25 個你想要使用的新鮮 JS 動畫
已發表: 2018-05-23JavaScript用於創建網站、使它們動起來並賦予它們價值和真實性,從而使訪問者獲得令人興奮的體驗。
今天的文章重點介紹插件上下文中的 JavaScript,這些插件提供各種動畫,幫助創建站點標識、自定義站點以及幫助增強功能的各種特性。
您將在下面找到 25 個 JS 動畫列表,這些動畫可用於您當前正在開發的任何網站,以添加出色的 Javascript 效果並使您的設計更具交互性、現代性、流暢性和吸引力。 享受!
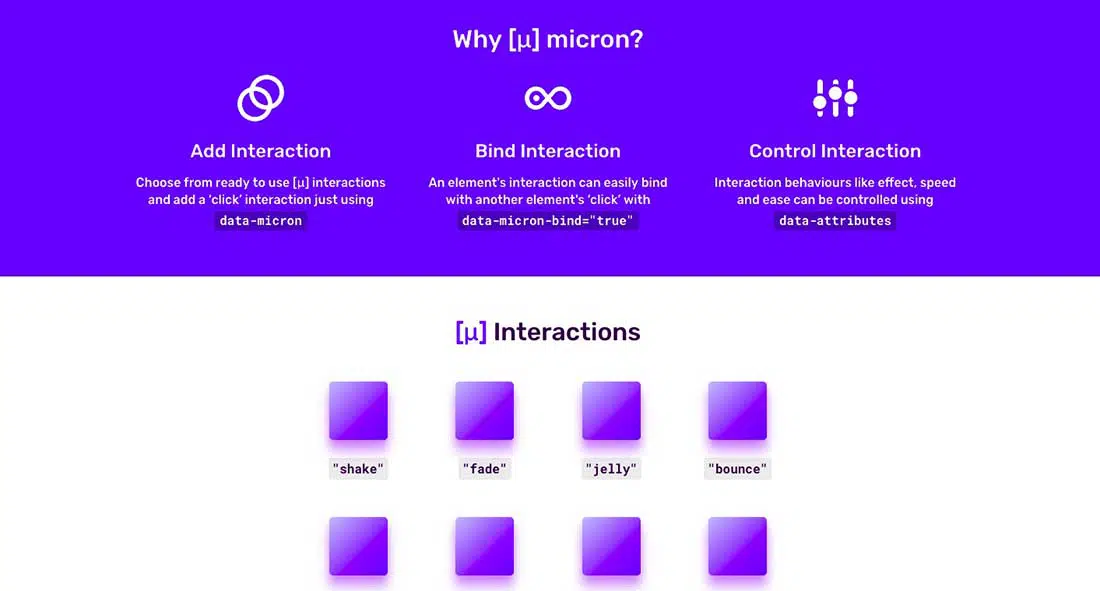
美光
Micron.js 是一個微交互庫,許多 Web 開發人員在需要向各種 DOM 元素添加某些交互時使用它。 Micron.js 使用CSS 為元素設置動畫,而 JavaScript 控制元素的交互行為。
可拖動
