Max Huber 啟發設計決策:將平凡的主題變成令人興奮的視覺傳達
已發表: 2022-03-10多年前,我希望我能為家喻戶曉的人做廣告項目,因為我認為線上工作會帶來創造性的滿足感。 我很幸運能與許多知名企業和慈善機構合作,但回顧過去,我的小項目在創意上是最令人滿意的。
通常,大品牌已經制定了指導方針,這意味著我沒有多少空間來試驗和鍛煉我的創造力。 我並不是說品牌指南不重要,但我更喜歡從事那些我覺得自己增加了最大價值和一點點自己的項目。
如今,產品公司似乎對改進界面和簡化用戶體驗更感興趣。 當我使用產品時,我會重視這些東西,但我發現從事這些項目的回報較少。 知名客戶仍然具有一定的吸引力——在我的投資組合中加入 logo 對業務有好處——但我現在正在尋找能夠讓我自由地發展我的創作興趣的項目。
我著迷於設計如何講述有關產品和服務的引人入勝的故事,即使是那些可能被某些人認為平凡的故事。 我喜歡探索如何使用圖像、佈局和排版以視覺上獨特的方式傳達信息。 最重要的是,我喜歡利用我在藝術指導和平面設計方面的經驗和興趣來幫助企業、慈善機構,有時甚至是個人,否則他們可能會接觸到他們。
“我不試圖代表機器說話。 相反,我試圖通過對元素、操作和使用的圖形展示,讓它們為自己說話。”
— 喬瓦尼·平托里
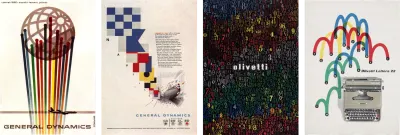
即使是備受推崇的知名設計師也花時間處理平凡的主題並製作出標誌性的作品。 從瑞士移居美國後,Erik Nitsche 為《時尚芭莎》、《生活》和《名利場》等雜誌撰稿。 但最受認可的是他為通用動力公司所做的工作。 Nitsche 在航空航天和國防公司擔任藝術總監五年期間,開發了一個信息設計系統,該系統產生了年度報告、海報、技術數據和 Dynamic America,這是一本 420 頁追溯公司歷史的書。
意大利設計師 Giovanni Pintori 在商業產品製造商 Olivetti 工作了 31 年,他應用於廣告、日曆和海報的簡單風格和幾何形狀發展成為公司的設計詞彙。

