愛上網絡:鼓舞人心的網站和工具
已發表: 2022-03-10靈感可能來自意想不到的地方——我們的對話、我們腦海中的點點滴滴以及我們在某個地方發現的小事。 雖然我們有時需要一個好主意來解決特定問題,但在其他時候,沒有什麼比從我們正在處理的任務中退後一步讓我們的思想自由遊蕩更寶貴的了。
在這篇文章中,我們收集了可以幫助您做到這一點的資源。 您會發現可以沉迷於眼前的糖果,讓您走出舒適區並挑戰自己的想法,以及在您陷入項目時幫助您的工具和資源。 只有我們發現鼓舞人心和有用的東西,也可能激發你的創造力。 享受!
微型奇觀世界
你有沒有想過你準備晚餐的西蘭花看起來像一片樹林? 或者您當地公園的鴨池表面漂浮的葉子像小船? 當您從不同的角度看待事物時,一個全新的世界開始打開。 一個充滿奇蹟的世界。

田中達也對擺在我們面前的小奇蹟有著非常特別的眼光。 自 2011 年以來,他用簡單的日常事物和微小的 3D 打印和手繪人物創造了微型立體模型風格的場景。 在 Tatsuya 的微縮宇宙中,你會發現燒烤場景,回形針變成野餐椅和桌子,金屬訂書釘變成燒烤架,打開包裝的薯片形成滑板公園,眼影盤和口紅變成一個小辦公室,或者一個漢堡到一個旋轉木馬。 想像力是唯一的限制。 達也每天在他的微型日曆上發布一個新的微型立體模型。 現在,如果這不是開始新的一天跳出框框思考的完美方式,那還有什麼?
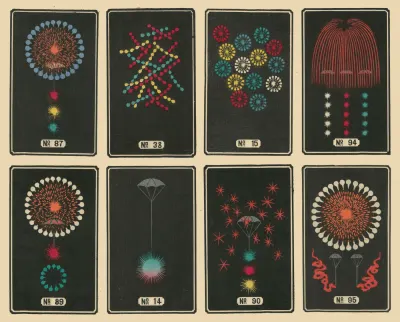
火之花
旋轉的撒克遜人、飛翔的鴿子、波爾卡砲台、阿茲特克噴泉、孟加拉燈——煙花種類繁多,就像描述它們的名字一樣豐富。 但是,如果您曾經嘗試拍攝煙花表演的照片,您就會知道要捕捉到這種豐富性是相當困難的。 這正是 19 世紀日本煙花目錄廣告系列如此引人入勝的原因:目錄中的插圖沒有任何寫實主義的期望,卻喚起了一種獨特的驚奇感。

這些目錄由橫濱市圖書館數字化,可以追溯到 1880 年代,不僅展示了我們今天所知的煙花,還展示了所謂的“日間煙花”。 日光煙花起源於日本,並沒有使用煙火效果,而是一種包含動物、人或其他形式的氣球的射彈,當它返回地面時會打開並膨脹。 秀色可餐!
基於古籍的城市景觀
古籍以擁有冗長的標題和相當不起眼的標題頁而聞名,儘管它們在封面中珍藏了豐富的知識。 為了說明讀者會在其中發現的獨特知識,Nicholas Rougeux 開始了一個非常特別的項目:Title Cities。

Title Cities 僅根據扉頁上的文字,將古代科學書籍的扉頁重新想像成多彩的城市景觀。 無論是查爾斯·達爾文的《物種起源》還是艾薩克·牛頓的《光學》,尼古拉斯在每本書的扉頁上的文字周圍畫了方框,並用它們的第一個字母對它們進行了顏色編碼。 保持它們彼此之間的原始尺寸,然後他將這些盒子排列成抽象的城市景觀。 一個很好的例子,靈感無處不在。
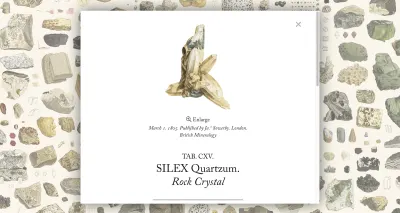
按顏色排序的礦物學插圖
你是否曾經有一個想法突然出現在你的腦海中,你無法放棄? 當 Nicholas Rougeux 看到英國博物學家和插畫家 James Sowerby 在 19 世紀初創作的大量礦物插圖時,他想知道它們在大拼貼畫中按顏色排列會是什麼樣子。 而且,好吧,他在接下來的四個月裡正是這樣做的:從 718 版的強系列British Mineralogy和Exotic Mineralogy中安排 Sowerby 的所有插圖。

