宏觀和微觀時刻設計的重要性
已發表: 2022-03-10(本文由 Adobe 贊助。)當你設計信息架構、應用程序的導航欄,或者產品的整體佈局和視覺設計時,你關注的是宏觀設計。 當您設計(頁面的一部分、一個表單或一個單一的任務和交互)時,您將專注於微時刻設計。
根據我的經驗,設計師通常會在宏觀設計問題上花費大量時間,有時在關鍵的微時刻設計問題上花費的時間較少。 那可能是個錯誤。
這是一個例子,說明微力矩設計的重要性。
我讀了很多書。 我們一年要談一百多本書。 我什至不知道我讀了多少書,因為我讀了這麼多書,所以我是一個忠實的圖書館贊助人。 主要是為了娛樂而閱讀小說(有時甚至是閱讀非小說類),我依靠我的圖書館來讓我的 Kindle 充滿有趣的東西來閱讀。
對我來說幸運的是,我所在縣和州的圖書館系統在為我的 Kindle 提供書籍方面非常好。 不幸的是,這個全州圖書館網站和應用程序需要認真改進用戶體驗。
當我的圖書館宣布不再使用(設計不佳的)網站(沒有移動響應式設計)時,我非常激動,圖書館正在推出一款全新的移動應用程序,專門用於優化手機體驗。 “耶!” 我想。 “這會很棒!”
也許我說得太早了。
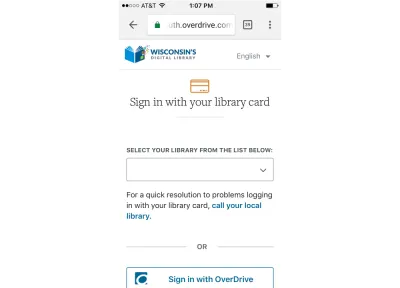
讓我帶您了解登錄該應用程序的體驗。 首先,我下載了應用程序,然後去登錄:

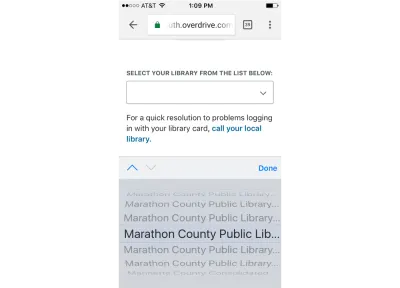
我沒有帶我的借書證(我正在旅行),我不確定“使用 OverDrive 登錄”是什麼意思,但我想我可以從列表中選擇我的圖書館,所以我按下了箭。

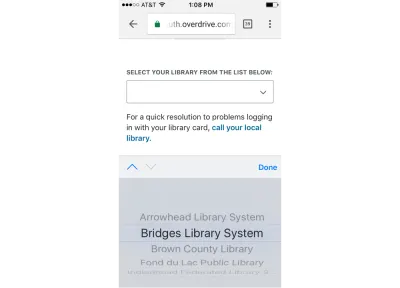
“太好了,”我想。 現在我可以滾動到我的圖書館。 我知道我的圖書館在威斯康星州的馬拉松縣。 事實上,我通過使用該網站知道他們稱我的圖書館為:“馬拉松縣,埃德加分校”或類似的東西,因為我住在一個叫埃德加的村莊,所以我認為這將是我應該尋找的,特別是因為我可以看到列表從B (布朗縣)到F ( Fond du Lac 公共圖書館),沒有顯示Edgar的E。 所以我繼續滾動。
我滾動了一會兒,尋找M (希望找到Marathon )。

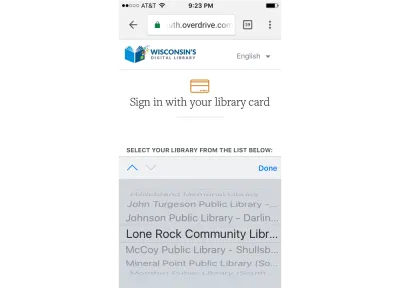
嗯。 我看到了Lone Rock ,然後名單上的下一位是McCoy 。 我知道我在馬拉松縣,事實上,馬拉松縣有幾個圖書館。 然而,我們似乎已經跳過了名單中的馬拉松。
我一直在滾動。