Max Huber 出生於瑞士,職業生涯的大部分時間都在意大利工作。 雖然他的作品集包含了許多意大利領先品牌的作品,但他為 La Rinascente 超市設計的食品標籤和包裝紙也令人著迷。
這三位設計師以及更多類似的設計師可以告訴我們,即使是最平凡的主題也可以通過設計提供令人興奮的交流機會。 這就是我每天都在努力記住的事情。
靈感來自 Max Huber
儘管不如他的許多同時代人知名,Max Huber 是瑞士最傑出的設計師之一。 胡貝爾於 1919 年出生於巴爾,他在瑞士和意大利之間遷徙,直到二戰結束。
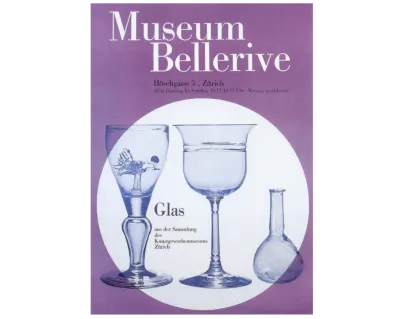
在米蘭的早期職業生涯中,Huber 在 Antonio Boggeri 的工作室工作,在那裡他受到了混合媒體的影響,包括插圖、攝影和排版。 從 1950 年到 1954 年,Huber 為意大利高端百貨連鎖店 La Rinascente 工作,並於 1954 年獲得了其首個金羅盤獎(Compasso d'Oro)。
1940 年代,米蘭是意大利前衛運動的中心。 在那裡,胡貝爾與藝術家、設計師和知識分子混在一起。 這種混合刺激了胡貝爾,他嘗試融合許多弟子的創造性工作。
Huber 從未從表面上看待這些影響。 他處理照片,從背景中剪下主題,並將它們與顏色和形狀的塊混合。 彩色條紋為 Huber 的設計增添了動感,他為 Monza Autodromo(米蘭著名的賽道)設計的海報與比賽本身一樣令人興奮。
Huber 經常使用平面形狀——箭頭、圓圈和漩渦圖案——並將它們與單色和雙色調照片重疊。 他的唱片封面設計和他為自己的爵士樂系列製作的錶殼充滿活力。
雖然他作為排版師的技能並不總是得到認可,但 Huber 的作品充滿了鼓舞人心的排版。 他毫不費力地在現代襯線字體和現代無襯線字體之間切換,並且在使用這兩種字體時看起來很舒服。 雖然瑞士風格與新怪誕的無襯線字體最為相關,但 Huber 的襯線字體同樣令人鼓舞。
Huber 定義了網格來強調文本對齊,然後使用大標題和嚴格層次結構中的文本。 但他也不害怕玩字體,將它設置在不同尋常的角度並嘗試透視。
從 1960 年代到 1992 年去世,Huber 接受了各種委託,包括品牌重新設計和以 Louis Armstrong 為特色的爵士壁紙設計,他稱之為 Rhythm。 他的客戶 Oscar Braendli 委託 Huber 設計展覽。
Huber 還為 Adriano Olivetti 設計,並以同樣的實驗熱情接受了這些項目。 兩者都是獨特的設計如何將最平凡的主題變成令人興奮的視覺傳達的明顯例子。
他們證明,在客戶和設計師之間的關係中的協同作用和信任可以帶來可持續數十年的非凡成果。
儘管他的標誌性風格在他的一生中不斷發展,但 Huber 對實驗的承諾仍然存在。 甚至在他的一生中,他都將他的風格中的各個元素——大膽的色塊、標誌性的形狀、攝影處理和強大的排版——納入其中,Huber 建立了一個非常多樣化的作品集。 晚年,Huber 在瑞士南部小鎮盧加諾教授平面設計,巧合的是,我在瑞士工作時就住在這裡。 他於 1992 年在門德里西奧(我的瑞士辦事處所在的地方)去世,附近的基亞索有一座博物館專門展示他的作品。
Max Huber 上只有一本書,你應該在書架或咖啡桌上找到它的空間。 Stanislaus von Moos、Mara Campana 和 Giampiero Bosoni 的“Max Huber”(2006 年)。 這是他整個職業生涯的完整作品目錄,由認識 Max Huber 的人撰寫。

識別舊式(人文主義)字體
設計更改的時期通常隨著技術的進步而逐步進行。 當今網絡的真實情況——以及 CSS 的發展如何影響在線可能發生的事情——也是早期排版發展的情況。 一些早期的字體是人文主義的,因為它們的起源是 15 世紀中葉的手寫體。
但是,當鋼沖壓技術——直到 19 世紀用於排版的金屬塊——變得更加精確時,字體變得更加精緻。
這種精確度使字體設計師能夠為我們現在所說的舊式字體添加華麗。

人文主義字體通常包括帶有傾斜橫桿的小寫“e”,而舊式字體則引入了水平橫桿。
字體中的應力是在字母的較薄部分之間繪製的角度。 在具有垂直應力的字體中,這條線是從上到下垂直繪製的。 在具有對角線(人文主義)壓力的字體中,字母最薄部分之間的線以一定角度繪製。
舊式字體延續了對角線強調的人文主義風格,但在最粗和最細的筆劃之間有更多的對比。 舊式字體經常被括起來,因為它們具有將襯線連接到筆劃的曲線。


