25 個你會喜歡的材料設計示例
已發表: 2018-07-10Material Design 是一種視覺語言,它綜合了優秀設計的基本原則,並將其與現代科學技術的創新相結合。
以下是我們喜歡的一些材料設計示例。 每一個都遵循 Material Design 的趨勢和原則,並且有一些獨特的東西可以教給你。
如果你喜歡 Material design 用戶界面的簡潔性,那麼你會喜歡這個列表。 我們在這裡收集了應用程序和網站的概念,具有不同的調色板、結構和佈局。 享受!
想要更多? 查看這些材料設計資源、材料設計顏色工具和免費材料設計背景。
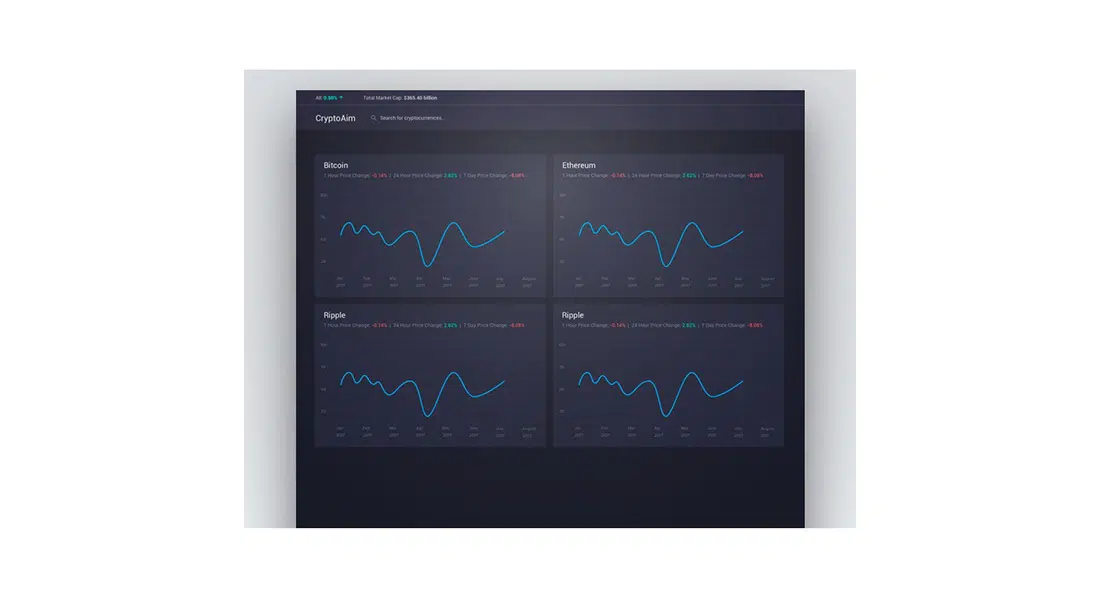
CryptoAim 儀表板
CryptoAim 是一個很酷的 Material Design 應用程序,它允許您檢查許多不同加密貨幣的搜索趨勢。 它有一個黑暗的用戶界面,帶有現代和乾淨的細節。
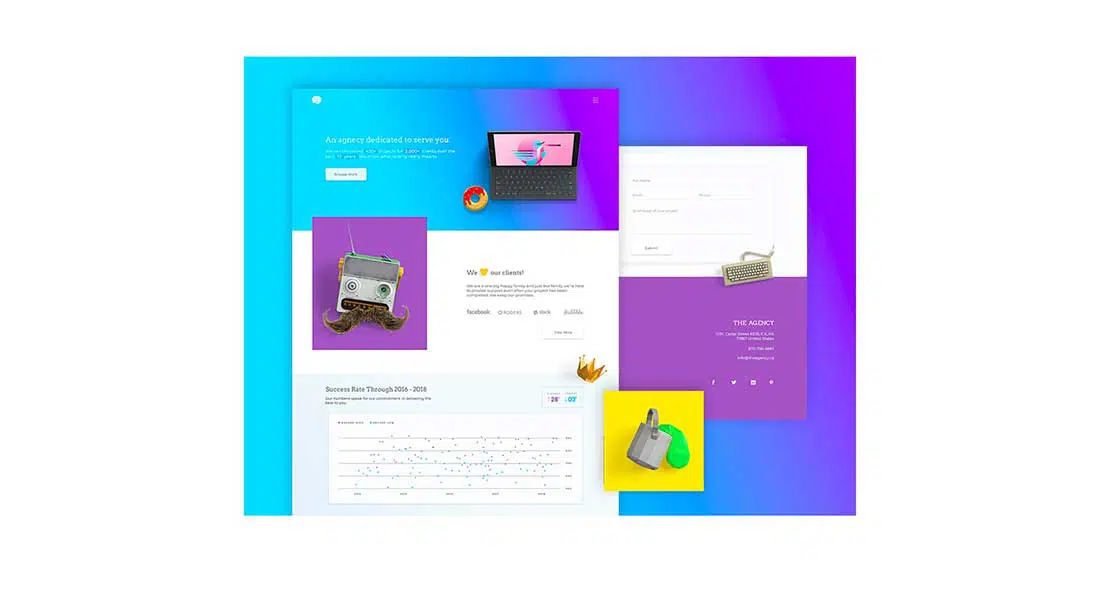