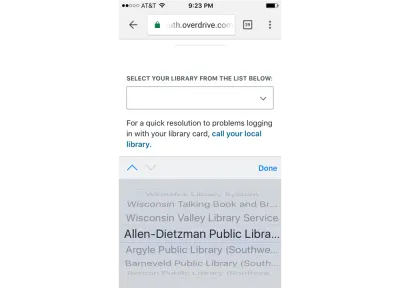
哦哦。 我們到了列表的末尾(到W的),但現在我們似乎又從A開始了。 那麼,如果我繼續滾動,也許Marathon現在會出現。
你知道威斯康星州有多少圖書館並且在這個名單上嗎? 我知道,因為當我開始記錄這個用戶體驗時,我決定計算這個列表中的條目數量(我認為只有瘋狂的 UX 專業人士才會花時間來做這件事)。
此列表中有 458 個庫,並且列表不斷到達字母表的末尾,然後由於某種原因重新開始。 我從來沒有弄清楚為什麼。
不過,最後,我確實參加了馬拉鬆比賽!

然後我發現我真的很麻煩,因為有幾個圖書館都是從“馬拉松縣公共圖書館”開始的。 由於該應用程序只顯示前 27 個左右的字符,我不知道哪個是我的。
你知道我此時做了什麼嗎?
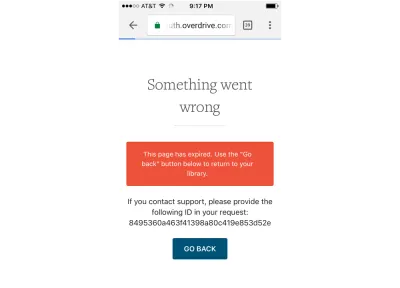
我決定放棄。 在我決定之後,我得到了這個屏幕(可以說是“錦上添花”):

如果我聯繫支持人員,您是否找到了我應該參考的“ID”? 嚴重地?

