移動網頁設計如何影響本地搜索(以及如何處理)
已發表: 2022-03-10由於移動優先在我最近撰寫的大多數文章中佔據中心位置,因此許多設計師和開發人員質疑為什麼會這樣。 當然,谷歌已經大力推動它,所以按照谷歌告訴你的去做是明智的。 但是,對於某些網站,大部分流量並非來自移動用戶。
目前,某些網站碰巧獲得了比其他網站更多的移動流量,其中很多都歸結為位置。 正如穀歌解釋的那樣:
“尋找附近的東西——咖啡店、麵館、鞋店——是我們最常做的搜索之一。 事實上,近三分之一的移動搜索與位置有關。”
從邏輯上講,這是有道理的。 如果用戶在家或工作中可以使用台式機或筆記本電腦,他們更有可能使用它來啟動搜索。 無論他們是同時處理多項任務(例如通過 Skype 與朋友協調晚餐時)、在城市中走動,還是決定點餐但不想離開沙發,移動設備都是獲取這些信息的快捷方式.
在本文中,我將明確關注這類消費者以及吸引他們的網站。 換句話說,如果您為具有本地業務的企業設計網站,請繼續閱讀以了解如何使用移動網頁設計來提高其本地搜索排名。
用於本地搜索的七種移動網頁設計策略
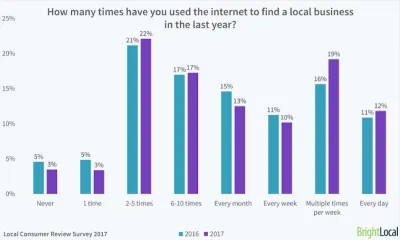
在去年的本地消費者評論調查中,Bright Local 透露,97% 的消費者曾在 2017 年的某個時候使用互聯網搜索本地商家。對於一些用戶來說,互聯網是一種經常使用的資源,12% 的消費者在尋找新的企業每天都這樣做,而 29% 的企業每周至少這樣做一次。

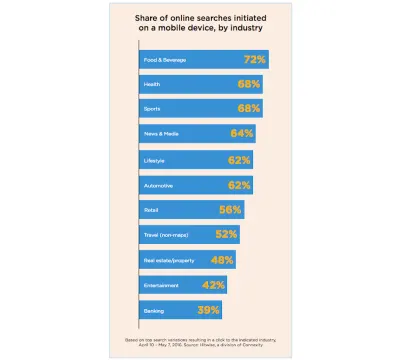
hitwise 的一份報告顯示,大多數在線搜索都是從移動設備開始的:

請注意用戶最常在移動設備上開始搜索的業務類型的趨勢(即,他們主要是本地企業)。
此外,這些類型的搜索似乎是為了在買家旅程開始時進行研究。 如果網頁設計師和開發人員能夠深入了解目標用戶的想法以及他們可能提出的問題類型或他們可能尋求的功能,他們就可以更有效地通過他們的網站構建相關的移動體驗。
對於那些專門為具有本地用戶群的客戶構建網站的人來說,您應該利用移動設計策略來改善本地搜索結果。 雖然您在網站之外的一些努力會對此有所幫助(例如創建“Google 我的商家”頁面並回复 Yelp 上的評論),但您的設計也可以做很多事情來為此做出巨大貢獻。
策略 1:“設計”您的移動元數據
文案和網絡開發人員已經意識到元數據在網站搜索營銷工作中的關鍵作用。 只需幾個簡潔的文本字符串,您就可以向搜索引擎和您的受眾介紹您的網站及其每個網頁的很多信息。 這在本地搜索中特別有用,因為用戶會尋找回答“我附近的[填空]”問題的結果。
但這不是我在這裡談論的策略。 相反,我想專注於如何“設計”元數據,以便在您的網站實際出現在他們的本地搜索結果中時對移動用戶更具吸引力。
有幾種方法可以做到這一點:
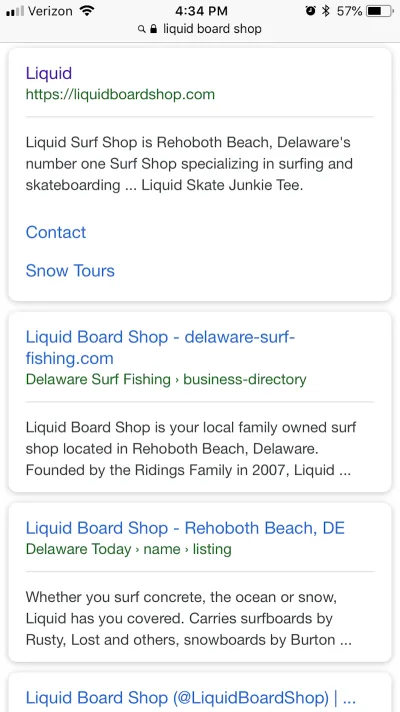
首先是為每個網頁製作簡潔的元數據字符串。 讓我們以 Liquid Surf Shop 網站為例:

