您可以使用 JavaScript 數據網格做到這一點嗎?
已發表: 2022-03-10這篇文章得到了我們在 Progress Kendo UI 的親愛的朋友的大力支持,他們致力於為開發人員提供他們需要的工具,以利用和掌握塑造我們社會和世界的技術發展。 謝謝!
數據網格,也稱為數據表,對於向用戶呈現大量數據至關重要。 用戶應該能夠以易於理解、分析和操作的方式查看數據。 但是,在考慮性能、速度和用戶體驗的情況下構建數據網格視圖可能是一項特別艱鉅的任務。 在從頭開始構建它們或使用功能有限且性能低於標準的庫時尤其如此。
不乏捆綁數據網格的庫。 然而,大多數只提供一組有限的網格功能,其中常見的是分頁、過濾、排序和主題。 其他數據網格庫被構建為依賴於多個依賴項的包裝器。 與它們的本地對應物相比,這些類型的庫會不利地影響網格的性能。 它們不是針對每種框架或語言都重新構建的。 因此,這些非本地庫可能會很慢,可能無法利用框架/語言的高級特性,缺乏關鍵功能,並且需要額外的設置才能正常工作。
這些庫的另一個特點是用戶體驗差。 他們經常無法針對不同的屏幕尺寸和方向實施響應式設計,無法鎖定或使網格的某些部分變得粘滯,並且事後才想到可訪問性。 除此之外,它們僅提供與網格分開的表單編輯,這通常涉及多個操作來完成。 在編輯大量數據項時,這可能會很累人且重複。 其他人甚至不提供編輯。 除此之外,他們往往缺乏數據導出功能,讓用戶依賴網頁打印進行導出。
由於它們的功能和特性有限,您必須使用單獨的庫來補充它們以構建足夠的網格。 例如,要繪製數據圖表,您必須使用不同的圖表庫,因為網格庫不會提供它。 此外,您無法將這些不相關的組件嵌入到網格中,因為對它們的支持不是內置的。
要解決這些問題,您必須使用一個不僅構建為原生的庫,而且還包含一系列互補組件,並專注於出色的用戶體驗和性能。 為了演示理想數據網格的特性,我們將使用 Kendo UI 數據網格作為示例。 這些數據網格是名為 Progress Kendo UI 的庫包中可用的 100 多個組件之一。 該捆綁包包含四個為多個前端框架本地構建的組件庫。 這些是 Angular 的 Kendo UI、KendoReact、Vue 的 Kendo UI 和 jQuery 的 Kendo UI。 這篇文章中給出的示例將包含來自所有這四個庫的網格。
響應式設計
對於數據網格,您的用戶必須全面了解他們正在使用的數據。 隱藏或難以訪問的數據閱讀起來令人沮喪,並使用戶完全脫離您的網格。 許多網格庫不會使它們的網格具有響應性,您可以使用樣式和一些邏輯來實現它。 這對於包含很多列的數據尤其複雜。 如果您要構建具有不同表示需求的不同類型數據的多個網格,這會進一步增加複雜性。 你必須弄清楚滾動、媒體查詢、字體大小、縮放、是否省略部分數據等等。
現代數據表應該能夠響應方向的變化並在所有屏幕尺寸上很好地顯示所有數據。 例如,Kendo UI 數據網格會根據視口大小和它所容納的行數來調整它們的大小。 例如,在 Angular Grid 中,您可以設置它的高度,如果它的某些內容不適合,網格將變為可滾動的。 設置高度只涉及為網格的 height CSS 屬性指定一個值,並確保父元素也設置了高度。 無需其他配置。 您可以在此處的示例庫存表中查看這是如何完成的。
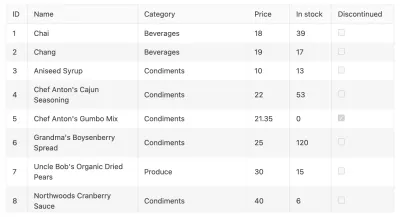
除此之外,您可以選擇切換網格中列的可見性,同時仍顯示所有必需的數據。 您可以通過為不同的屏幕尺寸範圍創建不同的列並使用列上的media屬性來決定在何處顯示它們來實現這一點。 例如,在這個 Angular 數據表中,對於較大的屏幕尺寸 ( media="(min-width: 450px)" ),列會完全顯示並且看起來像這樣。

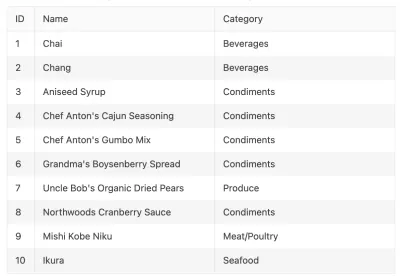
但是,您可以選擇在中等顯示 ( media="(min-width: 680px)" ) 上隱藏價格、庫存和停產列。 這應該是這樣的:

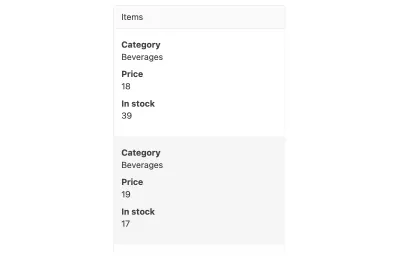
