網頁設計中線條排版的優雅
已發表: 2019-03-27這聽起來可能陳詞濫調,但第一印象確實具有持久的影響。
當用戶訪問您的網站時,排版是他們注意到的第一件事。 它甚至在他們閱讀您網站提供的內容的一個單詞之前就創造了用戶體驗。
排版有可能超越僅僅講述一個故事。 它描繪了網站背後的人以及他們提供的服務。 將網站排版與演講中的語氣相同,它用於營造一種氛圍,引起聽眾的情感反應。
在您的網站上使用不同的字體和寫作風格是提高其視覺吸引力的好方法,而糟糕的排版不會讓訪問者有留下來的動力,因為沒有什麼有趣的東西可以吸引和吸引他們的注意力。 使用正確的排版,您可以使用戶體驗輕鬆、無縫並最終變得更加愉快!
本質上,排版只是看似簡單的事情的一套規則——字母間距、大寫高度、筆劃形狀和其他諸如此類的小細節。 但是它與其他元素的交互、行為和外觀方式使得一個網站與另一個網站不同。 它給人留下持久的印象,並防止讀者跳到其他網站。
在編寫新內容時,您需要使用在任何設備上都易於閱讀的字體類型。 如果排版過於簡單,那麼即使是最令人興奮的內容也可能會顯得乏味和單調。
說實話。 我們生活在一個幾乎每個頂級網站都提供動態元素和優化導航的時代。 考慮到這一點,像線條式排版這樣無關緊要的東西真的會對你的觀眾產生影響嗎?
事實是,在有能力的人手中,線條排版可以對您的品牌做出大膽的聲明,甚至可以作為您在線形象的基石。
這裡有一些例子來證明我們的觀點。
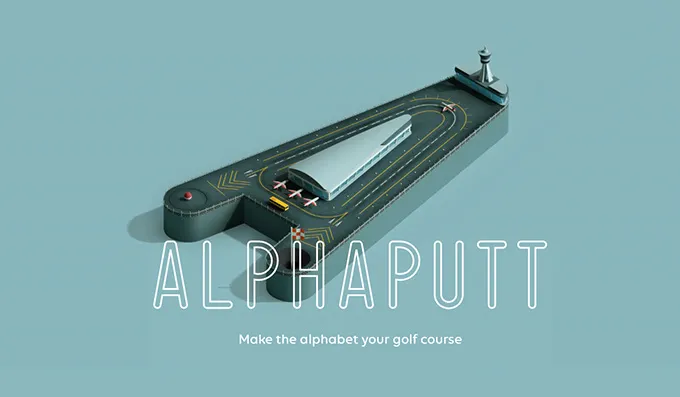
阿爾法推特

看看Alphaputt的網站。 它有一個時尚的英雄區域,其中包含古怪的動畫。 從外觀上看,Alphaputt 的團隊似乎已經真正考慮過他們的用戶體驗。 動畫只佔屏幕的一小部分。 其他一切都是靜態和乾淨的。 結果是大綱排版的安全背景。
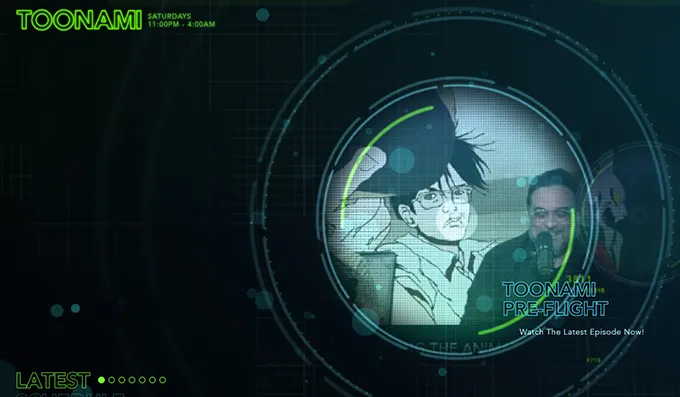
遠波

Toonami 成人游泳網站是另一個很好的例子,說明為什麼線條樣式是一個很好的選擇。 網頁設計具有驚人的宇宙氛圍。 有淺盒子,網格和輪廓圓圈。 有空心形狀的字母,既科技又精緻。 它們與整個網頁設計完美融合。 這些選擇是經過深思熟慮的,因為沒有其他東西會像這種排版一樣完美。
1MD

1MD 是一個很好的例子,說明了良好的排版幾乎可以立即引起網站訪問者的注意。 該網站使用巨大的白色字體和各種動畫的幻燈片,讓觀眾牢牢地盯著他們的屏幕。 結果是網站訪問者的立即關注。
Yukie Nail 紐約