第一個搜索結果看起來不錯,不是嗎? 網頁名稱和 URL 各佔一行。 描述準確地描述了商店的業務(並指出它的位置!),同時也適合移動搜索描述的分配空間。
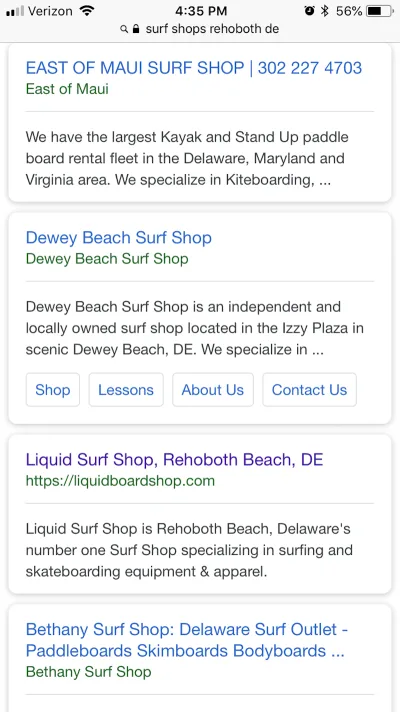
現在,在與移動搜索中的直接競爭對手進行比較時,仔細看看 Liquid Surf Shop:

如果您查看上面的 East of Maui 和 Dewey Beach Surf Shop 的條目,請注意它們的描述如何以不完整的句子結尾。 然後,看看它下面的Bethany Surf Shop。 元標題對於給定的空間來說太長了。 這種對元數據的缺乏關注可能會使這些網站訪問者在放置在像 Liquid Surf Shop 這樣寫得很好的列表周圍時付出代價。
您可以做的另一件事來改善本地搜索列表的外觀(以及它在頁面上的排名)是在您的設計代碼中使用模式標記。
Schema.org 創建了一組強大的結構化數據,企業可以使用這些數據來提高搜索引擎的理解力,從而提高結果。 特別是本地企業會發現模式標記特別有用,因為它允許他們“標記”消費者在決策過程中傾向於使用的各種元素。
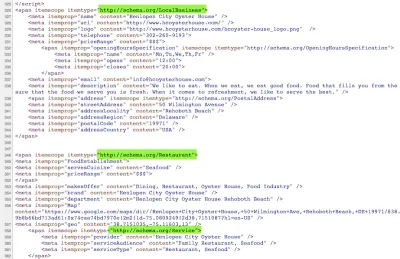
這是一個為本地企業做得很好的模式標記示例:Henlopen City Oyster House:

