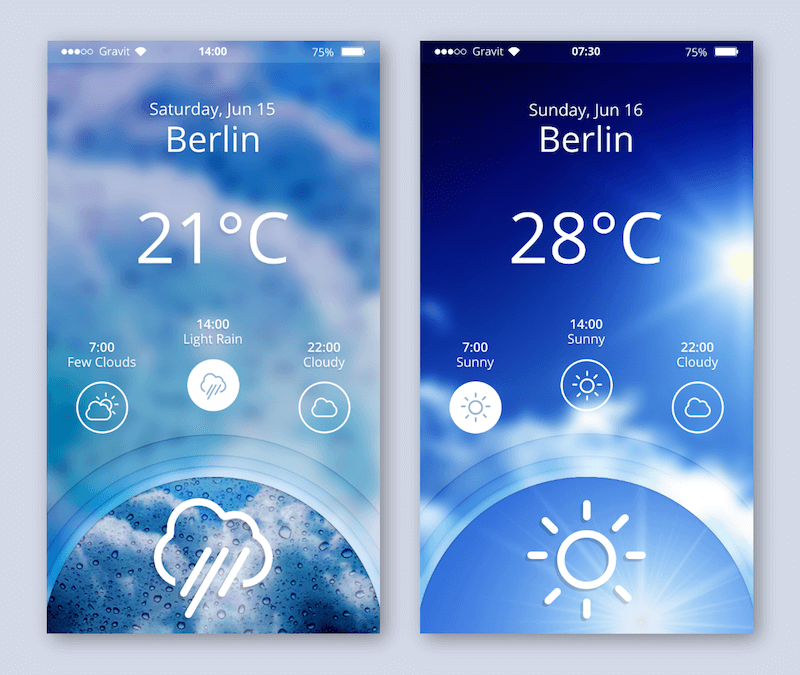
Gravit Designer 簡介:設計天氣應用程序(第 2 部分)
已發表: 2022-03-10讓我們繼續我們離開的地方。
晴天有雨
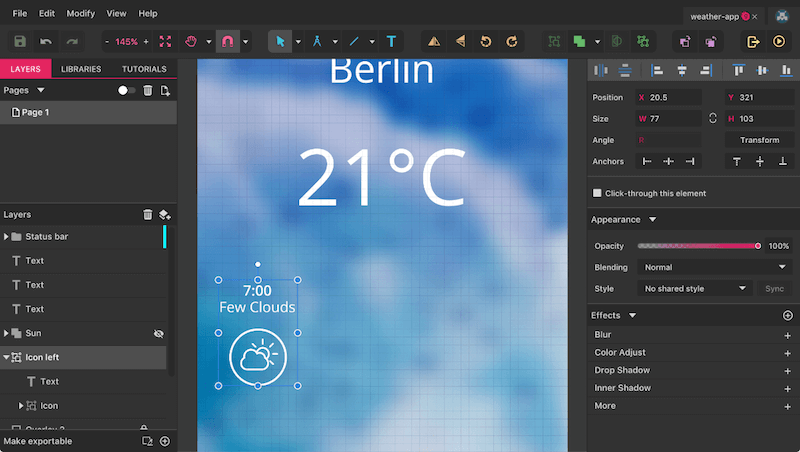
在本教程的第一部分中創建了內容區域的主要文本層之後,讓我們繼續了解一天中不同時間的天氣狀況。

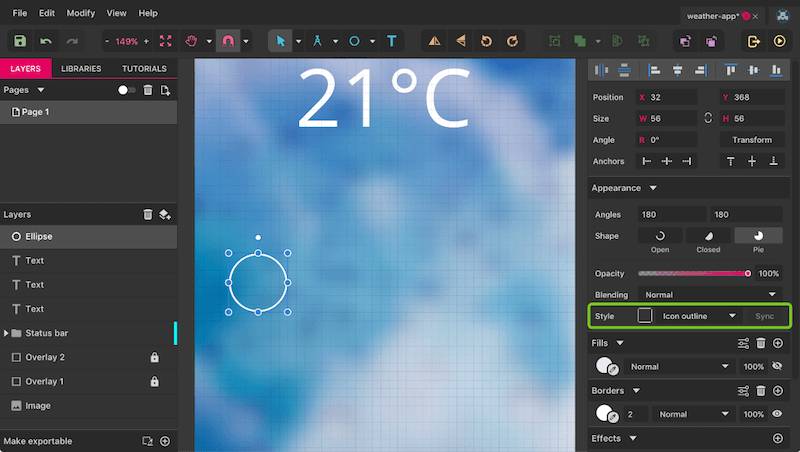
從一個直徑為 56 像素的簡單圓圈開始(記得按住Shift ),內邊框為白色 2 像素,“狀態欄”組外沒有填充(圖 1a)。 在檢查器的“位置”字段中將其移動到“32”(X)和“368”(Y)。
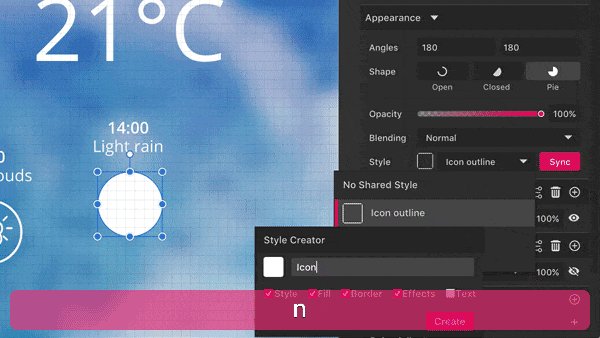
因為我們想將此樣式重用於其他形狀,所以我們將創建一個新的“共享樣式”。 這允許您在各個圖層之間同步所有樣式屬性,並通過單擊更新更改。 要創建共享樣式,請單擊檢查器中顯示“無共享樣式”的“樣式”下拉字段,然後選擇“創建新的共享樣式”。 現在您可以定義要接管的屬性——讓我們檢查所有內容。 對於名稱,請使用“圖標大綱”。

