繼續滾動! 如何設計冗長的頁面
已發表: 2022-03-10無限滾動是一種長滾動,它允許用戶滾動瀏覽大量內容而看不到終點線(這是您在 Facebook、Twitter 和 Tumblr 訂閱源上看到的無限滾動)。
關於 SmashingMag 的進一步閱讀:
- 使用 Adobe XD 快捷方式進行快速 UX 原型設計(PDF 備忘單)
- 無限滾動、分頁或“加載更多”按鈕? 電子商務中的可用性調查結果
- 功能動畫如何幫助改善用戶體驗
- 底部導航設計的黃金法則
長滾動有以下好處:
- 它更有可能吸引用戶。 (滾動最大限度地降低了實現各種用戶目標所需的交互成本。不必單擊“下一步”的優勢使用戶能夠與內容保持互動,而不是關注導航到下一頁的機制。)
- 它可以很好地轉化為移動設備。 移動屏幕使用的增加對這種技術的廣泛接受起到了關鍵作用:屏幕越小,滾動越長。 移動設備的手勢控制讓滾動變得直觀而有趣。
滾動為設計師打開了許多新的大門。 然而,這種模式並非沒有缺點。 它要求設計師高度重視內容和導航。 在本文中,我將討論長滾動的一些好處、需要考慮的事項和快速提示。 如果您想在設計中獲得更多創意,可以免費下載並測試 Adobe XD 並立即開始使用。
何時使用長滾動?
長滾動並不適用於每個網站。 適用於以下情況:
- 對於講故事(它創建了講故事者可以利用的線性結構);
- 對於連續且冗長的內容,例如長篇文章或多步驟教程(它提供了比將其分成幾個單獨的頁面更好的用戶體驗);

Dropbox 的“用戶指南”是長滾動的一個例子。 (來源:運球) - 當內容不能分成單獨的部分而應該作為一個整體呈現時(例如,信息圖);
- 在故事中突出產品的特徵、品質或屬性。

在這些情況下,長時間滾動和長時間閱讀是同義詞。
如何實現長滾動
以下 10 條規則將幫助您為長時間滾動提供良好的用戶體驗。
1.鼓勵用戶滾動
儘管人們通常在頁面加載後立即開始滾動,但首屏內容仍然非常重要。 頁面頂部顯示的內容設定了訪問者的初始印象和質量期望。 人們確實會滾動,但前提是首屏上的內容足夠有希望。 因此,將您最引人注目的內容放在首位:
- 提供一個很好的介紹。 (一個好的介紹設置了內容的上下文,並有助於回答用戶的問題,“這個頁面是關於什麼的?”)
- 使用引人入勝的圖像。 (用戶密切關注包含相關信息的圖像。)
2.保持導航選項持久
當您創建一個滾動時間更長的網站時,請記住用戶仍然需要方向感(即他們當前的位置)和導航感(其他可能的路徑)。 長時間滾動會給用戶帶來導航問題:如果導航欄在用戶向下滾動時失去可見性,那麼當他們深入頁面時,他們將不得不一直向上滾動。 這個問題的明顯解決方案是一個粘性菜單,它顯示當前位置,並且始終保持在屏幕上的一致位置。

僅適用於移動設備:由於移動屏幕比大多數其他設備小得多,因此導航欄可能會佔據屏幕的大部分。 如果屏幕顯示滾動提要,那麼您可以在用戶滾動查看新內容時隱藏導航欄,然後在他們下拉返回頂部時顯示它。

