製作出色的 UI:UI 設計的 4 條基本原則
已發表: 2018-12-11如果你是一名平面設計師,那麼你很可能也是一名 UI 設計師。 UI 設計是使應用程序或網頁的表面平面美觀的原因。 用戶界面設計是視覺層次和圖形設計的融合。 作為 UI 設計師,您負責為用戶創造出色的感官體驗。 為了能夠成功地傳達品牌信息,您必須能夠與用戶建立內在聯繫。
UI設計師不僅要傳達品牌形象,還要傳達產品的價值和功能。 為了能夠開發一個有凝聚力的視覺結構,重要的是要注意這 4 個 UI 設計的基本原則。
1. 清晰度
GUI 和界面的任何其他圖形元素必須具有明確的含義。 無論您是設計按鈕還是只是為佈局選擇字體,明確定義的目標將幫助您消除與設計相關的所有歧義。 用戶應該能夠直觀地與界面交互。 這通常意味著他們在使用該網站時正在尋找一種輕鬆的體驗。 所以可用性先於美學。
在設計 UI 元素時,在每一步都質疑你的決定是很重要的。 詢問原因、方法和內容將幫助您探索界面佈局的各種可能性。 優秀的設計師知道這一點,並且經常了解與每個設計決策相關的權衡。 通過了解您的用戶並創建既直觀又令人愉悅的 UI,您一定會創造身臨其境的體驗。
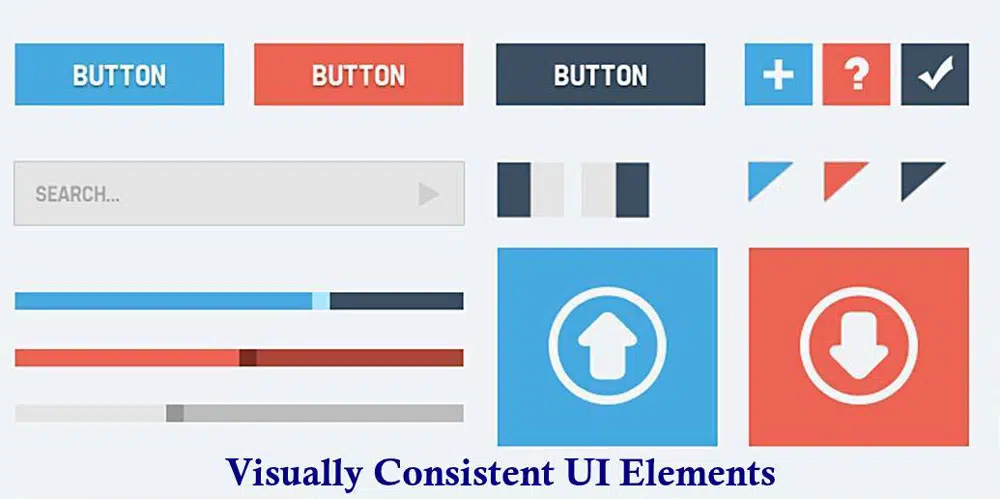
2. 一致性
接口充當用戶和數字世界之間的接入點。 它們的設計必須了解用戶現有的行為模式。 UI設計隨著時間的推移而發展,用戶也隨著時間的推移而發展。 因此,擁有一致的視覺表現可以創造一種熟悉感和一致性,這將有助於為用戶創造一種更無形的體驗。

詳細說明這一點,在創建良好的用戶體驗時,您選擇的詞語和語氣很重要。 保持措辭和語氣一致不僅可以幫助您影響用戶對產品的看法,還可以幫助成功傳達您的品牌信息。 同樣的事情也適用於 UI 元素和其他 GUI。 保持這些元素的一致性並使用用戶廣泛理解的視覺效果將有助於增強整體用戶體驗。
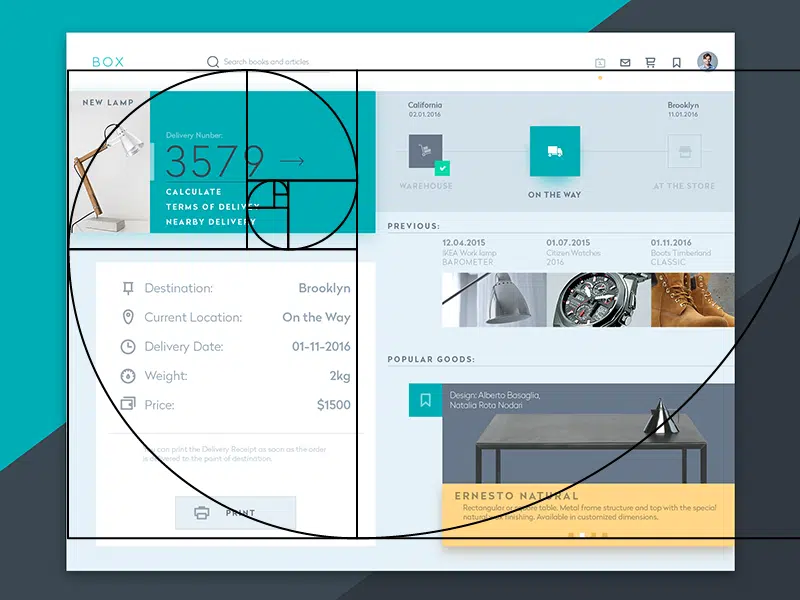
3. 視覺層次
為了能夠為整體設計創造一種秩序感,設計師必須更深入地了解視覺層次和佈局設計的複雜性。 人眼自然會被引人注目的圖像所吸引,並且為了能夠有效地吸引用戶,將它們從最重要的內容排序到最不重要的內容是有意義的。 當人眼以視覺方式感知信息時,我們已經了解到有幾個因素會影響網頁的整體有效性。 以下是影響層次結構的幾點。