該機構
這是一個基於材料設計趨勢的模型網站。 它以創新的方式成功地結合了鮮豔的霓虹色。 誰能想到黃色、藍色和紫色在同一個調色板中如此搭配?!
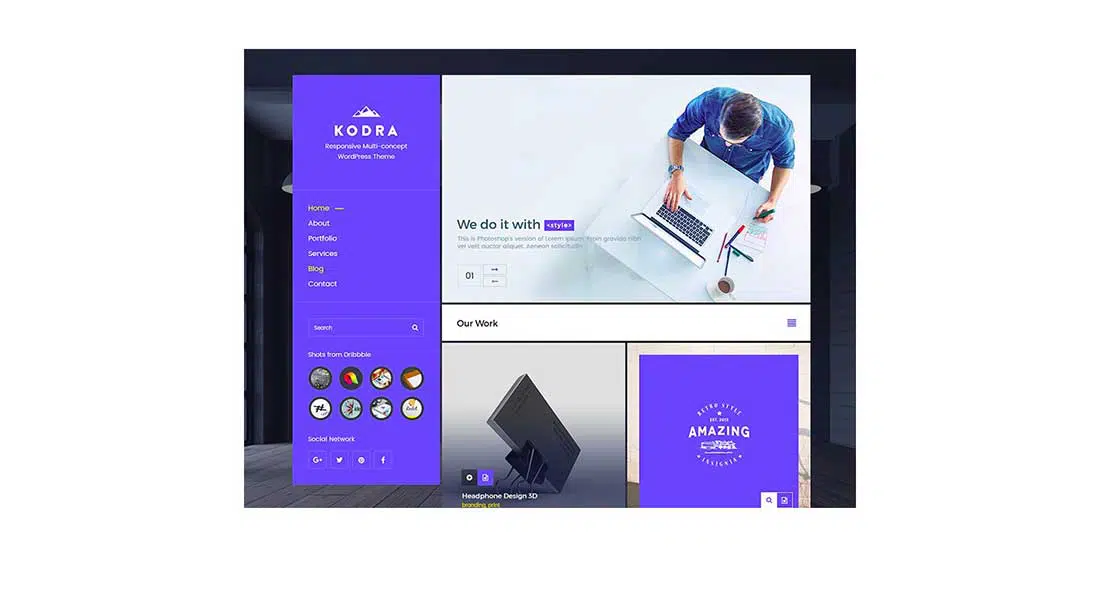
垂直菜單概念
看看這個遵循材料設計趨勢的垂直菜單概念。 當靠近屏幕邊緣時,這個簡單的菜單會垂直重新對齊,以使所有菜單項完全可見。
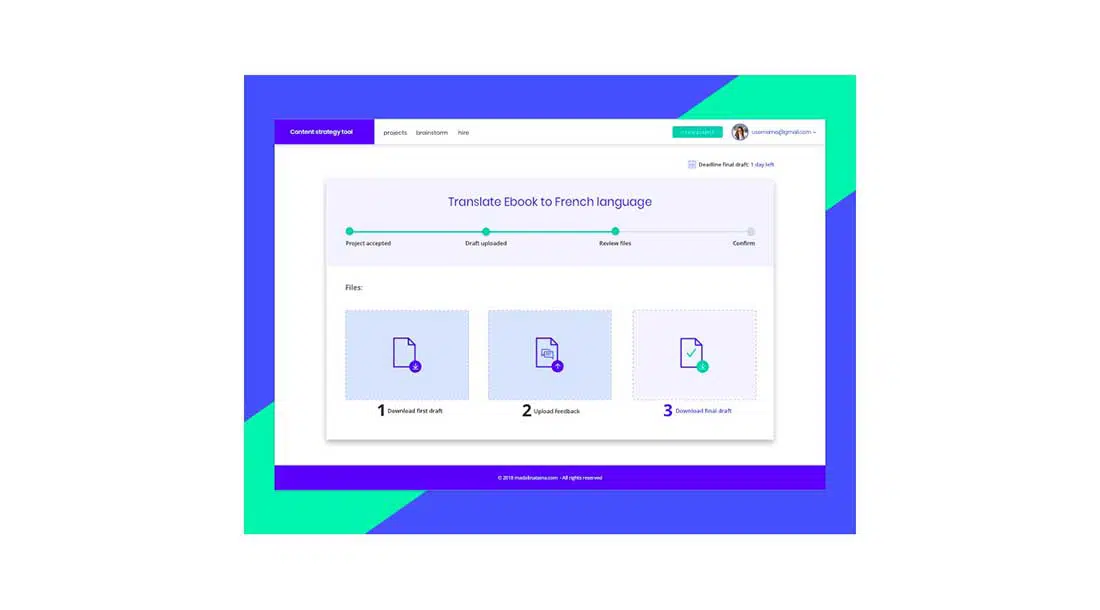
內容策略工具
這是一個內容策略工具的設計。 它有一個色彩鮮豔的用戶界面,帶有簡單而細緻的元素。 它包含一個進度和活動指示器,是用戶使用應用程序需要採取的步驟的視覺指示。
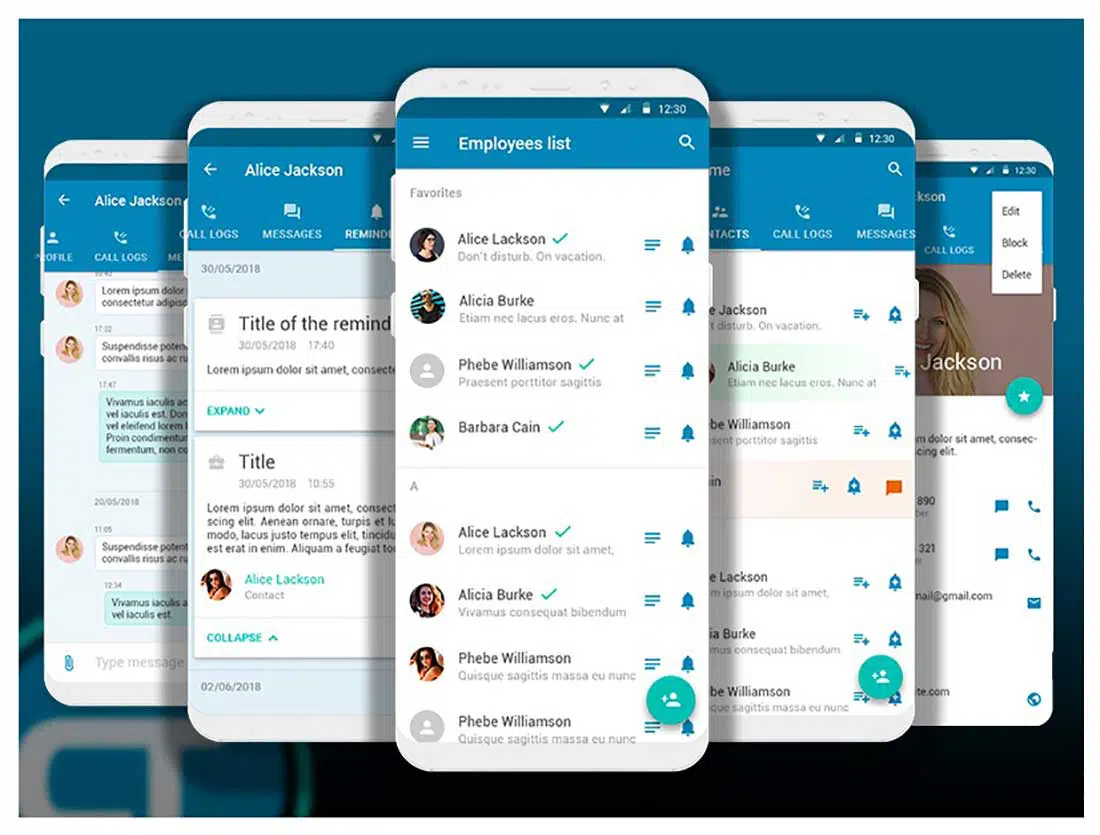
Receptiva – 手機
這是為 Tec Mobile 公司創建的一個很酷的系統。 其目的是為活動組織者和在那里工作的員工提供乾淨的活動管理體驗,使其變得簡單快捷。 該設計遵循 Material 趨勢,包括一個用於平板電腦和手機的管理網絡系統和應用程序。
