12個在網頁設計中加入線條的絕妙例子
已發表: 2020-10-05如今,網頁設計中有許多微小的趨勢。 我們已經討論了孤獨但引人注目的鼠標尾巴、鼠標光標的操作和作為裝飾的三角形。 每個月都會為我們帶來一些令人興奮的想法,這些想法會發展成出色的用戶界面功能。 它們使界面真正引人入勝且令人耳目一新,使它們免於平凡。 一種這樣的新趨勢是在設計中使用線條。
這種趨勢並不是什麼新鮮的、非同尋常的或出人意料的東西。 幾年來,我們看到幾何解決方案越來越受歡迎:抽象的 Three.js 驅動的中心部件、重疊的矩形、散佈在英雄區域的三角形等等。似乎現在輪到線條來打動網絡了觀眾。
令人驚訝的是,使用線條作為裝飾工具具有特殊的潛力。 細線可以輕鬆增添柔和或精緻的美感。 如果是粗線條,自然可以促成如今如此流行的野蠻設計。 更重要的是,我們不要忘記,線條還可以起到引導者的作用,將參觀者的視線從一個點引導到另一個點,形成一條視覺路徑。 這也是一種久經考驗的強調方式。
讓我們探索幾個網頁設計中傑出的線條示例,並親眼看看它們能為項目帶來什麼。
奇線
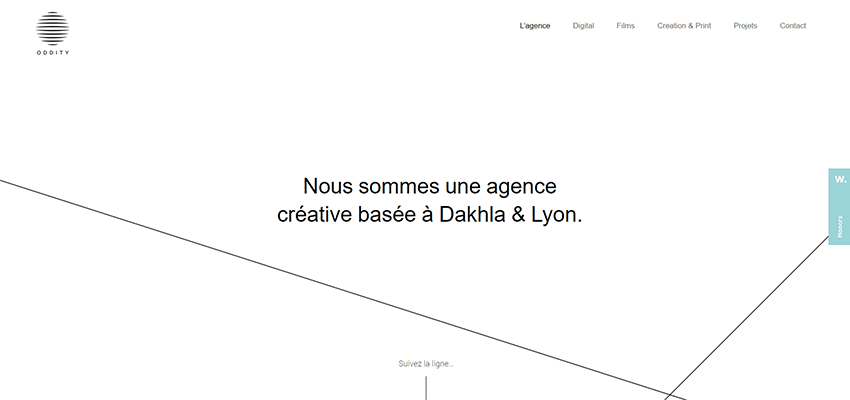
我相信這個機構的銘牌說明了一切。 標識不僅有線條,還有機構的名稱。 因此,在整個項目中都能看到線條也就不足為奇了。 首先,他們在英雄區迎接我們。 然後他們會在訪問者瀏覽頁面的過程中跟隨他們。 整體設計基於大量新鮮空氣、大量白色空間和經典的黑白配色。 在這裡,線條有賓至如歸的感覺。

Pixavio
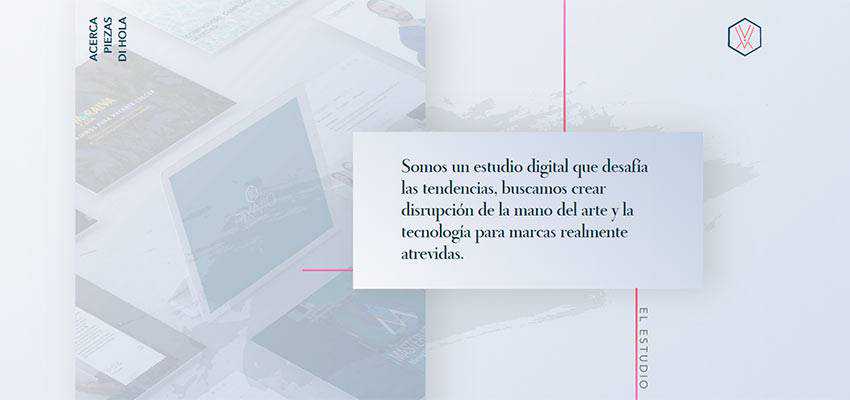
與前面的示例非常相似,幾何為項目定下了基調。 Pixavio 設計的整體美感是在各種大小的矩形的幫助下獲得的,以及不同的裝飾元素,如點、圓、之字形等。在這裡,線條非常適合。它們用於豐富英雄區域,突出標題甚至特別強調聯繫表單上的提交按鈕。