現在讓我們轉向圖標本身,一個被雲層部分覆蓋的太陽。 它由組合成一個單一形式的各種形狀和幾條路徑(用於光線)組成。
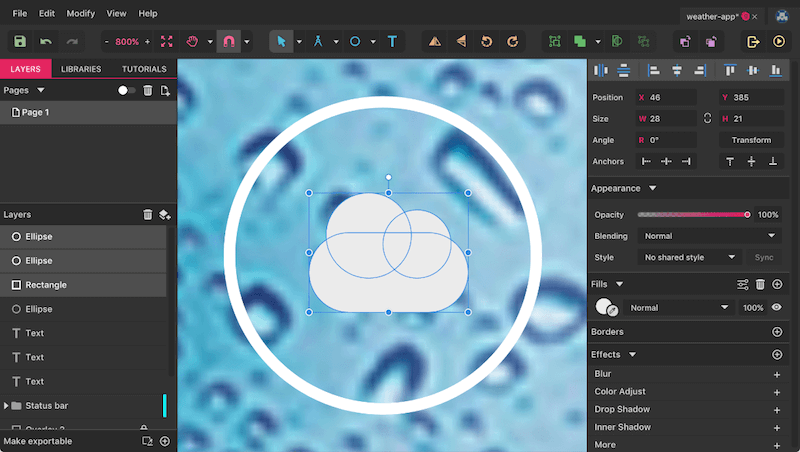
首先是雲(圖2)。 繪製一個大小為 28 × 14 像素的矩形 ( R ),在圓內有全圓角(“7” - 將滑塊一直拖動到右側)。 因為將圖標的各個部分與網格對齊是沒有意義的,所以現在使用Alt + Command + G將其關閉(在 Windows 和 Linux 上, Alt + Control + G )。 在我們繼續之前,使用Z的縮放功能將矩形放大,以便更輕鬆地執行以下步驟。 如果你打算用Command + +放大,那麼事先選擇形狀,以便Gravit Designer在放大時將其作為參考並放大到它的中心。
注意:在繪製矩形之前,請確保圓形未被選中,否則它將接管所有屬性,包括共享樣式。 這對於我們以後添加新形狀很重要:如果另一個元素已經被選中,那麼它的所有屬性都將被接管; 如果未選擇任何內容,則將使用默認的灰色填充和無邊框繪製新元素。 這也是您現在可以用於矩形的樣式。
現在在矩形上方添加一個橢圓 ( E ),大小為 15 × 15 像素,距離矩形左邊緣 3 個像素,頂部突出 7 個像素。 使用Shift + Command + D克隆它(或者,在 Windows 和 Linux 上,使用Shift + Control + D ),在 Inspector 中將其大小調整為 12 × 12,並將其向右偏移 10 個像素,向底部偏移 3 個像素。 看起來已經像云了!

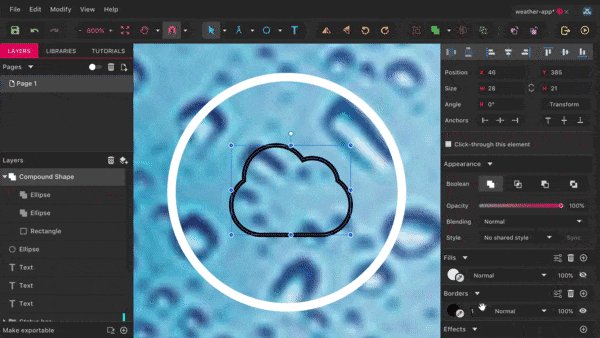
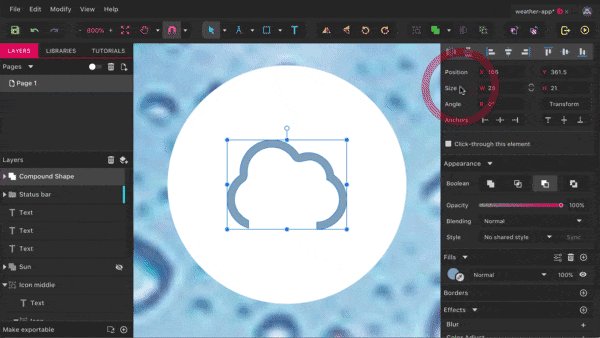
然而,我們想要一個輪廓而不是實心填充,所以我們需要使用“合併”功能(在其他應用程序中也稱為布爾運算,例如 Sketch)。 選擇三個形狀,然後單擊工具欄中的“合併”; 這會將所有內容組合成一個表單,並允許我們稍後完整地分配邊框(圖 3)。 這裡的優點是您可以在“圖層”面板中展開“複合形狀”組,並且仍然可以單獨移動元素。 甚至可以調整合併函數的類型——例如,如果你想從其他形狀中剪掉最右邊的圓(“減去”,第三個選項)。 查看 Inspector 中的“Boolean”以執行此更改。 這裡較少使用的類型是“相交”和“差異”,它們分別只顯示形狀重疊的部分或完全相反的部分。
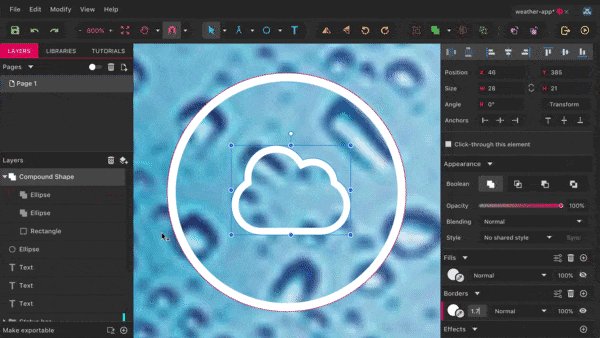
選擇“複合形狀”組,從填充更改為白色內邊框,厚度為 1.5 像素。 請記住,您可以在“高級筆觸設置”中更改邊框的位置。 現在,Merge 功能對形狀的作用將立即變得顯而易見。