* 尺寸:元素越大,必然會受到越多的關注。 因此,通過使用不同的尺寸和使用合適的尺寸使元素脫穎而出可能是吸引用戶注意力的一種方式。
* 顏色:顏色是 UI 設計中的重要元素。 它可以用來吸引用戶的注意力並創建一個層次結構,可以幫助引導查看者瀏覽網頁的各種元素。 較亮的顏色比較柔和的色調更受關注。 接下來是深色調色板。 它們可用於使內容以特定方式脫穎而出。 了解顏色如何形成感知並與用戶的思維互動的關鍵。 例如,較亮的顏色最適合 CTA 按鈕或用戶為任務相關功能而轉向的任何其他 UI 元素。 較柔和和較淡的色調最適合作為背景顏色。 這有助於提升網站的其他 UI 元素和內容。
* 對比:在 UI 元素中有強烈的對比將有助於吸引用戶的注意力。 這可用於幫助突出設計中內容的重要部分。
* 對齊:以特定方式放置內容有助於優先考慮任務對用戶的重要性。 設計師結合線寬、大小、顏色和對比度,創建內容塊來幫助引導眼睛。
* 眼睛模式:Z 和 F 模式是全球認可和記錄的模式,是在研究用戶在呈現頁面時的眼睛運動後建立的。 Z 模式通常用於帶有圖像的設計,而 F 模式更適用於文本密集的內容。 了解它們並有效地使用它們可以幫助用戶參與網站上的內容部分。
4. 用戶期望和有意義的反饋
通常創建好的界面是為了讓用戶控制。 作為設計師,您希望用戶在瀏覽您的網頁時獲得直觀和愉快的用戶體驗。 這意味著他們應該有能力在他們選擇的時候輕鬆探索和回溯。 如果用戶必須仔細研究他們採取的每一個動作,那麼整體網站體驗就不會那麼有效。 導航應該清晰易懂。 通過提供視覺提示,您可以引導用戶瀏覽網頁。 可預測性/反饋是設計有意義的體驗時要考慮的另一個重要因素。 用戶在網頁上執行的每個操作都應該立即得到響應。 缺少任何此類反饋將向用戶表明他們的行為尚未得到確認。
UI 設計是一個快速發展的設計領域,作為當今行業的設計師,您負責創建網站的整體外觀、感覺和風格。 目標是創建最用戶友好、周到、直觀和有意義的體驗,引導用戶瀏覽網站的各個頁面。 考慮到上述原則設計界面將幫助您創建使用舒適且認知負荷低的出色 GUI。