Giovanni Pintori 啟發設計決策:宣傳成為一種藝術形式
已發表: 2022-03-10除了一兩個偶然的例外,我在過去的 22 年中一直在為無數客戶設計。 其中一些項目持續了一年,有的持續了幾個月,但大多數只持續了幾個星期。
花幾週或幾個月的時間完全專注於設計產品界面或網站可能會令人興奮。 它通常始於贏得工作的滿足感。 獲得新客戶的信心和信任會讓人上癮。 在誘人的“了解您”階段,您了解客戶以及他們對您和您的工作的期望。 像我這樣容易上癮的人渴望這種強烈的感覺,但是——就像一些關係一樣——最初的興奮很快就會消失在一起工作的現實中。
這種創造性的濫交非常適合我經常短暫的注意力和不安的好奇心。 但是,有時我希望我能在一個組織呆得更久,更好地了解他們,並對他們的所作所為產生積極的影響。
我認識許多在內部工作的設計師。 雖然我從不羨慕他們的通勤時間或他們在工作地點附近的生活所花的錢,但我有一部分人羨慕他們能夠留下來並以喬瓦尼·平托里 (Giovanni Pintori) 幫助 Olivetti 的方式塑造公司的長期創意方向。
“在我們這個時代,宣傳已經成為一種藝術形式,越來越需要不辜負這個名字。 宣傳是一種避免含糊不清的話語形式,有利於簡潔、清晰和有說服力。 從事宣傳的人(作家、畫家、建築師)需要同等程度的邏輯和想像力。”
— 喬瓦尼·平托里
意大利設計師 Giovanni Pintori 在商業產品製造商 Olivetti 工作了超過 31 年。 在此期間,他的風格發展成為公司獨特的設計詞彙。 隨著年齡的增長,在一家公司工作超過幾個月的吸引力變得越來越強。 在過去的 18 個月裡,我大部分時間都在與一家瑞士網絡安全公司合作,這家公司的總部離米蘭不遠,也是喬瓦尼平托里的家。
像 Olivetti 一樣,這家公司重視各種形式的設計。 雖然我的首要任務是設計公司的產品,但我也有機會影響他們的品牌、營銷和整體創意方向。
當工作吸引我時,我仍然會花時間在其他人的項目上,但我已經了解到長期的客戶關係是多麼有益。 我很高興,並且比多年來更滿意。 另外,隨著年齡的增長,我沒有精力像以前那樣去追逐每一個有吸引力的項目。
靈感來自喬瓦尼平托里
Giovanni Pintori 於 1912 年出生於撒丁島,成為 20 世紀最有影響力的歐洲平面設計師之一。 30 多年來,他以獨特的風格為 Olivetti 設計語言而聞名。
Pintori 在意大利頗具影響力的 L'Istituto Superiore per le Industrie Artistiche(藝術工業高等學院)學習設計,在那裡他被創意藝術所包圍。 ISIA 是一所進步的學校,學生學習陶瓷、繪畫、金屬製品和木製品。
在 ISIA 學習期間,平托里遇到了 1930 年代領導 Olivetti 廣告部門的廣告總監兼公關人員 Renato Zveteremich。 從 HIAI 畢業後,Pintori 加入 Olivetti,在 Zveteremich 手下工作,並於 1950 年成為該公司的藝術總監。

