通過創建移動應用原型來學習 Framer
已發表: 2022-03-10靜態用戶界面的時代早已一去不復返了。 設計交互式原型是表達您的想法並向客戶和利益相關者解釋它們的最佳方法。 或者,正如 UXPin 的 Jerry Cao 所說:“沒有什麼比原型設計更能讓你更接近最終產品的功能了。原型讓用戶體驗背後的體驗栩栩如生。”
原型設計是現代用戶體驗設計過程的重要組成部分。 我嘗試了很多工具,我認為 Framer Studio(由 Framer Library 提供支持)是製作用戶界面原型時最好的工具之一。 所以,在接下來的教程中,我想教你一些 Framer 基礎知識。
你會學到什麼? 如果您知道 Framer 是什麼並想了解更多有關如何使用它的信息,或者如果您不知道 Framer 是什麼但想了解更多有關高級原型製作技術的知識,我相信這就是您的教程! 在本教程結束時,您應該能夠創建移動應用程序原型,並且您還將學習一些 CoffeeScript 代碼。 我將一路指導您,並為您提供文件以幫助您更輕鬆地入門。

關於 Framer Studio、Framer 庫、平台和快捷方式的說明
在我們繼續之前,一個重要的提示:本教程是關於 Framer Studio,它是一個僅適用於 Mac 的應用程序。 Framer Studio 由開源且免費的 Framer 庫提供支持。 Framer 庫本身可用於所有操作系統(Mac、Windows 和 Linux)。 到目前為止,還沒有 Windows 版本的 Framer Studio 可用; 但是,有一種方法可以讓 Framer Library 在帶有 Atom 的 Windows 操作系統上運行。 (如果您對 Windows 感興趣,請閱讀“如何在 Windows 上運行 Framer JS”或“在帶有 Atom 的 Windows 上使用 Framer”。)另外,請注意,因為我在我的教程中使用的是 Mac 上的 Framer Studio我將使用 Mac 表示法作為快捷方式。
什麼是成幀器?
原型設計工具有兩大類(稍後會詳細介紹),但 Framer 是一個屬於自己類別的工具。 您可以將它用於簡單的過渡和快速原型製作,以及創建微交互和高級動畫。 它為您(設計師)提供了創建交互的終極能力,而不受圖形用戶界面和預定義工具的任何限制。
學習一些代碼
在 Framer 中,代碼是您的終極設計超能力。 這是否意味著您必須學習編碼? 是的。 設計師應該編碼嗎? 這個話題由來已久,“是”和“否”都有一些優點; 在這裡,我想向您提出一個稍微不同的問題。
在最近的一篇文章中,Shawn Hickman 說:
“關於設計師是否應該學習編碼一直存在爭議。雖然我很樂意詳細討論這個問題,但我認為從不同的角度來看它是有幫助的。你想要完成什麼?就我而言,我想運送一個產品。”
並且:
“Framer 是設計師學習如何編碼的絕佳工具。能夠實時查看代碼結果有助於教會我實際發生了什麼。Framer 教會了我基本的東西,例如變量、for 循環和函數。沒什麼特別的,但完全有必要。”
這讓我想到了下一個重要的觀點。 在我看來,Framer 是對設計人員最友好的編碼方法之一。 雖然原型永遠不會使用可用於生產的代碼,但程序員仍然會受益並能夠使用代碼中的一些信息。 最後,您還將更好地了解一切如何在幕後工作,並為進一步發展您的技能打下基礎。
什麼是 CoffeeScript?
Framer 中使用的語言是 CoffeeScript。 初學者的好消息:它是 JavaScript 的簡化版本,因此學習曲線不會太陡峭。
根據官方網站:
CoffeeScript 是一種編譯成 JavaScript 的語言。 它試圖以一種簡單的方式暴露 JavaScript 的優點。
使用 CoffeeScript 還有一個很大的優勢:它本質上是一種 Web 技術,因此您在 Framer 中創建的所有內容以後都可以作為 JavaScript 運行! 要繼續學習本教程,您只需了解一點編程知識。
有用的資源
因為我們將編寫一些 CoffeeScript,如果您需要任何入門幫助,我建議您首先查看以下資源:
- “代碼”,成幀者
Framer 的編程指南。 - “成幀者課程”,格雷格·羅格
我關於 CoffeeScript 的視頻教程。 - “CoffeeScript 簡介”,Jeffrey Biles,SitePoint
- “CoffeeScript 簡介”,JumpstartLab
- “Framer 簡介”,Meng To
強烈推薦的資源,用於學習有關 Framer 的一些關鍵基礎知識。
關於 Framer 版本的說明
本教程在 Framer版本 111上運行(並經過測試)。 如果您還沒有更新到 111,強烈建議您下載並更新。 至於 Framer 的未來更新,未來版本的 Framer 很可能會引入更多新功能,並可能對本教程的代碼產生影響。
為什麼原型設計很重要?
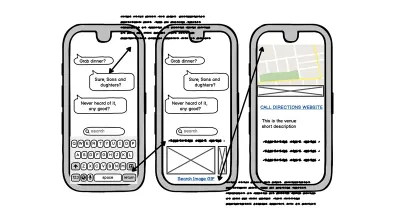
比較這些方法來表達相同的想法。 您可以使用線框,如下所示:

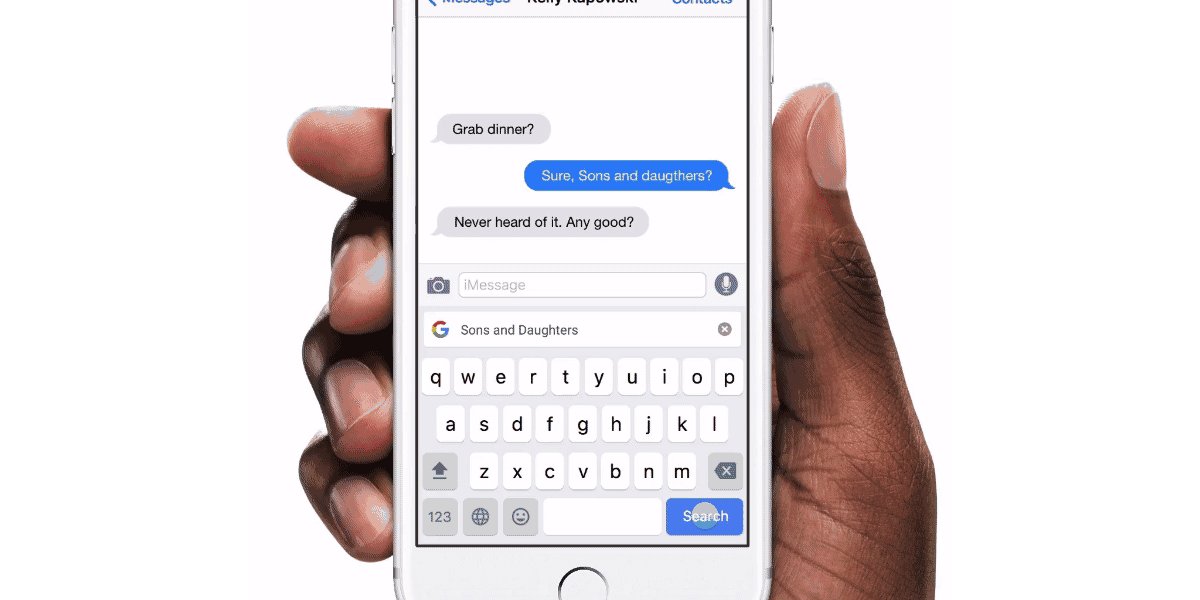
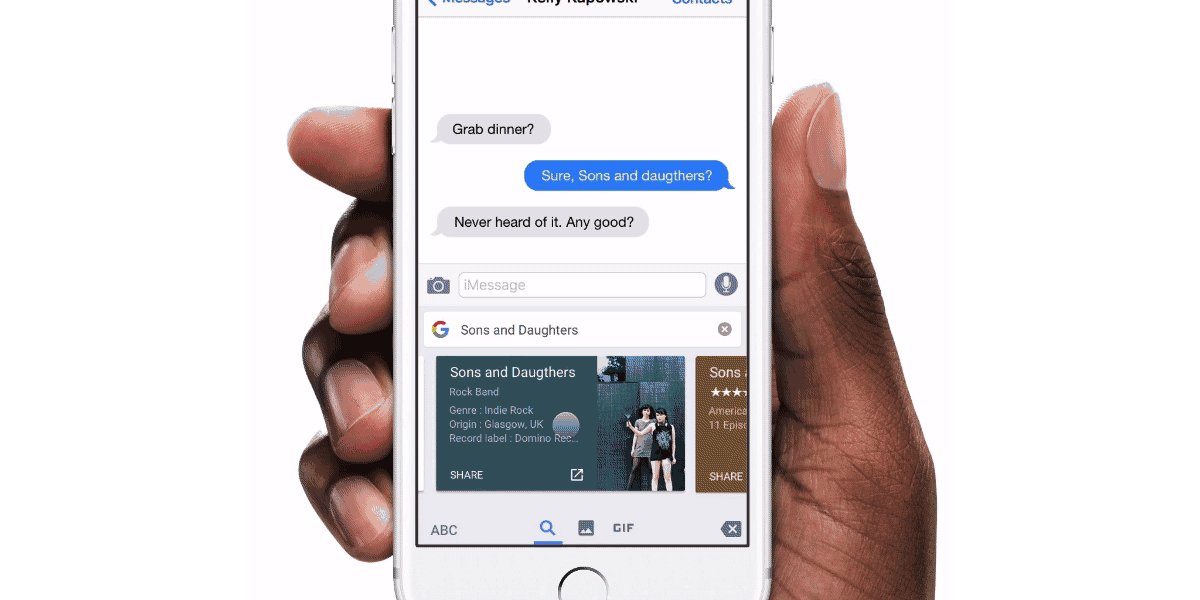
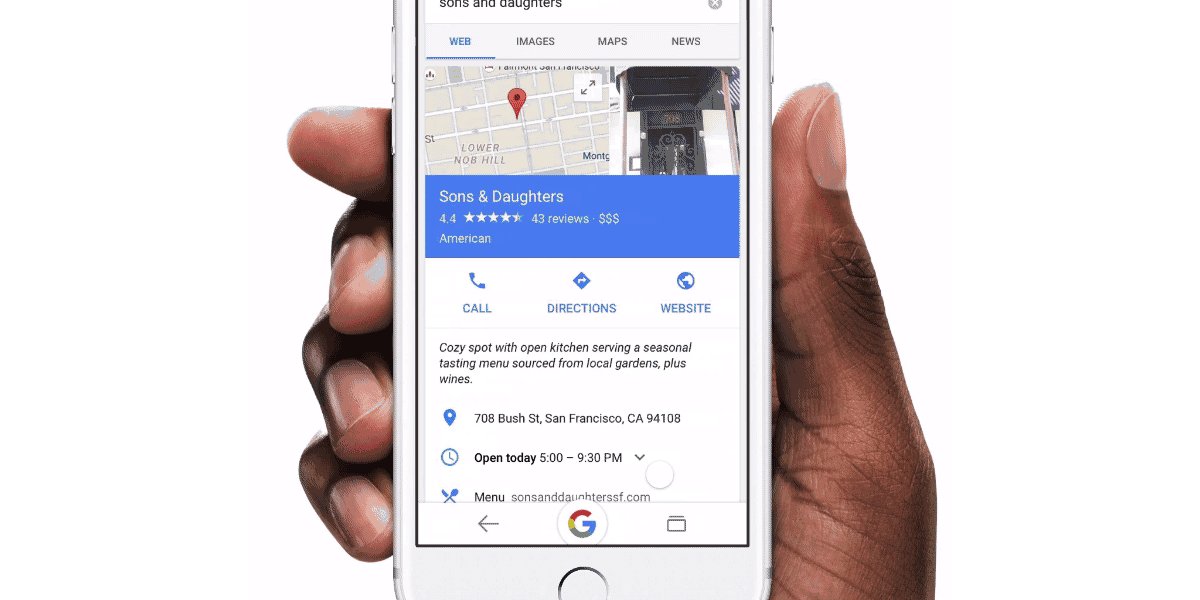
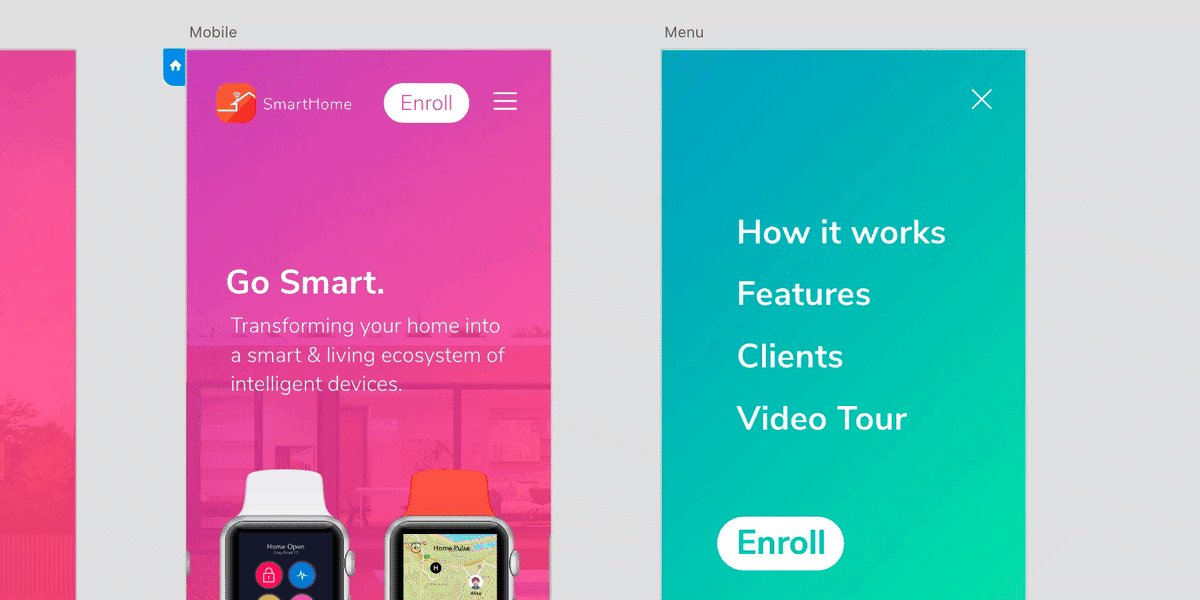
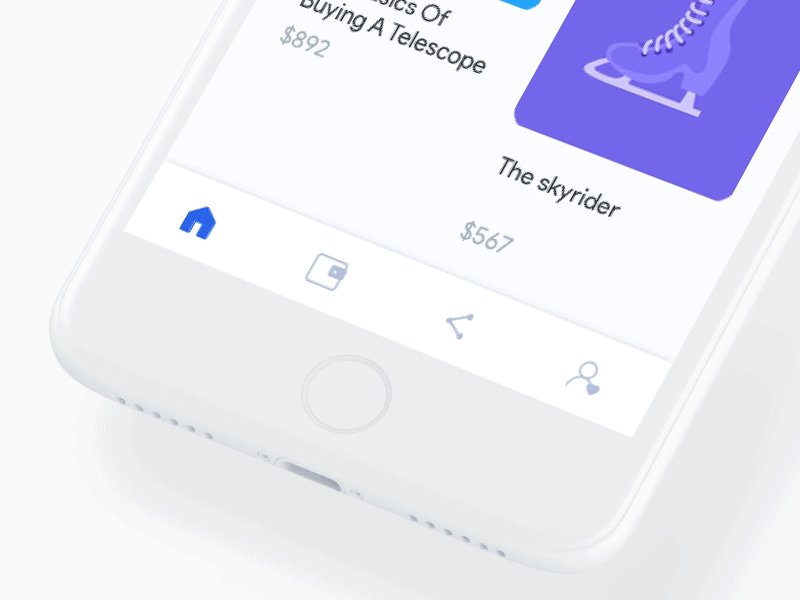
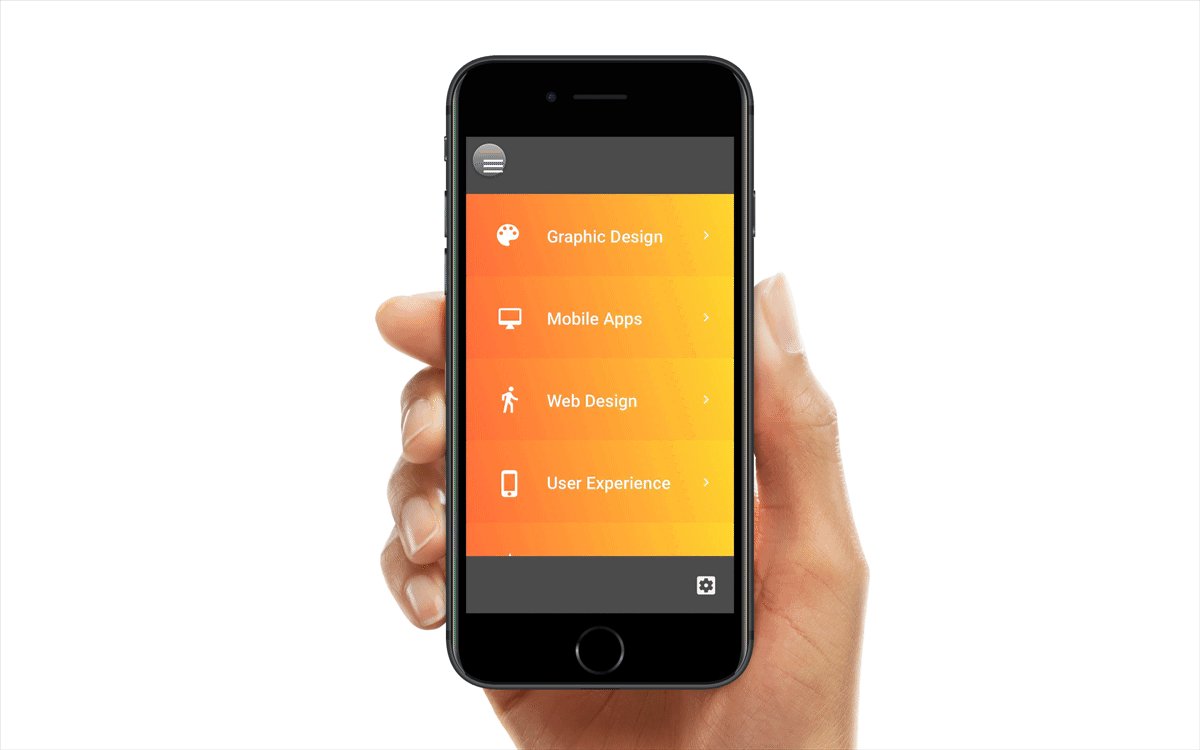
或者同樣的想法可以用一個簡單而強大的原型來呈現:

想像一下,你正在向一群人展示這個想法。 你怎麼看:哪一個會表現得更好? 即使線框包含更多相關信息,它的視覺影響也會更小。 人們往往不會仔細閱讀線框文檔。
用交互式原型解釋這個想法會讓他們更好地理解你的願景。 有時,即使是低保真原型也能說出一千個字。 (Paul Boag 也有同樣的想法:“人們常常難以想像更好的外觀。原型讓他們能夠看到它。它比任何數量的文檔或演示文稿都可以更好地銷售潛力。”)
如果一張圖片值 1000 個字,那麼一個原型就值 1000 次會議。
——丹尼爾·布爾卡,#aeadenver 2017
經常發生的情況是,您必須說服那些對所提出概念的知識有限的人。 另一方面,在開發實際應用程序之前擁有一個工作原型可以讓您從用戶測試階段獲得真正有意義的洞察力。 這就是為什麼我認為原型設計如此重要和吸引人的原因。
一般來說,您可以將原型分為兩大類。 首先是快速原型設計,您可以將靜態屏幕與熱點鏈接起來以創建簡單的過渡。 這可以通過 Marvel、Adobe XD 和 Figma 等工具來完成。

第二類是具有微交互的詳細原型,例如專注於一項任務的動畫(例如,設置警報、選擇動作等)。 您可以使用 Principle、Flinto 和 Origami 等工具創建此類原型。 使用動畫優化原型使您有機會創建更具吸引力的原型設計體驗。

還記得我說過 Framer 是一個屬於自己的類別的工具嗎? 這是因為您可以將它用於快速原型製作,以及創建微交互和非常高級的動畫。 讓我們看看如何!
您使用 Framer 製作的第一個設計
讓我們從 Framer 的用戶界面開始。
Framer 有兩個很好的集成視圖:代碼和設計。 您在設計視圖中創建佈局和圖像,然後在代碼視圖中添加所有需要的交互性。 在代碼視圖中,您將能夠添加動畫和微交互。 Framer 不應該取代您選擇的設計工具(儘管隨著最近 12 月的更新,Framer 似乎也開始瞄準屏幕設計工具市場;它發布了新設計功能的概述),但是對於快速原型,設計視圖感覺還不錯。
稍後,通過更複雜的設計,您還可以從 Sketch 或 Figma 導入文件。 但首先,讓我們直接進入設計視圖並使用一些基本的設計工具創建一個簡單的佈局。
在設計視圖中工作
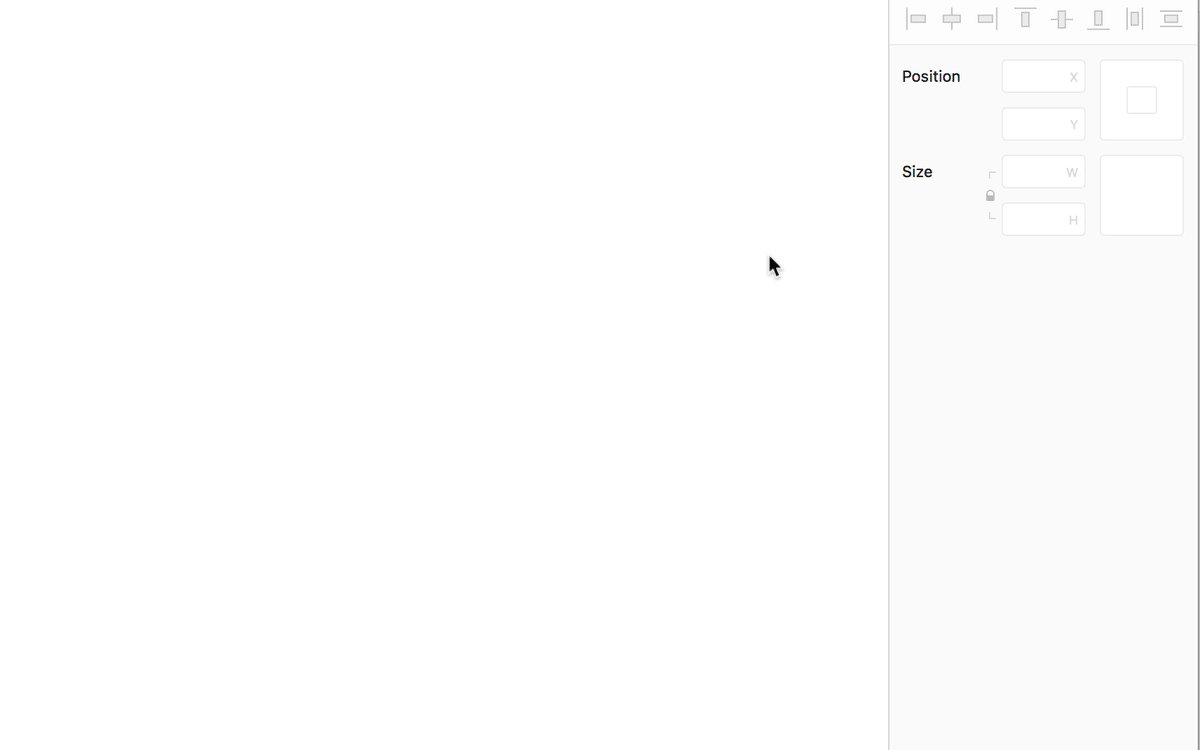
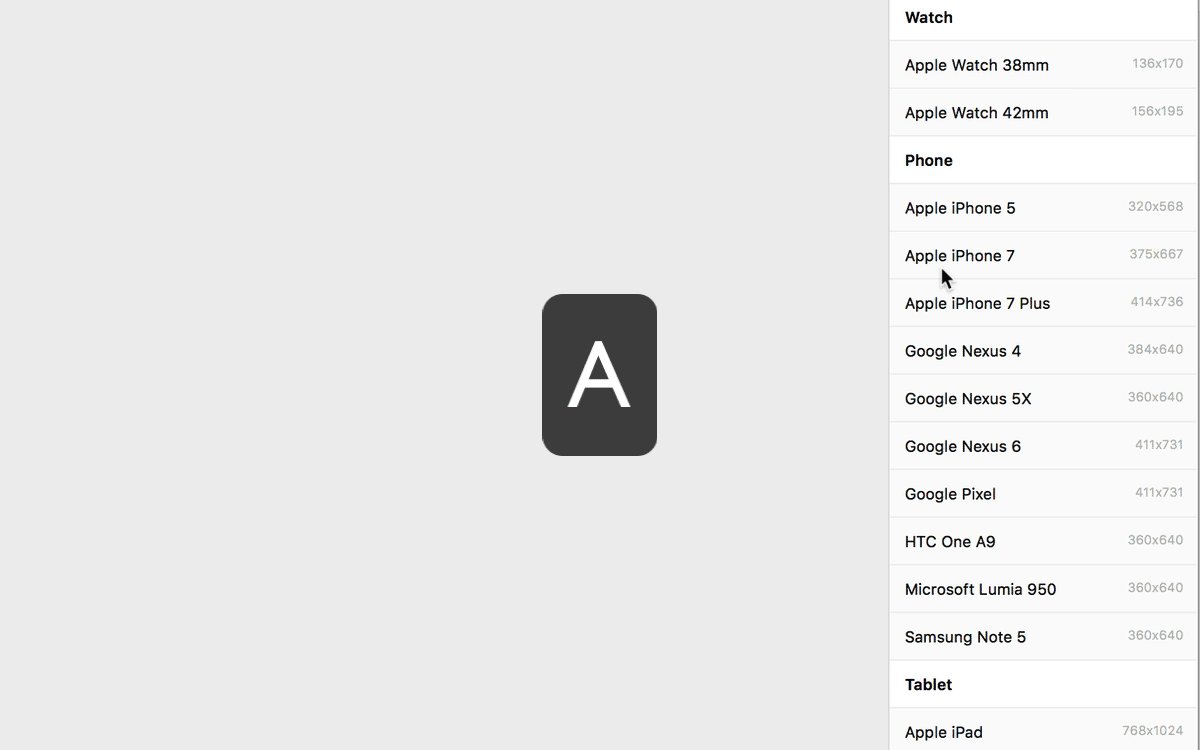
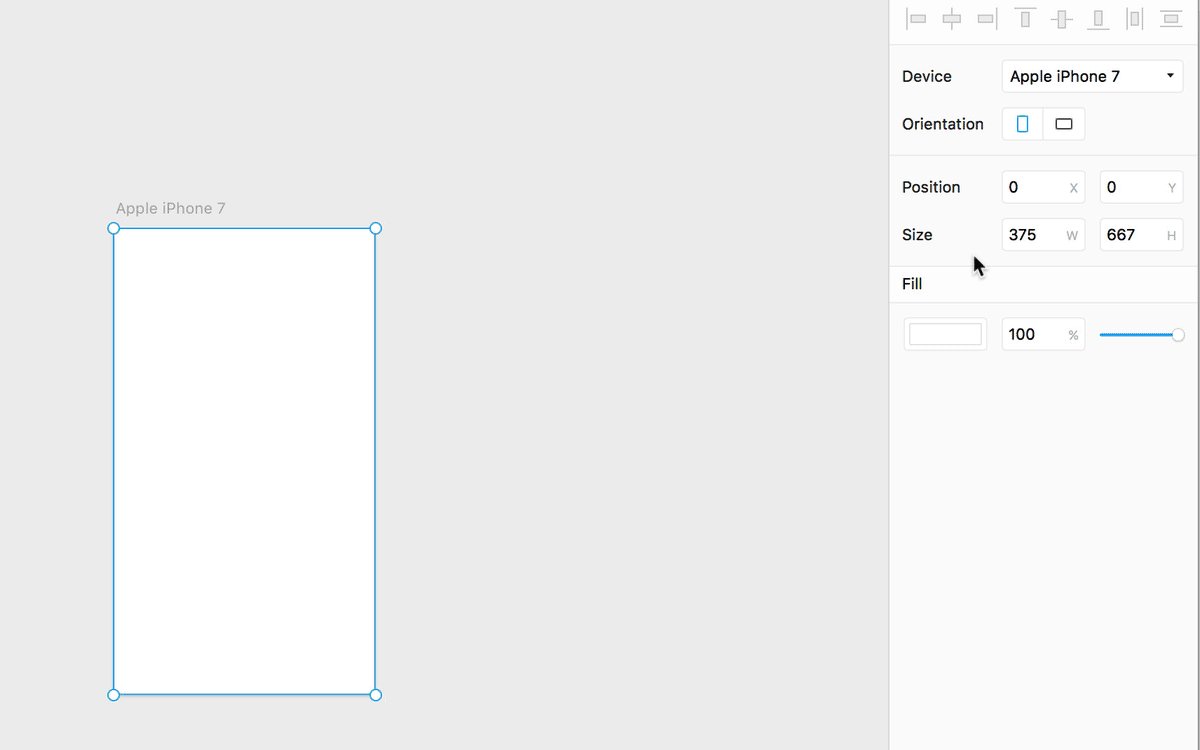
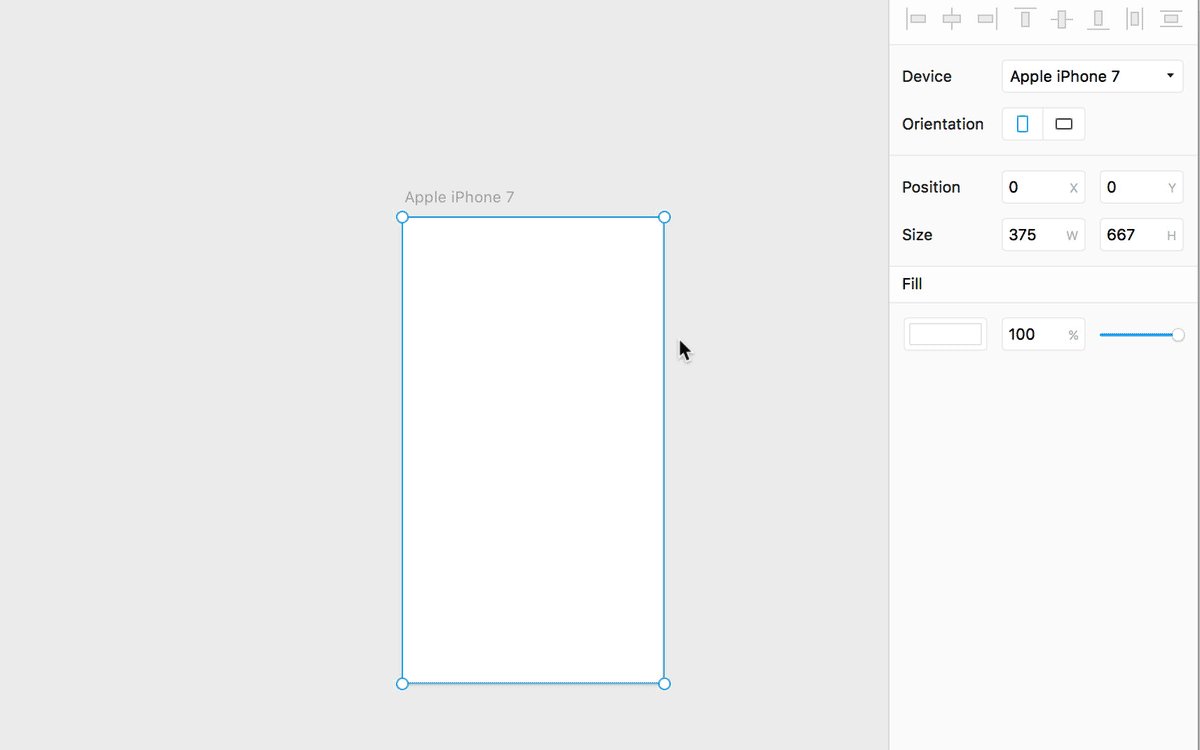
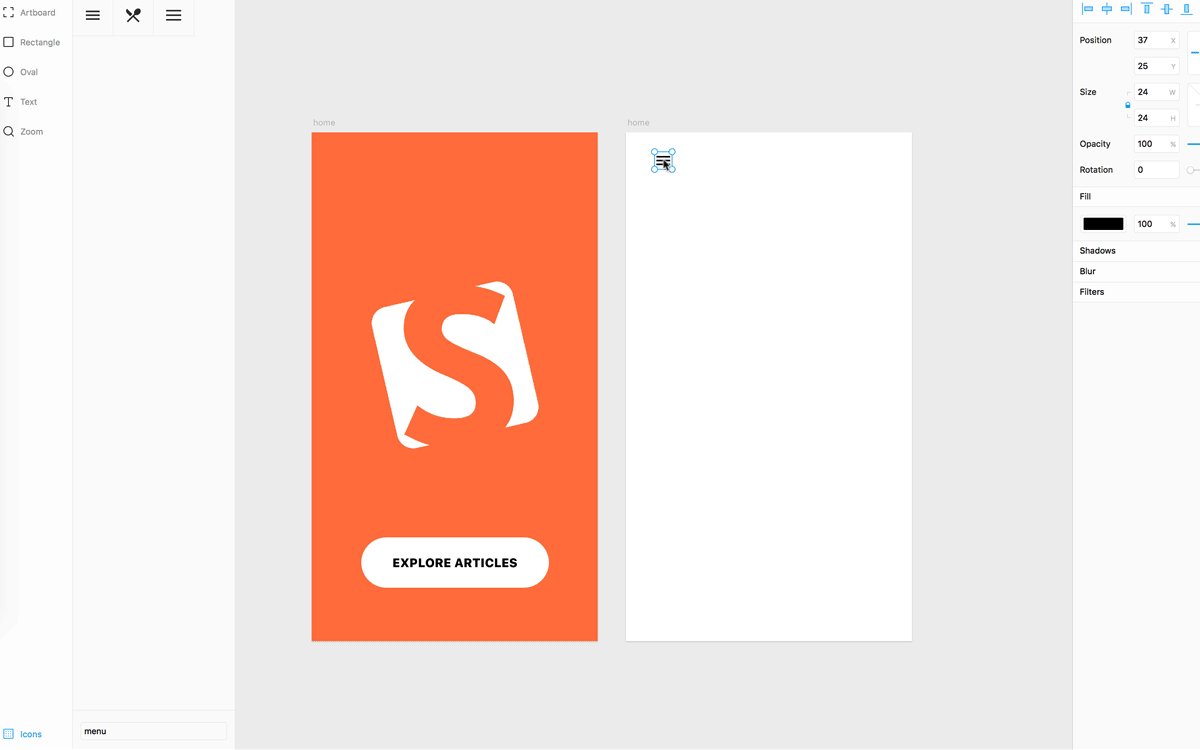
當您第一次打開 Framer Studio 時,它將在設計視圖中打開。 您會發現您從其他設計工具(例如 Sketch)中知道的大多數快捷方式也可以在這裡使用。 按A (或F )切換到 Frame 工具,然後從右側的屬性面板中選擇預定義的 iPhone 8 預設。
注意:在最新的 Framer 更新中,畫板被重命名為“框架”,整個概念發生了變化。 究竟什麼是框架? 框架是可以用作屏幕和界面元素的智能佈局容器。 框架也可以像切片一樣使用,以快速導出特定大小的圖標。 如果你懂一點 HTML,你可以把框架div元素,你也可以將框架相互嵌套,以定義佈局元素,如導航欄、標籤欄、卡片、按鈕等。稍後在教程中,有時我會將框架稱為“屏幕”(讓您大致了解這是我們應用程序的一個單獨屏幕)——但從技術上講,屏幕只是框架。
您可以在“框架與形狀”幫助頁面中閱讀有關框架的更多信息。

