LESS 教程 | 20 個學習 LESS 的有用指南
已發表: 2017-06-20您可以使用 LESS(精簡樣式表)來改進您的 Web 開發技術並擴展 CSS 的功能。
雖然它是一個複雜的語言擴展,但可以通過深入的學習來掌握。 為此,您在這裡收集了適合初學者和中級開發人員的精彩 LESS教程。
您可能已經或正在您的 Web 項目中使用 CSS。 LESS 是更高級的 CSS 版本,它提供了新功能、變量、mixin 等。這在維護網站時會派上用場,因為它允許您自定義和重用網站的樣式表。
探索這 20 個 LESS 教程,並開始更多地了解 LESS 是什麼以及它可以為您的網站做些什麼。
PS 看看這些你會喜歡的CSS 清理工具!
了解少 - 初學者少教程
在這裡,您有一個關於如何開始使用 LESS 的簡潔教程。 此信息對於任何初學者來說都是完美的,儘管它可以適合想要記住某些功能的中級。
使用 LESS Mixins 使漸變更容易
了解如何使用 LESS mixin 以更簡單的方式創建漸變。 您可以將其用於線性、徑向或重複漸變,更改它們的顏色和方向。
使用 Less、Sass 和 Font Awesome 為應用程序設計樣式
您可以使用 LESS 為您的網站應用漂亮的樣式。 這是一個教程,向您展示了一些可以在您的網站上使用的巧妙技巧。
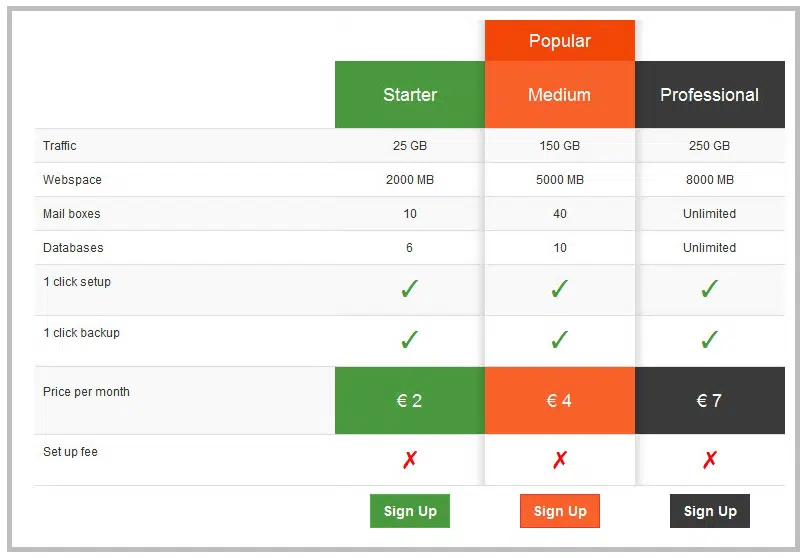
帶有 LESS 樣式的 Bootstrap 3 定價表
這是另一個很棒的 LESS 教程,您可以使用它來了解有關如何成功使用其功能的更多信息。 看看你會學到什麼新東西。
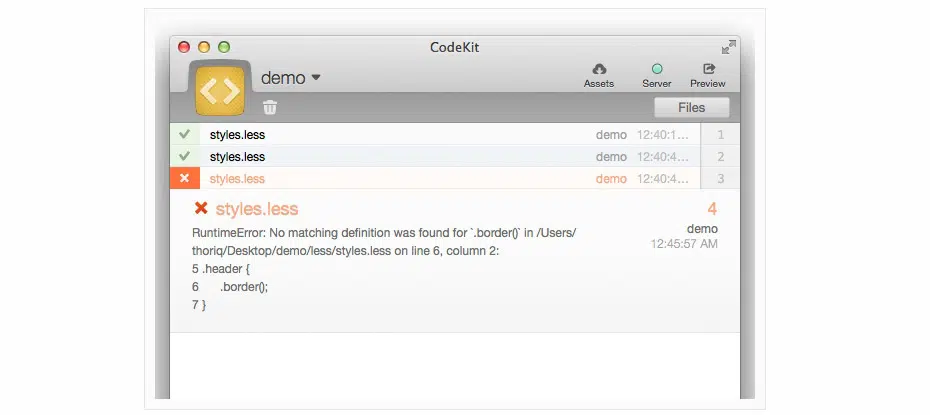
在 10 分鐘內學會 LESS
本教程包含大量關於 LESS 的綜合信息,可讓您在短時間內快速了解它。
了解更少的守衛和循環
這是一個簡潔的 LESS 教程,向您展示了簡潔的功能以及如何正確使用它們。 這些技巧將來肯定會派上用場。
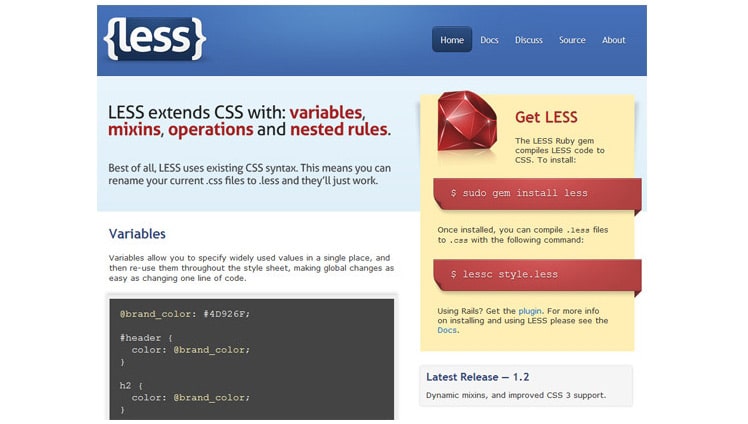
什麼是 LESS 及其優勢?
