Angular 組件的生命週期:方法、不同類型和接口
已發表: 2021-06-21目錄
介紹
允許為 Web 和移動設備構建應用程序的客戶端平台是有角度的。 它於 2009 年由 Google 推出。 最初,該平台支持 Javascript 和 HTML,後來被 Angular TypeScript 和其他腳本語言取代。
許多版本的 Angular 已經用 AngularJS 開發到 Angular-7 等等。 不管是什麼版本,角度通常是由組件組成的。 因此,了解組件對於清楚地了解組件的加工過程非常重要。
但是,Angular 的每個組件都有其特定的生活方式,其中Angular 生命週期的每個階段都會經歷初始化步驟到銷毀步驟。
本文將重點關注 Angular 不同組件的生命週期事件。
生命週期方法
Angular中的組件具有不同的生命週期和一定數量的階段,通過這些階段執行初始化到銷毀的過程。 組件的不同階段稱為“生命週期掛鉤事件”。
為了控制 Angular 內的組件,開發人員可以在應用程序的不同階段使用鉤子事件。 存在八種類型的生命週期鉤子事件,開發人員可以在 Angular 的任何組件中使用它們。 與特定生命週期事件對應的函數調用必須由開發人員添加。

每個組件都必須存在構造函數方法,因為組件屬於 typescript 類。 在執行任何角度生命週期鉤子之前,總是首先執行組件類構造函數。 要添加任何依賴項,構造函數可用於所需任務。 角度生命週期掛鉤按特定順序執行。
每當 Angular 中的任何組件初始化時,都會創建並呈現根組件。 然後產生組件的繼承者。
生命週期階段的劃分發生在兩個階段:一個階段鏈接到組件,另一個階段鏈接到組件的子組件。
另請閱讀:令人興奮的 Angular 項目創意
不同類型的生命週期鉤子
1. ngOnChanges –
每當輸入的控制值發生變化時,都會調用此事件。 綁定的屬性值的更改會觸發此事件。 包含更改的數據映射,即 SimpleChange 中屬性的先前值和當前值。
- 特性
- 具有輸入的組件可以使用該方法。
- 只要輸入值發生變化,就會調用該方法。
2.ngOnInit
在組件初始化或綁定數據的屬性顯示後,初始化ngOnInit的事件。 該事件僅在 ngOnChanges 事件之後調用一次。 因此,該事件主要負責初始化組件數據。
- 特性
- 組件中的數據由該事件初始化。
- 設置輸入值時調用該方法。
- 默認情況下,Angular CLI 已將此鉤子添加到其所有組件中。
- 該方法只能調用一次。
3.ngDoCheck
檢查角度組件的輸入屬性後,觸發 ngDoCheck 事件。 它主要用於檢測或處理 angular 無法檢測到的任何變化。 根據開發者的邏輯,可以實現校驗。 因此,事件允許執行任何自定義更改邏輯或算法以檢測任何組件中的更改。
- 特性
- 對於角度變化的任何檢測,運行此方法。
- 調用該方法來檢測更改。
4. ngAfterContentInit –
在組件視圖內投影外部內容後,調用事件 ngAfterContentInit。 對於第一次檢查所有組件綁定,此方法將首次執行。 它的執行在方法 ngDoCheck() 執行後立即執行。 子組件通常與此方法鏈接。
- 特性
- 最初,該方法在 ngDoCheck 之後調用。
- 工作由內容初始化完成。
5. ngAfterContentChecked –
將外部內容投影到組件中之後,檢查投影內容。 每次通過角度變化檢測機制檢查內容時都會調用該方法。 它在 ngAfterContentInit() 方法執行之後執行。 此外,該方法在後續執行 ngDoCheck() 之後執行。 它通常與子組件的初始化相關聯。
特性
- 首先,該方法等待 ngContentInit 完成。
- 在 ngDocheck 之後執行。
6.ngAfterViewInit
隨著angular組件和子組件的初始化,調用ngAfterViewInit方法。 ngAfterContentChecked 方法執行後,第一次調用 ngAfterViewInit 方法。 該方法僅適用於 angular 的組件。

