如何為響應式設計系統準備徽標
已發表: 2022-03-10現代標誌必須比以往任何時候都更加努力。 過去,公司徽標可能僅用於商店標誌並印在當地報紙廣告中。 今天的標誌必須與越來越多的智能設備配合使用,這些設備具有不同的屏幕尺寸和分辨率,顯示響應式網站。
通常,徽標最終會在響應式網站設計中受到影響。 許多設計沒有考慮到響應式框架和可變大小,只是調整大小以適應為它們提供的任何可用空間。
但是,有些品牌在響應式網絡空間中表現出色。 這些品牌經過精心設計,並考慮了它們將如何在不斷變化的格式中展示。 最好的徽標簡單靈活,具有不同的格式和佈局選項,因此當網站針對設備進行優化時,品牌也會針對為其分配的空間進行優化。
在本文中,我們將了解為什麼簡單、靈活和多功能的標誌設計變得如此重要。 由於響應式網頁設計和移動設備市場日益增長的影響,Twitter、Facebook、Spotify 和 Google 等行業領先的雲中誕生品牌正在完善和簡化其品牌。 在考慮我們自己的品牌以及如何優化我們的徽標以在響應式網頁設計中蓬勃發展時,我們可以考慮他們的解決方案。
關於 SmashingMag 的進一步閱讀:
- 響應式網頁設計:它是什麼以及如何使用它
- 如何讓徽標被接受:更好的設計工作流程的 8 個步驟
- 有效標誌設計的重要提示
- 響應式網頁設計的 Photoshop 禮儀
一個簡單的事實
人腦比複雜的更容易記住簡單的形式。 區分好標誌和壞標誌的最常見因素之一是簡單元素。 質量、令人難忘、成功的品牌總是簡單的。
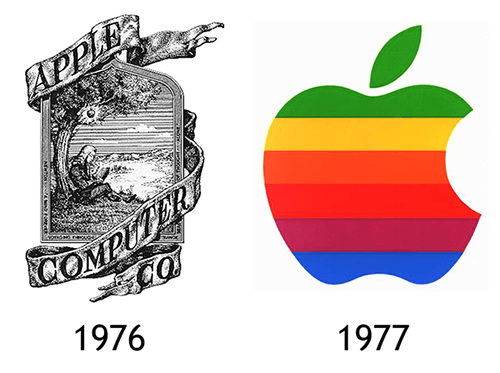
這個概念並不是什麼新鮮事,早在響應式網頁設計開始推動簡單性之前就已經為人所知。 看看 Apple 在 1976 年首次嘗試設計的標誌,由工程師 Ron Wayne 設計。 儘管它很有創意(尤其是對於工程師而言),但它太複雜了,不出所料,僅僅一年後它就被替換了。

史蒂夫喬布斯委託專業平面設計師 Rob Janoff 設計簡單、令人難忘和現代的東西。 顏色可能有所不同,但這種基本形狀在 30 多年來一直保持不變,並已成為歷史上最具標誌性和最知名的標誌之一。 這種設計的簡單性使其幾乎可以在任何尺寸上很好地工作。 非常適合響應式網頁設計,儘管在這種技術出現之前幾十年就已經完成了。
然而,對於大多數企業來說,蘋果最初的品牌錯誤是一個常見的反復出現的問題。 小型初創公司通常預算有限。 為了避免成本,他們錯誤地向錯誤的人求助,而不是專業的標誌設計師。 感覺有必要添加東西來創造東西的人。

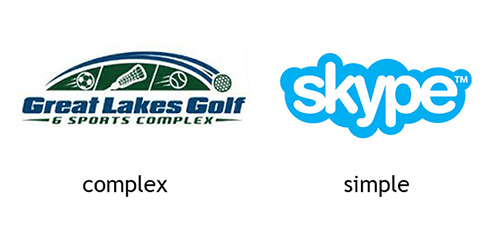
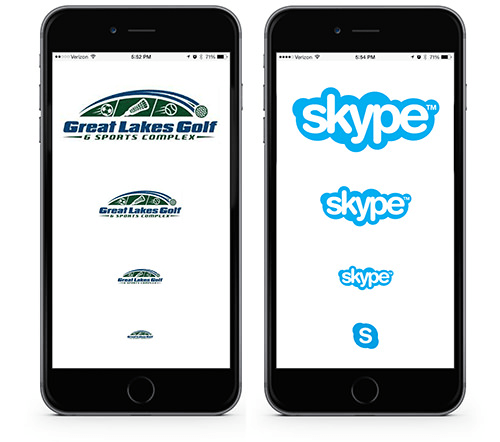
考慮左上方的五大湖高爾夫標誌。 有人花了很多時間為該設計添加東西。 結果很忙,而且根本不會縮小規模; 而右邊的 Skype 標誌則簡單、乾淨、令人難忘。 它適用於任何東西,並且可以擴展到移動設備上的小區域。

