受啟發的設計決策:緊迫事項
已發表: 2022-03-10因為我在高中時一直是班上的佼佼者,所以我滿懷信心地前往藝術學院,相信有一天我會成為一名有成就的畫家。 不過這種過度自信並沒有持續多久,因為當我到達時,我發現自己被概念藝術家、電影製作人、畫家、表演藝術家、版畫家和雕塑家包圍著,他們似乎都比我更有才華。
我的朋友本尤其如此,他是一位天才畫家,他每天深夜都去他的工作室畫幾幅大畫布。 本的畫作具有令人難以置信的深度,因為他在幾個月的時間裡積累了數百層微妙的顏料。
我沒有本的耐心。 我需要快速看到結果,所以我的畫一點也不深刻或微妙。 與本的相比,我的看起來像數字繪畫。 沒過多久我就意識到繪畫對我來說不是合適的媒介。
幸運的是,我選擇的課程沒有結構化,也沒有正式的課程。 這讓學生可以在學科之間自由流動,所以我從畫室搬到了版畫,並在接下來的幾年中愉快地製作版畫。
我發現版畫製作過程非常令人滿意。 我喜歡用linocuts製作印刷品,就像我今天經常完全專注於編寫代碼一樣,我經常讓自己迷失在雕刻數千個微小的標記,直到地板被鋒利的lino碎片覆蓋。
版畫和寫代碼有很多共同點。 兩者都可以快速將空白畫布變成成品,而無需等待數週時間看著油漆變乾。 兩者都受益於定期迭代和測試。 事實上,運行測試打印和刷新瀏覽器窗口之間幾乎沒有什麼區別——除了墨跡斑斑的手。

我已經三十年沒有剪紙了,但我仍然欣賞版畫藝術。 在最近一次去倫敦的旅行中,我突然進入 Magma 並拿起了 Pressing Matters 的副本。 這是一本獨立出版的雜誌,“關注版畫藝術形式背後的人、激情和過程”。 它的出版商希望激發新人對版畫的興趣,但是當我翻閱它的頁面時,我發現有很多關於 Pressing Matters 的設計也可以激發網頁設計師的靈感。

緊迫事項:版畫背後的激情和過程
我可能三十年來沒有製作任何版畫,但我仍然對版畫的過程著迷,就像我欣賞最終結果一樣。 在最近一次去我最喜歡的雜誌店的旅行中拿起一本 Pressing Matters (pressingmattersmag.com) 並翻閱它的頁面,我立即被送回藝術學校,在那裡我的手指幾乎總是被 lino 切割工具割傷,並且我聞起來像墨水和松節油。
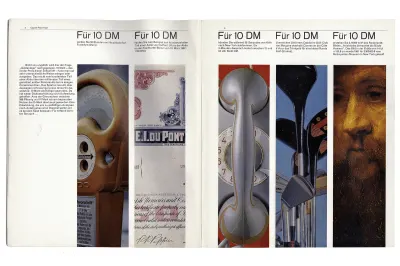
Pressing Matters 具有獨特而簡單的風格。 它使用有限的調色板,並經常將標題和其他印刷元素的顏色與附近照片和印刷品中的顏色聯繫起來。 結果是一個感覺連接的設計。

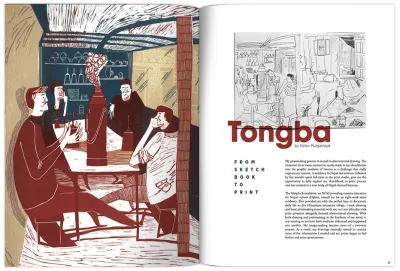
Pressing Matters 的創意總監 John Coe 使用的佈局模式產生了貫穿整個雜誌的節奏。 不同大小的模塊可以讓您快速瀏覽充滿印刷品的頁面,然後放慢速度,讓您在更大的藝術品複製品上流連忘返。 這些佈局完美地構成了雜誌的內容,雖然它們是原創的,但它們也足夠謹慎,不會影響主題。
Pressing Matters 最初讓我印象深刻的是該雜誌如何包含多種佈局風格,但允許各種類型的內容,但始終保持高度的一致性。

