如何創建增加轉化的登陸頁面設計
已發表: 2019-06-24人們出於不同目的創建登錄頁面:有人希望增加電子郵件列表、展示新產品或增加銷售額。 根據您的目標,您可以使用登錄頁面將訪問者準確地引導到您希望他們採取的方向。
轉化率專家通過登陸頁面優化和電子郵件營銷為 Moz 帶來了 100 萬美元,因此您可以看到帶有幾個鏈接和號召性用語按鈕的單個登陸頁面的強大功能。
但是,製作一個好的登陸頁面與創建一個成功的投資組合網站或在線商店不同。 您需要了解一些著陸頁指南。
無論您是需要新鮮創意的營銷專家還是新手,本指南正是您所需要的。 在這裡,您將了解什麼是登錄頁面、存在哪些類型的登錄頁面以及如何使用網頁設計來增加轉化率。
什麼是著陸頁?
由於 Unbounce,登陸頁面是:
“有人在點擊在線營銷號召性用語後登陸的任何頁面。 專用登錄頁面是為特定營銷活動設計的獨立頁面。”
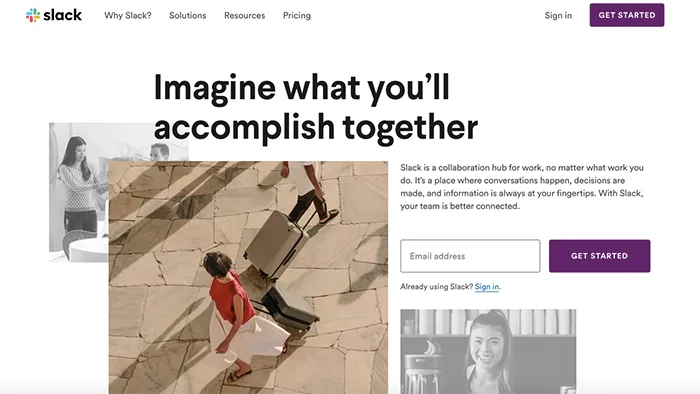
登陸頁面幾乎可以用於任何目的,無論是銷售產品或服務、邀請人們參加網絡研討會或活動、獲取訪問者的電子郵件地址、提供折扣或發佈公告。 但是您的目的應該很明確,並會導致一些號召性用語按鈕。 讓我給你看一個例子。

slack.com
為什麼需要登陸頁面? 如果您有特定的目標要實現,那麼登錄頁面可能會很有用。 您的目標可能是增加您的電子郵件列表、提高品牌知名度或賺取利潤。
任何登陸頁面的主要目標是產生潛在客戶。 登陸頁面旨在擴大您的受眾,以便您可以向“熱情”的受眾推廣未來的產品、優惠和折扣,並圍繞您的品牌建立社區。
48% 的營銷人員為每個營銷活動建立一個新的登陸頁面,其中一半的企業主。
登陸頁面的類型
根據您的需要,有某些類型的登錄頁面。 只需瀏覽這四種著陸頁類型,然後選擇最適合您的目的的一種。
啟動頁面
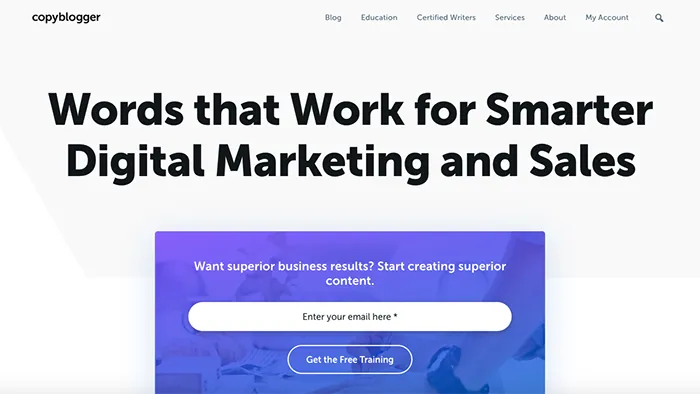
啟動頁面是最常用的登陸頁面之一,也稱為歡迎門。 它們被用作網站上的介紹頁面。