在較小的顯示器( media="(max-width: 450px)" )上,您可以創建一個自定義列來顯示與此類似的所有數據:

Kendo UI 數據網格還支持 Bootstrap 4 設備標識符,如xs, sm, md, lg和xl 。 儘管這更易於使用,但它的用途並不廣泛,因為它將您可以包含的查詢數量限制為一個。 例如,使用您自己的斷點,您可以有類似media="(min-width: 500px) and (max-width: 1200px)" 。 Bootstrap 4 設備標識符無法組合多個標識符。
可訪問性合規性
確保您的網格符合現代可訪問性標準應該是一個優先事項。 這樣做可以確保殘障人士可以與您的網格互動,並保證您的用戶之間存在公平。 儘管如此,一些圖書館並沒有做任何事情來確保他們的網格是可訪問的。 其他人在評估可訪問性時只做最低限度的工作,導致網格不符合標準。 將這些網格增強為可訪問性涉及大量工作。 更複雜的網格設計使這進一步複雜化。 儘管這項工作稍後將為您和您的用戶帶來回報,但這些庫應該將可訪問性作為其產品的核心部分。
Kendo UI 數據網格通過支持主要的可訪問性標準(如 WAI-ARIA、Section 508 和 WCAG 2.1)來優先考慮它。 例如,KendoReact 遵循 Section 508 標準,確保其大部分組件完全可訪問並支持鍵盤導航。 它遵循 WCAG 的鍵盤可訪問指南,使網格及其所有嵌入式組件鍵盤可操作。 因此,React Grid 達到了 AAA 的最高 WCAG 一致性級別。 作為一個 Web 組件,KendoReact Data Grid 符合 WAI-RAI 規範,以確保殘障用戶可以在網頁上與其充分交互。 例如,在這個 React 數據網格中,您可以使用鍵盤導航到不同的組件和行。
虛擬滾動
使用虛擬滾動,只有一段數據在網格中呈現。 這通常設置為要獲取的許多記錄。 當用戶滾動經過此段時,將呈現另一個相同大小的段。 這有助於提高性能,因為渲染大型數據集會佔用大量內存並影響網格的性能和速度。 虛擬滾動給人一種呈現所有數據而沒有任何性能後果的錯覺。
網格庫通常不支持虛擬滾動。 相反,他們鼓勵分頁,這可能不是用戶查看大量數據時的最佳體驗。 當試圖渲染大量數據時,網格的性能會進一步受到影響,從而導致糟糕的用戶體驗。 對於支持虛擬滾動的圖書館,它只適用於數據中的記錄,而不適用於記錄的特定部分。 當數據具有多列時,這尤其受到限制。
Kendo UI 支持本地和遠程數據的虛擬滾動。 例如,在 jQuery Grid 的 Kendo UI 中,您可以通過將網格的scrollable.virtual屬性設置為 true 來啟用它。 通過設置此項,網格僅加載由網格數據源的pageSize屬性指定的項目數。 您可以在這個使用本地數據的 jQuery 數據網格中看到它是如何工作的。
<!DOCTYPE html> <html> <head>...</head> <body> ... <div></div> <script> var dataSource = new kendo.data.DataSource({ pageSize: 20, ... }); $("#grid").kendoGrid({ dataSource: dataSource, scrollable: { virtual: true }, ... }); </script> </body> </html> 此相同設置適用於此 jQuery 數據表中所見的遠程數據。 此外,如果記錄包含多個屬性,這些屬性一次渲染的成本可能很高,您可以使用類似的設置來虛擬化網格的列。 scrollable.virtual屬性需要設置為 true。 但是,虛擬化列不依賴於pageSize屬性。 這個例子演示了這個特性。

PDF 和 Excel 導出
能夠從網格中導出數據至關重要。 用戶可能需要使用電子表格等應用程序分發或進一步操作它。 您的用戶應該可以選擇在不受網格限制的情況下輕鬆共享數據。 網格數據可能還需要您的網格不提供的額外處理,例如在電子表格和演示軟件中。
儘管這是一個基本用例,但在許多庫中並沒有滿足它。 用戶必須求助於打印整個網頁才能訪問 PDF 格式的數據。 將數據傳輸到外部應用程序時,他們必須多次復制和粘貼。 這是可以理解的非常令人憤怒。
