探索網頁設計中線條排版的優雅
已發表: 2020-01-08排版是我們可以永遠談論的事情之一。 請記住我們的優秀文章,我們在其中討論了 Web 上手寫字體趨勢的興起、標誌設計中巧妙字體的 40 個示例,甚至是印刷廣告中漂亮字體的 70 個示例。
本質上,它只是一組關於大寫高度、字母間距、筆劃形狀和其他一些細節的規則。 但它的外觀、行為和與其他元素的交互方式讓我們盯著看。 這就像一個總是坐在涼爽的桌子旁的孩子,有一天會成為舞會女王。 我們只是注定要欣賞和復制她的風格。
就像任何未來的球後一樣,排版有很多責任和事情要做。 今天,排版不僅僅是用於顯示文本和標題的網站的瑣碎細節。 它是一種可行的工具,可以為內容賦予視覺重量,完成隨行人員並給人留下深刻印象。 我們不再僅在可讀性的背景下考慮它。 它也是娛樂領域的有效參與者。
排版在步入式衣櫥裡有很多衣服和鞋子,從經典開始,到奇異的結束。 現代解決方案允許我們使用我們想要的任何字體。 無聊字體的時代已經結束。 現在是進行實驗和大膽決定的時候了。 歡迎您使用不同的字母形式和样式,即使是那些不太可能在網頁設計中生存的字母。 例如,線條樣式的排版。
說實話。 在一個(幾乎)每個網站都以充滿動感的英雄區域迎接訪問者的時代,像線條字體這樣的微小生物幾乎沒有生存的機會。 它沒有任何問題:它太脆弱和精緻。 還是只是偏見的受害者? 事實上,在有能力的人手中,這種排版不僅能看穿一切障礙,還能做出自己的陳述。 我們將向您展示 10 個這樣的例子作為證明。
阿賈威爾遜
讓我們從 A'ja Wilson 的官方網站開始。 這裡的主屏幕具有傳統的視頻背景,從一開始就吸引了人們的注意力。 然而,朗朗上口的短語的大小使線條式字體不會丟失。 團隊設法保留了纖薄形式的優雅,讓它為項目的女性光環做出貢獻。

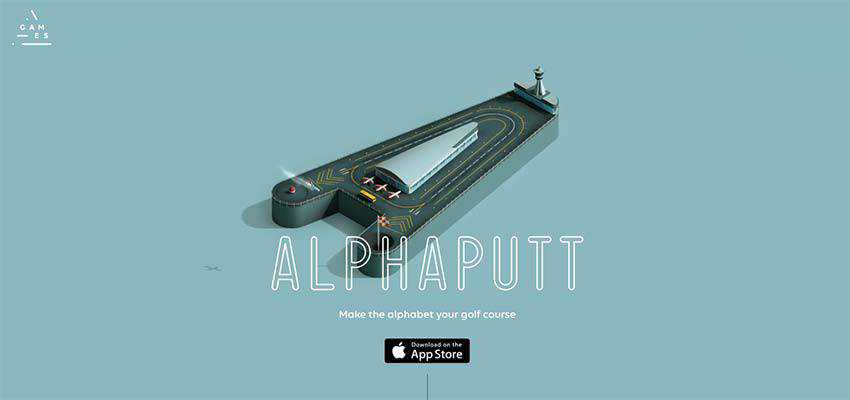
阿爾法推特
Alphaputt 的英雄區還有另一個時髦的解決方案:動畫。 儘管如此,團隊已經考慮到了這一點。 在這裡,動畫只佔據屏幕的一小部分,其他一切都保持乾淨和靜態。 這為大綱排版提供了安全的背景。