Yukie Nail New York 的網頁設計也使用了一些出色的排版。 網站的英雄區域是一個醒目的畫布,具有液體風格的效果。 鼠標在此畫布上的每一次移動都會產生波紋擾動整個表面。 雖然網站上使用的空心字體確實與背景融合了一點,但它仍然與網站的女性氛圍完美融合。
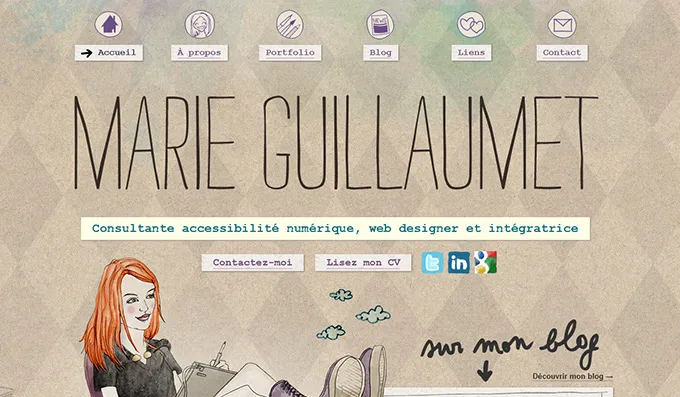
瑪麗·紀堯姆

該網站使用與他們提供的服務一致的手寫字體。 它給作品集帶來了一種個性化的感覺,使人們相信設計師實際上參與了生產過程。 這個網站有一種獨特和個性的氛圍,手繪圖標與手寫字體完美搭配,為網站的整體外觀增添了特色。
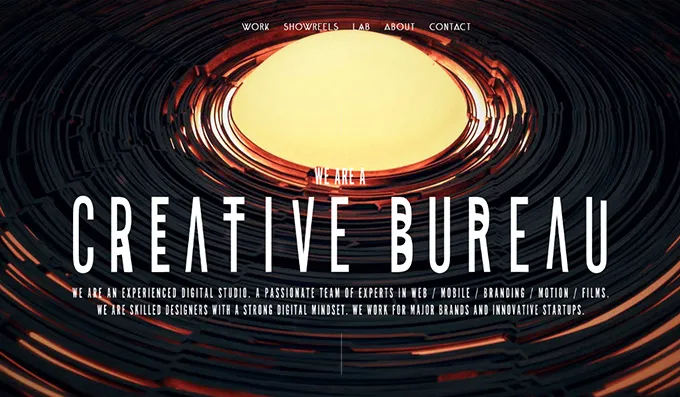
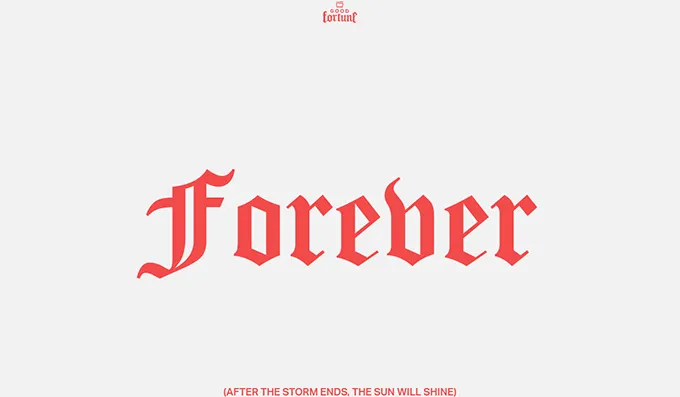
福

另一個帶有復古風格的線條排版的好例子是 Good Fortune 網站。 由於單色畫布,有大量的空白。 優美的字體足以吸引參觀者的注意力。 最終結果是乾淨優雅的外觀,真正體現了該品牌的 USP。
在網頁設計中使用排版的最佳實踐


