為 Web 開發人員構建和發送 HTML 電子郵件的簡介
已發表: 2022-03-10在過去的幾年裡,我一直在構建開發工具——其中兩年在 Mailgun 擔任產品設計主管,Mailgun 是面向開發人員的電子郵件服務,在那裡我學到了很多關於電子郵件的工作原理以及開發人員在構建 HTML 電子郵件時面臨的問題。 在這篇文章中,我將分享一些關於該主題的知識。
HTML 電子郵件:兩個詞組合在一起時會讓開發人員熱淚盈眶。 如果您是一名 Web 開發人員,那麼無論您喜歡與否,編寫電子郵件不可避免地會成為您職業生涯中某個時候丟在您手上的任務。 編碼 HTML 電子郵件是老派。 回想 1999 年,當時我們稱自己為“網站管理員”並使用 Frontpage、所見即所得的編輯器和表格來標記我們的網站。
電子郵件設計沒有太大變化。 事實上,情況變得更糟了。 隨著移動設備的引入和越來越多的電子郵件客戶端,我們在構建 HTML 電子郵件時需要處理更多的注意事項。
在過去的幾年裡,我一直在構建開發工具——其中兩年在 Mailgun 擔任產品設計主管,Mailgun 是面向開發人員的電子郵件服務,在那裡我學到了很多關於電子郵件的工作原理以及開發人員在構建 HTML 電子郵件時面臨的問題。 在這篇文章中,我將分享一些關於該主題的知識。
關於 SmashingMag 的進一步閱讀:
- 設計和構建電子郵件通訊,而不會失去理智
- 18 個網頁設計師和開發人員的電子郵件模板
- 使用 MJML 輕鬆編寫響應式 HTML 電子郵件編碼
- 如何通過模塊化設計改進您的電子郵件工作流程
發送電子郵件簡介
作為負責電子郵件活動或公司發送的所有電子郵件的開發人員,您需要了解電子郵件的工作原理、法律要求以及如何實際發送電子郵件。 公司發送幾種不同類型的電子郵件。 讓我們來看看。
營銷電子郵件
許多電子郵件服務提供商 (ESP) 專門從事營銷和促銷電子郵件:SendPulse Email、Campaign Monitor、MailChimp、Emma、Constant Contact 等等。 他們為管理訂閱者、使用電子郵件模板、運行批量電子郵件活動和報告提供完整的解決方案。
交易電子郵件
事務性電子郵件包括收據、警報、歡迎電子郵件、密碼重置等,通常使用 SendPulse Transactional、Mailgun、SendGrid 和 Postmark 等開發工具和 API 實現。 這些工具更側重於 API,更少基於 CMS 和 WYSIWYG; 然而,結合諸如 Sendwithus 之類的服務,它們可以變得更加強大。
使用服務的另一種方法是使用 Postfix 之類的東西滾動您自己的電子郵件服務器。 這樣做的缺點是您可以自行設置和配置它,並了解發送電子郵件、實施跟踪和取消訂閱以及將電子郵件發送到收件箱的技術細節。
生命週期電子郵件
基於生命週期和行為的電子郵件服務有助於入職、參與等。 許多專注於營銷的 ESP 也提供此服務,但我傾向於將 SendPulse Automation、Intercom、Customer.io、Drip、Vero 和 ConvertKit 等服務歸為此類。
電子郵件列表最佳實踐
不要購買電子郵件列表。 也許那裡有一些合法的服務,但你最好完全遠離購買清單。
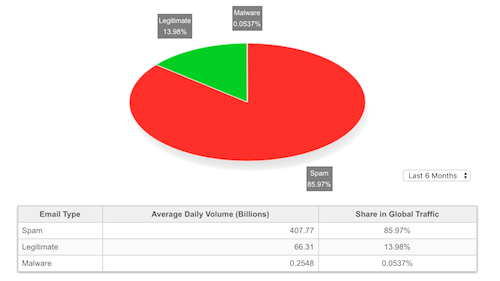
我的經驗是,任何購買電子郵件列表的人都會遭受大量退回郵件,給他們的 Internet 協議 (IP) 地址帶來壞名聲,並讓他們的電子郵件被 Internet 服務提供商 (ISP) 阻止或發送到垃圾郵件中。 根據 SenderBase 的數據,全球85%的電子郵件被視為垃圾郵件; 不要掉進這個桶裡。