結果是令人驚嘆的項目British & Exotic Mineralogy 。 一件引人入勝的藝術品,在相隔兩個世紀的兩個人的細緻工作和他們使用的技術之間架起了一座橋樑——從顏料盒到現代網絡技術。 如果您想了解更多關於 Nicholas 的方法以及他在此過程中面臨的挑戰,請參閱隨附的博客文章,其中他分享了幕後故事。
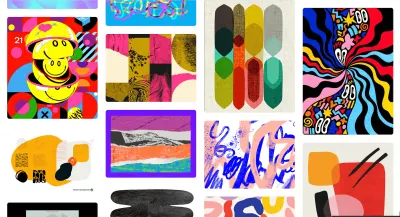
精選的圖案畫廊
當大膽的色彩遇到微妙的調色板時,有機曲線出現在棱角分明的幾何形狀旁邊,極簡設計面對俏皮的藝術品,靈感就在不遠處。 如果您想要一袋令人驚喜的糖果,Pattern Collect 適合您。 該網站策劃了由全球設計師創造的精美插圖圖案。

您可以按標籤瀏覽展示櫃,如果您喜歡某件藝術品,您可以通過一個鏈接轉到 Dribbble 或 Behance 上的原件,在那裡您可以了解有關插畫家及其作品的更多信息。 誰知道呢,也許這甚至會成為在即將到來的項目中尋找創意人才的機會?
空白磁帶的視覺榮耀
你還記得空白的 VHS 磁帶嗎? 安東尼·特倫斯(Antony Terence)專門為他們寫了一篇文章,他在其中強調了為什麼他們仍然是視覺設計的大師班,正如他所寫的那樣,他們“排版和顏色之間的複雜關係”“讓他們更加有趣”。

如果你想從過去獲得更多靈感,那麼空的音樂磁帶怎麼樣? 日本博客 Tapefan 完全致力於古老的 Sonys、TDK、Fujis、Maxells 和他們的伙伴的美麗,在現代技術取代它們之前,它們曾經珍藏人們喜愛的音樂。 一次鼓舞人心的時光之旅。
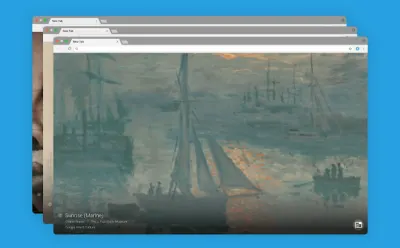
新標籤,新作品
為什麼不為我們每天無數次執行的最平凡的動作之一增添趣味,讓它變得更令人興奮,甚至鼓舞人心? 我們正在談論打開新的瀏覽器選項卡。 如果您厭倦了每次打開新標籤時都看到相同的純色背景,那麼適用於 Chrome 的 Google Arts & Cultures 擴展程序可能適合您。

每次您打開一個新標籤(或至少每天一次)時,該擴展程序都會為您呈現精美的新作品。 藝術品範圍從梵高和莫奈一直到世界各地街頭藝術家的當代作品。 如果其中一件傑作激發了您的好奇心,您可以單擊圖像描述以發現更多。 為您的一天注入一點文化的好方法。
Mac 的航拍屏保
當您在喝完咖啡後回到辦公桌時,您是否厭倦了同樣的舊屏幕保護程序? 航空在這裡改變了這一點。 這個開源項目讓你可以在你的 Mac 上播放來自 Apple tvOS 屏幕保護程序的視頻。

在屏幕保護程序中,您會發現在紐約、舊金山和中國等不同城市和地點拍攝的高質量航拍視頻、來自國際空間站的地球視頻、水下視頻,以及專為航拍製作的精選視頻。 所有這些都是以 4k 拍攝的,讓您感覺就像一隻盤旋在場景中的鳥一樣真實地體驗該位置。 屏幕保護程序覆蓋向您顯示視頻中顯示的主要地理特徵的描述,如果您願意,它們還為您提供有關時間和天氣的信息,以及 Apple Music 或 Spotify 上當前播放的內容。
生成圓藝術
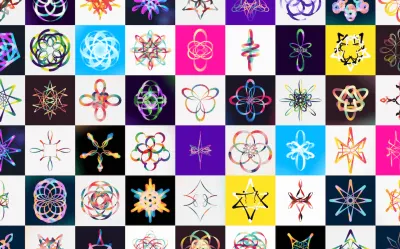
你還記得螺旋計嗎? 讓你畫出各種花形的小塑料輪子和圓環? Nadieh Bremer 的生成藝術收藏 Rotae 是對 ol' Spirograph 迷戀的成熟兄弟姐妹。 “Rotae”在拉丁語中意為“輪子”,是對從看似簡單的讓圓在圓上旋轉的過程中可以出現的大量形狀的頌歌。