copyblogger.com
啟動頁面通常在訪問者進入主頁之前出現。 此類頁面用於向訪問者詢問電子郵件通訊或提供折扣。
潛在客戶捕獲頁面
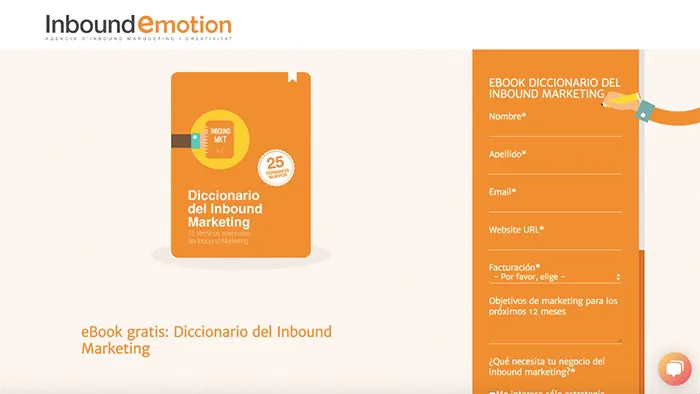
通常被稱為登錄頁面的另一個術語是潛在客戶捕獲頁面。 它只是登錄頁面的同義詞。 當然,它旨在捕獲潛在客戶。 它適用於“詢問”和“獎勵”。 “詢問”是您向訪問者提出的問題。

inboundemotion.com
通常,它是基本的聯繫信息,例如電子郵件地址。 而“獎勵”就是你的提議。 此類頁面可用於提供免費電子書或網絡研討會,以換取最多聯繫方式。
銷售頁面
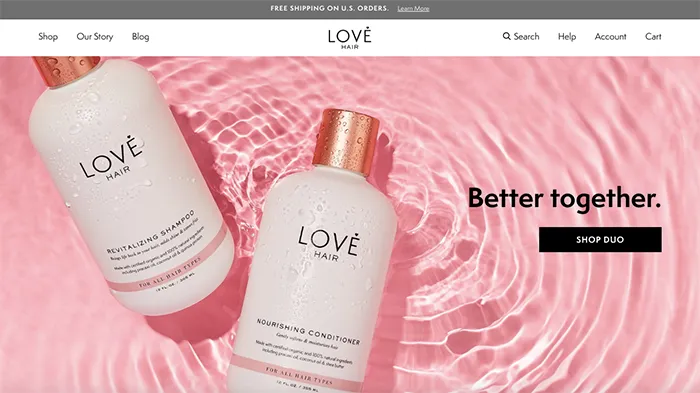
您需要向訪問者展示您的產品並為他們提供價值,然後才能讓他們購買產品。 但是,在某些情況下,您可以開始向初次使用的用戶銷售您的產品。

愛發網
銷售頁面不是專注於潛在客戶的產生,而是專注於通過推薦和視頻來推廣您的產品以進行銷售。
擠壓頁面
之所以稱為擠壓頁面,是因為它的主要目標是從訪問者那裡獲取信息,尤其是他們的電子郵件地址。 他們的目的是產生潛在客戶。 但是,它們通常具有不同的形狀、大小和內容類型。
如何創建可轉換的登錄頁面
登陸頁面可讓您縮小訪問者的關注範圍,並讓他們採取您希望他們採取的行動。 您可以幫助訪問者更快地找到他們正在尋找的內容。
正確的目標網頁可以提高您的轉化率,即採取您想要的操作的訪問者數量。 下面我將討論一個完美登陸頁面的基本部分。
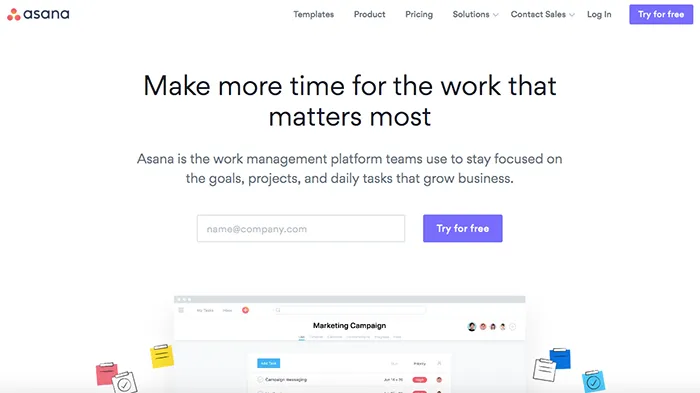
創建引人注目的標題
當您考慮標題時,重要的是要知道您只有 3-5 秒的時間來吸引訪問者的注意力並讓他們決定繼續滾動您的頁面或永遠退出。 通常,標題位於頁面頂部,因此它是訪問者首先看到的內容。 標題應該大而清晰。