雙重選擇加入
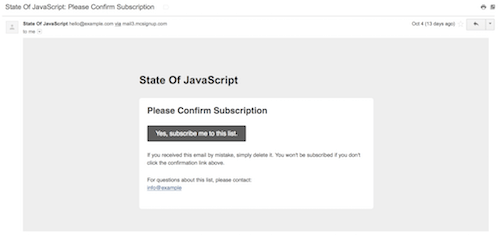
訂閱者必須驗證他們的電子郵件地址為該過程增加了一個額外的步驟,但這是有道理的,並且可以通過在未經他們許可的情況下註冊列表來阻止其他人濫用他們的電子郵件地址。 它還有助於保持您的訂閱列表整潔,並且是“驗證電子郵件地址的 100% 正確方法”。

垃圾郵件
這些是您發送電子郵件的法律要求,由 2003 年的 CAN-SPAM 法案強制執行:
- 不要使用虛假或誤導性的標題信息。
- 不要使用欺騙性的主題行。
- 將消息標識為廣告。
- 告訴收件人您所在的位置。
- 告訴收件人如何選擇退出您以後的電子郵件。
- 及時履行退出請求。
- 監控他人代表您所做的事情。

MailChimp 有一份按國家/地區劃分的電子郵件法律要求列表。
分析和衡量績效
衡量一切。 您需要衡量以了解您的電子郵件是否正在改善。 根據您的工作、您的行業、您發送的電子郵件類型和上下文,這些數字會有很大差異。 但是,總的來說:
- 20% 是一個不錯的打開率,
- 3% 到 7% 是一個不錯的點擊率,
- 5% 是一個很差的跳出率,
- 0.01% 是低垃圾郵件率,
- 1% 的退訂率很低。
另外,請記住,打開率和點擊率可能是虛榮指標(請閱讀“它們並不重要”)。 歸根結底,您真正想要跟踪的是最終目標或轉化。 在 Airbnb,他們跟踪電子郵件質量得分,這是一個很好的參與質量指標。
如果您使用的是 Google Analytics,Google 的 URL 構建器可以幫助您進行跟踪。
發送分數和聲譽
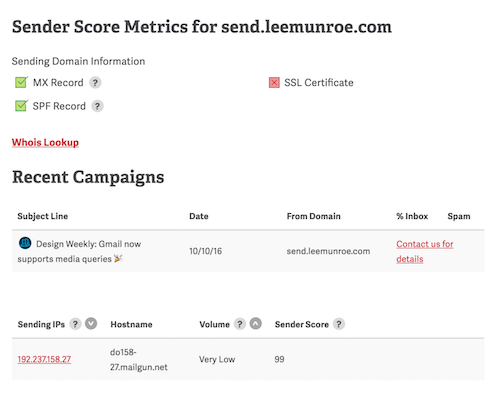
您的電子郵件具有與之相關的聲譽和分數。 這會影響 ISP 和郵箱提供商如何處理您的電子郵件,他們是接受還是拒絕它,以及他們是將其發送到收件人的收件箱還是直接發送到垃圾郵件。
一些促成因素是:
- 您的 IP 聲譽(使用 SenderScore 檢查您的),
- 您的域名簽名(參見 DKIM 和 SPF),
- 跳出率和投訴率。

發送大量電子郵件
當您發送大量電子郵件時(想像一個包含數百萬封電子郵件的營銷活動),它們並非都是即時發送的。 它們只能以服務器和 IP 地址可以處理它們的速度發送。 請記住,您的收件人可能不會在完全相同的時間收到電子郵件。
因此,如果您同時發送數百萬封電子郵件,您可能需要相當多的 IP來處理負載。
電子郵件客戶
Litmus 根據自己的內部統計數據跟踪電子郵件客戶的市場份額。 請記住,這可能與您的客戶群不同,但這是一個很好的指標。
以下是截至 2016 年 12 月的統計數據:
- iPhone:33%
- 郵箱:19%
- iPad:12%
- 安卓:8%
- 蘋果郵件:7%
請記住,並非所有電子郵件都可以被跟踪。 電子郵件跟踪是通過像素跟踪完成的,因此只有那些啟用了圖像的客戶端才會報告回來。
HTML 模板
構建 HTML 電子郵件模板可能會很困難。 結果,出現了很多設計不佳的電子郵件——笨拙、主題化、冗長、毫無意義、令人分心。 如果您喜歡挑戰或想要獨特的外觀和感覺,那麼構建自己的遊戲實際上會很有趣且有益。 或者,可以使用一些不錯的電子郵件模板:
- 石蕊模板
- 真正簡單的響應式 HTML 電子郵件模板
- HTML 電子郵件模板
- 電子郵件基礎 2
構建 HTML 電子郵件模板