提示:您還可以讓用戶通過補充導航在頁面的各個部分之間跳轉。 例如,下面動畫中顯示的解決方案可以幫助用戶跟踪他們的進度,同時可以用作特定部分的快捷方式。

3. 確保“返回”按鈕正常工作
長時間滾動通常會導致用戶失去他們在頁面上的位置。 當他們從一個長的滾動列表中單擊並返回時,會發生這種情況,通過單擊“返回”按鈕返回到原始頁面的頂部,而不是他們離開的地方。 但是當用戶點擊頁面上的鏈接然後單擊“返回”按鈕時,他們希望返回到原始頁面上的相同位置。 失去他們的位置迫使他們不得不滾動瀏覽他們已經看過的內容。 用戶因沒有獲得適當的“回位”功能而很快感到沮喪,這並不奇怪。
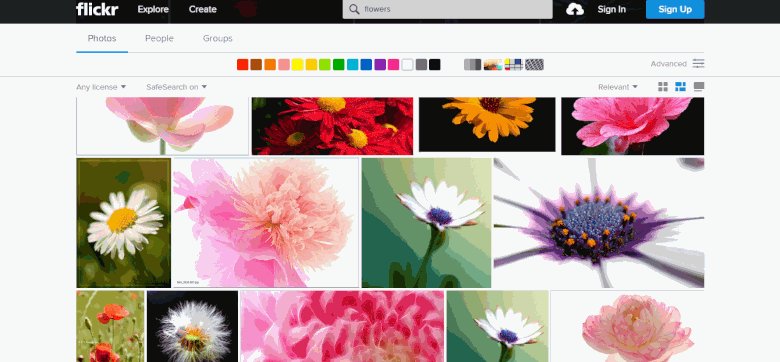
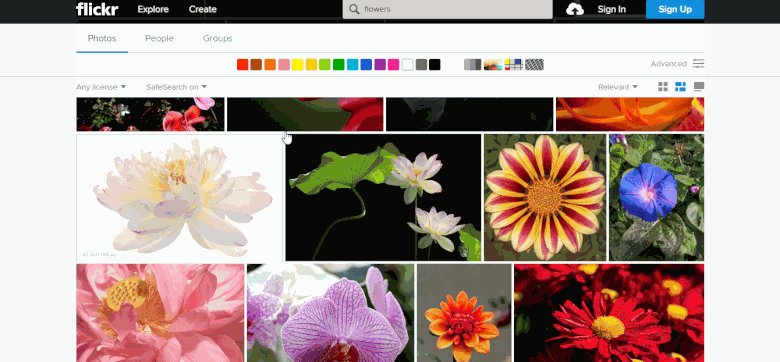
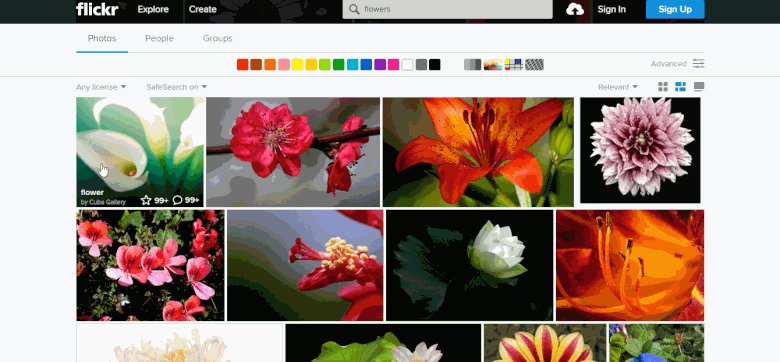
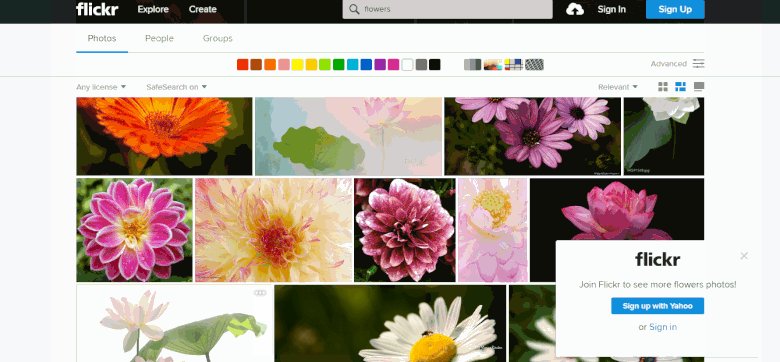
激活提要中的元素時,用戶必須能夠返回到激活它的原始元素。 Flickr 是一個很好的例子,它將瀏覽器的“返回”按鈕行為與用戶的期望相匹配。 網站會記住用戶的滾動位置,因此當用戶按下“返回”按鈕時,他們會返回到原來的位置。