asana.com
如果您提供鍛煉以在 12 週內跑完半程馬拉松,請告訴他們。 您需要通過標題確定您提供的內容,並讓人們知道他們的好處是什麼。
您的目標網頁應該只使用幾張圖片,因此不要分散訪問者對主要目標的注意力。 較大的字體大小也是標題的好主意,這樣您就可以突出產品或服務的要點。 副本可讀性的完美行長是 39 個字符,因此您可以相應地調整字體大小。
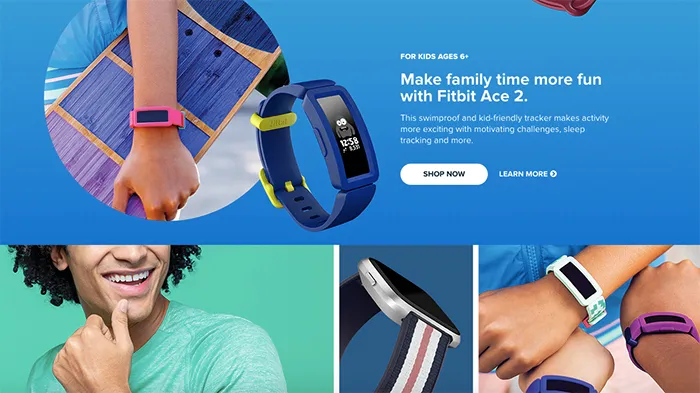
使用強大的圖像
您是否知道圖像、視頻和其他視覺效果可以吸引訪問者的注意力,甚至說服他們購買您的產品? 因為 40% 的人對視覺信息的反應比對文字的反應更好。
這就是為什麼在您的目標網頁中包含有吸引力的相關圖片和視頻很重要的原因。
創建引人注目的圖像並不容易,尤其是對於非攝影師而言。 通過使用 Lightroom 預設,您可以將照片提升到一個全新的水平。 使用預設是獲得更好的圖像並將它們全部保持在一種風格中的最佳和最快的方法。 如今,市場上有許多漂亮、現代且有用的預設,您絕對需要嘗試一下。

fitbit.com
視頻也是登陸頁面的有用視覺效果。 由於 eWeek 隨著 YouTube、Vimeo 和其他視頻網站變得越來越流行,在線視頻平台市場到 2019 年將達到 8000 萬美元。

觀看視頻是向人們介紹您的產品或服務並展示如何使用它以及為什麼使用它的好方法。 這就是您需要考慮將視頻添加到目標網頁的原因。 此外,由於 Impact,在著陸頁上使用視頻可以將轉化率提高 86%。
清晰的文字和設計
在開始製作登陸頁面之前,您需要確定您的報價是什麼。 您是否要宣傳您的產品或服務並說服人們立即購買?
或者你打算放棄一些有用的內容來換取訪問者的電子郵件地址? 這一切都取決於你想用你的目標網頁完成什麼。 您的報價應該是有價值和獨特的。
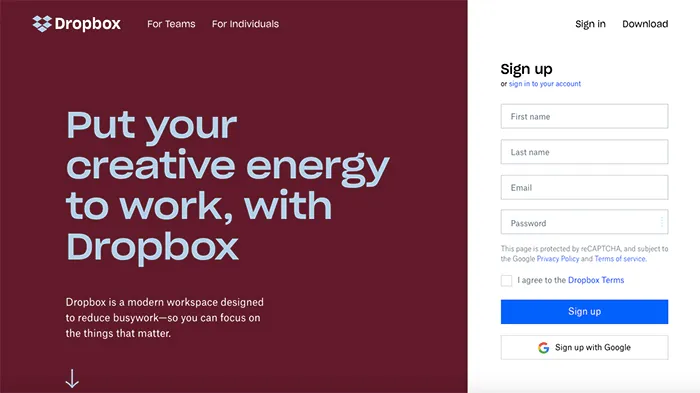
不要忘記可用性。 您的目標網頁應該簡單、可用且易於導航。 當然,在登錄頁面上有外部導航並不常見,因為通常它是單頁網站。 無論如何,請確保它是用戶友好的。
很明顯,您需要使用簡單的語言並明確目標網頁的目的。 您需要讓訪問者有理由留在您的頁面上,快速按下產品按鈕。 不要使你的語言過於復雜。