現在您知道如何正確設置和發送電子郵件了。 您將做出的下一個決定是是否編寫自己的 HTML 模板。 這比對普通網頁進行編碼要復雜一些。 讓我們潛入水中。
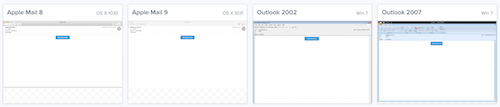
客戶端渲染引擎
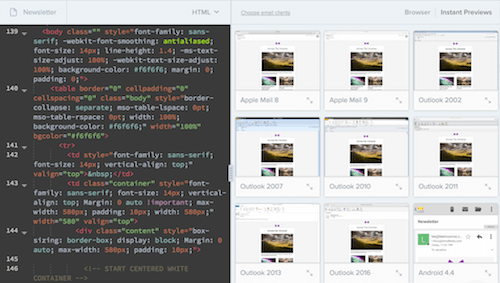
電子郵件設計仍處於黑暗時代。 由於電子郵件客戶端和設備眾多,您的電子郵件將以多種方式呈現給用戶。
電子郵件客戶端使用不同的引擎來呈現HTML 電子郵件:
- Apple Mail、Outlook for Mac、Android Mail 和 iOS Mail 使用WebKit 。
- Outlook 2000、2002 和 2003 使用Internet Explorer 。
- Outlook 2007、2010 和 2013 使用Microsoft Word (是的,Word!)。
- Web 客戶端使用其瀏覽器各自的引擎(例如,Safari 使用 WebKit,Chrome 使用 Blink)。
客戶還將在您的風格之上添加他們自己的風格。 例如,Gmail 將所有<td>字體設置為font-family: Arial,sans-serif; .
查看您自己的統計數據,以便您知道要設計什麼。
Gmail 支持內聯 CSS 和媒體查詢
直到最近,Google 才宣布支持 Gmail 中的嵌入式 CSS 和媒體查詢。 這對於電子郵件開發行業來說意義重大。
現在,從 2016 年 9 月開始,Gmail 將支持大量 CSS 屬性,這使得 Gmail 的模板開髮變得更加容易。
使用 HTML 表格進行佈局
Div 在不同的客戶端中存在定位和框模型問題——尤其是那些使用 Microsoft Word 進行渲染的客戶端(即 Outlook)。 如果你願意,你可以使用 divs ,但像 1999 年那樣編寫代碼並堅持使用 tables更安全。 這意味著:
-
<table>而不是<div>, -
#FFFFFF而不是#FFF, -
padding而不是margin, - CSS2而不是CSS3,
- HTML4 而不是 HTML5,
-
background-color而不是background, - HTML 屬性而不是 CSS,
- 內聯 CSS 而不是樣式表或
<style>塊。
這些是最佳實踐。 您當然可以忽略安全路線並超越。
使用表格時,不要忘記border="0" cellpadding="0" cellspacing="0" 。 如果您使用的是 Premailer,它具有用於應用這些 HTML 屬性的特殊 CSS 聲明。
內聯 CSS
一些客戶端(最顯著的是直到最近的 Gmail)將刪除任何未內聯的 CSS 。 你有幾個選擇:
- 隨手編寫 CSS 內聯,
- 使用基於 Web 的 CSS 內聯,
- 使用程序化 CSS 內聯,
- 讓您的 ESP 為您處理內聯(如果它支持)。

隨用隨寫並不是一個可擴展或可維護的解決方案,所以我傾向於不推薦這樣做,但我知道很多電子郵件開發人員更喜歡這樣做,以保持 100% 的控制。 如果您確實手動編寫內聯 CSS,那麼我建議使用片段和/或帶有部分和幫助程序的模板語言。 這將使您不必重複自己。
基於 Web 的內聯程序包括 HTML 電子郵件的響應式 CSS 內聯程序和 Foundation for Email 的響應式電子郵件內聯程序。
對於程序化內聯,我推薦 Node.js 模塊 Juice。 Premailer gem 和 Roadie 是很好的 Ruby 替代品。
鈕扣