當我仔細查看它的頁面是如何構建的時,我發現了一個分層的複合網格,由貫穿雜誌的兩列和三列組成。 對於專門從事版畫的雜誌來說,使用複合網格非常有意義,它本身通常涉及多層墨水,以形成比單層更深、更豐富的東西。
您可能會認為複雜的網格會扼殺創造力並導致設計看起來很僵硬,但在 Pressing Matters 中,複合網格會讓人感覺流暢且充滿活力。
“

雖然 Pressing Matters 的許多頁面都依賴於對稱的兩欄或三欄佈局,但當兩欄和三欄網格結合在一起時,該雜誌才真正栩栩如生。
這種網格不僅可以適應各種類型的內容,而且各種可能的佈局排列也允許改變整個雜誌的視覺節奏。
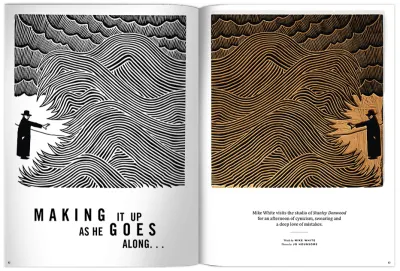
我將在本期稍後向您介紹 Karl Gerstner 和他的移動網格,但就像 Gerstner 為 Capital 雜誌撰寫的標誌性作品一樣,Pressing Matters 使用大的正面圖像來減慢閱讀速度。
空白在運行副本周圍打開,以便於閱讀。 文本環繞圖像中的流體形狀。 印有印刷品的頁面以磚石風格排列。 分成兩列的文本與排列在三列網格上的圖像一起運行,這些技術結合起來創造了一種引人入勝且令人愉快的閱讀體驗。

Pressing Matters 證明了複合網格可以對閱讀雜誌的體驗產生深遠的影響。 使 Pressing Matters 如此吸引人的相同佈局原則也可以應用於產品和網站,儘管它們是非常不同的媒體。
這些原則並不新鮮,幾十年來它們一直指導著藝術方向和設計。 它們在網絡上的重要性與在光面雜誌的頁面中一樣重要。 無論您的讀者是離線還是在線,網格都是他們理解故事的基礎,您可以將它們用於對齊內容之外的其他用途。
下次您經過最近的雜誌店時,請進來並拿一份 Pressing Matters 的副本。 您不會弄髒手指,但您將獲得下一個項目的靈感。
理解複合網格
網格在設計方面有著悠久而多樣的歷史,從最早的書籍,到建構主義和國際排版風格等運動,再到如今在 Bootstrap 和材料設計等框架中流行的網格。
一代產品和網站設計師是在 Bootstrap 的網格、之前的 960 Grid System 甚至之前的 Blueprint 框架中成長起來的。 在這樣的框架中——以及在它們之上的大量工作中——網格主要用於將內容與列對齊。

當您富有想像力地使用網格時,它們的作用遠不止對齊內容。 網格為構圖帶來凝聚力。 它通過建議層次結構來幫助人們理解你正在講述的故事。 網格告訴人們先讀什麼,然後再讀,以及給予多少關注。
它們定義了有價值的信息或行動號召的位置。 精心選擇的網格會帶來豐富的可能性和任何數量的令人興奮的設計。
在 Web 設計中使用網格提高了一致性、易讀性和可用性,但使用包含在包括 Bootstrap 在內的框架中的網格也導致了一代同質的佈局和乏味的設計。
當我教設計課時,我經常讓我的學生畫出網格對他們來說意味著什麼。 十分之九的草圖是十二個對稱的柱子。 對稱的多列網格已成為主要內容,主要是因為十二列可以很容易地分為兩半、三分之一、四分之一和八分之一。 因為它們很容易學習,所以像 Bootstrap 中包含的網格已經成為主要內容。
事實上,它們現在無處不在,以至於在不繪製三四列的情況下開始新設計可能會非常困難,因為它涉及到改變你的思維模型和你對網格的看法。 重要的是要知道對稱的基於列的網格只是幾個選項之一。 複合網格是這些選項之一,但儘管它們提供了巨大的靈活性——這對於當今的多設備設計來說非常重要——但它們很少在產品和網站設計中被提及。
早在 2009 年 7 月,Diogo Terror 就為 Smashing Magazine 撰寫了“瑞士風格平面設計的教訓”,其中提到了 Karl Gerstner,並包含了許多瑞士風格平面設計的精彩例子。
資本雜誌
在 1940 和 50 年代,包括 Josef Muller-Brockmann 在內的設計師使用網格來創建一致且富有創意的佈局,這是後來被稱為國際印刷風格或瑞士設計的定義方面之一。

