Web App 設計師可以從 Google 學習的 4 課
已發表: 2022-03-10每當我對我們可以做些什麼來改善用戶體驗感到好奇時,我首先要看的是谷歌。 更具體地說,我會訪問 Google Developers 網站或 Think with Google 以獲取最新的消費者數據。
但我今天在想, “我們為什麼不直接複製 Google 的做法?”
畢竟,谷歌必須走這條路。 如果不是,它將如何說服任何人遵守其 SEO 和 UX 建議和指南?
唯一的問題是,谷歌的網站和應用程序不是很有吸引力。 它們既實用又直觀,這是肯定的。 但設計值得效仿嗎? 嗯。
但這並不重要。 構建一個好的網絡應用程序的基本原則存在於它的每個平台上。 所以,如果我們正在尋找一個明確的答案,什麼能為 SaaS 用戶提供最佳體驗,我認為我們需要從剖析谷歌的平台開始。
Google 教給我們的關於優秀 Web 應用程序設計的內容
我們想要關注的是使 Google 產品一次又一次地易於使用的組件。 通過在您自己的應用程序中復制這些功能,您將有效地減少(如果不是完全消除)用戶可能會遇到的摩擦。
1. 把他們認為的第一件事放在首位
當用戶進入您的儀表板時,您最不想看到的就是讓他們不知所措。 每當他們進入您的應用程序或返回儀表板時,他們的第一印象應該是:
“我正是我需要的地方。”
不是:
“這到底是怎麼回事? 我在哪裡可以找到 X?”
現在,根據您的應用程序的用途,您的用戶通常會最關心一兩件事。
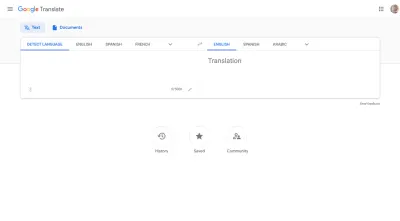
假設您有一個像谷歌翻譯這樣的應用程序,它具有明確的實用目的。 絕對沒有理由讓主頁變得混亂。 他們來這裡是為了做一件事:

所以,不要浪費他們的時間。 將工具放在前面和中心,讓所有其他頁面、設置或通知顯示為應用程序的次要功能。
這個例子教給我們的其他東西是你應該如何為用戶配置你的工具。 谷歌可以很容易地讓這個開放式的,但它默認為:
默認語言 -> 英語
谷歌的數據可能表明這是用戶使用這個應用程序最流行的方式。
雖然您在桌面應用程序中看不到它,但您可以在移動設備上看到它。 公式如下:
默認語言->最近使用的語言
我懷疑,對於初次使用的用戶,谷歌會將翻譯設置為用戶的母語(如他們的谷歌用戶設置中所示)。
如果您有可用的數據,請使用它來配置默認值,以減少用戶必須採取的步驟數。
並非每個 Web 應用程序都為用戶提供解決問題的動手工具。 在某些情況下,應用程序使用戶能夠簡化和自動化複雜的流程,這意味著他們主要關心的是這些流程的執行情況。
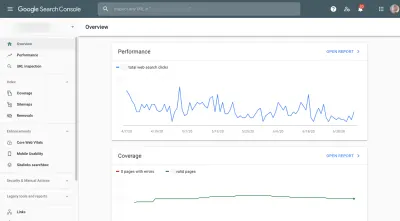
為此,我們可以看看像谷歌搜索控制台這樣的產品,它將用戶連接到關於他們的網站在谷歌搜索中的表現的數據,以及對可能阻礙他們的問題的洞察。
毫不奇怪,他們進入後看到的第一件事是:

性能(谷歌搜索中的點擊次數)和覆蓋率(無錯誤索引的頁面數)高於首屏。 下面是另一個圖表,顯示了推薦的增強功能,以提高核心網絡生命力、移動可用性和附加鏈接搜索框的可見性。
底線:概述頁面上沒有散佈描繪谷歌搜索控制台收集的每個數據點的圖表。 相反,它只顯示最重要的優先級,因此用戶可以鳥瞰正在發生的事情,而不會迷失在當時不需要的數據中。
2.在任何相關的地方創建一個有用且簡單的導航
這個似乎很簡單,但我會告訴你我為什麼要提出它。
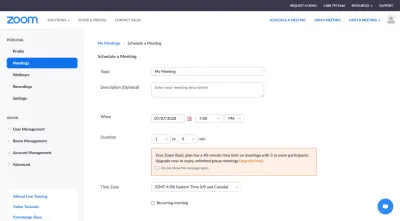
Zoom 是一款出色的視頻會議應用。 沒有什麼可爭論的。 但是,當用戶想要通過瀏覽器安排會議時,他們會看到以下內容:

“加入會議”和“主持會議”選項都很好,因為它們最終都會將用戶推入桌面應用程序。 但是,瀏覽器內的“安排會議”體驗並不好,因為它會將網站導航欄留在原處,這只會分散左側應用程序側邊欄的注意力。
一旦您的用戶創建了登錄並有權訪問您的應用程序,他們就不再需要查看您的網站。 放棄網站導航,讓它們沉浸在應用程序中。
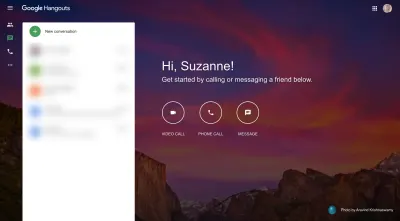
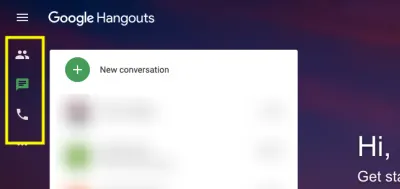
或者像 Google Hangouts 那樣做。 按照用戶期望應用的佈局方式佈局您的應用:
- 左側的主要導航,
- 漢堡菜單按鈕和/或更多 (...) 按鈕包含輔助導航,
- 廣闊的空間供用戶在應用程序中玩耍。

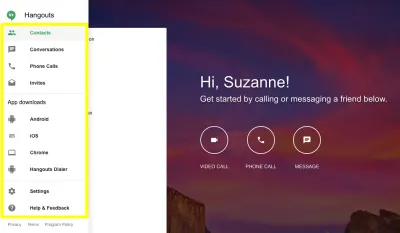
但是 Google Hangouts 並沒有完全取消 google.com 網站。 對於想要快速導航到 Google 的其他產品之一的用戶,他們可以使用右上角的網格圖標。 因此,如果您認為您的用戶有必要再次訪問您的網站,您可以通過這種方式將其構建到應用程序中。
此示例還演示了保持導航盡可能簡單的重要性。
Google Hangouts 的主要導航使用符號來表示應用程序的每個選項卡/選項:

雖然我認為 Google Hangouts 可以擺脫這種只有圖標的菜單設計,但要小心這種方法。 除非圖標被普遍理解(如漢堡菜單、搜索放大鏡或加號),否則您不能冒險引入會造成更多混亂的圖標。

正如 NNG 所指出的,圖標的可識別性與其意義無可爭辯是有區別的。
因此,解決此問題的一種方法是僅顯示菜單圖標的外觀。 但是在懸停時,標籤會出現,以便用戶了解每個含義的附加上下文。
至於您可能需要的任何輔助導航(包括設置導航),您可以寫出標籤,因為它只會在用戶激活時出現。

雖然有些圖標很容易識別,但並非所有圖標都能立即識別(如“邀請”和“環聊撥號器”)。 如果在其他應用程序中很少看到輔助導航中的一個選項卡,請將它們全部拼寫出來。
最後一件事:此菜單中的分隔線是一個不錯的選擇。 與其將 10 個選項卡/選項卡在此導航欄中,不如將它們按邏輯分組,使用戶更容易找到他們正在尋找的內容。
3. 為用戶提供預測搜索功能
每個應用程序都應該有一個搜索欄。 它可能會幫助用戶篩選內容,從長列表中找到他們正在尋找的聯繫人,或者就應用程序中的某些內容提出問題。
您的應用程序越複雜,內部搜索所扮演的角色就越重要。 但是,如果您想進一步改善用戶的搜索體驗,則需要使用預測搜索功能來增強您的搜索體驗。
即使我確定您有支持熱線、聊天機器人、常見問題解答或知識庫來幫助用戶找到他們需要的東西,但智能搜索欄可以將他們連接到他們真正想要的東西(即使他們沒有)不知道怎麼表達)。
谷歌在其大部分產品中都包含了這種搜索功能。
您熟悉 Google 搜索引擎本身的自動完成功能。 但這裡有一些智能搜索功能的其他用例。
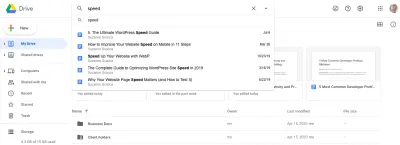
Google Drive 將用戶連接到文檔(所有類型的文檔、表格、幻燈片等)以及與搜索查詢匹配的協作者。

當然,用戶可以被帶到完整的搜索結果頁面。 但是,搜索欄本身會預測哪些內容與查詢最相關。 在這種情況下,這些是我最近寫的在標題中包含“速度”一詞的內容。
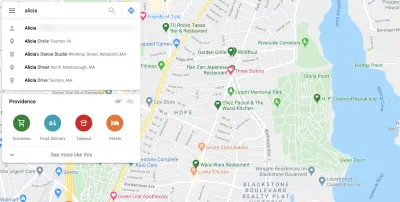
谷歌地圖是一個簡潔的用例,因為它從各種連接的(谷歌)來源中提取數據,以嘗試預測用戶正在尋找什麼。

