讓你的 UI 在 Sketch 中完全響應
已發表: 2019-02-09使用移動設備上網的人數正在增長,如果您的網站未針對在移動設備上運行進行優化,那麼您將面臨失去潛在客戶和客戶的風險。 如今,幾乎每個客戶都想要他們網站的移動版本。 幾乎不可能跟上使您的網站與無窮無盡的新分辨率和設備兼容的日益增長的需求。 有辦法嗎? 這就是響應式網頁設計的用武之地。響應式網頁設計響應用戶的行為、他們的需求和他們使用的不同設備。 使用靈活的網格佈局、網格、圖像和 CSS 查詢的組合,您可以讓您的設計響應不同的屏幕分辨率和寬度。
有幾種方法可以創建完全響應的 UI。 在本文中,我們將探索兩種不同的方式來完成這項任務。 使用 Sketch 的內置組大小調整功能並使用 Auto-Layout 插件。 隨著我們對組調整大小和自動佈局的更多了解,重要的是要記住,組調整大小功能最適合較小的概念性想法,而自動佈局更適合較大的項目。
為了更好地理解這兩個功能,讓我們從創建一個低保真原型開始。 這意味著您將能夠在明確定義您的審美選擇甚至接受有關您的設計選擇的反饋之前測試您的響應式佈局想法。 移動優先方法將有助於消除您在後期階段可能遇到的任何挫折,並有助於驗證您的設計理念並為您的網頁提供響應式解決方案。
1. 組大小調整
為了更好地解釋這個功能,讓我們從創建一個低保真原型開始。 在進行最終設計之前測試您的概念始終是一個好主意。
- 首先設計一個可以放在頁面左角的標識。 它不必是什麼花哨的東西,只要一個帶有字母的簡單矩形就可以了。
- 對菜單按鈕執行相同的操作並添加居中的文本組合。
- 將標識組合在一起,然後是菜單欄按鈕和文本組合。
- 最後,將所有這些分組到一個組文件中。
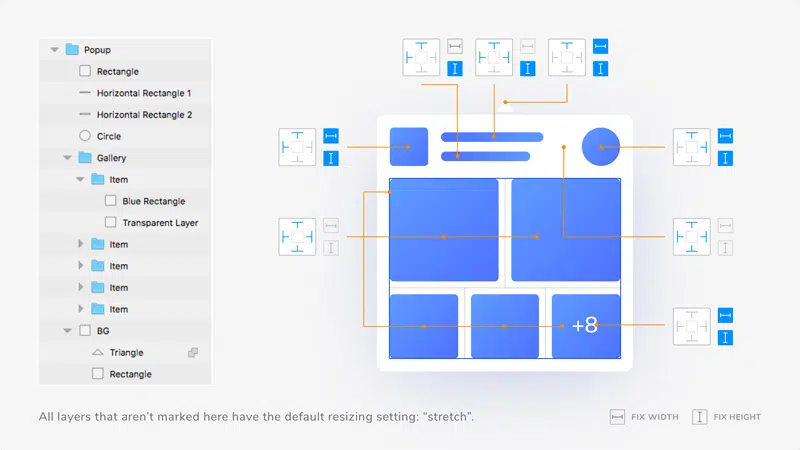
- 一旦你有了畫布元素,就可以定義一個位置並將它們固定到它的位置。 例如,標識將保留在左上角。 對畫布中的其他元素重複此步驟。 調整元素大小時,請務必使用“原地浮動”功能。 這將確保您的圖層對齊,並且在水平和垂直居中元素時特別有用。
- 是時候調整組的大小以測試響應能力了。 調整組大小後,組中的文本和元素可能會開始重疊。 這意味著它已經達到了一個臨界點,您需要調整以匹配佈局。
