如何創建引人注目的登陸頁面
已發表: 2022-03-10如果您想要更多潛在客戶或增加銷售額,則需要引人注目的目標網頁。 據 Hubspot 稱,那些擁有超過 30 個目標網頁的公司將產生 7 倍於那些少於 10 個目標網頁的潛在客戶。
登錄頁面是為支持特定營銷活動或針對特定搜索詞而創建的獨立網頁。 它們是用戶點擊搜索結果、電子郵件或廣告中的鏈接時“登陸”的地方。
通常,它們鼓勵用戶完成特定的號召性用語,例如購買、訂閱時事通訊或取得聯繫。
那麼,我們如何創建鼓勵用戶採取行動的登錄頁面,而不使用操縱技術或黑暗模式呢? 答案在於明確的重點、引人注目的副本、深思熟慮的設計和不懈的測試。
直接跳入創建目標網頁是很誘人的。 然而,在我們開始之前,我們必須有一個明確的重點,這首先要定義我們的價值主張。
定義你的價值主張
當用戶到達您的目標網頁時,您只有不到 8 秒的時間來吸引他們的注意力。 這意味著創建任何引人入勝的目標網頁的第一步是了解該頁面將提供什麼以及如何以引人入勝且簡潔的方式表達這一點。 這通常被稱為價值主張。
首先寫一個句子來傳達您向用戶提供的內容。 這句話應該由兩部分組成; 您正在解決什麼問題或提供什麼好處,以及您是如何實現的。
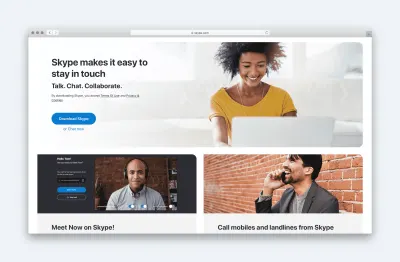
例如,Skype 的價值主張是:
“Skype 讓保持聯繫變得容易。 講話。 聊天。 合作。”
第一部分概述了它提供的好處,而第二部分解釋了它是如何提供的。

但是,要小心。 你的價值主張很容易變得毫無意義。 例如,談論“一流”或“友好和平易近人”是任何公司都可以並且會說的那種事情。
為避免變得過於籠統,問問自己與你所寫的相反的內容是否仍然是一個有效的選擇。 例如,如果您的價值聲明如下:
“我們以實惠的價格提供高質量的產品。”
反之則很荒謬:
“我們以天文數字的價格提供質量很差的產品。”
如此有效地,您的價值陳述是顯而易見的!
然而,相比之下,如果你寫:
“我們為挑剔的買家提供手工製品。”
反之亦然:
“我們為大眾市場提供工廠生產的產品。”
並不是說您的價值主張不僅限於這句話。 列出您為客戶提供的所有好處,然後列出您的產品中允許您提供這些好處的任何功能。

完成後,您可以將注意力轉向號召性用語。
確定您的行動呼籲
每個目標網頁都需要明顯的號召性用語。 這意味著您需要問自己,您希望用戶做什麼?
為了使您的目標網頁保持重點並提高用戶採取行動的機會,請抵制添加過多號召性用語的衝動。 例如,讓人們在社交媒體上關注你只會分散他們完成你的主要行動號召的注意力。
也就是說,第二個行動號召通常是明智的。 如果您的工作做得對,您的目標網頁將說服許多用戶採取行動。 然而,其他人不會準備好。
與其僅僅放棄這些用戶,還不如向他們提供次要的行動號召,這需要較少的承諾。
例如,如果您的主要號召性用語是聯繫或進行購買,那麼您的次要號召性用語可能會要求人們註冊新聞通訊。
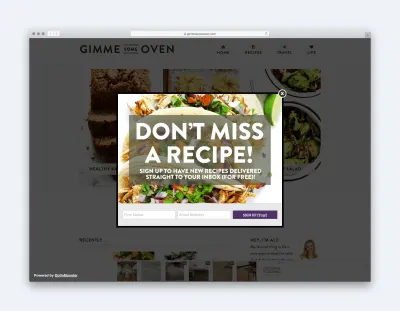
為避免這種次要的號召性用語分散注意力,請確保它不會太突出。 這可能意味著將其顯示在頁面的較低位置,甚至作為退出意圖覆蓋。 就是說,小心點。 一些觀眾對彈出窗口的反應非常消極。 因此,應謹慎使用它們。