Rotae 畫廊由 529 個輸出組成,所有輸出都經過動畫處理,以揭示底層路徑的複雜性。 它是如何工作的? 每個 Rotaes 都使用哈希作為其種子,偽隨機數生成器選擇輪子的數量以及要創建的 m 倍對稱性。 然後隨機給輪子指定半徑和頻率,以創建目標對稱。 在她對該項目的總結中,Nadieh 分享了對視覺傑作背後的技術以及她如何為它們製作動畫的更多見解。
生成藝術技巧和靈感
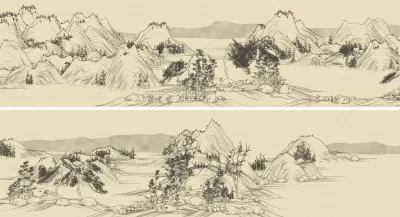
{Shan, Shui}是一個令人敬畏的項目,它彌合了百年傳統與最先進編碼之間的差距。 由Lingdong Huan 創作並受中國傳統風景捲軸的啟發,它以SVG 格式創建程序生成、無限滾動的中國風景。 景觀中的山脈和樹木是使用噪聲和數學函數從頭開始建模的。 迷人!

現在,如果您問自己複雜的事情如何運作,那麼您並不孤單。 Victor Shepelev 想了解 {Shan, Shui}* 的秘密,並將其作為他的降臨項目,以了解它是如何運作的。 事實上,他花了 24 天時間才完全深入研究代碼。 他在一系列文章中總結了他的發現。

如果您準備好著手進行一個小型生成藝術項目,George Francis 的關於創建生成藝術的提示和技巧的文章非常適合您。 如需更多靈感,請務必瀏覽 Andrey Andronov 的網站。 它對著名的和新的藝術風格進行了一些奇妙的實驗——從蒙德里安和包豪斯到至上主義和幾何藝術。
使用 CSS 進行藝術創作
你有沒有嘗試過從頭開始創作一件 CSS 藝術作品? 如果沒有,Yosra Emad 寫了一個易於理解的教程,可能會激發您入門。 在其中,Yosra 將帶您逐步完成僅使用 CSS 創建友好幽靈的過程。 她展示了從將初始草圖拆分為圖層和規劃標記到對藝術品的每個細節進行編碼的所有內容。 這不僅是一個有趣的小編碼挑戰,還可以幫助您將CSS 定位技能提升到一個新的水平。

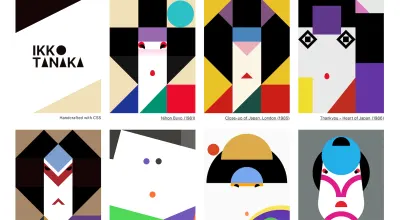
如果您正在尋找 CSS 藝術的靈感,傳源的 Codepen 帳戶是一個寶箱,裡面裝滿了令人驚嘆的 CSS 背景圖案以及靜態和動畫 CSS 藝術作品。 確保您不會錯過 Codepen,其中 Chuan 僅使用 CSS 重新創建了日本設計師 Ikko Tanaka 的著名圖形。
啟發 Houdini Paint Worklets
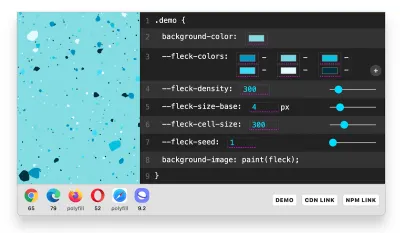
Houdini 是一組低級瀏覽器 API,可讓您直接訪問 CSS 對像模型,並使您能夠編寫瀏覽器可以解析為 CSS 的代碼。 如果您已經對該概念更加熟悉,您可能聽說過 Paint Worklet。 它們提供了一種繪製動態響應 CSS 變化的圖像的方法。

為了更深入地了解 Worklet 的工作原理,Houdini.how 提供了一些不錯的 Paint Worklet 供您嘗試:閃亮的背景、五彩紙屑、粉狀漸變、下劃線、工具提示等。 教程可幫助您啟動並運行所有內容,並且 polyfill 可以彌補 Firefox 和 Safari 中缺少的支持。
一個創建調色板的 Twitter 機器人
色彩靈感無處不在。 有時甚至在推文中包含某人的圖像中。 在這些場合,Color Parrot 是您最好的新朋友。 只需在回復中提及 Twitter 機器人,它就會使用圖像的調色板來回复您。