CasualTrack 應用程序
這是一個名為 CasualTrack 的 Android 應用程序的設計。 此結構包括頂部的永久應用欄和右下角的浮動操作按鈕。
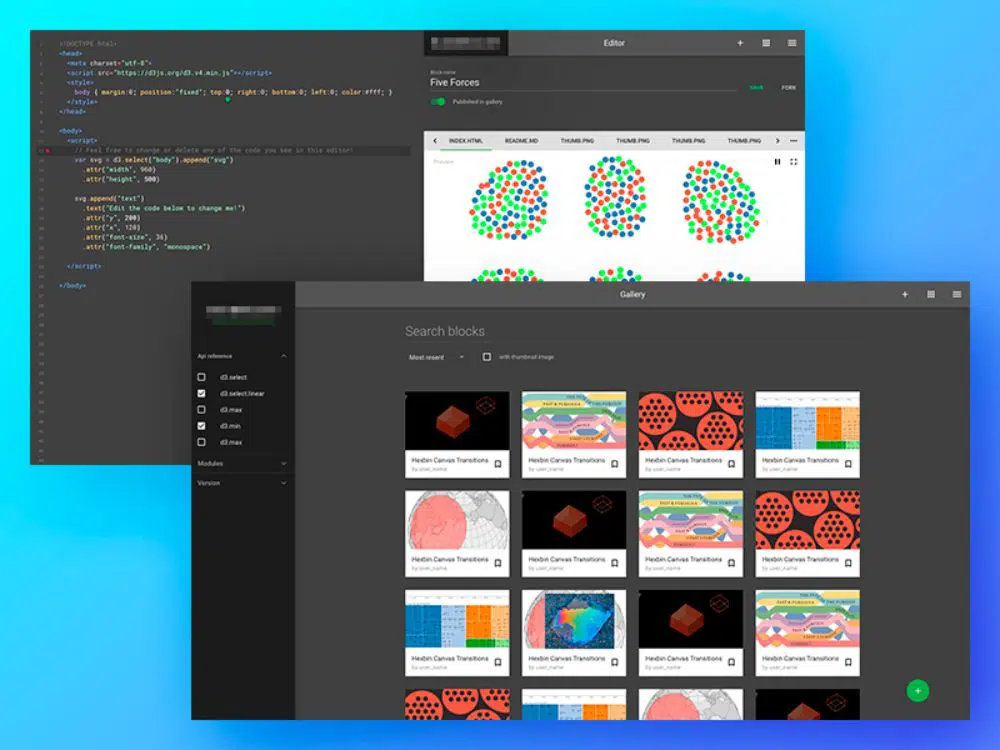
在線編輯器
這是在材料設計原則的幫助下創建的漂亮的在線編輯器設計。 它包括通知用戶特定任務的對話框。
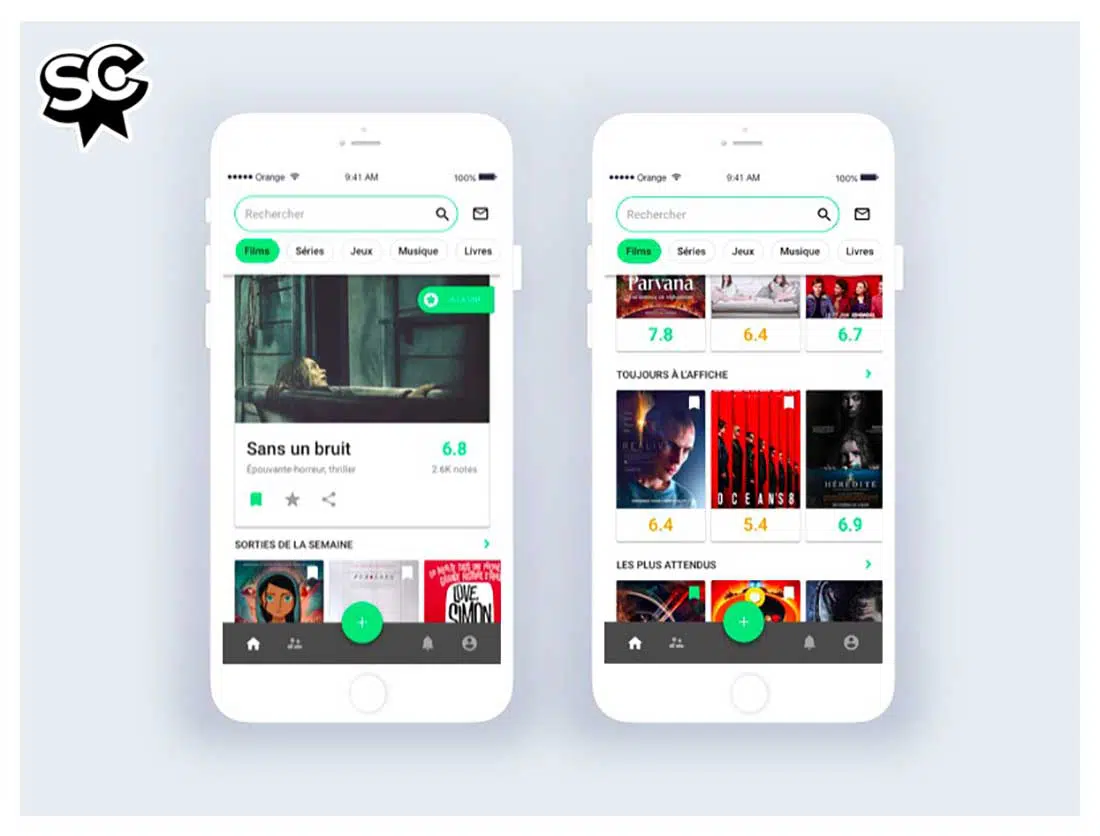
感官批評
這是 Sens Critique 的重新設計概念,這是一款法國文化應用程序,您可以使用它來發現、評價和評論電影、連續劇、音樂、書籍等。 它包含網格列表——標準列表視圖的替代方案,可以提高對它們提供的內容的視覺理解。
移動 SDK – Android 上的票務、聊天、文章
以下是 Android 上 Zendesk Mobile SDK 的一些屏幕示例。 它包含一個浮動操作按鈕,代表應用程序中的主要操作。 它是圓形的,中間有一個圖標,懸浮在屏幕右下角的 UI 上方。