4.根據滾動位置更改URL
長滾動最常見的問題之一是不可能將 URL 共享到頁面上的特定位置:用戶的滾動位置不會反映在 URL 中,並且 URL 會指向頁面頂部。 當用戶無法在設備之間輕鬆切換以從當前位置繼續瀏覽時,用戶將很容易感到沮喪,因為 URL 沒有捕獲該位置。 從 HTML5 開始,可以在不重新加載頁面的情況下更改瀏覽器中顯示的 URL。 history.pushState() 函數使我們能夠在不重新加載頁面的情況下調用 URL 更改,從而使我們能夠將滾動行為與用戶的期望相匹配。
5. 考慮跳轉選項
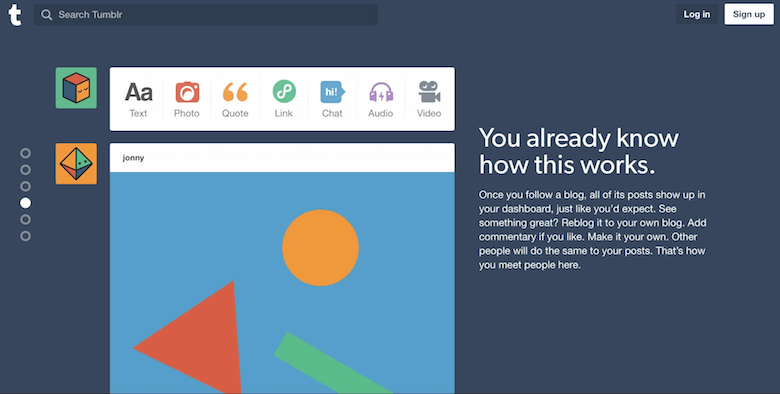
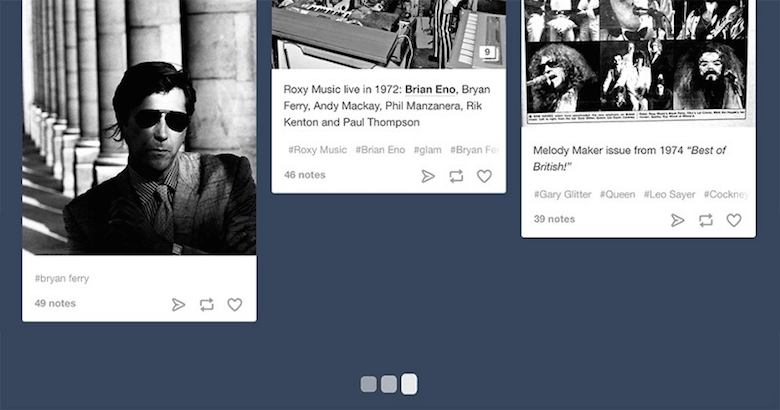
長滾動的另一個常見問題是迷失方向:用戶可能很難找到他們以前在頁面上看到的東西。 當內容被分解為多個同等重要的部分或塊(例如長教程)時,這可能是一個嚴重的問題。 “跳轉到部分”選項可以解決這個問題。 例如,在 Tumblr 上,用戶可以在迷路時跳下頁面或跳回到開頭。 頁面上的內容被分解成幾個清晰區分的塊,大的指示點固定在屏幕的左側。

提示:如果您要使用“跳轉到部分”功能,請確保一系列點易於使用。 如果它們很小或很難用鼠標點擊或在觸摸設備上準確按下,那麼它們會讓用戶感到沮喪。 因此,請確保點的大小適當。
6. 加載新內容時提供視覺反饋
根據 Jakob Nielsen 最初的 10 條可用性啟發法之一,系統狀態的可見性仍然是用戶界面設計中最重要的原則之一。 用戶想在任何給定時間了解他們在系統中的當前上下文,網站不應該讓他們猜測——它應該通過適當的視覺反饋告訴用戶正在發生的事情。 如果您的網站動態加載內容,那麼用戶需要清楚地表明網站正在執行此操作。 讓他們了解情況; 使用進度指示器來顯示新內容正在加載並且很快就會出現在頁面上。

因為內容的加載速度應該很快(不應該超過 2 到 10 秒),所以您可以使用循環動畫來指示系統正在運行。

7. 不要劫持滾動
劫持滾動的網站會控制滾動並覆蓋 Web 瀏覽器的基本功能。 滾動劫持是不好的,因為用戶不再完全控制頁面並且無法預測其行為。
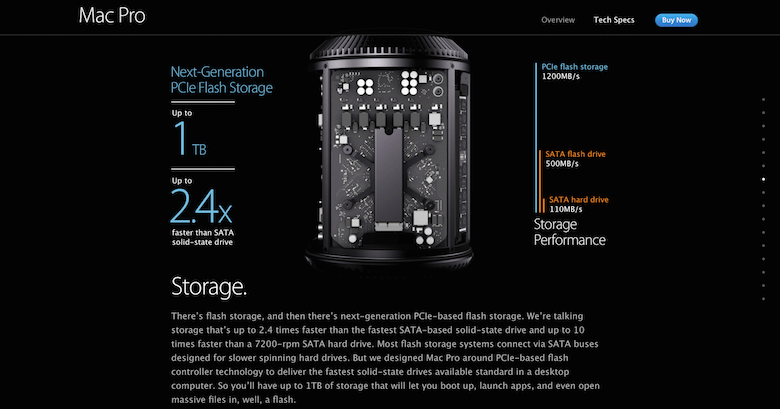
這個問題可以在 Apple 的 Mac Pro 頁面上看到。 無論您滾動多快,佈局都會以預定速度移動。 由於此頁面上的所有內容都與滾動相關,因此訪問者被迫以緩慢的速度瀏覽頁面。