在向 Color Parrot 尋求幫助時,您可以指定希望從機器人獲得的顏色數量。 只需在推文中包含數字即可。 “@color_parrot 這些顏色是什麼? 我需要其中的 6 個。”例如。 順便說一句,機器人背後的故事也很有趣:它的創建者 David Aerne 正在維護一個開源的顏色名稱列表,許多應用程序和網站都在使用該列表。 為了衡量,哪些名字比其他名字更好,他收集了對每種顏色的喜歡和反應。 因此,通過使用機器人,您正在積極地為開源項目做出貢獻。 雙贏。
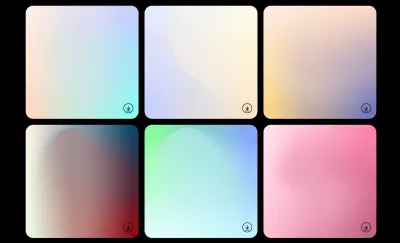
手工製作的網格漸變
美麗的漸變? 是的,請! 如果您沒有時間自己創建它們或正在尋找一些新的靈感,Gene Maryushenko 的手工策劃的網格漸變系列一定會滿足您的需求。

Gene 對他在網上找到的內容不滿意,他創建了100 個漸變色,讓您的網站脫穎而出,而且不會很吵。 漸變可以免費下載為 JPEG。 CSS 和 SVG 將在稍後添加。 享受!
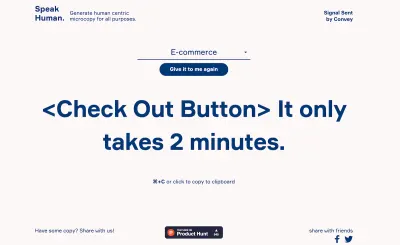
友好的顯微鏡生成器
找到合適的詞可能是一個挑戰。 如果您需要一些文案靈感,Speak Human 可能是一個完美的地方。 例如,對於確認消息、尊重的打擾和溫和的提醒。

要獲得靈感,只需從下拉列表中選擇一個目的,生成器就會為您提供一個聰明的、以人為中心的微觀副本——例如,一種向用戶詢問他們的電子郵件的友好方式,或一小塊電子商務副本從人群中脫穎而出。 快捷方便。
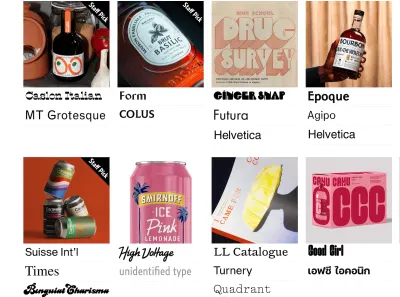
正在使用的字體
您是否需要為項目決定字體但缺少一些靈感? 或者,也許您對所有排版都有一個最佳位置? 無論哪種方式,使用中的字體可能正是您一直在尋找的。

Fonts In Use 是一個按字體、格式、行業和時期索引的排版檔案。 從 20 世紀初的老式發票和報紙廣告到今天的糖果包裝和電影片名序列,該網站是所有來源印刷樣本的寶庫。 發現新字體的好方法。
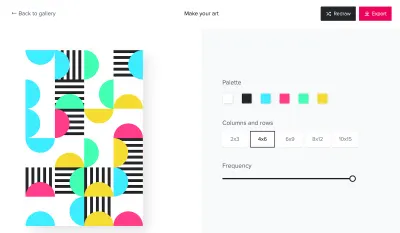
生成塗鴉圖案
你能用基本的幾何形狀創造什麼? 根據 Sy Hong 和 Ye Joo Park 的說法,整個世界! 設計師們一起創建了 Tabbied,這是一個小工具,可以從已經預先製作的預設中生成彩色幾何塗鴉。 只需選擇其中一個預設,自定義顏色,然後選擇圖案頻率和實際網格等設置,然後 - ta-daa! — 您可以立即下載帶有塗鴉的 PNG。

