探索長滾動網頁設計趨勢
已發表: 2018-09-17屏幕越小,滾動越長。
這句話解釋了長滾動的興起:隨著移動瀏覽超過桌面瀏覽,小屏幕的流行促使設計師重新思考他們過時的“首屏”心態。
長滾動為講故事、導航、創意視覺和更身臨其境的整體體驗創造了大量新機會。 因此,我們發現幾種常見的技術和策略開始出現:
- 視差圖形——借鑒視頻遊戲行業,這種以不同速度移動背景的策略創造了 3D 效果和刺激的視覺效果,互動起來更愉快。
- Screens as Pages -在單個頁面上組織信息的一種重要方式,將概念區分為屏幕大小的部分,通常通過改變背景,使網站更具凝聚力。
- 粘性導航——長滾動的最大缺點之一是迷失方向,因此擁有一個始終保持在屏幕上同一位置的導航系統可以為用戶提供控制和安全性,以防止迷路。
- 動畫交互性——滾動觸發的動畫增加了有趣的交互性,讓用戶無論內容如何都喜歡滾動。
- 非典型方向——由於最近流行的長滾動,網站可以通過向左、向右或向上滾動來使自己與眾不同。
- 指標——一些用戶不會考慮自己滾動,所以像“向下滾動”或其他指標這樣的快速指令可以避免混淆——只要確保將這些與其他鏈接或號召性用語區分開來。
如 2015 和 2016 年網頁設計趨勢中所述,這些技術使以下網站成為長滾動網站的最佳示例。
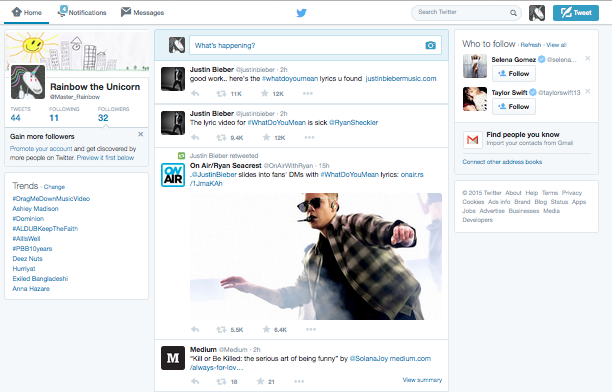
推特
作為打破逐頁模式的先驅之一,Twitter 仍然是當今最好和最受認可的長滾動網站之一。 這種格式允許推文按時間順序排列,同時看起來仍然新鮮。

對於社交媒體網站和其他用戶生成內容的網站,長滾動不僅是一種時尚的選擇,而且是一種實用的選擇。 從無限滾動中不斷加載新內容允許組織混亂的內容。

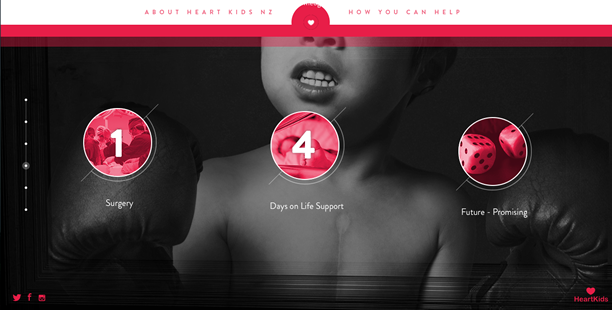
心的孩子 NW
新西蘭慈善機構 Heart Kids 全力以赴。 長滾動網站結合了動畫(一些滾動激活)、令人驚嘆的色彩使用、深刻的圖像和光標交互性,以宣傳其拯救生命的信息。
請注意登陸屏幕上不顯眼的“滾動”圖標和說明,以及始終保持在頂部的粘性號召性用語。

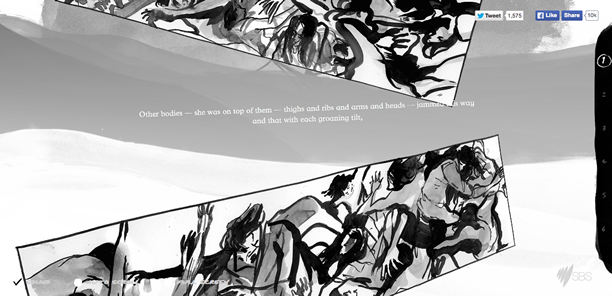
小舟
長滾動最有創意的用途之一是 SBS 的 The Boat,有點像互動小說。 當新內容出現時,連續的動畫以及對運動和角度的巧妙使用將用戶/讀者吸引到傳統、停滯不前的滾動網站無法比擬的沉浸式體驗中。