關於單位的說明
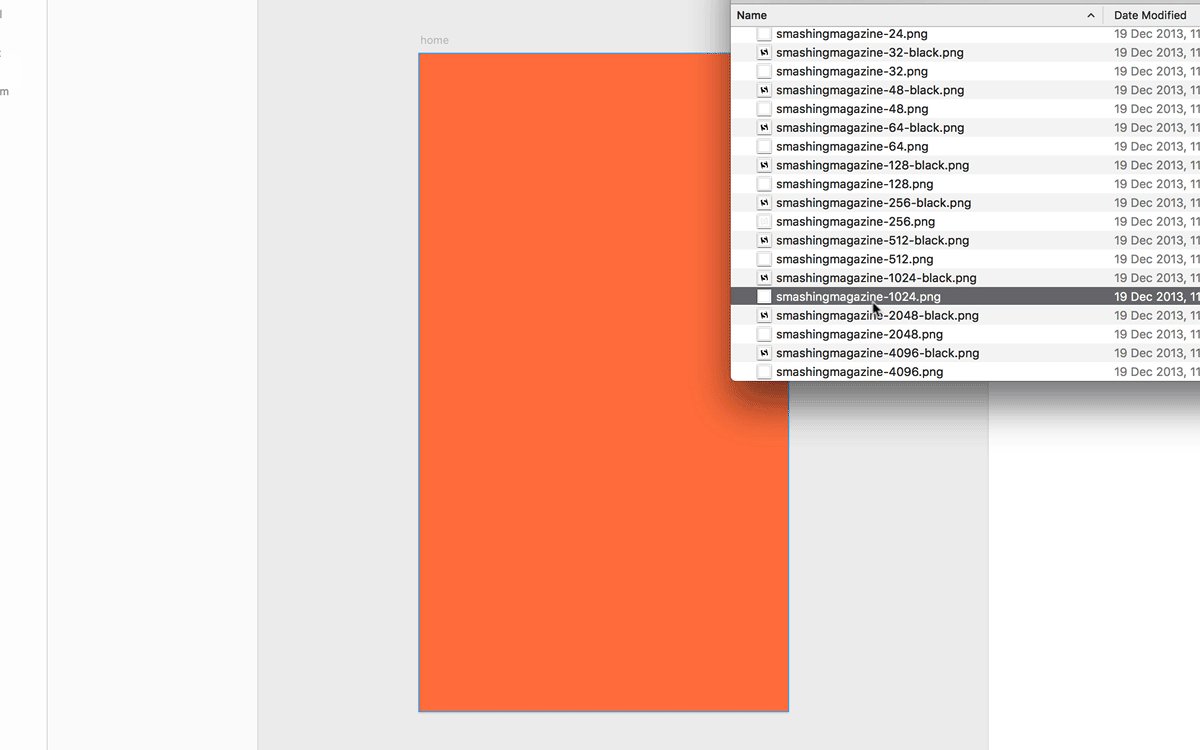
在 Framer 中,我們以稱為points的單位測量事物。 每個點可以代表不同數量的像素,具體取決於您將要測試的物理設備的像素密度。 因為你在 Framer 中設計的任何東西都是作為矢量創建的,所以沒什麼好擔心的。 另外,最好使用 Framer 支持的矢量 SVG 文件; 如果您必須導入 PNG 或 JPG 文件,請確保它們具有足夠高的分辨率。
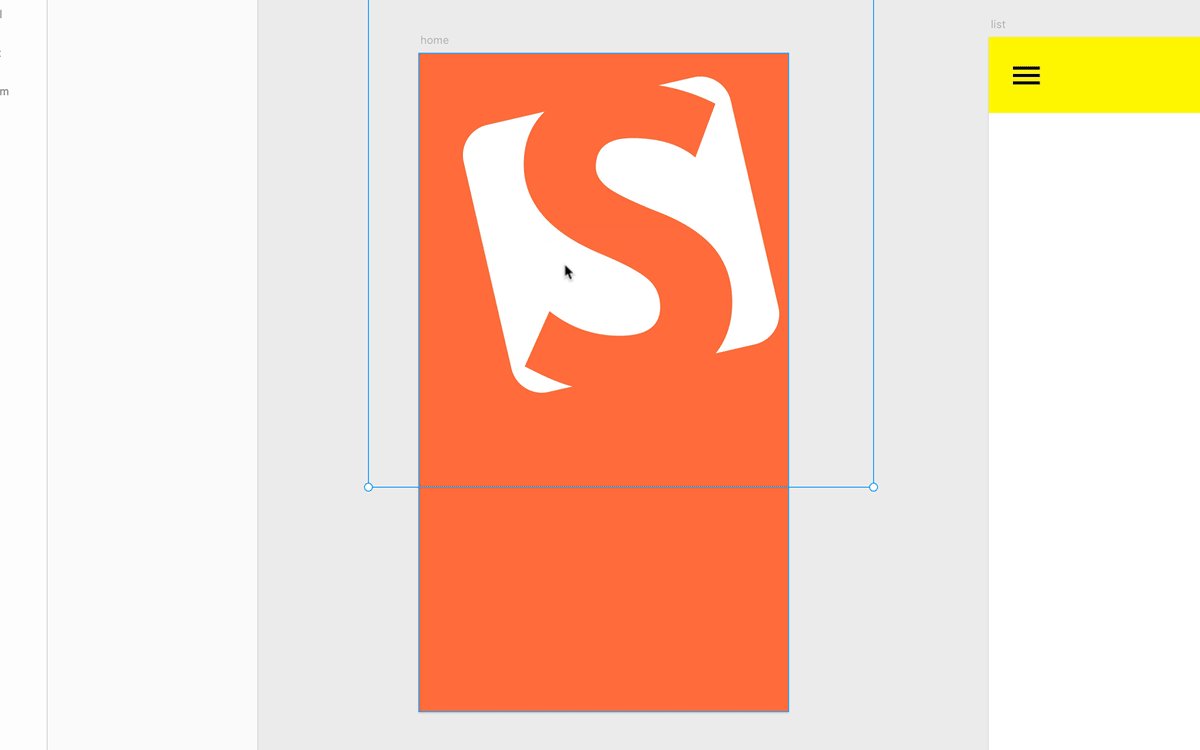
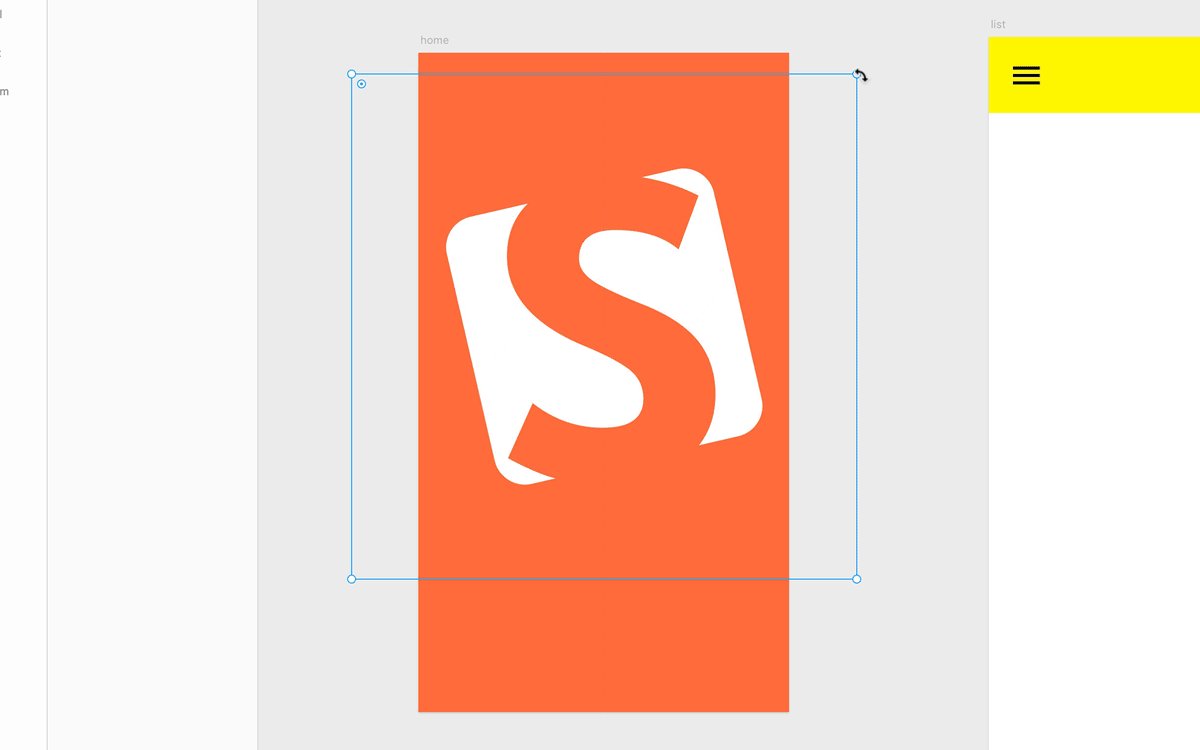
我以這種方式準備了 Smashing Magazine 的標誌。 要將其導入 Framer,我只需將其拖放到畫布上即可。

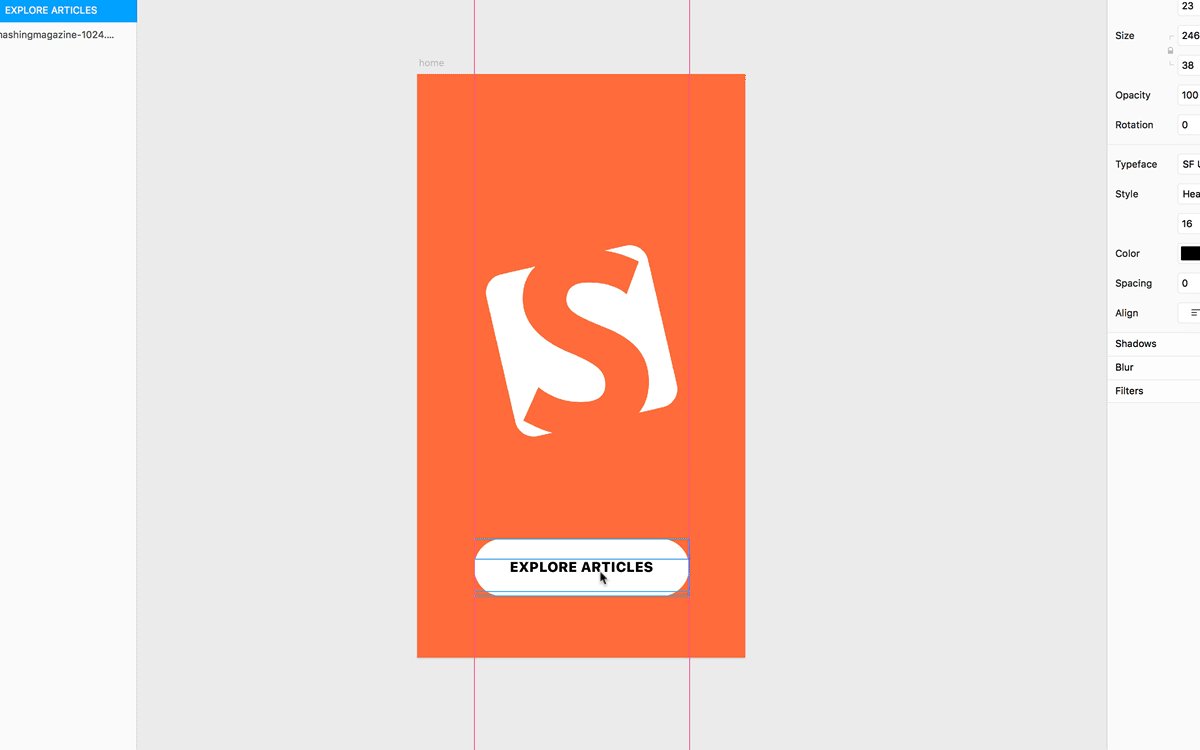
這個框架中的最後一個元素是一個簡單的按鈕,在另一個嵌套框架(按F或A )的幫助下製作,其中包含一個文本框架。 按T 使用文本工具,從左到右繪製一個文本字段,將文本與屬性面板中的字段中心對齊,並添加一些文本。
有用的提示:文本會自動作為子圖層應用到您創建的框架對象。 要直接在畫布上訪問它,請在單擊它的同時按住Command 。