這是微矩設計問題的經典案例。
我猜到現在你們中的一些人在想,“好吧,這不會發生在(我,我的團隊,一個經驗豐富的 UX 人員)身上。” 你可能是對的。 尤其是這種特殊類型的微力矩設計失敗了。
但是,我可以告訴你,我在各種應用程序、軟件、數字產品、網站以及各種公司和團隊中看到了微時刻設計的失敗。 我見過有或沒有經驗豐富的 UX 團隊的組織、精通技術的組織、以客戶為中心的組織、大型成熟的公司和團隊以及新的初創企業的微時刻設計失敗。
讓我們暫停一下,對比一下微時刻設計和宏觀設計。
假設您被雇用來評估產品的用戶體驗。 您收集有關應用程序、用戶、上下文的數據,然後開始瀏覽應用程序。 你注意到很多你想向團隊提出的問題——一些大的,一些小的:
- 應用程序中的頁面到頁面/屏幕到屏幕存在一些不一致。 你想看看他們是否在網格上佈置了頁面,是否可以改進;
- 您對配色方案是否符合品牌指南有疑問;
- 您懷疑存在一些信息架構問題。 菜單中項目的組織和圖標的使用似乎不太直觀;
- 用戶應該填寫和提交的表單之一令人困惑,您認為人們可能無法完成表單並提交信息,因為不清楚用戶應該輸入什麼。
有許多方法可以對用戶體驗設計因素、問題和/或問題進行分類。 詢問任何 UX 專業人士,您可能會得到一個類似但略有不同的列表。 例如,UX 人員可能會考慮概念模型、視覺設計、信息架構、導航、內容、排版、使用環境等。 但有時,僅從兩個主要類別來考慮用戶體驗因素、問題和設計可能會很有用:宏觀設計和微觀時刻設計。
在上面的示例中,列表中的大多數因素都是宏觀設計問題:佈局、配色方案和信息架構的不一致。 有人將宏觀設計問題稱為“高級設計”或“概念模型設計”。 這些是跨越不同屏幕和頁面的 UX 設計元素。 這些是 UX 設計元素,提供有關用戶可以使用應用程序做什麼以及下一步去哪裡的提示和線索。
如果您想設計人們想要使用的產品,宏觀設計至關重要。 如果產品與用戶的心智模型不匹配,如果產品不是“直觀的”——這些通常(不總是,但經常)是宏觀設計問題。
當然,這意味著宏觀設計非常重要。
造成麻煩的不僅僅是微時刻設計問題。 宏觀設計問題也可能導致大量用戶體驗問題。 但是,有經驗的 UX 專業人員更容易發現宏觀設計問題,因為它們可能更明顯,而且宏觀設計通常會在設計過程的早期投入時間。
如果您想確保沒有宏觀設計問題,請執行以下操作:
- 預先做你需要做的用戶體驗研究,以便對用戶的心理模型有一個很好的了解。 用戶希望用這個產品做什麼? 他們期望事物被稱為什麼? 他們期望在哪裡找到信息?
- 對於用戶將要執行的每項任務,請確保您選擇了一兩個“對象”並使其顯而易見。 例如,當用戶打開一個尋找出租公寓的應用程序時,對象應該是公寓,並且對象的視圖應該是他們所期望的:列表、詳細信息、照片和地圖。 如果用戶打開一個支付保險賬單的應用程序,那麼對象應該是保單、賬單、診所就診,而視圖應該是列表、詳細信息、歷史記錄等。
- 您做所有與 UX 研究相關的事情 UX 人員(例如角色、場景、任務分析等)的原因是,您可以設計一個有效的、直觀的宏觀設計體驗。
然而,根據我的經驗,團隊可能會陷入設計、評估或修復宏觀設計問題,而沒有在微時刻設計上花費足夠的時間。
在前面的示例中,最後一個問題是微矩設計問題:
- 用戶應該填寫和提交的表單之一令人困惑,您認為人們可能無法完成表單並提交信息,因為不清楚用戶應該輸入什麼。
而文章開頭的庫示例也是微時刻設計出錯的示例。
微時刻設計是指某人試圖完成的一個非常具體的頁面/表單/任務的問題。 正是那個“成敗”的時刻不僅決定了某人是否想使用該應用程序,還決定了他們是否可以使用該應用程序,或者他們是否放棄和放棄,或者最終犯下難以解決的錯誤正確的。 無法選擇我的庫是微時刻設計缺陷。 這意味著我無法繼續。 我不能再使用該應用程序了。 這是應用程序的成敗時刻。
當我們在設計一個新產品時,我們經常會關注宏觀設計。 我們專注於整體佈局、信息架構、概念模型、導航模型等。 那是因為我們還沒有設計任何微時刻。
危險在於我們會忘記密切關注微力矩設計。
所以,回到我們的圖書館例子,你可能不相信這種微時刻設計失敗會發生在你的手錶上。 它可以。 微力矩設計失敗的原因有很多。
以下是我見過的一些常見的:
- 在對原型進行審查和測試後進行技術更改(例如,一個字段中可以顯示多少個字符)。 所以原型運行良好,沒有出現 UX 問題,但後來發生了技術更改,從而導致了 UX 問題,而沒有人注意到。
- 在一個表單或應用程序中運行良好的模式和標准在不同的上下文/表單/應用程序中重複使用,並且在新上下文中表單的特定字段意味著存在用戶體驗問題。
- 特性是由不同的人或團隊稍後添加的,他們沒有意識到特定特性、字段、表單對流程中的另一個微時刻的影響。
- 用戶測試沒有完成,或者只在應用程序的一小部分上完成,或者它很早就完成了,並且在進行更改時沒有重新完成。
如果您想確保沒有微力矩設計問題,請執行以下操作:
- 確定界面中關鍵的成敗時刻。
- 在每個時刻,確定用戶想要做什麼。
- 在每個時刻,確定產品所有者希望用戶做什麼。
- 弄清楚你可以用設計做什麼,以確保上述兩個都能得到滿足。
- 將其作為界面的最高優先級。
外賣
宏觀和微觀時刻設計對於產品的用戶體驗成功至關重要。 確保您有一個設計兩者的過程,並且您為兩者提供了相同的時間和資源。
當最終設計完成時,確定關鍵的微設計成敗時刻,並儘快對它們進行用戶測試。 進行更改時重新測試。
嘗試與您的團隊討論微時刻設計和宏觀設計。 您可能會發現這種設計問題的分類對他們來說更有意義,可能比您一直使用的任何分類方案都更有意義。
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