最後,考慮激勵人們完成行動號召的方法。 如果人們訂閱您的郵件列表,也許您可以提供免費電子書;如果他們通過您的登錄頁面購買,您可以提供折扣。 有時,這麼小的事情可以推動人們立即採取行動,而不是推遲到另一天。
當然,如果其他因素讓人們望而卻步,禮物不會有任何影響。 要解決這個問題,您需要了解問題所在並找到解決問題的方法。 這就是所謂的異議處理。
了解用戶的反對意見
可能會阻止某人在您的目標網頁上採取行動的原因是什麼? 是否有送貨費或他們可能擔心隱私? 與競爭對手相比,您看起來貴嗎?
如果你不能輕易地寫出用戶可能有的反對意見列表,那麼你需要做一些用戶研究來找出答案。
不要擔心這會很耗時或很昂貴。 您只需要在著陸頁上進行一個問題調查即可。 如果人們沒有採取行動就離開您的網站,您可以問他們一個問題:
“如果你今天決定不採取行動,知道原因會很有用。”
然後,您可以向他們展示可能的選項列表供他們選擇,或者他們可以添加自己的選項。

一旦你了解了人們不採取行動的原因,你就可以開始解決它們。
理想情況下,這意味著消除障礙,例如提供免費送貨或退款保證。 但如果做不到這一點,您需要在著陸頁副本中盡最大努力向人們保證。 解決反對意見總是比忽略它好。
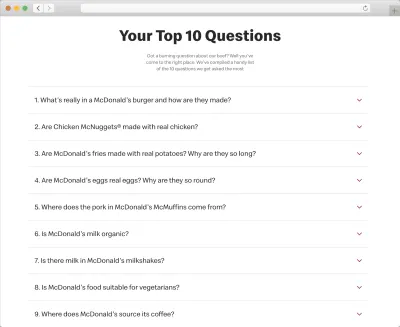
例如,麥當勞知道許多人聲稱他們的雞肉來自鳥類不那麼受歡迎的部分。 他們沒有忽略這些問題,而是直接在他們的網站上解決這些問題。

然而,在處理用戶的問題時,還有一個需要考慮的因素。 您需要確保在正確的時間以正確的方式解決這些問題。
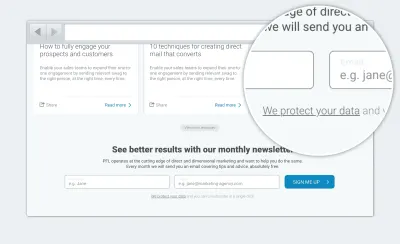
隱私和安全就是一個很好的例子。 人們在閱讀隱私政策時不會擔心這些事情。 當他們即將提交他們的電子郵件地址時,他們擔心這一點。 這就是為什麼在用戶填寫表格時解決數據保護和隱私問題如此重要的原因。 用戶不會在您的網站上搜索答案; 他們只會假設最壞的情況。


隨著我們的產品佈局和反對意見的解決,我們已經完成了吸引人們邏輯思維的艱苦工作。 現在是時候給他們這種積極的感覺了。
塑造你的個性
我們採取行動的大部分決定發生在潛意識層面。 事實上,根據發表在《行為與信息技術》雜誌上的研究,人們在 50 毫秒內對網站形成初步印象。 他們接著說,由於光環效應,這些最初的印象會持續存在。
換句話說,一個網站的品牌和美學塑造了我們對實際產品的印象,儘管兩者之間沒有因果關係。
那麼這一切實際上意味著什麼呢? 首先,它顯示了美學的重要性。 然而,更重要的是,這意味著我們需要清楚地了解我們希望傳達的第一印象,然後確信我們的設計正是這樣做的。
決定你想傳達什麼
一個好的起點是創建一個詞的候選清單,以傳達您希望用戶在看到您的網站時產生的印象。
會有一些詞是通用的。 例如,您可能希望您的目標網頁傳達“可信度”。 但是,許多條款將取決於您的受眾和產品。
一旦你有了你的單詞列表並且設計師已經製作了他們希望傳達這些單詞的設計,下一步就是測試。
測試你的設計美學
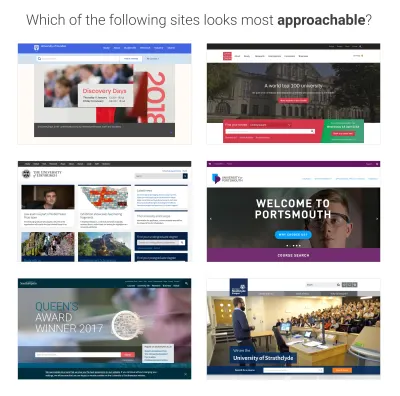
如果設計者已經產生了多種方法,那麼簡單的偏好測試就可以很好地工作。 例如,您可以詢問用戶他們認為您的哪些設計更“平易近人”。

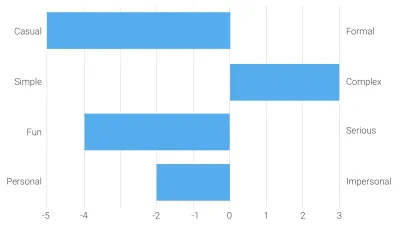
當只有一個設計時,您可以進行語義差異調查,要求用戶根據您的關鍵字對網站進行評分。 例如,一個設計更“平易近人”還是“不可接近”?