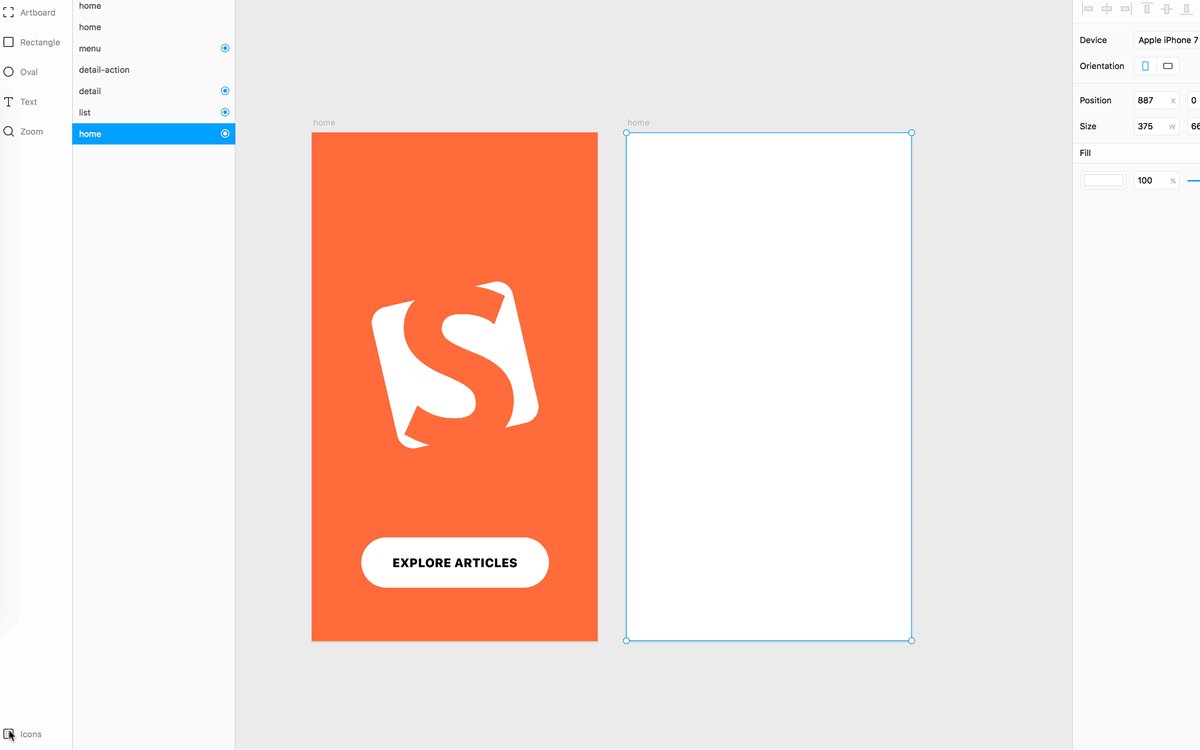
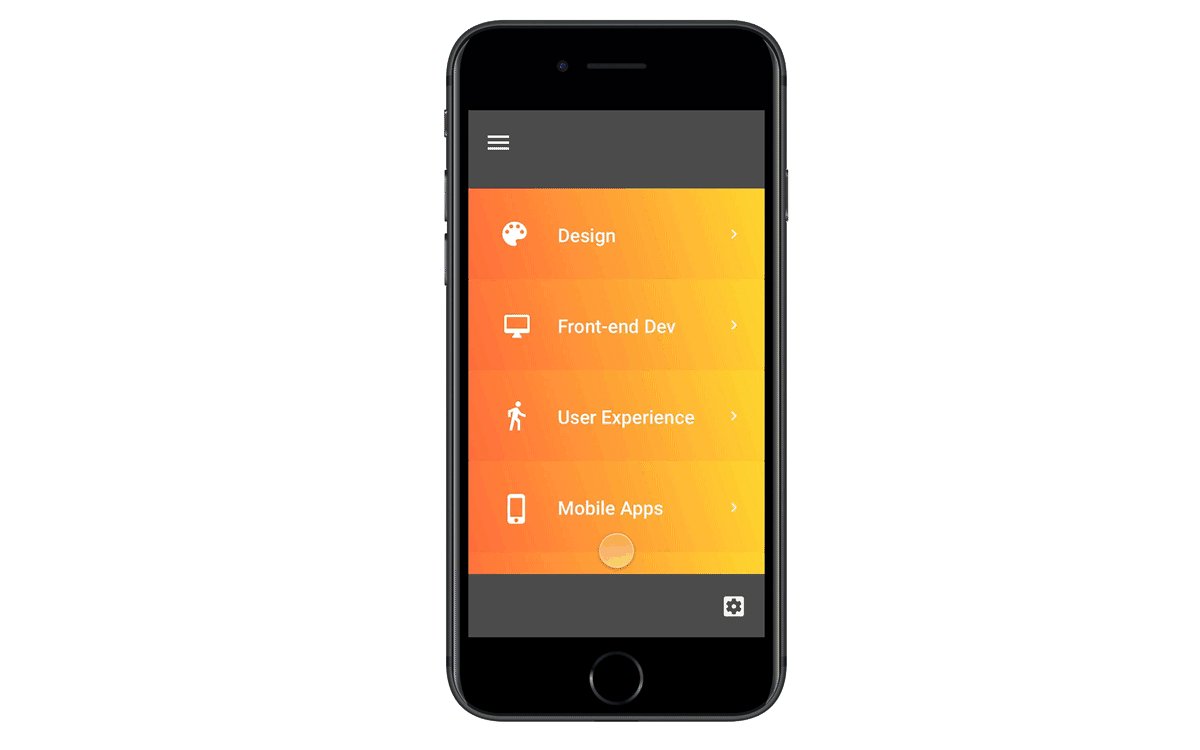
讓我們設計第二個屏幕(框架)。 我們將使用通用的頁眉和頁腳,它們將自動應用於我們的原型(這意味著您將在設計時跳過頁眉和頁腳的高度)。
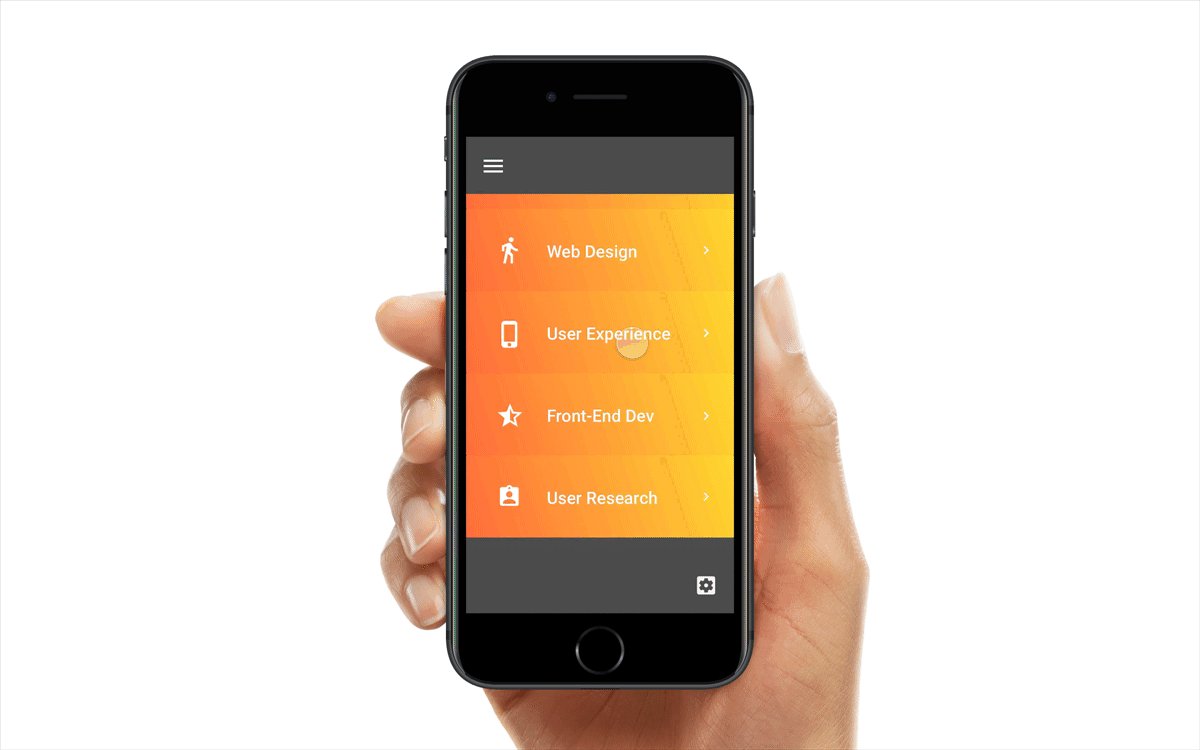
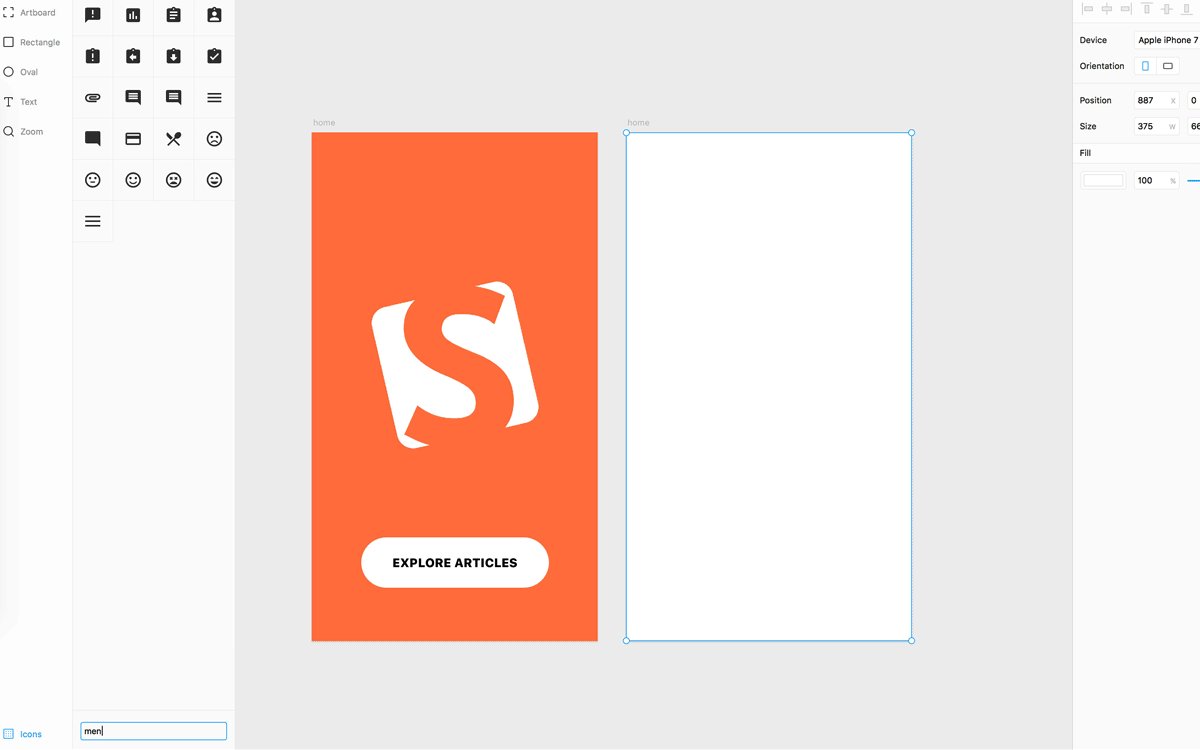
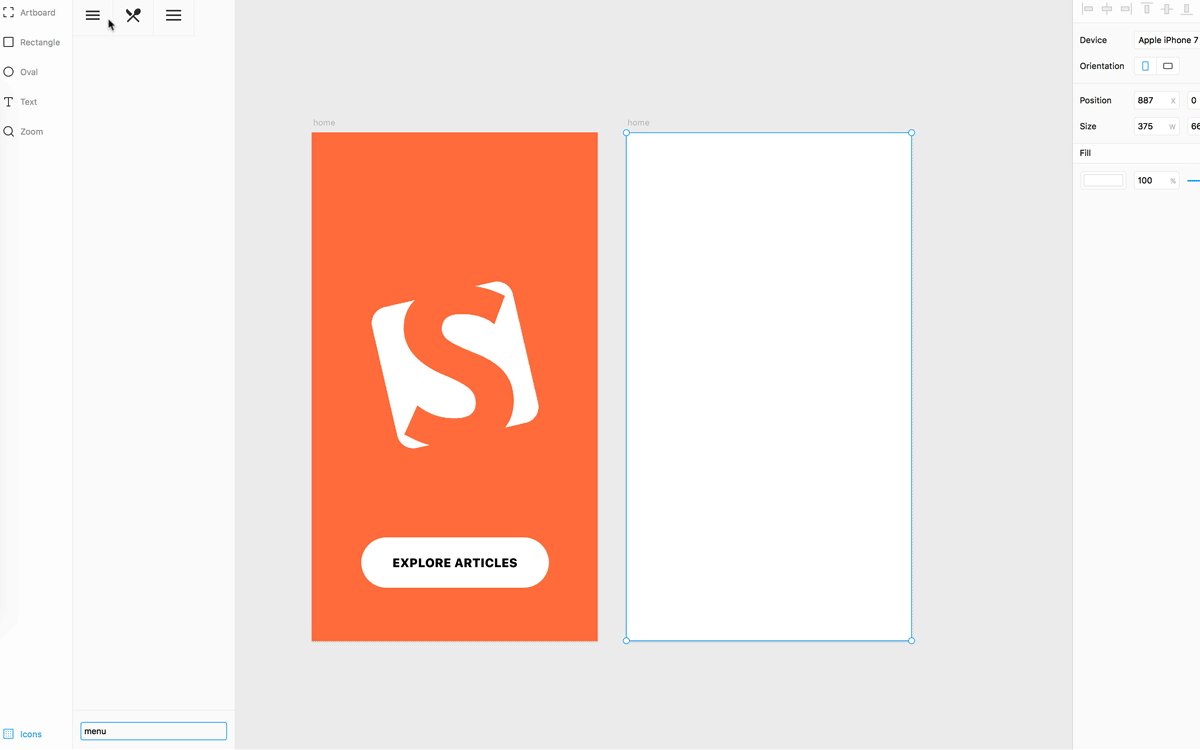
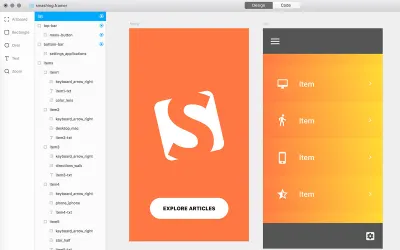
此屏幕上的主要元素將是六個按鈕的列表,每個按鈕的高度為 115 點。 總的來說,我們的幀高度應該是6 × 115 = 690 points 。 因為它比設備本身略高,所以稍後會在預覽中自動滾動。 我使用了圖標面板中的漢堡圖標:

我還添加了一些文本字段,以及漸變作為填充。 這是它的外觀:

讓我們選擇所有按鈕並按Command + Return將它們合併到一個新框架中——這些項目的新容器(我將其命名為“項目”)。 現在,添加頂部和底部框架(將用於頁眉和頁腳),然後將它們放在列表項的頂部。

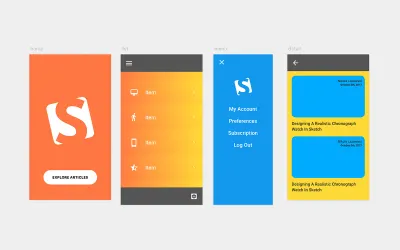
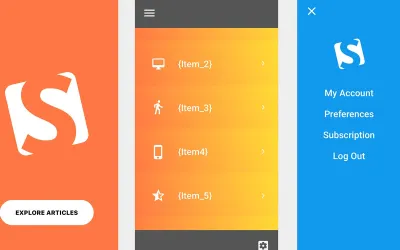
對於其他框架,使用類似的簡單形狀和工具來創建您在下面看到的結構。

由於您將使用的工具的基本性質,我不會詳細介紹每個設計元素。 但是,如果您想從一個現成的 Framer 文件開始,您可以下載一個。
在我們繼續之前,有一些事情我想讓你檢查一下:
- 帶有菜單的第三個屏幕必須與最高的屏幕高度相同(您可以通過按Command + D輕鬆複製前一幀)。
- 圖層面板中元素的命名約定至關重要。 請保持原樣在我的設計文件中,或者註意我如何帶他們的名字。
從設計到代碼的過渡
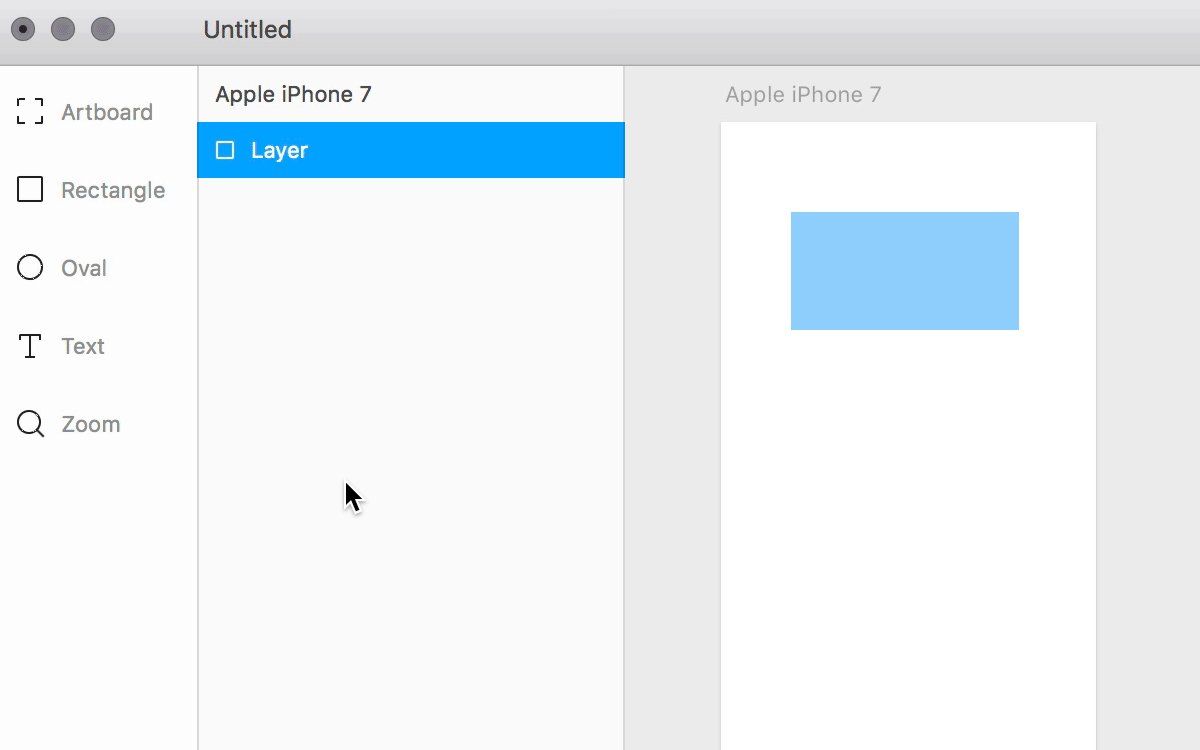
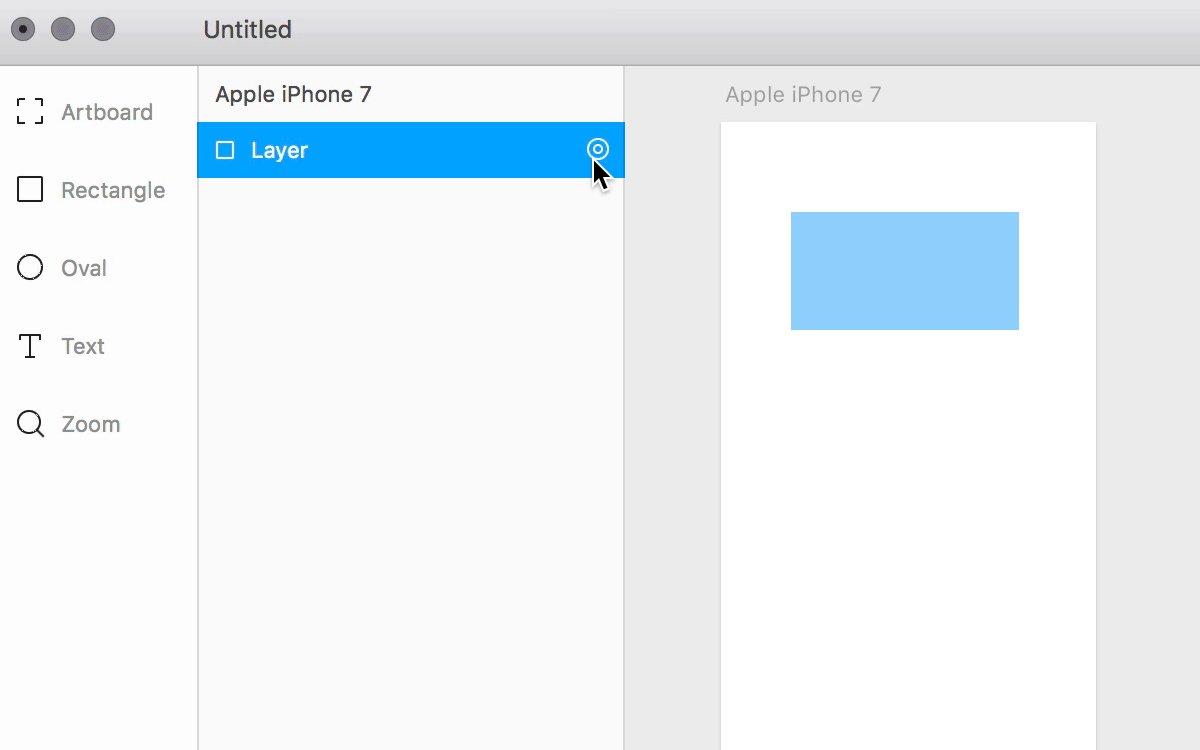
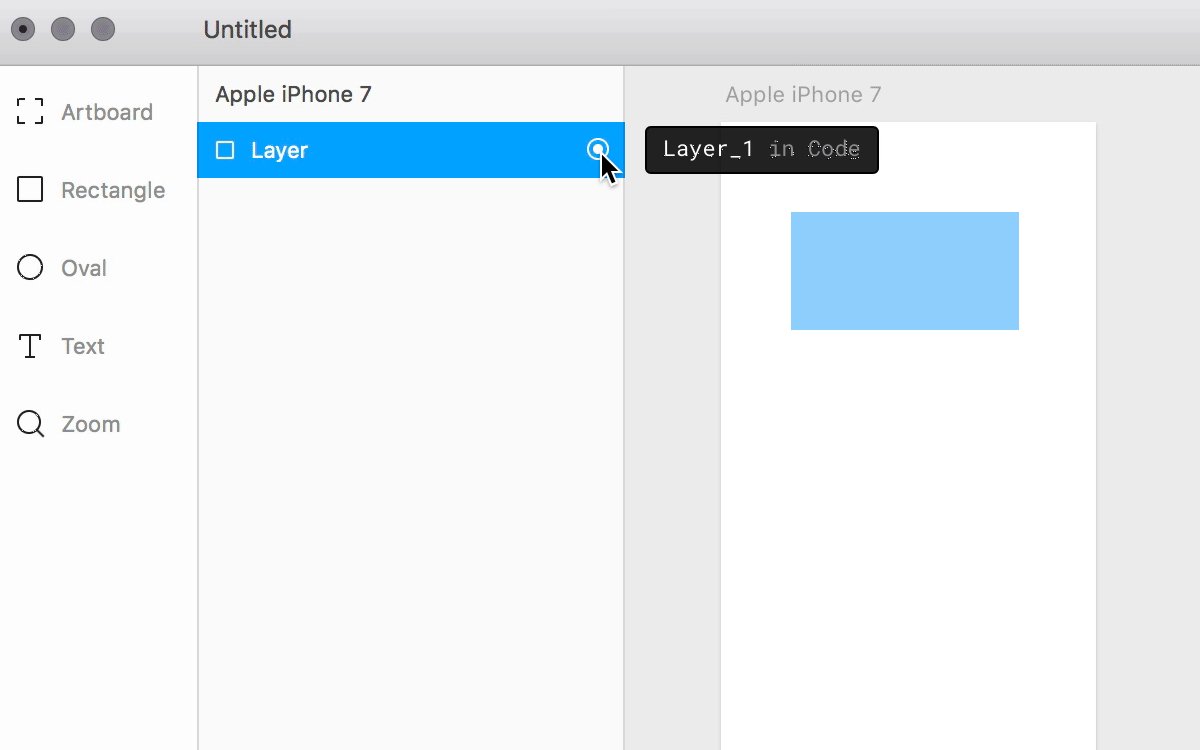
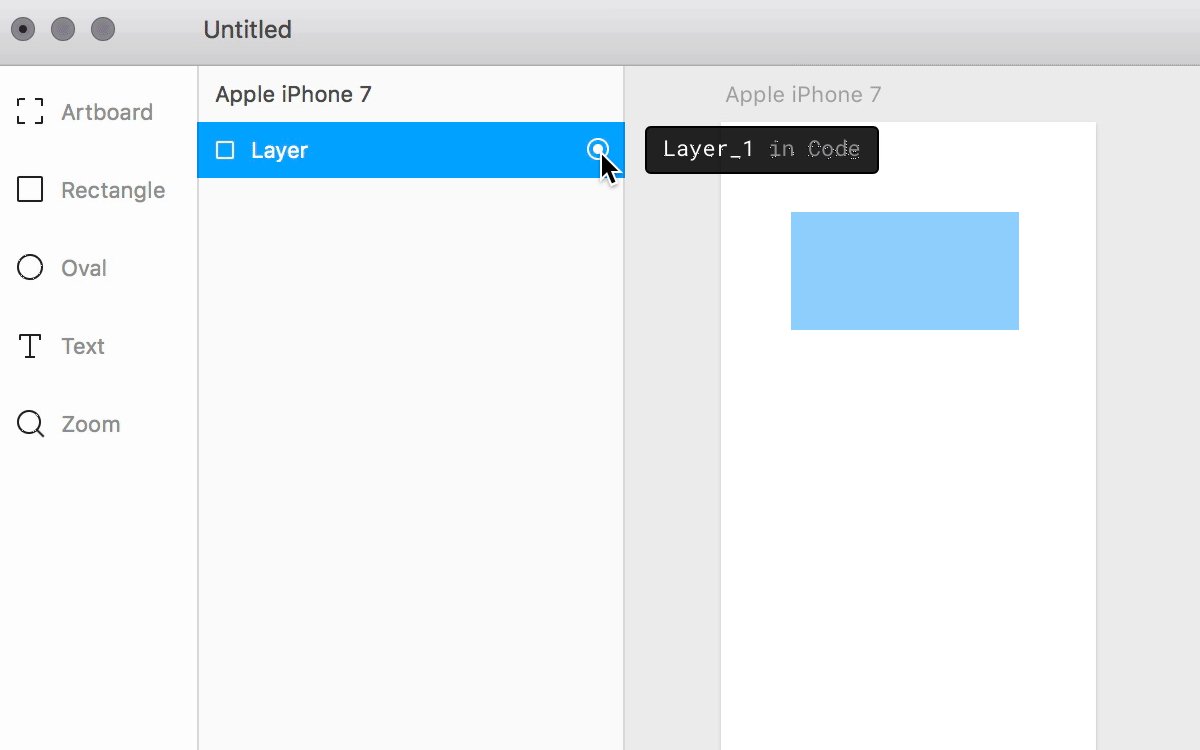
要將事情付諸實施,您需要訪問代碼視圖。 您可以通過按Command + 1和Command + 2在視圖之間切換。 在開始編碼交互之前,您必須啟用設計視圖中的框架以在代碼視圖中可用(默認情況下不啟用它們)。 要啟用框架以在代碼視圖中工作,請單擊圖層面板中其名稱旁邊的目標圖標。

