20個完美的律師事務所網站設計律師和律師
已發表: 2019-09-27在當今世界,每種類型的業務/服務都需要一個網站。 律師事務所也不例外。 律師事務所需要能夠盡可能準確地傳達其使命和價值觀。 此外,他們還應該能夠創造出接近其職業道德和風格的個性。 這樣做會吸引潛在客戶使用他們的服務,因為擁有一個好的律師事務所網站可以證明其真實性。
這裡有 20 個完美的律師事務所網站設計,適用於已經解碼了展示工作的完美方式的律師和律師。 此列表將幫助您設計下一個律師事務所網站:
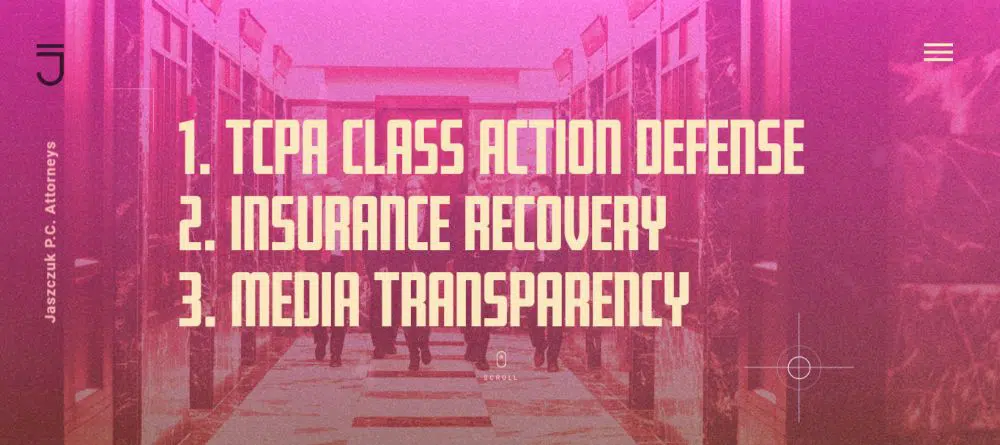
1.賈斯丘克:
律所網站充滿活力,充滿動畫效果。 主頁突出了公司專注的不同領域,中間有大量吸引人的字體。 公司徽標位於頁面的左上角,在瀏覽頁面時保持靜態。 它還將訪問者重定向回主頁。
網站的佈局方式使其更易於瀏覽。 第一次滾動鼠標時,頁面水平滑動到下一頁。 之後,每個滾動都垂直指向下一頁。 這種過渡增加了頁面感覺的深度。 每個頁面的強烈色彩示意圖使網站充滿活力和令人愉悅的外觀。 所有頁面都具有強烈的視覺效果,CTA 巧妙地放置在主題下方。 此展示位置可幫助訪問者選擇他們想要深入了解的服務。 所有這些,加上漂亮的小動畫和效果,確保了高質量的參與。
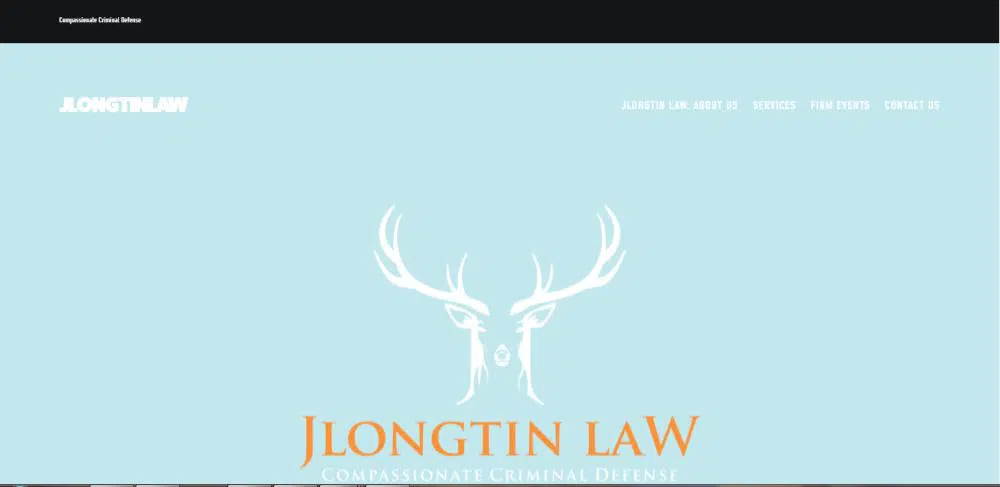
2. JLongTin法:
