直觀的設計? 沒有這樣的事!
已發表: 2022-03-10讓我們先快速瀏覽一下 Dictionary.com 上“直覺”一詞的定義:
“即使沒有有意識的推理,也使用或基於一個人認為真實的東西:本能。”
同時,劍橋為我們提供了這樣的定義:
“基於感覺而不是事實或證據:一種直觀的方法/判斷。 大多數人都有對與錯的直覺。”
根據這些字典定義,直覺與直覺或感覺相關聯,使我們能夠在沒有有意識的推理證據的情況下做出決定。 雖然它可能在各種生活情況下為我們提供良好的服務,但在與數字界面相關時,我們的直覺是否真的能夠為我們提供無意識的指導? 實際上,設計師努力創造的直觀行為必須依賴於使用用戶以前體驗過的熟悉的設計模式。 在這種情況下,直觀的設計交互不是基於無意識的推理,而是基於熟悉的感覺。

作為 UX 設計師,有多少次客戶或利益相關者對您說“它需要直觀”。 雖然這是一個常見的要求,甚至是界面或軟件應用程序設計的要求,但它並不是真正容易衡量甚至定義的東西。
我們大多數人對決定或結果都有直覺或直覺。 我對我十幾歲的女兒有直覺的感覺,我只是覺得發生了一些不好的事情。 我並不總是正確的(謝天謝地),但它仍然感覺像是一種直覺衝動進入了我的情緒。 如果這是直覺在特定情況下如何為我們表現的一個例子,那麼很難想像在與界面交互時會有這些相同的直覺感受。
事實是,對於您或您的客戶而言,直觀的東西可能對您的母親,甚至對於他們的客戶來說都不是直觀的。 如果您(用戶)之前體驗過類似的界面或交互,則界面可能會感到熟悉,而這種熟悉感通常被稱為直觀。
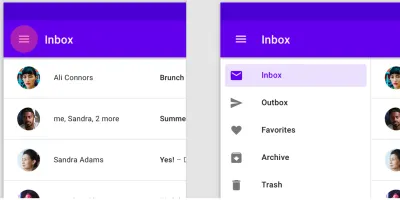
例如,當我第一次在移動應用上看到那個不起眼的漢堡菜單時,它並沒有直觀地呼喚我說“點我,我是菜單!”。 只有通過點擊,我才發現點擊時這三個欄給了我一個菜單。 現在,當我看到漢堡菜單時,我知道它的作用。 不是憑直覺,而是因為我以前做過。 沒有什麼本能的。
這是無處不在的漢堡菜單的示例。

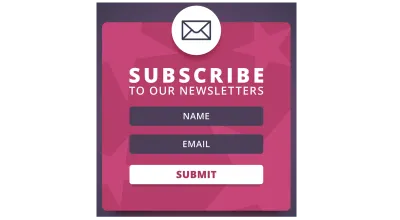
再舉一個例子,在移動應用程序上填寫一個簡單的註冊表單,您需要在其中輸入您的電子郵件地址以接收電子郵件更新。 因為我們知道您需要進入該字段並開始輸入,所以它是有意義的並且是一種簡單的交互。 我們以前都做過很多次。 但是,如果我父親試圖使用它,他可能不會理解您需要進入該字段並開始輸入。 他怎麼會知道,除非有人一步一步簡單地給他指示。

