網頁設計中等距插圖的 8 個鼓舞人心的例子
已發表: 2021-03-29網頁設計中的插圖永遠不會被忽視。 創意人員喜歡玩各種類型的遊戲。 他們甚至不時地創造新的趨勢。
直到最近,我們才討論了為項目提供“溫暖”個人風格的人類插圖。 今天,我們遇到了自稱是“新黑色”的等距插圖。 事實上,這是一個小而有前途的趨勢,以其藝術、幾何啟發的性質令人賞心悅目。
等軸測圖是將平面構圖轉換為等效 3D 的絕佳工具。 雖然社區還沒有準備好回到一切擬物化,但它是增加維度和保持在一般主流中的一種方式。 更何況,30度角的藝術,有一種讓人難以抗拒的魅力。 這樣的作品總是看起來整潔乾淨。 它們豐富的細節毫不費力地吸引了觀眾。
聽起來很有趣? 看看這些引人注目的例子……
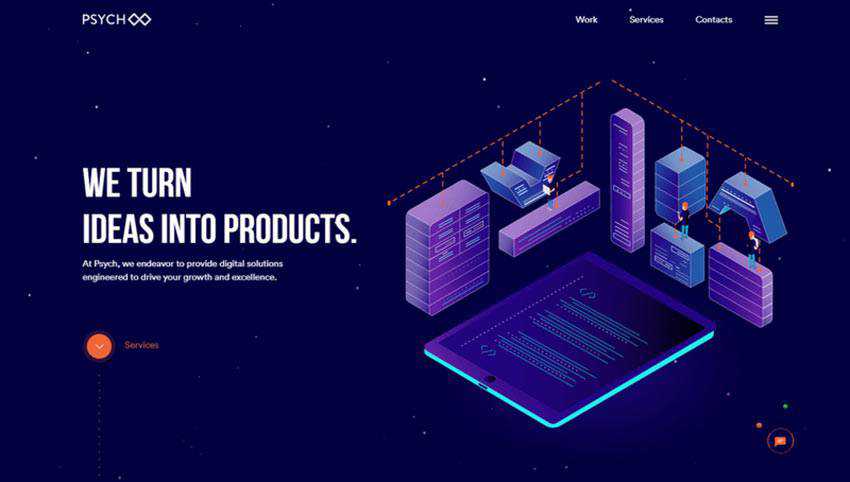
通靈X86
本質上,它是一個常規的解決方案。 歡迎部分分為兩部分。 左側包含標語、介紹和號召性用語按鈕。 而右側包括插圖。 我們已經看過一百萬次了。 然而,等距給了這個部分一定的香料,讓它與眾不同。
它不僅服務於所有標準目的,例如支持標題或豐富設計,而且還描繪了該機構的專業領域。 多虧了 30 度角,團隊有機會展示設備的所有美感,並創造出能說明一切的構圖。 它還完美地融入了網站的科技氛圍,做出了重要貢獻。

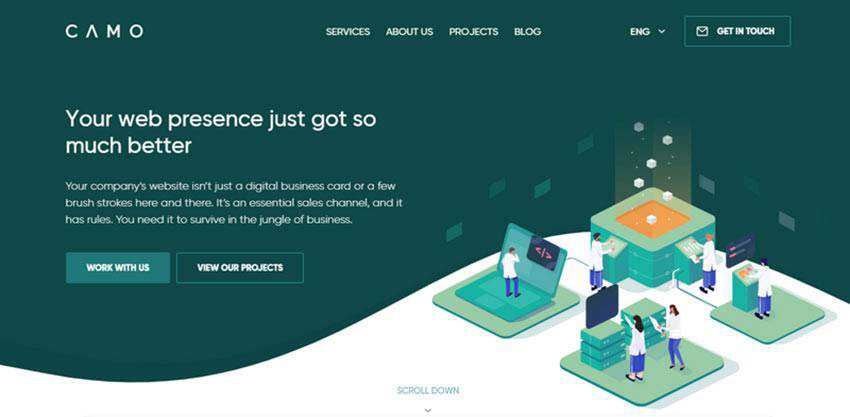
迷彩
CAMO 是另一點,它會以其奇妙的、商務的吸引力和科技氛圍吸引您。
3D 插圖與整體主題相得益彰。 柔和的色彩、流暢的形狀、精心打造的人物角色:一切都經過打磨。 團隊完成了出色的工作。 與前面的示例非常相似,它描繪了該機構的專業領域,並以一種奇特的方式展示了它。
這還不是全部。 為了使這幅插圖更加令人印象深刻和引人注目,它部分地被啟動了。 這裡有很多活動,但一切都不引人注目。 該解決方案無疑會激發對公司的信任和信心。