巴斯克維爾由約翰巴斯克維爾在 1750 年代設計。 他的字體一直很受歡迎,並且有許多現代解釋。 Garamond 風格的字體在印刷設計中仍然很受歡迎,並且 Monotype Garamond 與多個 Microsoft 產品捆綁在一起。
舊式類型

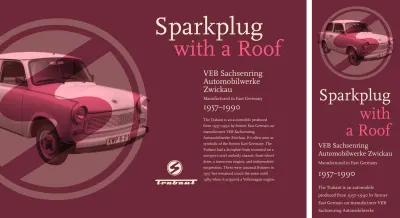
儘管它的佈局非常規,但我只需要四個常規元素來開發這種老式設計。 頁眉、橫幅分區、段落和頁腳元素:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>正如我在過去的問題中所展示的,我的過程從添加基礎樣式開始,包括這種舊樣式字體:
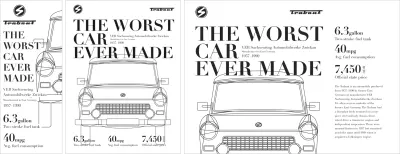
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }即使在最小的屏幕上,Trabant 標頭也會主導我的設計。 此標題混合了兩個圖像。 第一個是可擴展的 SVG Trabant 標誌。 為了對輔助技術隱藏這個表示圖像,我添加了一個 ARIA 角色並將其隱藏屬性設置為 true。 然後,我在第二張圖片中添加了一個不同的 ARIA 角色 img,一張被稱為“有史以來最糟糕的汽車”的圖片:
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>無論其父元素的寬度如何,我都需要大的 Trabant 徽標保持完美的圓形。 縱橫比是元素的寬度 (x) 和高度 (y) 之間的比率。正方形的比例為 1:1,黃金比例為 1.618:1,寬屏媒體的比例為 16:9。
2009 年,Thierry Koblentz 開發了一種流行的保持內在比率的技術,它使用 padding-top 應用於元素或其中的偽元素。 不同的填充百分比創建不同的比率:
1:1 100% 4:3 75% 16:9 56.25%這個標誌是圓形的,所以它佔據的盒子應該始終保持方形。 我添加一個 :before 偽元素並將其頂部填充設置為 100%:
header:before { content: ""; display: block; padding-top: 100%; }現在我的標題中有三個元素。 通過將偽元素和我的圖像放置在同一個網格區域中,CSS Grid 使堆疊它們變得容易:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }為了使這些圖像水平和垂直居中——無論它們可能變得多寬或多高——我將它們都對齊並對齊到中心:
header { align-items: center; justify-content: center; }最後,為了將我的 Trabant 的照片和它的 SVG 標誌混合在一起,我添加了一個值為 overlay 的混合混合模式:
header img:last-of-type { mix-blend-mode: overlay; }我的橫幅部分包含一個大的雙音標題,後跟三個短段落:
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>我將此標題對齊到右側,然後收緊其領先以補充其大尺寸。 然後,我將強調色應用到其中添加了雙色調效果的 span 元素:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }為了不強調橫幅的第二段,我使用 :nth-of-type 偽類選擇器並減小其大小:
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }為每種屏幕尺寸設置了這些基礎樣式後,我通過添加具有三個自動調整大小的行的三列對稱網格來介紹中型屏幕的佈局:
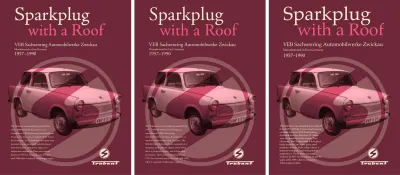
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }頁眉和橫幅分區都填滿了我的佈局的整個寬度。 我將橫幅放在第一行,即使它在我的 HTML 中排在第二位:
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }調整字體大小以保持平衡的層次結構是跨屏幕尺寸開發設計最令人滿意的方面之一。 這也是最具挑戰性的項目之一。 我通過將它們向上移動我的印刷比例來增加標題和兩個段落的大小:
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }我的標題佔據了大屏幕的一半寬度,我平衡了它的視覺重量和其餘內容,包括超大標題。 雖然這個設計看起來不對稱,但它的網格是對稱的,包含六個等寬的列:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }標題涵蓋了我佈局中的前三列和所有三行:
header { grid-column: 1 / 4; grid-row: 1 / 4; }我需要將橫幅的標題和分區放在我的網格上,而不是包含它們的橫幅。 我將該部門的顯示屬性更改為內容,這有效地將其從 DOM 中刪除以進行樣式設置:
#banner { display: contents; }我使用列號和行號將橫幅的子元素放在我的標題對面。 接下來,我再次增加標題的大小,然後放置運行文本的分區和段落,將分區之前的列留空。 這為我的頁腳創建了一個空間:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }最後,我將頁腳放在我正在運行的文本旁邊,這增加了這種老式設計的不對稱外觀:
footer { grid-column: 4; grid-row: 3; } 
將插圖和攝影與大膽的形狀和清晰的排版融合在一起是 Huber 標誌性風格的一個決定性方面。 通過選擇當代的舊式字體並使用當今的技術——包括混合模式和網絡字體——我們可以效仿 Huber 的例子,創造具有經典感覺的現代設計。