加比亞諾
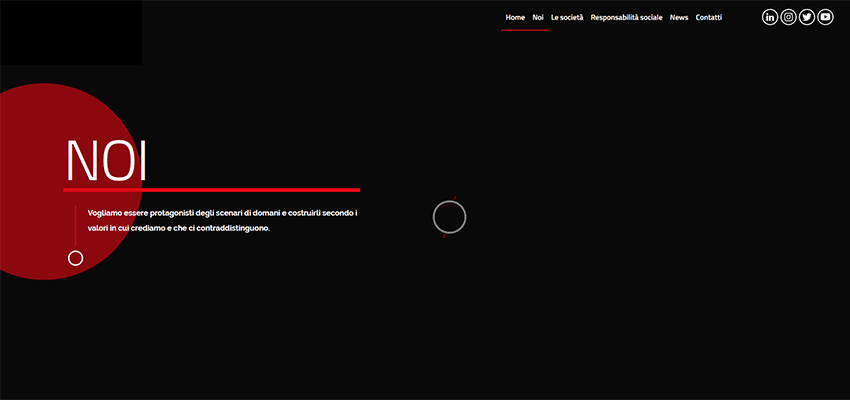
雖然前面的示例以銳角為中心,但 Gabiano 背後的團隊選擇了圓形的平滑曲線。 圓圈無處不在:在標識、社交媒體圖標、滑塊甚至排版中。 這些線條自然地與空心圓形平面圖形相互作用,並巧妙地為標語和標題提供了額外的焦點。

這是加西
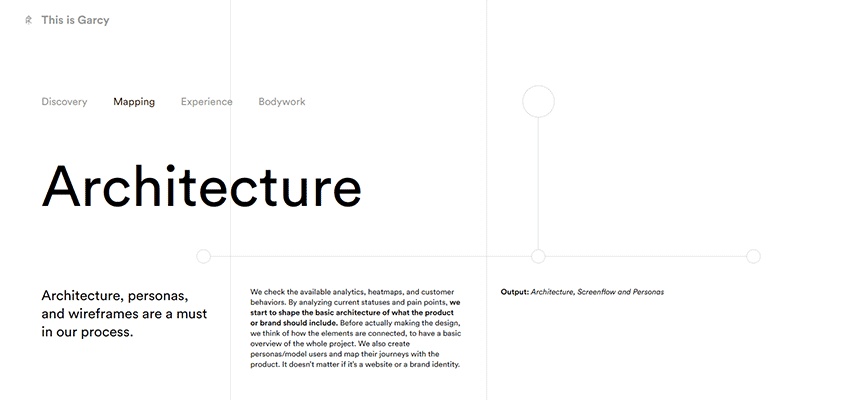
Tom Garcy 選擇線條來為背景增添趣味,從而避免設計看起來過於簡單。 由於淡灰色調,它們幾乎與白色帆布融為一體。 然而,他們仍然巧妙地將屏幕分成幾個塊,突出顯示文本。 在其他頁面上,線條用於將設計聯繫在一起並為美學增添一些熱情。

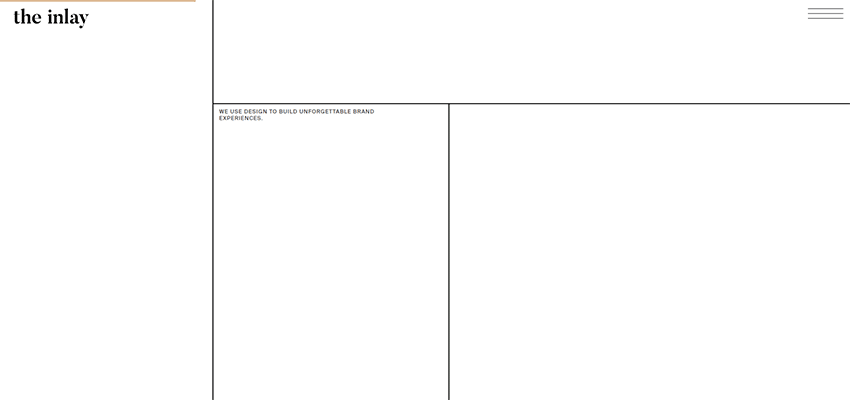
鑲嵌
與前面的示例非常相似,The Inlay 中的線條將屏幕分成幾個部分,讓項目背後的團隊有機會正確處理大量空白。 設計感覺寬敞、通風、乾淨,當然也很小。 儘管如此,它看起來一點也不無聊。 相反,它看起來很棒。 這種宏偉的輕盈和對空間的巧妙利用帶來了夢幻般的整體印象。