瑞士藝術家和印刷師 Karl Gerstner 是最早利用網格的創造性靈活性的設計師之一,而 Gerstner 於 1962 年為 Capital 雜誌設計的複合網格已成為他最著名的創作之一。

《資本論》背後的概念是提供“人類的經濟學觀,人類的經濟觀”,因此其內容和郭士納的設計必須易於理解、清晰且引人入勝。 鑑於 Capital 內容的潛在多樣性和不可預測性,Gerstner 還需要一個網格來幫助他一致且不受限制地佈置任何內容。

Gerstner 設計了他所謂的“移動網格”,儘管它不是你我習慣的移動類型。 這個網格是搜索複合網格時最有可能找到的網格,但它也是第一次看時最有可能令人困惑的網格。
Gerstner 為 Capital 設計的複合網格在上面看到時看起來非常複雜,所以為了解釋他是如何創建它的——以及你如何使用它——我將把 Gerstner 的網格分解成它的組成部分。

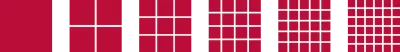
Gerstner 的移動網格中有 58 列和 58 行,但他一開始只有一個。 這個單一模塊中的內容填滿了頁面的整個寬度。

然後郭士納將他的單個模塊分成兩列和兩行。 以這種方式使用兩根柱子會產生令人放心的對稱設計。

該大模塊也可以細分為三列和三行。 您是否注意到 Gerstner 網格中各分區之間的間距總是相同的大小?

將大模塊一分為四,這些欄目內容給人一種正式的感覺,總體感覺這個設計是認真的。

當整頁模塊被分成五列,並被一條流線分隔成兩個空間區域時,這種設計感覺更具技術性。 使用 Gerstner 的移動網格,您可以分別使用每組列和行。 您還可以通過疊加或堆疊將它們變成複合網格。

將頁面分為六列和六行模塊,可實現令人難以置信的各種佈局選項。 複合網格的靈活性來自於兩個或多個網格的相互作用以及它們如何影響元素的位置和大小。 這通常使復合佈局比孤立的網格更有趣。
向複合網格問好
複合網格是在一頁上的兩個或多個任意類型的網格——列、模塊化、對稱和不對稱。 它們可以佔據單獨的區域或重疊。
如果您仍然不確定是否像 Karl Gerstner 那樣使用模塊化網格,您可以先通過重疊兩個柱網格來製作複合網格; 一列兩列,另一列三列。
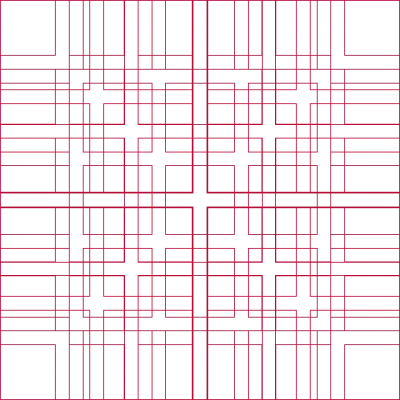
正是這兩個網格的相互作用使這種複合佈局比單個網格更有趣。 當我使網格線可見時,複合網格的靈活性變得明顯。

如果您仔細觀察,您應該注意到復合網格如何將您的設計帶向與十二個對稱列不同的方向。

通過在一個有兩列的網格上放置一個三列網格,您可以創建四列,其中外側兩列的寬度是內側的兩倍。 我喜歡將其視為一種節奏模式; 2|1|1|2。
節奏型
通過使用任意數量的相同大小的列或行,您的佈局形成一致的模式和均勻的節奏,不會在整個頁面中改變。 把每一列想像成一個節拍,然後在你的桌子上敲擊其中的十二個。 這聽起來不太鼓舞人心,是嗎?