在 Jeff Raskin 發表的一篇文章中,他以在 70 年代後期在 Apple 啟動 Macintosh 程序而聞名,他說:
“有人聲稱計算機鼠標的使用是直觀的。 然而遠非如此。”
當我在 90 年代向公司員工教授 Pagemaker(Adobe 的 InDesign 前身)課程時,班上一位學生的一個動作仍然讓我發笑。 我讓參與者用鼠標點擊屏幕上的“確定”按鈕。 一位女士拿起鼠標,在屏幕上點擊。 我們現在無法想像有人會這樣做,因為我們已經了解了鼠標的工作原理,但這表明它不是一種直觀的設備。
我們知道直觀設計不是一回事,但我們也知道熟悉我們之前經歷過的某些類型的交互更容易理解。 對於那些稍微懂技術的用戶,我們可以利用已經存在且熟悉的界面模式來製定我們的設計決策。 這些用戶很可能會在我們的界面設計中識別出這些先前建立的模式,稱為設計模式。 根據 UI 模式,設計模式是解決常見設計問題的重複解決方案。
什麼是設計模式,為什麼它們很重要?
設計模式很重要,因為它們提供了可識別的交互,以便用戶花費更少的時間嘗試理解如何交互。
減少用戶的時間和精力將創造更好的用戶體驗,並最大限度地減少實現結果所花費的時間。 對於 UX 設計師來說,好處在於不必重新發明經過驗證的設計組件,從而節省時間。
下面是一個模式模板表,它提供了用於定義或識別模式的結構,源自設計模式一書的作者。 儘管這最初是針對軟件開發人員的,但大多數標準都與 UX 設計師相關。
| 學期 | 描述 |
|---|---|
| 圖案名稱 | 用簡短但富有表現力的名稱描述模式的本質。 |
| 意圖 | 描述模式的作用。 |
| 也稱為 | 列出該模式的任何同義詞。 |
| 動機 | 提供問題的示例以及該模式如何解決該問題。 |
| 適用性 | 列出模式適用的情況。 |
| 結構 | 描述模式的類和對象的圖表集。 |
| 參與者 | 描述參與設計模式的類和對象及其職責。 |
| 合作 | 描述參與者如何協作以履行其職責。 |
| 結果 | 描述與該模式存在的力量以及由該模式隔離的好處、權衡和變量。 |
資料來源:什麼是設計模式,我需要它們嗎? 詹姆斯·馬里耶洛(James Maioriello)
為了進一步探索設計模式的概念,下面是 UI Patterns 網站上常見設計模式的一些示例。 該站點是設計人員的一個很好的參考工具,可幫助您識別在您的設計過程中使用的現有模式。 雖然這裡包含的設計模式太多了,但我選擇了以下模式作為我多年來使用的模式。
密碼強度計設計模式
此模式為用戶提供有關其交互的指令和反饋。

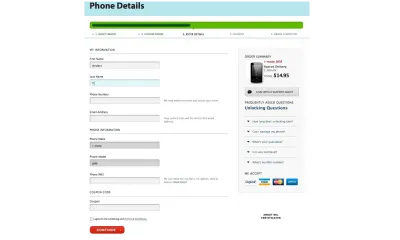
嚮導是您可能遇到的另一種常見設計模式。 它通常用於用戶需要完成預定義的步驟序列的基於表單的交互。 嚮導結構用於指導用戶完成流程的每個部分。
嚮導設計模式
當您要引導用戶完成一系列步驟以實現單個目標時,可以使用嚮導。 下面的模式指示用戶在流程中的位置、右側已完成步驟的摘要、上下文幫助以及用於移至流程下一步的繼續按鈕。 嚮導模式中常用的所有這些組件通過提供用戶已完成的操作、所處的步驟以及下一步要做什麼的上下文來支持用戶交互。

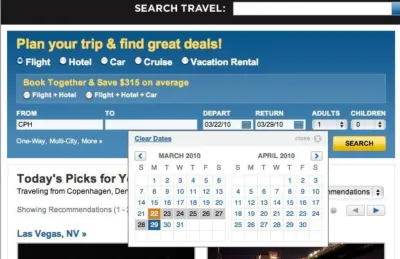
日曆選擇器模式
當用戶需要添加一個或多個日期來完成任務時,使用此模式。 如果這是一種更有效或首選的方式,也可以在文本字段中輸入日期,這一點很重要。 在這個例子中,一個日曆圖標表示有一個日曆下拉菜單,這是一種常用的模式。 當您必須選擇出生日期時,像這樣的日曆小部件並不總是能很好地工作,除非您能夠輕鬆更改年份。

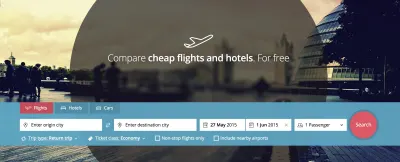
表單默認值
表單默認值可用於預填充某些表單字段以匹配典型的用戶選擇。 它創建了一種更快、更簡單的方式來完成一個過程。 該旅遊網站已根據當前日期以及乘客人數預填日期數據。


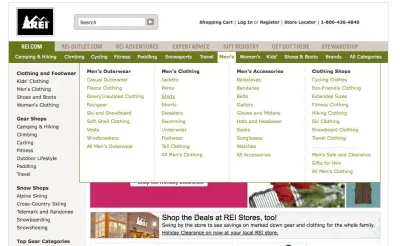
導航選項卡
導航選項卡通常用於將內容分成不同的類別並直觀地指示您正在查看的內容。 此處的示例演示了一個內容豐富的網站,其中第一個選項卡選擇顯示子類別和下面的第三級。