通過給它一個正確的名稱來完成雲。
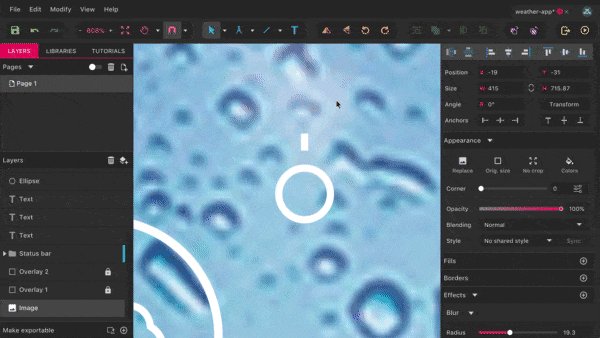
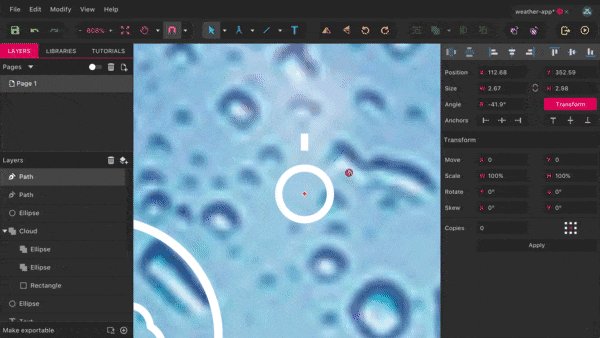
現在去曬太陽。 在另一個大圓之外創建另一個直徑為 12 像素的圓。 在仍然選擇雲的情況下,這將接管樣式。 然而,這一次,我們需要一個居中的邊框(稍後您會看到原因)。 使用L切換到線條工具並在圓上方繪製一個 3 像素長的垂直線。 確保圓圈已被選中(再次接管樣式),並在繪製時按住Shift以約束移動。 該線應以水平圓為中心,並在垂直方向有 4 個像素的間隙。
注意:要直接將樣式從一個元素轉移到另一個元素,請執行以下操作:選擇根元素,按Command + C (在 Windows 和 Linux 上, Control + C ),單擊要獲取的圖層(對象)造型,然後按F4 。 完畢! 試試看 - 這是一個不錯的小時間節省!
一縷光
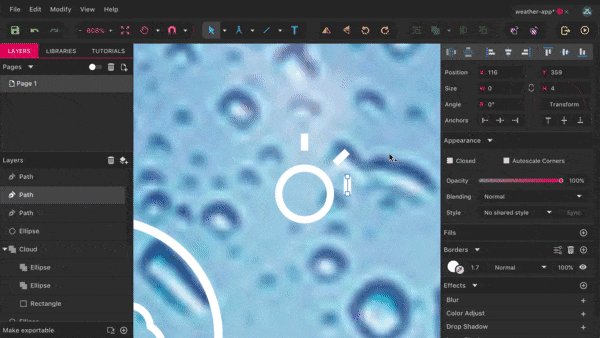
我們現在如何處理其他光線? 我們需要在這裡結合兩種技術(圖 4)。 一個不可或缺的部分是 Inspector 頂部的“Transform”功能,這是一個非常方便的工具,可以將變換應用於對象。 它不僅可以讓您移動、旋轉和傾斜對像一定量,還可以通過百分比相對調整圖層的大小。
然而,目前我們對 Transform 功能最感興趣的是能夠調整形狀的旋轉點——位於線條中心的橙色菱形。 它定義了形狀圍繞其旋轉的點。 要繼續,請執行以下步驟:
- 克隆選中的行(Mac:
Shift + Command + D,Windows 和 Linux:Shift + Control + D)。 - 單擊檢查器中的按鈕切換到變換工具。
- 向下拖動旋轉點(橙色菱形),使其位於圓的中心。
- 按住
Shift觸發旋轉模式,然後拖動線條直到 Inspector 中的“Angle”字段顯示“-45°”。 您可能需要再次釋放Shift才能捕捉到這個確切的值。
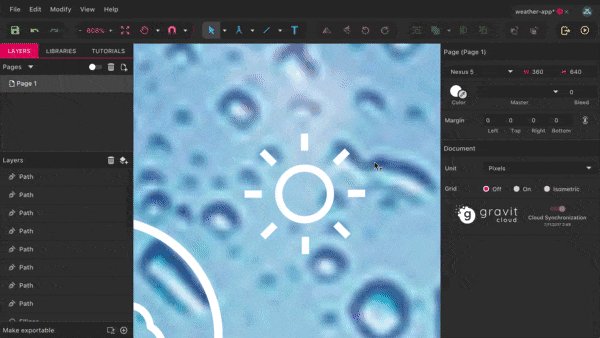
這條旋轉的線將作為其他光線的參考。 首先,再次選擇並複制初始未旋轉的行,但這次使用Command + D (在 Windows 和 Linux 上, Control + D )。 然後,將此副本帶到與我們剛剛使用變換功能調整的另一條線完全相同的位置和旋轉:將其拖到那裡,並使用檢查器中的“角度”字段旋轉它。 (您可能還需要關閉工具欄中的“捕捉”才能使其正常工作。)
現在再次按Command + D ,直到出現所有剩餘的六條光線。 之後您可能需要單獨對齊它們,以使它們具有相同的距離和對齊方式。 另外,刪除第二條射線的副本。

與雲一樣,我們希望將太陽的所有元素組合成一個形狀,以便我們能夠將其作為一個整體進行樣式設置。 選擇所有內容(最好在“圖層”面板中),然後再次單擊工具欄中的“合併”。 或者,您可以按Command + M (在 Windows 和 Linux 上, Control + M )。 將此組重命名為“Sun”。
注意:請確保線條(即光線)在圖層層次結構中的圓圈上方。 當您使用“合併”功能時,最底層的樣式始終應用於其他層。
為太陽留下最後一點:光線的圓形末端。 再次在 Inspector 中打開“Advanced stroke setting”,在“Ends”中選擇第二個選項(“Round”)。 看起來很棒!
圖標的各個部分(太陽和雲)現在已經準備好了,所以讓我們以某種方式將它們組合在一起。 確保在工具欄中再次打開捕捉。 首先,將太陽帶到雲的右上角,然後使用鍵盤上的箭頭鍵將其向上移動約 9 個像素,向右移動 8 個像素。
現在,克隆兩個天氣符號,以便我們以後有備份(Mac: Shift + Command + D ,Windows 和 Linux: Shift + Control + D )。 注意:選擇兩個組時,您可能需要按Command (在 Windows 和 Linux 上為Control )而不是Shift ,以使一切正常運行。 雖然可以隱藏第二個太陽(使用圖層面板中的眼睛符號),但我們需要操作雲的副本以進行進一步的步驟。 (所有步驟請參見圖 5。)
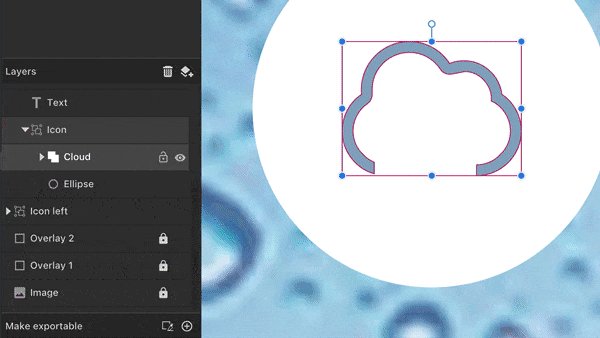
右鍵單擊雲形狀並選擇“轉換為路徑”,這將創建一個包含單個點而不是複合形狀的路徑。 我們還需要為太陽做一些類似的事情,但不是轉換形狀本身,而是希望將其邊界轉換為路徑。 這也可以通過右鍵單擊形狀來實現,但使用“矢量化邊框”。
現在您可以再次組合這兩個元素來創建部分覆蓋的太陽:選擇兩者,單擊工具欄中“合併”圖標旁邊的箭頭,然後選擇“減去”。 只需確保太陽在圖層層次結構中位於雲的後面。
再次將這個新圖標命名為“太陽”,並刪除與雲重疊的光線。 最簡單的方法是使用套索工具。 它可用於繪製多個矢量點的選擇——這與套索工具在其他應用程序中的執行方式完全不同(例如 Photoshop,它用於選擇位圖圖像的一部分)。
要使用它來移除光線,請在太陽組中選擇“複合路徑”,使用O切換到套索工具,然後在多余光線周圍拖動選擇。 然後,使用Backspace刪除它們(在 Windows 和 Linux 上, Delete )。
最後,將太陽的一瞥與雲的副本組合成一個名為“多雲”的組,並將其與更大的圓圈對齊。 再次將它們分組到一個總體的“圖標”組中。