特性
- 只有在組件的視圖初始化後才生成一次對該方法的調用。
7. ngAfterViewChecked –
在 ngAfterViewInit 方法之後,調用 ngAfterViewChecked 方法。 每當 Angular 的變化檢測方法對組件進行檢查時,就會執行 ngAfterViewChecked 方法。 該方法也在 ngAfterContentChecked() 執行後執行。 此外,當子組件的指令綁定發生變化時,該方法將被執行。
特性
- 調用是在初始化和檢查之後生成的。
- 該方法的工作在 ngDocheck 的每個方法完成後開始。
8. ngOnDestroy
該方法在 angular 銷毀組件之前調用。 為了避免內存洩漏的情況,該方法能夠分離事件處理程序,並且在取消訂閱 observable 時也很有用。 只有一次,該方法被調用以從 DOM 中刪除組件。
特性
- 該調用是在從 DOM 中刪除組件之前生成的。
Angular 生命週期中的接口
組件的類可用於定義角度生命週期掛鉤方法。 但是,在接口的幫助下,可以調用方法。 接口名稱與方法名稱類似,省略了前綴“ng”。 這是因為生命週期鉤子的每個方法都存在 typescript 接口。 比如ngOnInit的接口叫做OnInit。 只有一個生命週期鉤子的事件是通過一個接口定義的。 此外,當接口未實現時,編譯器不會拋出任何編譯錯誤。
例子:
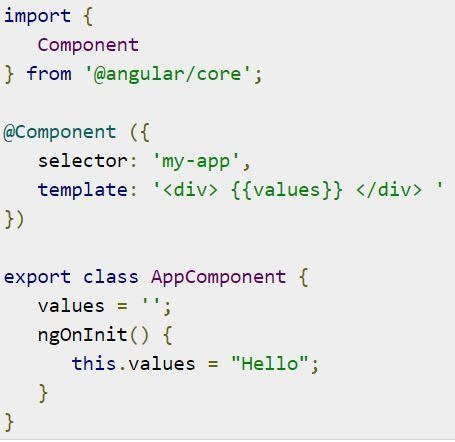
已經展示了一個實現生命週期鉤子的示例。 下面顯示的代碼將放在文件“app.component.ts”中。  資源
資源
它展示瞭如何調用生命週期鉤子 ngOnInit。
將模塊添加到存儲庫“ng-example”的示例如下所示。 模塊名稱是生命週期鉤子,其中包含組件(父和子),例如“ngOnChanges”,稱為更改示例。 為了路由到組件生命週期鉤子,路由被添加到側邊欄,組件“更改示例”被放置在該組件內。 這顯示了父組件和子組件。
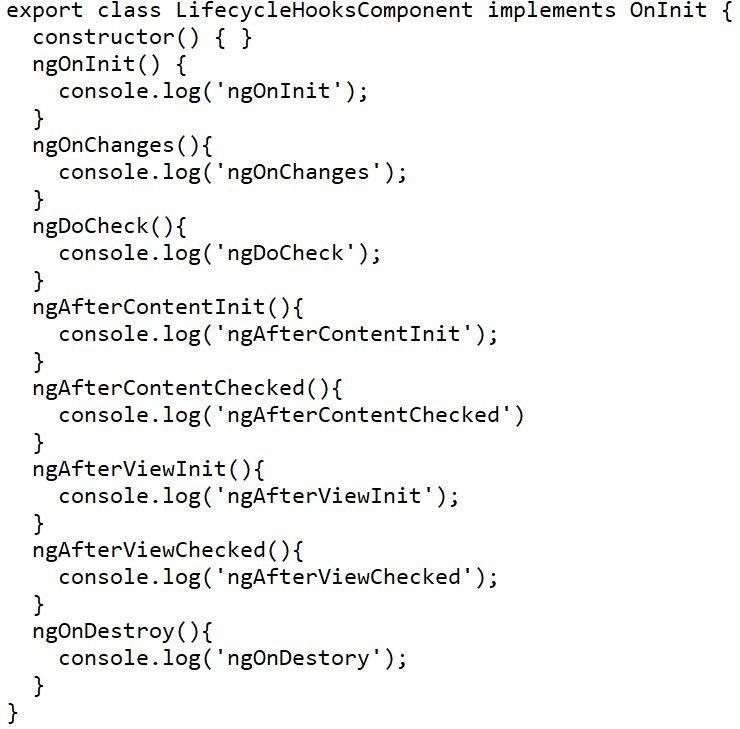
然後,生命週期鉤子的所有方法將與名為 console.log() 的事件鉤子的名稱一起添加到兩個組件中。 子被添加到子控制台的語句中,用於區分父組件和子組件。
父組件的外觀如下所示。

