如何設計長篇內容
已發表: 2019-03-05在過去的 10 年中,我們的注意力廣度顯著下降。 用戶不再對閱讀大量內容感興趣。 那麼我們如何製作或設計一個有效且成功的長表格呢? 長篇內容結合良好的用戶體驗設計可以解決這個問題。 用戶往往喜歡好故事,而長篇內容是創造身臨其境和引人入勝的體驗的好方法。
在本文中,我們將分享一些長篇內容的示例,這些示例在傳達信息時有效並吸引用戶。 通過平衡、空間、文本、圖像和各種其他功能,我們能夠轉換長篇內容,為用戶提供信息和視覺上令人愉悅的閱讀。
1. 空間
使用空白讓您的長篇內容不那麼不堪重負。 加入大量空白將有助於使您的內容更易於掃描和訪問。 您可以嘗試在內容和屏幕邊緣之間(適用於所有設備尺寸)、文本行之間和段落之間、圖像和其他視覺元素周圍添加空間。
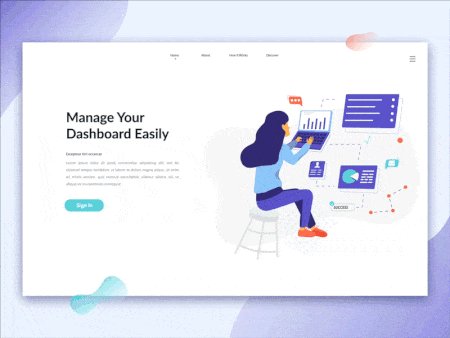
2. 使用插圖
長表格與插圖搭配時,可以創造出引人入勝的表格。 插圖與文本搭配時,可用於創建以引人注目的方式傳達品牌信息的內容。 當您處理小說或任何其他缺乏清晰視覺表示的文本時,這種技術非常有效。
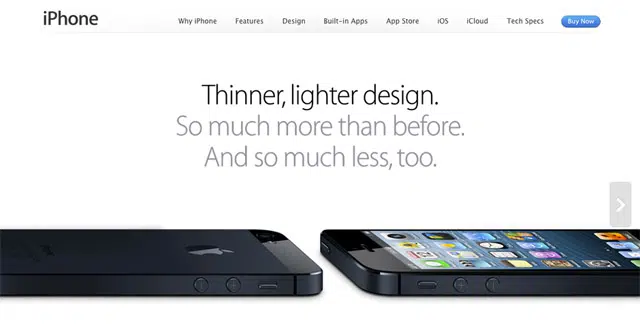
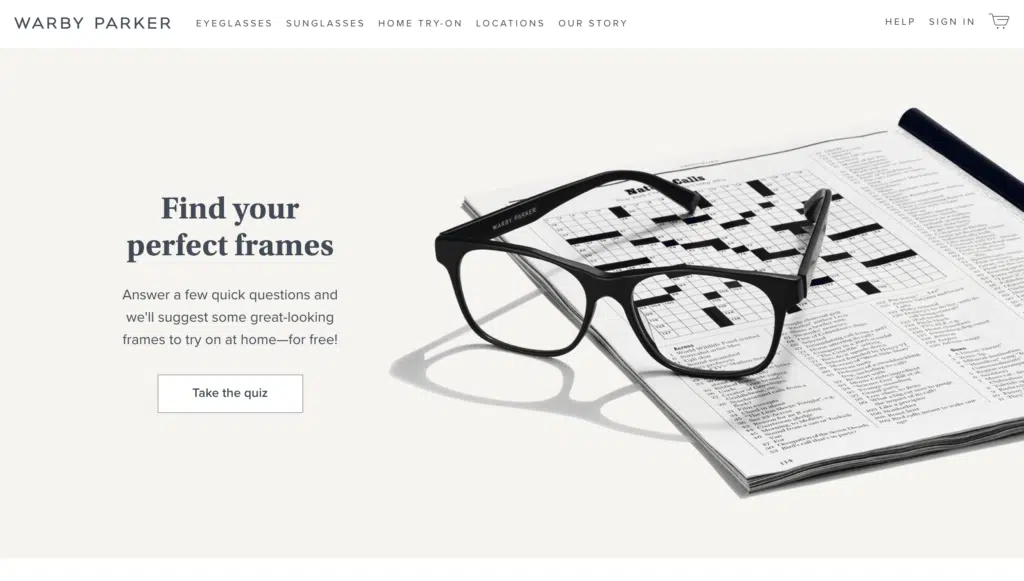
3. 放置圖像