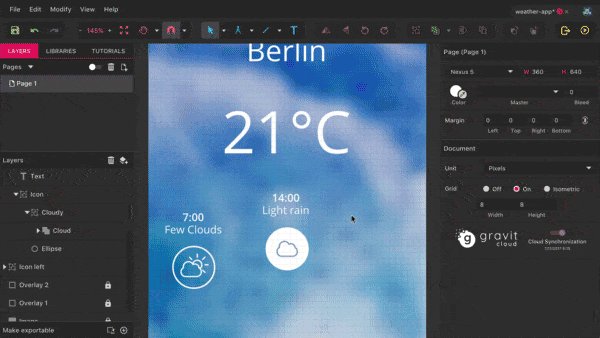
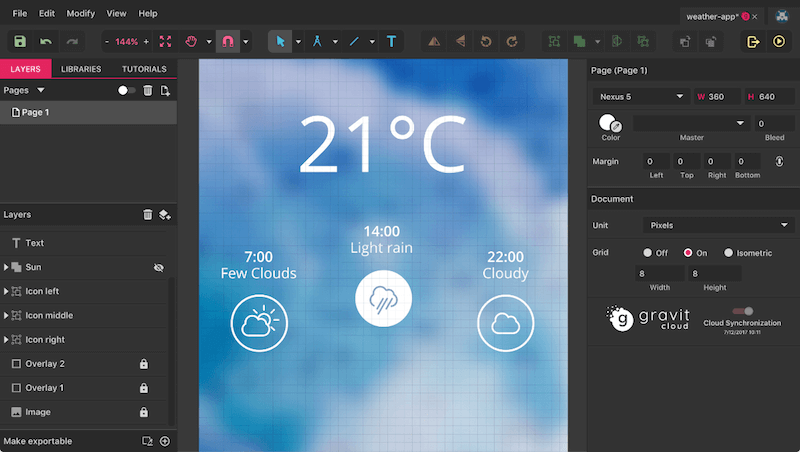
一旦我們添加了天氣狀況的描述,我們將完成我們的第一個白天視圖(圖 6)。 在圖標上方添加一個文本層(按T ),在檢查器中具有以下屬性:
- 白顏色
- 尺寸:14像素
- 重量:常規
- 行距:16 px(點擊“%”標籤切換到像素)
- 內容:“7:00”接著是休息,接著是“幾朵雲”。
- 對齊方式:居中(第二個圖標)。
之後,在文本層中選擇時間,並給它一個“半粗體”的權重。 確保它與圖標水平居中,垂直距離約為 12 像素。 使用Alt + Command + G (在 Windows 和 Linux 上, Alt + Control + G )再次顯示網格,以便您可以正確對齊所有內容。 從文本和“Icon”組創建最後一個組,命名為“Icon left”,我們就準備好了。

在繼續之前,讓我們為“圖層”面板設置一些順序。 將“狀態欄”組拖到最頂部(或在 Mac 上按Shift + Command +向上箭頭鍵(在 Windows 和 Linux 上, Shift + Control +向上),然後是三個文本層、太陽的副本和“左圖標”組。
從壞到壞
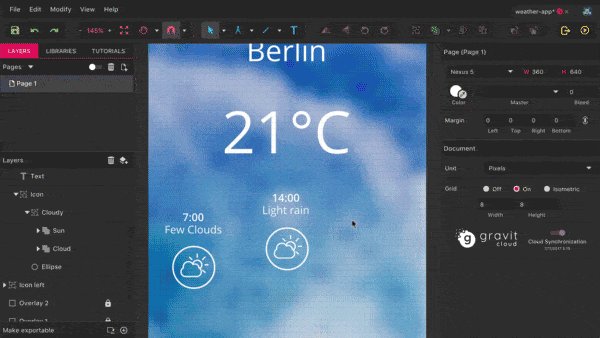
從這裡獲取其他天氣符號很容易。 複製當前的(“左圖標”),將其置於頁面中心並將其移動到 Y 位置“297”,這應該將所有內容整齊地對齊網格。 這個新符號的組名應該是“Icon middle”; 對於文本,使用“14:00 小雨”。 確保一切都再次居中。
因為這將代表當前的天氣狀況,所以用Command -click(在 Windows 和 Linux 上, Control -click)選擇圓圈以從邊框變為白色填充。 創建一個名為“Icon full”的新共享樣式。
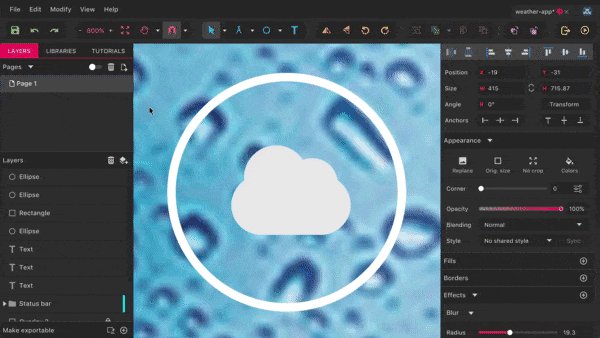
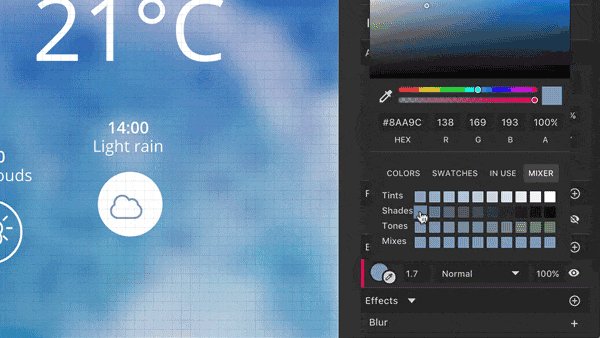
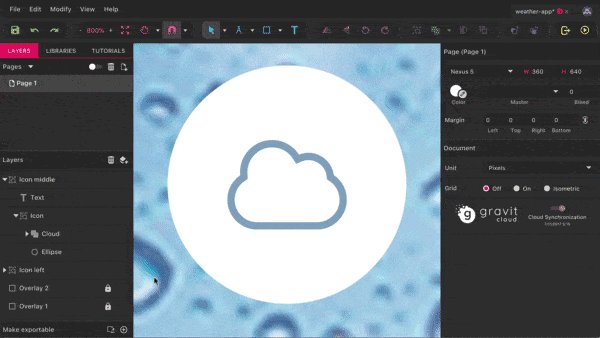
現在轉到“圖層”面板,您將在“圖標”→“多雲”中選擇“雲”組。 進入顏色對話框並使用顏色選擇器符號為圖標周圍選擇淺藍色。 現在使用對話框底部的“混合”區域更改為較暗的陰影,以便圖標在白色背景下突出顯示。 使用對齊圖標將其與周圍圓圈的中心對齊,使用Shift + Command + G刪除“Cloudy”組(在 Windows 和 Linux 上, Shift + Control + G ),並刪除圖層中多餘的“Sun”組控制板。 整個過程見圖 7。