資源
子組件是相同的,但它是 console.log 語句的一部分。
運行 ng serve 將顯示事件觸發的順序。 它描述了執行方法的順序。 組件的初始化、其內容、內容的檢查、初始化、子組件的檢查。 緊隨其後的是組件視圖被初始化和檢查的最終聲明。
另請閱讀:如何運行 Angular 項目
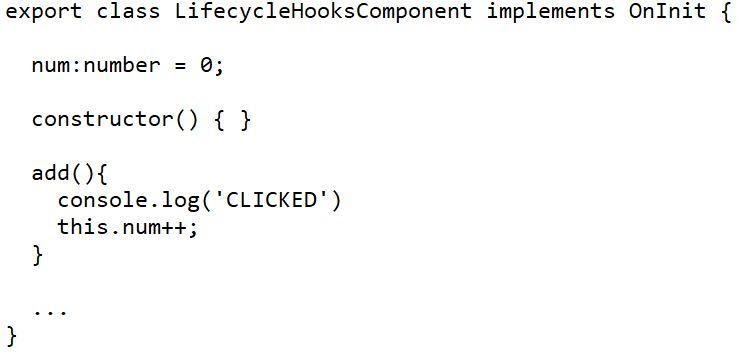
在下一步中,父組件添加了一個簡單的事件,其中對子組件的輸入值進行了操作。 為此,將向父組件添加一個按鈕,單擊該按鈕會將數字增加一。 增量將作為輸入傳遞給孩子並顯示出來。

資源
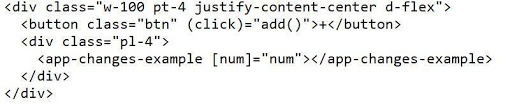
父 html 的外觀是

 輸入“num”顯示為:
輸入“num”顯示為:
<h4>{{num}}</h4>
單擊按鈕“+”時,將觸發一個事件,其中生命週期掛鉤的事件將在組件上執行。 當“ngOnChanges”檢測到子級的輸入值時,會在子級中觸發事件“ngOnChanges”。
從世界頂級大學在線學習軟件課程。 獲得行政 PG 課程、高級證書課程或碩士課程,以加快您的職業生涯。
結論
本文概述了角度分量的各個階段。 討論了角度生命週期鉤子進行的特定順序,並顯示了此類事件的應用。
要拓寬此類軟件組件的應用,您可以查看upGrad的課程,“軟件開發中的執行 PG 程序 – 全棧開發專業化”。 任何 21 至 45 歲的中級專業人員都可以參加經IIIT-Bangalore認證的課程。 在線課程提供現場講座、實踐經驗、IIIT-B 校友身份以及 4 個月的免費數據科學和機器學習認證的好處。 如果您仍然希望獲得您夢寐以求的工作,請參加確保在頂級行業獲得職位的課程。 我們的團隊歡迎任何詢問。
什麼是角Js?
Angular 是一個事件驅動的 JavaScript 框架。 AngularJS 使用模型-視圖-控制器 (MVC) 模式的概念來開發單頁應用程序。 AngularJS 是一個與框架無關的框架,它可以與另一個框架(如 Backbone 或 Knockout)結合使用。 AngularJS 接收模型-視圖-控制器 (MVC) 模式。 AngularJS 還公開了一個輕量級範圍對象,可以注入到任何 JavaScript 構造函數中。 AngularJS 應用程序主要是用 HTML(或 HAML 文件)和 CSS(或 SASS 文件)構建的,它們幾乎不可能通過瀏覽器的控制台進行調試。 該應用程序是使用以 TypeScript 語言編寫的 JavaScript 文件構建的。 AngularJS 提供的事件驅動編程模型允許開發人員初始化、修改和運行 HTML 文檔中任何元素的代碼。
Angular 中組件的生命週期是什麼?
Angular 是一個 MVW(Model-View-Whatever)框架,它使用了一種叫做組件的東西。 組件是包含狀態、行為、樣式和模板的單元。 組件的生命週期總是從組件的創建開始,到組件被銷毀時結束。 在 Angular 中,組件的生命週期非常簡單。 它是這樣的 - 1. 組件被創建。 2. 組件已鏈接。 3. 發生變化檢測。 4. 組件被破壞。 當一個組件第一次初始化時,它的視圖和模板將可用(來自模板綁定)並準備好顯示。 當組件的 ngOnChanges() 事件處理程序檢測到其綁定之一的輸入值更改時,組件將重新渲染其視圖並重新顯示其模板。
Angular 中的生命週期鉤子是什麼?
Angular 有生命週期鉤子幫助你擴展默認的控制器/服務/工廠。 將生命週期鉤子視為 Angular 控制器/服務/工廠的狀態。 生命週期鉤子是 Angular 提供的方法,用於在 Angular 應用程序的生命週期中的特定時間添加一些功能。