dropbox.com
此外,語法不是你可以粗心的地方。 它不僅讓你看起來像個業餘愛好者,而且還說你的網站不值得信賴。
乾淨的著陸頁設計最適合您的轉化。 極簡主義設計是所有登陸頁面構建者都應該採用的。 對於登錄頁面,最好只使用幾種顏色和幾種字體。 在另一種情況下,您可能會因雜亂和不必要的圖形而使頁面超載。
許多沒有設計經驗的人看到空白,認為這個空間是空的,應該馬上填滿信息。 但是,應該避免這種選擇。 空白是頁面的重要組成部分,可幫助訪問者將內容項彼此分開。
如果您的著陸頁的每個像素都充滿了圖像、文本和圖標,那麼您最終可能會遇到一個繁忙而復雜的著陸頁。 這種類型的網站不會激勵在那裡停留超過一秒鐘。
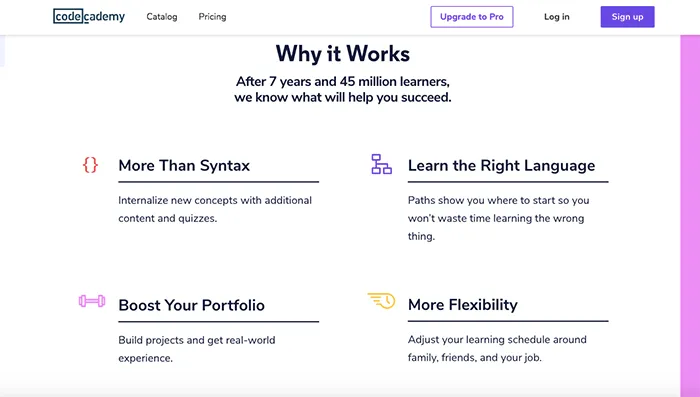
使用副標題和項目符號
副標題是著陸頁上第二重要的內容,僅次於標題。 左上角設計認為副標題會給人們一個閱讀你的內容的理由,而不僅僅是快速瀏覽它。 這是一個完美的地方,標題太長而無法“在首屏之上”出現。
您可以通過一些令人驚訝的統計數據來吸引訪問者,或者使用截止日期來獲得緊迫感。 只需說您的報價時間有限或數量較少,這將促使訪問者更快地進入 CTA。

codecademy.com
將 KISS(保持簡單,愚蠢)設計原則應用於您的目標網頁並提高轉化率。 使用要點列出您的產品/服務的 3 到 5 個核心優勢。 這種格式無疑會引起參觀者的注意。
構建高轉化按鈕
號召性用語(或 CTA)是登錄頁面上的一個按鈕,訪問者必須按下才能訂閱您的電子郵件列表、購買產品或註冊免費網絡研討會。 Goog CTA 應該寫得好、清晰且易於使用。 確保您的號召性用語放在“首屏”,這意味著盡可能靠近頁面頂部。
按鈕是號召性用語信號。 您需要使這些按鈕從文本和整個設計中脫穎而出。 讓他們引人注目。