現在,您只需使用其名稱即可在代碼中定位此框架。
有用的提示:保持圖層面板中元素的命名約定簡單; 盡量避免空格和特殊標誌; 不要以數字開頭的名字。 使用 camelCase 或下劃線 ( _ ) 是個好主意。 但是,如果您使用破折號 ( - ),則必須在代碼中將它們替換為下劃線 ( _ )。
首先,確保所有框架都已啟用,以便在代碼視圖中使用目標圖標定位它們(要查看完整的框架列表,請單擊任何框架之外的空白畫布上的任意位置)。 此外,為代碼視圖啟用第一幀內的所有幀。 現在,按Command + 2 ,讓我們運行一些代碼!
重要更新:截至 2017 年 12 月 20 日更新 Framer(版本 108 ),您可以僅在代碼中定位框架和文本對象; 但在最近的更新(版本 109 ,於 2018 年 1 月 23 日發布)中,Framer 團隊添加了目標形狀和路徑的選項。 雖然我的教程僅使用框架和文本對象,但很高興知道現在也可以在代碼中定位形狀和路徑。 您還會注意到(如前所述)畫板工具已替換為框架工具,因此工具側邊欄可能看起來與屏幕截圖中的略有不同; 這是因為這篇文章的大部分內容是在 Framer 2017 年 12 月 20 日更新之前準備的。
在 Framer 中添加交互性
我無意在本文中教你 CoffeeScript,但我會盡力解釋我在此示例中使用的代碼。 希望您即使沒有以前的 CoffeeScript 經驗也能理解它。 話雖如此,如果您不熟悉 CoffeeScript 或 JavaScript,我強烈建議您先閱讀幫助指南。
現在,讓我們創建我們的第一個動畫。 我們將通過為第一個屏幕創建介紹動畫來探索簡單的過渡。 我們在設計視圖中設置的是我們的應用程序應該如何處理元素動畫。 對於我們的第一個屏幕,我們想要為徽標的scale和rotation屬性設置動畫。 首先,我們將 scale 屬性設置為 0(這將使徽標不可見),然後我們將其旋轉設置為-360 :
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
之後,我們會將它們設置為原始值。 這是您可以使用的代碼塊:
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
記住縮進。 動畫屬性應該在新行上縮進,我們使用animate方法將它們設置為運動。 現在,您應該可以看到您的第一個動畫正在運行! 您可以通過創建更自然的動作來稍微調整它。 我們將通過緩動來做到這一點——這個概念使我們能夠改變運動,使其感覺更逼真。 讓我們在底部再添加一行:
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
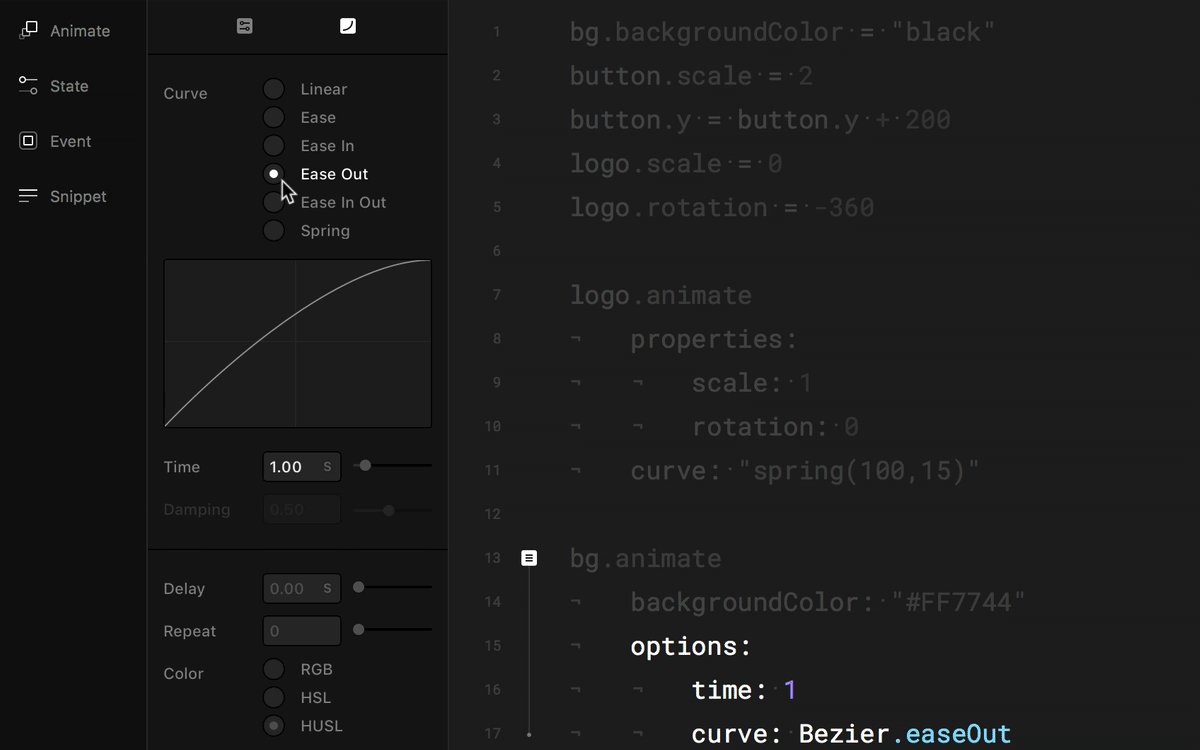
再次,請注意縮進。 試驗括號中的值以獲得不同的結果。 您可以在 Framer 的文檔中閱讀更多關於緩動的信息。
動畫現在應該如下所示:

讓我們再設置一些起始屬性:
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
在最後一行,我們設置按鈕的位置,使其位於畫布下方——我們首先使用button.y檢查當前位置,然後在垂直軸上再添加200個點以將其向下移動。 下一步是創建一些動畫; 讓我們先做背景:
bg.animate backgroundColor: "#FF7744"現在,我們要等到標誌動畫完成,然後運行按鈕的動畫。 一種方法是延遲動畫,如下所示:
button.animate properties: scale: 1 y: button.y - 200 delay: .5這會將其延遲半秒。 更好的解決方案是等待徽標動畫完成,然後運行代碼。 這段代碼介紹了 Framer 事件(我們將在本文後面進一步探討)。 它看起來像這樣:
logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 如您所見,您甚至可以跳過properties:不使用緩動時的行; 但如果你想添加一些很酷的緩動,它必須在那裡。 讓我們以這樣的方式結束:
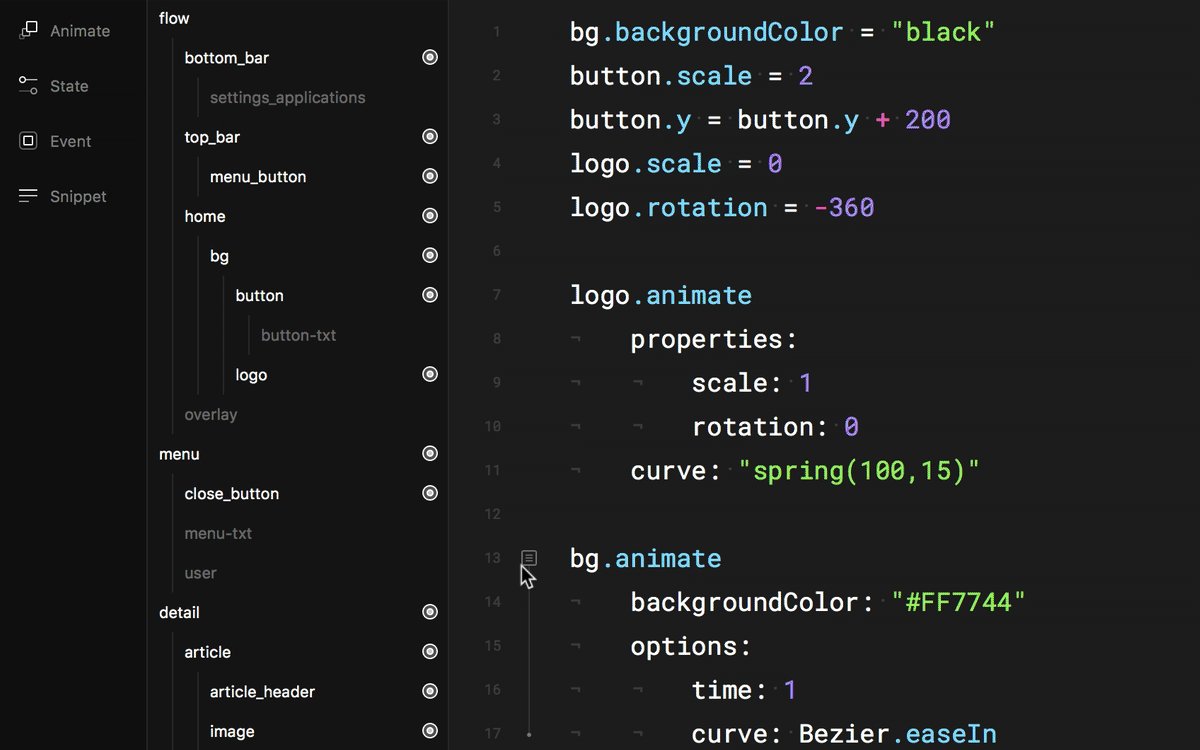
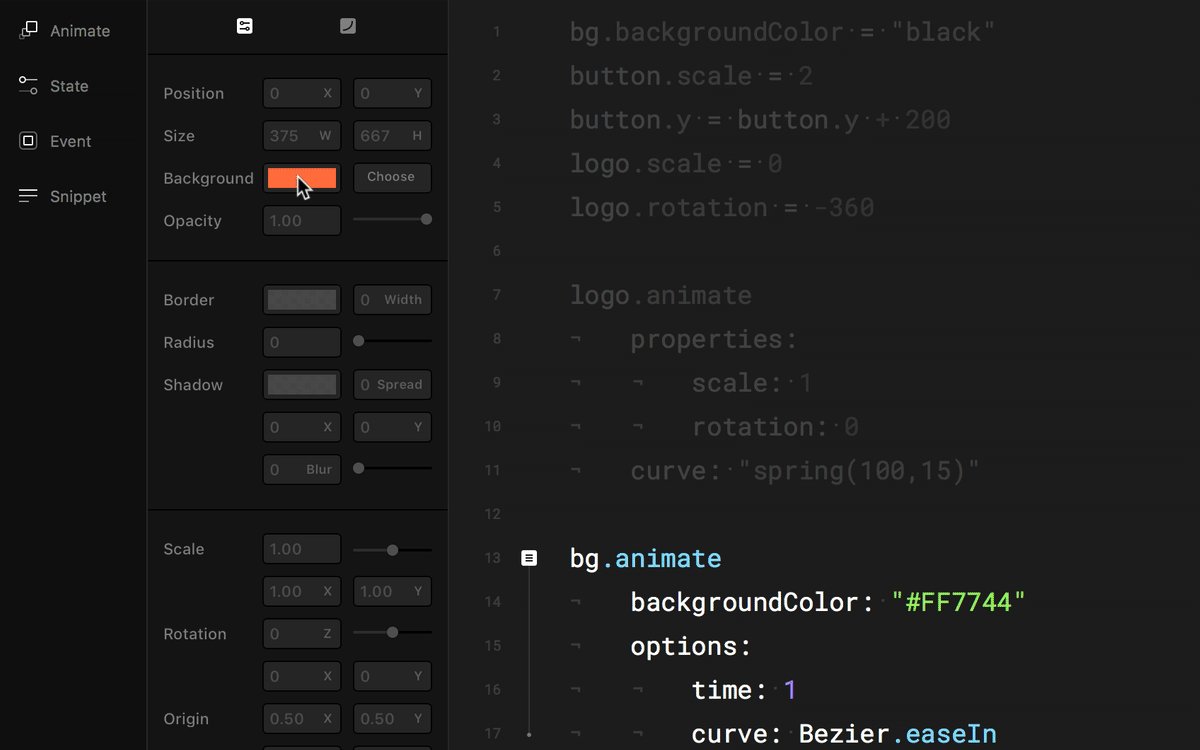
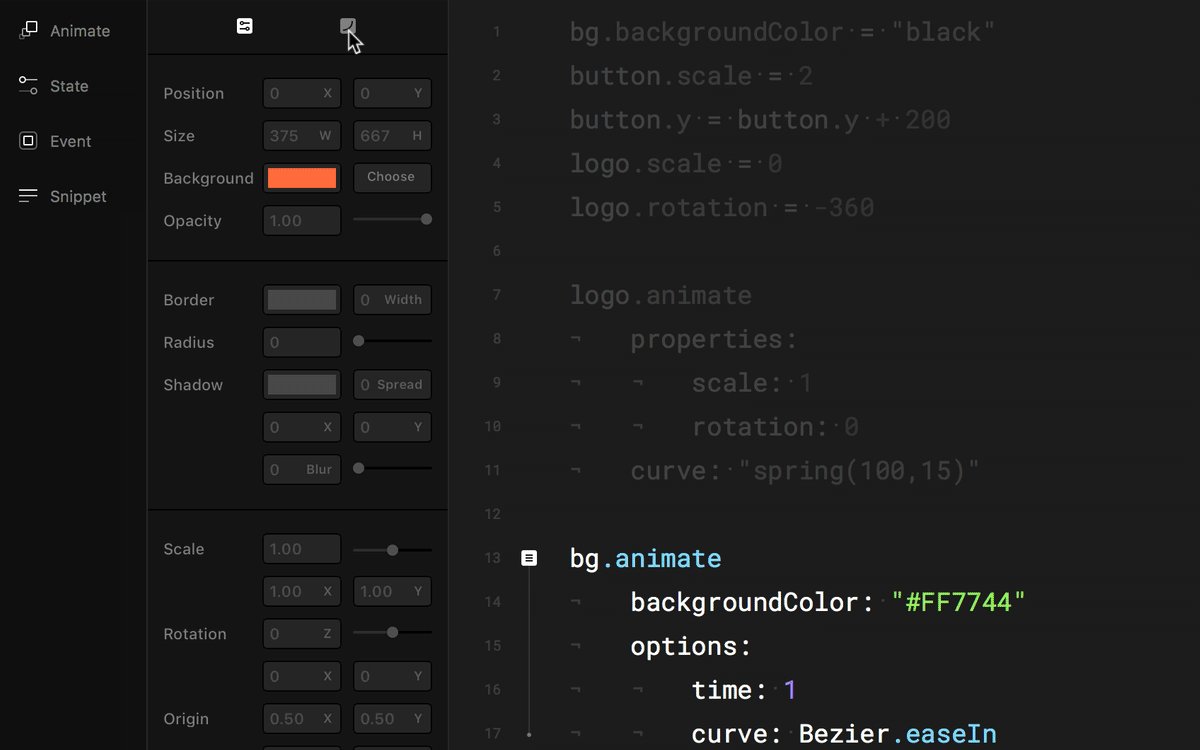
logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"所以,這是在 Framer 中創建動畫的一種方法; 其他人將使用動畫對像或狀態。 另一個提示是通過單擊行號旁邊的小圖標來探索屬性,您可以在其中調整不同的值。