Draggable 由 Shopify 發布,是一個具有現代響應式方法的拖放庫,非常適合為 Web 應用程序創建原生感覺拖放行為。
Draggable 可以與原生觸摸、鼠標、拖動和強制觸摸事件一起使用,可以通過附加傳感器擴展拖動檢測,並且易於實現。
T-滾動
t-scroll 是一個完全可定制的現代滾動顯示 JavaScript 庫,它提供超過 45 種 CSS 效果,專為在滾動網頁時創建自定義元素動畫而設計。 使用 T-scroll,您可以使用常用瀏覽器訪問許多不同的選項、靈活性和適應性。
配圖師
Coreographer-js 是一個普通的 Javascript 庫,您可以使用它在網頁上滾動和移動鼠標時創建複雜的動畫。 它是由 Christine Cha 創建的,很容易實現。
刮鬍子
這是一個由 Dollar Shave Club 創建的插件,可用於截斷多行文本以適應 HTML 元素,而不會影響原始文本。
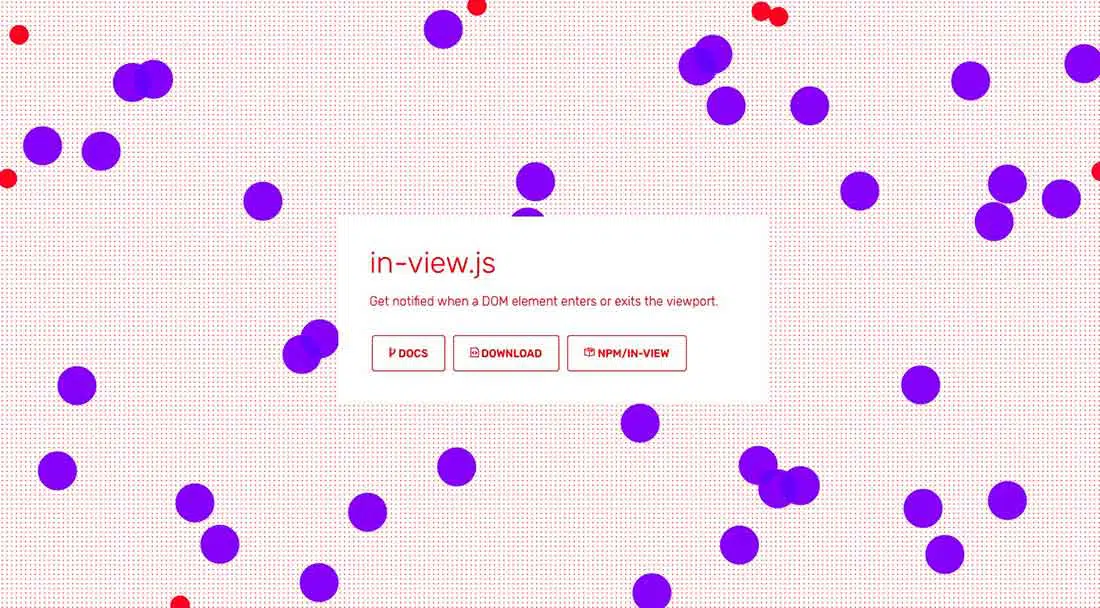