該律師事務所網站簡約且易於瀏覽。 主頁包括關鍵元素,例如以公司名稱為中心的品牌徽標。 下面是公司的描述。 這兩個人通過回答以下問題使他們的身份一目了然:他們的工作是誰和做什麼。 麵包屑為探索公司的服務、活動和聯繫方式提供了簡單的導航點。 向下滾動主頁時,會出現一個專門的頁面,討論他們是誰。 雖然該網站沒有復雜的動畫,但它易於閱讀,並且在視覺上仍然令人愉悅,從而確保訪問者感到輕鬆自在。
服務選項卡上列出的每個服務都遵循列出特定名稱的簡單格式,並在下面添加相關圖像。 他們關於該主題的內容緊隨其後。 他們在頁面底部同樣包含他們的 YouTube 鏈接。 內容同化和呈現很重要,可以作為任何訪問者的一站式解決方案。
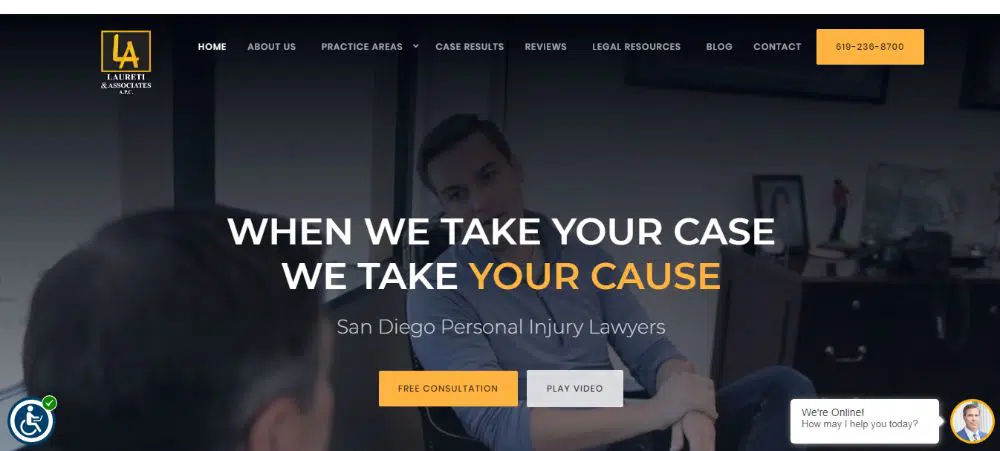
3.勞雷蒂法:
該網站是最好的網站之一。 主頁上有一個循環播放的視頻,顯示辦公室和實時互動,幫助訪問者熟悉公司。 提供實時支持功能,這是其他競爭對手的優勢。 主頁的中心有一個簡單而有效的描述來建立誠意。 放置在正確位置的各種 CTA 可確保訪問者無法忽視它們。 當我們向下滾動頁面時,隨後的層次結構與主頁上出現的麵包屑的順序相同。 總體而言,該網站非常有條理,具有大量功能和有用的內容分割。 主要提要末尾的推薦有助於建立信任和信譽。
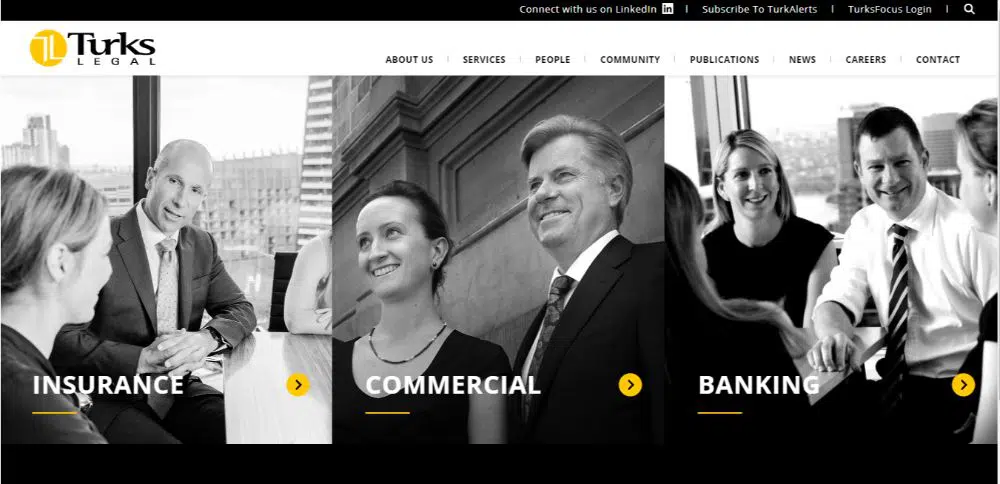