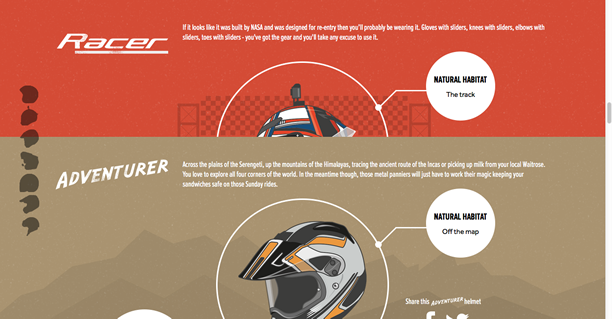
MCA Leicester:七種摩托車騎士
MCA Leicester 的這個分支站點演示了一種無需實際滾動即可指示滾動的平滑方法。 左側的灰色頭盔,垂直堆疊,指示(連同標題)用戶只需向下滾動即可查看更多內容。

另一種策略是呈現每個新屏幕的巧妙動畫,使網站有點像長時間滾動/逐頁導航的混合體。

你的大腦渴望信息圖表的十三個原因
長滾動的自然風格,不同的部分和概念本質上結合在一個連續的流中,使它們非常適合信息圖表。
正如您的大腦渴望信息圖表的十三個原因所顯示的那樣,單頁格式允許設計人員以更小、易消化的位流暢地呈現大量信息。

此外,滾動激活的動畫,例如隨著滾動移動的眼睛以及背景動畫,否定了學習信息有時令人厭煩的方面。

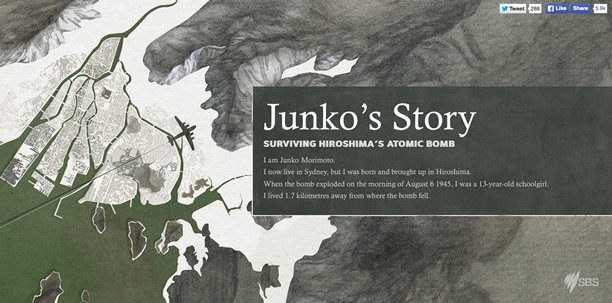
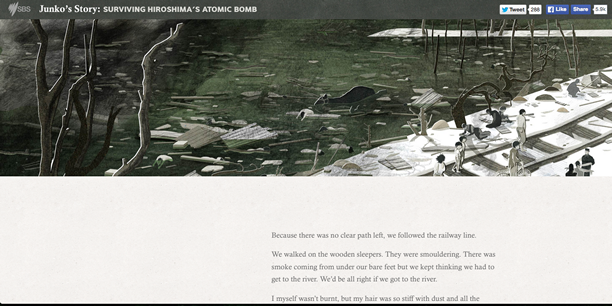
純子的故事:倖存的廣島
另一個 SBS 網站,純子的故事混合了長滾動的講故事和信息圖表屬性,講述倖存者在廣島爆炸中倖存的令人毛骨悚然的故事。

由於網站性質莊重,網站保持傳統格式,純文本穿插圖形。 然而,該網站保留了一種新鮮和現代的感覺,滾動激活的圖像,比如上面的金屬頭盔,在邊緣消失了。


這些展示了有關廣島的人工製品和事實信息圖表——例如爆炸半徑地圖——可以單擊以獲取更多詳細信息。
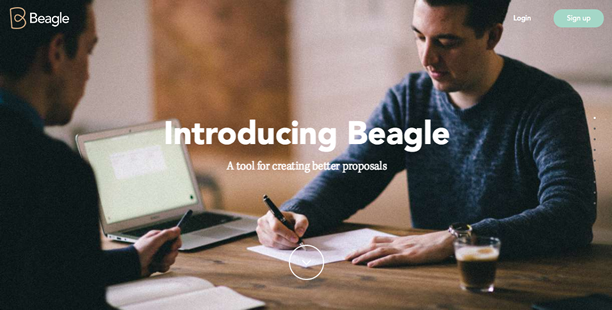
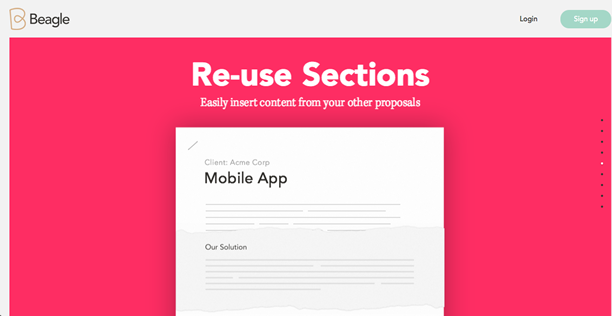
比格犬
Podio 的 Beagle 工具的站點將逐頁導航設置為長滾動格式。

其價值主張中的每個點都有自己的屏幕/頁面,但所有點都可以通過線性滾動訪問,並由將用戶注意力從一個屏幕轉移到下一個屏幕的動畫結合在一起,例如從屏幕移動到上方屏幕的紙.