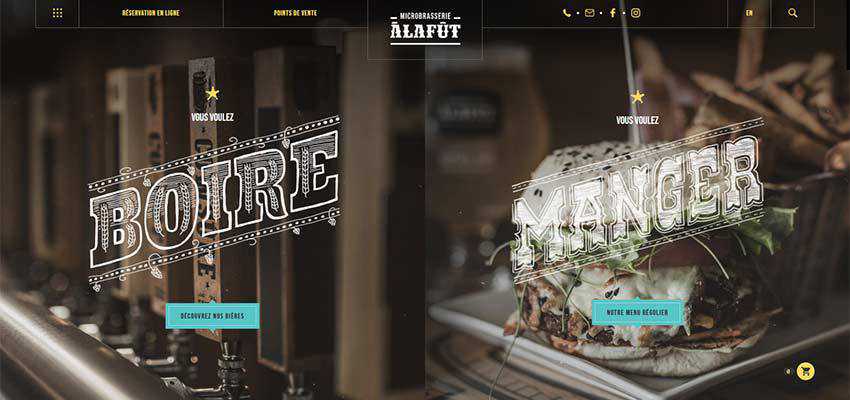
啦啦啦
A la Fut 的主屏幕以華麗的複古字體為標誌。 脂肪形式和大尺寸正是單詞自然脫穎而出所需要的。 粉筆填充不僅是一種很好的觸感,豐富了美學,而且它也使字母更堅固。

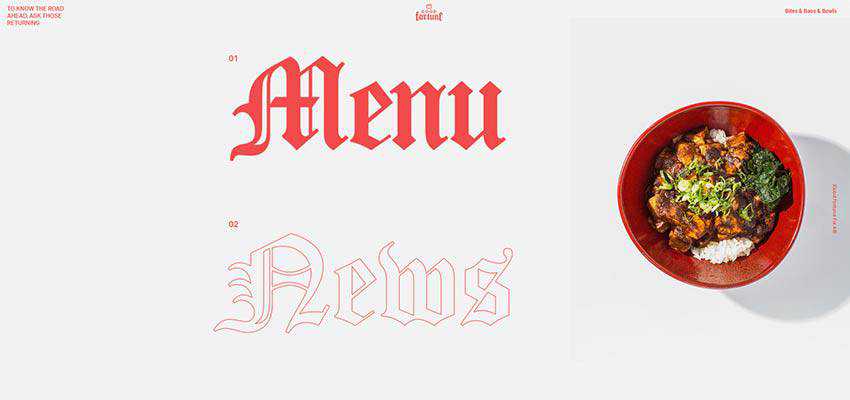
庭院代理/好運
Yard Agency 和 Good Fortune 背後的團隊巧妙地混合搭配線條和堅實的風格,以不引人注意地設定焦點。
儘管 Yard Agency 有一個相當沉重和密集的視頻滑塊,更不用說引人注目的過渡了,團隊仍然選擇了一種脆弱的線條樣式的排版。 一方面,它使第二個詞不那麼重要。 另一方面,它被用作幻燈片的裝飾,巧妙地將所有東西捆綁在一起。

Good Fortune 是我們系列中的另一個例子,線條風格與復古風格相結合——形成了美麗的結合。 由於單色畫布和大量空白,優雅的字體很容易將注意力吸引到基本部分的鏈接上。 就像 A la fut 的情況一樣,它起著裝飾作用——營造一種可愛的氛圍。

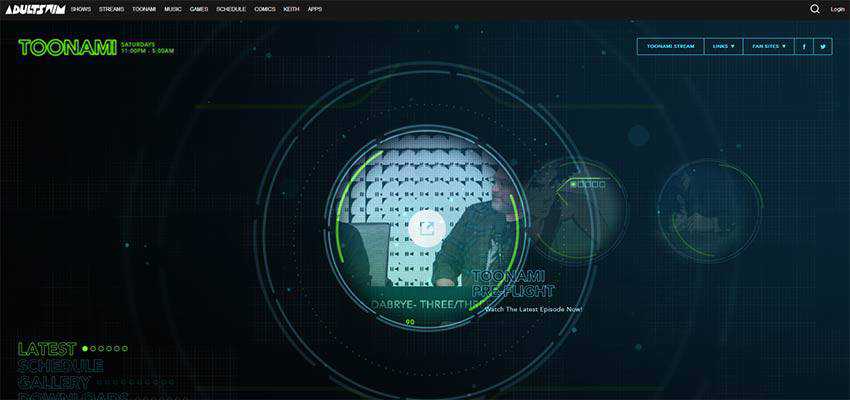
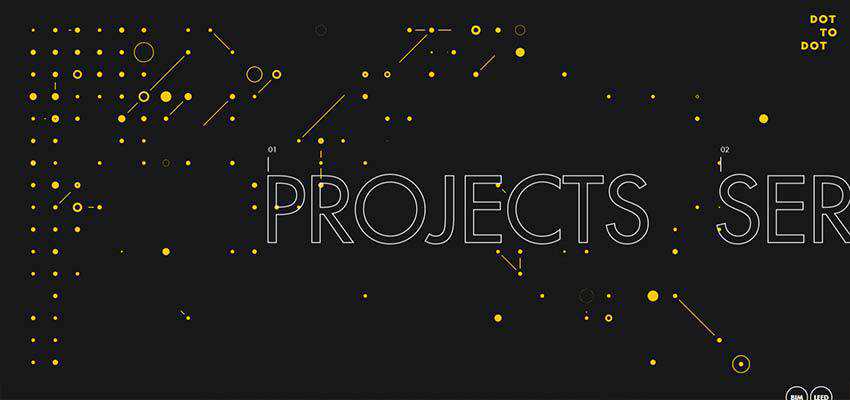
Toonami – 成人游泳/點對點
Toonami – Adult Swim 和 Dot to Dot 是線條樣式排版是可預測選擇的網站示例。
Toonami 的設計有一種奇妙的宇宙氛圍,有很多輪廓的圓圈、網格和淺盒子。 字母的空心形狀感覺精緻而科技感。 他們完美地融合在一起。