4. 土耳其法律:
律師事務所網站的配色方案是根據公司的標誌設計的。 這樣做有助於在整個過程中加強他們的存在。 主頁非常寬敞,並充分細分到他們提供的專業領域和服務。 每個部分旁邊都有一個易於定位的箭頭標記,以深入了解該特定服務。 標頭包括鏈接到其社交和訂閱優惠的 CTA。 最右側的搜索欄使網站易於瀏覽。 麵包屑有效地工作並且使用起來相當簡單。 他們的人員部分有一個很好的佈局。 借助基於實踐小組、辦公室、職位和姓名的搜索等輔助功能,它確保訪問者輕鬆找到他們想要的東西。
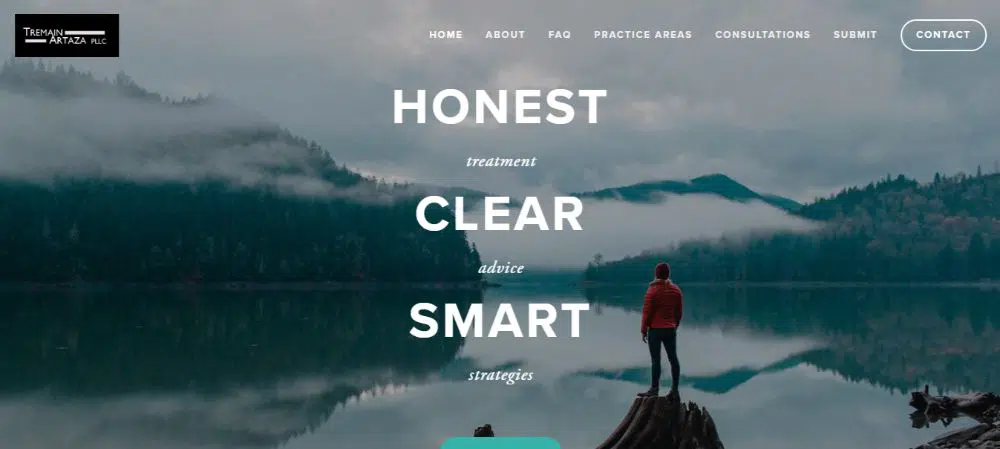
5.Tremain Artaza PLL:
乍一看,這個律師事務所網站有一個簡單而吸引人的主頁——背景中舒緩的視覺效果與文字相得益彰。 文字為訪問者建立了即時的信任和舒適感。 麵包屑很容易到達並且在頁面的一側可見。 在麵包屑旁邊放置了一個聯繫人 CTA,其區別在於將單詞包含在一個圓形框中。 滾動頁面後,您可以看到他們的認可和由真正重要的人授予的獎勵。 頁面的整體方法非常受訪問者驅動,這有助於將許多訪問者轉化為客戶。
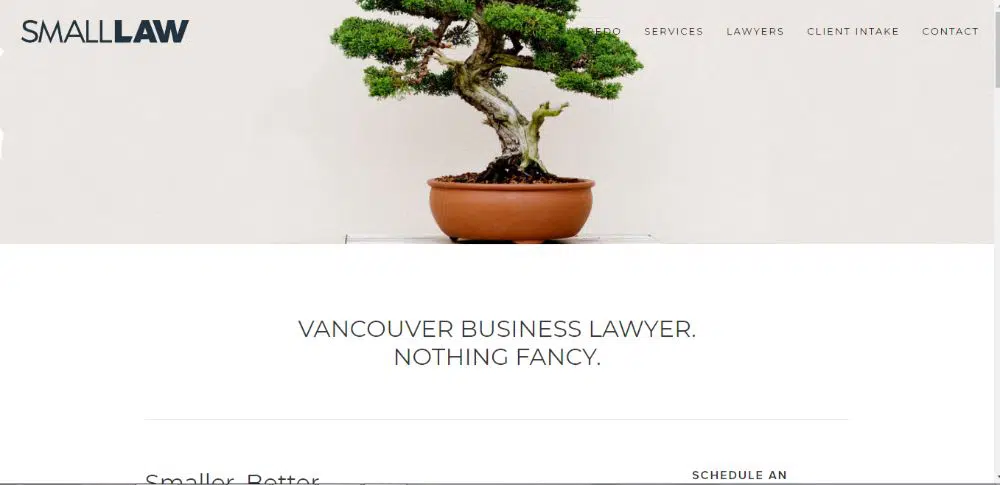
6.小法:
律師事務所網站本身非常簡約且易於瀏覽。 它是個人律師的理想網站。 主頁佈局具有與頁面整體外觀相得益彰的靜態壁紙。 緊接著圖片,還有律師本人的簡要介紹。 有一個 CTA 可以幫助人們聯繫律師,就在它旁邊。 該網站最好的部分是它在頁面底部有一個法律諮詢欄,其中討論了提供的不同服務以及下面提到的相同服務的費用。 由於提供的透明度,這可以幫助訪問者節省時間並建立信任。
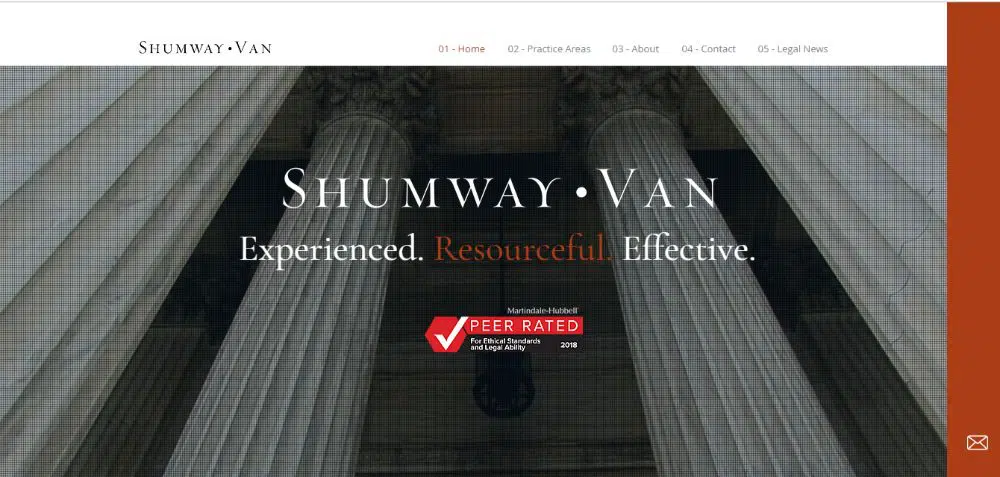
7. 沙姆威範:
律師事務所網站設計確保所有內容都適合主頁。 同樣可以通過麵包屑訪問。 麵包屑有像章節一樣的數字,使它看起來整潔有序。 公司名稱和標誌顯示在中心; 背景中有一個整潔的壁紙旋轉木馬。 當您向下移動時,放置在不同框中的不同信息使它看起來非常醒目。 有一條專線專門用於放置位置良好的可見且有吸引力的 CTA。 谷歌地圖插件顯示如何到達他們所有的辦公室也讓他們更容易接近。
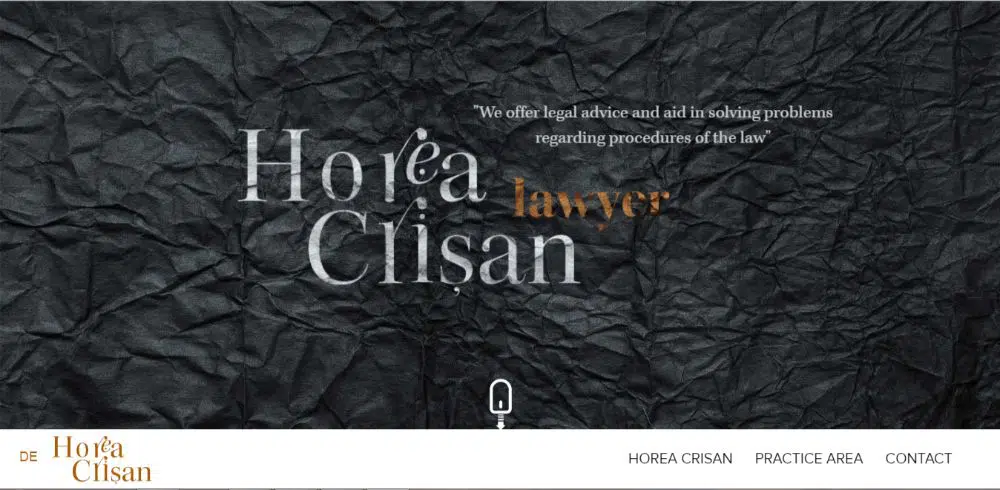
8. 霍里亞·克里桑:
律師事務所網站有一個吸引人的主頁。 它沒有很多網頁,這使其集群免費且易於加載。 該網站在很大程度上依賴於排版的視覺吸引力。 他們相信通過電話或郵件設施取得聯繫,這就是為什麼他們已經說明了他們所有的工作領域,但沒有為每個領域創建一個深入的鏈接。 總體而言,該網站充當了他們工作和服務的組合。 此外,它也是遊客了解他們的自然接入點。
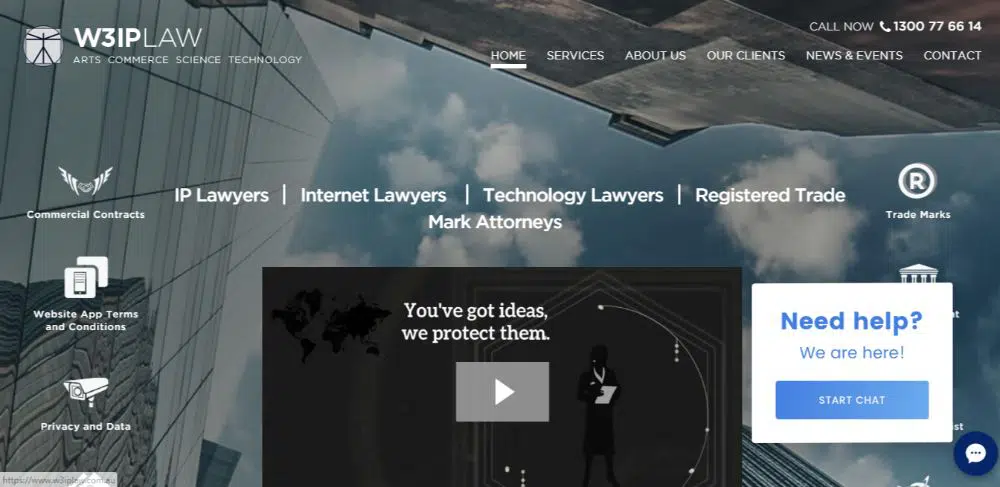
