探索雜誌式首頁佈局的設計趨勢
已發表: 2016-03-25一直關注在線博客和新聞來源的設計師會注意到雜誌式網站佈局的增長趨勢。 具體來說,您可能會在新聞列表中找到十幾個與不同主題相關的故事,這些故事被組合在一個部分中。 這是一種最喜歡的風格,因為讀者會仔細閱讀這些單獨的新聞提要,尋找標題來吸引他們的眼球。
在本文中,我想更深入地了解這種設計風格的流行程度。 更具體地說,與 5-10 年前的博客網站相比,雜誌主頁佈局變得更具活力和影響力。 許多雜誌已將其出版物放到網上,以支持更廣泛的受眾。 如果您能夠設法以豐富但易於訪問的方式組織大量內容,那麼好處是巨大的。
雜誌的感覺
您會注意到這些網站中的大多數看起來和感覺都像數字雜誌。 沒有紙可以拿,也沒有頁面可以翻,但顏色和排版反映了打印的頁面。 當然,情況並非總是如此,但您可能會發現這種設計美學完美契合。
了解雜誌設計的讀者通常會更容易瀏覽網站。 除了類別之外,您不必太擔心創建標題導航,甚至這些都可以附加到側邊欄中。 你的大部分空白應該被頭條新聞和特色新聞佔據。

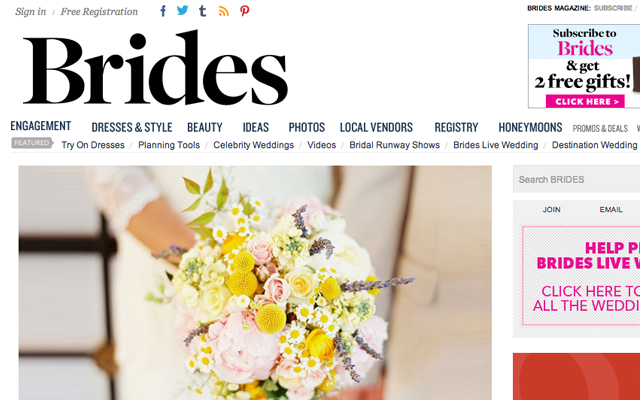
新娘的網站佈局很好地傳達了印刷雜誌的感覺。 每個故事都有一個典型的縮略圖,甚至在頁面中間有塊分割精選新聞和小廣告。 還有一個訂購單,可以領取可以直接運送到您家的物理打印副本! 如果您計劃提供此運輸服務,此註冊表單是一個好主意,這可能會為企業提供一些額外收入。

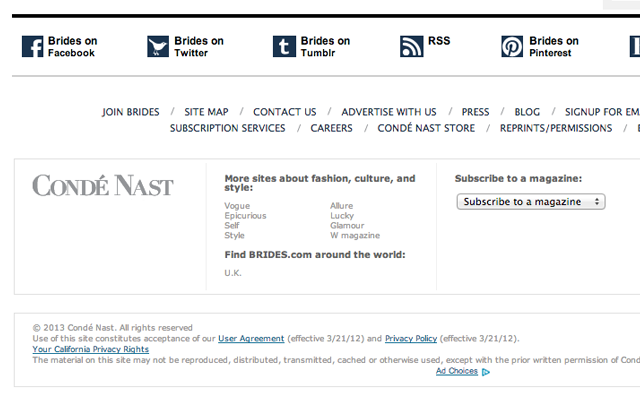
較低的頁腳區域通常也是您在雜誌中所期望的。 簡單、自然的閱讀對比,它包含您希望在網站導航中找到的所有鏈接。 我認為使用深色文本的白色背景是一個簡單的解決方案,因為它允許讀者在不浪費墨水的情況下打印您的雜誌。 所以整個網站幾乎感覺就像是一本轉換成數字內容的印刷雜誌。
嵌入式柱塊
一種有趣的設計風格是建立一個雜誌佈局,在每一列中都包含合適的內容。 有些讀者會因為滾動瀏覽包裝在獨特盒子模型中的如此多的標題而煩惱。 但是,演示文稿是可靠的,您可以給正在挖掘最新突發故事的讀者留下印記。