過渡字體
在 17 世紀,啟蒙時代是一場拒絕傳統藝術、文學和哲學的知識運動。 1692 年,路易十四委託製作了一種基於科學原理而非書法的新字體。 結果是 Romain du Roi,一種基於 2,304 個方格網格的字母字體。
Romain du Roi 的設計比大多數以前的字體更精確,其筆觸在粗細之間形成了鮮明的對比。 它影響了現在著名的字體設計師 John Baskerville、Giambattista Bodoni 和 William Caslon。 他們的工作消除了人文主義書法的所有痕跡,創造了過渡(新古典)字體,利用了新墨水和更高質量的紙張。
在過渡字體中,小寫字母具有垂直或幾乎垂直的重音。 包括“b”、“d”、“h”和“l”在內的升序字母的頭部襯線通常更水平。 許多筆劃的末端用球形末端標記,而不是有角度的、鈍的或襯線。


當代過渡字體很受歡迎,包括由 Jelle Bosma 於 2004 年為 Microsoft 的 ClearType Font Collection 設計的 Cambria。 Cambria 與 Windows Vista 一起發布。 Georgia 由 Matthew Carter 於 1993 年設計。Mrs Eaves 由 Zuzana Licko 於 1996 年設計,是 Baskerville 的變體,以 John Baskerville 的妻子 Sarah Eaves 的名字命名。
識別現代字體
雖然舊式和過渡字體增強了粗筆和細筆之間的對比,但現代字體將這一特徵發揮到了極致。 Modern 一詞可能會產生誤導,因為這種風格的第一個字體是由 Firmin Didot 於 1784 年設計的。 Didot 是 Francois-Ambroise 的兒子,包括 Ambroise 在內的幾種字體都以他的名字命名,當然還有 Didot。
Giambattista Bodoni 將他的名字命名為 Didone 風格的字體,粗細筆劃之間的對比突然發生了變化。 這些字體還具有不帶括號的襯線,粗細之間有銳角,垂直軸和開放字母中的小孔,包括小寫字母“a”。


現代字體通常被視為優雅和時尚的選擇。 這就是為什麼當您瀏覽擺滿時尚雜誌的貨架時,您會發現他們經常使用 Didone 字體作為他們的標頭。
但這些相同的特徵——極端的對比度、更小的孔徑和垂直軸——也出現在個性迥異的現代字體中。


現代字體

我只需要三個結構元素來實現我下一個受 Huber 啟發的設計; 一個包含兩個 Trabant 徽標、一個橫幅分區和我的主要內容的標題:
<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>這些基礎樣式為每個屏幕增添了個性,無論其大小。 他們添加了現代的高對比度字體和將 Trabant 的輪廓與線性漸變混合的背景,以增加此設計的深度:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }我將 Trabant 藍圖水平放置到一半,而漸變在我的頁面上重複:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }橫幅包含一個大標題。 我在我的 HTML 中添加了明確的換行符,並添加了一個 span 元素來為特定的單詞添加顏色。 然後,我將橫幅中的段落分組為一個部分。 這將允許我在此過程中稍後在更大的屏幕上更改其在佈局中的位置:

<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>我的藍圖背景圖像的位置為大標題留出了空間。 為了確保它不會超出我允許的空間,我將此標題的最大寬度限制為視口寬度的一半:
#banner h1 { max-width: 50vw; }然後,我為 span 元素添加顏色並調整橫幅類型的大小,增加標題大小並減少其前導以創建一個實心文本塊:
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }此設計包括 Trabant 規格列表; 它的燃料容量和消耗,加上東德政府定義的汽車價格:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>這種 HTML 順序在沒有樣式的情況下是有意義的,但我需要將標題和段落組合在視覺上顛倒以形成更緊密的副本塊。 我通過將列表項指定為彈性容器並將它們的默認方向從行更改為列反向來翻轉標題和段落的順序:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }在選擇字體時,數字設計是一個重要的考慮因素。 當類型設置為小尺寸時,您的選擇可能取決於清晰度和可讀性。 許多有特色的現代字體中的數字具有獨特的曲線和其他特徵,這些特徵在以較大尺寸使用時有助於設計的個性。
我想在這個設計中突出數字的特點,所以我加大了粗體元素。 雖然我通常不提倡更改任何字體的跟踪,但增加這些數字的字母間距有助於突出它們的字符:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }我的規格列表中的價格還包括一個包含東德貨幣代碼 DDM 的 span 元素:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
對我來說,每一個印刷元素——無論多麼小——都是一個嘗試有趣的字體處理的機會。 這個小元素的微小足跡使其非常適合旋轉到垂直位置,因此它整齊地坐在大數字旁邊:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }這種程度的排版細節對於基礎樣式來說可能看起來太過分了,但我在為小屏幕設計字體時和為大屏幕設計佈局一樣多。

這也意味著我只需要對中等大小的屏幕進行細微的調整,首先通過更改我的 CSS 漸變背景中的顏色值並將我的 Trabant 藍圖重新定位到屏幕中心,距離頂部 30rem:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }將佈局引入中型屏幕只需將兩個標題徽標放在屏幕的相對兩側。 我在標題中添加了兩個對稱的列並對齊徽標以平衡它們的中心線:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }我將第一個徽標對齊到左側,第二個對齊到右側:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }超大標題是展示許多現代字體中復雜細節的絕佳方式,因此我增加了它的大小並利用我添加到我的 HTML 中的空白將其單詞分成三行:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }而在小屏幕上,橫幅的段落跟在 HTML 中一樣跟隨標題,我想將它們與我的標題結合起來創建一個有趣的印刷元素。
我使用絕對定位將包含這些段落的分區移動到位。 當標題改變大小時,基於文本的 top 和 left 值允許這些段落保持在正確的位置:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }對於我最後的中等尺寸屏幕調整,我將我的無序列表變成了一個彈性容器,並將其項目設置為佔用均勻數量的可用水平空間:
ul { display: flex; } li { flex: 1; }為多種屏幕尺寸調整設計是我非常喜歡的挑戰。 為了利用大屏幕上可用的額外空間,我將網格值應用於 body 元素以創建三個對稱的列:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }此設計中的元素不重疊,因此我使用 grid-template-areas 來簡化它們。 這個設計有九個網格區域,我給每個網格區域起一個反映其內容的名稱; 標題、橫幅、數據和主要內容:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
我使用區域名稱放置這些元素,這允許我更改它們在我的佈局中出現的位置,而不會改變它們在我的 HTML 中的位置:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
發現 Slab Serif(埃及)字體
這種最終的襯線字體分類首次出現在 19 世紀早期的廣告海報中,並且 - 其塊狀字體 - 旨在吸引註意力。 Slab serif 的一個定義特徵是通常不帶括號的襯線,它以 90° 角與閥桿相交。