在這個例子中,我輸入了“Alicia”。 現在,谷歌地圖非常了解我,所以第一個結果實際上是我的一個聯繫人的地址。 其餘結果是針對 45 英里半徑內包含“Alicia”一詞的地址或企業。
它不只是從那里拉出來的。 這是其中一種情況,您的應用內體驗越愉快,您的用戶參與的次數就越多——這意味著更多的數據。
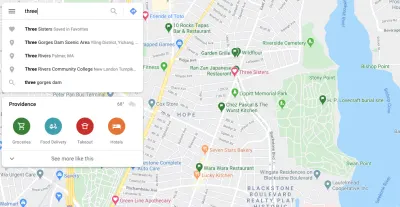
例如,這是我在搜索“三”時看到的:

它首先出現的是一家名為三姐妹的餐廳(順便說一句,這是普羅維登斯市一家很棒的餐廳)。 如果你看地圖中心上方紅心所在的地方,那就是餐廳。 這意味著我已將其添加到我最喜歡的地方,而 Google 地圖實際上在我的搜索結果中將其標註出來。
想像一下,如果獲取他們正在尋找的內容、數據或頁面並不總是很困難,那麼您的用戶會多麼喜歡您的應用程序。 或執行所需的操作。 當您讓您的用戶能夠像這樣個性化他們的體驗時,也可以使用他們提供給您的信息來改善他們的搜索體驗。
4. 使用戶能夠更改應用程序的設計和佈局
作為設計師,您可以盡最大努力為您的用戶設計出色的體驗。 但讓我們面對現實:
你永遠不會取悅所有人。
然而,與網站不同的是,網站幾乎是所見即所得,SaaS 用戶有能力改變他們與之交互的設計和佈局——如果你允許的話。 你應該。
這可能有多種不同的方式適用於您構建的應用程序。
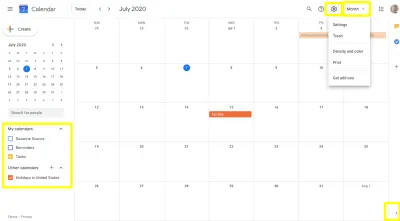
例如,谷歌日曆有大量可用的自定義選項。

最左側是“我的日曆”列表。 用戶可以單擊他們想在應用程序中查看的日曆和相關事件。
右下角是一個箭頭。 這使用戶能夠隱藏 Google 應用程序側面板,並為他們提供更多空間來專注於即將發生的事件和約會。
在右上角,用戶可以在兩個地方自定義日曆:
- 設置欄允許他們調整日曆的顏色和密度。
- “月份”下拉菜單允許他們調整一次可以看到多少日曆。
這些定制對於任何類型的項目管理、計劃或預約安排應用程序都很有用。
對於其他應用程序,我建議您查看 Gmail。 它充滿了您可以適應您的應用程序的自定義設置。
以前,如果用戶單擊“設置”小部件,它會將他們移出應用程序並進入專用設置面板。 老實說,這很煩人,尤其是如果您只想進行一些小調整。

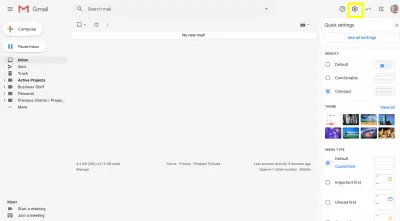
現在,“設置”按鈕會在 Gmail 中打開此面板。 它使用戶能夠調整以下內容:
- 行間距,
- 背景主題,
- 收件箱排序優先級,
- 閱讀窗格佈局,
- 對話視圖開/關。
這是 Gmail 設置的最新更新,這可能意味著這些是其用戶實際使用的最常用的設計自定義項。
對於用戶想要在這個新面板中找不到的任何自定義,他們可以單擊“查看所有設置”並進一步自定義應用內設計和佈局(以及其他內容)。
您可能會發現在您的應用中啟用的其他自定義是:
- 鍵盤控制,
- 黑暗模式,
- 色盲模式,
- 文字大小調整,
- 列表/網格視圖切換,
- 小部件和橫幅隱藏,
- 顯示的列。
這些設計和佈局控件不僅使用戶能夠創建他們喜歡看的界面並且更好地滿足他們的目的,它還有助於提高可訪問性。
包起來
谷歌以其許多產品佔據市場份額是有原因的。 它獲得了用戶體驗。 當然,這主要是因為它比大多數公司可以訪問更多的用戶數據。
雖然我們應該為我們的特定受眾設計解決方案,但不可否認的是,如果我們只關注其平台上的趨勢,Google 的產品可以幫助我們為任何受眾建立一個真正強大的基礎。
關於 SmashingMag 的進一步閱讀:
- 您的網站是否給訪問者帶來壓力?
- 等效經驗:等效思考
- 最重要時的可訪問圖像
- 如何說服他人不要使用深色圖案