視野內
這是一個 JavaScript 實用程序,Web 開發人員可以使用它來檢測 DOM 元素何時進入或退出視口。
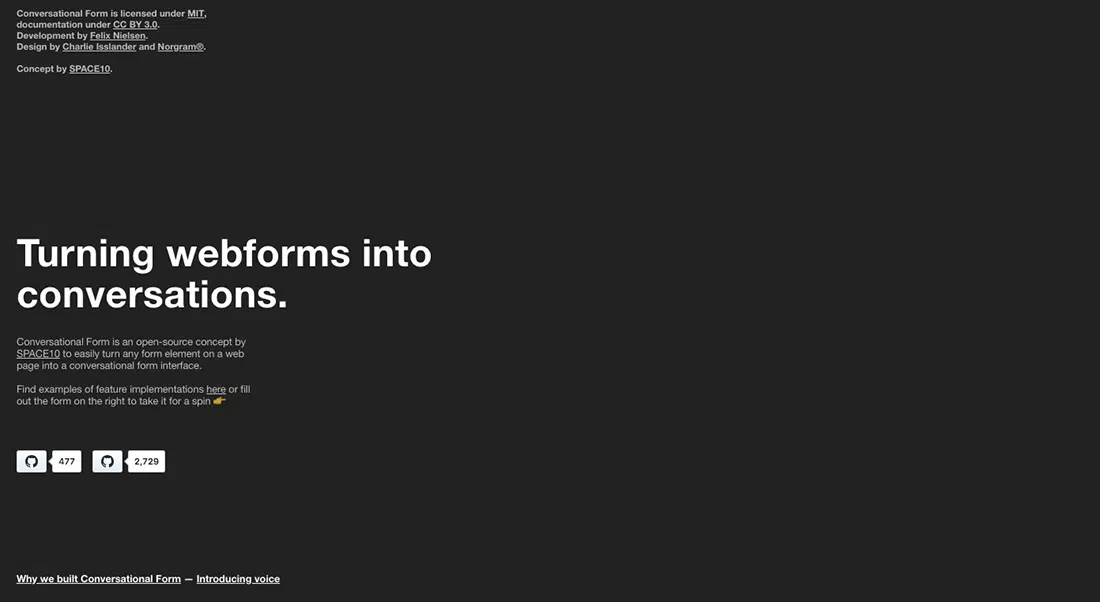
會話形式
這是一個 Javascript 庫,專門用於將 Web 表單轉換為看起來像聊天的對話。 會話表單由 SPACE10 開發,它是與用戶互動的完美工具。
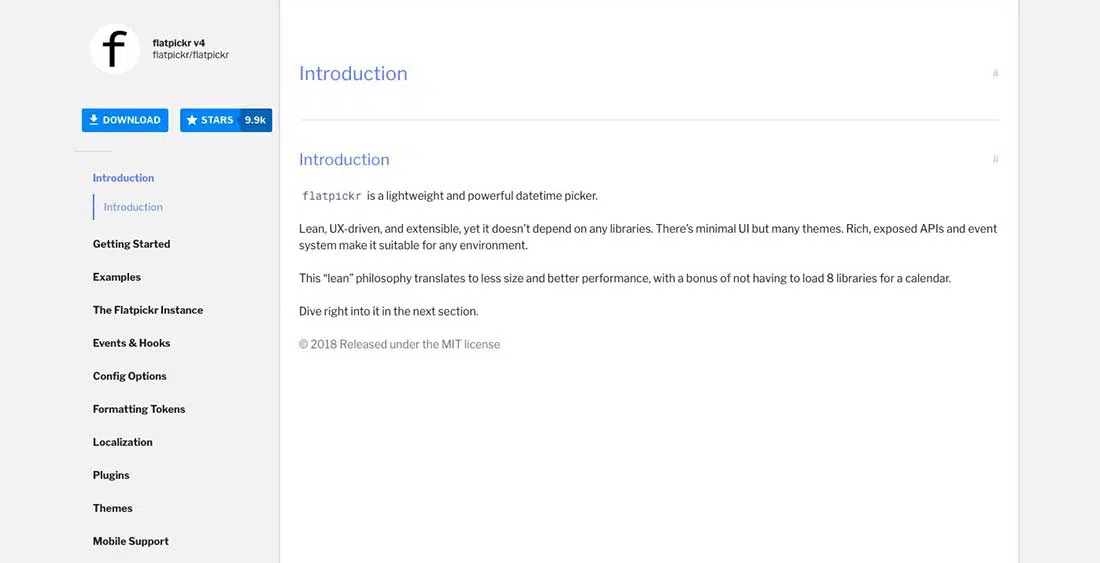
扁平拾取器
您可以使用這個輕量級且功能強大的插件來生成與設計無關的日期時間選擇器,以包含在網站或應用程序中。
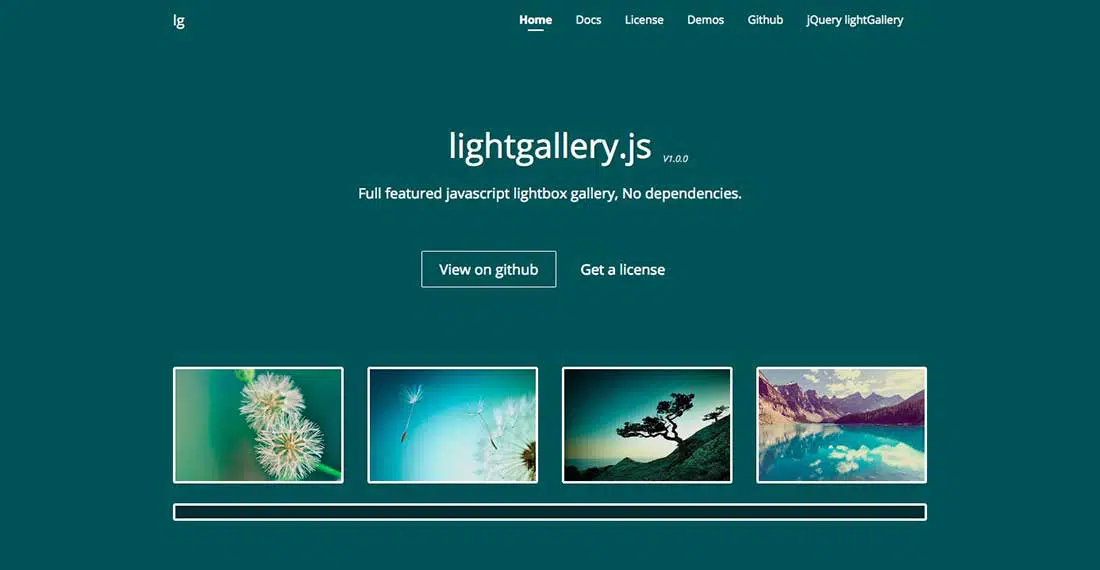
燈廊
這個JS 插件由 Teamwave 發布,旨在創建有趣的燈箱畫廊。 Lightgallery.js 是 100% 響應式的,它帶有許多有用的工具和選項,易於定制並支持觸摸手勢。