當然,美學並不是設計的唯一考慮因素。 您還需要確保您的視覺層次結構也是正確的。
創建您的視覺層次結構
為您的目標網頁建立強大的視覺層次結構將確保用戶在正確的時間看到正確的信息,並且不會被不相關或次要的內容分散注意力。
在正確的時間回答正確的問題
第一步是確保您向用戶呈現正確的信息是頁面上的正確點。 為此,您需要了解人們在查看您的登錄頁面時的思維過程。
當然,我們不能確定這一點,因為每個人都不一樣。 即使是可用性測試也只能給我們一個指示。 但是,我們可以做出有根據的概括。
通常,用戶在查看登錄頁面時會下意識地提出一系列問題。 這些是,按順序:
- 這個頁面提供什麼? (價值主張)
- 這對我有什麼幫助? (好處)
- 產品如何運作? (特徵)
- 我為什麼要信任這個頁面? (社會證明)
- 接下來我該怎麼辦? (呼籲採取行動)
因此,頁面的任何視覺層次結構都必須至少在某種程度上反映用戶提出這些問題的順序。
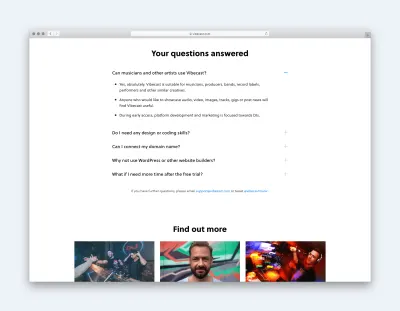
例如,典型的登錄頁面層次結構可能如下所示:
在創建強大的視覺層次結構時,讓頁面上的內容流正確只是成功的一半。 第二個挑戰是確保用戶看到最關鍵的屏幕元素。
我們可以通過多種方式引起對基本屏幕元素的關注,包括但不限於:
- 定位
- 顏色
- 尺寸
- 意象
- 動畫
- 負空間
然而,最有效的技術可能是盡量減少頁面上的其他干擾。
簡化您的界面
為實現這一目標,請考慮採用三步法,即係統地查看登錄頁面上的每個元素,從徽標到隱私政策鏈接。
對於每個元素,您將依次提出三個問題。

首先問我可以刪除這個元素嗎? 如果我刪除它,會有什麼後果? 這些後果會比額外的屏幕元素造成的認知負荷增加更具破壞性嗎? 如果沒有,你最好刪除它。
如果您覺得內容對用戶太有價值或有助於轉換,那麼您需要問的下一個問題是我可以隱藏這個元素嗎? 我可以把它放在子頁面上、標籤下還是手風琴裡?

這種方法適用於次要內容,雖然對一些想要更多細節的用戶有用,但大多數人不會感興趣。
最後,如果你不能隱藏內容,因為所有用戶都必須知道它,請問我可以縮小這個元素嗎? 例如,人們可能很想了解您的退貨政策,但這並不像您的產品提供的功能或優勢那麼重要。 因此,在視覺上淡化它是有意義的,因此它不那麼突出。
這種簡單的方法與其他設計技術一起應該使您能夠創建具有強大視覺層次結構的頁面,將用戶的注意力吸引到最關鍵的屏幕元素上,例如號召性用語。 但是,為了確保您應該進行測試。
測試你的視覺層次
幸運的是,有一種快速且廉價的方法可以測試用戶是否看到了基本的屏幕元素。 它被稱為五秒測試。
顧名思義,此測試涉及向用戶展示您的設計五秒鐘,然後再將其拿走。 然後,您要求用戶回憶他們記得的元素。

通過關注用戶記住的內容以及他們回憶元素的順序,您將更好地了解您的頁面層次結構在吸引人們關注最重要的項目方面的有效性。
事實上,在設計一個出色的著陸頁時,測試將是至關重要的,即使在您啟動後也是如此。
監控、迭代和測試
沒有團隊會在第一次嘗試時創建最佳著陸頁。 總是有改進的餘地,這就是為什麼發布後測試是塑造最有效的登陸頁面的重要部分。
啟動新的登錄頁面後,您必須使用像 Hotjar 或 Fullstory 這樣的會話記錄器仔細監控它。 這些工具可讓您觀察頁面上的用戶行為,從而提出改進建議。
您可以使用 A/B 測試來測試對文案、圖像和顏色的較小改進,而可以通過可用性測試對更重要的更改進行原型設計和測試。
無論您採用哪種方法,最終都將是一個監控、迭代和測試的循環,以確保任何著陸頁的長期成功。