Clarendon 不僅僅是一種字體的名稱,而是一種 Slab serif 字體的名稱。 雖然許多 Slab serif 中的字體具有均勻的線寬,但 Clarendon 風格打破了慣例,在最粗和最細的筆劃之間有更明顯的差異。 與其他 Slab serif 不同,Clarendon 有彎曲的括號。
Archer 的球形終端賦予其獨特的外觀,深受印刷和在線設計師的歡迎。 Sentinel,也是 Hoefler & Co. 的公司,在 2012 年的連任競選中被巴拉克奧巴馬使用。 像 Archer 一樣,它有多種粗細,包括斜體。
我選擇了 Erik Spiekermann 和 Ole Schafer 的 ITC Officina Serif 作為我的第一本書 Transcending CSS,儘管當時我並不精通字體設計。 同樣由 Erik Spiekermann 設計的 FF Unit Slab 有多種粗細、斜體和對 107 種不同語言的支持。
Dalton Maag 是我最常使用其字體的字體製造商。 我為我最近的書籍封面選擇了他們的 Lexia,我喜歡它最厚的廣告重量的個性,尤其是斜體。 您應該熟悉同樣由 Dalton Maag 撰寫的 Mokoko,因為我選擇它作為本系列的標題和標題。
巴拉克·奧巴馬 (Barack Obama) 選擇了 Hoefler & Co. 的 Slab serif,而民主黨候選人伯尼·桑德斯 (Bernie Sanders) 則選擇了 Joshua Darden 的 Jubilat 進行 2016 年總統競選。 Jubilat 是用途最廣泛的 Slab 襯線字體之一,有 11 種粗細搭配斜體字。

平板襯線需要注意

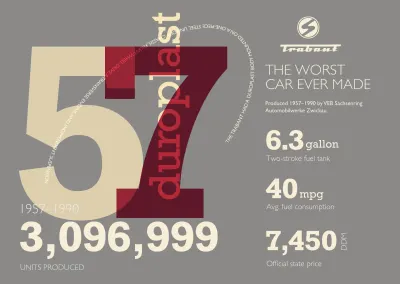
儘管視覺上很複雜,但開發我的最終設計只需要很少的結構元素。 我選擇的元素應該看起來很熟悉,因為我已經在幾種組合中使用過它們。
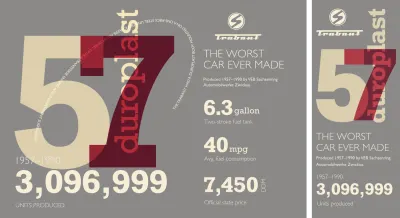
標題再次包含兩個 SVG 圖像,一個橫幅部分包括標題和第一段,以及一個顯示 Trabant 規範的無序列表。 這一次,我還包括了兩個 SVG 元素。 一個是巨大的 57 數字,第二個是沿著彎曲路徑的裝飾性文字:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>將其中三個元素組合在一起形成了對該設計的圖形介紹。 我從包括顏色的基礎樣式開始,並介紹了平板襯線字體:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }我將標題的寬度限制為 220px 並集中對齊其內容:
header { margin-bottom: 2rem; width: 220px; text-align: center; }為了讓我準確控制它們的外觀,並使它們能夠縮放以適應任何視口的寬度,我使用 SVG 開發了我的超大數字。 這個可擴展的圖形包括兩條路徑,為了確保它向所有人傳達其內容,我在我的 SVG 中添加了一個 ARIA 標籤和一個標題元素:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>此 SVG 中的兩個數字重疊,以增加深度; 我降低了它們的不透明度,然後使用混合模式來混合它們的顏色:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }我介紹圖中的最後一個組成部分是垂直單詞“Duroplast”,這是一種用於製造 Trabant 車身的纖維增強塑料。 您可以在我的 HTML 中查找此元素,但您不會找到它,因為我使用偽元素生成此內容。 我定位生成的內容,將其書寫模式更改為垂直,然後將其旋轉 180 度:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }由於這個偽元素有效地遵循流內容,它以堆疊順序出現在其上方,使其可以與其他元素混合併為該設計增加額外的深度:
body:after { mix-blend-mode: overlay; }Trabants 在其生命週期內產生的數量是使用較低級別的標題開發的,然後是兩個段落:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>這些元素的視覺順序與 HTML 不同,我使用 Flexbox 更改它們在其父分區中的順序。 首先,我將 flex-direction 從默認行更改為列:
#content { display: flex; flex-direction: column; }然後,我使用 order 屬性對三個元素重新排序,將標題放在最後:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }最後,我增加了第二段的大小以匹配下面的列表項編號。 這給人的印像是這個內容和下面的無序列表是同一個元素的一部分:
#content p:nth-of-type(2) { font-size: 4.5rem; }小屏幕上的空間可能非常寶貴,但這並不意味著我們不能大膽地使用我們的排版。 隨著屏幕變得更大,有更多的機會來嘗試排版設計。
我通過將網格值應用於 body 元素來將佈局引入到中型屏幕,以創建六個對稱的列和四個自動調整大小的行:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }然後,我使用行號將標題和橫幅分區放入第一行。 我的橫幅佔據了前三列,而標題則佔據了最後三列:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }我將現在巨大的數字放在我的網格上並降低它們的 z-index 值,以便它們出現在我的佈局中的其他元素後面:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }我用網格值替換以前的 :after 偽類定位並增加其字體大小以填充更多可用空間:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }儘管建立在對稱網格上,但將一些列留空會產生不尋常的不對稱設計:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }然後我整體增加字體的大小,以便在中型屏幕上給人留下深刻印象:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }路徑上的 SVG 文本

