網頁設計中長滾動的優缺點
已發表: 2021-04-16長滾動的單頁網站正變得司空見慣。 首屏與不折疊的爭論似乎傾向於後一種方法。 長期以來,人們認為網站最重要的內容應該放在首位是理所當然的。 論點是,如果大多數用戶還沒有找到他們正在尋找的內容,他們就不願意向下滾動頁面。
然而,這個論點不再成立。 只要主頁或登錄頁面的內容承諾好事情即將到來,只要內容與他們的需求相關,用戶就會很樂意繼續滾動。
長滾動和無限滾動網站有時被描繪成一種新的現代網頁設計趨勢。 這些滾動技術實際上已經使用了很多年。 它們最近變得更受歡迎,這使它們看起來像是新的和創新的技術。
長時間滾動將繼續存在,並且有一個很好的理由:用戶顯然喜歡它。
長滾動、智能導航、巧妙特效
移動屏幕的使用增加無疑在這項技術的廣泛接受中發揮了關鍵作用。 嘗試在小屏幕上使用按鈕進行導航可能很麻煩,隨著屏幕越來越小,更是如此。

長時間或無限滾動可以解決這個問題,因為這兩種方法都非常適合觸摸手勢。 結合 CSS 和 JavaScript 的進步,長滾動的優勢也為網頁設計師創造了更好的選擇。 為什麼長時間滾動會保留下來,為什麼“首屏”在許多網站中不再相關?
這一切是如何運作的
長滾動網站傾向於以兩種方式之一工作。 該站點有一個較大的主頁,其中包含指向其他頁面的鏈接,或者該站點由一個長頁面組成。 任何一種設置都為網頁設計師創造了豐富的可能性,包括講故事技術的使用。

通過結合微妙的特殊效果(例如視差滾動、Ajax/jQuery 或滾動觸發動畫),通常可以使講故事更有效。
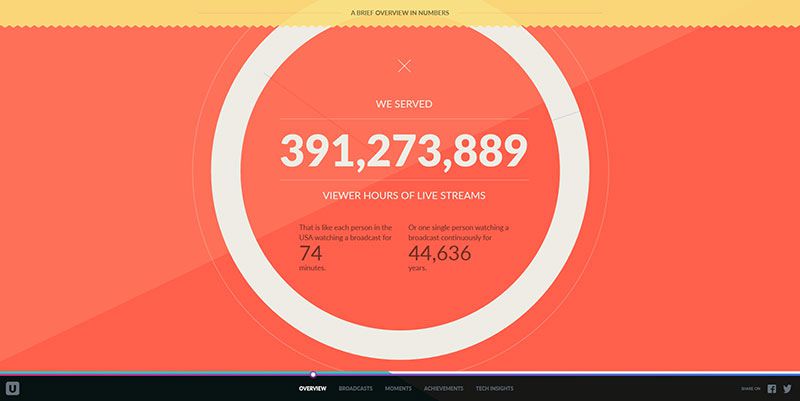
長滾動主要用於講故事
流暢的平台
逐頁導航和講故事並不總是很好的匹配。 這種類型的導航充其量往往是不穩定的,而長滾動提供了一個更流暢的講故事平台。 長滾動還使用戶可以更好地控制節奏。 同時,它的持續沉浸功能避免了頁面之間的滯後,這可能不利於保持以用戶為中心和完全參與。

賦予用戶控制權
長滾動還可以更有效地使用創意特效。 視差滾動和滾動激活動畫至少在一定程度上由用戶控制,給網站一種幾乎遊戲般的感覺; 絕對是一個更友好的。

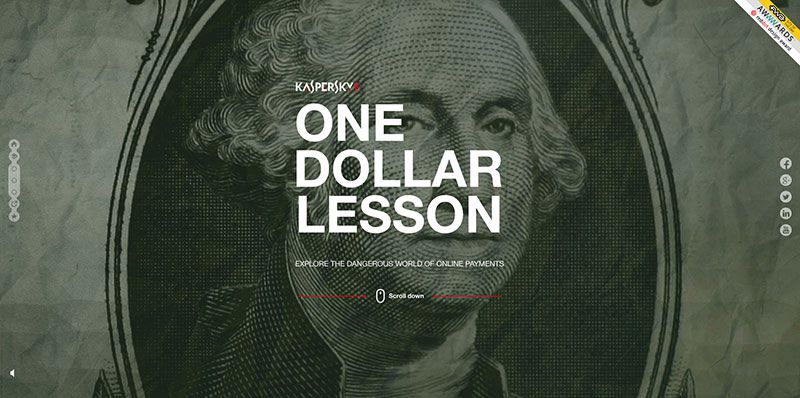
為什麼大多數人喜歡長滾動
充分利用令人難忘的設計
您很容易得到這樣的印象,即長滾動頁面打開了使用高度創新、令人難忘的視覺設計的大門。 事實上,情況恰恰相反。 這些很酷的設計類型一直伴隨著我們。

簡而言之,如果您希望網站的訪問者繼續向下滾動較長的頁面以獲取更多內容,則必須讓他們保持興趣。 一個令人難忘的設計將做到這一點!
增加轉化
長滾動、動畫和懸停 = 強大的組合
回到最初的爭論,一個長滾動的網站不會關閉用戶、提高跳出率或降低轉化率——但前提是它的設計是可靠的並且經過仔細執行。 在這種情況下,跳出率下降,轉化率上升。