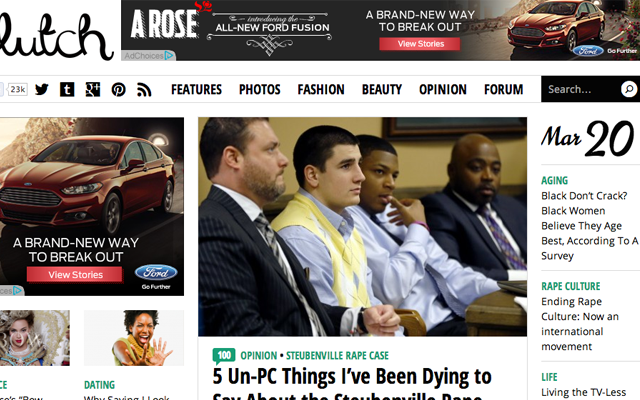
Clutch Magazine 網站是一個很好的例子,左側邊欄包含次要新聞。 最新評論、觀點文章、廣告和其他一些小部件將顯示在這裡。 這為按時間順序組織的兩列新文章留下了空間。 佈局也是一種延遲加載設計,它會通過 Ajax 自動添加新頁面。
新帖子最終將超過側邊欄,並用新內容填滿整個主頁。 僅當您為每個帖子留出足夠的空間以自行管理時,這種樣式才有效。 Clutch 在每個標題周圍使用縮略圖和邊框來區分它們。 我覺得這只會提高將內容下沉到頁面中的“嵌入式”願望。 請注意,固定標題工具欄還提供對導航鏈接和搜索表單的直接訪問。
無限滾動新聞
我想回過頭來重新審視這個無限滾動新聞的想法。 起初,該功能似乎沒什麼大不了的。 但是在測試了一個包含這個延遲加載界面的佈局之後,你就再也不想回去了。 Tumblr 和 Pinterest 是社交網絡的早期採用者,此後發展迅速。

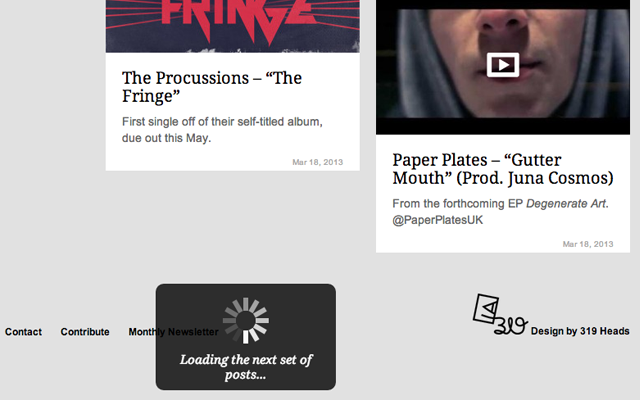
UGS Mag 是另一個在其主頁上使用無限滾動效果的示例。 一個缺點是讀者無法複製和共享不同存檔頁面的永久鏈接。 顯然,每篇文章都會有一個唯一的 URL,但不幸的是,實際的頁面列表永遠不會有自己的 URL。 這些單獨的頁面不是很受歡迎,所以沒有什麼可失去的,但是在您從事的每個博客/雜誌項目中都要考慮到這一點。
UGS 的主頁佈局非常適合每個帖子列表,因為縮略圖緊貼盒子。 因此,每一篇文章都是獨特的,在人群中脫穎而出,但仍然聚集在一起形成一個奇怪而瘋狂的盒子圖案。 在規劃這些不同的佈局設計時要考慮個人需求,並問問自己什麼最適合網站。