當您在設計中實現現有的設計模式時,一切都是為了使用該模式來創建上下文以及用戶的熟悉度。 您可能需要調整任何現有模式以提供此上下文,如日曆選擇器小部件所述。
我們已經探索了“直觀設計”的缺陷,以及我們如何通過設計模式來緩解這種缺陷。 因此,如果我們利用通用設計模式來減少用戶的認知負擔,那麼當我們設計新鮮和創新的東西時,我們如何引入新的設計模式呢? 讓我們在新興技術的背景下研究這個概念。
為什麼設計創新可能有風險
任何對用戶來說是新的或不熟悉的設計都會創建一個學習曲線,我們作為設計師會努力將其最小化或完全消除。 我們如何平衡快速創新的需求,同時仍然提供對我們的用戶有意義的可靠的上下文體驗?
通過考慮業務成果,進行足夠的用戶研究以確保良好的市場契合度,並與目標受眾一起測試您的設計流程,我們可以確保我們的設計解決方案假設可以得到盡可能多的驗證。 這有助於減輕任何產品或服務設計執行中固有的額外風險。 理想情況下,我們可以設計結合測量用戶理解水平的交互,並允許他們個性化他們的路徑,以在未知環境中實現他們想要的結果。
人工智能創新
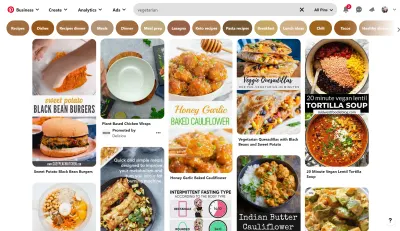
人工智能 (AI) 技術一直在創新,但組織仍然設法通過這些進步創造良好的用戶體驗。 例如,Pinterest 的人工智能用於理解簡單搜索背後的意圖,以提供高度個性化的結果。 根據《連線》雜誌的這篇文章,如果他們的體驗是個性化的,80% 的用戶更有可能進行購買。
以下是搜索“素食”的示例。 Pinterest 使用人工智能引擎返回大量相關主題以允許發現並將它們顯示為頁面頂部的標籤。

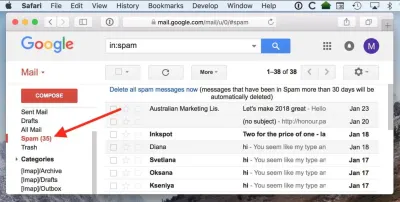
人工智能正迅速集成到許多產品和服務中。 人工智能依賴於大數據,可用於創建干預措施或通知用戶採取(或不採取)特定行動。 這可以為用戶創造一種更被動的體驗,因為以前的手動任務是在幕後自動化的。
例如,您的電子郵件帳戶中使用的垃圾郵件過濾器會自動將可疑電子郵件移至垃圾文件夾,而無需任何用戶干預。 谷歌多年來一直在使用人工智能和基於規則的過濾器,但現在持續的創新讓谷歌人工智能能夠識別那些你可能不感興趣的每週通訊,將它們直接移動到垃圾郵件文件夾。 Google 垃圾郵件過濾器現在可以識別和響應個人偏好。

從這裡到哪裡? 隨著技術的飛速發展,讓我們來探討一下接口在未來幾年會如何發展。
接口的未來
如果界面不能為人類提供自然交互,那還能做什麼? 說話是我們自然的交流工具,技術的進步使語音識別設備進入了我們的家庭和生活。
眾所周知,蘋果、亞馬遜、谷歌和微軟等大型設計驅動的軟件開發商都在投資語音識別和自然語言技術。 這項技術的進步可以讓我們減少對與界面交互的依賴來獲得我們想要的結果。 個性化和環境是關鍵,儘管這意味著我們的設備需要使用我們的數據來了解我們的習慣和願望,以提供真正個性化的體驗。
想像一個世界,我們可以簡單地與我們的設備交談並詢問我們需要什麼,更好的是,我們可以在正確的時間通過我們的設備詢問或給予我們需要的東西。 等等,這不是 Siri 已經在做的嗎? 是的,但還有很多事情要做。
蘋果公司前 Siri 負責人比爾·斯塔西爾(Bill Stasior)表示,虛擬助手的下一個進步將改善人們對自然說話方式的理解。
“我認為每個人都知道哪些命令適用於助手,哪些命令不適用於助手。 雖然現在情況正在迅速改善,但我認為還有很長的路要走。”
— 比爾·斯塔西爾
儘管自 2011 年 Siri 首次發布以來,自然語言處理的使用取得了重大進展,但我們將看到它在未來幾年在健康和教育等多個行業變得更加主流和先進。 這可能會改變生活,尤其是對於不精通技術的老年人而言。
例如,想像一個需要醫療護理的老年人只需與他們的設備交談以安排醫生就診。 或者根據患者的病史和當前症狀為患者提供醫療建議。 想像一下,患有心理健康問題的人能夠與人工智能機器人交談以尋求建議或只是為了減輕孤獨感。
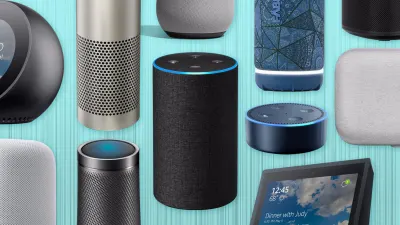
已經有一系列為家庭市場設計的使用語音識別技術的“虛擬助手”。 下圖顯示了可用於消費市場的“智能揚聲器”。

