15個令人印象深刻的設計靈感登錄表單
已發表: 2020-09-02自從網站的概念出現以來,登錄表單就一直存在。 它是任何網站的關鍵部分。 與登錄頁面的人機交互隨著時間而改變。 最初,我們使用輸入電子郵件地址或 ID 和密碼來登錄系統。 現在,我們有了手機上的 Touch ID、人臉掃描和其他登錄系統的方式。 從設計的角度來看,登錄表單的設計非常沉悶和扁平化。 但如今,設計師們提出了令人印象深刻且開箱即用的設計,充滿了鮮豔的色彩。
本博客重點介紹令人印象深刻的登錄表單,您可以作為設計師探索或從中汲取靈感來創建設計師登錄表單。 讓我們檢查一下擁有一些充滿活力和令人驚嘆的登錄表單的網站。
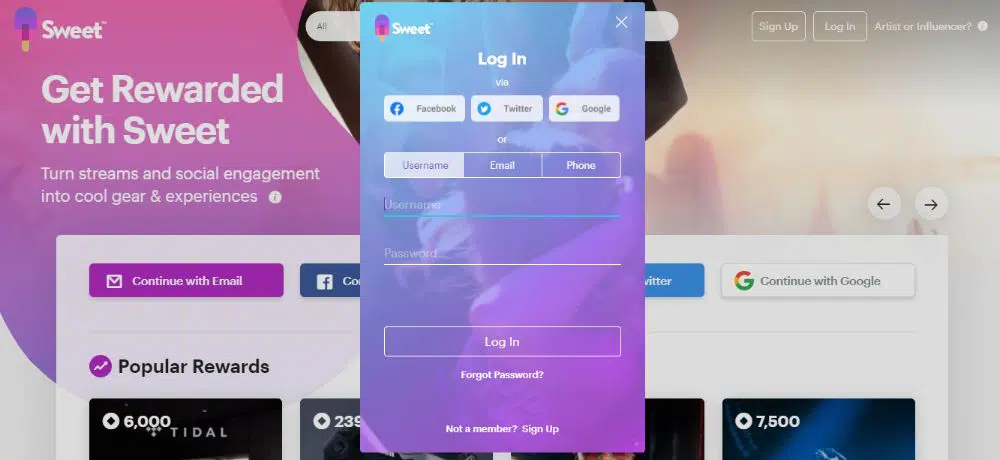
1.甜:
Sweet 是一個與影響者和藝術家打交道的網站。 如果您使用該網站,您可以是藝術家或影響者。 該網站的顏色主題看起來類似於冰淇淋糖果。 此外,該網站的標誌還形成了一個冰淇淋糖果。 這個網站的登錄表單令人驚嘆,藍色的顏色主題逐漸向不同深淺的紫色切換。 您可以使用用戶名、電話號碼或電子郵件地址登錄網站。 如果焦點位於任何輸入字段上,它還允許您通過 Facebook、Twitter 和 Google 登錄,下劃線的陰影變為藍色。
2. Zendesk:
Zendesk 是一個處理客戶服務的網站,以解決客戶問題而著稱。 該公司位於美國加利福尼亞州。 他們的登錄頁面在設計上非常簡約。 您只能看到必須擁有子域名的輸入字段。 沒有什麼可以讓您的注意力從登錄表單上移開。 登錄表單下方還有其他鏈接。 但是,網站上沒有頁眉和頁腳鍊接或圖像。 這使您可以僅專注於系統中的日誌記錄。
3.廣場空間:
Squarespace 是另一個處理數字營銷的網站,並有一些可供使用的設計模板。 他們有一個精心設計的新主頁。 但是,他們的登錄頁面具有簡約的設計。 此登錄頁面也沒有頁眉和頁腳來分散用戶對登錄過程的注意力。 輸入字段要求您輸入電子郵件地址和密碼。 除此之外,您還可以使用 Google、Apple、Facebook 和 Twitter 帳戶登錄。 他們的登錄 CTA 也簡單而有效。
4. 進展:
Headway 是一個提供變更日誌的網站,可讓客戶隨時了解特定服務或產品。 他們的整個網站都以最簡單的設計以白色主題繪製。 他們有一個更簡單的登錄頁面,其中沒有可以分散您注意力的頁眉或頁腳詳細信息。 左邊距只有一張圖片,他們有一個登錄頁面,您可以在其中填寫您的電子郵件地址和密碼。 您還可以使用您的 Google 帳戶詳細信息登錄。 登錄頁面很簡單,白色背景,沒有花哨的用戶界面元素。
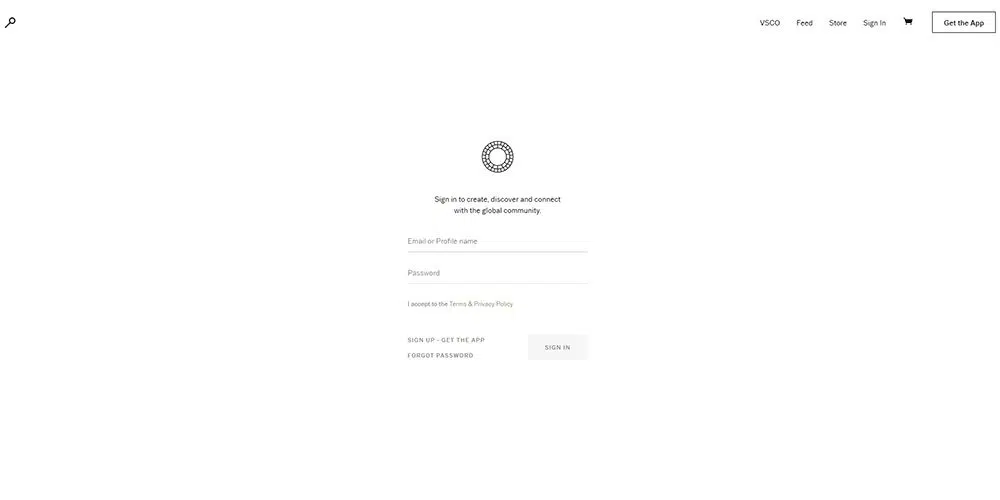
5. VSCO:
VSCO 是一個具有同名網站的照片編輯應用程序。 該站點具有視差滾動功能並具有新的用戶界面。 但是,網站上的登錄表單是一個設計簡單的全白表單。 您可以通過您的電子郵件地址或個人資料名稱和密碼登錄。 該頁面還允許您轉到 VSCO 主頁、Feed、註冊頁面以及下載 VSCO 應用程序的頁面。 它僅在登錄表單頁面的頂部有一個代表社區的徽標。