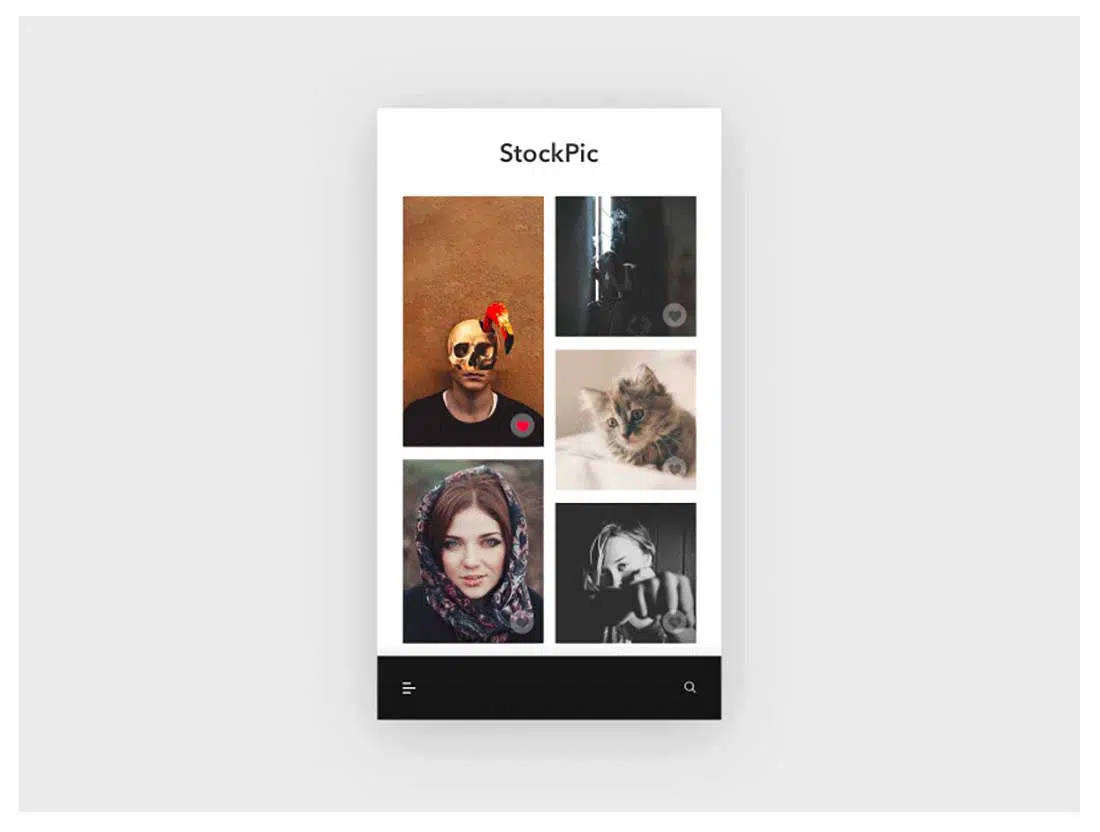
趨勢 – 每日 UI 挑戰 069
這是一個股票圖像應用程序的設計,它在頂部顯示趨勢圖像。 它提供跨所有平台和設備的統一體驗,並包含一些基本的移動規則。
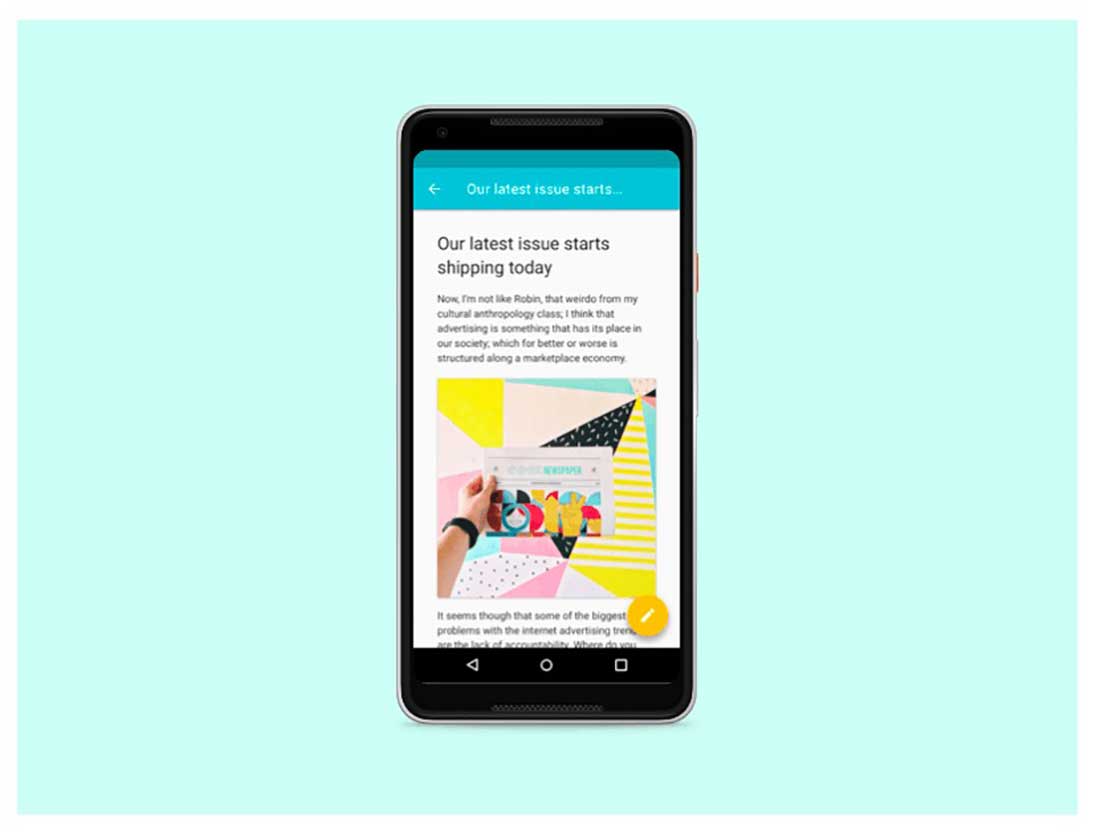
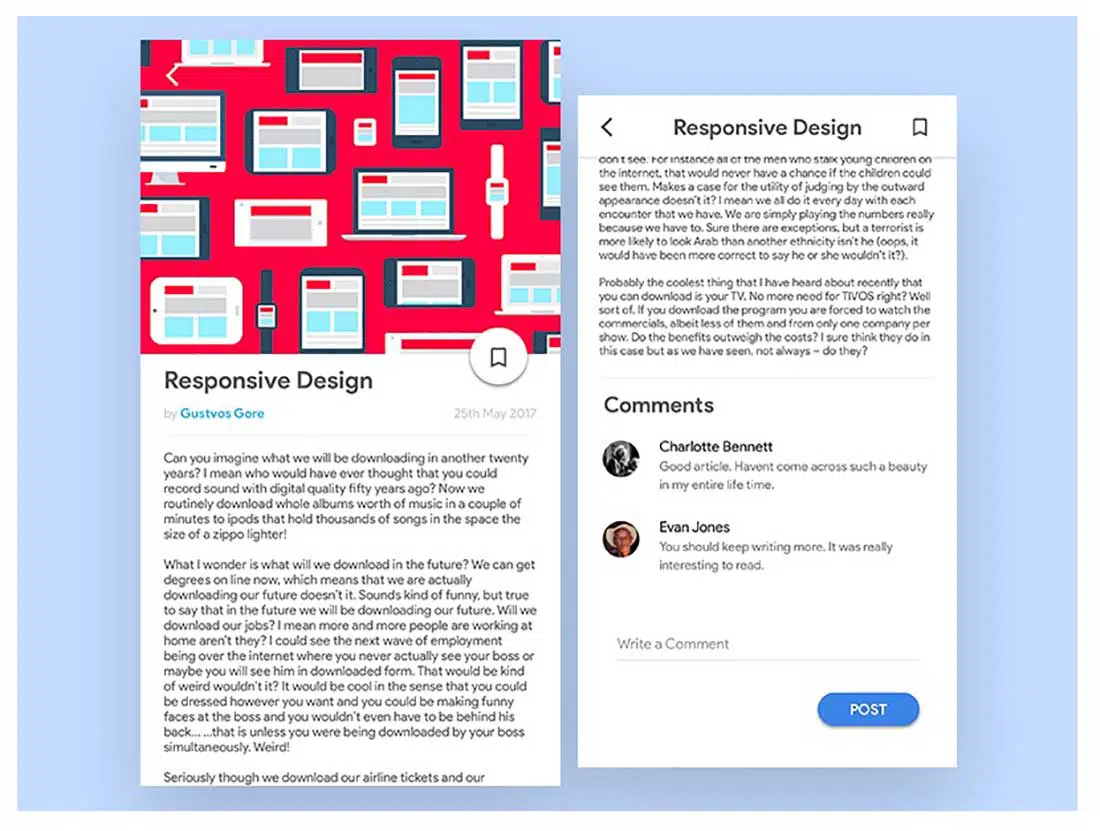
博文UI設計
在這篇博文的材料設計概念中,排版有很大的用途,但是字體的大小應該稍微增加。
材料設計壁紙
你是材料設計的粉絲嗎? 下載此免費壁紙並將其用於您的手機或桌面屏幕。

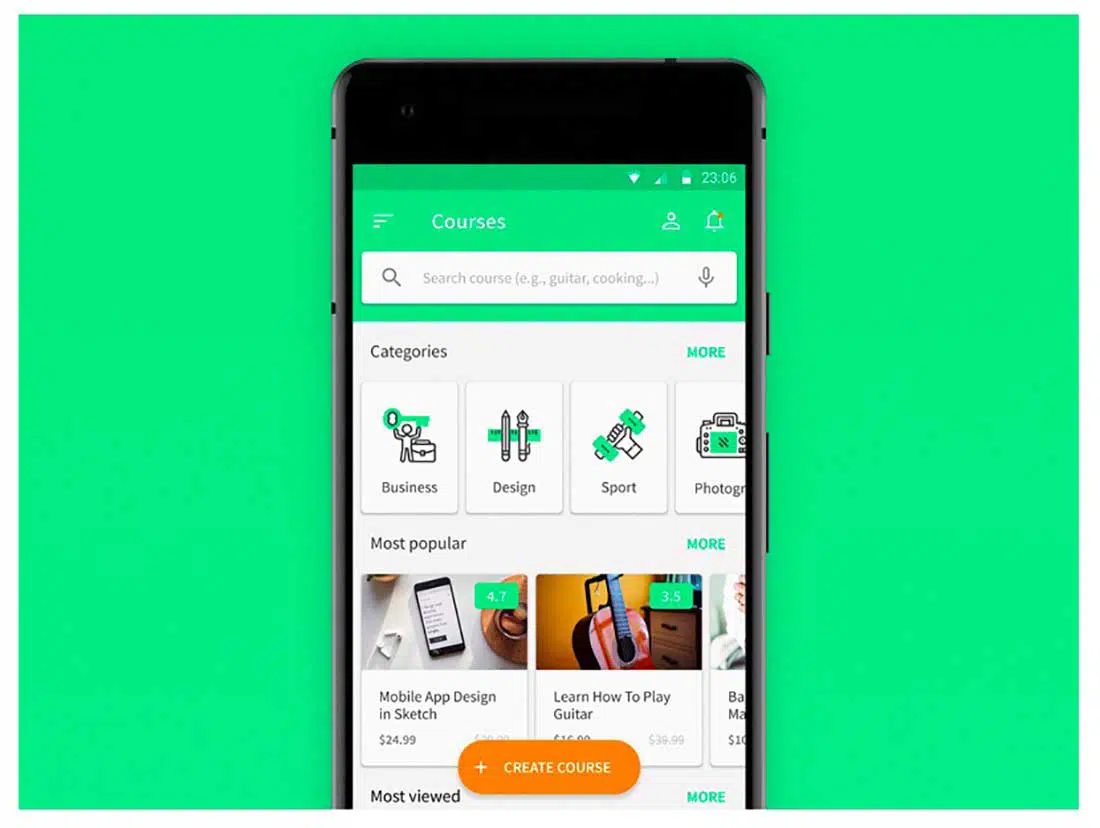
電子學習應用程序 UI 概念
這是一個使用 Material Design 2.0 原則的電子學習課程應用程序的小型 UI 概念。 查看精心製作的圖標!