好的,動畫現在看起來像這樣:

編寫交互腳本
在 Framer 中,有大量現成的組件和片段——您可以在原型中使用的代碼片段。 其中之一是流組件,它啟用屏幕的自動轉換,以及啟用一些額外的功能,例如定義將出現在每個屏幕上的頁眉和頁腳。 讓我們從創建一個流組件開始:
flow = new FlowComponent flow.showNext(home) 第一行就像一個變量的聲明。 但是這裡的值實際上創建了一個新的FlowComponent對象。 現在,我們可以使用這個自定義名稱flow隨時訪問流組件。 第二行使用流組件中內置的一種方法—— showNext ,顧名思義,它顯示了我們接下來要查看的屏幕。 在這種情況下,它將向我們展示原型的第一個屏幕。 我們將第一幀的名稱作為參數傳遞。 這就是將它包裝到流組件中並顯示第一個屏幕所需的全部內容。
接下來,我們定義頁眉和頁腳。 如果您尚未在設計視圖中啟用它們,則必須使用Command + 1返回,然後在設計視圖中單擊“頂欄”和“底欄”框架的目標圖標。 如您所見,您還可以在設計視圖中將內容組合在一起Command + Return ),然後使新框架可以在代碼中訪問。 回到代碼視圖,您現在可以使用以下行:
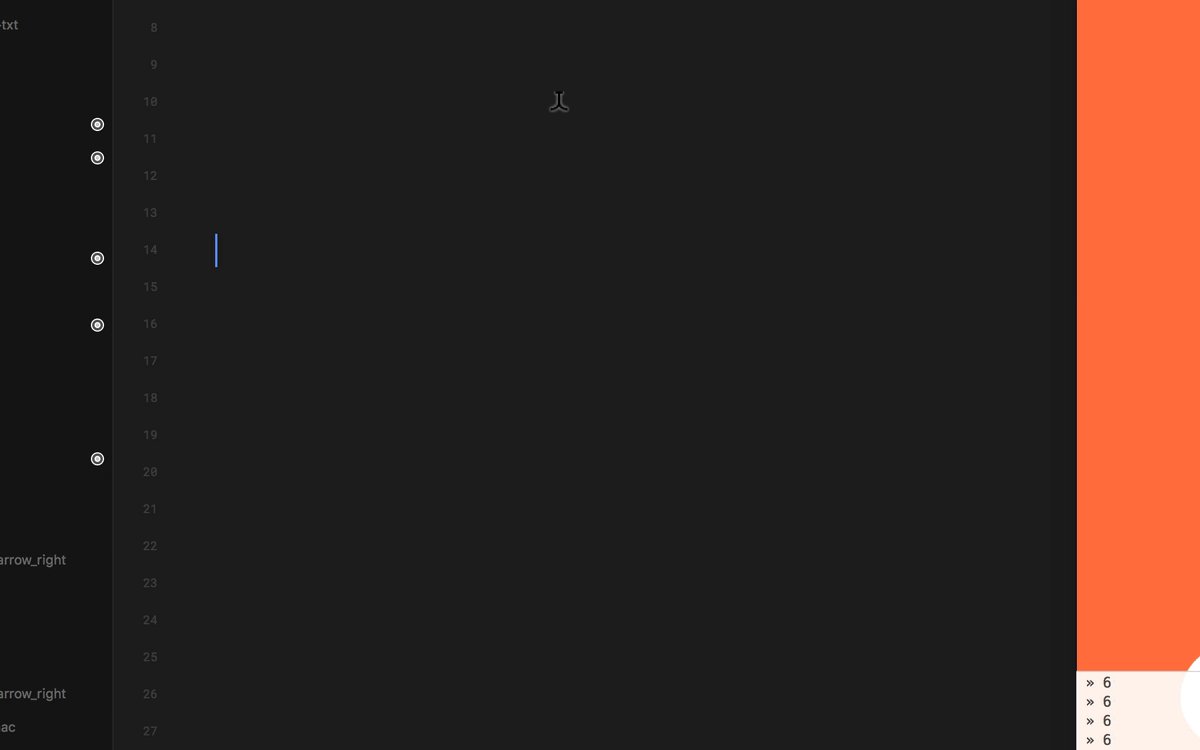
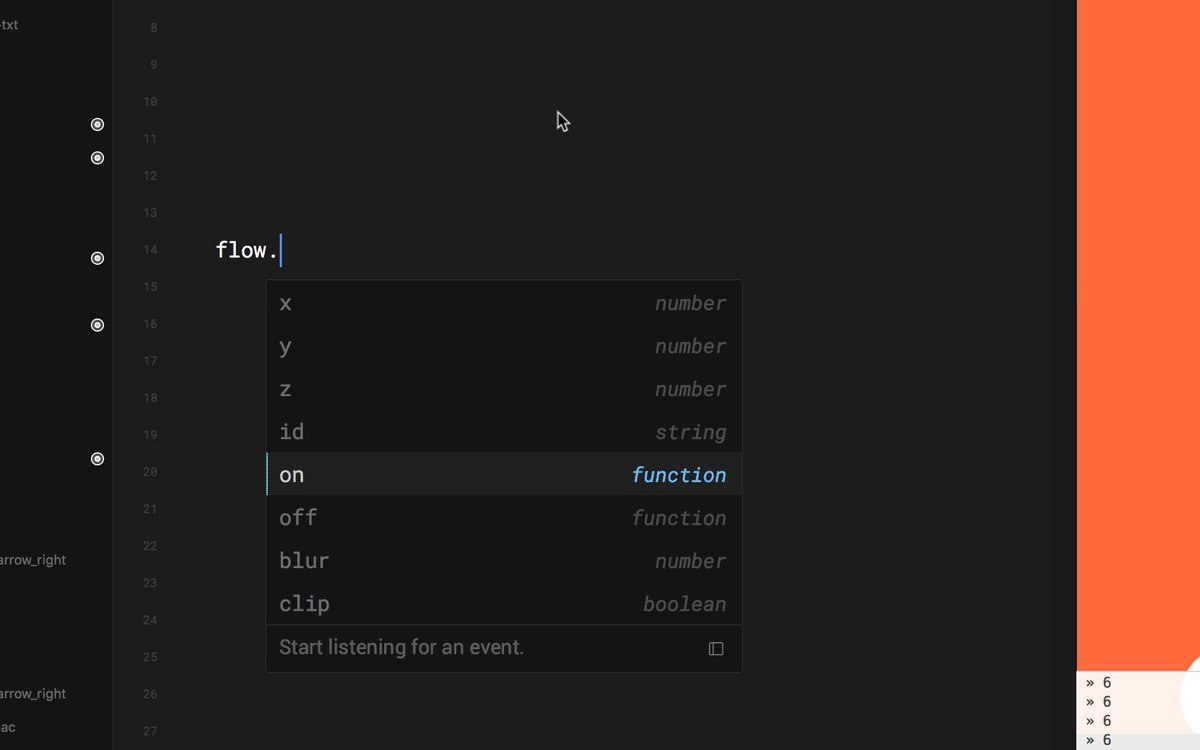
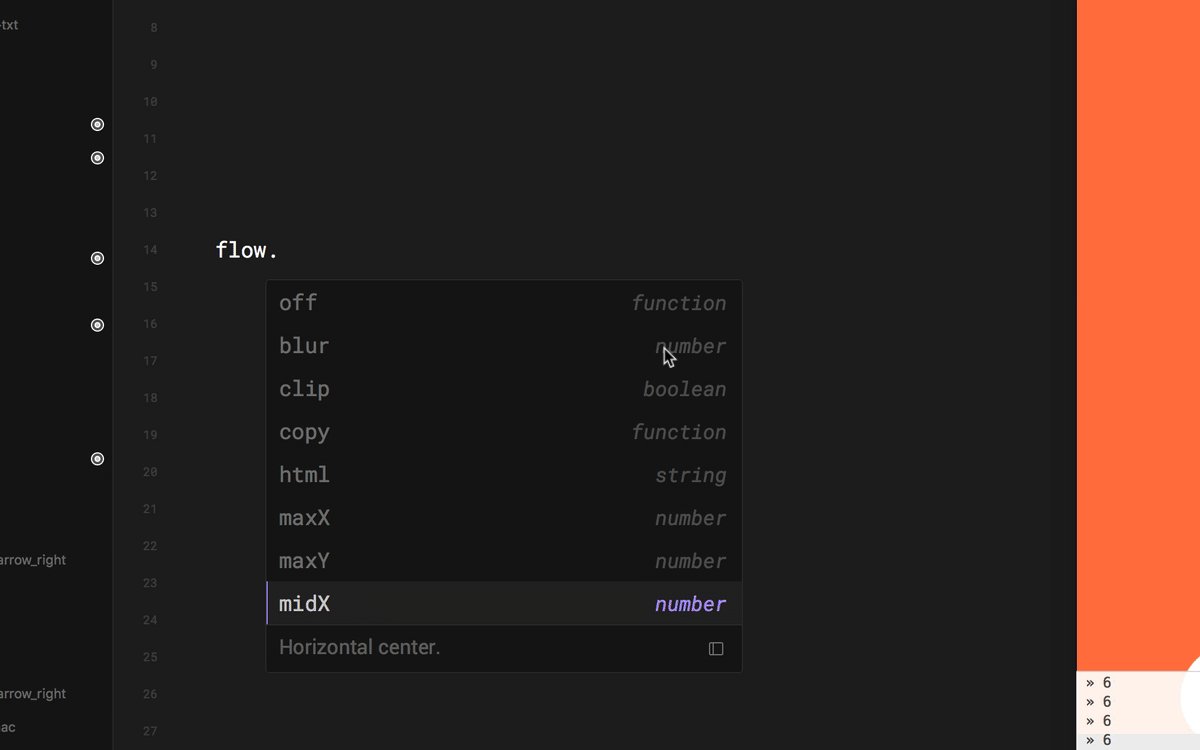
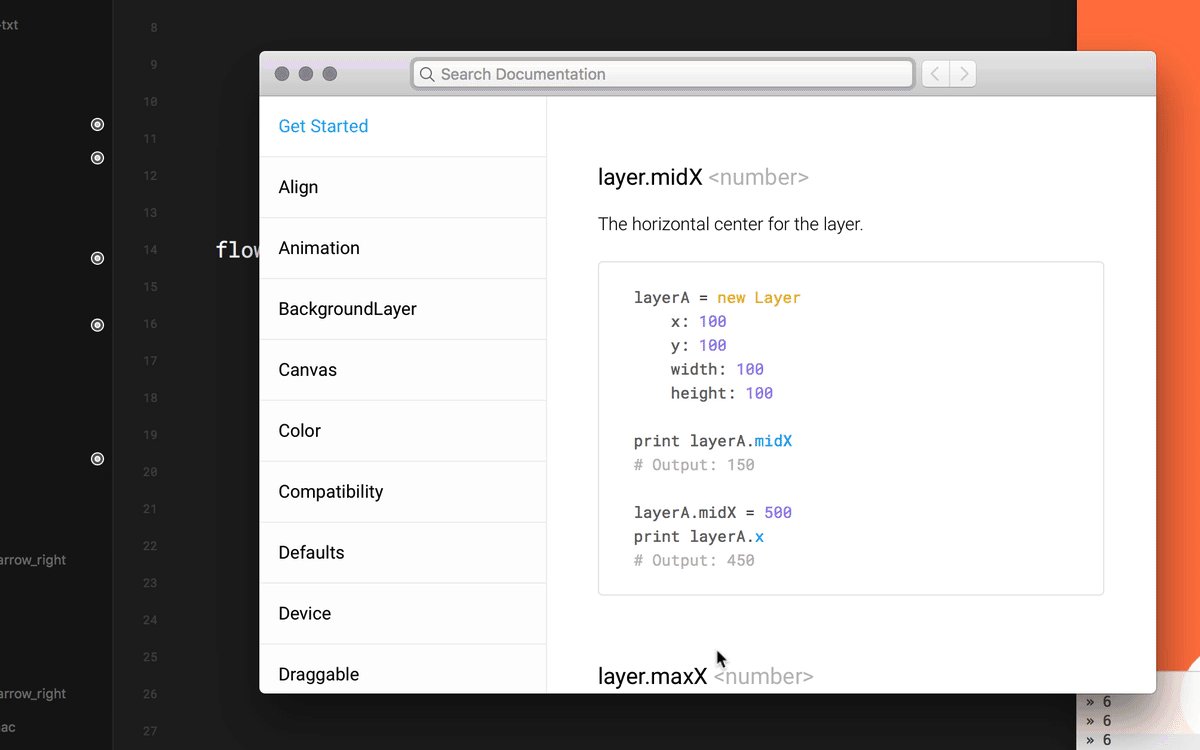
flow.header = top_bar flow.footer = bottom_bar 您可能已經註意到,當您調用flow並在後面加上點時,Framer 會顯示您可以使用的常用方法和屬性的列表。 值得仔細閱讀列表並查看有關方法和屬性的建議。 而且,如果您想了解更多信息,可以通過一個小圖標進入文檔。


在面向對象編程中,這個概念非常重要。 以汽車對象為例; 屬性可以是顏色、品牌、馬力等。 這些方法將是您可以在適當時運行的現成函數(例如startTheEngine() )。 您可以通過括號識別該方法,有時您可能希望將一些參數傳遞給此特定函數(例如startTheEngine(gear1) )。 我們已經在這個上下文中使用了showNext()方法; 現在我們使用header和footer屬性並將它們設置在適當的圖層上。
您將在 Framer 中經常使用的另一種技術是隱藏和顯示圖層。 例如,作為設計決策,我們希望在第一個屏幕上隱藏頁眉和頁腳。 您可以使用以下代碼行執行此操作:
flow.header.visible = false flow.footer.visible = false 在這裡,我們在流組件的頁眉和頁腳中使用了visible屬性。 CoffeeScript 旨在盡可能直觀且接近簡單的英語; 因此,您甚至可以no隱藏它,而yes顯示它(而不是true ),而不是false 。
提示:嘗試選擇任何代碼行並按Command + /將它們註釋掉,這樣它們就不會被執行。
是時候使用流組件的強大功能進入我們應用程序的下一個屏幕了。 首先,確保下一個框架在代碼視圖中可用,以及我們將用來進入下一個屏幕的button_get_started框架。 下面的代碼就是這樣做的:
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true 我們在這裡做的是另一個約定:我們可以響應用戶輸入並與所謂的事件交互。 有不同的事件可供選擇,例如點擊、單擊、強制點擊、懸停等等。 您可以捕獲此類事件並在用戶執行操作時執行一些代碼。 我們正在使用onTap事件,作為對 ( -> ) 的響應,我們正在執行下面縮進的代碼。 在流組件中,我們顯示列錶框,以及顯示頁眉和頁腳。