1.保持簡單
雖然處理您的網絡排版很重要,但您不想過度使用它。 可讀性是關鍵,您不應該將您使用的字體和样式複雜化到讀者無法弄清楚所寫內容的程度。
簡單性不僅提高了網站的視覺吸引力,而且還增加了內容的可讀性。 在網站上使用最少數量的字體並與它們保持一致也可以在您的內容中建立一種專業感和結構感。
過分努力只會使內容看起來像一團難以辨認的混亂,用戶不會覺得有趣或耐人尋味。 因此,最好保持它盡可能簡單,同時牢記網站的可讀性和結構。 選擇在目標設備上顯示良好且清晰易讀的字體。 排版工作,但不要過度。
2.避免冗長的句子
如果每行包含較少的字符,用戶將輕鬆掌握您的信息。
句子的長度越短,可讀性就越好。 不要讓你的排版太窄或太寬。 嘗試將每行的字符範圍限制在 50-60 左右。 考慮固定佈局的寬度以獲得最佳線條長度,以提高對觀眾的影響。
3.將字體與正確的匹配
在網頁設計方面,系統字體是一個安全的選擇,它們不會使網站佈局複雜化,而且通常更容易閱讀和理解。
但是,如果您希望在文本工具中改善這些字體的效果,最好是成對選擇和匹配。 這會給你一個很好的組合,因為其中一些字體在與其他字體配對時效果最好。 巧妙地挑选和匹配它們,以獲得觀眾的最大注意力。
4.正確使用空格
應該巧妙地使用文本行之間存在的空白。 這些空白不僅提高了文本的易讀性,而且提高了視覺吸引力和可見度。 它們還有助於防止網站顯得過於混亂。 確保在您的網站上應用正確的行高,以改善其排版,從而改善它對訪問者的影響。
5.色彩對比
雖然色彩對比在網頁設計中似乎是一個基本概念,但許多人仍然傾向於忽視它。 當需要為您的整體設計和排版選擇顏色時,這一原則尤為重要。
許多網頁設計師犯的一個常見錯誤是將黑色文本放在全白背景上。 這會產生如此大的對比,以至於根本不會吸引用戶。 如果您快速瀏覽各種網站,您會發現白色背景上的文字並不是真正的黑色。 事實上,為了降低對比度並使文本易於閱讀,他們使用灰色文本。
僅僅通過找到兩種截然不同的顏色是無法實現完美對比的。 僅僅因為這些是不同的顏色並不意味著它們會很好地協同工作。 如果您不確定如何選擇正確的顏色,請考慮將其轉換為灰度。 這會讓你看到顏色的價值,這比選擇任何兩種對比色更重要。
6. 字距調整
調整每個字符之間的間距的過程稱為字距調整。 字距調整的目的是實現對稱和平衡的外觀,因為它有助於平衡每個字母之間存在的空白的外觀。 雖然它在段落中不是很重要,但您需要密切注意大字體和標題。 字距調整是避免設計中出現任何換行符的重要工具。 雖然字距調整通常與印刷設計更密切相關,但它現在對網頁設計也變得越來越重要。
7. 無襯線對比。 襯線
關於哪種字體更易讀,襯線字體或無襯線字體一直存在爭議。 在進行任何類型的網頁設計時,人們普遍認為,與襯線字體相比,無襯線字體在屏幕上更易於閱讀。在處理網站字體時,大部分文本都使用無襯線字體並為網頁副本、標題和標題的小部分使用襯線字體。

8. 你的目標受眾
你的排版也應該取決於你的觀眾。 重要的是您的網站與您的目標受眾保持良好的關係。 在創建網站的排版設計時,請確保您了解最終用戶並牢記他們的期望和需求。
考慮目標受眾的年齡組。 他們的喜好和厭惡是什麼? 他們的喜好是什麼?
這些問題的答案將幫助您根據目標受眾的期望設計您的網站。 它還將幫助您為受眾選擇正確的排版元素。
9. 層次結構
排版層次結構通常通過使用 <h1>、<h2> 等標籤來建立。 它不僅與文本的大小有關,而且還決定了一個印刷元素相對於另一個的突出程度。 它可以通過使用對比色、大小、空白和不同的字體來確定。 如果您希望為您的網站獲得完美的層次結構,請從佈局草圖開始。 最重要的視覺元素應該在頂部,最不重要的應該在底部。 排版中最重要的元素不必更大。 與其他元素相比,它們應該具有最大的突出性。 要了解每個元素的重要性,問問自己你希望你的聽眾首先閱讀什麼。 這個元素不一定要在你的網頁佈局的頂部,但它應該是焦點。
10.所有大寫文本
使用全部大寫的文本會讓讀者覺得你在向他們尖叫你的信息。 請記住,您不想將您的內容強加給讀者。 如果他們感覺到您正在向他們推送營銷材料,那麼在您能夠向他們傳達信息的核心之前,他們就會被您的網站推遲。
如果您熱衷於使用所有大寫字母,請確保僅在真正需要時才這樣做,並且如上所述,請牢記觀眾的意圖。
總結一下
如果您希望實現網頁設計的目標,您必須確保網站的排版精美且清晰易讀。 它應該令人賞心悅目,而不是分散注意力。 不要害怕有創意。 耐心地瀏覽各種字體集合,並花時間確定最適合您的字體。 雖然沒有單一的公式可以幫助您獲得完美的網頁設計排版,但您將能夠通過足夠的練習來提高您的技能。