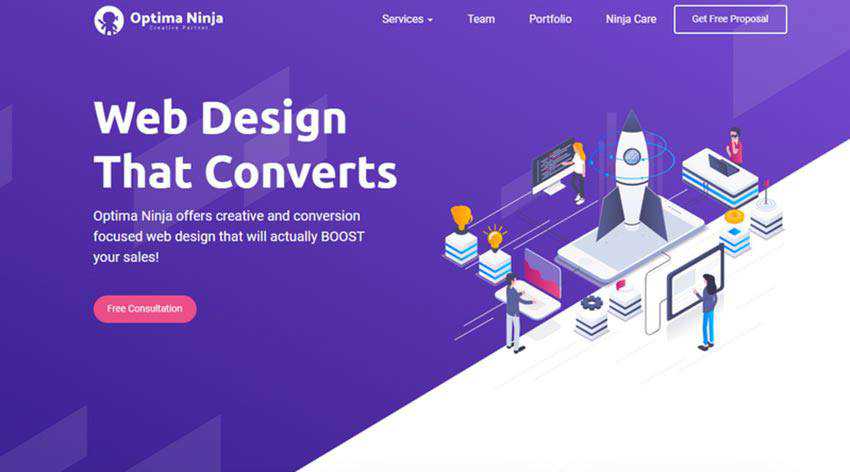
至尊忍者
Optima Ninja 背後的團隊巧妙地結合了兩個時尚特徵:人物角色和等距方法,帶來壯觀的風景。 儘管藝術品不是動態的,但它清楚地說明了該項目的理念。
更重要的是,它並不是唯一一個努力豐富整體體驗和吸引用戶的公司。有各種各樣的插圖有一個共同的主線。 它們警惕地分散在整個登錄頁面中,使網絡項目感覺花哨、有趣、個性化並且更接近在線觀眾。

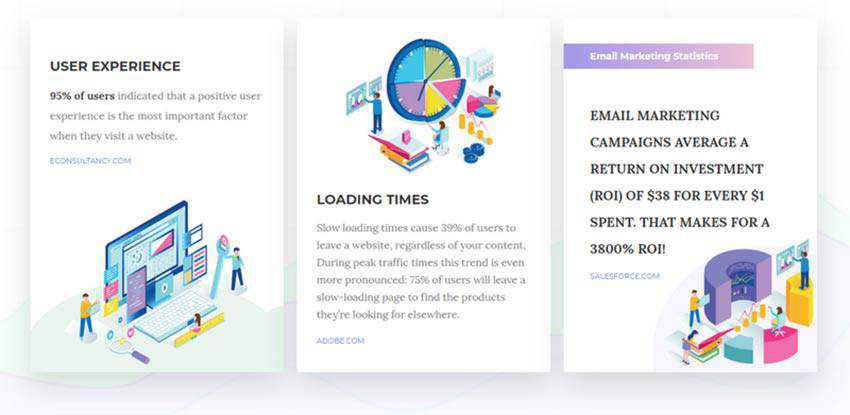
代碼團隊
就像 Optima Ninja 一樣,Code Crew 的創意人員充分利用了等距插圖。 他們通過使用它們來支持通常總是被忽視的內部部分來做到這一點。
每件藝術品都做得對。 著色、定位、對象和角色——它們共同創造了真正的共生關係,傳遞了正確的信息。 英雄部分還具有強大的等距魅力。 然而,除了矢量圖之外,還有來自產品組合的網站和應用程序的真實屏幕截圖,這些屏幕截圖以有利的角度呈現。 這使得對網站的探索在各個層面上都是連貫的。

編年史
由於網站上的數字渲染,Chronicled 與前面提到的示例不同。 它們以相同的風格製作,以增強用戶體驗的一致性。
雖然之前的插圖看起來像矢量且真實,但這些插圖確實讓人感到難以置信的計算機化和人工化。 他們可能會輸給他們高度詳細的競爭對手,但他們只是一個關注區塊鏈生態系統的平台的理想選擇。 看起來非常中性,這些 3D 構圖不僅增強了界面,而且讓觀眾看得更清楚。