現在您已了解事件和動畫,您可以進一步調整主屏幕並試驗這些事件。 例如,您可以為按鈕添加點擊動畫:
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" 在這裡,我使用了onTouchStart事件,以便在進入下一個屏幕之前查看動畫,當用戶鬆開手指時觸發該動畫( onTap或onClick事件)。
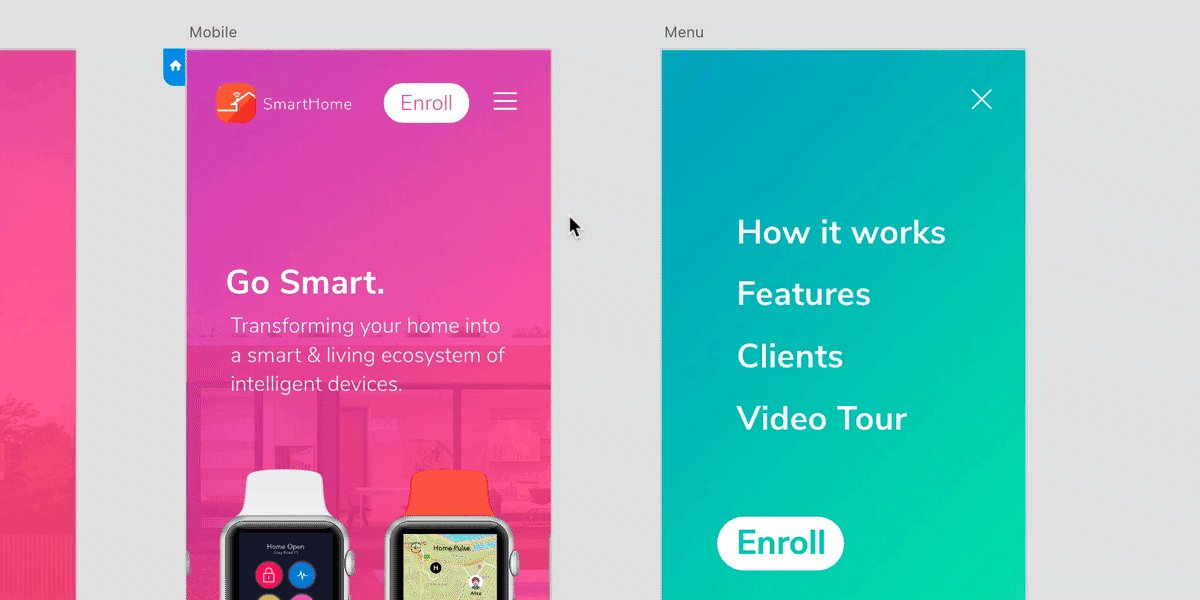
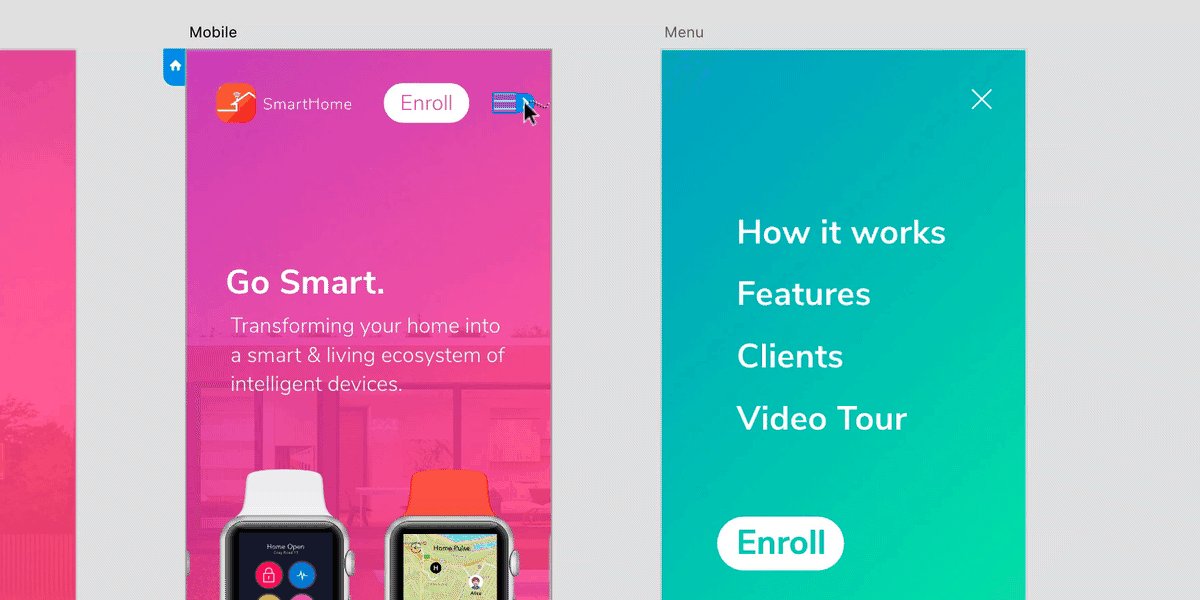
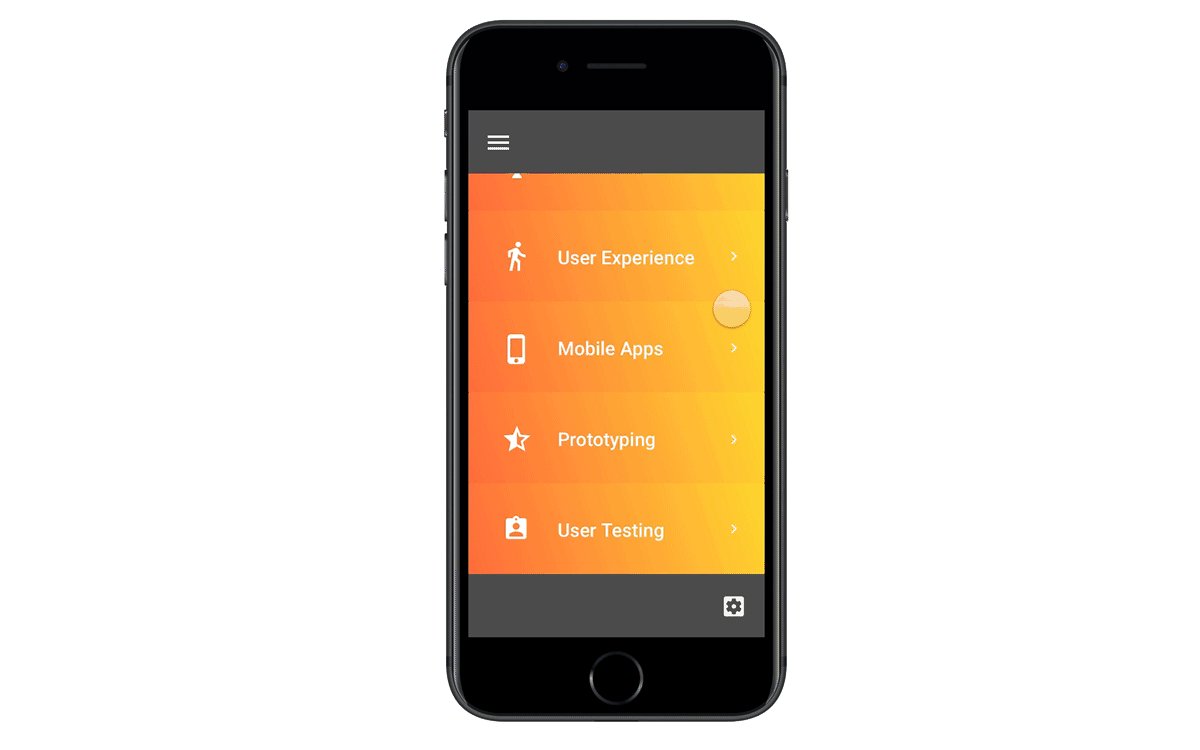
您已經發現了流程組件的一些潛力,例如自動轉換到下一個屏幕。 但魔法才剛剛開始! 如您所見,列表會自動滾動。 問題是當我們到達頂部或底部並滾動更多時,我們可以看到黑色(流組件的背景)。 您可以簡單地通過設置來更改顏色(我們在頁眉和頁腳中的灰色):
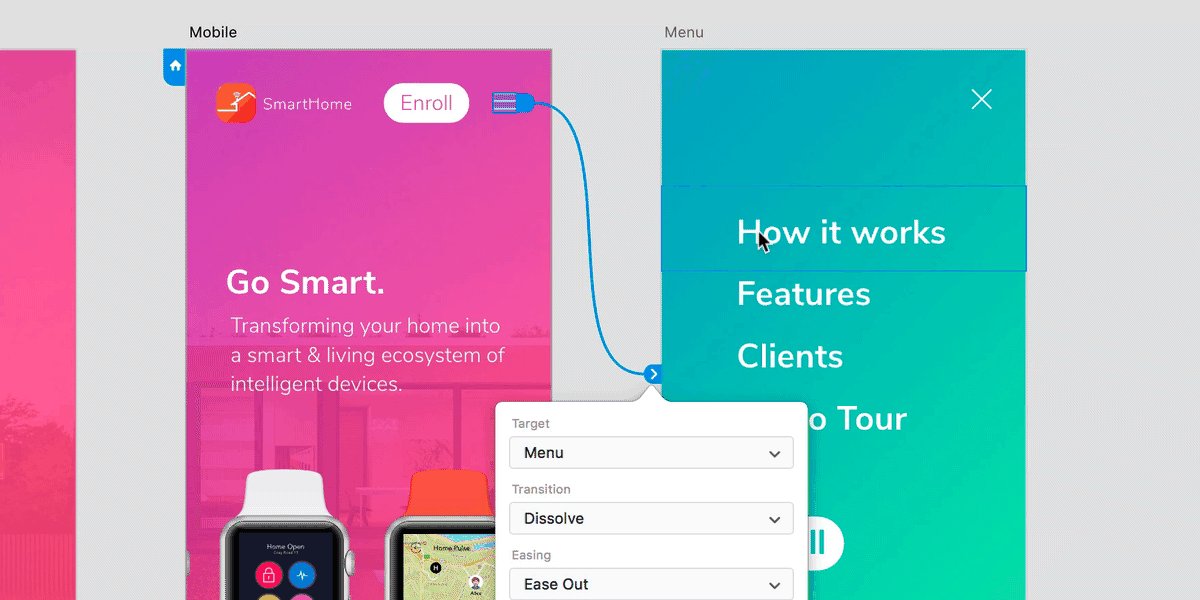
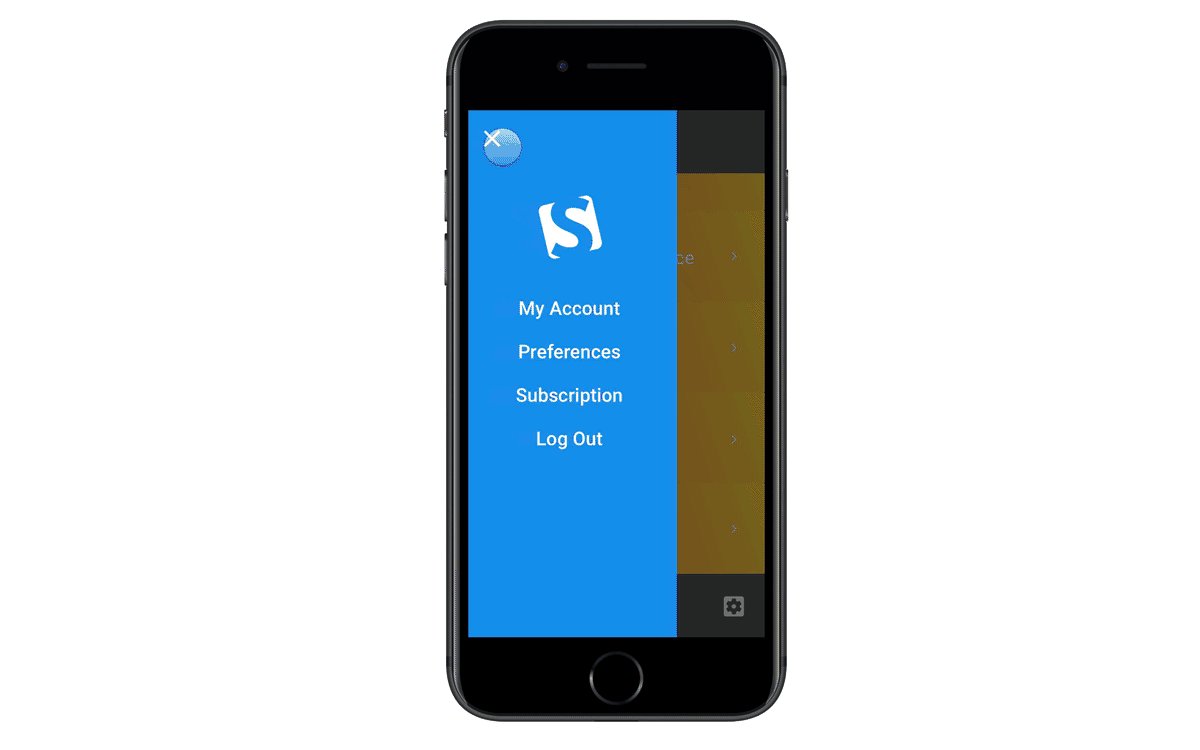
flow.backgroundColor = "#555555" 現在是時候顯示菜單了。 確保您已為代碼啟用menu_button ,然後執行以下代碼行:
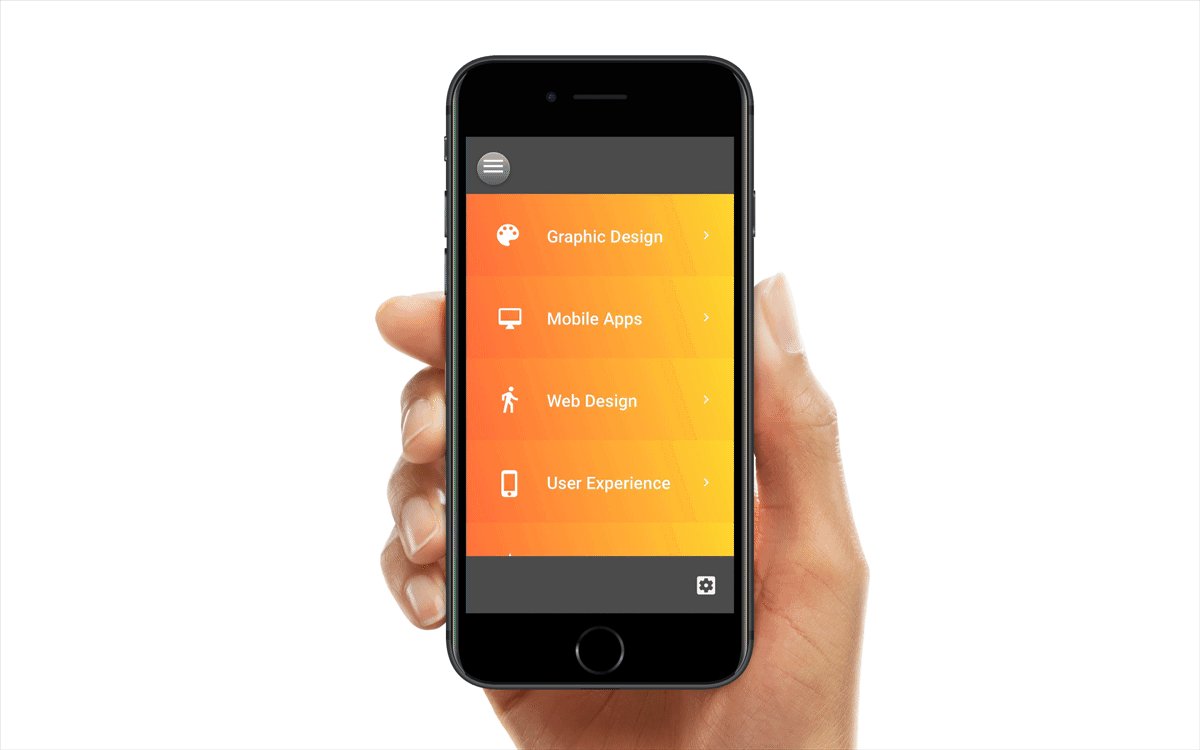
menu_button.onTap -> flow.showOverlayLeft(menu) 我們正在使用showOverlayLeft()方法並將幀的名稱作為參數傳遞。 結果,屏幕從左側開始動畫,並且菜單被另一個點擊隱藏,甚至在菜單本身之外點擊隱藏。 所有這一切都只需要一行代碼!
Apple 似乎不鼓勵在 iOS 應用程序中使用漢堡菜單,因此我僅將菜單用作 Framer 可以快速高效地完成工作的一個示例。 如果您為真正的 iOS 應用程序創建原型,請考慮嚴格遵循 Apple 的界面指南。