長滾動提供了很多機會來發現讓用戶完全參與的方法。 他們在您的網站上停留的時間越長,他們就越有可能響應您的行動號召。
管理冗長的內容
一個主要挑戰是確定要放置在頁面上的適量內容。 太少,更難吸引用戶,而太多可能會使用戶不知所措,造成混亂的效果,並損害用戶的體驗。

長滾動提供了一個簡單的解決方案。 內容可以分散開來,從而允許用戶按照自己的節奏吸收它——而不會中斷頁面導航。 這種技術非常適合講故事,也適合傳播不能整齊地限制在傳統網頁中的信息。
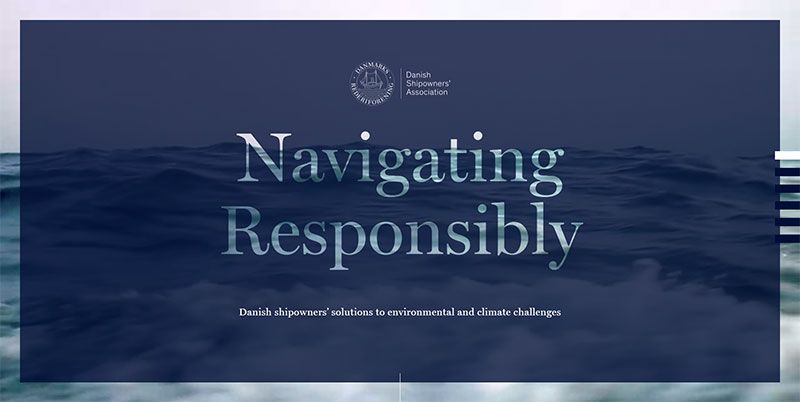
長捲軸講故事
有效使用水平導航欄
水平導航欄傾向於很好地適應大多數頁麵類型,但它們可以容納的內部頁面數量是有限的。 下拉菜單是一種解決方案,但它們也有自己的缺點。

長時間滾動可以顯著減少容納多個內部頁面的需要。 相反,導航欄可以將用戶引導到網站主頁故事的主要部分。
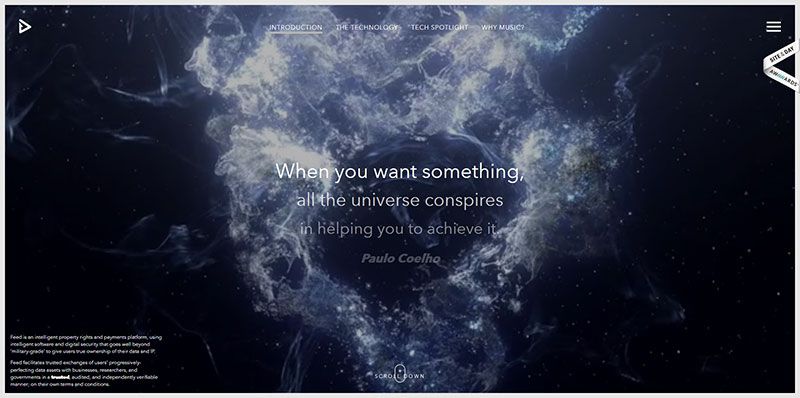
創建引人入勝的網站
隱喻的酷用法
隱喻通常不被認為是網頁設計元素,但它們可以提供一種很好的方式來讓用戶參與到冗長的故事或解釋中。 面對不確定性時,人類會感到不舒服,這尤其適用於網站訪問者。

在你的長篇文章中加入一些簡單的隱喻,以抵消任何不確定的感覺。 這將使您的訪問者為他們在進行過程中可能遇到的事情做好準備。
交互性的實際使用
用戶欣賞的另一種設計技術是策略性地在您的網站頁面中放置交互式元素。 這些互動可以讓您的用戶在精神上休息,同時保持他們的興趣並保持他們的專注和參與。

這種方法有點類似於讓人們有機會在長途旅行中出去伸展雙腿。 令人耳目一新。
為什麼有些用戶不喜歡長滾動
許多用戶,尤其是移動設備用戶,都喜歡長滾動優惠。 然而,一些用戶並不特別關心或根本不喜歡它。 作為設計師,您需要牢記的是,長滾動對於某些類型的網站可能是理想的,而對於其他類型的網站則不適合。
不要僅僅因為它很時髦就加入這種能力; 考慮您網站的目標、局限性和整體結構,然後做出決定。
下一步是什麼?
更小的屏幕——更長的滾動
小屏幕和長滾動是齊頭並進的。 除非小屏幕突然過時(這是極不可能的),否則長時間滾動可能會繼續存在。

很有可能,隨著移動設備的發展和功能的改進,長滾動技術和功能也將發展和改進——敬請期待。
小屏幕視差可能性
視差目前主要是一種桌面效果,它還不像設計師和用戶希望的那樣適合移動設備。 由於 Ajax 和其他自動加載策略的改進,這種情況必將得到改善。

視差不僅僅是一種有趣的特殊效果。 如果使用得當,它可以提供流暢的視覺敘事,讓用戶保持參與。
長滾動和極簡主義——一個傑出的組合
隨著它越來越受歡迎,預計長滾動將與其他趨勢結合或協同作用。 以極簡主義的趨勢為例。 雖然極簡主義和長滾動似乎沒有特別相關,但給極簡網站一個長滾動能力,你可以實現一些驚人的結果。

上述所有示例都是針對移動設備設計的。 但它們在台式機上也同樣有效。 當使用觸摸手勢時,長滾動技術確實會大放異彩,但您可以期待設計人員找到更好的方法將這些技術用於非觸摸屏應用程序。