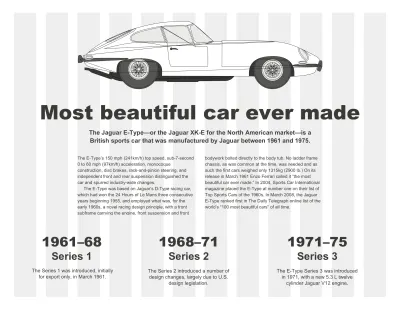
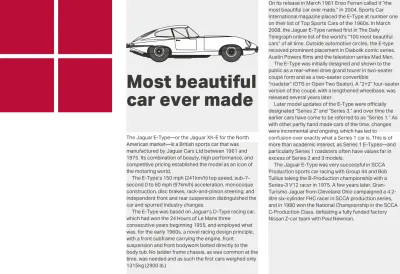
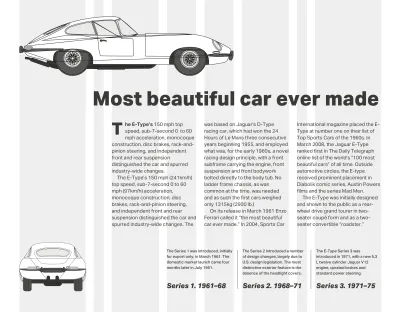
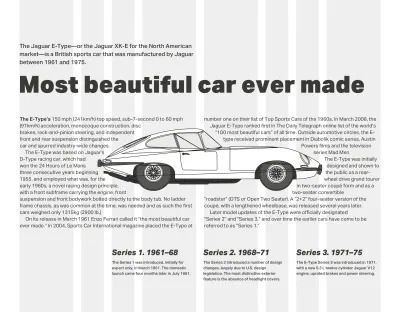
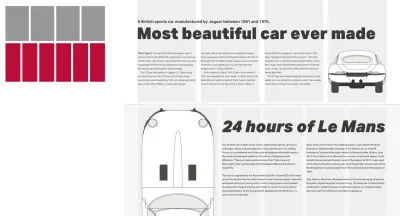
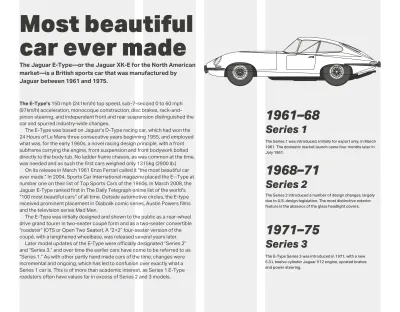
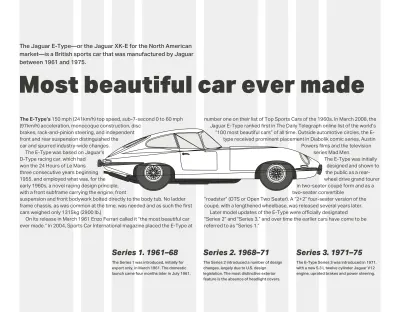
將其與 2|1|1|2 模式的節奏進行比較,您應該了解使用複合網格如何改變您的心智模型和您創建的佈局。 在我的第一個佈局中使用這個 2|1|1|2 模式。 我將內容的主體——包括標題、第一段和運行文本,放在我的兩列網格的第一列中。 我使用三列網格中的一列來放置有關 Jaguar E-Type 系列的支持信息,毫無疑問這是有史以來最漂亮的汽車。
那輛令人驚嘆的汽車的藍圖圖像穿過剩餘的空間,在兩個內容區域之間建立了視覺聯繫。