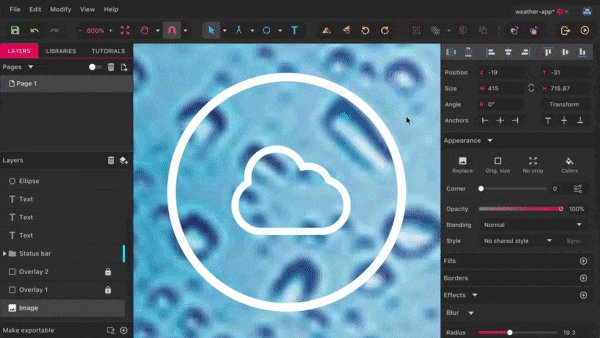
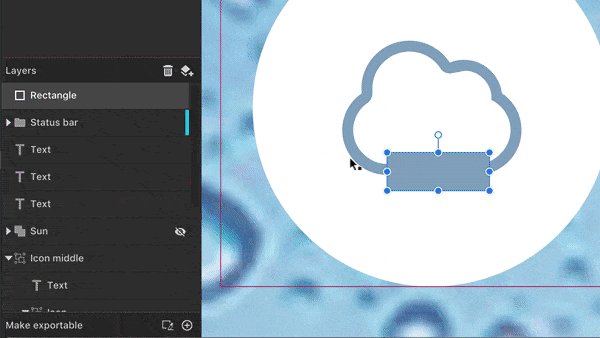
雨符號的第一步已經完成,但還有一個重要的部分:雨滴。 就像另一個圖標中的太陽一樣,我們需要先將雲轉換為輪廓以進行後續步驟(圖 8)。 右鍵單擊並像以前一樣選擇“矢量化邊框”(轉換為“複合路徑”組)。 現在我們可以在底部創建一個 16 × 6 像素的矩形,作為雨滴孔。 它應該距離雲的左邊緣 5 個像素並與其底線重疊。 您可能想要縮放(按Z )以獲得更好的視圖並再次關閉網格。
選擇矩形和“複合路徑”組,然後從工具欄中的“合併”中創建另一個“減法”操作。 要使其正常工作,請確保矩形位於頂部。 之後,再次將其拖入“圖標中間”→“圖標”組,並將其名稱重置為“雲”。


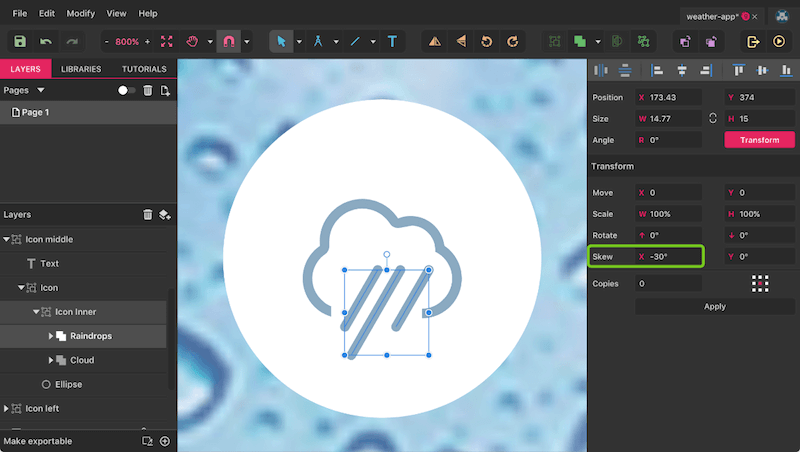
下一個任務:雨滴(圖 9)。 它們由三條垂直線組成——兩條長 10 像素,一條長 15 像素。從第一條到第二條的距離應該是 5 像素,從第二條到第三條的距離應該是 4 像素。 從長度為 10 個像素的第一個開始:使用L切換到線條工具並按住Shift以將移動限制在垂直軸上。 分配一個 1.5 像素粗細和圓角末端的居中邊框(來自“高級筆觸設置”),並且與雲具有相同的顏色(使用顏色選擇器將其接管或使用顏色對話框中的“使用中”區域。 )
現在按照以下步驟操作:
- 克隆線。
- 使用箭頭鍵將其向右移動 4 個像素。
- 使用
D切換到 Subselect 工具,並使用箭頭鍵將底部點向下移動 5 個像素。 - 再次選擇第一行。
- 製作第二個副本並將其向右移動 9 個像素。
- 現在選擇並合併所有行(Mac:
Command + M,Windows 和 Linux:Control + M),這將使您可以使用 Inspector 中的 Transform 工具將它們全部轉換。 - 為“Skew”輸入“-30°”,然後單擊“Apply”。 確保所有其他字段都設置為“0”或“100%”。
- 再次單擊“變換”離開工具,這樣您就可以將傾斜的線與雲對齊,距離左邊緣 7 像素,距離上邊緣 12 像素。