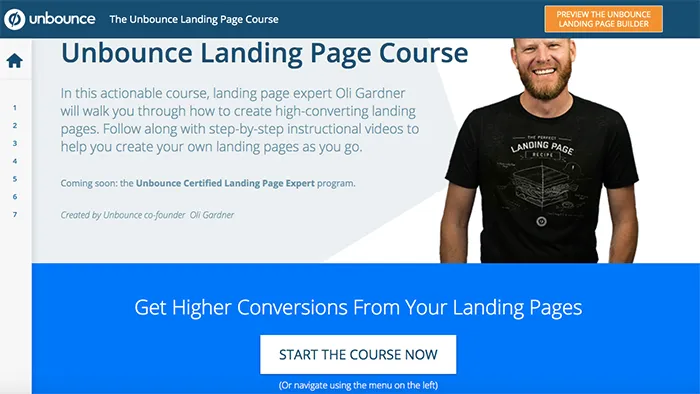
thelandingpagecourse.com
適合您的信息“Above the Fold”,即頁面上方 1/3 的區域。 考慮將最突出的信息和您的信息放在那裡。 因為大多數人甚至不會滾動到頁面末尾並離開網站,即使不知道您的頁面是關於什麼的。
如果您想讓訪問者盡可能輕鬆地完成預期的操作,則按鈕的副本應該清晰而具體。 最好的按鈕文案通常是用第一人稱寫的,例如,
- 給我營銷視頻課程;
- 是的,我已準備好參加健身網絡研討會;
- 現在給我發送攝影工作流程電子書。
您的按鈕副本是鼓勵他們採取行動的最後機會。
使用“信任信號”
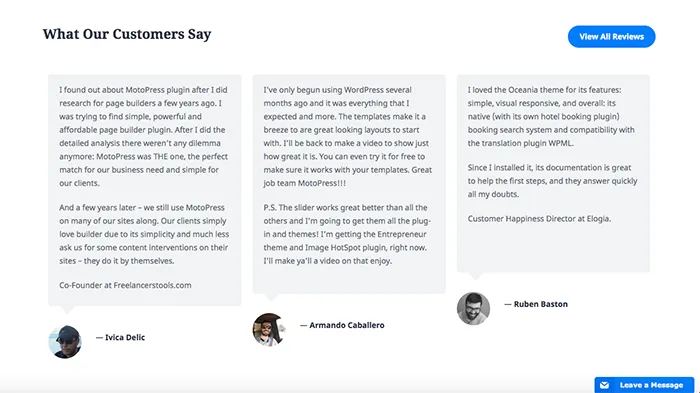
推薦和安全檢查是向訪問者發出的信號,表明您的網站值得信賴。 推薦是某人已經使用您的產品或服務獲得積極體驗的跡象。
您可以將真實的客戶推薦添加到您的登錄頁面。 推薦書將促進您的銷售,並為訪問者提供更高水平的信心,以便他們更快地採取行動。

motopress.com
但是,僅當您有工作的實際結果時才使用推薦。 如果您剛剛開始,這部分是可選的。
訪問您頁面的人應該知道他們對您的品牌很重要且必不可少。 使用“我”或“我們”之類的詞只會給人一種印象,即您只關心自己和自己的業務決策。

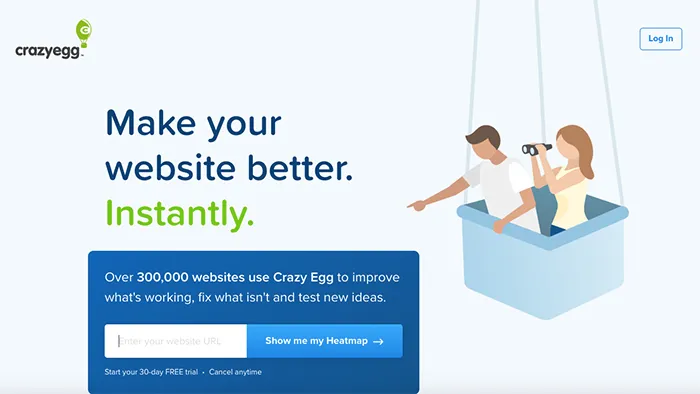
瘋狂蛋網
Crazy Egg 使用了標題讓您的網站更好。 最初。 並添加了 CTA 按鈕,上面寫著“顯示我的熱圖”,讓用戶處於方便和完全控制的位置。
確保您的頁面適合移動設備
讓我們面對現實:人們每天越來越多地使用移動設備來瀏覽互聯網。 當您的目標網頁在線時,很有可能有人會通過移動設備訪問它,無論是平板電腦還是智能手機。
這是您創建的每個目標網頁都需要適合移動設備的唯一原因。 您需要讓移動訪問者能夠輕鬆地查看、閱讀、理解、購買或提交信息,就像在桌面版登陸頁面上一樣。
交給你
當然,有許多標誌和規則可以創建一個完美的可轉化目標網頁。 上述技術只是建議。 創建您的設計並測試不同的按鈕、圖像和文本將如何為您的潛在客戶工作。