點對點也散發著科技優雅的形象。 幽靈按鈕、實心和空心圓圈以及用於輔助內容的超窄字體為輪廓排版創造了理想的基礎。

在這兩種情況下,您都無法想像任何其他字體。 這些選擇是經過深思熟慮的。
Yukie Nail 紐約
在 Yukie Nail New York 的案例中,輪廓排版是一個值得商榷的決定。 英雄區域是基於一個真正難以通過的具有流動性行為的畫布。 鼠標的一舉一動都會留下漣漪,擾亂整個表面。 鏤空字體與背景融合了一點,但仍然有賓至如歸的感覺,因為它非常適合女性的氛圍。

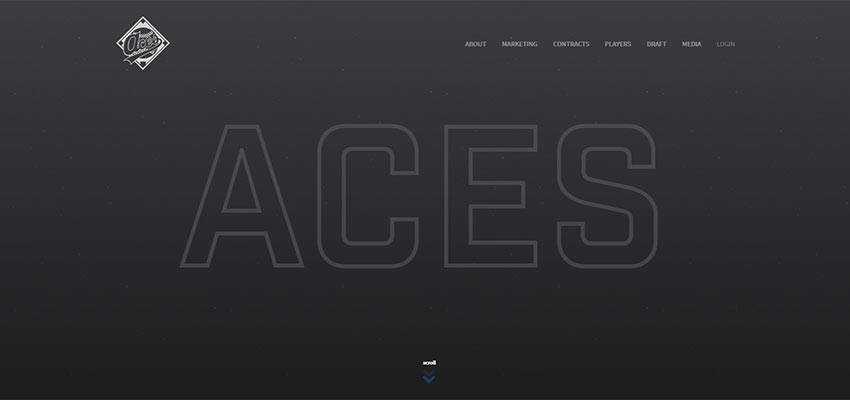
ACES棒球/時間表雜誌
ACES Baseball 和 Timesheets Magazine 證明線條排版永遠不會太大。 您甚至可以從上到下拉伸文字,它仍然看起來優雅而時尚。
ACES Baseball 的主頁僅包含一個引人注目的標題。 由於它的大尺寸,它佔據了屏幕中觀看次數最多的部分,並且比以往任何時候都更響亮。

Timesheets Magazine 背後的團隊在場景背後使用空心字體。 在這裡,它既是裝飾性的又是信息豐富的細節。 由於採用了精緻的字母形式,後面的文字不會與前面的文字競爭。 但它仍然響亮,這是第一個問題。 這無疑是一種微妙的平衡。

成功法則
某些規則有助於線條樣式的排版在充滿動感的現代網頁設計世界中生存下來。 首先,請記住尺寸很重要。 即使脆弱的性質與微小的尺寸完美契合,也不要因此而墮落。 毫無疑問,它會迷失並被忽視。 所以,越大越好。
其次,字母的輪廓應該幾乎是有形的。 它們不應該太胖,但應該將文本與其他所有內容分開。
最後,對比是你忠實的朋友。 通常,將白色字體放在黑色畫布上是一個理想的選擇,但隨時歡迎您嘗試。