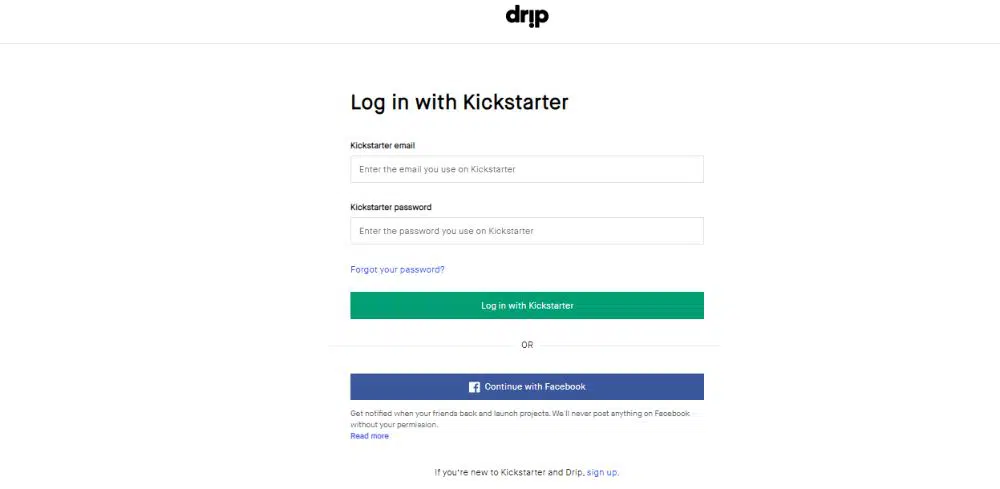
6. 滴水:
Drip 是一個設計漫畫、電影、視頻和音樂流派的網站。 與 VSCO 和 Squarespace 一樣,本網站的登錄表單也採用白色主題。 在頂部,您可以看到他們寫道:“登錄到 Kickstarter。” 但是,Drip 是 Kickstarter 團隊的一員。 您可以使用 Kickstarter ID 及其密碼登錄網站。 他們還有一個忘記密碼的鏈接以及登錄詳細信息。 您還可以使用 Facebook 登錄詳細信息登錄。 當您在頁面底部滾動時,您可以看到 Drip 是 Kickstarter 家族的一部分。 他們沒有任何其他鏈接往返於網站的不同頁面。 如果您想訪問該站點,您只需單擊登錄表單頂部的 Drip 徽標。
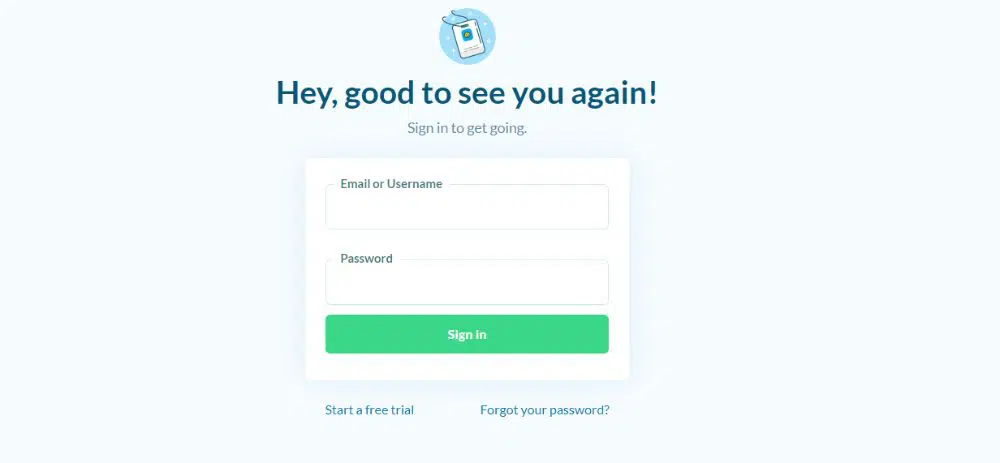
7. 回顧:
Lookback 是一個讓用戶通過他們的應用程序完成各種任務的網站。 他們有一個功能性但外觀簡單的登錄表單頁面。 他們用大大的粗體字寫著:“嘿,很高興再次見到你!” 在此之下,他們用小寫字母寫了“Sign in to get going”。 您可以通過您的電子郵件地址或指定的用戶名和密碼登錄他們的網站。 他們有一個綠色的登錄按鈕,定義了他們的 CTA 按鈕,當您打開頁面時很容易注意到這是第一件事。 頁面的頁腳有幾個鏈接,但頁眉仍然是空的。