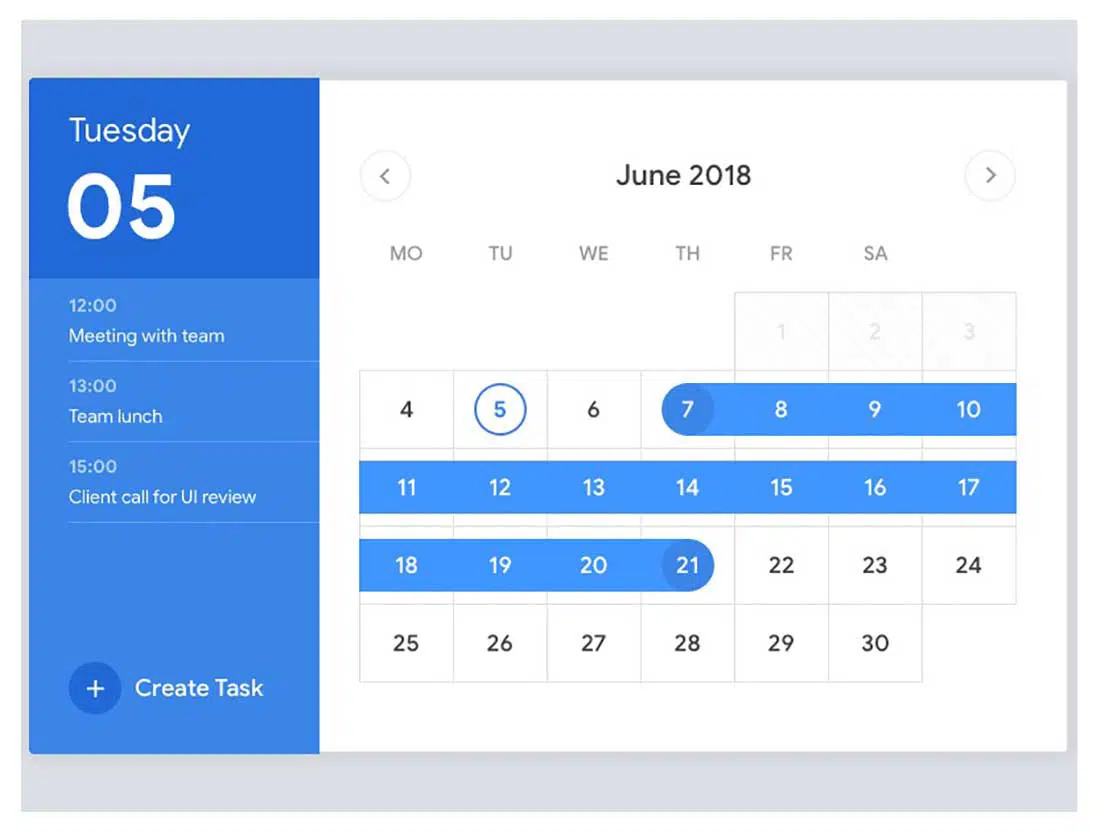
日曆
這是用於管理所有重要內容的應用程序的日曆屏幕設計。 該應用程序包含此內置日曆,可讓您查看所有活動。
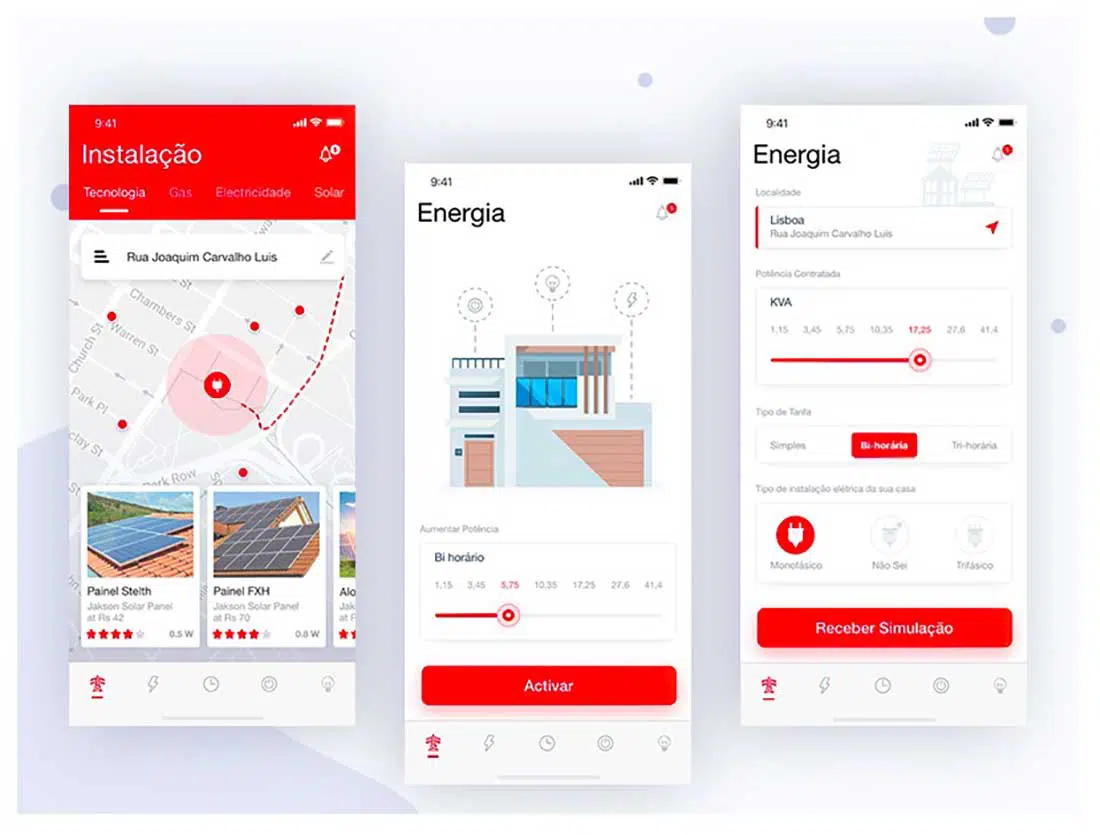
SmartEnergy Ios 應用程序
這是 SmartEnergy IOS 應用程序的設計,它為您提供了從智能手機連接到家庭能源主板的簡單方法。
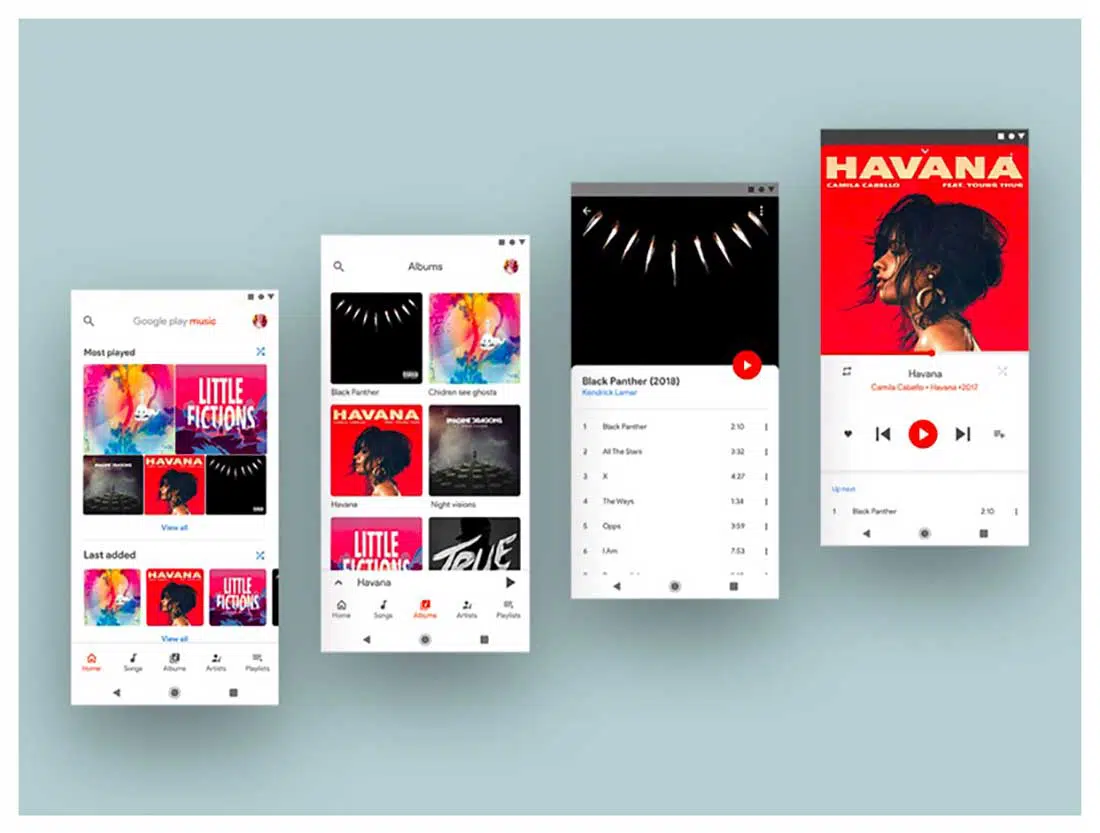
谷歌播放音樂重新設計概念
這是一個遵循所有 Material Design 2.0 原則的 Google play 音樂重新設計概念。 詳細檢查一下。