弓頭(尾巴和鯨魚)
就像上面的 Beagle 一樣,Bowhead 利用長滾動來逐點顯示其價值主張——儘管是針對單個產品。 該網站使用淡入淡出和幻燈片等動畫來保持內容的吸引力。

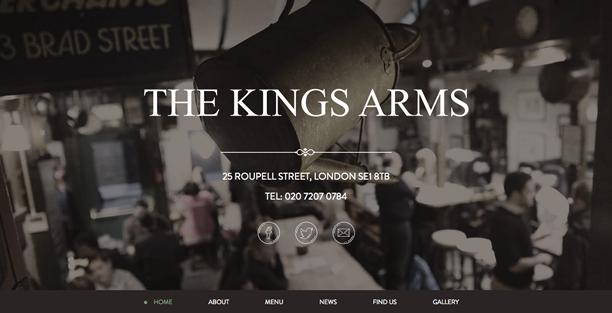
國王武器
並非所有長滾動網站都必須是華而不實的。 倫敦酒吧 The Kings Arms 使用簡單的背景劃分,屏幕之間沒有花哨的動畫過渡。
然而,背景手機上的視差運動和額外的光標動畫(更不用說美觀的佈局)使網站不會顯得沉悶。

Wall's Ice Cream & Airpure 汽車清新劑
相比之下,Wall 的 Ice Cream 和 Airpure Car Fresheners 合作的宣傳網站就很浮華了。 這個長滾動網站除了標誌性冰棒的圖像外,還具有屏幕之間的有趣動畫,值得瀏覽。
注意左側站點上的粘性導航和底部的進度條(更改顏色)。

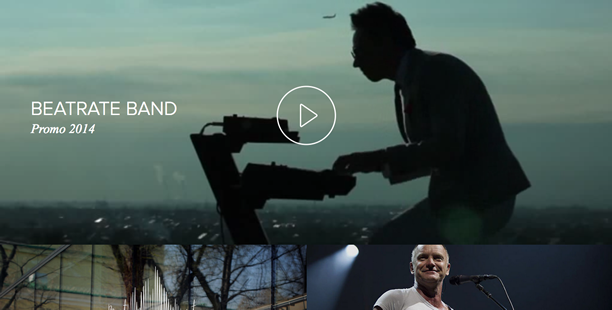
Beatrate 樂隊
Beatrate 樂隊的長滾動網站具有幾個用於長滾動的實驗性功能,包括自動播放視頻和水平圖像輪播。

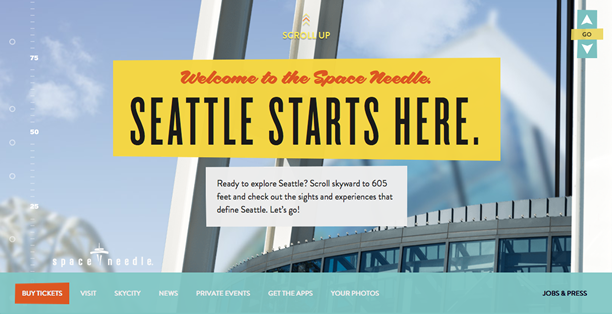
太空針塔
西雅圖太空針塔網站是非典型滾動方向的完美示例。 在向上(及更遠)太空針頭行進的幌子下,用戶向上滾動而不是向下滾動是有道理的。

其他站點
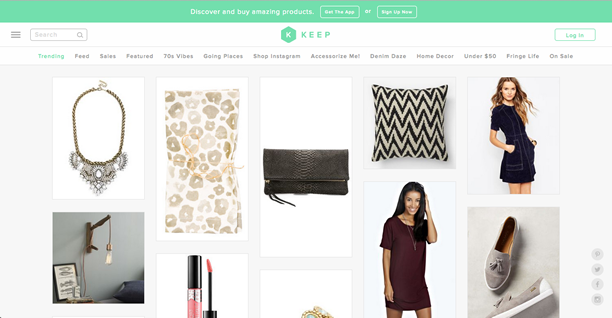
保持

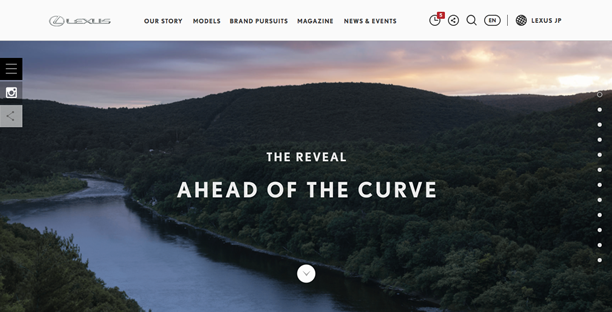
揭示(雷克薩斯)