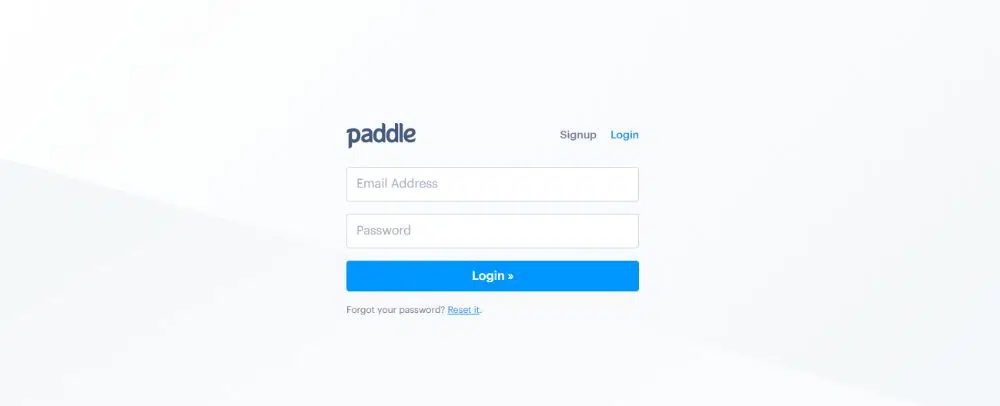
8. 槳:
Paddle 是一個網站,它不允許您訪問網站的其他部分,就像其他網站允許您訪問的那樣。 他們的登錄頁面具有網站的徽標以及登錄輸入。 您可以使用電子郵件地址和密碼登錄他們的網站。 藍色登錄按鈕具有正確的藍色陰影,足以吸引用戶的注意力。 此外,這個藍色陰影對於定義號召性用語按鈕是正確的。 您還可以使用他們在登錄表單下方提供的鏈接重置您的密碼。
9.優步:
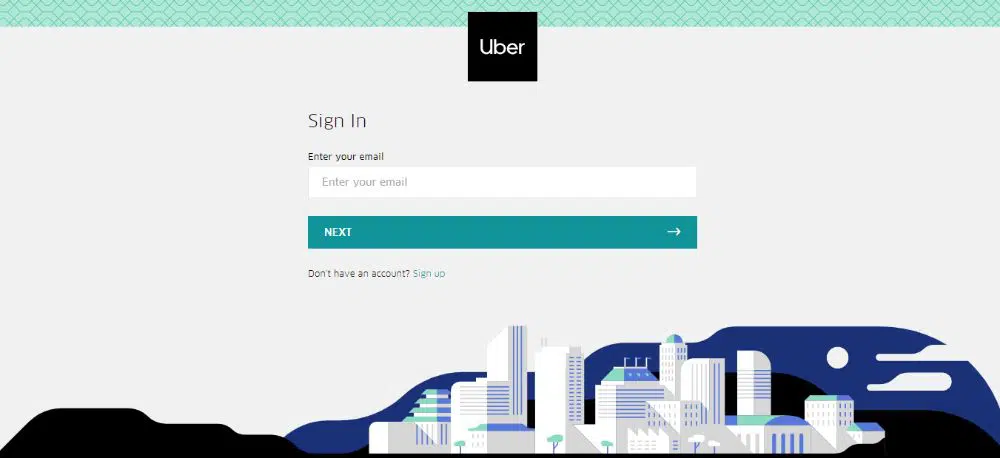
優步是一個受歡迎的出租車預訂網站,其服務也以移動應用程序的形式提供。 這家出租車預訂巨頭在推出後立即吸引了觀眾。 他們設計了不同的登錄表單:一種用於他們的司機,另一種用於他們的乘客。 讓我們看一下網站為司機提供的登錄表單。 在登錄表單的頂部,您可以看到黑色的 Uber 徽標。 要在網站上簽名,您必須提供您的註冊電子郵件地址。 提交電子郵件地址後,您可以在下一頁提供密碼,然後按下一步按鈕。 註冊鏈接也放置在登錄表單下方。 他們巧妙地將下一個按鈕放置在深色中,當您打開頁面時,它不會引起注意。 正如他們所說,CTA 應該始終使用不同的顏色。 此外,CTA 也應該最先出現在用戶的視覺接近度中。
10.國家地理:
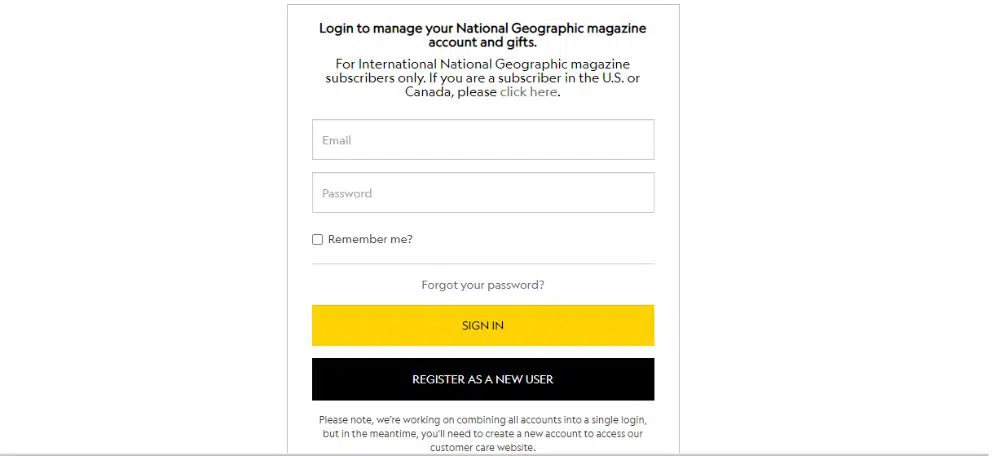