在設計長表格時,圖像的位置很重要。 大多數長篇通常都有一個設計公式。 有主圖、介紹文本、大圖、副標題和正文。 它應該設計得簡單,內容應該流暢,文字和圖像之間應該有很好的發揮。 該設計在不同的設備上也應該看起來很棒——這意味著從桌面設備切換到移動設備時,閱讀體驗不應該受到影響。
4.直觀的滾動
用戶喜歡滾動,因此請確保您的滾動操作設計得非常直觀。 如果您正在考慮合併有趣和非常規的效果,請確保將其設計為能夠輕鬆使用它們。 長篇內容的滾動體驗應該是無縫的,用戶不應該考慮它。
5. 使用時間線/里程碑

在長篇內容上使用里程碑可以讓用戶在滾動瀏覽頁面時獲得成就感。 在頁面的最頂部加入進度條可以向用戶顯示在開始閱讀之前需要投入多少時間。 您還可以將內容分成章節或有一個固定的進度/導航欄。
6. 講一個好故事
一個好的長篇展示了一個偉大的故事。 講述故事的最佳方式是通過一系列圖形/圖像和文本。 當故事以深思熟慮的方式製作時,用戶會發現內容很有趣。 但有時即使視覺效果很吸引人,它也會導致無限滾動,從而導致非常煩人的體驗。 有理由設計長篇內容來消除這個問題。
7.使用動畫
當內容很長時,用戶將需要某種形式的交互元素來幫助了解他們在旅程中的位置。 使用有目的的動畫,如視差效果、按鈕和箭頭將有助於導航。 使用視頻動畫來分解文本也很有用。 保持這些動畫的交互性,讀者能夠在不影響閱讀體驗的情況下瀏覽頁面。
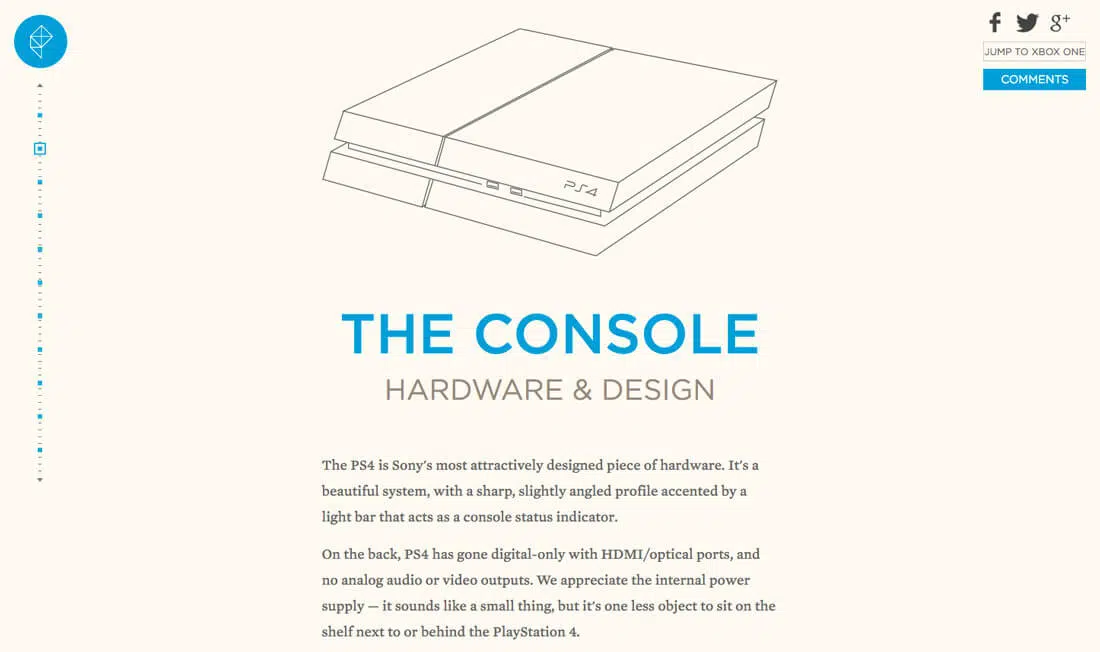
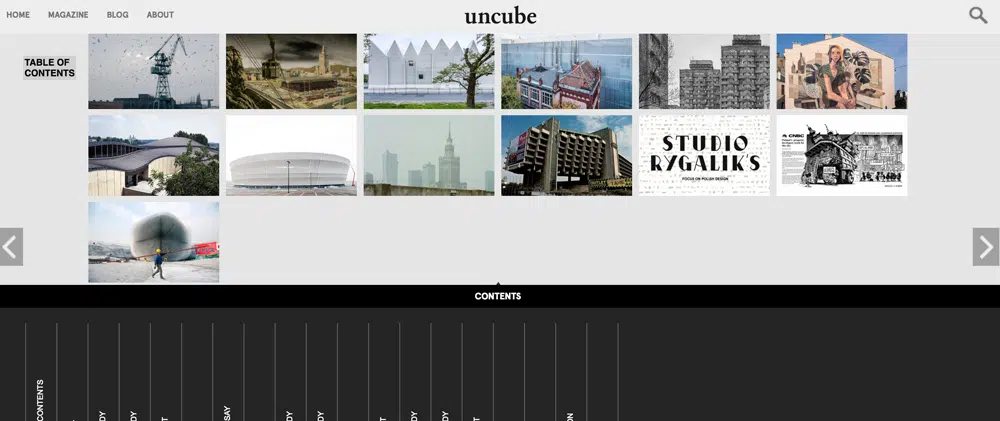
8.使用導航元素