如果您正在尋找更高級的東西,Repper 和 MagicPattern 也會為您提供支持。 由於模式的多樣性不夠,您可能還想看看 Patternify,這是一個CSS 模式生成器,允許您在 10×10 網格中定義模式、預覽結果並下載PNG 或 CSS。 為了獲得更多靈感,Hero Patterns 為您提供了一組可重複的 SVG 背景圖案,而 MagicPattern 具有純 CSS 背景圖案,如之字形或對角線圖案。
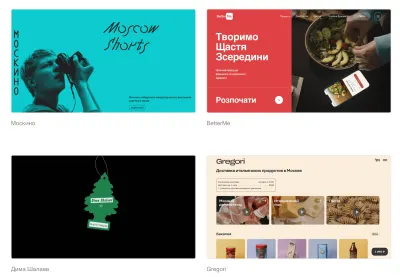
世界各地的勵志網站
您多久偶然發現一次西里爾文網站? 日本網站呢? 還是來自特定但不知名行業的網站? 當我們想探索不尋常的設計模式時,看看不尋常的地方可能是個好主意。 例如,Cyrillic.Design 展示了通常不會出現在流行畫廊中的西里爾文網站。 可以使用標籤過濾所有條目,並定期添加新網站。

SiteInspire 按行業和類別組織網站,允許搜索與健康行業相關的網站或與建築相關的項目。 Design Made in Germany 展示了德國設計師的作品,而 Responsive-JP 則將焦點放在了日本設計師的出色作品上。 最後,您可以在 Land-Book 和 One Page Love 上找到大量登陸頁面,而 Personalsit.es 則收集了小巧可愛的個人網站。 現在,這應該會讓你忙一陣子!
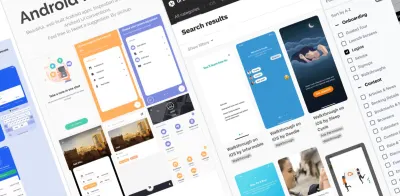
移動 UI 靈感
其他設計師如何解決特定的 UI 問題? Stephanie Walter 收集了一些方便的資源,這些資源一定會在為移動設備設計時為您提供一點靈感。

在 Stephanie 的列表中,您會發現超過 15 種移動 UI 靈感資源,整齊地排列成不同的類別:按 UI 模式、視圖類型、組件、特定流程以及應用類別和移動圖標靈感排序的資源。 即使內容已經有兩年的歷史,它仍然是每個從事移動界面工作的人的寶庫。
要訂閱的播客
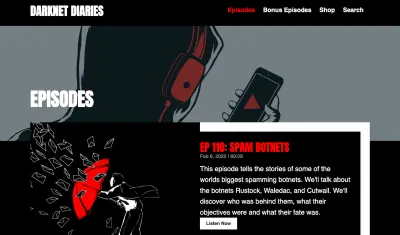
你在聽什麼播客? 是什麼激勵了你,又是什麼幫助你發現了你從未知道的事情? 這些是我們在 Twitter 上提出的問題,社區提出了很多很好的建議。 Work-Life 是一個可愛的播客,提供有關如何改進工作的建議,而 Darknet Diaries 是關於黑客、漏洞、網絡犯罪以及所有存在於 Internet 隱藏部分的事情的精彩聆聽。

您總能在 A Bit Of Optimism 中找到更好的前景,並通過 Design Better Podcast 學習改進您的設計工作流程。 在 Design Matters 和 99% Invisible 中,還有更多關於設計的方方面面的內容。 所有很棒的播客都可以保存在您的圖書館中,以便在公園散步、跑步或晚上做飯。 啊,當然,還有我們自己的 Smashing Podcast。 只是在說'!
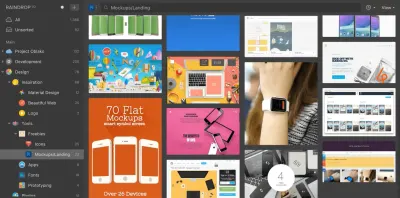
解開你的書籤混亂
你是否有一個專門的系統來存儲所有那些有一天可能會派上用場的有用工具和文章、你打算閱讀的書、你想嘗試的食譜,以及你在瀏覽時遇到的所有其他小靈感網絡? 如果你的書籤裡滿是珍貴的東西,但你卻忘記了它們,那麼一個小工具正等著幫助你解開書籤的混亂:Raindrop.io。

Raindrop.io 可讓您將書籤分類到收藏夾中並為其分配標籤,以便更輕鬆地快速找到您要查找的內容,如果您願意,您甚至可以與團隊成員和朋友分享這些收藏夾。 該工具可以跨設備無縫運行,並且還提供高級版本,該版本具有附加功能,例如重複和損壞的鏈接查找器、對您保存的網站的全文搜索、雲備份等。
包起來
您最近是否遇到過讓您感到鼓舞的網站? 或者也許是一個方便的小工具,可以幫助你克服創意低谷? 我們很樂意在下面的評論中聽到它!