國家地理是管理美國電視網絡的網站。 它是華特迪士尼公司和國家地理學會的合資企業。 他們的登錄頁面與他們的存在一樣獨特。 他們的登錄頁面要求您提供電子郵件地址和密碼。 它採用極簡設計,沒有花哨的元素來吸引您的注意力。 但他們戰略性地將他們的登錄按鈕設置為黃色,這也恰好是他們的 CTA。 您可以通過單擊黑色按鈕在同一頁面上註冊為新用戶。 頁面的標題似乎是空的,但頁腳具有某些鏈接,可以將您帶到網站的某些部分。
11. Medium.com:
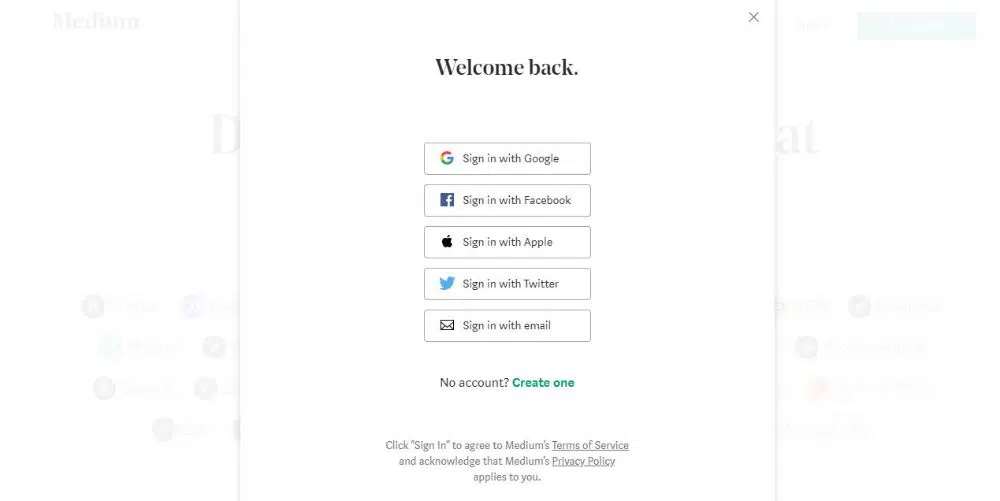
Medium.com 是一個流行的網站,允許博主在平台上上傳他們的博客。 他們的網站談論來自不同領域和領域的文章和博客。 但是他們的登錄頁面似乎很有趣。 他們沒有在登錄頁面上使用任何有吸引力的 CTA。 相反,該頁面似乎具有簡約的設計。 您可以使用 Google、Facebook、Apple、Twitter 和您的電子郵件地址登錄他們的網站。 登錄網站的多功能性是其登錄頁面的最佳部分。 您可以通過單擊創建一個鏈接在他們的網站上註冊。 他們的頁眉和頁腳中沒有任何其他鏈接。 只有網站鏈接的服務條款和隱私政策可以在登錄表單下方找到。
12.華盛頓郵報:
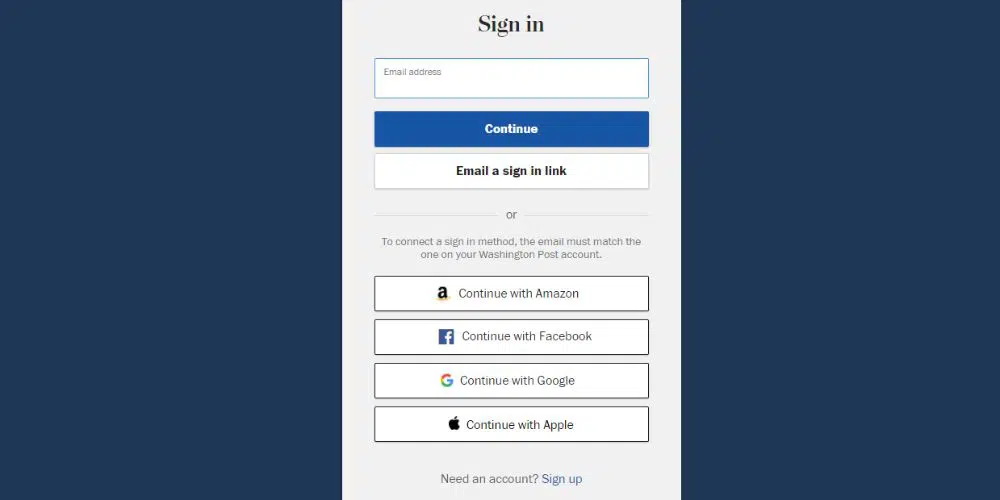