8.優化頁面加載時間
加載時間慢是長滾動頁面的常見問題。 但對於網站來說,性能緩慢是致命的一擊。 事實上,47% 的用戶希望網頁在 2 秒內加載。 如果一個頁面在 3 秒內沒有加載,57% 的用戶會離開。
雖然加載時間是長滾動頁面的問題,但可以解決。 頁面加載時間可以通過延遲加載等順序加載技術進行優化,使用戶能夠非常快速地訪問基本內容。 了解 Smashing Magazine 團隊基於 The Guardian 的重新設計所取得的性能提升。
9.考慮你的頁面消耗了多少資源
如果您使用長滾動(特別是對於具有大量圖像和動畫的頁面),請始終考慮您的頁面消耗了多少資源(CPU 和內存)。 在不重新加載頁面的情況下滾動瀏覽多頁照片、動畫 GIF 和視頻可能會對系統資源造成重大損失,而資源有限的設備(例如 iPhone)可能會因為加載的資產數量過多而開始變慢。 因此,使用不同的設備測試您的網站,並在用戶滾動時使用暫停動畫和視頻等技巧。
10.考慮頁面上的用戶行為
要確定長時間滾動的有效性,請了解用戶如何與之交互。 分析數據能夠回答這個問題。 例如,在 Google Analytics 中,您可以打開頁面分析來查看有多少人點擊了首屏。 根據數據,您可以在必要時調整設計。
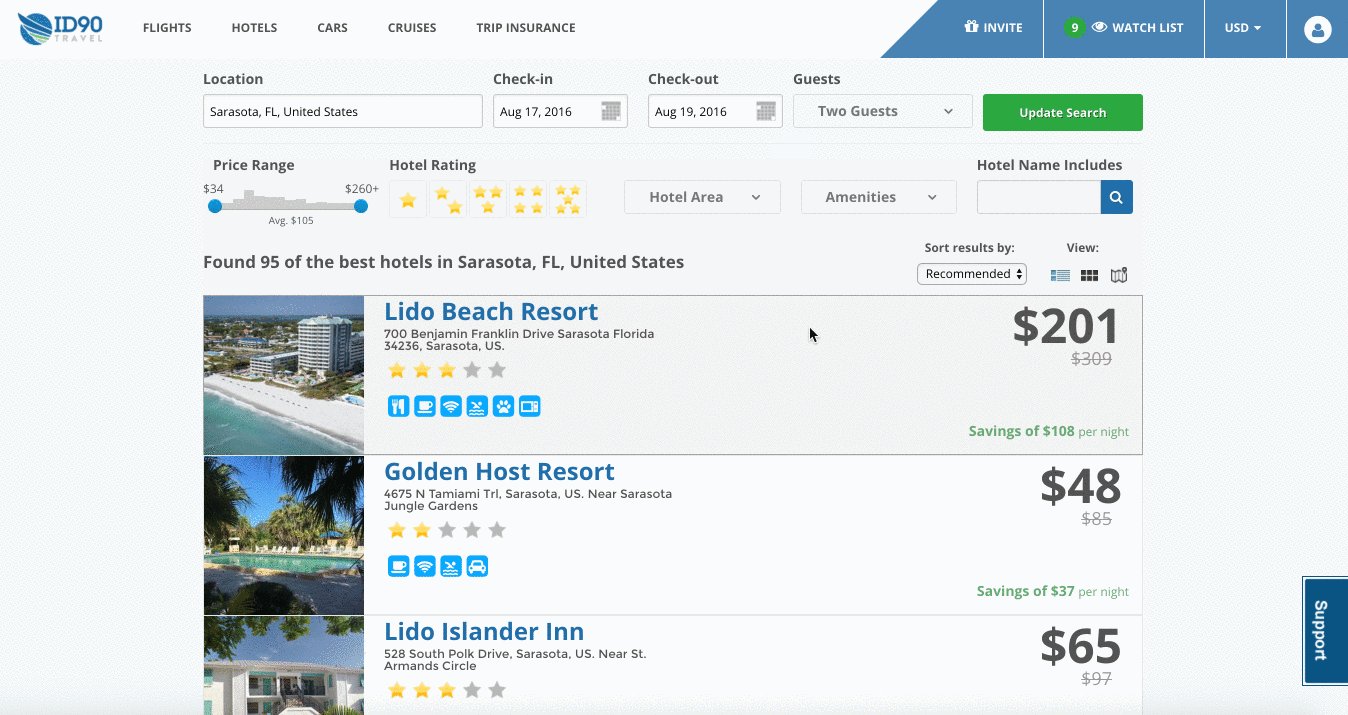
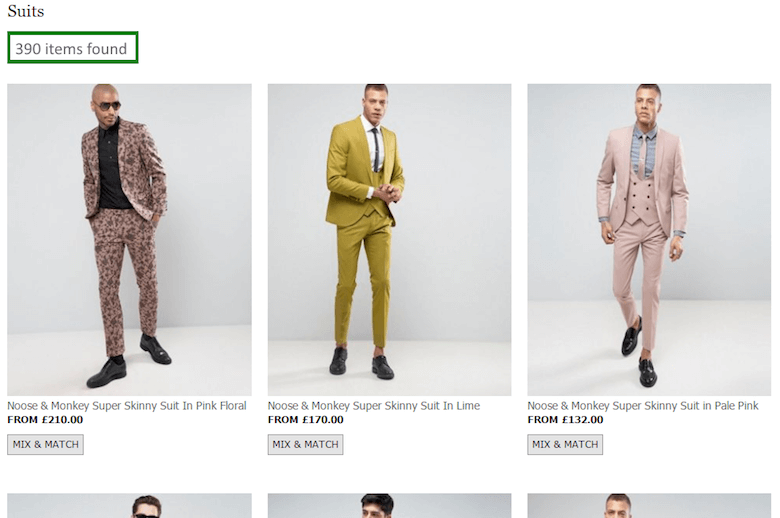
電子商務網站的長滾動
長滾動通常用於電子商務網站。 對於產品列表和搜索結果,這種模式有一個關鍵好處:用戶可以滾動產品列表或結果而不會受到任何干擾。 不需要交互——產品只是在用戶向下滾動頁面時出現。
但是,要創建良好的用戶體驗,您需要解決一些常見問題。
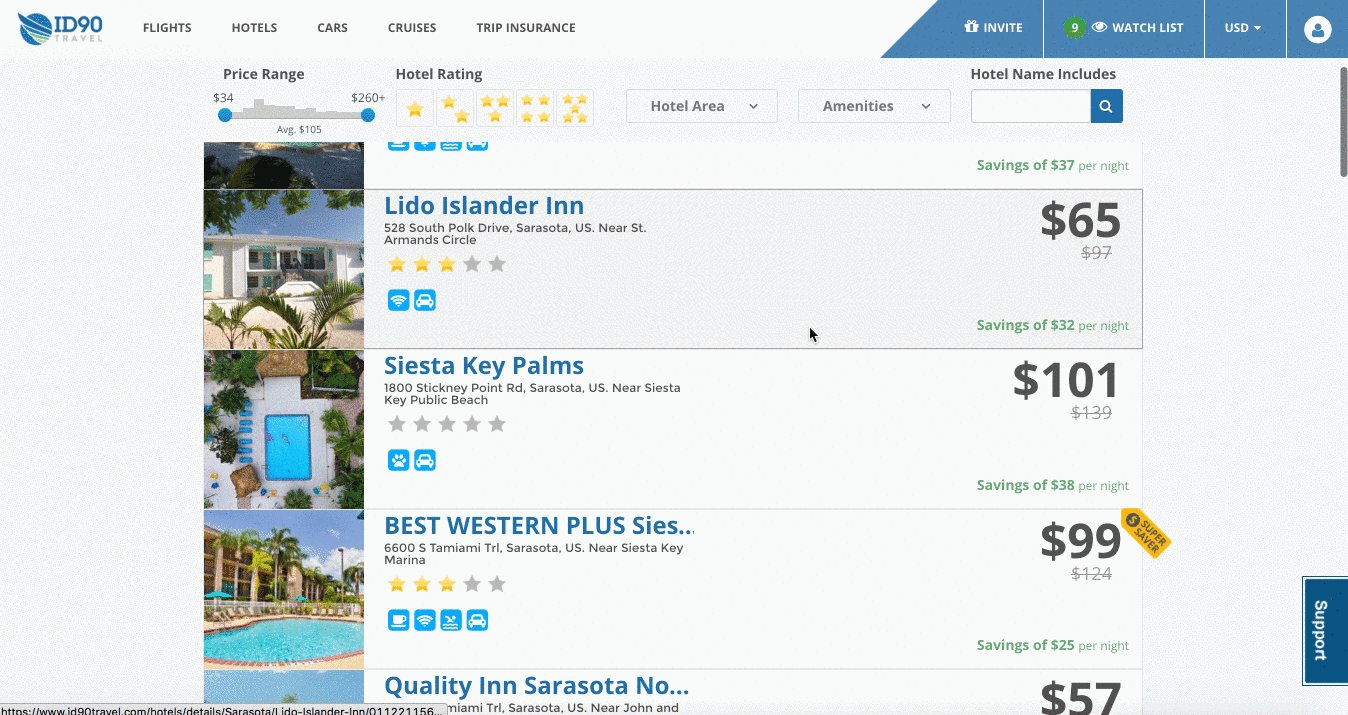
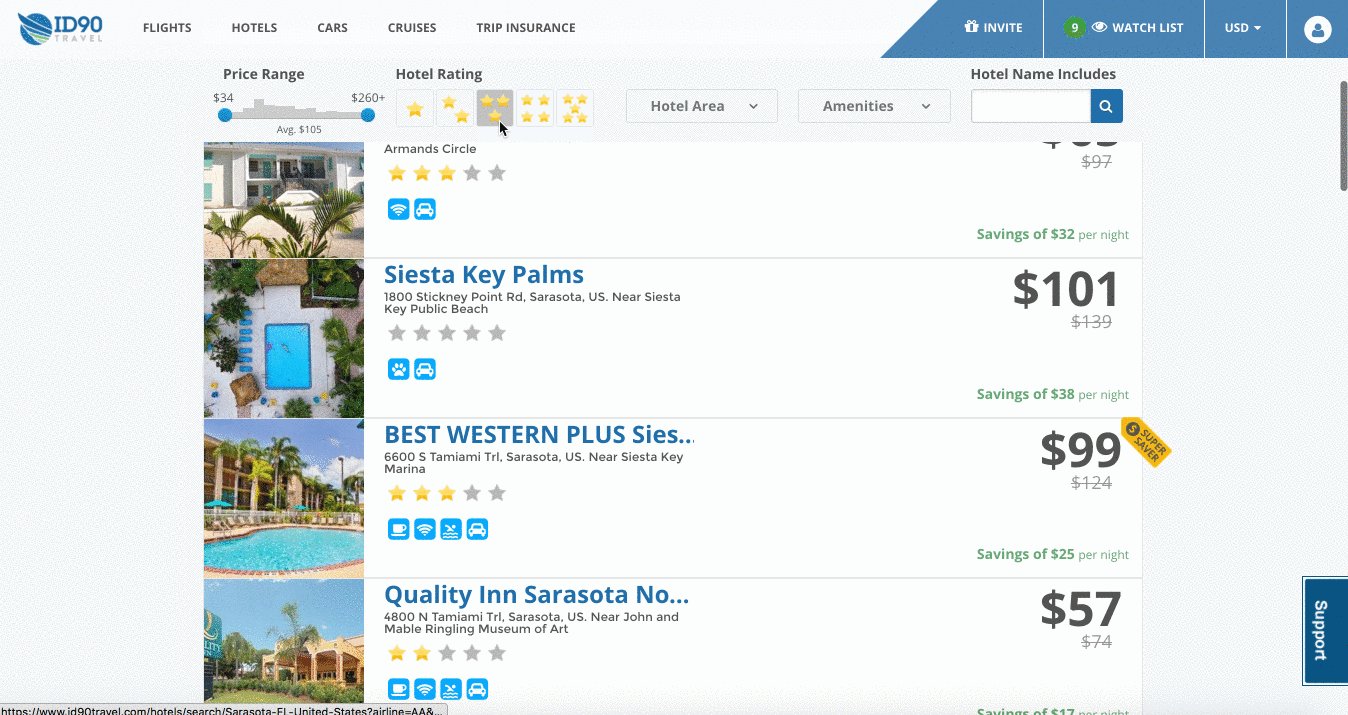
使導航和過濾器具有粘性
如果處理得當,過濾器使用戶能夠將網站的數千種產品選擇範圍縮小到僅滿足其需求的少數產品。 與導航菜單一樣,保持過濾器選項持續可見很重要,因為用戶希望有控制感。