- 選擇畫板並選中“調整大小以適合”並將畫板更改為下一個可用的屏幕尺寸。
自動佈局插件
您將通過使用組大小來熟悉自動佈局功能。 您可以將元素固定到角落,垂直或水平對齊,並使用屏幕右上角小框中的圖標以百分比指定元素的寬度。 自動佈局與其他插件和組大小調整的不同之處在於您可以在橫向和縱向模式之間切換。 現在,讓我們通過研究一些可以應用於自己的 IOS 應用程序的最佳實踐來了解自動佈局如何在不同設備之間實現響應式設計。 使用 Auto Layout 設計界面時需要考慮很多點。 本文並未涵蓋所有這些,但這裡有一些在使用此插件時需要考慮的非常有用的提示。

1. 網格
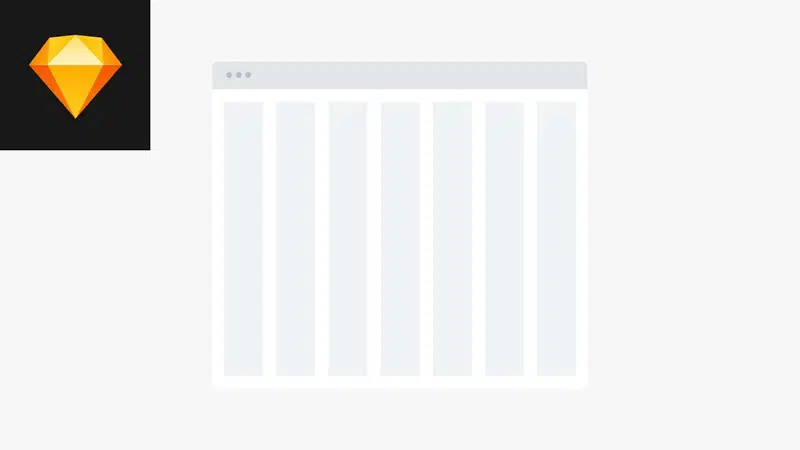
通常如果沒有自動佈局插件,您將不得不手動創建正方形並水平移動它們以創建裝訂線寬度和網格系統。 使用自動佈局,在復制第一個正方形和裝訂線寬度後,您只需單擊屏幕右上角的堆疊選項即可創建堆疊佈局。 您可以通過將第二個方塊向右拖動來創建具有所需間距的網格,它將自動創建具有正確間距的網格。 現在,如果您想更改它們之間的間距,請返回堆疊選項並更改間距以創建具有不同間距寬度的網格系統。
2.導航
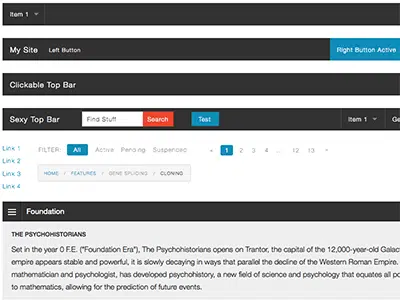
此功能在創建和實現導航欄時特別有用。 使用自動佈局,您可以選擇欄上每個鏈接之間的間距,而無需在每次更新文本時進行調整。 每次添加部分或將鏈接移至右側時,都適用相同的規則。 該插件考慮了所有更改並在不同部分之間均勻地間隔文本。
3. 按鈕和圖標
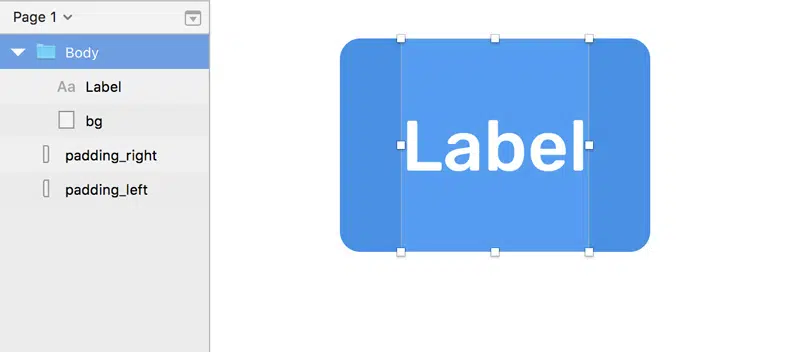
首先創建一個帶有圖標和文本的按鈕。 添加堆疊層將確保兩者之間的距離始終保持不變。 現在創建一個符號並將其水平和垂直固定。 現在,如果您要更改按鈕內的文本。 它會自動調整按鈕的大小以適應其中的文本。
在設計流體佈局時,組大小調整和自動佈局插件都非常有用。 自動佈局最適合可以在各種設備上進行測試的深度模型。 它是一種靈活且無損的解決方案,用於設計流暢的佈局和測試網頁的響應能力。 使用兩者測試您的概念並創建設備優化的佈局並顯著改善您的工作流程。