華盛頓郵報是一份美國報紙,每天在華盛頓特區出版,他們一直以同名華盛頓郵報運營該網站。 來到他們的登錄頁面,他們設計了一個簡單的登錄表單,帶有深藍色背景。 您可以使用您的電子郵件地址登錄,也可以選擇通過電子郵件地址上發送的鏈接登錄。 此外,它還允許您使用 Amazon、Facebook、Google 和 Apple 登錄。 在登錄表單下方,您還可以找到註冊鏈接。 在登錄頁面的底部,您可以找到隱私政策、幫助和聯繫頁面的鏈接。
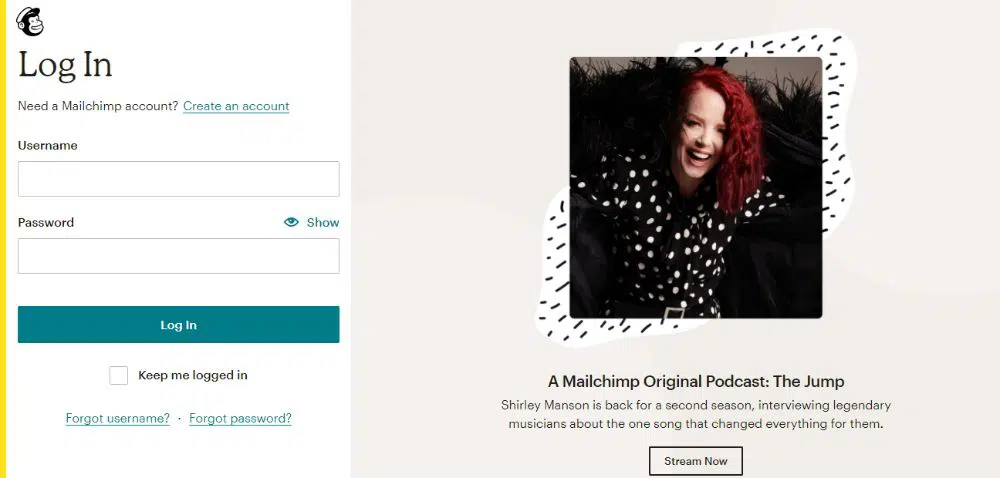
13.郵件黑猩猩:
MailChimp 是一家美國公司,自 2001 年以來一直處理電子郵件營銷和營銷自動化服務。如您所見,該網站是用白色背景製作的。 同樣,他們將登錄頁面設計為白色背景,登錄表單策略性地放置在網頁的左側。 在右側,您可以找到有關他們最新播客 The Jump 的信息。 他們已將 CTA 放在登錄按鈕上。 您只能使用您的電子郵件地址和密碼登錄他們的網站。 它不允許通過任何其他社交媒體帳戶登錄。
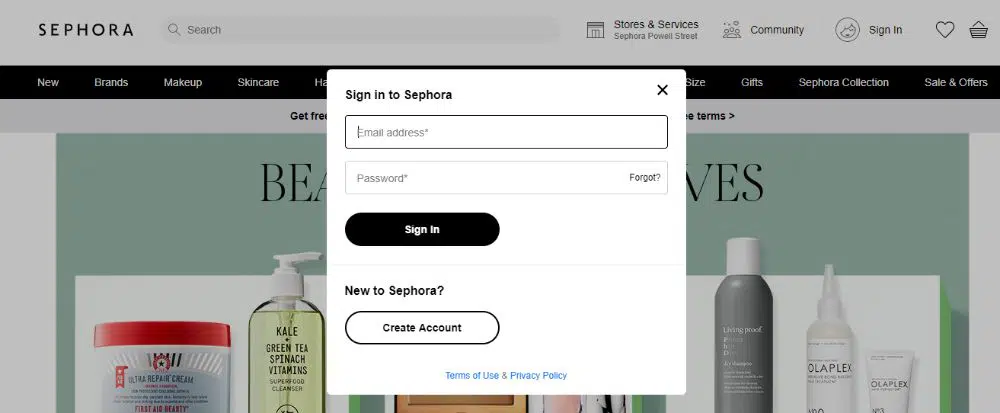
14.絲芙蘭:
絲芙蘭是一家與世界級化妝品製造商打交道的法國跨國公司。 它擁有來自世界各地的約 3000 個化妝品和個人美容品牌。 他們的網站展示了他們所有的產品,網站的佈局採用黑白用戶交互元素設計。 他們網站中最令人興奮的部分是他們的登錄頁面。 他們沒有單獨的登錄頁面。 相反,他們設計了一個彈出框,當您單擊登錄按鈕時會彈出頁面。 與 MailChimp 一樣,您需要您的電子郵件地址才能登錄他們的網站。 