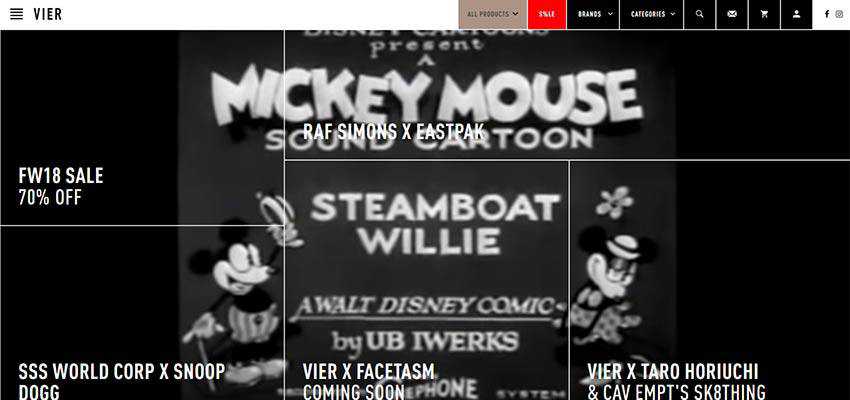
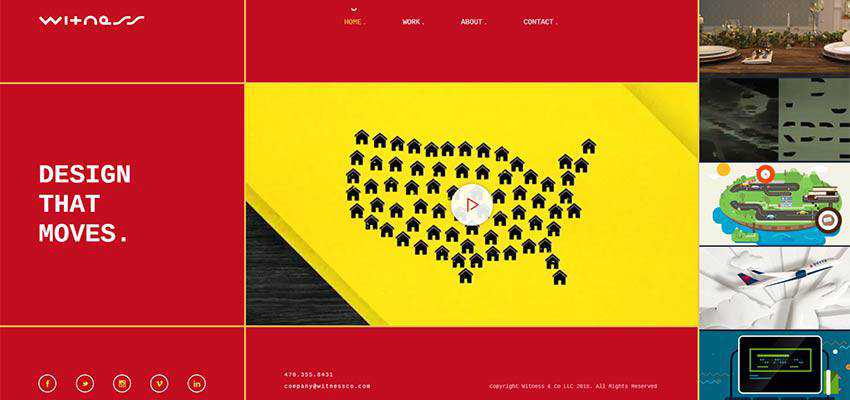
維爾安特衛普 / 見證人
VIER ANTWERP 和 Witness 遵循相同的路線,但在他們的案例中,趨勢感覺很殘酷。 線在這裡形成了小節,描繪了網格。 雖然在前面的兩個示例中,解決方案看起來精緻而優雅,但在這裡它被帶到了表面,展示了線條的粗獷、原始的本質。


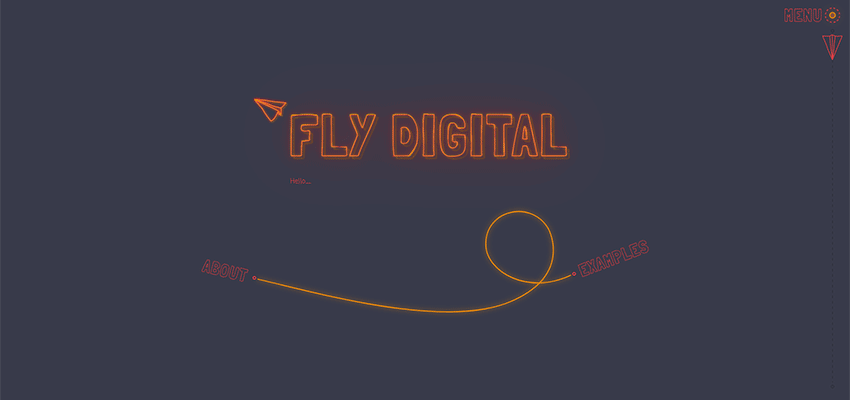
飛數字
在 Fly Digital 中,您會發現很多線路。 正是在這裡,美麗的線條風格與大膽而奢華的霓虹色相結合,產生了出色的效果。 輪廓排版、空心正方形和矩形,當然還有在黑暗中發光的線條——設計極簡但精彩。