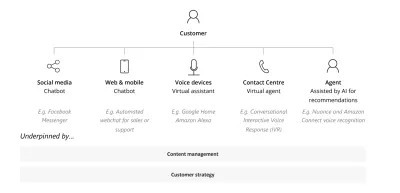
儘管語音識別通道可能不需要典型的用戶界面,但它們仍然需要設計過程來創建可用的結果。 下圖說明了 Deloitte Digital 在本文中描述的對話式 AI 接觸點。

為了有效地設計語音識別工具,德勤建議需要考慮以下幾個方面:
- 業務目標和結果。
- 進行測試和調整。 該算法需要考慮不同地理位置的發音、對話中的自然停頓以及可能傳達情感的音調和節奏。
- 考慮給定場景,而不是試圖設計更廣泛的結果。
- 持續的迭代和改進。 通過專注於一個明確的目標,設計師可以繼續增強他們的語音助手,使其在每次新迭代中聽起來更人性化。
這對通用用戶界面意味著什麼?
自然語言識別技術的普及會見證我們所知道的用戶界面的消亡嗎? 雖然沒有人可以準確地預測未來,但事實仍然是我們仍然是視覺動物,我們仍然需要將事物視為我們學習過程的一部分。 研究表明,人腦處理圖像的速度比文本快 60,000 倍,並且 90% 的信息傳輸到大腦是視覺的。
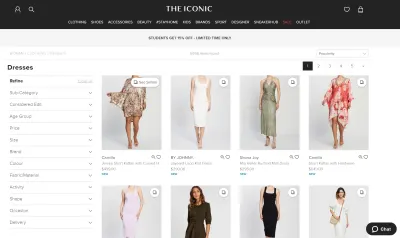
例如,您能想像必須通過聆聽描述而不是查看商品圖像來對一件衣服商品做出購買決定嗎? 正如他們所說,一張圖片勝過一千個單詞,在許多情況下,一張圖片是一種更強大的傳達意義的方式。 雖然我們仍然可以通過說話來指定我們正在搜索的內容,但在許多情況下,我們希望將圖像作為響應的一部分。 如果我們不知道我們在尋找什麼,我們仍然需要能夠瀏覽可用選項。
下面是一個電子商務網站的典型示例,其中圖像是我們做出購買決定的一個組成部分。

另一項越來越普及的最新技術是增強現實和虛擬現實。 讓我們探討一下它的含義以及它是如何應用的。
增強現實和虛擬現實怎麼樣?
然後是增強現實和虛擬現實的世界。 增強現實是將數字元素集成到手機上常用的實時攝像頭視圖中,而虛擬現實是通常使用耳機的數字世界中的完全沉浸式體驗。 這些技術的應用已經應用到教育、零售、培訓、導航、娛樂、健康和企業等領域,未來的應用是無限的。
對於設計師來說,這是一個新的、令人興奮的世界,可能涉及創建新的設計標準。 Toptal 的這篇文章描述了設計師進入這個領域的主要考慮因素。 首先,設計從界面的 2D 世界轉向 3D 設計,需要了解空間設計和 UI 元素。 為用戶提供了新的輸入元素,這些元素可能涉及手勢、眼球運動和語音,這與我們作為設計師所熟悉的標準 2D 交互非常不同。
下圖說明瞭如何在零售場景中使用增強現實的示例。 在這裡,客戶無需物理更衣室即可虛擬試穿衣服。

結論
我們知道直觀的界面很難定義,設計模式很重要,自然語音、AR 和 VR 技術正在快速發展。 隨著人工智能的不斷創新及其與語音識別、AR 和 VR 的集成,隨著我們的軟件了解我們並反過來幫助我們進行交互,我們將看到個性化程度的提高。 作為設計師,我們可以學習調整我們的設計解決方案以適應這些新興工具的環境。
雖然我們所知道的界面的未來是不確定的,但作為一種工具的界面將在很長一段時間內出現。 作為設計師,我們需要確保我們可以設計,更重要的是,測試我們的設計以驗證市場契合度和實用性。 這是一個語音識別、虛擬現實和界面無縫協作的世界,為我們提供不斷增強的生活體驗。
關於 SmashingMag 的進一步閱讀:
- 更好的通知和權限請求
- 使用 WebP 加速您的網站
- 管理設計系統的技巧
- 移動優先體驗的 A/B 測試
