讓我們抓狂的交互設計錯誤
已發表: 2021-01-28如果做得好,交互設計可以將優質站點與其他人群區分開來。 然而,如果設計中有明顯的錯誤,它只會激怒和挫敗你想要打動的人。
這是我最不喜歡的 IxD 錯誤列表,這些錯誤讓用戶感到失望、困惑,甚至有時會讓他們有點生氣。
1. 缺乏對比
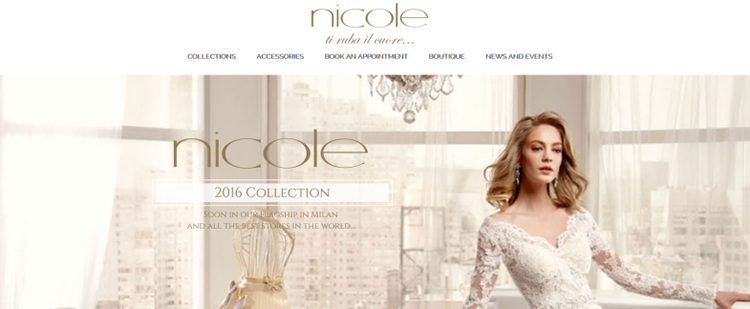
瀏覽網站時,我們喜歡查看以乾淨、明快的對比度從頁面彈出的設計。 對比度有一個重要目的——它有助於使內容可讀,並毫不費力地引導用戶瀏覽頁面。 這是最基本的設計概念之一,令人驚訝的是,有些網站似乎並沒有得到它!
如果沒有足夠的對比度,無論是在調色板還是整體呈現上,一個網站充其量只能看起來有點混亂; 最壞的情況是不可讀。
交互設計錯誤示例:

NicolEspose.it
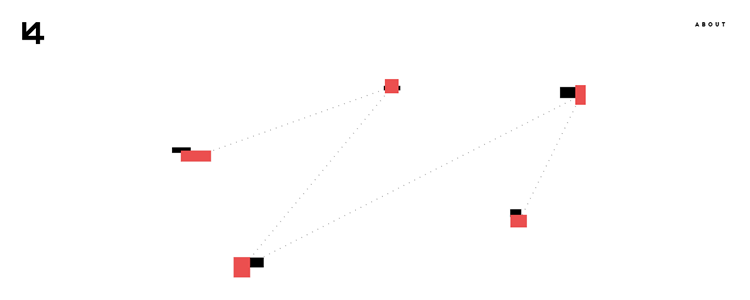
2. 瘋狂的導航
無論您的導航創意多麼開箱即用,請首先考慮您的用戶。 這不是無聊。 這是深思熟慮和務實的。 利用導航設計最佳實踐和原則:清晰、簡單、一致性和相關性。
交互設計錯誤示例:

FlorianMichaut.com
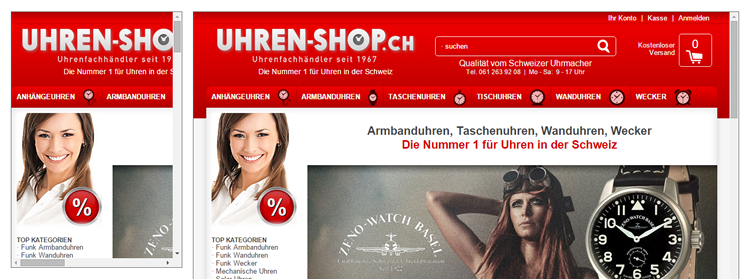
3. 無響應和差的觸摸目標
如今,響應式網站至關重要,沒有理由創建一個難以在智能手機上使用的網站,除非您已經完成了大量的用戶測試並證明移動友好的網站不是必需的。
交互設計錯誤示例:

Uhren-Shop.ch

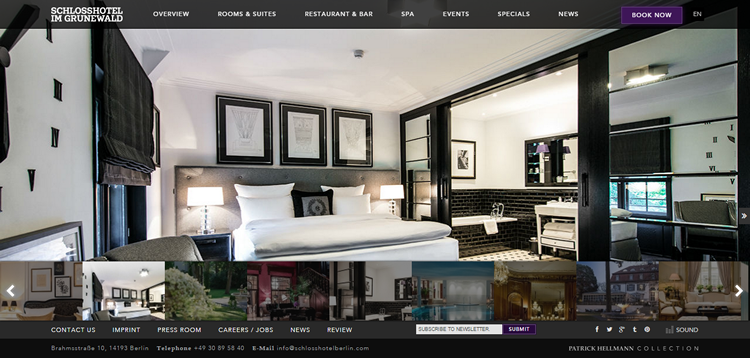
4. 令人麻木的音樂
晚上放點音樂放鬆一下也不錯。 音樂可以很棒,在正確的時間。 但是,在 99.9% 的情況下,正確的時間並不是您在線瀏覽的時間。
沒有什麼比瀏覽網站和同時在耳邊響起管弦樂交響樂更煩人的事情了。 如果您要為下一張專輯做廣告,這可能是可以原諒的。 但即便如此,也只是。
交互設計錯誤示例:

SchlossHotelBerlin.com
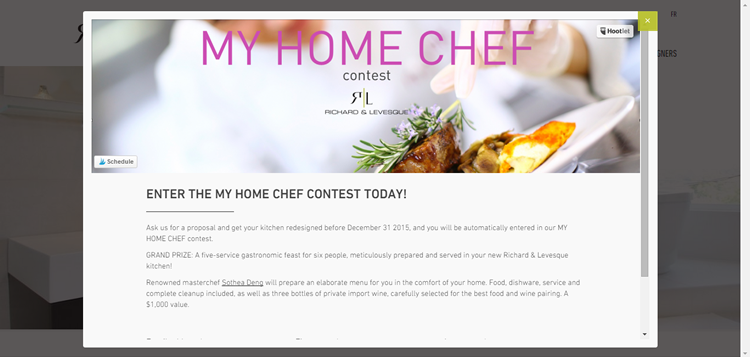
5.毫無意義的彈出窗口
是的,他們真的很煩人。 報名! 每個人都需要更多的註冊! 但是,總有一種更優雅的方式來進行營銷。 彈出窗口可能與試圖引起您注意的孩子大喊大叫一樣煩人。 如果您必須使用它們,請保持它們簡單、有創意且易於關閉。
交互設計錯誤示例:

RichardAndLevesque.com
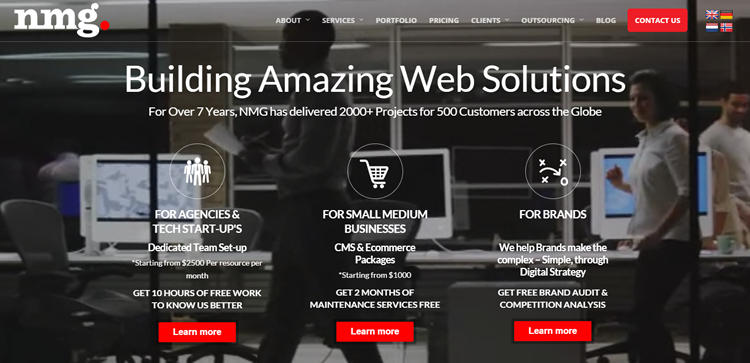
6.結構不良
我明白嘗試發揮創造力是多麼誘人。 畢竟,您希望您的設計脫穎而出。 然而,當創造力只是一團糟時,是時候引入一些急需的組織了。
偉大的設計師是偉大的溝通者。 視覺層次和平衡是創造良好第一印象、塑造用戶行為,更重要的是,有效地在網頁之外傳遞信息的一些重要方面。
交互設計錯誤示例:

NewMediaGuru.co.uk
7. 棘手的排版
當我訪問網站時,我希望能夠快速輕鬆地訪問信息。 我們並不熱衷於將大字體與難以閱讀的陰影效果混淆。 試圖在移動的背景上閱讀單詞,或者在需要放大鏡才能查看的極小字體中掙扎。
這裡有一些規則可以幫助您複習基礎知識:
- 建立清晰的層次結構。
- 注意文本對齊。
- 限製字體大小、類型和顏色的數量。
- 在必要的地方和必要時充分利用空白。
8. 笨拙的表格
有時您可能需要向用戶詢問信息,這很好。 但是,向他們展示過長且太耗時而無法完成的表格是不合適的。 兩次詢問相同的信息也不是一個好主意。 至少詢問您的需求,不要忽視跨瀏覽器的表單樣式。
出色的 Web 表單交互體驗來自清晰、簡潔和一致。
這裡有一些提示:
- 突出顯示必填字段。
- 必要時顯示進度。
- 提供提示。
- 注意字段長度。
- 使用高級工具自定義表單元素。
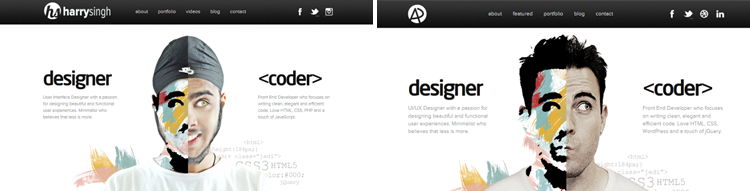
9. 在沒有用戶反饋和數據的情況下複製他人
從別人那裡獲得靈感不一定是壞事,但在這樣做之前,您需要確保獲得正確的反饋和數據,以確保您為目標受眾設計了真正有價值的東西。
交互設計錯誤示例:

HarrySingh.in/ 與原來的 AdhamDannaway.com
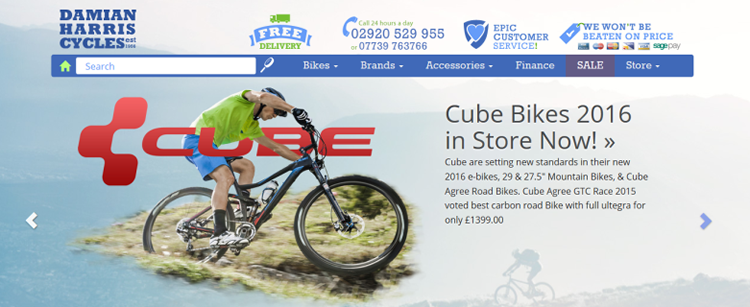
10. 明顯的不一致
在一定程度上可以混搭風格。 然而,如果整體效果只是一個巨大的、醜陋的視覺“衝突”,那麼最好回到繪圖板上重新開始。
Great IxD 是一致的。 它讓用戶更好地了解事物的運作方式,讓他們感覺可以控制情況並提高他們使用網頁的效率。 正如 Jakob Nielson 所說,“用戶的期望越正確,他們就會越感覺可以控制系統,也會越喜歡它。”
交互設計錯誤示例:

DamianHarrisCycles.co.uk
11. 效果太多
偶爾的定位良好的交互式動畫可以真正提升您網站的內容。 然而,一個又一個瘋狂的效果給你的頁面帶來負擔,你會讓你的觀眾感覺有點像他們已經進入了相當於瘋人院的網絡,甚至更糟。
這個是我在瘋狂設計方面的加冕冠軍……我挑戰你不要在看到它後感到有點精神錯亂!
交互設計錯誤示例:

CameronsWorld.net
12. 趨勢追逐
保持一點趨勢是件好事。 然而,如果你花時間去追逐最新的流行語和交互設計風格,你最終會得到一個讀起來有點像陳詞濫調的網站。 敢於與眾不同,如果可以的話。
交互設計——正確的四種方法
所以,這是我收集的交互設計中我最討厭的錯誤。 這是一個方便的小清單,提醒您如何正確使用它!
- 以目標為導向。 不要為了它而添加效果。 不要僅僅因為您認為它看起來不錯就選擇調色板、導航項或圖標。 而是看最終目標。 您希望您的網站實現什麼目標? 一旦你確定了這一點,那麼希望你應該對應該使用的交互設計有一個很好的了解。
- 記住人情味。 如果你是藝術型的(不是我們所有人!),誘惑就是創造一些美麗的東西,一些傑出的東西,一些以前從未做過的東西。 但是,如果還沒有人創建和使用它,那可能有一個很好的理由……也就是說,它根本不起作用。 請記住,網站的訪問者是人類。 創造一些旨在直接吸引他們的東西。
- 保持一致。 是的,網站應該很壯觀。 但是,它們也需要可用。 為了使網站易於瀏覽和理解,您需要遵循某些約定。 不要為了與眾不同而逆風而行。 相反,接受您需要實施某些規則來幫助您的用戶輕鬆訪問您的網站。
- 測試,測試,測試。 如有疑問,請測試! 有很多用戶研究工具可以幫助您確定用戶在哪里卡住或分心。 進行 a/b 測試、分析眼動追踪數據或簡單地請您的客戶、同事和朋友試用您的新設計。 沒有什麼比真實的反饋更有價值的了,幾乎沒有比這更好的方法來改善您的互動想法了。
想提高你的技能嗎?
如果您熱衷於提高您的交互設計技能,這裡有一些很棒的指南,裡面充滿了有用的信息來幫助您:
- 完整的交互設計初學者指南。
- 來自 Usability.gov 的交互設計基礎。
- 視覺設計師的交互設計策略。
如果您認為我遺漏了什麼,或者您有與交互設計相關的煩惱想要分享,請在下方發表評論!