如您所見,開發人員已經用各種結構化數據標記了主頁。 具體來說,他們將其與三種“類型”相關聯:本地企業、餐廳和服務。 這些模式類型中的每一個都已被深入挖掘到有關位置、聯繫餐廳、美食類型等的詳細信息。 這非常適合將移動用戶與他們尋求的本地業務聯繫起來。
策略2:縮短網站
對於某些移動網站,要求用戶在到達頁面末尾之前滾動四到五次可能是可以的。 或者深入兩三頁以到達所需的端點。
也就是說,這種類型的擴展現場體驗可能並不適合本地移動用戶。 雖然谷歌確實關注網站停留時間和訪問頁面等因素,但您需要更關注的是高跳出率和缺乏參與或轉化。
為了在仍然安撫搜索之神的同時為用戶創造這種理想情況,您在設計網站及其導航時的重點是保持簡短和重點。
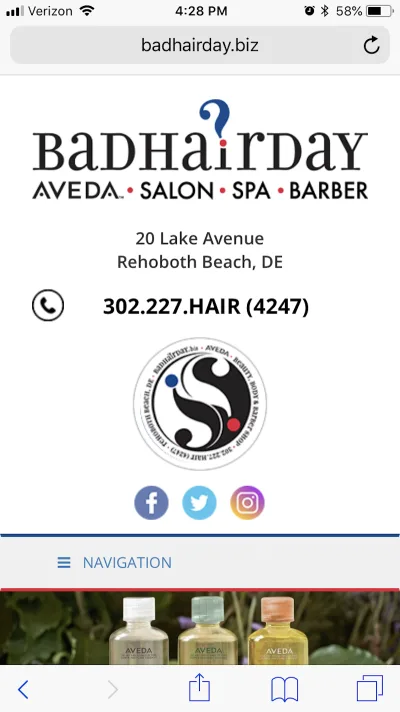
我將在此示例中使用 Bad Hair Day 網站:

該網站的標題包含如果他們想聯繫美髮沙龍和水療中心可能實際需要的所有信息。 地址以及電話號碼(具有點擊通話功能)和社交媒體圖標都在那裡。
其他類型的網站也可以很好地在此處放置特定於業務的信息和號召性用語。 例如:
- 位置搜索
- 營業時間
- 預約或預約
- 查看菜單(食物)
…等等。

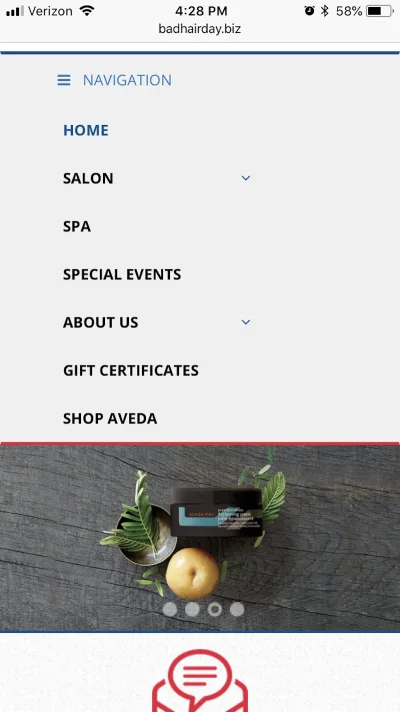
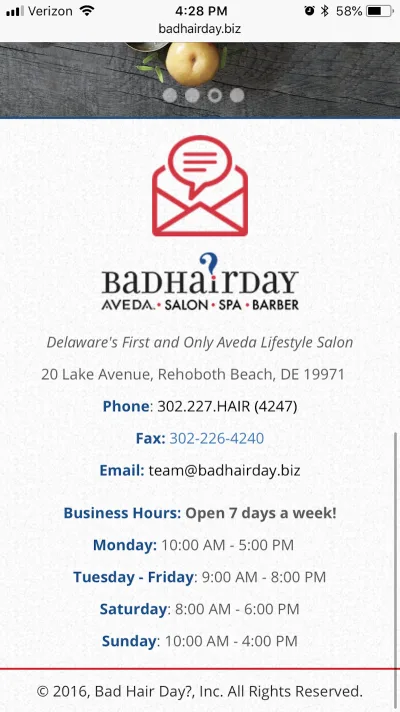
向下滾動網站一點點,您就可以打開漢堡菜單。 如您所見,此導航結構簡單,並將所有必需品保留在頂層,以便於發現。