滾動觸發器
如果您需要根據滾動位置觸發 HTML 元素上的類,那麼 ScrollTrigger 是完美的工具。 使用這個插件,Web 開發人員只需幾行自定義 CSS 即可創建漂亮的滾動動畫。
阿爾哥利亞地方
Web 開發人員可以使用 Algolia Places 將任何輸入轉換為美觀且用戶友好的地址自動完成組件。
巴巴
使用 Barba.js,Web 開發人員可以在網站的站點頁面之間創建平滑過渡。 該插件由 Luigi De Rosa 創建,它使用 PJAX 來增強用戶體驗,非常適合減少頁面之間的延遲。

磚塊
您可以使用此插件為您的網站創建砌體佈局。 Bricks.js 易於安裝和使用,速度很快,由 Mike Cavalea 創建。
莫伊斯
Mojs 由 LegoMushroom 發布,是一個動態圖形 JavaScript 庫,Web 開發人員可以使用它來創建令人印象深刻的動畫。
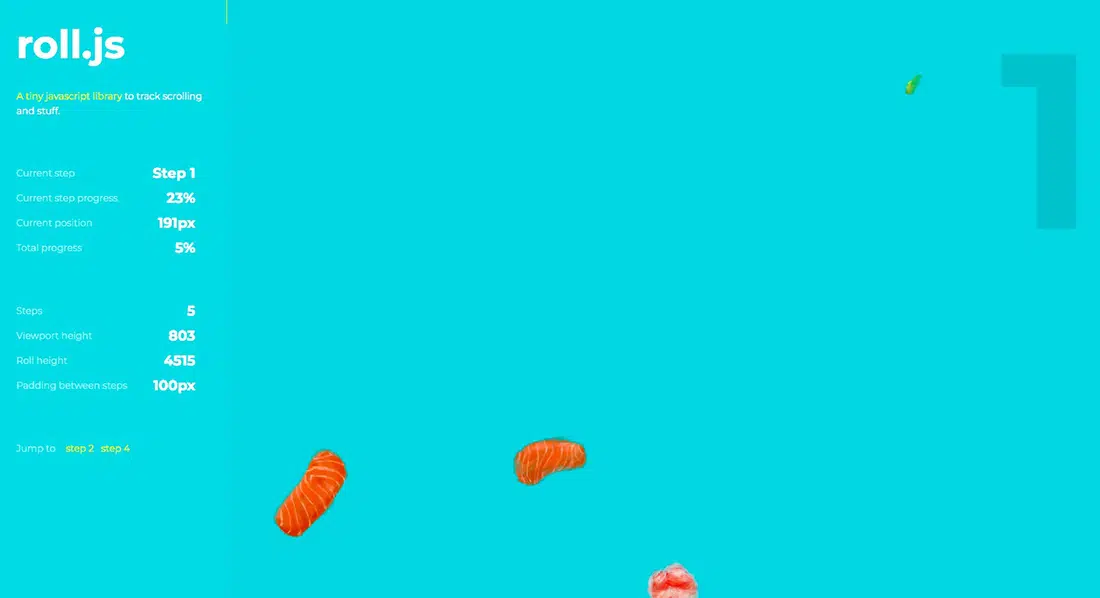
卷
如果您正在尋找一種工具來記錄滾動、跟踪位置和分頁,那麼 Roll.js 就是答案。 這個 JavaScript 庫易於使用,並且有許多有用的選項。
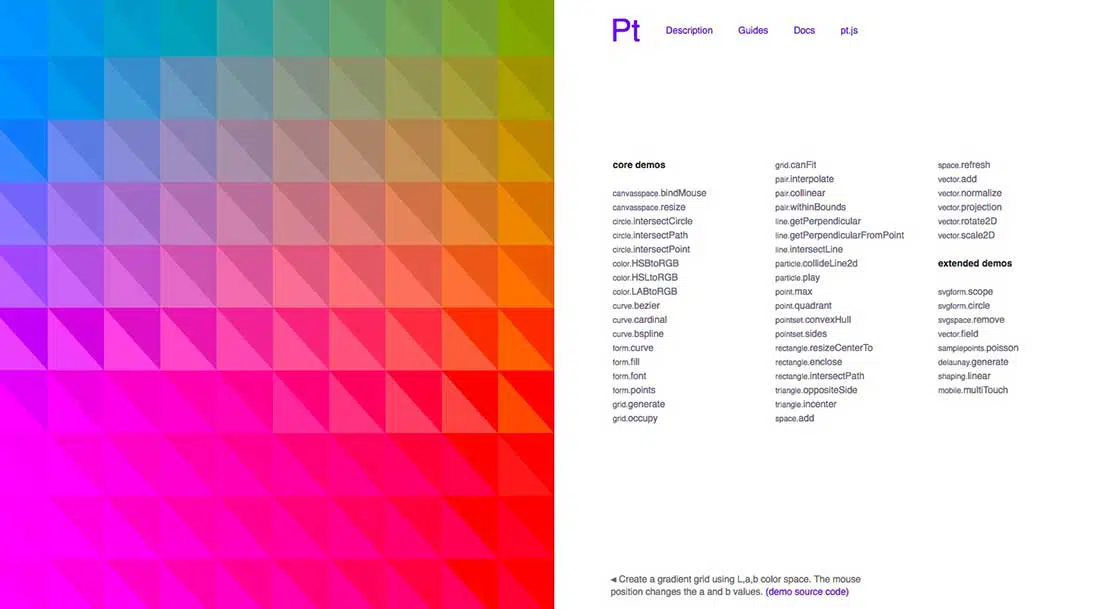
鉑
Pt.js 是 Web 開發人員使用的 JavaScript 插件,用於在不同網站上創建具有點、形式和空間的交互式背景。
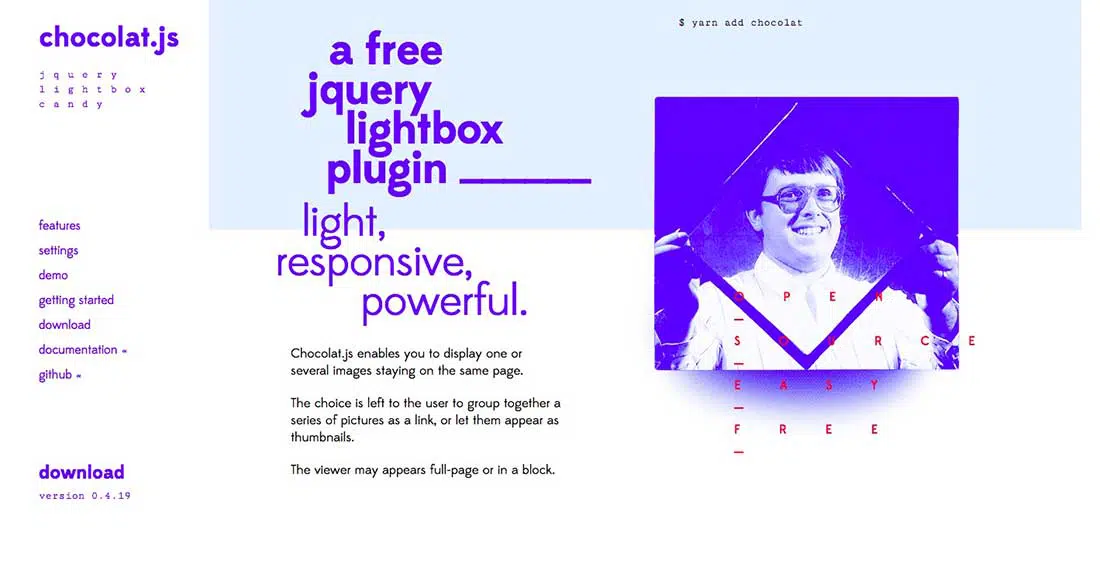
巧克力
Chocolat.js 是一個免費、完全響應、易於定制且非常有用的 jQuery 插件,可用於創建燈箱。
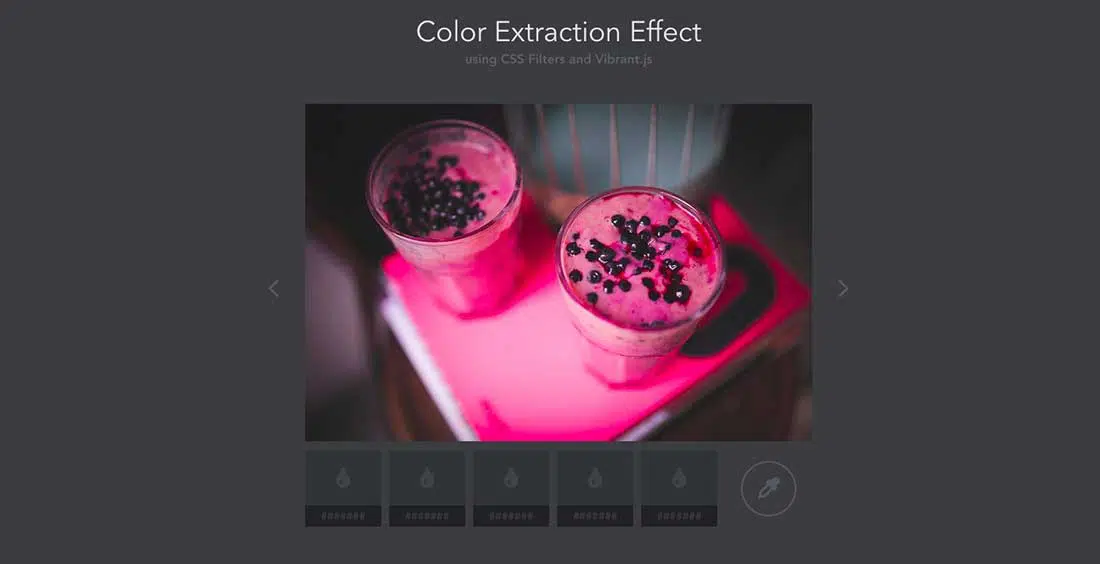
充滿活力
您可以使用 Vibrant.js。 用於創建具有調色板創建效果的各種幻燈片。
象形文字
這個 JavaScript 插件旨在為可在項目中使用的跨瀏覽器圖標轉換動畫創建一個庫。