約翰街一號

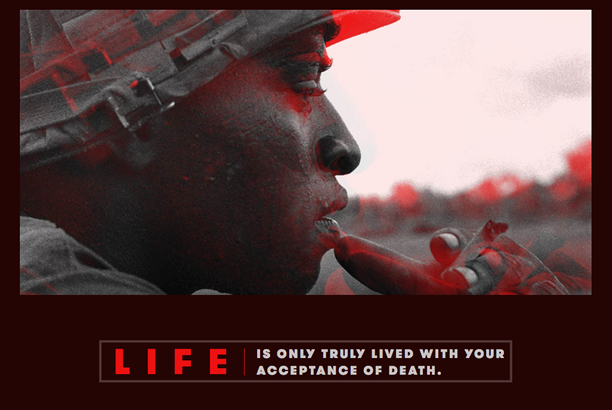
一見,一殺

Vimeo 客串

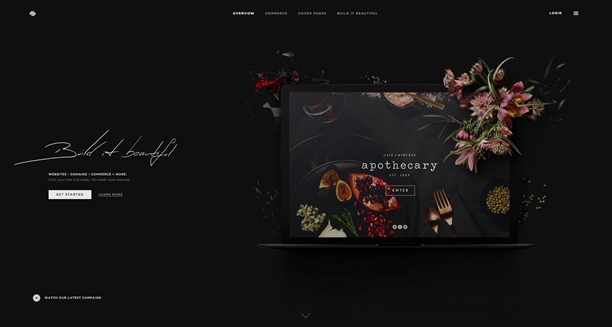
廣場空間

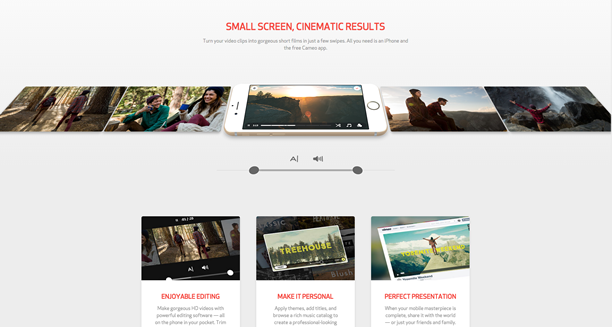
是的應用程序

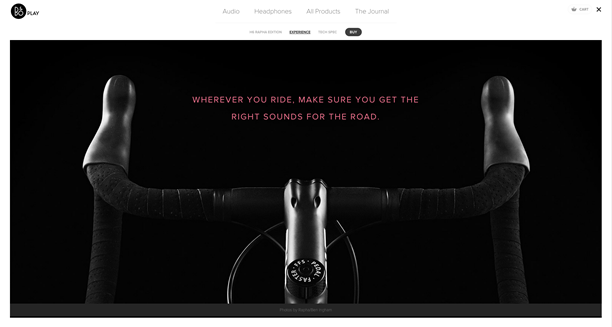
Beoplay

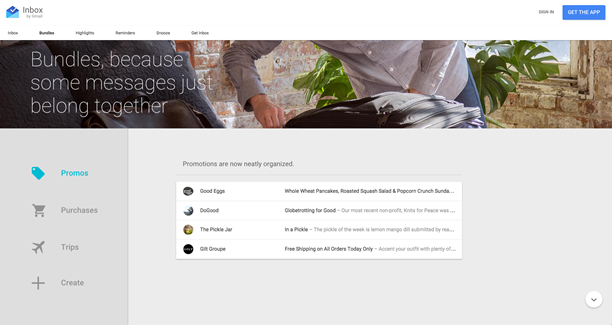
Google 收件箱

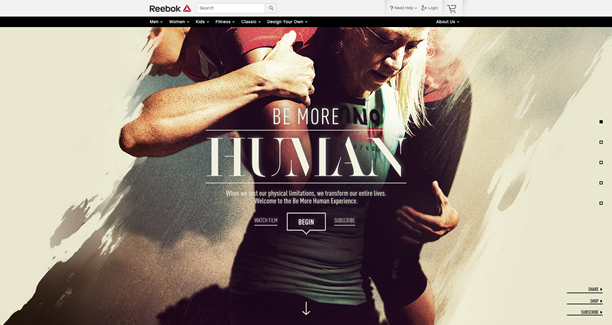
銳步做人

結論
正如上面的網站所證明的那樣,長滾動最成功的應用是為了它的實際好處,而不是成為趨勢的一部分。
長滾動有許多有用的優點:統一雜亂無章的信息、交互性、導航自由、令人驚嘆的視覺效果、顯示廣泛的內容(無限滾動)、線性敘事等。但是,考慮到諸如迷失方向和偶爾加載時間等缺點,你不應該肆無忌憚地切換。 了解充分利用它的最佳技術。