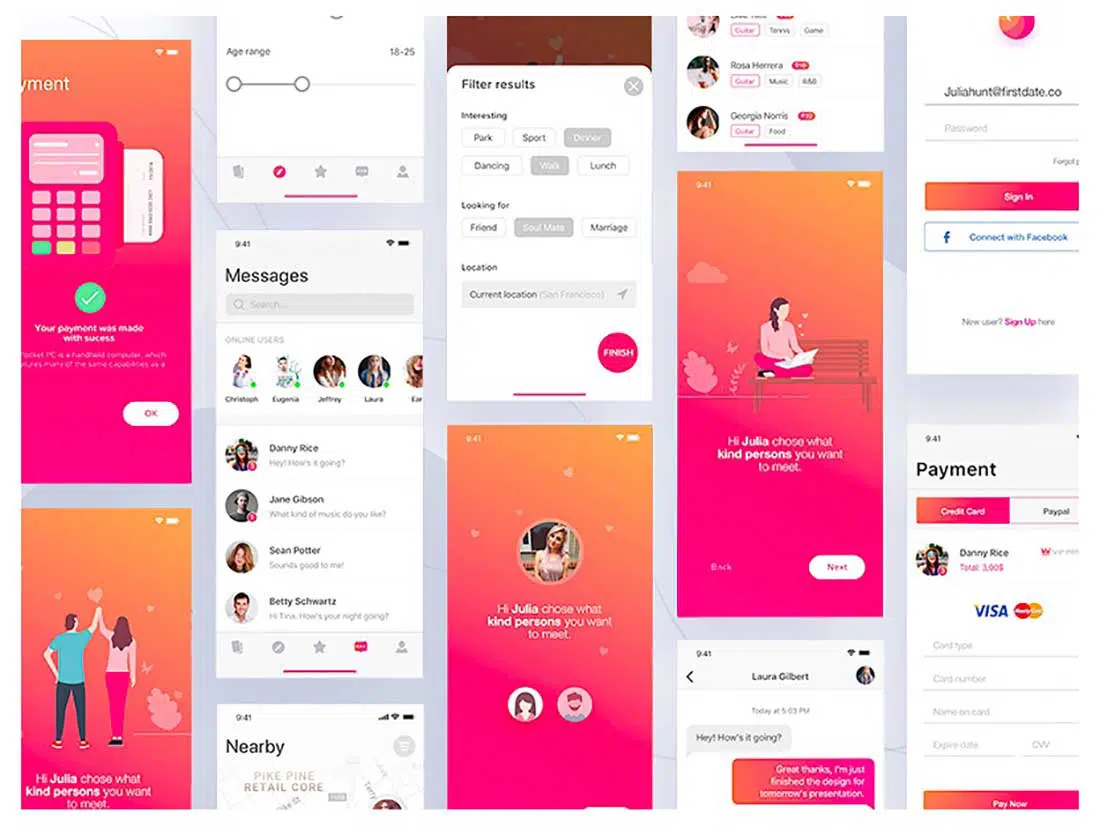
初次約會應用
這些是 Firstdate iOS 應用入門的一些 Material Design 視覺效果。 它包括可愛的插圖和乾淨且用戶友好的流程。
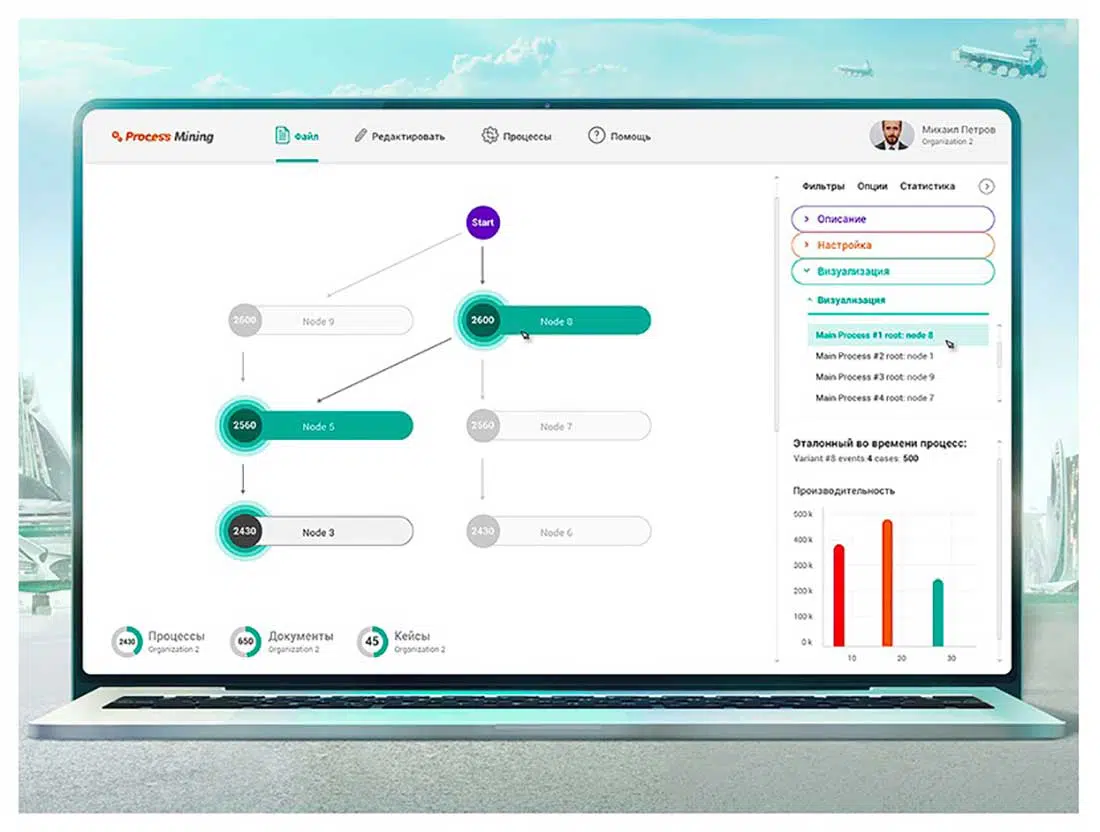
應用程序設計
Material Design 中的顏色靈感來自於放置在中性環境中的大膽色彩。 它還包含深陰影和明亮高光,這是下面設計的另外兩個特徵。
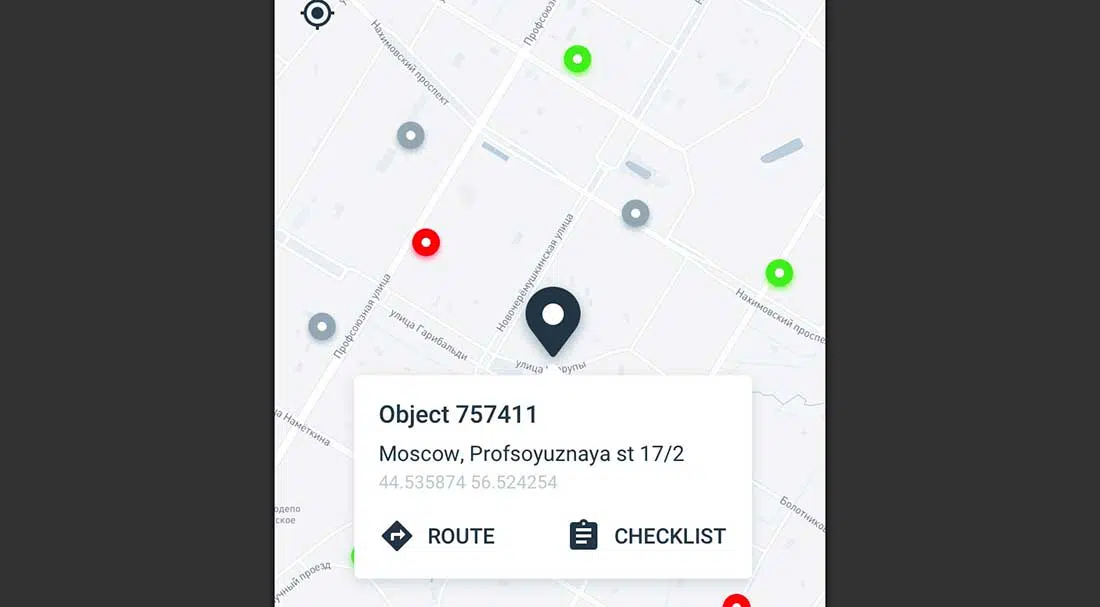
現場檢查員應用程序
這是用於監控和審計對象的 Field Inspector 移動應用程序概念。 這些屏幕顯示主菜單、地圖上的對象和需要檢查的參數列表。