要顯示正確的測量值,您可能需要按Command + Alt (在 Windows 和 Linux 上, Control + Alt )來鑽取組。 要完成圖標,請將“Compound Shape”組重命名為“Raindrops”,並使用“Cloud”組創建一個新的“Icon inner”容器。 選擇這兩個組時,請確保使用Command (在 Windows 和 Linux 上為Control )而不是Shift 。 另外,將它拖到“圖標中間”→“圖標”組中,並再次正確對齊圓圈。 至此,我們完成了第二個天氣符號。 到第三個也是最後一個!
仍然沒有改善
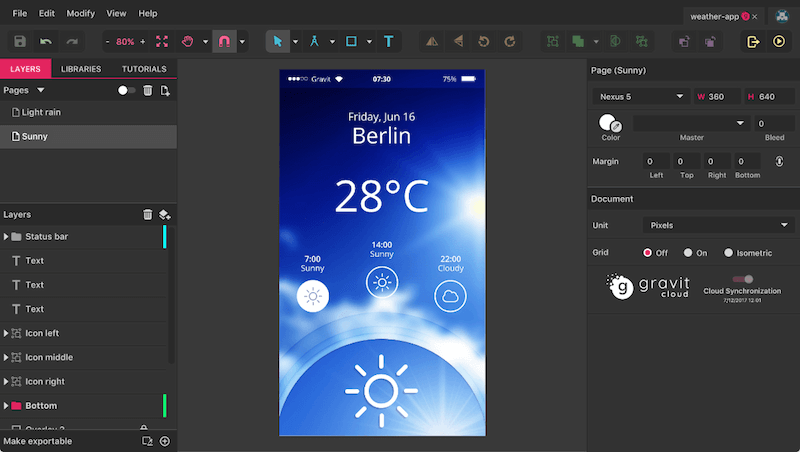
首先,縮小到 100%(Mac: Command + 0 ,Windows 和 Linux: Control + 0 )以獲得更好的視圖。 選擇第一個符號——“Icon left”組——並將其克隆到“Icon right”組。 將其移動到帶有第五個對齊圖標(“右對齊”)的頁面右側,然後選擇其中的“圖標”組。 它應該與右邊緣有 32 像素的間隙——網格在這里肯定會幫助你。 此符號的文字應為“22:00 多雲”。 像以前一樣,確保它以圖標為中心。 因為我們現在有陰天,我們不再需要太陽了。 在“圖層”面板中選擇其組並將其刪除。 同樣,在兩個維度上再次將雲居中到圓。 而已! 我們剛剛完成了所有的白天(圖 10)。

全視圖
天氣應用程序的最後一個元素(實際上是它的中心部分)是屏幕底部當前天氣狀況的放大顯示,周圍環繞著一些優雅的半圓。
創建直徑為 464 像素的前半圓(圖 11)——關閉網格可能會有所幫助。 在此處進行如下操作:
- 使用
E切換到橢圓工具。 - 將光標移動到頁面的底部中心,直到智能指南顯示該位置。
- 按住
Shift創建一個圓圈,Alt從中間開始。 - 將此形狀向下移動 16 個像素(將“+16”添加到“位置”→“Y”字段)。
- 指定
#708AB5作為填充顏色。 - 將“混合”設置為“柔光”。
- 將其重命名為“橢圓 1”。
要從背景圖像中設置它,請在檢查器底部分配一個內陰影,並單擊右側的“+”圖標。 使用以下屬性:
- X: 0
- 是:1
- 模糊:1
- 不透明度:70%
- 顏色:黑色
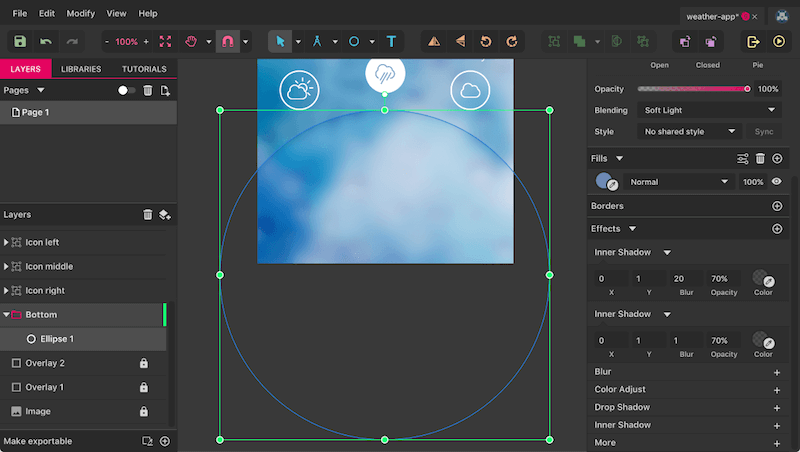
與其他樣式屬性一樣,多個陰影可以堆疊在一起。 以與上面相同的方式創建另一個內部陰影:它應該與其兄弟共享所有值,除了“Blur”——將這個設置為“20”。 在繼續之前,在“圖層”面板(右上角)中創建一個新圖層,將其命名為“底部”,將其拖動到“疊加”圖層的正上方,然後將第一個圓圈移入。如果你願意,你還可以為該圖層分配不同的顏色,使其與狀態欄不同。

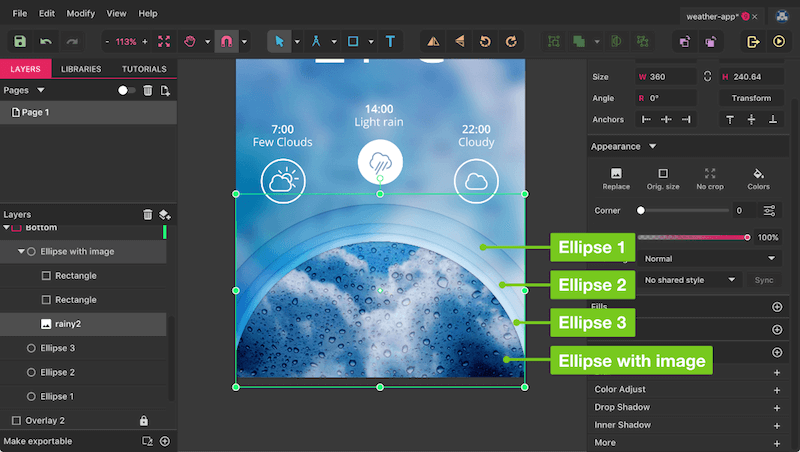
我們還需要三個圓圈(圖 12)。 使用Shift + Command + D克隆第一個圓圈(在 Windows 和 Linux 上, Shift + Control + D ),並將其大小調整為距中心 416 像素(按住Shift + Alt並拖動右下角的手柄)。 第二個圓圈的樣式如下:
- 填充:#809AC6
- 第一個內陰影:0/1/1/50%(X/Y/模糊/不透明度)
- 第二個內陰影:0/1/12/60%
- 名稱:“橢圓2”
從第二個圓圈創建一個副本,這個具有以下屬性:
- 尺寸:直徑392像素
- 填充:#CCE0FF
- 第一個內陰影:0/1/1/50%
- 第二個內陰影:0/1/8/100%
- 名稱:“橢圓3”
對於第四個也是最後一個圓圈,使用以下設置:
- 尺寸:直徑370像素
- 無填充
- 混合:正常
- 只有一個內陰影:0/1/3/25%
- 名稱:“帶圖像的橢圓”
最後一個圓圈沒有填充的原因是它將包含另一張多雲天空的圖像,以及一些黑暗的疊加層。 抓取圖像並將其帶入 Gravit Designer。 現在移動它,使其完全覆蓋最後一個圓圈,然後在“圖層”面板中將圖像拖入其中,這將自動將其剪輯為形狀。 創建此類蒙版的另一種方法是同時選擇形狀和圖像,然後從右鍵菜單中選擇“帶有形狀的蒙版”。 只需確保蒙版(即圓圈)位於圖層層次結構中要蒙版的內容(位圖圖像)之上。
之後,在這個新的蒙版組中創建一個矩形(創建後將其拖入),它也將覆蓋圓圈,並使用“柔光”混合為其填充黑色。 這會使圖像變暗; 但我們需要更多,所以創建這個矩形的克隆。