這個移動網站的主頁只需要完全滑動三下就可以到達它的盡頭,這真是一個不錯的感覺。 Bad Hair Day 並沒有創建一個過於復雜的主頁,每個頁面的摘要部分都會迫使用戶滾動和滾動,Bad Hair Day 讓它保持簡單。
通過提供這樣一個用戶友好的佈局和結構,Bad Hair Day 創造了一個真正令人敬畏的第一印象。 此外,通過保持簡單,網站不會被過多的圖像、動畫、腳本等所累。 因此,移動網站加載速度很快。
策略 3:本地化視覺內容
如果您的網站主要由大量的彩色樣本和圖庫攝影組成,則此網站不適用。 但是,如果您創建的設計包含定制的照片和視頻,則有一個獨特的機會可以使用此視覺內容在本地搜索中排名。
如果有意義,請附上與當地居民產生強烈共鳴的照片。 當地景觀或城市景觀的可識別圖像將使遊客有理由感受到與業務的更緊密聯繫。 這有點像在諮詢電話或第一次會議期間與當地運動隊建立聯繫。 只有,您才能通過您選擇的圖像與他們建立這種聯繫。
但這正是您在網站上吸引訪問者本地聯繫的方式。 在搜索中怎麼樣?
為此,請在圖像和視頻上使用替代文字。 這通常是出於可訪問性的目的而推薦的(即,即使他們看不到或聽不到內容,也可以幫助受損的訪問者消費您的內容)。 但是,替代文本也可由 Google 機器人讀取。 如果您在圖像的替代文本中使用正確類型的位置驅動關鍵字,則該視覺內容可以在本地圖像搜索中排名更高。 請記住,您不想犧牲本地 SEO 的可訪問性。 在尋找將本地關鍵字注入其中的方法時,使您的替代文本具有描述性。

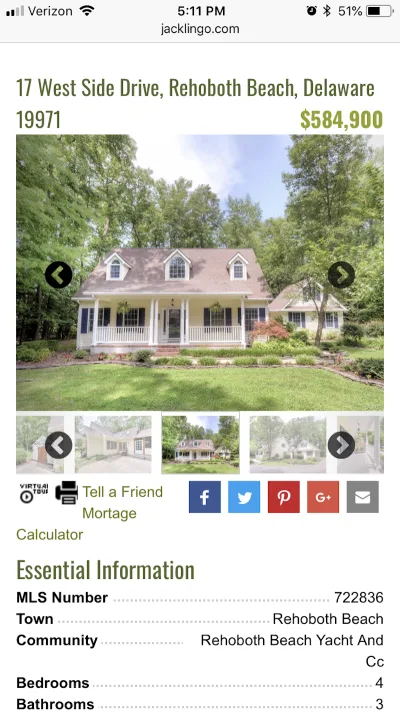
我認為這特別有用的本地業務類型之一是房地產代理。 就像 Jack Lingo Realty 一樣。 以下是 Jack Lingo 在其網站上發布的 Rehoboth Beach 房屋清單:

頁面頂部包括一系列美麗的照片,這些照片拍攝於特拉華州里霍博斯海灘西區大道 17 號的房子。
現在,打開頁面源代碼並查看第一張圖片的 alt 文本內容:

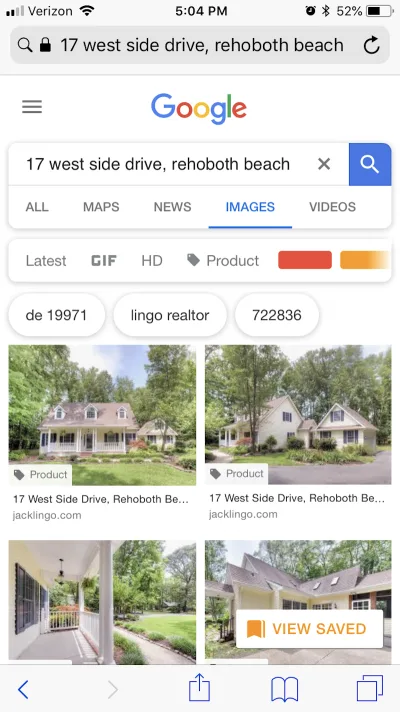
替代文本在其開頭包含一個唯一標識符(可能是為了將其與畫廊中的其他圖像區分開來),但隨後是屬性的地址。 對於通過谷歌對特定社區和社區的房產進行研究的潛在房主,猜猜他們在谷歌圖片搜索時會發現什麼?