您可以通過單擊預覽窗口中的全屏圖標來訪問這種酷炫的演示模式。 也可以直接在移動設備上測試您的原型! 您可以將實時預覽與適用於 iOS 和 Android 的免費應用程序一起使用。 在真實設備上測試您的原型是必不可少的,因為它可以讓您最準確地預覽設計的外觀和感覺。
如果您是初學者,您可能已經了解了到目前為止的大部分教程,但可能認為您還不能自己完成。 所以,這是一個小任務。
如您所見,我只需單擊右側的空白區域就關閉了菜單(演示了流組件的魔力)。 現在,看一下流組件的文檔,並嘗試弄清楚如何完成以下任務: 我們想讓“x”按鈕關閉菜單並顯示上一個屏幕。 在繼續之前,請嘗試找出執行此操作的正確方法,然後自己編寫代碼行。
如果此時仍不清楚,請不要擔心! 到本教程結束時,它會變得更容易理解。 我們將在這裡使用的 CoffeeScript(在為代碼視圖啟用close_button元素之後)是這樣的:
close_button.onTap -> flow.showPrevious() 在這裡, showPrevious()只是一個流組件的方法,它可以讓你進入最後一個屏幕。 現在,嘗試再次自己編寫一些代碼。 您需要將article_list和arrow_button與代碼鏈接,並使article_list顯示相應的屏幕,並使arrow_button轉到前一個屏幕。 此外,我們需要在適當的地方隱藏和顯示頁眉和頁腳。
恭喜你成功了! 這是我使用的代碼:
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true為我們的原型獲取數據
現在我們已經有了原型的主幹,是時候探索 Framer 的一些更高級的功能了。 這將會非常好玩! 我們實際上將使用我們應用程序中的真實數據。 它看起來比生成一些虛擬填充內容更有意義。 這聽起來也有點嚇人,但不要害怕——這是你技能中的下一件事情。 如果您覺得文章的這一部分很難,請堅持使用靜態數據。 這是為了向一些更高級的用戶展示他們可以在 Framer 中處理真實數據。
這種方法類似於在 Adobe Photoshop 中處理變量和數據集時使用的方法。 如果您好奇,請閱讀更多內容:“在 Photoshop 中創建數據驅動的圖形”。
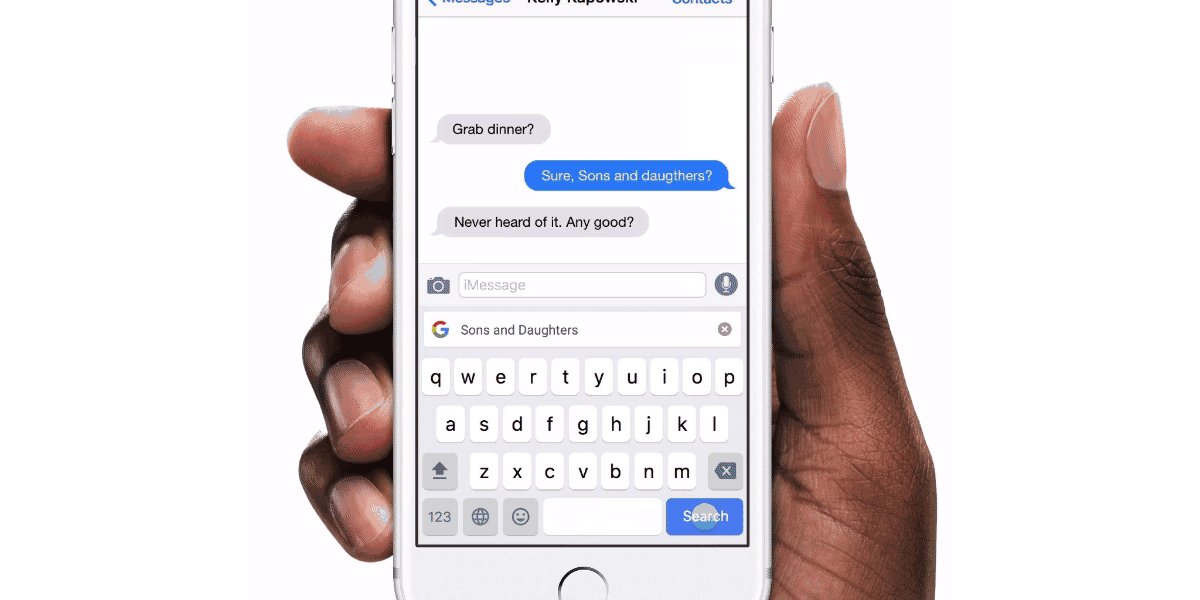
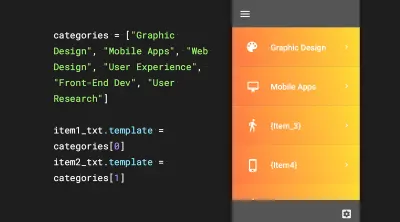
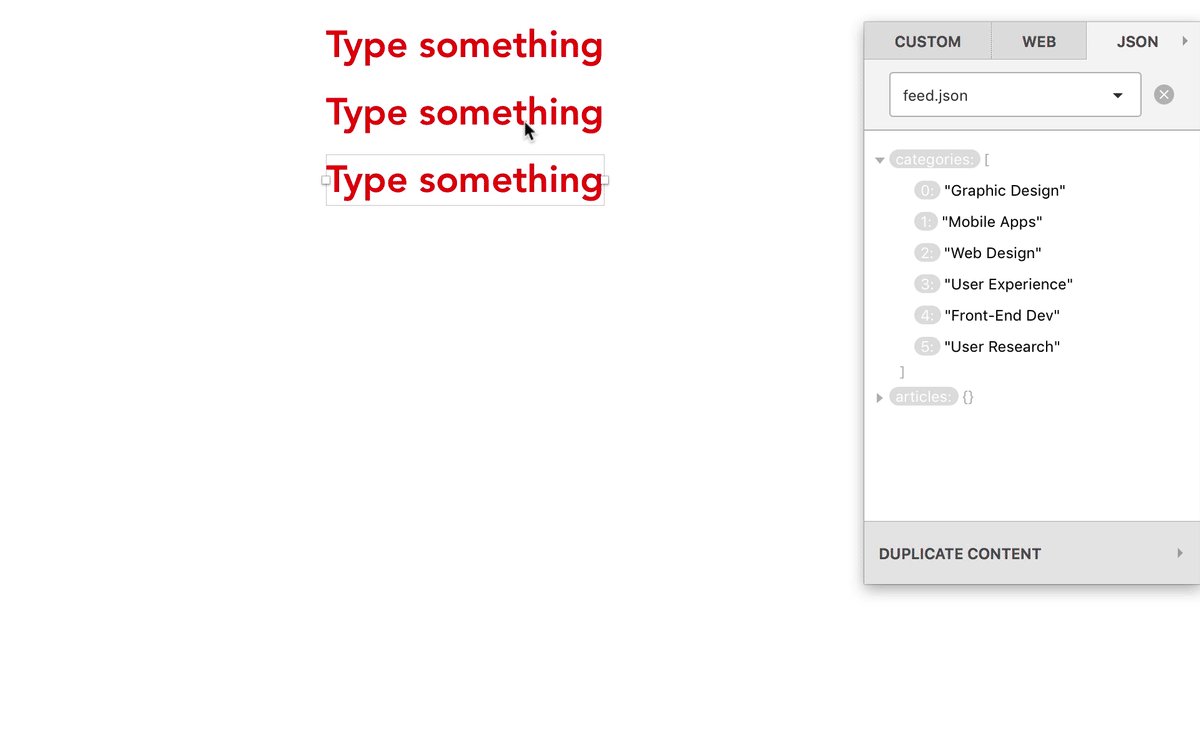
 事實上,首先我想向您介紹一個更簡單的解決方案,但它仍然可以讓您從代碼中控制您的文本! 返回設計視圖並將文本放在大括號中的字段中,如下所示: {item_1} {item_2} ...

確保為代碼視圖啟用了文本字段,並且在代碼視圖中,您可以將所有預定義的字符串放在一個數組中。 (如果您想了解有關數組的更多信息,我建議閱讀“Framer 備忘單:循環和數組”。)
簡而言之,數組充當一個可以包含多個項目的變量:
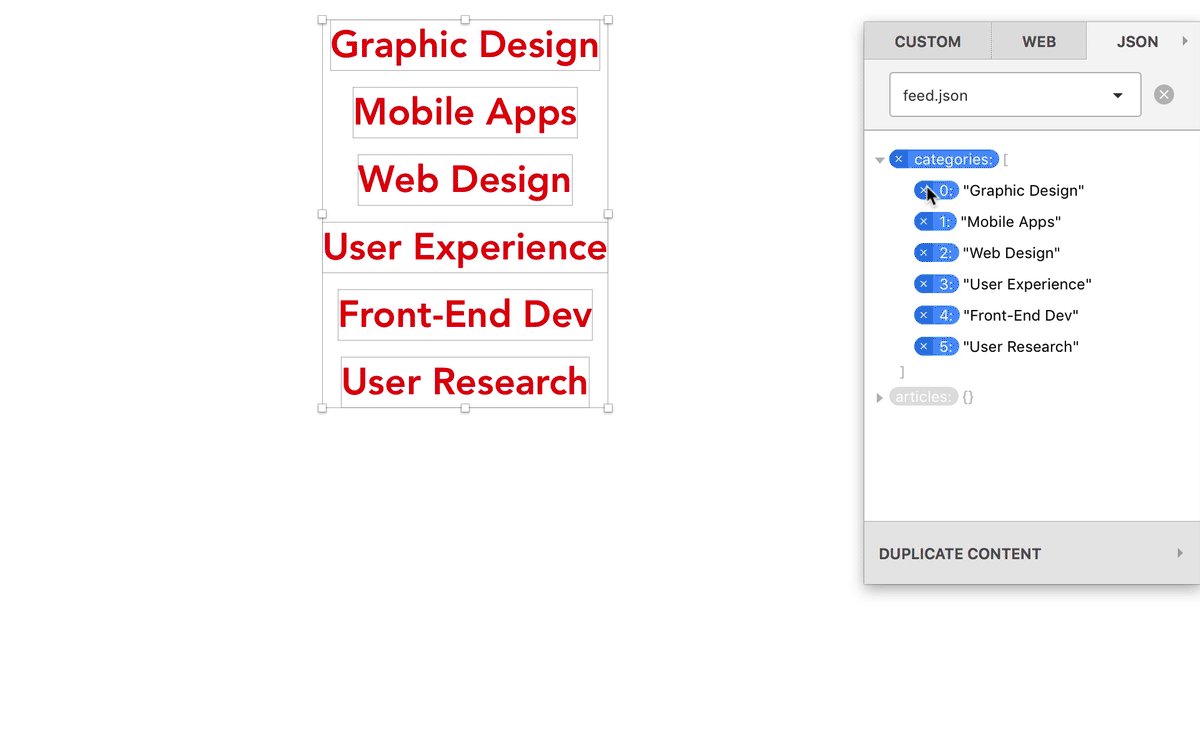
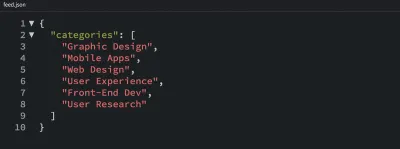
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] 現在我們有了數組,讓我們嘗試顯示數據。 為此,我們將首先使用print命令,它將結果輸出到控制台。 您可以立即對其進行測試:
print "Hello World"可以通過按Command + R刷新控制台。 訪問數據就像這樣簡單:
print categories 這行代碼將顯示categories數組中的所有數據。 使用數組,您可以通過將數字放在括號中輕鬆訪問在數組中索引的各個項目,如下所示:
print categories[2]這將返回集合中的第三個項目,因為我們從零開始計數。 現在讓我們使用 Framer 的 TextLayer 模板功能來更新前兩個字符串:
item1_txt.template = categories[0] item2_txt.template = categories[1]您可以填寫其餘字段! 這個簡單的示例讓我們可以直接從代碼中管理文本字段,以便我們可以動態更改文本!

從這往哪兒走
做得好! 此時,您應該能夠在 Framer 中找到自己的方式並創建一些簡單的原型。
注意:我鼓勵你在 Framer 上嘗試我自己的視頻課程——你可以免費觀看一些課程。 此外,Tes Mat 的 Framer 書籍是學習和理解 Framer 和 CoffeeScript 的絕佳資源。 這本書不是免費的,但您可以從中閱讀示例章節(在決定是否購買之前)。
我希望您發現本文的這一部分很有用。 到目前為止,我們一直在遵循簡單的方法來使我們的原型工作。 但 Framer 遠不止這些! 這就是為什麼我用更高級的技術編寫了一個額外的獎勵部分。 如果您準備好迎接挑戰,請繼續下一部分:JSON!
從 JSON 訪問數據(獎勵教程部分)
作為先前解決方案的強大替代方案,您可以使用外部 API 並直接連接到它。 雖然對於這個特定示例來說有點矯枉過正,但更高級的用戶將從這個想法中受益。 首先,註釋掉負責填充文本字段的代碼(選擇代碼並按Command + / )。 簡單的方法是將文件放在本地並將其加載到 Framer 中。 最好是一個 JSON 文件,您可以通過不同的方式獲取它,例如:
- 使用我的示例 JSON 文件,
- 使用 Dummi 或 JSON Editor Online 等工具從頭開始創建它,
- 使用列表中的一些虛擬數據,
- 從您正在使用的開發人員那裡獲取相關文件。
但是等等,什麼是 JSON?
JSON(JavaScript Object Notation)是一種輕量級的數據交換格式。 人類很容易閱讀和寫作。 機器很容易解析和生成。 JSON 是一種完全獨立於語言的文本格式,但使用 C 系列語言(包括 C、C++、C#、Java、JavaScript、Perl、Python 等)的程序員熟悉的約定。 這些屬性使 JSON 成為一種理想的數據交換語言。
您可以在整個設計過程中使用真實數據! 如果你使用 Sketch,這可以通過 InVision 的 Craft 擴展來完成。 它可以加載本地或遠程 JSON 文件並獲取數據以用於佈局。 要了解更多信息,請查看 Christian Krammer 的詳細文章“草圖插件的工藝:使用真實數據進行設計”。 另外,請閱讀 Wojciech Dobry 的 Framer 教程“使用真實數據進行原型設計”。

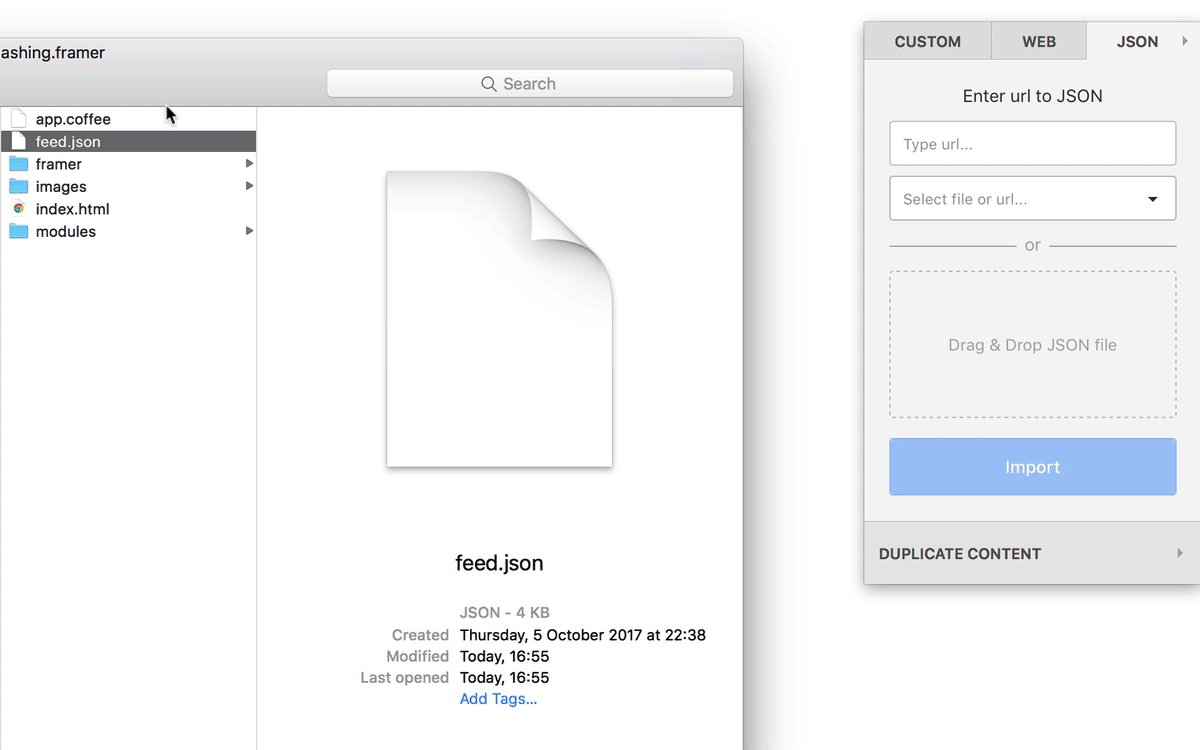
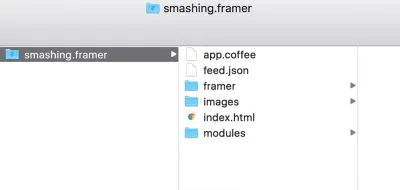
現在,讓我們把這個文件放在項目的文件夾中。 每次您保存一個新的 Framer 項目時,它都會使用您的項目名稱創建一個文件夾。 在 Finder 中訪問它,並將 JSON 文件放在此結構中的.coffee文件旁邊。

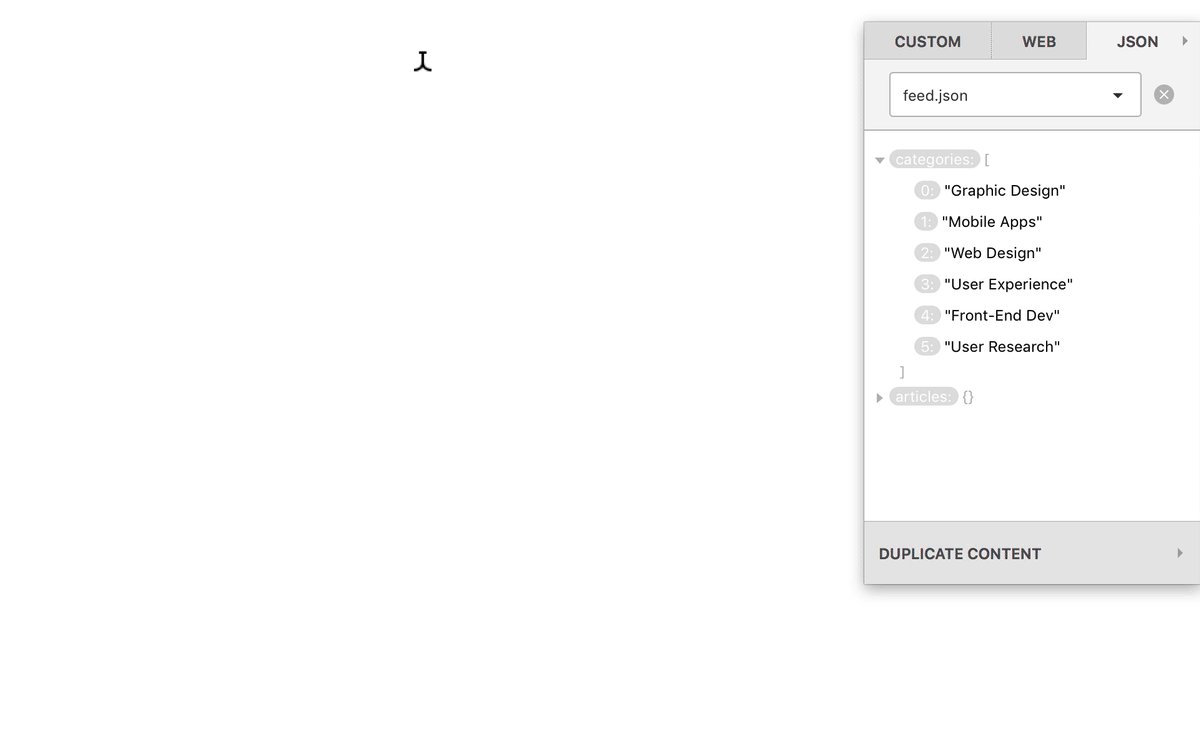
我正在使用的 JSON 文件如下所示:

我們將使用 Framer 中的類別數據並替換列表屏幕上按鈕中的虛擬內容。 只需確保您已為字段(在我的情況下為item1-txt 、 item2-txt等)提供了正確的名稱,並且您已為帶有目標圖標的代碼視圖啟用了它們。
讓我們將提要加載到 Framer 中:
data = JSON.parse Utils.domLoadDataSync "feed.json" 我們使用JSON.parse以及Utils類——這對組合將完成將 JSON 轉換為人類語言並將其全部放入data (我們使用的名稱)中的所有艱苦工作。 現在要顯示.json文件頂部的數據,我們可以將其打印出來:
print data.categories從數據對像中,我們可以提取特定的項目,就像前面的例子一樣。
print data.categories[2]讓我們創建一個包含所有文本字段的數組:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]這是一個簡化的示例,因此即使您經驗不足,也應該能夠跟隨。 如果您更有信心,可以嘗試通過運行循環來做得更好。 說到循環,我們將使用其中一種方式將項目放入文本字段中。 它是這樣的:
for i in [0...6] textfields[i].text = data.categories[i] 循環使您可以多次運行相同的代碼。 它以for開頭,然後我們定義一個變量,我稱之為i 。 This variable will hold whatever information we pass and then will increment with each loop. In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. 記住這一點。 This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. 快樂編碼!