試圖實現完美的跨客戶端按鈕是痛苦的。 如前所述,您應該對幾乎所有內容使用表格和表格單元格,包括按鈕。
我的偏好是使用以下解決方案。 以下是您通常如何為 Web 按鈕設置樣式:
<a href="#" class="btn btn-primary">Click Here</a>相反,這樣寫:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Take action now</a> </td> </tr> </table> </td> </tr> </table>然後,一旦你的 CSS 被內聯,它將如下所示:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-primary" width="100%"> <tr> <td align="center" valign="top"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td valign="top" bgcolor="#3498db" align="center"> <a href="">Take action now</a> </td> </tr> </table> </td> </tr> </table> 
這裡發生了什麼? 第一個<td>是幫助我們將按鈕居中的包裝器。 第二個<td>是按鈕的大小。 一些客戶端(如 Outlook)無法識別<a>標籤上的填充,因此我們填充表格單元格的背景顏色。 然後<a>標記佔用第二個<td>中的可用空間,整個區域變為可點擊。 查看 Litmus 上的代碼和客戶端測試。
這只是在電子郵件中實現按鈕的一種方式。 誠然,它並不總是在每個客戶端中看起來都相同,但網絡也不總是像素完美的。 我更喜歡這個,因為它更簡單並且不涉及使用圖像資產或 VML。
什麼是VML? 如果您花時間開發電子郵件,您可能會遇到一些關於它的參考資料。 舊版本的 Outlook支持矢量標記語言 (VML)。 據微軟稱,從 Internet Explorer (IE) 10 開始,VML 已過時,這意味著新版本的 IE 不再支持它。 但是,只要 Outlook 2007、2010 和 2013 存在,您就會看到它被使用,通常用於背景圖像。
排版
一般來說,堅持使用標準系統字體是最簡單的。 這包括 Helvetica、Arial 等。 但是,我們可以使用網絡字體,例如 Google Fonts。 將它們放在WebKit 條件媒體查詢後面,這樣 Outlook 就不會弄亂它們:
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family: Pacifico, Helvetica, Arial, serif !important; } } </style> 請記住為每個<td>包含字體系列、字體大小和顏色,否則您可能會冒著客戶覆蓋您精心選擇的字體樣式的風險。

條件句
我們可以為不同版本的 Outlook 應用特定的 CSS 樣式並顯示或隱藏元素和內容。
以下針對所有基於 Microsoft Word 的 Outlook 版本:
<!--[if mso]> Only Microsoft Word-based versions of Outlook will see this. <![endif]-->下一個片段針對所有基於 IE 的 Outlook 版本:
<!--[if (IE)]> Only IE-based versions of Outlook will see this. <![endif]-->我們還可以針對 Outlook 的特定版本號:
<!--[if mso 12]> Only Outlook 2007 will see this. <![endif]-->我們可以使用媒體查詢來定位基於 WebKit 的客戶端:
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-element { display: block !important; } }圖像和媒體
電子郵件中的圖像
一些客戶端會默認顯示圖像。 有些不會。 在您的電子郵件內容中包含圖像時,請記住這一點。 這也會影響跟踪指標,因為圖像通常用於跟踪打開情況。
- 默認情況下, Outlook 會阻止圖像呈現。
- 蘋果郵件沒有。
- Gmail 沒有(不再)。
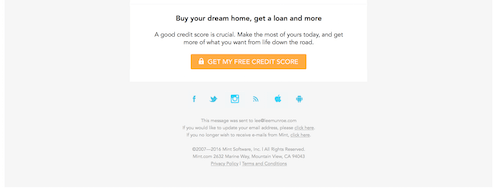
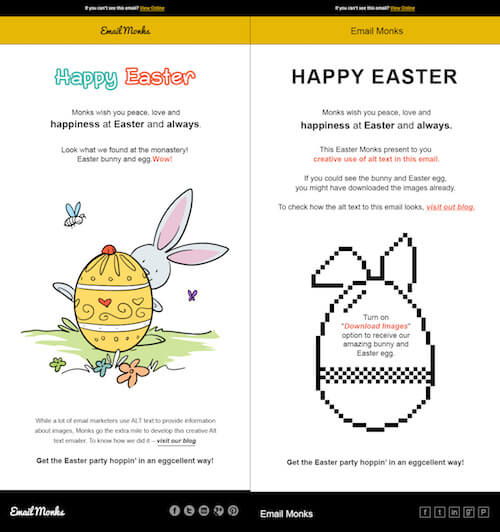
請記住為所有圖像添加良好的alt文字。 文本可以告訴用戶圖像在說什麼,也可以只是描述它是什麼(例如,“公司徽標”)。 您可以像 Email Monks 那樣為關閉圖像的客戶使用alt文本來獲得創意:

請記住對所有圖像進行基本重置:
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/" alt="" width="" height="" border="0">大多數客戶端都支持動畫 GIF 。 Outlook 版本 2007 到 2013 不支持動畫 GIF,而是回退到第一幀。
請記住壓縮您的媒體資產並將它們上傳到內容交付網絡 (CDN),例如 Amazon Web Services、Cloudinary 或 imgix。 大多數營銷 ESP 都會為您處理這個問題。
可縮放矢量圖形 (SVG) 在網絡上有很多優勢。 正如您所料,電子郵件支持各不相同,並且 SVG 需要一些後備技巧或條件。 我通常建議在電子郵件中遠離 SVG,但如果你想認真對待它,那麼 CSS-Tricks 有一個關於電子郵件中 SVG 支持的指南。
對於 Retina-ready 圖像,提供更大的圖像(1.5× 到 3×)並調整其大小。 我通常會保存一個 2 倍尺寸的低質量圖像,效果很好。 (我已經寫了更多關於這種技術的文章。)
請記住,對於 Outlook,您需要使用width屬性聲明圖像的寬度。 否則,Outlook 可能會呈現圖像的實際寬度並破壞您的電子郵件。
電子郵件中的視頻
iOS、Apple Mail 和 Outlook.com 支持視頻。 您可以使用媒體查詢根據客戶端顯示或隱藏視頻。 Acid 上的電子郵件有更多關於電子郵件視頻的支持。
如需靈感,請查看 Kevin Mandeville 關於將 HTML5 視頻編碼為電子郵件背景的教程 — 令人印象深刻的內容,值得一看。
電子郵件中的表格
對錶單元素的支持各不相同。 如果需要,請盡量避開,並鏈接到外部表格。 Campaign Monitor 提供一些有關表格的建議。
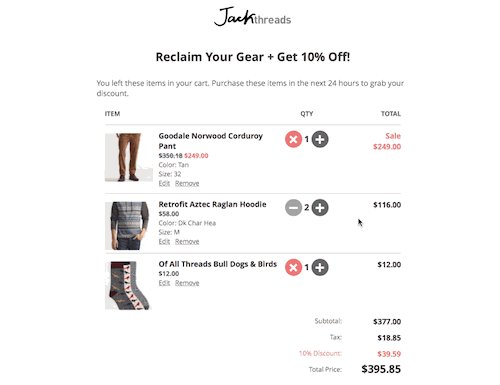
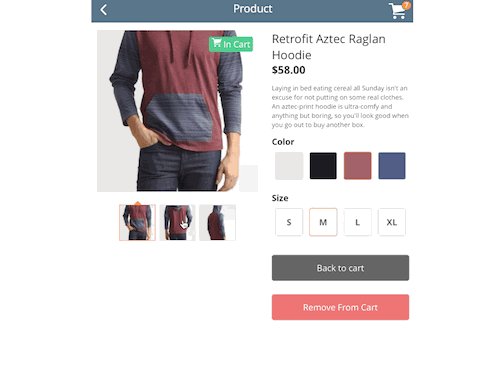
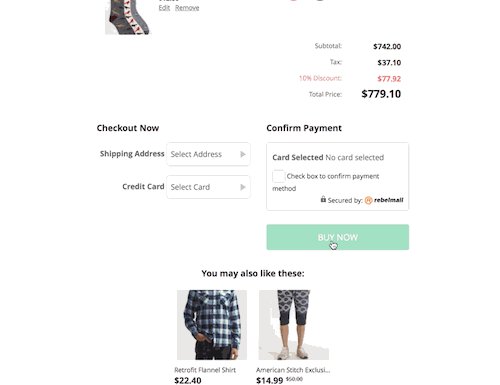
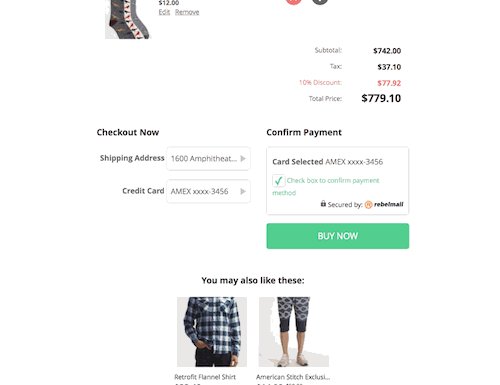