Jack Lingo 的房產圖片佔據榜首。 相當令人印象深刻,對吧? 因此,下次您為業務依賴於展示產品或屬性的客戶設計網站時,請考慮如何針對本地圖像結果對其進行優化。
策略 4:盡可能添加評論和評分
我總是喜歡將您自己網站上的評論和評分匯總作為控制有關您品牌的對話的一種方式。 這是有道理的,對吧? 當客戶沒有講台發言時,他們將在 Yelp、谷歌、Facebook、TripAdvisor 以及任何他們喜歡的地方製作自己的...... 雖然無法完全避免這一點,但在您的網站上提供評論和評級空間可以幫助控制反饋流。
它還可以改善本地搜索結果的外觀。
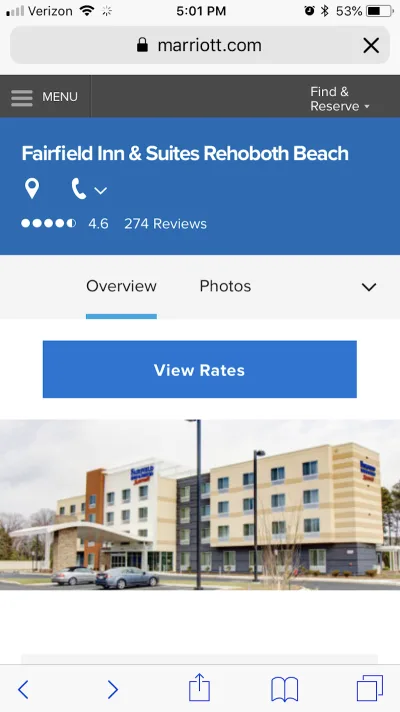
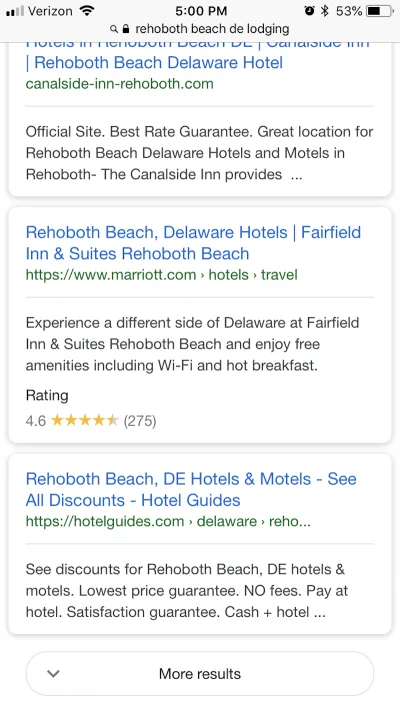
我要使用的示例是裡霍博斯海灘 Fairfield Inn & Suites 酒店:

可以想像,萬豪旗下的一家大型酒店已經收到了大量來自網絡的評論。

然而,通過在自己的網站上添加評論和評級,萬豪正在完成一些有助於本地搜索用戶的事情。 首先,有透明度因素。 萬豪積極徵求客戶對酒店住宿的反饋,並發布這些評論供所有人查看。 本地用戶非常喜歡在線評論,73% 的人聲稱正面評論增加了他們對本地企業的信任。