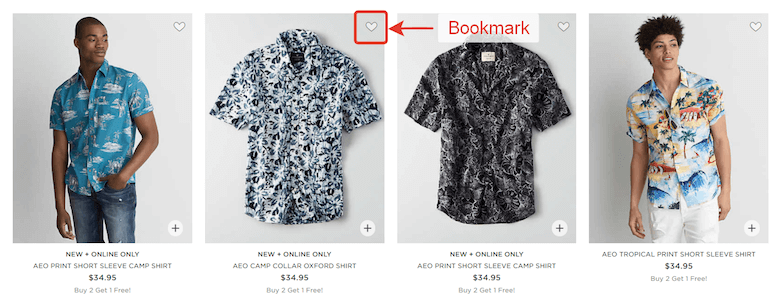
啟用要添加書籤的單個項目
收藏項的簡單書籤(或“保存以備後用”功能)以供將來參考是用戶的強大工具。

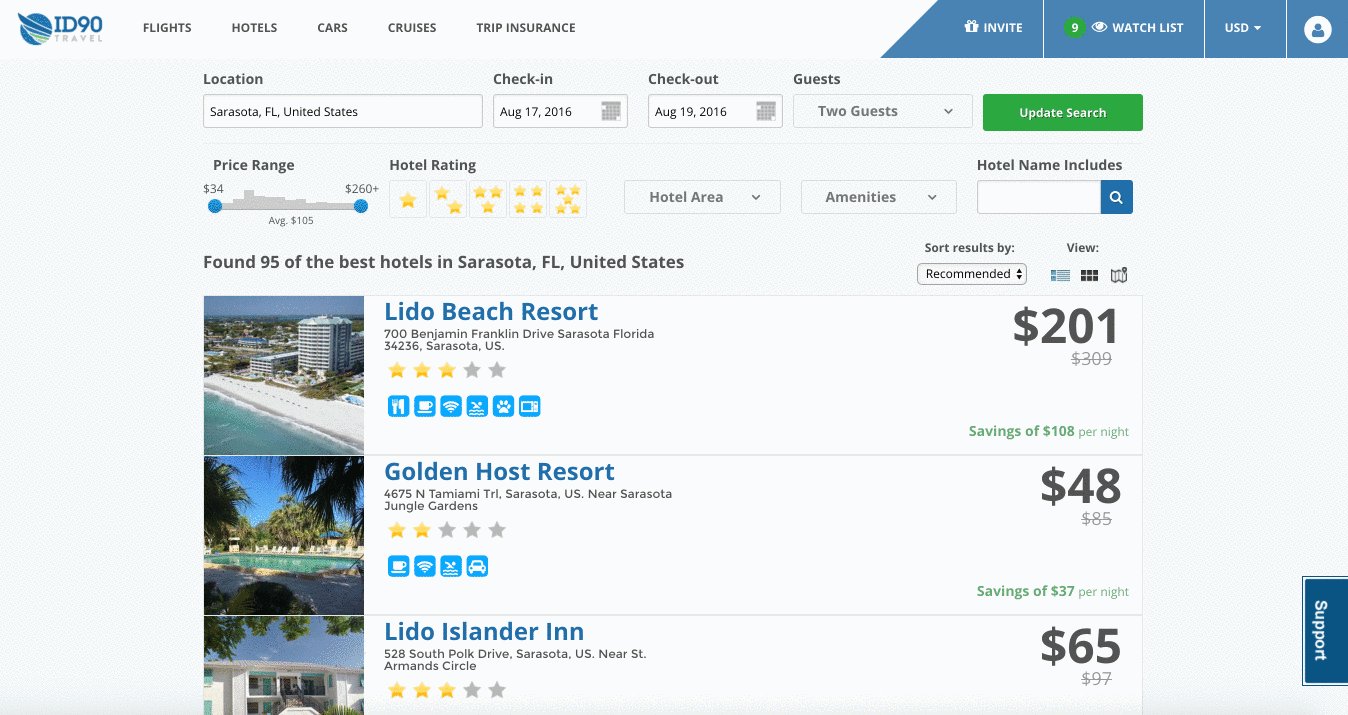
顯示匹配結果的數量
顯示可用項目的數量,以便用戶可以決定他們希望花多長時間滾動瀏覽結果。