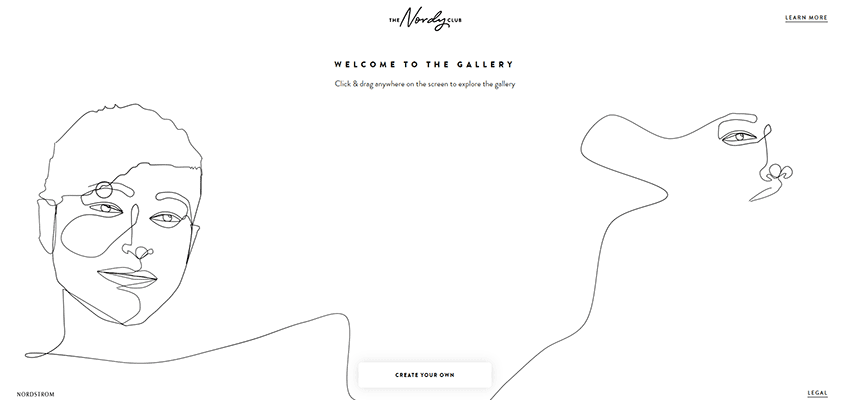
北歐俱樂部
在這裡,這條線站在項目的藝術方面。 它不僅可以在主屏幕上創建精美的手繪肖像,還可以將訪問者從對話的開頭引導到“門戶入口”。 它吸引註意力並保持興趣,在前奏中起著重要作用。

紅色星球
與前面的示例不同,紅色星球主屏幕中的線條幾乎無法察覺,但它們就在那裡。 它們是如此精緻和微妙,以至於並非所有人都一開始就脫穎而出。 然而,它們卻完美地融入了英雄區的宇宙主題,豐富了它的幾何魅力。 走到哪裡都可以看到線條。 他們在整個頁面中營造出和諧的氛圍。

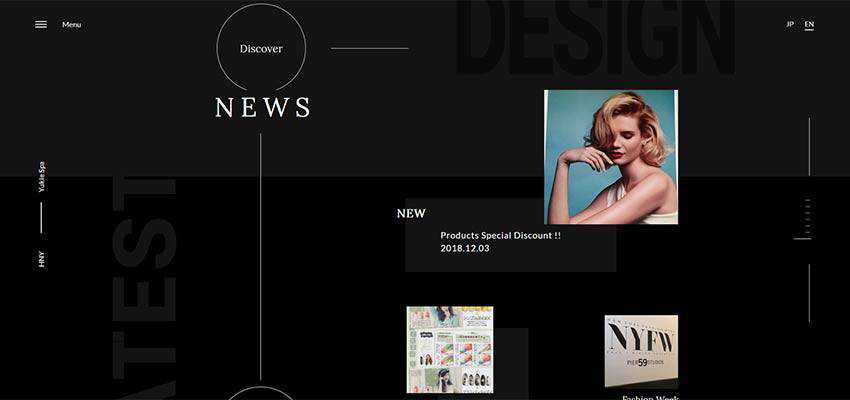
Yukie Nail 紐約
這種設計有很多線條——垂直的和水平的。 它們用於各種目的:其中一些純粹是裝飾性的,而另一些則是導航性的,例如用作滑塊導航或漢堡按鈕的短線。 它們都很薄,因此可以自然地襯托出該項目的精緻女性氛圍,很好地搭配空心鈕扣。

瘋狂工作室
Mad Studio 背後的團隊主要將線條用於裝飾目的。 他們做得很巧妙。 正如您可能已經註意到的那樣,這些線條大多是對角線。 原因很簡單:這裡的對角線是品牌標識的核心和靈魂。 注意標識:有一條小的對角線。 可以在各種細節中看到對角線位置。 例如,位於每張幻燈片中心的窄斜矩形、CTA,當然還有背景圖形。 超細的線條完美地支持了主題,並且由於它們的動態行為,給項目帶來了現代感。

遵循路線
線條只是線條。 無論是超薄還是胖,無論是筆直的、彎曲的還是曲折的。 它只是一種原始的幾何物質。 然而,網頁設計是一個可以在陽光下贏得一席之地的地方。 如此簡單的東西有可能成為給人留下深刻印象的工具。
我們檢查了十幾個例子,這些例子表明線條有機會展示他們內在的天才和創造力。 其中一些純粹是裝飾性的,而另一些則在創造舒適的用戶體驗方面發揮了重要作用。 告訴我們,哪一個引起了你的注意?