在全寬範圍內,您可以識別 Great Lakes Golf 徽標上的球類運動元素。 但是按比例縮小 50%,它幾乎不可讀。 在右側,Skype 徽標的縮小比例非常漂亮。 如果空間太小,Skype 品牌足夠靈活,可以完全放棄文字標記。
這個簡單的比較顯示了簡單、乾淨和多功能的設計如何勝過更複雜的佈置。 Great Lakes Golf 的標誌可能很符合它的初衷。 但是,在響應式網站的上下文中,無法乾淨地擴展變得非常明顯。
科技行業的反應
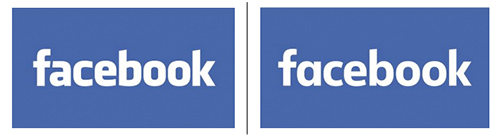
精通網絡的品牌正在簡化其徽標以適應響應式移動網頁設計。 Facebook 於 2013 年刪除了其圖標“f”底部的淡藍色線條。2015 年 7 月,它通過刪除小寫“a”上的升序來簡化其文字標記,將其換成更簡單、更圓潤的版本。

總體而言,其他字母也得到了精簡和提煉。 這些變化可能看起來微不足道,但推理並非如此。 Facebook 正在改變其品牌,作為對移動設備觀看的直接回應。

“這實際上是一個巨大的變化,它不僅僅是‘a’。 它是由移動驅動的。” - Howard Belk,品牌公司 Siegel+Gale 的聯合首席執行官兼首席創意官。
Spotify
早在 2006 年,最初的 Spotify 標誌是一種混合了俏皮字體和小波浪元素,當它縮小時會丟失。 它在 2013 年被重新設計並簡化為我們都熟悉的黑色字體和綠色圖標。 它現在已經被進一步提煉成單一的扁平綠色。 有人對這種變化表達了一些困惑,有人問為什麼 Spotify 修復了沒有被破壞的東西。 然而,這一變化是 Spotify 更大品牌更新的一部分,很明顯,驅動因素是在移動網絡空間中尋求更大的靈活性。

“因為該系統非常靈活,它可以去任何地方,從屏幕到打印,再到環境和交互體驗。 我們在微小的移動屏幕上使用微小的移動廣告對系統進行了壓力測試。” - Leland Maschmeyer,紐約設計公司 Collins 的創意總監。
谷歌
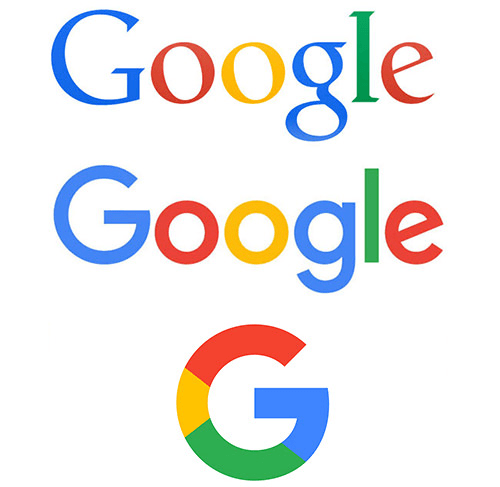
另一個恰當的例子是谷歌。 在我寫這篇文章的時候,谷歌發布了它最新的 logo 更新,這是迄今為止最簡單的。 自從 90 年代首次出現在我們的瀏覽器中以來,Google 徽標的簡潔性一直在不斷發展。