顯然,這取決於您的目標。 遠離表單更安全,但 Rebelmail 和 Mixmax 已經為調查和電子商務的表單做了一些有趣的事情,並提供了良好的後備支持。
Gmail 操作
Google 為 Gmail 提供了方便的操作。 您可能已經在 GitHub 上看到過它們的問題或在 Amazon 上看到過訂單。

添加代碼很簡單。 你有兩個選擇:
- JSON-LD
- 微數據
獲得白名單涉及更多步驟。 您可以使用@gmail.com地址測試 Gmail 操作。
預標題文本
一些重要但經常被遺忘的東西是 preheader 文本。 一些客戶端在主題行旁邊或下方顯示預覽文本。 這些客戶端包括 iOS、Apple Mail、Outlook 2013、Gmail 和 AOL。
客戶將抓取他們在您的電子郵件正文中找到的第一個文本並在此處顯示。 充分利用這一點,為首先出現的身體內容添加一個隱藏元素。 此文本應為用戶打開您的電子郵件提供額外的動力。 像這樣隱藏文本:
<span>Preheader text goes here</span>使用 Austin Woodall 的主題和預標頭工具來預覽您的電子郵件主題和預標頭。
測試電子郵件
我想我從來沒有第一次成功發送電子郵件。 總是有一些東西需要修復,總是有錯字,總是在 Outlook 中出現渲染問題,總是我忘記添加的東西。
您可以通過以下幾種方式測試您的電子郵件:
- 向自己發送電子郵件並在桌面客戶端 (Outlook)、Web 客戶端 (Gmail) 和移動客戶端 (iOS Mail) 上查看。
- 在 Acid 上使用 Litmus 或電子郵件自動化測試。
- 校對內容,並檢查佈局渲染。
- A/B 測試各種類型的內容、內容長度和主題行。

您如何向自己發送 HTML 電子郵件? 好問題。 這比你想像的要難。 PutsMail 讓你很容易做到這一點,而 Thunderbird 讓你可以使用它的 HTML 編輯器進行撰寫。
MIME 多部分
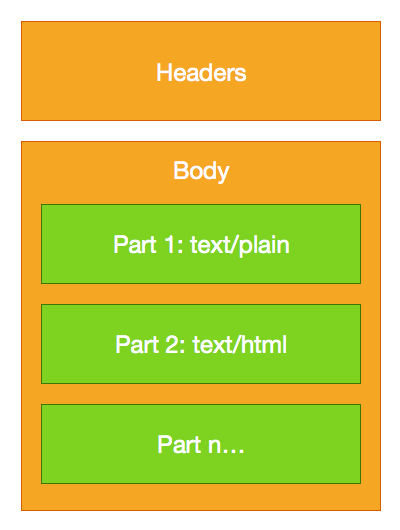
純文本電子郵件就是這樣,純文本。 HTML 電子郵件就是 HTML。 您發送或接收的大多數電子郵件都是 MIME(多用途 Internet 郵件擴展)多部分電子郵件(不要與 MIME 類型混淆)。 該標準結合了純文本和 HTML,由接收者決定呈現哪個。
當您發送電子郵件時,無論是事務性的還是批量的,都包括 HTML 和純文本版本。 即使在您看來,每個人都使用呈現 HTML 的客戶端,但仍然發送純文本。

另外,請注意,一些客戶端將純文本電子郵件呈現為 HTML; 例如,Gmail 會添加一些默認樣式並將 URL 轉換為鏈接。 大多數 ESP 會為您構建 MIME,因此您不必擔心它。 有些還會根據您的 HTML 創建純文本版本。
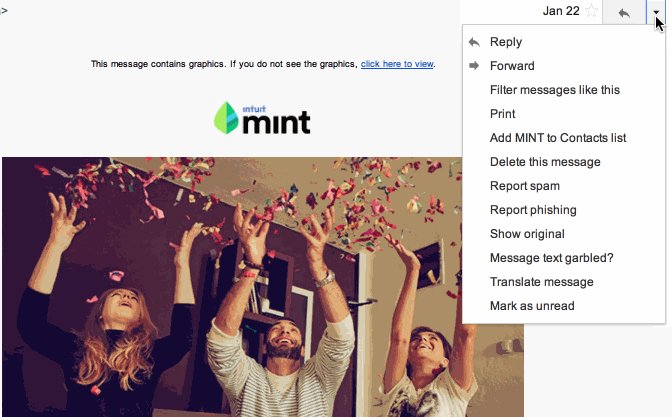
專業提示:在 Gmail 中,從下拉菜單中選擇“顯示原始文件”以查看完整的 MIME。

一個新的 MIME 部分浮出水面: text/watch-html 。 此內容將僅顯示在 Apple Watch(以及以後支持此 MIME 類型的任何其他客戶端)中。
可訪問性
在 Web 上,如果您遵循標準和最佳實踐並使用語義標記和有效的 HTML 語法,您往往會獲得開箱即用的基本可訪問性。 不幸的是,對於電子郵件,由於我們過多的 hack 和對 HTML 的不良支持,可訪問性經常被忽略。
我很少看到關於電子郵件可訪問性的討論,但最突出的是 Mark Robbins 關於可訪問性的帖子。 他建議如下:
- 將