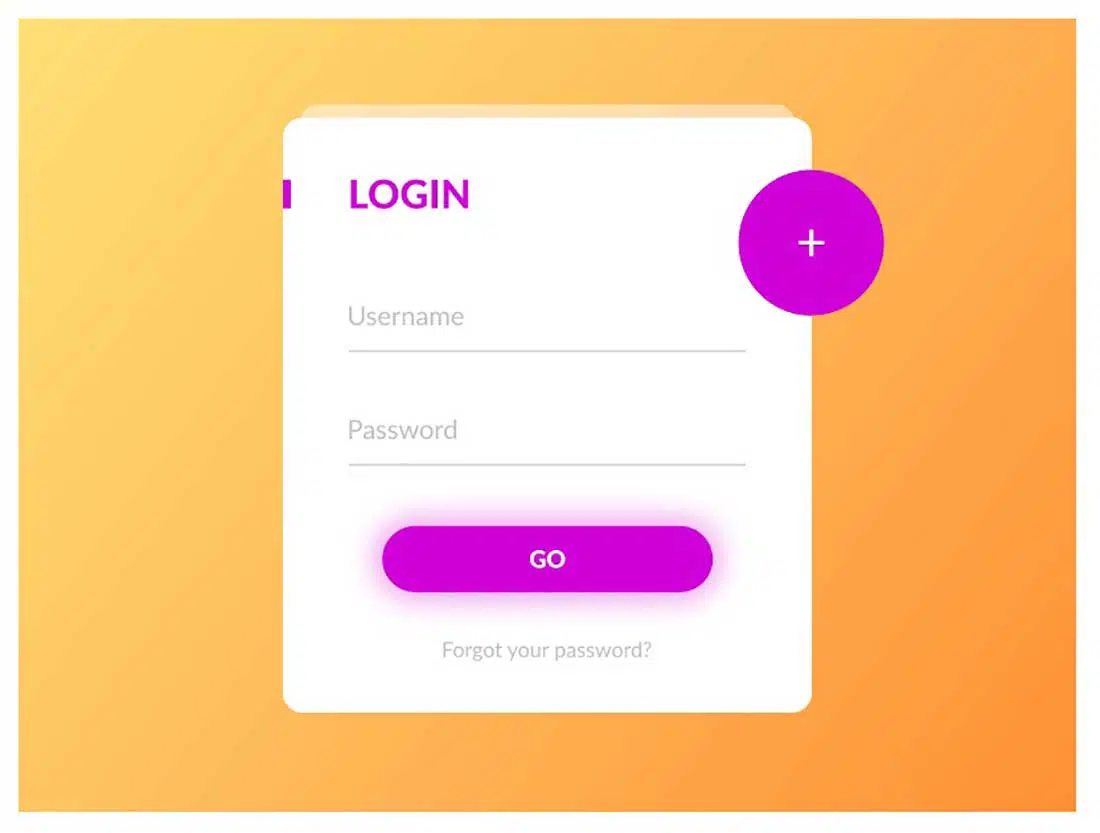
登錄/註冊動畫
該調色板由原色和強調色組成,旨在和諧地協同工作。 這個設計理念還有一個流暢的動畫值得一試。
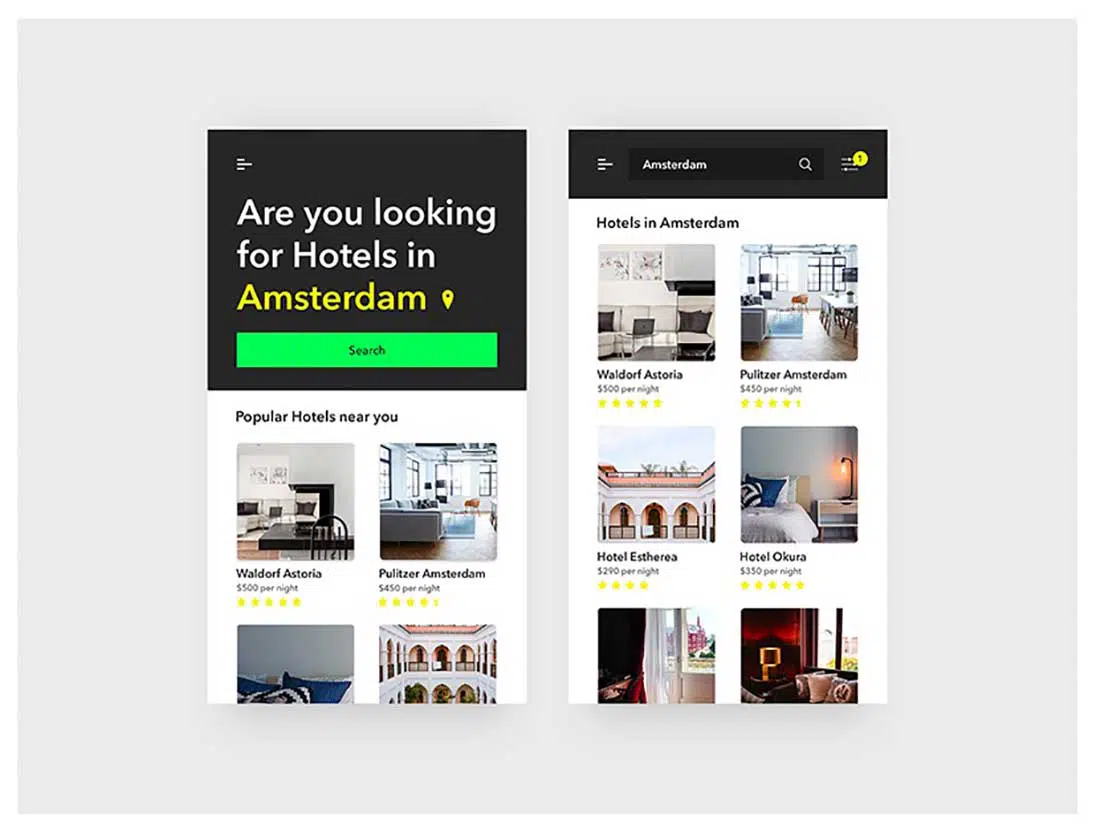
酒店預訂 - 每日 UI 挑戰 067
材料設計從基於印刷的設計元素中汲取靈感——例如排版、顏色和圖像——並將其適應網絡以創建層次結構和焦點。 這正是下面的設計所做的,它的基線網格和結構模板。 它通過重複視覺元素和結構網格提供一致的解決方案。
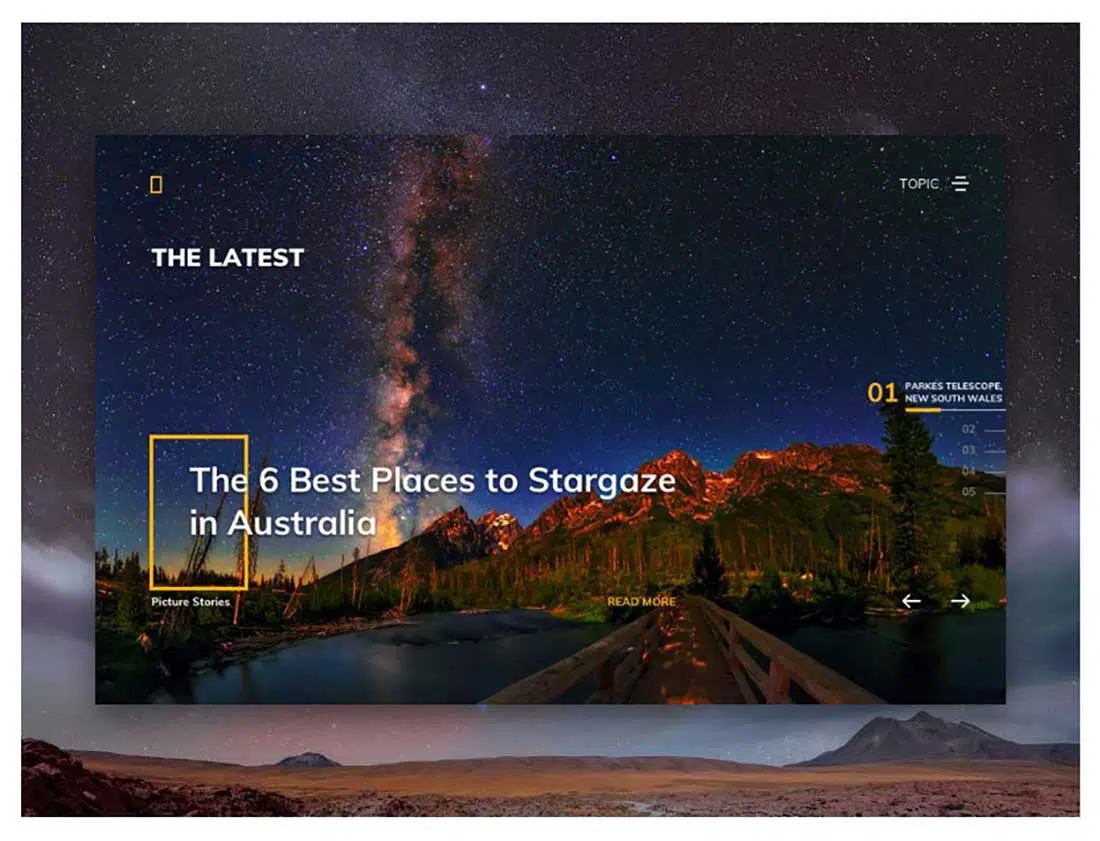
Natgeo 網站佈局
在 Material design 中,紙張的物理特性,例如平整度和不透明性,被轉換到屏幕上。 下面是這個原則的一個例子。
