在網頁設計中利用液體效果
已發表: 2021-02-10如果您想在競爭中脫穎而出並讓自己聽到,您需要加倍努力。 這是當今在線叢林的第一條規則。 然而,這並不意味著你需要重新發明輪子或有一大筆錢來買得起一個宏偉的解決方案才能給人留下深刻印象。
問題是,儘管圍繞著大創意而忙碌著,小細節仍然很重要。 他們總是有所作為。 您可以擁有一個具有基本結構和常規設計的常規網站,並且仍然在人群中脫穎而出。 您需要做的就是通過一些經過深思熟慮的小功能來豐富用戶體驗。 由於現代網站充斥著微觀解決方案,因此似乎許多創意人員都在關注這種解決方法。 因此,我們可以見證許多微小的趨勢。
這種小而聰明且令人印象深刻的趨勢之一是液體狀效果。 它的超能力在於它只是安靜地工作——增強整體用戶體驗並增強總體印象。 它光滑、優雅、精緻。
Davide Perozzi / Nature Elixir / Nesatex
考慮一下 Davide Perozzi、Nature Elixir 和 Nesatex 的個人投資組合。 這三個例子從不同的角度展示了這種趨勢。
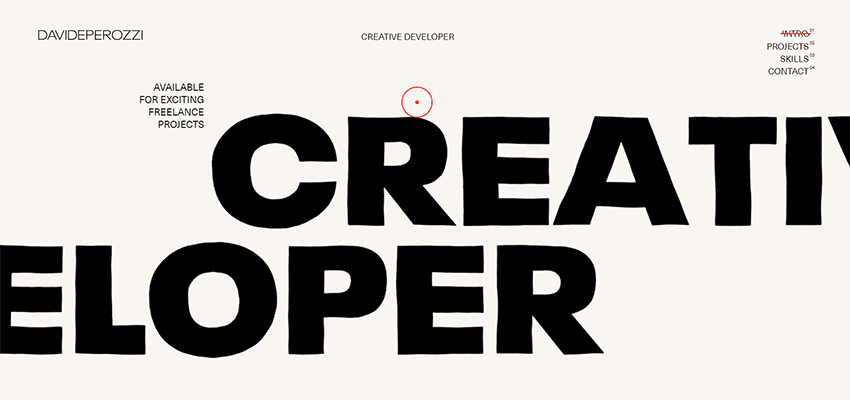
Davide Perozzi 使用水汪汪的行為將他網站的標語放在聚光燈下,但不會讓它響亮。 解決方案在這裡幾乎看不到。 不過,足以吸引眼球。 它為乾淨整潔的界面提供了可愛的熱情。 此外,它有助於反映藝術家的創作靈魂,並向所有人展示 Davide 是一個追隨潮流的人,並且知道如何在不壓倒觀眾的情況下應用它們。

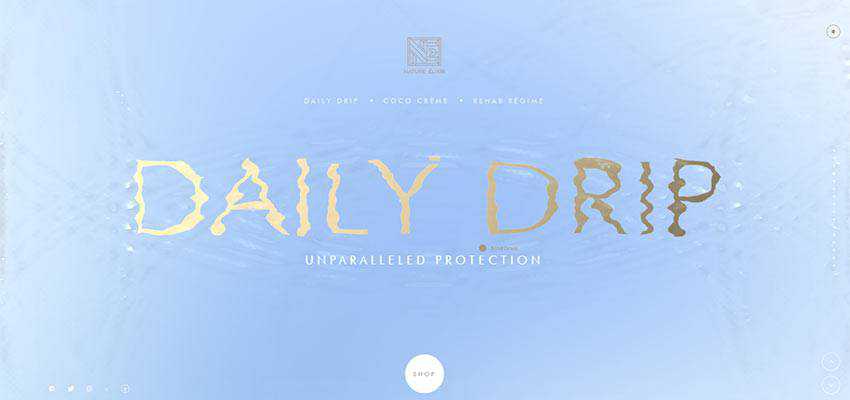
Nature Elixir 背後的團隊在主頁滑塊的一個部分中利用水面。 歡迎您使用鼠標光標來玩它。 你可以留下漣漪和痕跡——擾亂表面的寧靜。 在這裡,該解決方案用於支持產品的本質以及減輕情緒。

在 Nesatex 的案例中,類似液體的行為僅僅是一種誇張,它給英雄區域帶來了一種很好的個性和獨特性。 它也出現在滑塊中,但這次它為幻燈片增添了一些額外的動態,並豐富了它們之間的過渡。

eumRay學院
液體狀的效果隨處可見。 它在當今的網站藝術家中非常流行。 它的使用範圍不僅限於英雄區域的背景,即使它在這裡蓬勃發展。 您可能已經看到,它是將滑塊提升到新水平的理想選擇。 考慮 eumRay Academy,該解決方案通過奇特的過渡效果改善了整體用戶體驗。
它在佈局和顏色方面具有常規設計。 然而,類似液體的效果使它看起來不那麼平庸。 它使界面感覺有趣和花哨。 而且,與此同時,這種技術設法挽救了它的商業性質。 該解決方案用於滑塊中,並作為顯示滾動部分的主要顯示效果。