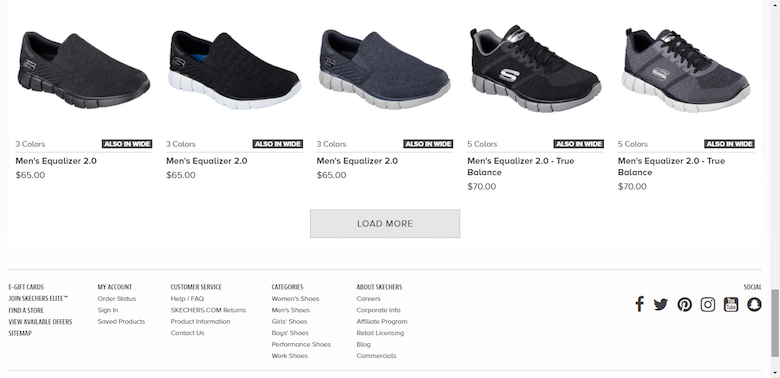
使頁腳可訪問
人們理解頁腳的概念,他們希望在那裡找到指向重要網站信息(例如聯繫信息)的鏈接,但是長時間滾動通常會阻礙用戶訪問頁腳:當用戶接近底部時,新項目會不斷加載列表,將頁腳推到視野之外。 雖然這聽起來像是一個嚴重的問題,但可以通過“加載更多”按鈕來解決。 使用此解決方案,內容按需加載:新內容不會自動加載,直到用戶單擊“更多”按鈕。 這樣,用戶可以輕鬆地到達頁腳,而無需追趕它。 您可以在文章“無限滾動、分頁或“加載更多”按鈕? 電子商務中的可用性調查結果。”