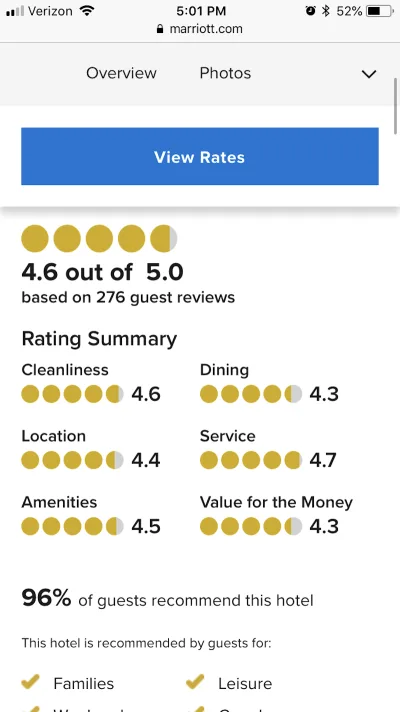
此外,萬豪在其網站上納入評級系統也證明對本地搜索結果有益。
正如您在“Rehoboth beach de lodging”的結果列表中看到的那樣,萬豪是唯一一家包含評級的酒店,而且令人印象深刻。 如果移動用戶正在快速滾動搜索結果以尋找最相關和最有吸引力的業務以滿足他們的需求,那麼正面評價可能足以阻止他們陷入困境。
策略 5:建立專門的位置頁面
在設計具有多個位置的網站時,請務必為每個位置創建一個專用頁面。 需要考慮現場優勢以及與搜索相關的優勢。
對於初學者來說,單獨的位置頁面減少了訪問者進入網站後必須做的工作量。 在此之前,您可能已經看過那些“位置”頁面,其中包含十幾個位置,每個位置都包含與地址、電話號碼、電子郵件、網站等相關的信息。 但是,通過為每個位置提供單獨的頁面,您不必擔心影響可讀性或焦點。
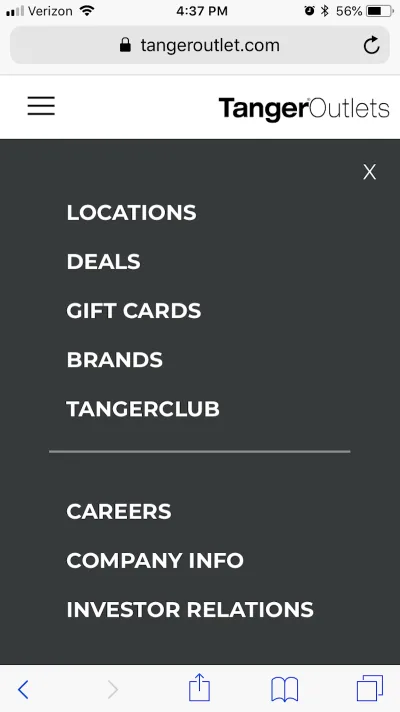
Tanger Outlets 網站很好地證明了這一點,您可以看到,只需點擊幾下,訪問者就可以快速了解他們的個人位置,而不會受到其他人的干擾或分心。

Tanger Outlets 導航菜單將“位置”頁面放在最頂部。 這可能是訪客搜索的第一件事,因為他們的目標是更多地了解當地的奧特萊斯購物中心及其商店和品牌。

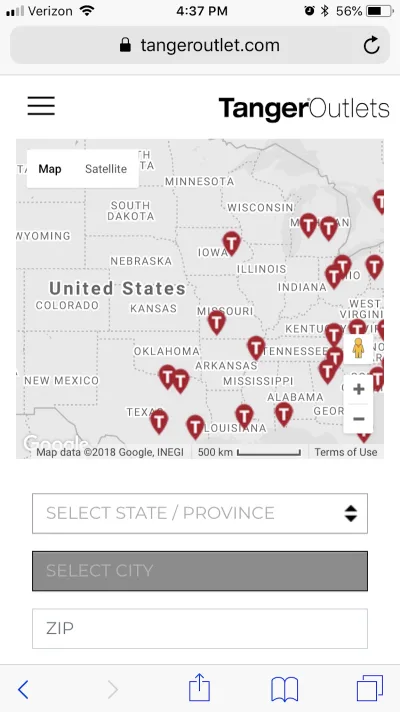
Tanger Outlets 網站的“位置”頁面隨即顯示交互式地圖。 用戶可以拖動地圖並嘗試自己找到他們的位置,也可以在下面以簡短的形式輸入詳細信息。

