互動式講故事 - 2016 年營銷趨勢
已發表: 2016-07-01您可能已經閱讀過不同的營銷研究人員。 我們很快就會生活在一個廣告後營銷的世界裡。 電視觀眾快進或靜音廣告; 出現在郵箱中的廣告被丟棄; 彈出窗口令人惱火併立即“退出”; 電子郵件優惠被忽略。 打擾別人的日子已經過去了。 人們希望以愉快、有趣和互動的方式接收信息。 他們想要一種體驗,而不是廣告。 成功的營銷將通過少量文本將講故事的藝術與通過視覺效果結合的沉浸式和交互性技術相結合,使用戶可以在該故事中“做”某事。
- 2016 年電子商務設計趨勢終極指南
- 建立快速網站的簡短指南
- 簡化登陸頁面設計的 4 種方法
- 什麼影響網頁設計趨勢?
交互式講故事的最佳實踐
為故事提供精彩內容是一回事,但您還必須小心用於傳遞該故事的設計。 可以肯定的是,使用交互性開闢了很多可能性,但相對於用戶體驗和架構而言,它也更加複雜。
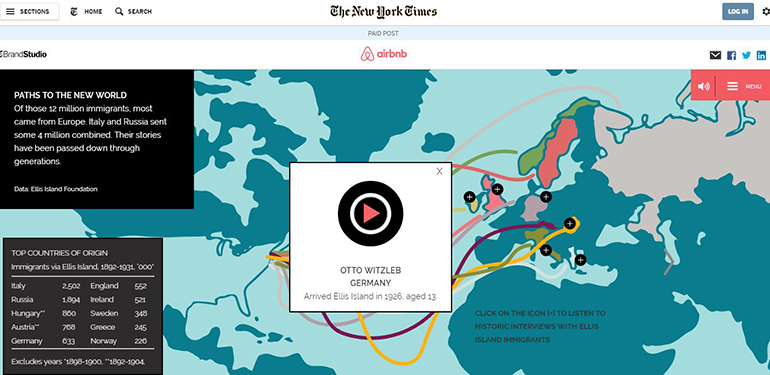
在深入了解最佳實踐的細節之前,您應該做的第一件事是訪問紐約時報的 T 品牌工作室。 瀏覽一下並研究互動式講故事,使品牌能夠吸引觀眾並以令人信服的方式吸引他們。 對於那些想要參與互動式講故事的人來說,一個特別有價值的是埃利斯島上的 Airbnb 項目,該項目的特色是一個前往該島重新捕捉其祖先遺產的家庭。

這只是整個故事的一頁,觀眾可以在其中點擊一個地點,聽到一個從歐洲各地來到埃利斯島的人的個人錄音。 其他頁面呈現不同的交互體驗,整個“秀”令人著迷。
其他公司,如通用電氣、沃爾沃、國泰航空和殼牌石油,也在 T-brand 工作室進行互動式講故事 - 對於任何觀眾來說,它們都是很棒的體驗。 當然,這些是這類設計中的“凱迪拉克”,但它們仍然會為您提供如何完成的想法。
現在,關於最佳實踐:
- 使用某種動畫來指向可點擊的元素
- 使用箭頭指向翻轉
- 提供書面文本,告訴用戶懸停或單擊的位置
- 嵌入將像徵用戶應該做什麼的圖標。 4.實時反饋。 如果您有測驗問題或 CTA,請立即向觀眾提供反饋
呈現信息
1.圍繞故事和用於訪問它的設備進行設計。
2.導航應該靈活並適合您講述的故事類型。 較短的故事應該有一個線性的流程。 然而,對於較大的內容塊,允許觀眾根據他們最感興趣的內容來回導航通常是一個好主意。 Airbnb 的故事就是這樣設計的。
3.給出清晰的交互提示,告訴觀眾如何處理交互元素。 這些可能是以下任何一種:

設計架構至關重要,這樣您就不會因為困惑或沮喪而失去觀眾。 需要考慮三個概念領域來保持用戶參與度。
1. 長格式還是多頁?
有些故事適合一長頁滾動; 其他人沒有那麼多。 如果您的故事相對簡單明了,帶有一些交互式圖像,那麼長捲軸效果會很好。 但是,如果主題更複雜,您最好將故事分成子主題的部分,每個部分都有自己的頁面。 這使用戶可以靈活地在他們想要的時間和地點參與。 Airbnb 的故事是更複雜主題的完美示例,用戶可以隨意在多個頁面之間導航。 一個展示了埃利斯島歷史的互動時間表; 一個是通過懸停放大的實際照片; 關於目前移民吃飯的音頻。
只有在故事的結尾,Airbnb 才談到埃利斯島之旅是其“夜遊”功能之一這一事實,然後展示瞭如何預訂。
2. 線性架構還是流體架構?
在這裡,該決定與具有多個頁面的較長框架有關。 您必須決定訪問者是否將被迫以線性方式瀏覽故事,還是每個頁面都是具有自己敘述的“獨立”,以便用戶可以跳過?
3.分層方法
使用分層方法,您可以製作故事的不同部分——人們可以再次返回並從中斷的地方繼續。 或者你可以建立懸念,讓訪問者被迫點擊下一層。
視覺的“科學”
因為大多數營銷人員處理書面內容,他們傾向於專注於這一點,然後尋找或讓設計師創建“有效”的交互式視覺效果。交互式講故事確實需要相反的方法。 你不能把視覺方面放在第二位。 首先開發視覺效果,然後製作少量文本。 以下是要記住的三件事:
1. 使視覺效果和文字在物理上非常接近,以免混淆。
2. 使用小塊文本——試圖描述或解釋整個視覺和交互元素的較長的段落形式的文本可能會讓用戶感到沮喪。 請記住,他們來這裡是為了獲得互動體驗,而不是閱讀大量文本。 如果他們想要,他們會找到一篇文章或博客文章。
3. 保持信息簡單。 您可以在點擊後顯示少量信息,或者當光標懸停在某物上時它們可以彈出。 您可以靈活地通過音頻呈現信息。 要有創意,並記住用戶一次只想要小塊。
結論
你有一個故事要講。 你希望這個故事能夠吸引人並具有吸引力。 這些最佳實踐,以及學習其他精彩的互動故事,應該會讓你走上正軌。