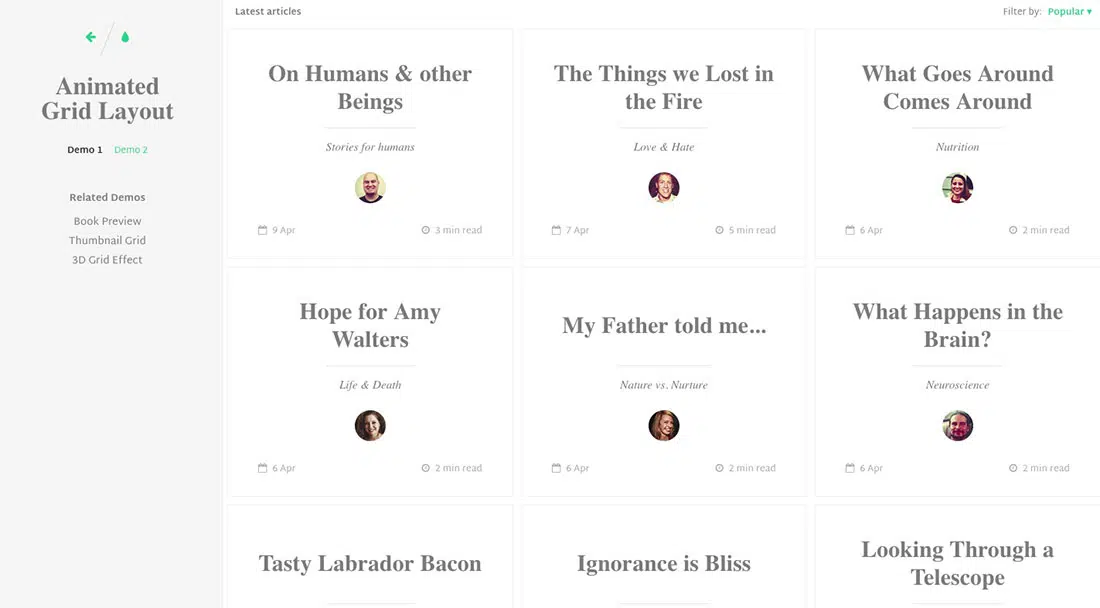
網格項動畫佈局
該插件由 Codrops 創建,可用於在打開內容時出現的網站上創建網格項目動畫效果。
萊茲
Layzr.js 通過推遲圖像的加載直到它們靠近視口來幫助更快地加載網頁。 該庫可以在優化和加速網站方面發揮作用。
反面
Flipside 是一個使用幾行 CSS 和 jQuery 創建的按鈕,可以從操作無縫過渡到確認。
滑出
Slideout.js 是一個免費插件,專為 Web 開發人員設計,幫助他們為 Web 和移動應用程序創建觸摸滑動導航菜單。
照片滑動
PhotoSwipe 是一個 javascript 插件,由 dimsemenov 發布,Web 開發人員可以使用它來創建出色的燈箱照片畫廊。
體內
Vivus 可用於在網頁中創建帶有 SVG 的動畫,並且它帶有許多自定義工具和不同的有用選項。