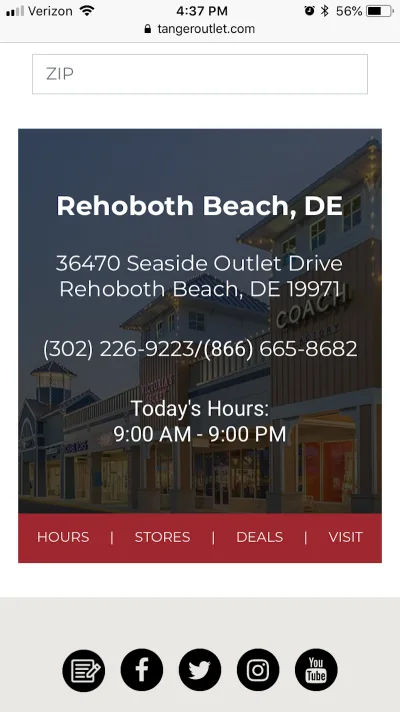
找到他們的位置後,用戶會收到有關其附近 Tanger 奧特萊斯的位置、電話號碼和營業時間的高級概覽。 他們可以訪問其他頁面以了解有關該特定購物中心的商店和交易的更多信息。
通過在您的網站上創建專門的位置頁面,您還可以為其在本地搜索結果中排名提供額外的機會。
策略 6:將您的 CTA 放在前面和中心
您可能已經註意到,這些策略有一個共同的主題:簡單和直接。 您通過智能設計技術向訪問者提供信息的速度越快,他們參與和/或轉換的可能性就越大。
由於它與這些關鍵檢查點有關,您顯然知道如何為移動設備設計號召性用語按鈕:使它們大而多彩、可點擊且位於拇指區域。 但是安置呢? 一些人認為,號召性用語應始終放置在最合乎邏輯的位置。 在許多情況下,這直接位於文本的描述性部分之後,該部分向訪問者“推銷”點擊的原因。
在移動設備上,您真的沒有時間浪費。 如果他們正在搜索明確地尋找從事 X、Y 或 Z 業務的本地企業,那麼將您的 CTA 放在首位和居中將是有益的。
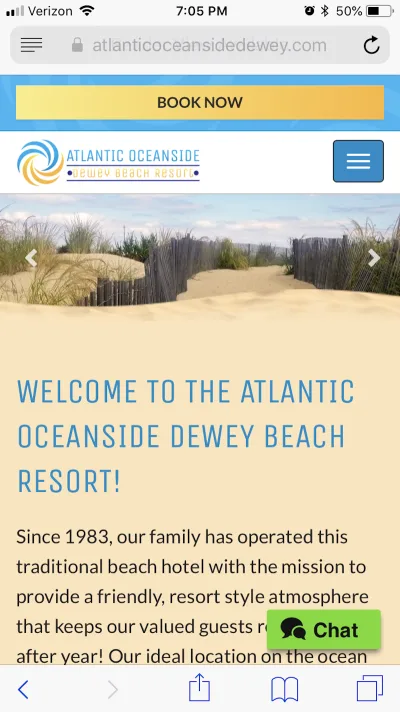
Atlantic Oceanside 是如何做到這一點的一個極端例子,但我相信它仍然做得很好:

Atlantic Oceanside 網站的最頂部是一個顯眼的“立即預訂”按鈕。 誠然,有些用戶可能還沒準備好在他們進入網站的那一刻就開始預訂酒店,但在此處設置按鈕仍然是個好主意。 這是一個提醒,預訂過程將盡可能輕鬆。

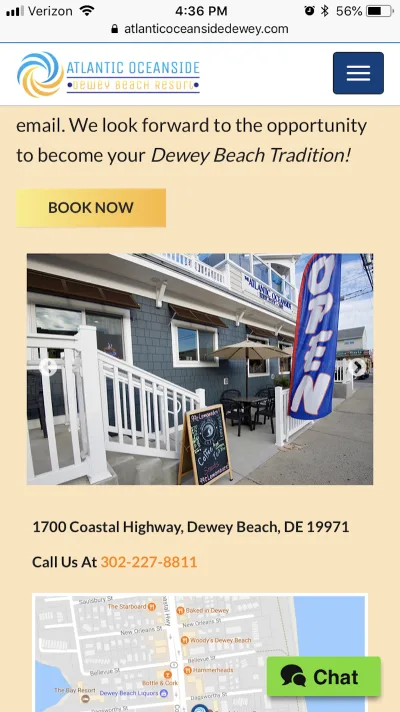
對於尚未準備好立即預訂的訪問者,該網站在整個網站的其餘部分都包含相同的 CTA。 它的設計和措辭始終如一,因此訪問者總是知道在哪裡可以找到它。