Kendo UI 數據網格以兩種格式從網格中導出數據:PDF 和 Excel。 例如,在 Vue Data Grid 的 Kendo UI 中,要處理 PDF 導出,您將使用GridPDFExport組件。 使用它的save方法,您可以傳遞要包含在 PDF 導出中的數據。 數據可以是分頁的,也可以是完整的。
<template> <button @click="exportPDF">Export PDF</button> <pdfexport ref="gridPdfExport"> <Grid :data-items="items"></Grid> </pdfexport> </template> <script> import { GridPdfExport } from '@progress/kendo-vue-pdf'; import { Grid } from '@progress/kendo-vue-grid'; export default { components: { 'Grid': Grid, 'pdfexport': GridPdfExport }, data: function () { return { products: [], ... }; }, methods: { exportPDF: function() { (this.$refs.gridPdfExport).save(this.products); }, ... }, ... }; </script> GridPDFExport組件允許您指定導出的頁面大小、頁邊距、如何縮放頁面上的網格等。這對於自定義更大的網格以適應 PDF 頁面非常有用。 您可以將這些作為屬性傳遞給組件。 這是一個例子:
<pdfexport ref="exportPDF" :margin="'2cm'" :paper-size="'a4'" :scale="0.5"> <Grid :data-items="products"></Grid> </pdfexport>您可以選擇使用模板進一步自定義導出。 在模板中,您可以添加樣式、指定頁眉和頁腳、更改頁面佈局以及向其中添加新元素。 您將使用 CSS 進行樣式設置。 完成模板配置後,您可以使用 GridPDFExport 組件的 page-template 屬性指定它。
要從 Kendo UI Vue Grid 導出 Excel 文件,您將使用ExcelExport組件。 使用它的saveExcel方法,您可以將文件名、網格數據、要顯示的列等傳遞給它,並調用該方法來生成文件。 這個 Vue 數據網格是一個很好的例子,展示瞭如何使用 Kendo UI Vue Grid 實現 Excel 導出。
粘性列
當用戶水平滾動網格時,他們可能需要凍結某些列或始終在視圖中。 這些列通常包含重要信息,如 ID、名稱等。凍結/粘性列始終保持可見,但可能會根據您的滾動方向移動到網格的左邊緣或右邊緣,或者根本不移動。 例如,在這個 Vue 數據網格演示中,ID 被凍結,Discontinued 列是粘性的。
網格庫中的粘滯列可能很少見。 如果不存在,從頭開始實施它可能是一項艱鉅的工作。 它需要大量的樣式來完成,如果你需要大量的網格,它可能無法很好地擴展。
在 Kendo UI 中設置粘性列需要最少的設置。 例如,在 Kendo UI Vue Grid 中,您需要將列的locked屬性設置為 true 以使其具有粘性。 在這個 Vue 數據表中,ID 和 Discontinued 列通過設置locked屬性變得粘性。 在下面的示例中,ID 和年齡被鎖定。