您無法使用 Facebook、Amazon 等社交媒體帳戶登錄他們的網站。 他們戰略性地將兩個 CTA 放置在對比色中。 登錄按鈕是全黑的,而創建帳戶按鈕是白色的。 這兩個 CTA 都是第一個引起您注意的。
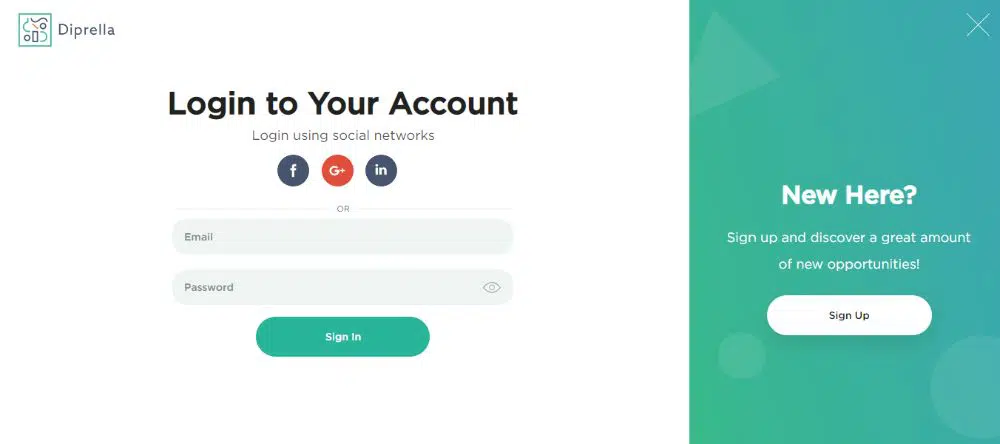
15. 雙翅目:
Diprella 是一個社區網站,連接來自全球的所有設計師,讓他們分享他們的項目並在平台上展示他們的設計。 由於它是一個設計師社區,它必須有一個令人驚嘆的登錄頁面。 他們創建了一個非常有創意的登錄頁面。 當您打開網站的登錄頁面時,您可以看到兩個屏幕。 在左側,您可以看到登錄屏幕,您可以通過電子郵件 ID 和密碼或 Facebook 等社交媒體帳戶登錄。 但是如果你是新用戶,你可以點擊頁面右側的註冊按鈕。 當您點擊註冊按鈕時,登錄頁面會隱藏,並且註冊頁面會向右滑動。 他們允許使用他們要求您提供的特定詳細信息免費創建一個帳戶。 除非您在輸入字段中填寫所有詳細信息,否則註冊按鈕將被禁用。 您還可以使用社交網絡帳戶進行註冊。
登錄頁面是不可或缺的一部分,設計師需要設計吸引當今精通技術的用戶的頁面。 最初,登錄頁面的佈局很簡單,因為它是用戶與網站交互的關鍵點之一。 但是現在,慣例已經變得更好了,很容易發現到處都是令人興奮的設計。 該博客捕獲了具有令人印象深刻的設計的登錄表單。 這些設計可以用作從頭開始設計登錄表單的靈感。 在設計登錄表單時,應注意 CTA 的所有工作,並賦予其美觀的外觀。