9. W3IP 法:
該公司專門研究知識產權法,並且不會迴避在其律師事務所網站上展示它。 該網站的設計非常具有未來感,並且其設計類似於應用程序。 主頁中間有介紹視頻。 他們提供的服務範圍很廣,圍繞中心視頻充當 CTA。 Call Now 按鈕的標題中有號碼。 如果通過智能手機訪問,這將充當 CTA,將訪問者引導到他們的撥號盤。 客戶評價還具有微妙的滾動過渡效果,就像幻燈片一樣播放,有助於建立可信度,在視覺上也很吸引人。
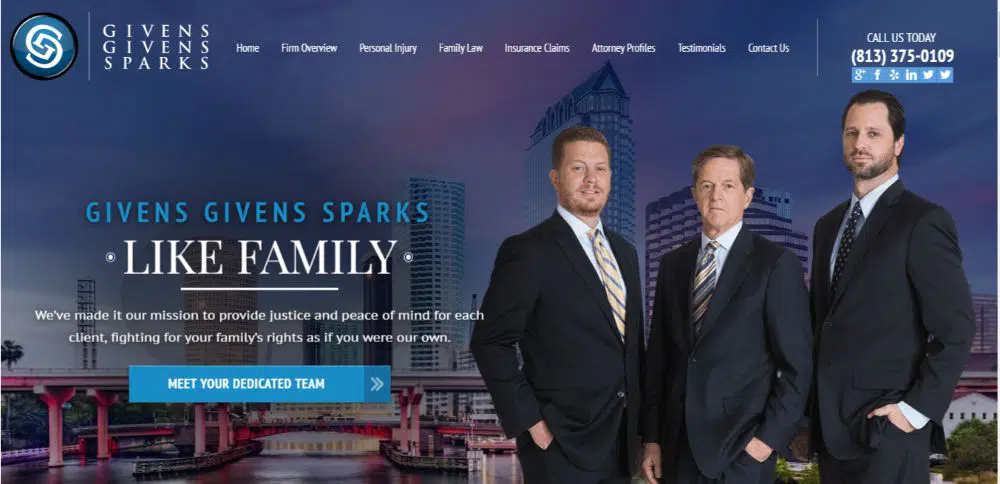
10. 吉文斯 吉文斯火花:
該律師事務所網站的配色方案與其徽標相匹配。 有大量 CTA 遍布整個頁面,內置支持將訪問者從智能手機重定向到撥號盤。 該網站在主頁上有一個橫幅,其中有一個壁紙輪播和為他們必須提供的每項服務放置的 CTA。 關於“我們最近的勝利”的部分討論側重於數字和統計數據以吸引訪問者的注意力。 這有助於顯示可信度。 看起來很吸引人的簡約圖形說明了選擇他們的服務的好處。 該網站甚至具有實時聊天功能,使其優於大多數網站。

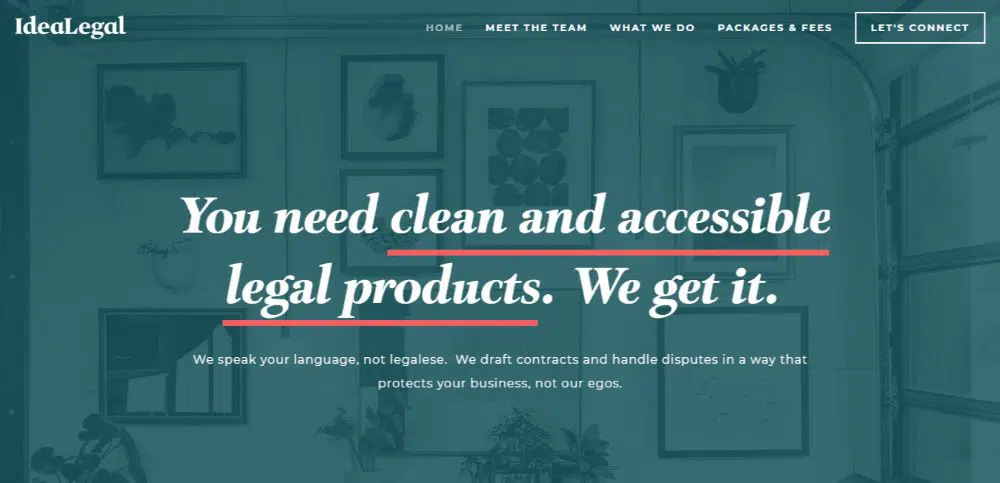
11. 理念法律:
該網站側重於提供插圖,以引導訪問者找到各自的查詢點。 頁面的視覺吸引力是簡約且間隔開的。 方法是讓像 Legal 這樣沉重的東西感覺更友好,更舒適。 令人印象深刻的客戶名單有助於建立與訪客的信任。 let's connect CTA 將訪問者重定向到包含所有必要聯繫信息的頁面,這使得參與變得非常容易。
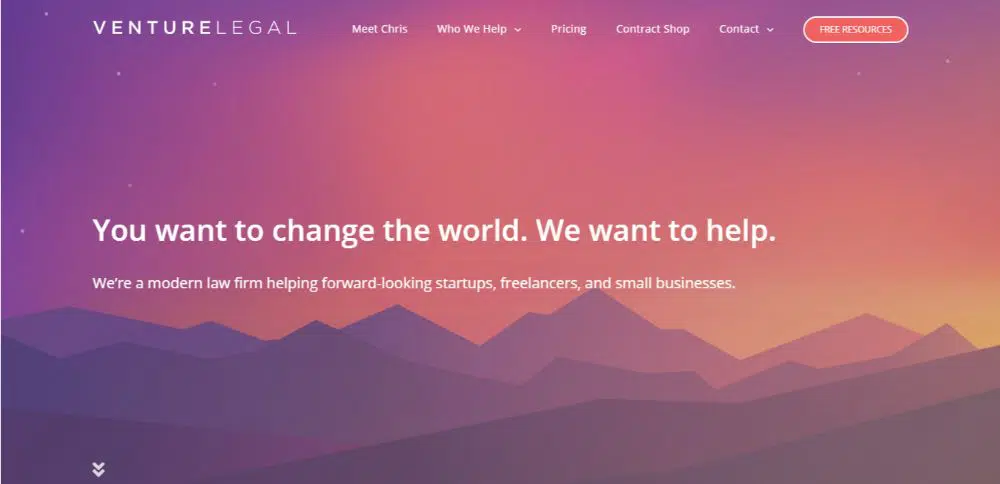
12. 風險投資法律:
該網站使用最少但放置正確的動畫效果。 平穩過渡後出現的文本通過介紹問題並提供解決方案來談論他們的服務。 彩色色調的剪影壁紙與徽標的顏色示意圖相得益彰。 有一個易於填寫的表格,可幫助訪客與律師取得聯繫。 透明和分類定價使訪問者可以輕鬆瀏覽和了解更多信息。
該網站有一個乾淨的外觀。 主頁有一個牆紙輪播,顯示來自辦公室的圖像。 圖片中顯示的互動有助於建立訪問者的信任。 來自合作夥伴的消息以無縫融入網頁設計的視頻格式展示,而不是彈出式視頻。 該網站有瀏覽該網站的麵包屑。
13.斯托克曼'O'康納:
該網站有一個乾淨的外觀。 主頁有一個牆紙輪播,顯示來自辦公室的圖像。 圖像中顯示的交互有助於為訪問者建立信任。 來自合作夥伴的消息以無縫融入網頁設計的視頻格式顯示,而不是彈出視頻。 該網站有瀏覽該網站的麵包屑。
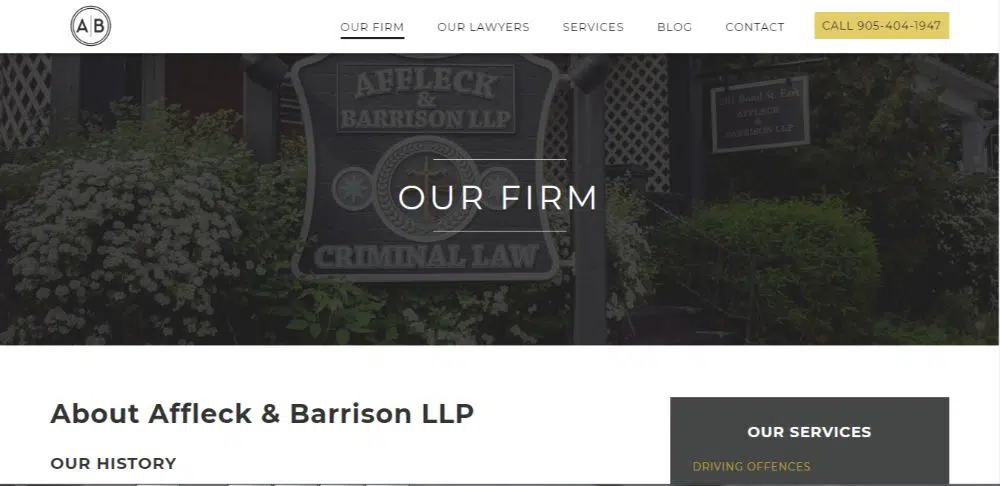
14.阿弗萊克和巴里森律師事務所:
該網站採用簡潔大膽的設計方法。 圖標的使用使主頁易於瀏覽。 CTA 戰略性地和公開地放置在主頁上。 服務列表井井有條,供訪客參考。 團隊中每位律師的個人簡介有助於建立信任和信譽。