長滾動的視差效果
交互設計是長滾動網站的基礎,而動畫是該設計的重要組成部分。 考慮到用戶在網絡上的注意力持續時間約為 8 秒,愉悅的滾動體驗肯定會延長用戶的興趣。 一種可以取悅用戶的有趣動畫是視差效果。
通過視差滾動,背景圖像的移動速度比前景中的內容要慢,從而產生深度和沈浸感的錯覺。 這種效果使圖像感覺不那麼平坦,更具立體感。
視差滾動何時有效?
在網頁設計中,旅程可以像目的地一樣令人愉快。 視差是一種有趣的視覺效果,可以給人留下良好的第一印象並鼓勵訪問者進行更多滾動。 當您想讓觀眾驚嘆時,它非常有用。

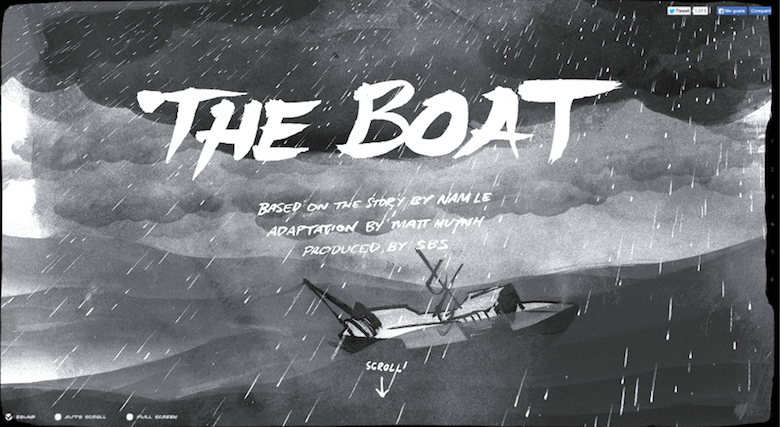
視差滾動在引導式講故事中也非常有效。 當您想以流暢、線性的方式講述故事時,將長滾動與視差效果相結合可以創造一種完全身臨其境的瀏覽體驗。 在 The Boat 中,如下所示,當用戶滾動時,動畫會將他們帶到下一個屏幕,同時創建要遵循的內容路徑。 這讓滾動變得更有趣,讓用戶想知道“接下來會發生什麼?”

什麼時候視差滾動是錯誤的方法?
如果您的大多數用戶都希望完成明確的任務(例如,購買產品),請避免使用此技術。 例如,想像一下,如果您每次想購買產品時都必須看到視差效應,亞馬遜會變得多麼令人沮喪。
視差和頁面性能
絕大多數使用視差效果的網站都存在糟糕的滾動性能。 在像素密度高的設備上尤其糟糕,比如 iPhone。 雖然無法完全解決所有潛在的性能問題,但您仍然可以通過以下簡單技術來提高滾動性能:
- 只使用對瀏覽器動畫來說便宜的屬性。 這些是
translate3d、scale、rotation和opacity。 - 不要為大量圖像設置動畫或大幅調整它們的大小。 強制瀏覽器調整圖像(尤其是大圖像)的大小可能會很昂貴。
- 避免一次動畫很多東西。
您可以在 Dave Gamache 的文章“Parallax Done Right”中找到更多關於視差效果的實用技巧。
視差和可訪問性
考慮視覺觸發前庭疾病的用戶將如何使用您的網站。 動畫能夠讓這群用戶感到頭暈目眩。 Val Head 為設計師提供了一些關於如何設計更安全運動的實用建議,其中有一個關於視差的完美建議:如果您的網站有很多運動覆蓋了很多視覺背景,請提供一種查看該內容的替代方式——考慮一個關閉運動的選項。 這可以通過按鈕或切換開關來實現,以減少或關閉您網站上的全局動畫。 為了探索這個想法,Nat Tarnoff 開發了一個可以在任何網站上使用的撥動開關原型。
結論
長時間滾動可以創造一種完全身臨其境的瀏覽體驗。 如果用戶喜歡 UI 並且覺得它很直觀,那麼他們就不會真正介意滾動的長度。 因此,專注於他們的目標,讓您的用戶更方便。
本文是 Adobe 贊助的 UX 設計系列的一部分。 新推出的 Adobe Experience Design CC (Beta) 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以訪問 Adobe XD 博客以隨時了解最新信息。 Adobe XD 經常更新新功能,並且由於它處於公共 Beta 版,您可以免費下載和測試它。