使用 SVG 呈現文本最令人興奮的原因之一是它遵循了一條路徑,這是一種單獨使用 CSS 無法實現的設計設備。 我彎曲的 SVG 包括一個圓形路徑,以及一個包含我的內容的文本元素。 我將此文本包含在 SVG textPath 元素中,並使用其 href 屬性值將其鏈接到上述路徑的 ID:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>我不希望這條曲線出現在小屏幕上,所以我在我的基礎樣式中將其父分區的顯示值更改為 none。 使用最小寬度媒體查詢,然後我將該值還原為阻止以顯示它以用於中等大小的屏幕,將其放置到我的網格上並增加其 z-index 值。 這使它按堆疊順序向前推進:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }有了這個文本,我使用熟悉的 font-size 和 text-transform 樣式,然後是 SVG 填充和 text-anchor 屬性,它們從路徑的開頭設置我的文本:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }我自信的排版選擇要求我也勇敢地選擇更大屏幕的佈局。 我之前選擇的六個對稱的列和四行提供了以多種方式放置我的元素的潛力。
已經定義了我所有的排版樣式,剩下的就是將我的元素移動到新的位置,將標題、橫幅劃分和無序列表放在我現在巨大的數字旁邊:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
閱讀該系列的更多內容
- 啟發設計決策:Avaunt 雜誌
- 受啟發的設計決策:緊迫事項
- 啟發設計決策:歐內斯特雜誌
- 啟發設計決策:Alexey Brodovitch
- 啟發設計決策:Bea Feitler
- 啟發設計決策:Neville Brody
- 啟發設計決策:Otto Storch
- 啟發設計決策:Herb Lubalin
- 啟發設計決策:Giovanni Pintori
- 啟發設計決策:Emmett McBain
- 啟發設計決策:Bradbury Thompson
注意: Smashing 會員Smashing 會員可以訪問設計精美的 Andy 的 Inspired Design Decisions 雜誌的 PDF 以及本文中的完整代碼示例。 您可以直接從 Andy 的網站購買本期的 PDF 和示例以及所有其他問題。