Fleava / Kombu 飲料
Fleava 和 Kombu Drinks 背後的團隊輕鬆地用奇異的音符豐富了優雅的美學。 在這兩種情況下,後者都作為幻燈片之間可愛的過渡效果,使這個基本的輪播看起來原始而誘人。


如亞數碼
在過渡效果方面,這種趨勢對於隱藏在漢堡按鈕後面的所有滑出式導航菜單都是有益的。 讓我們以如雅數碼為例。 主菜單的每次打開和關閉都伴隨著一個從頂部向下流動的特殊層。
它具有漂亮的複古漸變背景,具有非常平滑和微妙的行為。 它將正面和背面生動地分開 - 但仍然巧妙地將所有東西聯繫在一起。

陽台 / Lukas Jardin
液體般的效果可以作為一個誘人的轉折發揮作用。 考慮一下 Balconi 和 Lukas Jardin 的個人作品集。
Balconi 官網的創意團隊利用該方案為首頁相當瑣碎的設計增添了一些情趣。 如您所見,背景已被分成兩個水平部分。 頂部開始運動。 它的動作是如此的溫柔和微妙,以至於它們增加了美感——而不是把一切都放在自己身上。 該解決方案為用戶提供了一些不顯眼的焦點錨點,並讓主題保持活力(字面意思)。

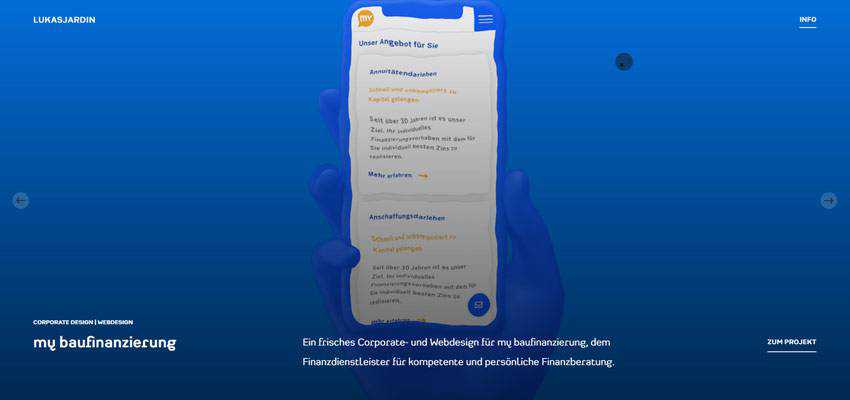
Lukas Jardin 將他富有創意的個人作品集的基調與類似液體的行為相匹配。 在這裡,它應用於放置在英雄區域滑塊中的圖像。 這個想法給人留下了良好的第一印象。 它不會壓倒或煩人——它只會讓事情變得令人興奮。
效果很好地與網站的其餘部分配合,為項目增添了一點個性。 這是如何使基於圖像的常規輪播感覺特別和獨特的一個很好的例子。

Azure The Oceanic / Cobra Ultra Swipe
當然,在家中感受到類似液體的效果的領域之一是具有水啟發主題的設計。 讓我們探索 Azure The Oceanic 和 Cobra Ultra Swipe。
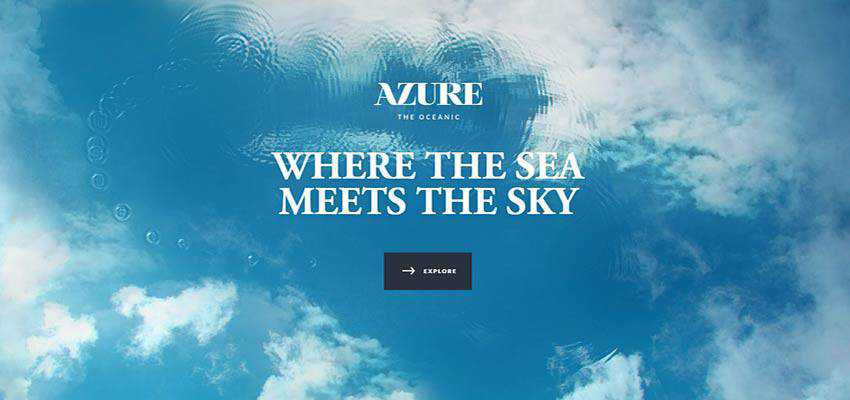
第一個網站的名稱不言自明。 從一開始,很明顯,水主題在這裡運行。 而且,如果沒有巧妙地再現類似液體的行為,它無疑會失去一些東西。 就像 Nature Elixir 的情況一樣,在這裡您被邀請參加一個帶有動態表面的小型遊樂場,您可以在其中留下漣漪。 有趣且引人入勝。

至於 Cobra Ultra Swipe,儘管銘牌一開始並沒有說明項目背後的故事,但英雄區說明了一切。 該網站專門用於水下護目鏡,因此團隊選擇水主題也就不足為奇了。 可以在英雄區域以及整個網站中看到的類似液體的效果就像手套一樣。

一股潮汐力
這種微小趨勢的磁力在於它的起源。 從本質上講,它是一種巧妙地模仿水的行為。 我們都知道,人們可以永遠觀察三樣東西——水就是其中之一。
液體般的效果,注定會俘獲來訪者的心。 它確實做到了。 小劑量使用它可以毫不費力地為項目做出貢獻——讓用戶體驗難以忘懷。