role="presentation"添加到每個表格,以便清楚表格正在用於佈局。 - 提供帶有有意義描述的
alt文本。 - 如果您不需要或不需要
alt文本,請使用alt=""以便屏幕閱讀器知道它是空白的。 - 在適用的情況下使用語義 HTML 標記,例如
<p>和<h1>。 - 對頁眉和頁腳等元素使用
role屬性(例如,role="header")。
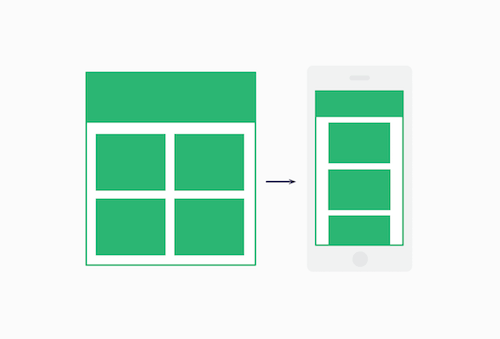
響應式電子郵件設計
- 在移動設備上打開電子郵件的比例為 50%,並且還在上升。 確切的指標取決於您檢查的報告以及您迎合的受眾,但我認為我們都同意這很重要。
- 電子郵件客戶端市場份額,截至 2016 年 8 月,iPhone 為 33%,iPad 為 11%,Android 為 10%(超過 50%!)。
- MailChimp 發現移動用戶中響應式廣告系列的獨特點擊率從 2.7% 上升到 3.1%——增長了近 15%。
“響應式網頁設計”是 Ethan Marcotte 在 2010 年創造的一個短語:
通過結合流暢的、基於網格的佈局和 CSS3 媒體查詢,我們可以創建一種設計,它可以響應呈現它的顯示形狀。
在電子郵件世界中,我們仍然可以使用流暢的設計、基於網格的佈局和媒體查詢。 問題是並非所有客戶都支持這些。 因此,我們需要一些技巧。
直到最近,Gmail 還不支持媒體查詢。 值得慶幸的是,截至 2016 年 9 月,它的大多數客戶都這樣做了。 然而,一些移動客戶端仍然沒有,包括 Yahoo、Windows Phone 8 和 Android 版 Gmail。
電子郵件世界中使用了幾種技術來解決媒體查詢缺乏支持的問題。 您會聽到一些術語是“流動的”、“自適應的”、“響應的”、“混合的”和“海綿狀的”。
體液
最簡單的解決方案是堅持單列並使您的電子郵件流暢。 這意味著隨著視口的縮小,您的內容區域也會縮小。
.container { max-width: 600px; width: 100%; }響應式和自適應
使用媒體查詢和斷點,我們可以為不同大小的視口提供替代樣式。 我們還可以隱藏或顯示元素。
一旦引入網格和列,這就會變得複雜。 您可以有一個兩列佈局,然後在某個視口寬度以下切換到堆疊的一列佈局。
但是,正如我們所見,並非所有地方都支持媒體查詢,因此這並不總是可靠的。
混合和海綿
這種技術使用了一些流暢、響應性和一些技巧來支持 Outlook。 我們還可以確保在沒有媒體查詢的情況下堆疊列。
ActionRocket 概述了這種技術,Nicole Merlin 已經編寫了一個很棒的分步教程。

這是我用來構建大部分電子郵件的代碼片段。
<!--[if (gte mso 9)|(IE)]> <table align="left" border="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> <td align="left" valign="top" width="50%"> <![endif]--> <div class="span-3">...</div> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-3 > table { max-width: 100% !important; width: 100% !important; } } 查看 Fabio Carneiro 在 GitHub 上的海綿狀開源存儲庫,並閱讀 Stig 對移動優先電子郵件編碼的看法。 Remi Parmentier 還有另一種不需要媒體查詢並使用calc()函數的響應式技術。