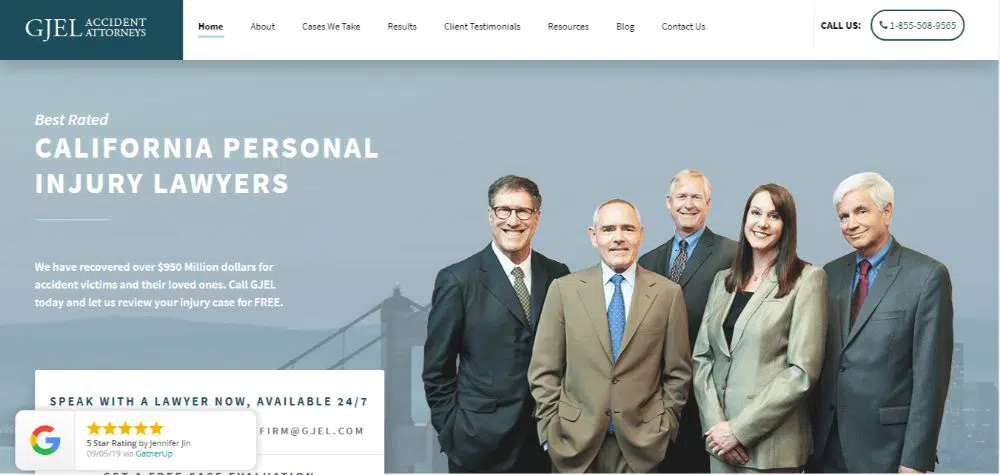
15. Gjel 事故律師:
該網站的佈局很簡單,不太依賴動畫或過渡。 在整個主頁中,有一些推薦、判決和其他類型的數據,可以幫助訪問者獲得對業務的信任。 在整個網站上巧妙地放置聯繫表格可確保它不會被強加於人,同時也能引起訪問者的注意。 橫幅和圖像的使用使網站引人入勝。
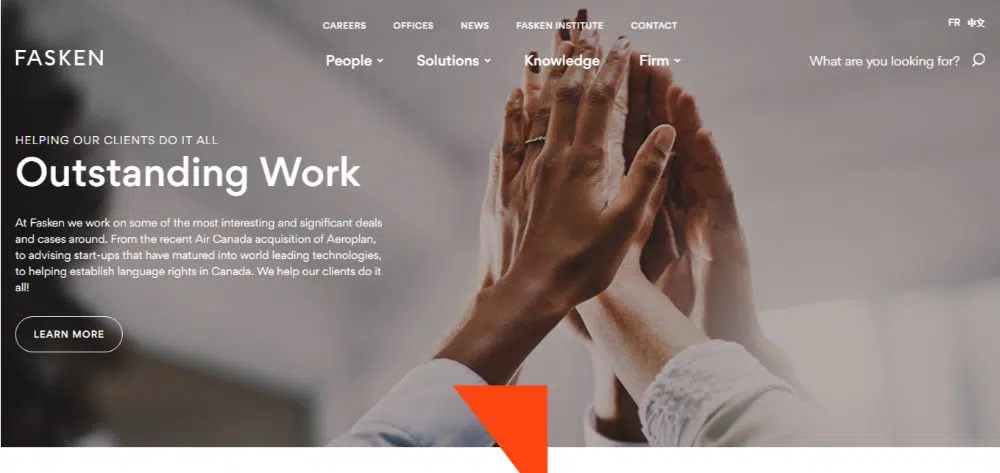
16. 法肯:
不同的設計元素遍布整個網站。 此功能可確保網站的流暢導航。 整個網站都有很棒的肖像畫; 圖片與網站的配色方案相匹配,統計數據易於理解。 該網站具有內置支持更多的多語言翻譯,以確保更廣泛的可訪問性。 訪客也可能會感到輕鬆並重視這種努力。
17. 奧德加德定律:
該網站的方法非常用戶友好且簡單明了。 整個網站使用的漂亮圖標給它一個快樂的外觀。 使用的動畫是最小的和簡單的,以及讚美網站的美學。 儘管他們的網站上有大量的內容,但簡單的設計和佈局可以防止它被壓倒。
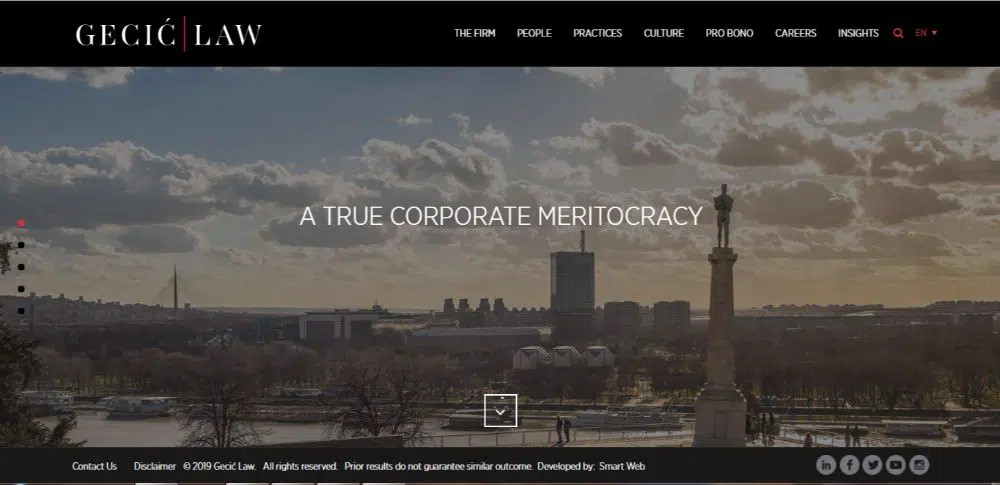
18. 地理法則:
乍一看,該網站看起來很簡單。 然而,當訪問者開始與網站互動時,他們會了解隱藏在整個網站中的內在元素。 有視頻滑塊和過渡滾動效果,通過驚喜元素吸引訪問者的注意力。 黑白和紅色的配色方案有助於網站獲得優質和正式的美感。 有一個有用的搜索圖標可以簡化導航,並且可以選擇將頁面翻譯成幾種語言,從而增加覆蓋面。 社交功能區按鈕策略性地放置在保持靜態的網站頁腳中。
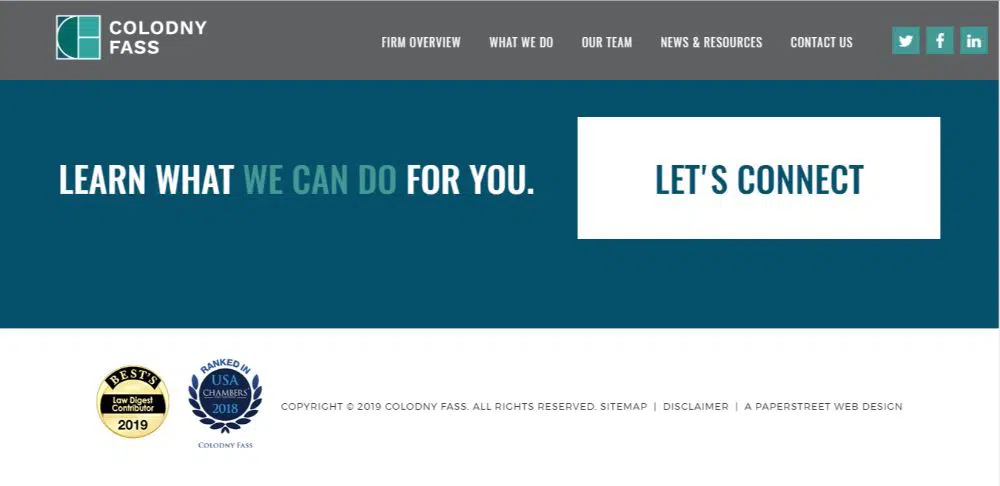
19. 科洛尼法斯:
該網站使用的設計方法強調點擊率。 多個菜單遍布整個網站。 對於其中的每一個,都有許多 CTA。 設計大膽而正式。 社交功能區有助於將他們的流量吸引到他們的社交媒體平台,訪問者可以在其中獲得有關公司社交存在的深入信息。 這可以幫助他們收集集體見解,從而提高信任度和可信度。
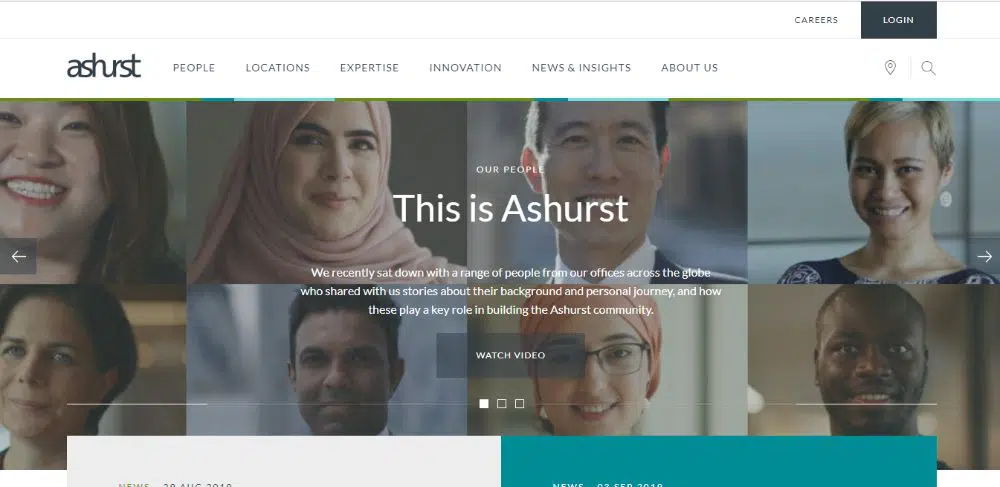
20. 阿舒斯特:
該網站看起來整潔乾淨。 主頁有許多令人興奮的元素,例如實時新聞提要,它提供新聞片段以吸引訪問者的注意力。 他們旁邊有一個閱讀更多 CTA,供人們進一步閱讀主題。 圖標用於劃分他們不同的服務外觀,看起來很吸引人。 關於我們頁面有一個時間線圖形,可以很容易地理解。 還有一個交互式地圖的功能,可以幫助訪問者獲得他們想要的任何辦公室的個人信息。
在這裡,我們結束了我們精心挑選的律師事務所設計網站示例。 您應該專注於以提供無縫用戶體驗的方式設計您的網站,該體驗易於導航且具有視覺吸引力以吸引訪問者的注意力。