<template> <grid :data-items="people" :columns = "columns"> </grid> </template> <script> import { Grid } from '@progress/kendo-vue-grid'; import { people } from './people' export default { components: { 'grid': Grid }, data: function () { return { people: this.getPeople(), columns: [ { field: 'ID', title: 'ID', locked: true}, { field: 'FirstName', title: 'FirstName' }, { field: 'LastName', title: 'LastName' }, { field: 'Age', title: 'Age', locked: true}, ] }; }, methods: { getPeople() { return people; } } }; </script>編輯
網格的主要用例是查看大量數據。 有些圖書館只是堅持這一點,不考慮需要編輯的可能性。 這對用戶不利,因為編輯是一個非常有用的功能。 當用戶提出要求時,開發人員被迫創建一個單獨的頁面來編輯各個條目。 除此之外,用戶只能在一個表單上編輯一個又一個條目。 這很煩人,並且會導致糟糕的用戶體驗,尤其是在處理大量數據時。
網格編輯的一個重要用例是促進批量編輯。 它對於一次修改大量數據很有用。 這可能涉及刪除、創建和更新數據。
Kendo UI 數據網格支持以兩種形式進行編輯:內聯和使用彈出窗口。 通過內聯編輯,所有數據都在網格內進行編輯。 單擊單元格時,它變為可編輯的。 在彈出窗口中,彈出表單用於單獨編輯每個條目。 在這個用於 jQuery 表格的 Kendo UI 示例中,使網格可編輯涉及三個步驟:設置網格的可編輯配置、建立數據源以及在數據源上配置 CRUD 操作。 這幾個步驟降低了設置批量編輯所涉及的複雜性。 配置彈出編輯遵循相同的步驟,但開始時有不同的選項。
除了支持編輯之外,jQuery Grid 的 Kendo UI 還支持輸入驗證。 例如,您可以要求輸入或強制最小長度。 除此之外,您還可以創建自定義輸入控件。 輸入控件不僅限於文本字段。 您可以使用下拉菜單、複選框、日期選擇器、範圍滑塊等。這些既可以是內聯的,也可以是彈出式的。 在這個 jQuery 數據表中,Category 字段是一個下拉列表。 驗證也在同一示例中進行了演示。 單價字段已實施驗證,確保其最小值為 1。
補充組件
大多數網格庫都有一個單一的目的:提供網格。 他們不附帶任何其他東西,只有網格。 您僅限於它提供的功能。 如果需要補充網格,可能會很棘手,因為其他庫可能與它不兼容。 因此,在構建網格時,您只需保持在庫的邊界內。
Kendo UI 解決了這個問題,因為它的創建者的方法是提供一個全面的組件庫,可以輕鬆地相互集成,而不是單個組件。 網格是眾多組件庫的一部分,可讓您執行數據管理、導航、圖表、編輯、媒體演示、聊天便利等所有操作。 您可以選擇將這些組件嵌入到網格中,而無需執行一些複雜的設置並可能破壞它。 集成它們是無縫的,並且需要最少的配置。 以這個 Angular 數據表為例,它的 1 Day 列無縫地為每一行嵌入了一個完全交互式的圖表。 您可以在網格中嵌入任意數量的組件,相信它可以正常工作並使其所有功能都按預期執行。
結論
數據網格需要易於理解、引人入勝、響應迅速且易於訪問。 他們需要表現良好并快速加載數據。 但是,從頭開始構建符合這些標準的數據網格可能需要很長時間並且是一項艱鉅的任務。 您可能會選擇使用數據網格庫,但這些庫通常沒有針對性能進行優化,無法訪問,並且僅附帶一個網格組件。
創建一個使用起來令人愉悅的吸引人的數據網格需要一個專注於性能的庫。 它可以通過原生構建並支持虛擬滾動來做到這一點。 它提供的數據網格需要響應並使用粘性列。 這樣無論屏幕大小或方向如何,用戶都可以輕鬆查看數據。 可訪問性應該是網格的核心問題。 這保證了所有用戶都可以在使用它們時獲得平等的體驗。
數據表應該擴展用戶可以對數據執行的操作。 這可以通過編輯和促進多種格式的導出來實現。 除此之外,這些庫應該附帶其他組件來補充網格。 在一個庫中擁有兼容的組件無需在一個應用程序中使用多個不同的衝突庫。 提供這些功能的數據網格庫將幫助您為用戶製作出色的產品,而不會帶來太多複雜性。