Uncube 的網站很好地利用了導航元素。 該網站的架構經過深思熟慮,沒有任何細節未觸及。 滑塊箭頭的使用在這裡很明顯——它讓用戶滾動瀏覽頁面。 目錄部分充當進度條,讓用戶在瀏覽網站時隨時了解情況。 頁眉和頁腳導航菜單也使網站易於導航。
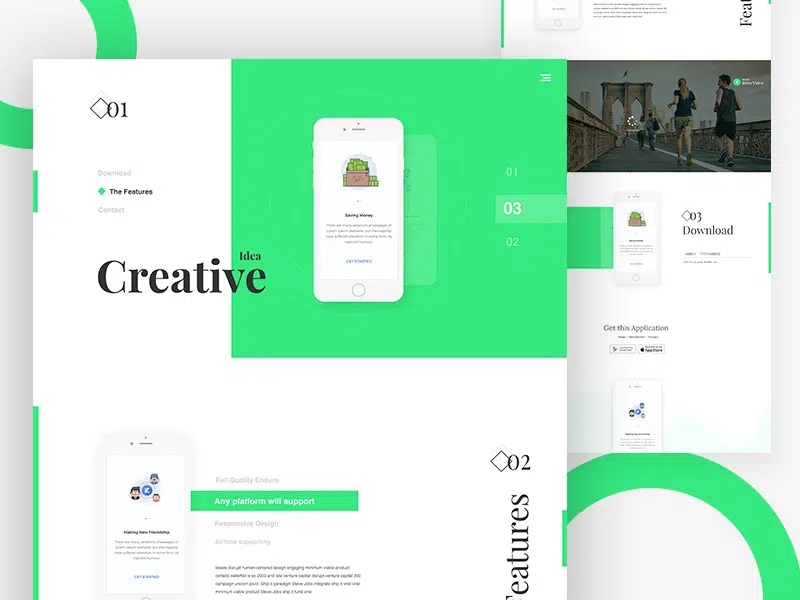
9. 使用補色和水平/垂直滾動
Pitchfork 過去創建了一些很棒的長頁面,並利用互補色以及水平和垂直滾動來創建明亮而令人興奮的設計。 該網站利用交互的方式使您的視線向下移動到頁面的末尾。 通過使用動畫、深度、分層和互補色,他們能夠創建長篇內容,讓用戶保持參與。
10. 長格式非常適合 SEO
長篇文章旨在擁有更多副本,因此長篇文章中的所有附加詞都可以用於長尾關鍵詞,從而更容易被搜索引擎發現。 由於用戶需要很長時間才能閱讀長篇內容,谷歌將這一點納入他們的算法,使其在谷歌上表現更好。
11. 長格式提高轉化率
長格式內容比短格式內容表現更好,更有效。 當一項研究測試這兩種長篇內容的有效性時,公司發現使用長篇內容的轉化率提高了 30%。 但是,您不想陷入為了達到此目的而使頁面變長的陷阱,只有在適當或必要時才將其保持很長是有意義的。
結論
長格式有很多好處。 其中一些是更高的搜索排名、更好的可信度、更多的反向鏈接、自然流量、更可持續的內容和更多的品牌權威。 這種類型的佈局並不適合每種設計,但如果您想在設計中講述您的故事,這是一個不錯的選擇。