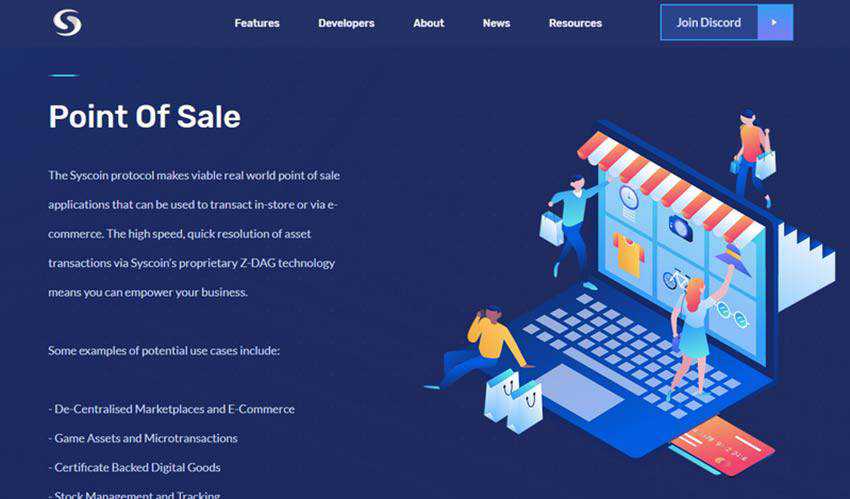
系統幣平台
Syscoin 平台是我們收藏中另一個來自加密世界的網站。 適合該主題,其背後的團隊使用大量視覺材料來教育普通用戶並澄清一些複雜的概念。 每一塊都是重點。 人物角色的創造性使用不僅僅是講故事,使項目看起來熟悉和友好。

拉斯楚克
Laszczuk 背後的創意團隊在等距的基礎上構建了整個美學。 使用它作為豐富背景的主要工具,創意人員精心設計了焦點,從上到下不引人注意地引導訪問者。
他們還添加了具有四個側面的扁平直線圖形來完成隨行人員。 另外,請注意插圖的風格:垃圾紋理與粗糙的漸變混合在一起,以增加很多個性。

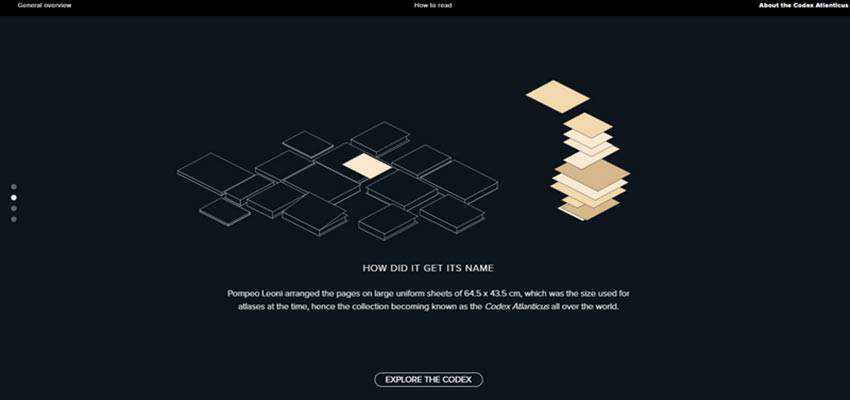
大西洋法典
Codex Atlanticus 追求經典的吸引力,非常有效地設置舞台。 該網站有一個乾淨、黑暗的背景,前面有一個傳統的白色文字。 儘管如此,它並不覺得無聊。 其吸引人的外觀的關鍵在於幾個動畫,其中等距插圖佔據了核心地位。 該網站使用原始 3D 場景講述一個故事,這些場景因其簡單明了而吸引觀眾。

換個角度看
在風格選擇中,等距是巧妙結合簡單和復雜的風格之一。 一方面,這種方法原始而直接,因為您不必使用陰影、光線和漸變來給設計帶來 3D 感覺。 另一方面,它很複雜,因為它可以讓您展示構圖的許多方面,為您提供實驗空間。 這種獨特的組合使它如此特別。
至於實用方面,該方法也是通用的和通用的。 儘管 isometry 具有自然的技術氛圍,但它很容易與完全不同的項目合作。 無論您是為律師事務所創建公司網站(例如 Laszczuk),還是為提供加密服務的機構(例如 Syscoin 平台)創建網站,它都能很好地履行職責。
更重要的是,它需要藝術家處理正交投影等幾何原理,從而迫使大腦的兩側工作。 這可以帶來驚人的結果——我們的收藏就是證明。