了解 LESS 到底是什麼,為什麼要使用它以及它的優勢。 本文提供了所有和更多內容,您可以在下面的鏈接中找到。
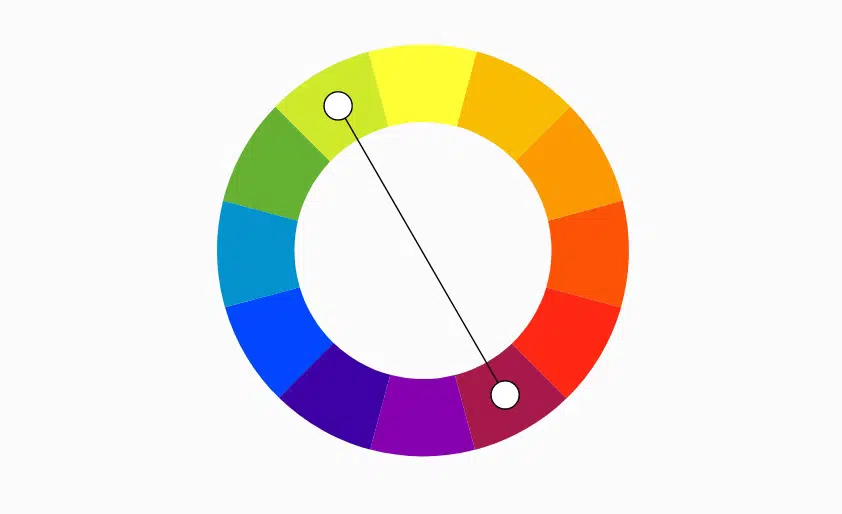
使用 LESS 顏色函數創建配色方案
看看這個精彩的 LESS 教程,看看如何在顏色函數的幫助下創建配色方案。 您將學習如何控制顏色、組織顏色等等。
CSS 預處理器入門(Less 和 Sass)
本教程涉及 Less 和 Sass,它們的功能和限制。 你會發現更多關於選擇器、mixin 的知識,並且發現它比 CSS 更容易。

掌握更少的守衛和循環
本教程包含有關 Less 守衛和循環的有用信息。 您將創建警報框、響應式網格、從您的精靈圖像生成 CSS 等等。
LESS CSS – 初學者指南
Less 是一個流行的 CSS 預處理器,它允許您快速使用和自定義變量和函數,從而允許開發人員創建模塊化和完全可管理的 CSS 樣式。
從少開始
開始使用 Less 並詳細了解您使用它所取得的成就。 本教程包含有關 Less 及其簡潔功能和語法的總體概念。
事半功倍
這是一個優秀的 Less 教程,非常適合任何 Web 開發人員、初學者、中級或高級。 看看並發現關於 Less 的新事物。
LESS 簡介,以及與 Sass 的比較
本教程包含有關 Less 和 Sass 的重要信息,這些信息肯定會派上用場。 您還會發現兩者之間的比較。
少學習介紹
Less 有多種用途,您可以以一種新的方式管理來自 CSS 的變量、mixin、嵌套規則、函數。 看看這個教程,看看你能學到什麼新東西。
深入了解 LESS Mixins
這是一個很棒的教程,專注於 Less mixins。 了解所有關於它們、它們如何工作以及如何在您即將進行的項目中正確管理它們的信息。
使用 LESS CSS 預處理器實現更智能的樣式表
Less 與 CSS 有很多相似之處,您可以使用現有代碼並從那裡開始工作。 本教程演示瞭如何在 Less 和 CSS 之間建立正確的連接。
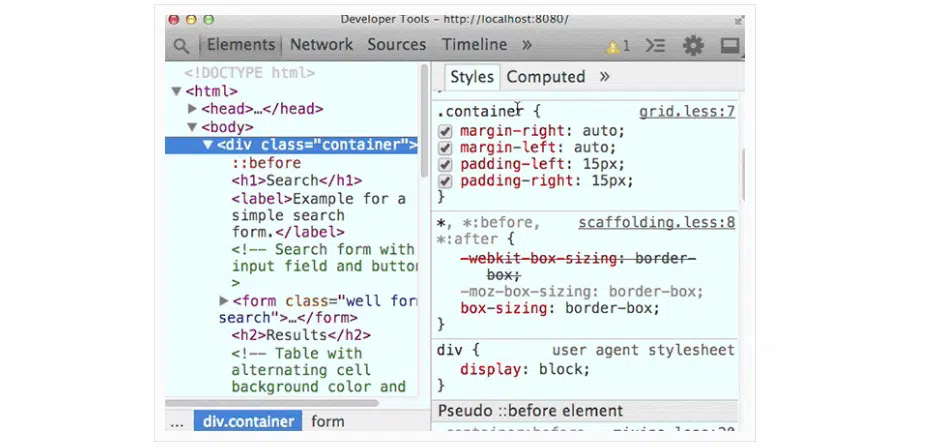
使用 LESS 和 Chrome DevTools
本教程包含有關如何成功管理 Less 和 Chrome DevTools 的有用信息。 看看你能學到什麼新東西。
學習使用 LESS
通過學習本教程,您將學習如何使用 Less 來簡化開發過程。 Less 包括複雜的功能,如果管理得當,可以幫助您創建專業項目。
LESS is More:使用 LESS 讓你的 CSS 編碼更容易
這是另一個精彩的教程,教你關於 Less 的有用信息。 你會發現更多關於它的簡潔特性,這些特性使它成為最流行的 CSS 預處理器之一。