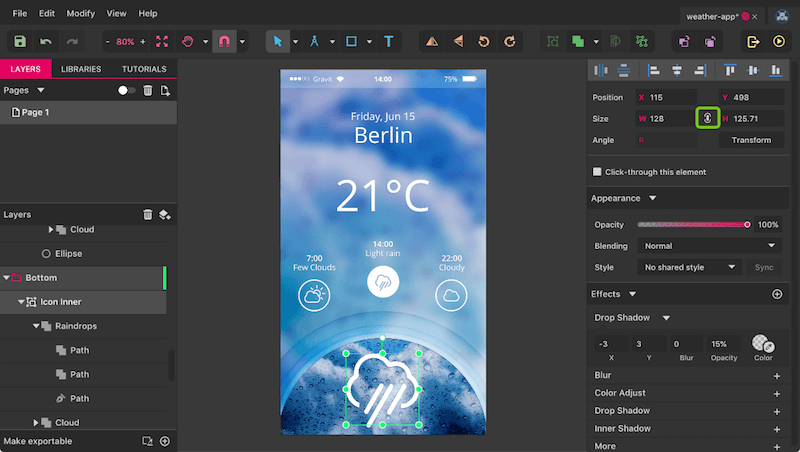
這裡的最後一個元素是上面雨符號的放大版本(圖 13)。 進行如下操作:
- 選擇它(“圖標中間”→“圖標”中的“圖標內部”)。
- 複製它並將圖標移動到頂部位置的“底部”圖層組中。
- 之後,將其拖到畫布上的頁面底部(使用指針工具 -
V)。 - 要使其在背景圖像前面可見,請選擇“Raindrops”組並將邊框顏色更改為白色,以及“Cloud”組的填充顏色。
- 最後一步是將圖標大幅放大到 128 像素寬,並將其置於半圓的中心。 確保在 Inspector 中的寬度和高度字段之間打開“保持比率”,並且在雨滴的“高級描邊設置”中選擇“自動縮放邊框”。 否則,它們將保持原始邊框厚度。
為了使圖標從背景中更加突出,我們還可以應用具有“-3/3/0/15%”屬性的陰影。 文本層也是如此,但值為“-1/2/0/10%”,除了溫度,它與“-2/3/0/5%”更好地協調。
經過這麼多的工作,我們終於完成了應用程序的第一個屏幕。 按Command + 0 (在 Windows 和 Linux 上, Control + 0 )將其設置為完整。
但我們想要更多。 在第二次迭代中,我們想用一些更友好的條件來展示它。

終于晴天
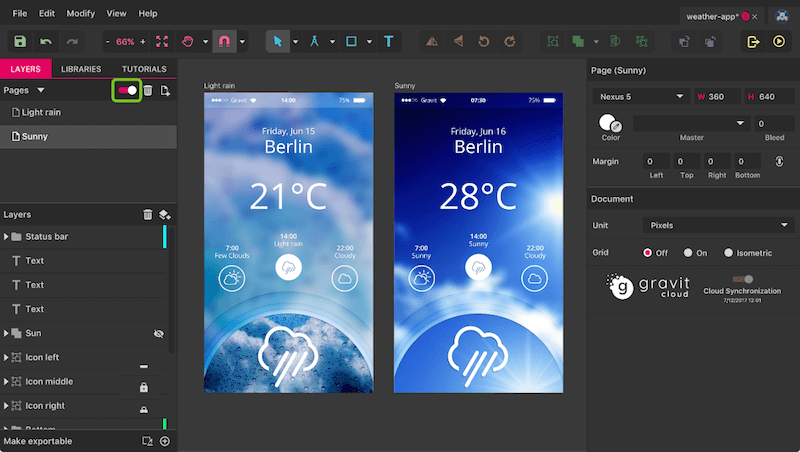
到目前為止,我們只在單頁模式下工作,這意味著我們在畫布上只有一個頁面。 對於迭代,我們需要另一個(結果見圖 15)。 要啟用多頁模式,請單擊“頁面”標籤旁邊的切換按鈕(圖 14)。 現在,您可以通過單擊標題來選擇畫布上的當前頁面,然後按Command + D (在 Windows 和 Linux 上, Control + D )複製它並繼續在那里工作。 在頁面列表中雙擊將第一個重命名為“Light rain”,將第二個重命名為“Sunny”,以免產生歧義。
如果您想創建不同版本的屏幕、嘗試變化或只是擺弄並查看彼此相鄰的所有迭代,頁面是理想的選擇。
新頁面的第一個任務是將狀態欄中的時間更改為“07:30”,以表明我們現在處於一天中的另一個時間。 此外,修改日期(“6 月 16 日,星期六”)以及溫度(“28 °C”)。 此外,我們要顯示其他天氣條件:最左邊和中間應該是“晴天”,右邊應該是“陰天”。 確保所有文本圖層再次居中。 因為我們現在有晴朗的天氣,這應該反映在背景圖像中。 解鎖當前圖像,將其刪除並拖入新圖像。 確保它再次位於層層次結構的底部。
將它移動到那裡的最簡單方法是按鍵盤上的Shift + Command +向下箭頭(在 Windows 和 Linux 上, Shift + Control +向下箭頭)。 然後,使用檢查器中的相應按鈕將其恢復到原始大小(“原始大小”),並將其在兩個維度上居中於頁面,並在檢查器中使用從左側數第四個和第七個對齊圖標。 這一次,模糊應該有一個稍小的半徑“15”; 請務必再次鎖定圖像。 除了深色覆蓋,我們將創建第三個覆蓋,具有頁面的全尺寸、黑色填充和“柔光”混合。 將其命名為“Overlay 3”,並將其放在圖層層次結構中圖像的正上方(也鎖定)。
我們還需要在“底部”→“帶圖像的橢圓”組中為底部的半圓更新圖像。 刪除舊的並拖入新的位圖。 它應該被剪裁併再次以圓形為中心水平居中,並以原始大小顯示。 垂直拖動它,直到它顯示一個吸引您的視圖。 這兩個疊加層現在太暗了,所以我們需要調整它們。 將一個更改為#000560的填充顏色和“屏幕”混合,另一個更改為#033572 ,使用“強光”和12% 的不透明度。