近年來,很快就會發現,它們的細襯線字體在響應式網頁設計中無法很好地擴展。 因此,與其他科技品牌一樣,它們簡化為無襯線字體,採用扁平設計和友好而獨特的“G”圖標。

“曾幾何時,谷歌是您通過一台設備到達的一個目的地:台式電腦。 如今,人們通過許多不同的平台、應用程序和設備與 Google 產品進行交互……今天,我們推出了一個新的徽標和標識系列,它反映了這一現實,並在 Google 的魔力為您工作時向您展示,即使在最小的屏幕上也是如此。 ” - 由產品管理副總裁 Tamar Yehoshua 在官方 Google 博客上發布。
無話可說
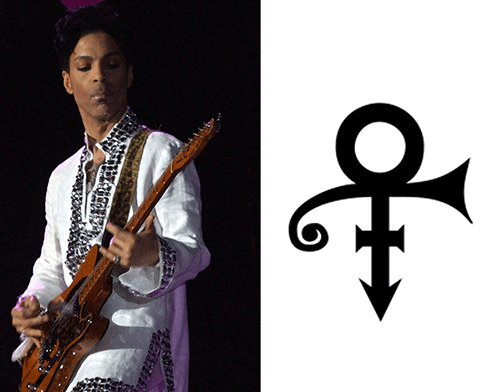
當普林斯在 1993 年將他的名字改成一個像徵時,我們大多數人都認為他瘋了。 但也許他領先於他的時代。

越來越多的公司正在改進其標誌的簡潔性,轉向扁平、簡單的符號設計,根本沒有文字標記。

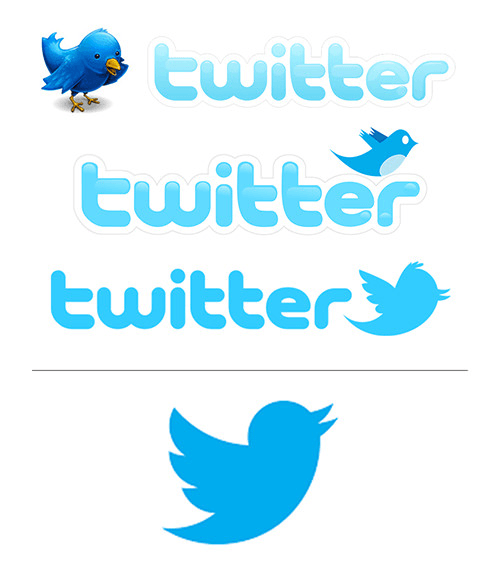
還記得用來構成 Twitter 標誌的氣泡類型和鳥類插圖嗎? 隨著時間的推移,Twitter 改進了徽標,刪除了不必要的細節; 現在它只是鳥的一個非常簡化的版本。 沒有小寫的“t”圖標,沒有推特文字標記,只有鳥標誌。

“推特就是那隻鳥,那隻鳥就是推特。 不再需要文本、冒泡字體或小寫“t”來代表 Twitter。” - 創意總監道格鮑曼
當然,這些都是知名品牌,他們可以通過將其徽標縮減為僅一個簡單的圖標而僥倖成功。 不是每個人都可以或應該這樣做。 然而,這是響應式網頁設計對品牌產生影響的另一個例子。 當然,使用圖標圖形作為身份的一部分增加了品牌在移動設備上使用的靈活性。
向前進
這是否意味著所有徽標最終都會變成簡單的扁平圖標或扁平無襯線字體? 我不這麼認為。 然而,幾乎無法否認響應式網頁設計對品牌的影響,看看這能走多遠將會很有趣。
歷史上神聖的觀點認為公司的標誌是一種永遠不能改變的僵化形式,正在讓位於一種新的品牌自由度,在這種自由度中,標誌會做出反應並變化。 從水平格式到垂直堆疊,從字標到簡單圖標,甚至更改顏色以適應深色和淺色屏幕背景。
有人可能會爭辯說,關注科技行業的品牌方向與律師事務所或餐廳無關。 然而,所有行業最終都會以一種或另一種方式進入響應式網頁設計,並受到移動設備興起的影響。 一些公司可能想知道為什麼這對他們的品牌似乎不像對 Twitter 或 Pinterest 那樣有效。
那些了解簡單的設計原則並採用這種靈活的品牌推廣方法的人將在這種新媒體中做出最好的反應。 至少,品牌在移動設備上縮小後的外觀將成為任何標誌設計師或品牌項目的主要測試。
標誌設計師應該幫助教育客戶接受這種新的靈活方法,在這種方法中,可以在響應式網頁設計中優化標誌,同時保持品牌一致性。 否則,我們將目睹更多的網絡建設者自行更改有問題的徽標以適應他們的個人項目。 對任何人來說都不是理想的解決方案。
請留意我們即將發布的關於響應式標誌設計的實用操作指南。