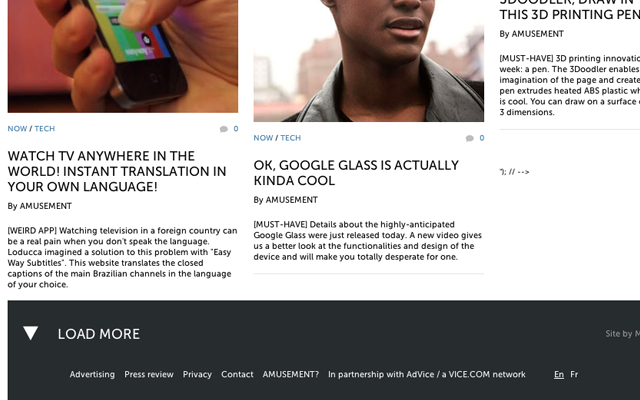
我認為娛樂是值得加入這個主題的,因為它們的實施。 當您滾動到頁面底部時,您會注意到頁腳中有一個鏈接,上面寫著“加載更多”。 您有機會瀏覽一些頁腳鍊接,而不是自動獲取新故事,並可能決定是否要加載另一個頁面。 這個延遲加載界面將控制權交給了用戶,這是一個更好的解決方案。
帶有標題的混合縮略圖
要進入報紙領域,請考慮以大量新文章為特色的主頁設計。 這些可能會混合到頁面上的不同類別或列中,並且您將在頂部使用更大的字體大小發布更大的帖子。 通常,這些標題代表編輯推廣的特色帖子。
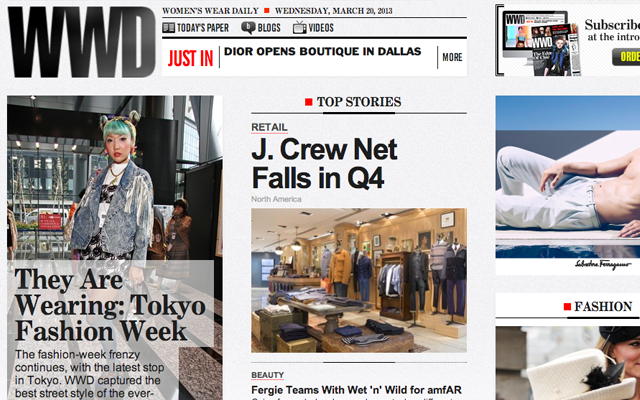
混合主頁新聞提要的概念是在不失去吸引眼球的情況下錯開重要內容。 這是在 WWD 雜誌的網站上使用許多不同的欄目巧妙地完成的。 主要的“熱門故事”只使用一個縮略圖在中心報告。 但是您可以滾動瀏覽最近出版物的圖像滑塊,該滑塊也位於頁面頂部。

為您的讀者提供許多可供選擇的選擇將使他們的興趣持續更長時間。 保持訪問者的參與度是您可以將他們連接到更有趣的主題的方式,這些主題可能會在網站的更深處找到。 WWD 雜誌版面非常適合實施各種新聞列表。 但它確實有一個稍微雜亂的設計,可以通過將更多特色文章放在頂部以吸引註意力來更好地組織。
擴展您對 UI/UX 效果的理解的最簡單方法是查找已經在線的類似雜誌網站。 以批判的心態瀏覽這些示例,同時考慮可以改進的重要方面和不那麼重要的方面。 然後將您的洞察力應用於您的項目,以利用其他人做錯了什麼(或可能做得更好)。
最後的想法
在設計雜誌/博客佈局時,我希望您能考慮其中的一些想法。 在應用漂亮的 UI 效果之前,新的發布應該更專注於構建內容。 然而,一個漂亮的設計幾乎會立即引起人們的注意,並將吸引大量感興趣的新讀者進入您的主頁。
隨著我們向前發展,我希望看到在線數字雜誌的種類更多。 較舊的出版方法需要大量時間和紙張。 通過互聯網傳播新聞是一種更有利可圖和有利可圖的情況。 建立聲譽的關鍵是通過堅實的品牌和大量精彩內容。