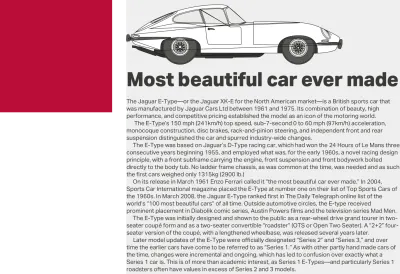
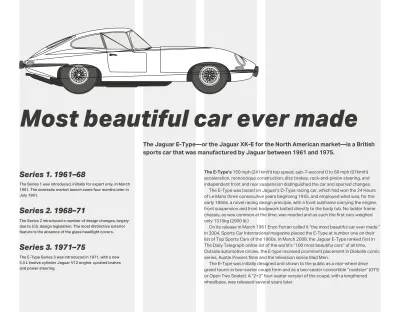
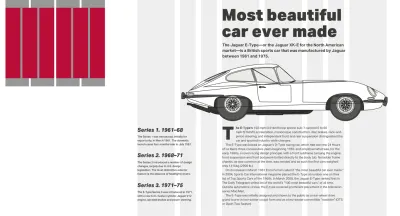
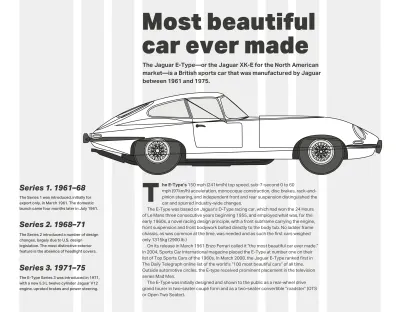
對於一個完全不同的設計(上圖)——一個同時使用佈局和斜體來暗示 E-Type 的移動和速度的設計——我使用兩列和三列的網格線錯開我的第一段和運行文本網格。
將復合格式更改為組合三列和四列網格 (3+4) 會創建完全不同的節奏模式 3|1|2|2|1|3。

對於兩個網格(上圖)的組合,您可以使用其中一個或另一個的寬度。 或者您可以將兩者的寬度結合起來形成不符合任何一個的列。 您可以使用這些新寬度來告知圖像和文本的大小。 第一段從三列網格開始,隨後的運行文本從四列網格開始。

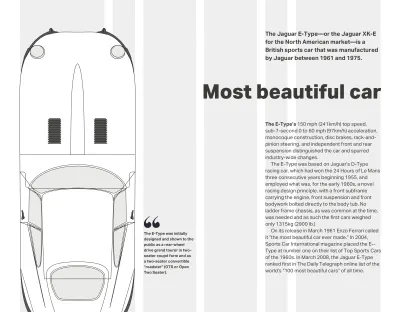
相同的網格組合(上圖)可以通過組合兩個網格的列寬來告知我正在運行的文本列的寬度,從而產生非常不同的印象。 此列與我的大垂直圖像的寬度相匹配,以平衡此設計的兩側。

這一次,我將運行文本的主塊設置為跨兩列,並通過組合 4 和 3 的列單元來導出它們的寬度。
至於那些非常窄的列,其寬度僅為 1 個單位,它們非常適合告知印刷元素的大小,包括這個粗體首字下沉。

將四列與五列(上圖)重疊會導致非常不尋常的節奏模式 6|1|4|3|3|4|1|6。
對於這種替代設計,我通過在三列上運行我的文本以不同的方式使用相同的模式。 我使用五列網格中的寬度來告知我的支持信息的寬度以及這款 E-Type 彎曲後端的圖像。

在這個版本的設計(上圖)中,一張大圖展示了 E-Type 車身的標誌性形狀,幾乎佔據了我頁面的所有寬度。
一個實心的運行文本塊直接位於 Jaguar 的車輪下方,其寬度來自四列和六列網格。
我的下一個設計(下圖)實際上將 E-Type 放置在動作的中心,文本在它的兩側環繞。 請記住,不必用內容填充每個網格模塊。 通過限制我的第一段的寬度並在佈局中的其他地方留空,我創建了一個動態對角線,為這個設計增加了能量和運動。

在所有可能的網格組合中,四列和六列網格的組合是我工作中最常使用的一種。 它足夠靈活,可以處理許多不同類型的內容,並使各種組合成為可能。

雖然這個最終設計的整體感覺是平衡的——主要是由於一個居中的運行文本塊,但拉引語感覺與故事脫節,因為它只佔據六列網格中一列的寬度。 我可以通過將這句話的邊緣與六列網格中的線條對齊來改進這個設計,所以它感覺是故事的一部分。
… (盒子)
設定節奏

