論表明他們試圖平衡美學和可用性。
馬特愛立信評論說:
這似乎意味著更多地強調形式而不是功能 [...],甚至希望簡單地將 Material 組件與經過驗證的真實(無聊)輸入框區分開來。 [...] 是否對原始輸入進行了研究,證實它們達到了框輸入未達到的目標? 有沒有什麼東西與簡單的下劃線一樣有價值?
谷歌的回應:
原始文本字段背後的設計決策早於我加入團隊的時間,但我認為目標可能類似於 [與本研究]:平衡可用性與風格。 我相信當時我們傾向於極簡主義,強調色彩和動畫以突出可用性。
Denis Lesak 評論道:
[...] 這是我想知道為什麼所有這些研究都是必要的時刻之一,因為我長期以來一直認為舊設計存在缺陷,因為你提到的所有原因。
谷歌的回應:
[...] 這裡研究的目標不是簡單地確定一個版本比另一個版本更好 [...]。 相反,這項研究的重點是確定導致最可用、最美麗體驗的設計特徵。
儘管谷歌的目標是平衡,但最終他們無意中為了“極簡主義”和“美好體驗”而犧牲了可用性。
但美學和可用性並不相互競爭。 有些東西看起來不錯,但不會給用戶帶來問題。 事實上,這些品質是齊頭並進的。

結論
浮動標籤肯定比佔位符標籤問題少。 但是傳統的文本字段比浮動標籤更好,因為它們看起來像表單字段,並且標籤易於閱讀並且隨時可用。
美學很重要,但把標籤放在盒子裡並不會讓它看起來很漂亮。 然而,它的作用是讓它明顯更難使用。
粉碎編者註
在撰寫本文時,在 Smashing Magazine 中,我們實際上正在使用 Adam 在本文中嚴厲批評的浮動標籤模式。 從我們的可用性測試中,我們可以確認浮動標籤並不是一個特別好的想法,我們正在考慮調整設計——通過轉移到傳統的文本字段——很快。
致謝
感謝 Caroline Jarrett 和 Amy Hupe 幫助我寫了這篇文章。 感謝 Maximilian Franzke、Olivier Van Biervliet、Dan Vidrasan、Fabien Marry 對本文早期草稿的反饋。