響應式圖像
如前所述,使用 1.5 到 3 倍的 Retina 圖像,並內聯設置圖像尺寸。
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Company Logo"> 我們不能依賴max-width: 100%; 因為有些客戶忽略了它。 您還需要嵌入以下 CSS:
@media only screen and (max-width: 620px) { img { height: auto !important; max-width: 100% !important; width: auto !important; } }自動化您的工作流程
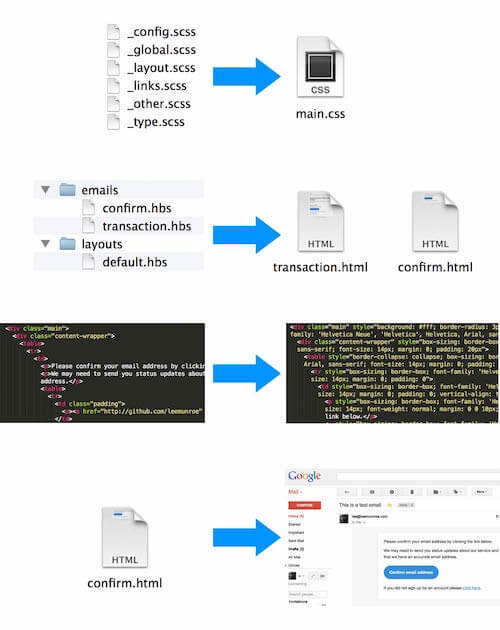
整理一封防彈電子郵件的過程很複雜。 有很多步驟,也有很多事情出錯的空間。
就像任何帶有步驟的單調任務一樣,我建議盡可能自動化,以便您構建一次系統並使其更易於未來的工作。
Brian Graves 有一篇關於使您的電子郵件模塊化的好帖子。 就像你有一個網站或應用程序的設計系統和模式庫一樣,你應該為電子郵件這樣做,使組件可重用,並使電子郵件在你的產品和公司中保持一致。
Kevin Mandeville 建議使用可重用代碼片段來優化您的工作流程,這樣您就不會不斷地重寫代碼。 在他的帖子中,他概述瞭如何在現代編輯器(例如 Atom 和 Sublime)中使用片段,並指出由 Litmus 託管的社區貢獻的片段庫。
就我自己而言,我已經整合併開源了一個 Grunt 工作流程,用於自動化電子郵件構建。 它運行各種任務,例如內聯 CSS 、壓縮圖像、將圖像上傳到 CDN、發送預覽以及使用 Litmus 進行測試,所有這些都使用一個命令。 如果您是 Grunt 的新手,我已經寫了一篇關於它如何工作的詳細教程。 Foundation for Email 還為開發人員提供了一些出色的自動化工具,Mailjet 也提供了響應式電子郵件框架 MJML。

展望未來
谷歌最近剛剛推出了對媒體查詢的支持; 微軟剛剛與 Litmus 合作“讓電子郵件變得更好”; AOL 的 Alto 現在支持響應式電子郵件。 因此,未來看起來更加光明。

越來越多的公司和開發人員正在試驗電子郵件技術的可能性:CSS 動畫、音頻、電子郵件中的購物車。 預計 2017 年會出現更多互動和動態電子郵件實例。
結論
電子郵件設計和開發是一頭野獸。 這很像建立一個網頁...... 10 年前。 電子郵件客戶端供應商在採用新標準方面並不像網絡瀏覽器供應商那樣進步,我們的用戶和公司也不會像我們使用網絡瀏覽器那樣採用新的電子郵件客戶端。 再加上移動設備的興起,我們不得不支持複雜的客戶端和版本組合。
我在這裡的介紹是一個高層次的概述; 您可以深入研究其中的每一點。 希望它能讓您深入了解構建和發送電子郵件的世界,並且代碼片段和資源已經為您的生活增添了幾個小時。
推薦資源
- 真正簡單的響應式 HTML 電子郵件模板,Lee Munroe(我的免費開源電子郵件模板)
- 專業電子郵件設計, Jason Rodriguez
- “揭露 HTML 電子郵件”(課程),Dan Denney,代碼學校
- “宇宙中最好的電子郵件設計(進入我的收件箱)”,非常好的電子郵件
- “動態和交互式(動力學)電子郵件示例和技術”,Justin Khoo
要關注的博客
- 活動監視器
- 郵件黑猩猩
- 石蕊
- 關於酸的電子郵件