節奏是一個重要因素,不僅在頁面內,而且在整個產品或網站的頁面中也是如此。 複合網格不僅足夠靈活以適應各種內容類型,而且還允許您改變這種視覺節奏。 雜誌設計通常使用不同大小的區域來改變這種速度。 重複較小的模塊會加快運動速度,而較大的模塊會減慢它的速度。 人們自然會花更長的時間觀察更大的空間區域,我們可以在某人旅程的特定時刻使用相同的技術來減慢他們的速度並讓他們注意到。
堆疊網格
您可以將柱網與分層甚至模塊化的網格結合起來。 當頁麵包含兩個單獨的主題或不同類型的內容時,堆疊網格可能是使這種差異更加明顯的好方法。
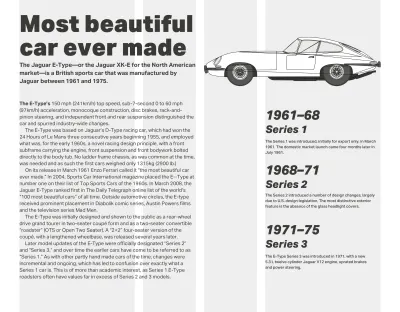
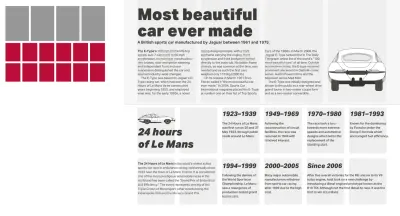
下一頁的頂部是關於捷豹 E-Type 的故事。 下面是關於著名的勒芒 24 小時耐力賽的完全不同的故事。 為了讓人們毫不懷疑這些故事是分開的,請為每個故事使用不同的網格。 我以四列網格為基礎,底部以六列為基礎。

上面,我通過將第二個故事放在灰色背景上,使這兩個故事之間的區別變得明顯。 我還使用段落間距而不是第一行縮進。

通過將第一個故事放在灰色背景上,我使這兩個故事之間的區別變得明顯。 在第二個故事中,我還使用了更粗的字體和段落間距,而不是縮進第一行。
卡爾·格斯特納
卡爾·格斯特納(Karl Gerstner,1930-2017 年)是一位瑞士藝術家,也是最有影響力的排版師之一。 他在 19 歲時就開始工作,師從 Fritz Buler,然後共同創立了 GGK,這是 70 年代最成功的瑞士創意機構之一。
關於 Gerstner 作品的書籍已經絕版了幾十年,而且副本經常達到數百英鎊,所以如果你沒有親眼看到他的設計,我不會感到驚訝。 但是,你會看到很多其他人的作品受到它的啟發。
在此之前,郭士納使不合理的、參差不齊的右文本聞名於世,類型的列通常是合理的。 他還提出了使用字體和版式設計在頁面上的單詞與其含義之間建立聯繫的想法。 雖然這個概念今天對我們來說似乎很明顯,但這個想法在 1960 年代似乎是革命性的。
Karl Gerstner 最出名的可能是他在 1962 年開始的季刊 Capital Magazine 上的標誌性作品。事實上,正是通過我對 Capital 的研究,以及 Gerstner 為它創建的複合網格,我才第一次意識到他和他的作品。

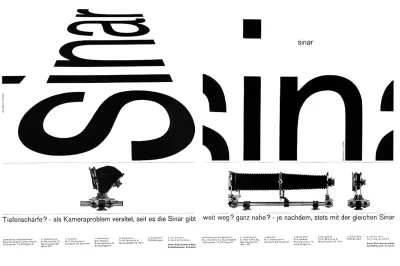
一個奇怪的巧合是,我最近發現 Gerstner 的代理機構還為我在 1990 年代初期合作過的瑞士大畫幅相機製造商 Sinar 製作了廣告。 在這些廣告中,“Sinar”一詞的形狀類似於在大畫幅相機上使用擺動和傾斜運動的結果。
開發複合網格
當您第一次看到 Karl Gerstner 的移動網格時,您可能會認為複合網格難以實現。 雖然使用傳統方法開發複合網格是一個複雜的過程,但今天的佈局工具,包括 CSS Grid,現在使它變得簡單。
使用複合網格設計佈局需要改變您的思維模型,開發它們也不例外。 然而,CSS Grid 行號與新的靈活長度單位 (fr) 相結合將使這種轉變更加平滑。
按照我之前使用的順序,我將從兩列和三列網格 (2+3) 的組合開始,其節奏模式為 2|1|1|2。