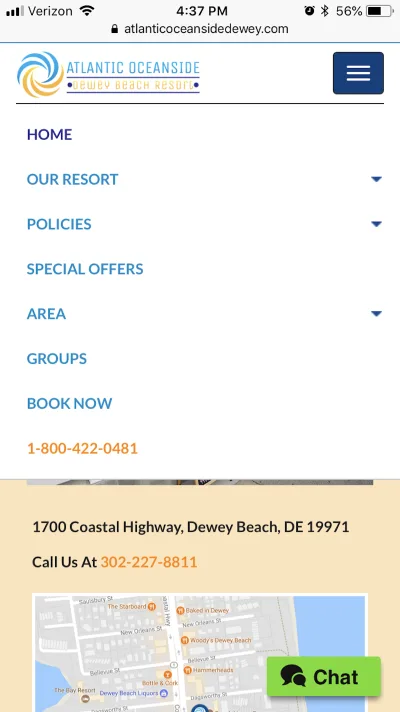
還有另一個我認為放置得很好的 CTA 實例,它就是存在於導航中的那個。 您可以看到首先顯示了有關客人住宿的所有重要詳細信息,然後“立即預訂”和商家的電話號碼位於列表底部,因此用戶無需翻閱頁面即可找到該信息。
如果您想讓移動用戶更輕鬆地進行轉換,請不要埋沒您的 CTA。
策略 7:包括地理定位功能
我推薦的最後一個策略不是關於設計,而是更多關於您可以應用於您的網站的功能,這些功能可以為訪問者提供個性化的體驗。
地理定位和地理定位服務(如信標技術)在幾年前是非常熱門的話題。 回想一下 Pokemon Go 是所有人都可以談論的話題。 移動用戶願意向應用提供他們的位置數據,以換取他們認為有價值的體驗。 我相信您在為本地搜索用戶設計移動網站時也應該這樣做。
借助地理定位功能,您有機會以全球服務網站無法做到的方式提升訪問者的體驗。
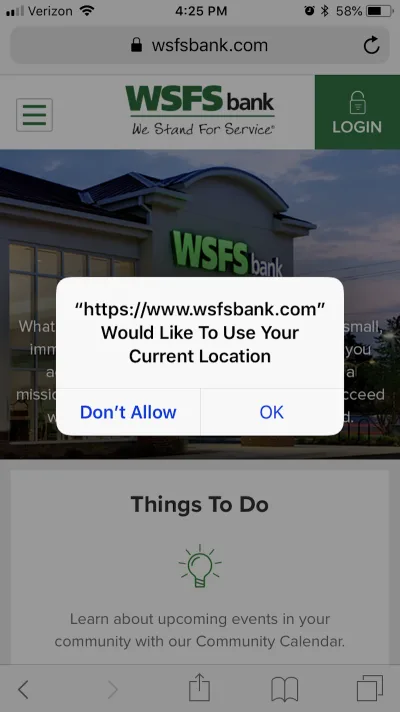
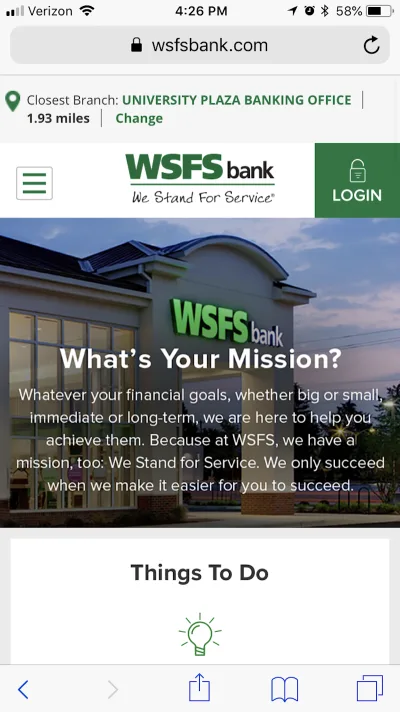
WSFS 銀行就是一個很好地利用了這個特性的企業。 首先,它請求允許使用由用戶的移動設備確定的當前位置:

在授予對移動網站的訪問權限後,用戶會在頂部看到有關最近的 WSFS 銀行位置的信息:

您的訪問者也可能會發現其他地理定位用例也很有用。 例如,您可以提供有針對性的折扣,包括店內可用性檢查,並將價格轉換為當地貨幣(如果與您自己的不同)。 最終,您對他們位置的訪問應該用於改善他們的體驗並迫使他們在線轉換或訪問實體位置。
包起來
現在我們已經有時間適應它,現在為移動優先設計並不是太棘手。 也就是說,為本地搜索用戶設計移動網站是另一回事。 並不是說他們不像其他人一樣不喜歡響應式設計或較短的聯繫表格。 只是他們的動機和目標並不總是與其他人相同。
因此,除了為移動優先索引設計網站外,還要注意設計如何影響網站在搜索結果中的外觀以及本地搜索用戶如何接收它。