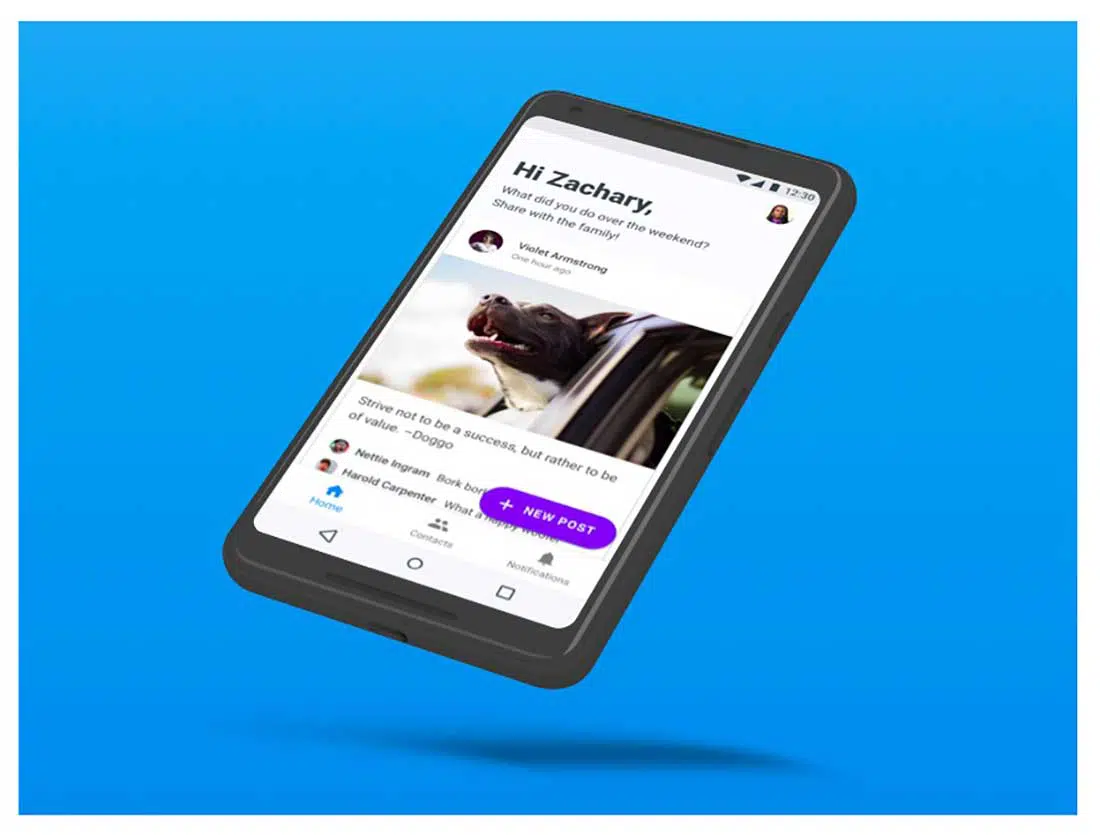
GrandPad Android 應用程序 – 重新設計
這是 GrandPad 的 Android 配套應用程序的重新設計。 這個 iOS 應用重新設計利用了 Material Design 的靈活性和新的 Extended FAB 材質組件。
服務:圖形
材料設計為用戶創造了一種視覺語言,綜合了良好設計的基本原則並使其現代化。 這是一個圖標圖形的例子。
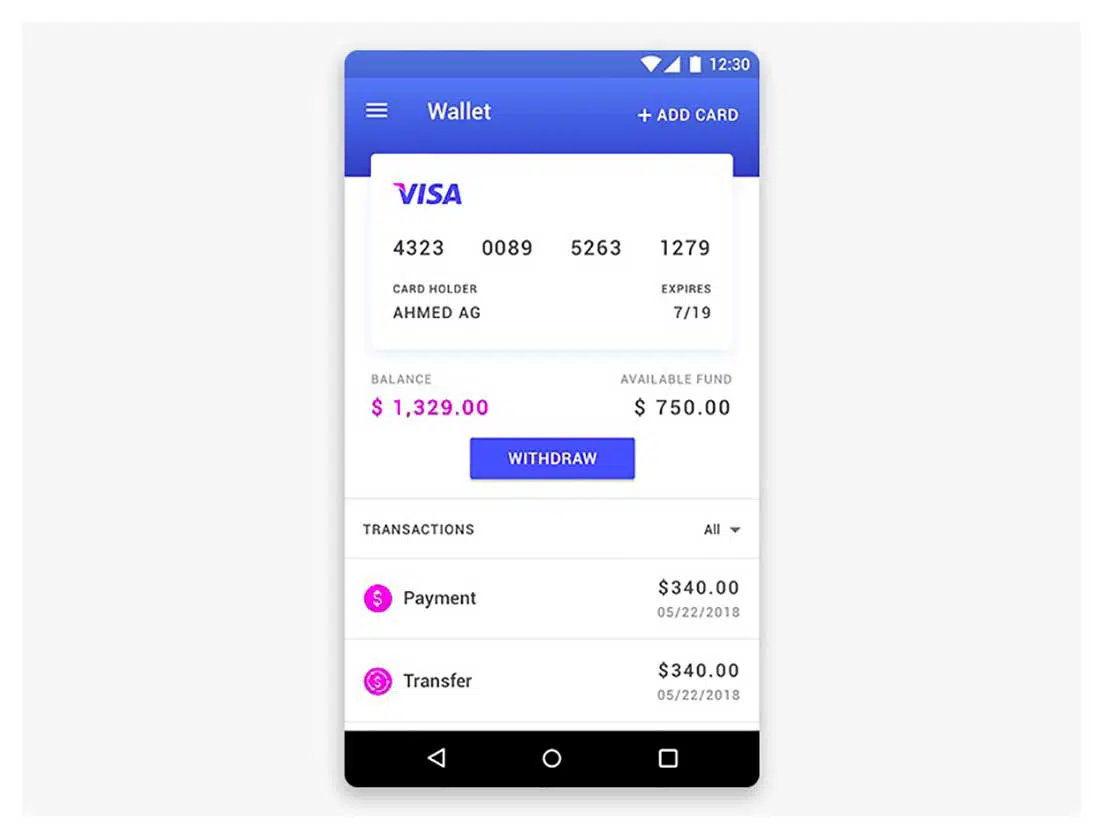
錢包設計
在應用程序使用的 Material Design 中,菜單通常在與按鈕交互時出現,然後顯示選項列表。 這是一個很好的例子!