將該模式轉換為 grid-template-columns 的值再簡單不過了,但首先我需要將 CSS Grid 應用於頁面的 body 元素,然後在列之間設置一個與我的視口寬度相關的間隙。 由於我不希望將這些樣式應用於較小的屏幕尺寸,因此我將它們包含在媒體查詢中:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }現在,我使用 fr 單位為我的複合網格指定模式。 結果是四列,其中外列的寬度佔據內兩列空間的兩倍:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
三列和四列網格 (3+4) 的組合將產生六列和 3|1|2|2|1|3 的節奏模式。 我的靈活長度單位將是:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
最後,結合四列和六列網格 (4+6) 創建八列,其中兩列比其他列窄得多。 要創建 2|1|1|2|2|1|1|2 的節奏模式,我的靈活長度單位將是:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }應用這些 Grid 屬性後,網格容器的所有直接後代都將成為網格項,我可以使用區域、行號或名稱來放置它們。
我正在開發的設計只需要最基本的結構元素來實現它,我的標記如下所示:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>我使用上面 4+6 複合網格中的八列。 以下是實現它的樣式:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }上面的元素是 body 的直接後代。 我使用行號將它們放在網格上。 首先是標題,緊隨其後的段落,最後是我的主要元素。 這些元素都從網格線 4 開始,到線 8 結束:
h1, h1 + p, main { grid-column: 4 / 8; }我漂亮的 Jaguar E-Type 的藍圖圖像應該比這個設計中的其他元素更寬,所以我使用不同的行號放置它。 它從第 2 行開始並擴展了我的頁面的整個寬度:
img { grid-column: 2 / -1; }現在,我放置了包含我對三個系列 E-Type 的支持信息的旁邊元素。 由於我希望此元素與佈局的底部對齊,因此我添加了值為 end 的 align-self 屬性:
aside { grid-column: 1 / 3; align-self: end; } 
最後,由於我希望主元素和輔助元素在同一行上彼此相鄰出現,因此我為它們提供了相同的行號值:
main, aside { grid-row: 4; }剩下的就是讓我添加一些小的排版來改進我的設計。 我不需要一個表現類屬性值來設置段落的樣式,它緊跟在我的標題之後。 我可以改用相鄰的兄弟選擇器:
h1 + p { font-weight: 700; }為了在我的主元素中設置第一段的第一行樣式,我使用了後代、偽元素和偽類選擇器的組合:
main p:first-of-type::first-line { font-weight: 700; }最後,為了縮進後面沒有緊跟我的標題的每個段落,我使用了一個 :not() 否定偽類選擇器和兩個相鄰的兄弟選擇器:
p:not(h1 + p) + p { text-indent: 2ch; }閱讀該系列的更多內容
- 啟發設計決策:Avaunt 雜誌
- 啟發設計決策:歐內斯特雜誌
- 啟發設計決策:Alexey Brodovitch
- 啟發設計決策:Bea Feitler
- 啟發設計決策:Neville Brody
- 啟發設計決策:Otto Storch
- 啟發設計決策:Herb Lubalin
- 啟發設計決策:Max Huber
- 啟發設計決策:Giovanni Pintori
- 啟發設計決策:Emmett McBain
- 啟發設計決策:Bradbury Thompson
注意: Smashing 會員Smashing 會員可以訪問設計精美的 Andy 的 Inspired Design Decisions 雜誌的 PDF 以及本文中的完整代碼示例。 您可以直接從 Andy 的網站購買本期的 PDF 和示例以及所有其他問題。