圖標固定器
剩下要做的就是修復圖標,使其與文本匹配。 如果願意,您可以再次切換到單頁模式。 因為左邊的圖標說“陽光明媚”,我們只需要太陽符號——很好,我們在之前把它撕開之前保存了它。 在圖層面板中尋找隱藏的“太陽”組並再次顯示。 刪除“左圖標”→“圖標”中的舊“多雲”圖標,並將陽光吊墜拖到其位置(在“圖層”面板和畫布上)。 不過,圖標可能會大一些,大約 30 像素。 繼續如下:
- 使用菜單欄中的“查看”→“適合選擇”完全放大圖標。
- 使用
Command + -再次縮小兩步(在 Windows 和 Linux 上,Control + -)。 - 抓住底部手柄,按住
Shift和Alt並拖動直到 Inspector 中的寬度顯示大約 30 像素。 確保在圖標的“高級描邊設置”中選擇了“自動縮放邊框”。
我們還需要給圖標一個選中狀態,因為當前時間是 7:30。 首先,將太陽的邊框顏色更改為與 14:00 相同 — 最簡單的方法是使用顏色對話框中的顏色選擇器。 現在,選擇外圈並在檢查器中將其從“圖標輪廓”共享樣式更改為“圖標完整”。 對中間天氣條件做同樣的事情,但相反。 您還需要將雨天圖標(“Icon inner”)替換為那裡的太陽,但帶有白色輪廓。
太陽應該出現的第三個位置在底部的半圓內,但尺寸要大得多。 複製白色版本並將其粘貼到“帶圖像的橢圓”組的正上方。 按照上述步驟將其調整為 120 像素的寬度。 最後,使用與之前相同的陰影(-3/3/0/15%),使其在背景圖像的映襯下顯得更加強烈。

導出它
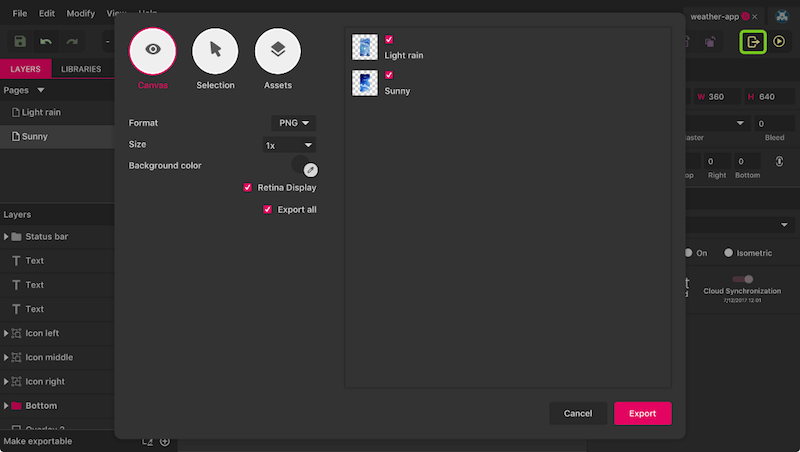
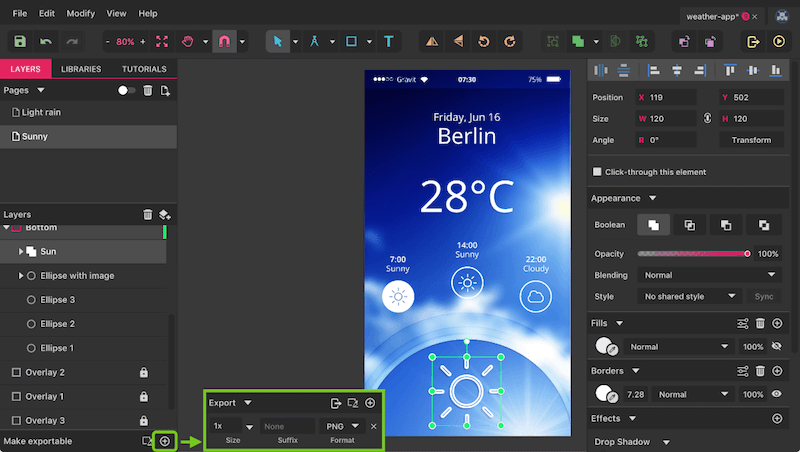
我們現在有兩個版本的應用程序,顯示一天中的不同時間和天氣狀況(圖 16)。 讓我們在最後一步導出它們,這在 Gravit Designer 中非常簡單。 單擊工具欄右側的導出圖標或按Shift + Command + E (在 Windows 和 Linux 上, Shift + Control + E )進入導出對話框。 在那裡,在“畫布”選項卡中,您已經可以看到兩個頁面,準備導出。

雖然默認設置應該可以正常工作,但您有許多不同的選項可以根據自己的喜好調整輸出。 “格式”應該是不言自明的,但“大小”包含一些隱藏值:“2x”允許您以雙倍大小導出高分辨率顯示器(“3x”和“4x”也適用),並且您可以定義一個固定的寬度或高度(附加“w”或“h”)或兩個維度。 最後,還可以為打印設計設置 DPI 分辨率。
除了導出整個頁面外,您還可以從 Gravit Designer 中獲取單個圖層(對象)。 如果您在進入導出對話框之前選擇了一個圖層,它將顯示在“選擇”選項卡中; 當您單擊主窗口左下角的“可導出”中的“+”圖標時,可以定義“資產”。 在那裡,您可以在導出對話框中使用類似的選項,並且還可以同時定義多種類型。

我希望你喜歡這個教程,它讓你對 Gravit Designer 有了寶貴的了解。 這只是對應用程序及其功能的一瞥,因為 Gravit 能夠創建許多不同類型的設計。 前往 Designer.io 在線使用或下載桌面應用程序。
如果您有任何疑問,請隨時在下面的評論中提問。
您可以隨時在 Twitter 和 Facebook 上與 Gravit 團隊聯繫,還有非常友好的討論板,您可以在其中發布您的問題和想法。