Olivetti 製造商用機器,最著名的是其打字機系列。 當 Pintori 加入 Olivetti 時,該公司已經以其原創產品設計而聞名。 它的產品一眼就能認出來,在工業設計師 Marcello Nizzoli 的指導下,他們設計的每一個細節——從空格鍵的形狀到外殼的顏色,都經過仔細考慮。
“如果藝術家被要求解釋、表達和捍衛機器的功能純潔性,這確實是機器進入人類精神的標誌,形式和關係的問題仍然是直覺性的。”
— 雷納托·茲維特雷米奇
但是 Olivetti 對設計的專注並沒有在其產品上結束。 創造力是公司文化的重要組成部分,從工廠和辦公室的建築到用於推廣其產品的廣告和平面設計,這一點顯而易見。
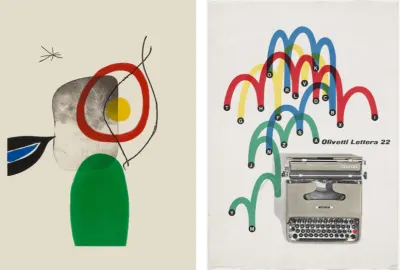
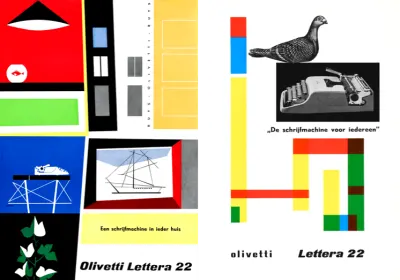
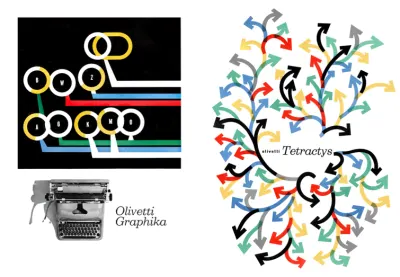
在 Olivetti 的 30 年職業生涯中,Pintori 設計了公司的廣告、宣傳冊,甚至他們的年曆。 平托里的審美風格大膽而自信。 他從最小的調色板中使用明亮的顏色,並將它們與形狀相結合,使他的設計充滿活力。
但平托里的作品不僅有趣,而且深思熟慮。 他對形狀的選擇並不抽象。 Shapes 建議使用產品的好處,而不是從字面上描述其功能。 Pintori 不僅展示了產品,他還通過他的設計將產品變為現實,建議如何使用它們以及它們可以做些什麼來改善人們的生活和工作。
“我不試圖代表機器說話。 相反,我試圖通過對元素、操作和使用的圖形展示,讓它們為自己說話。”
平托里對 Olivetti 形象的定義遠遠超出了他在公司的時間,他在 1967 年離開後繼續與他們合作項目。他在米蘭建立了自己的工作室,在那裡他擔任自由設計師,然後退休並致力於繪畫。

Giovanni Pintori 於 1999 年在米蘭去世,有一本書是 Marta Sironi 的 Pintori,由 Moleskine 出版,其中記錄了他驚人的職業生涯。
平托里的作品之所以能激發靈感,不僅是因為他色彩繽紛的造型大膽,還因為它們所代表的意義。 Pintori 明白,推廣產品需要的不僅僅是列出其功能。 宣傳應該講述一個能引起客戶共鳴的故事,這是我們都應該受到啟發的一課。


創建調色板
我們選擇的顏色應該像我們的佈局或排版一樣雄辯地講述關於公司、產品或服務的故事。 我們的顏色選擇可以吸引某人的注意力,影響他們對我們所做事情的看法,甚至激發情緒。 顏色在使產品或網站易於使用和直觀方面起著至關重要的作用。 除了品牌顏色,網絡調色板還可以幫助人們導航,讓他們知道他們可以按什麼以及他們去過哪裡。
我喜歡讓我的顏色保持簡單,我的調色板很少包含超過三種色調; 主色、輔助色或輔助色,以及強調色。 為此,我添加了一小部分中性色作為背景、邊框和文本。
為了增加我的設計深度——並給我更大的靈活性——我還介紹了我每種色調的色調和色調。 我對邊框使用較深的陰影——例如——在按鈕周圍——和淺色調來添加高光。

由於操作系統暗模式變得更加普遍,我還巧妙地改變了調色板中顏色的亮度和飽和度,使它們在深色背景下顯得更加鮮豔。

使用原色

實現我的第一個受 Pintori 啟發的設計所需的 HTML 與設計本身一樣有意義且簡單。 我只需要四個結構元素; 一個包含標誌性 Morris Traveller 個人資料的兩個 SVG 的頁眉、我的運行文本的主要元素、一個 Traveller 正面的 SVG,最後是一個包含 Morris Motors 公司徽標的頁腳:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>雖然外部 SVG 文件將被緩存並準備好呈現,但我現在盡可能將 SVG 嵌入到我的 HTML 中。 更少的外部文件意味著更少的 HTTP 請求,但嵌入的好處遠遠超出了性能。
淺色主題和深色模式之間的色彩飽和度和亮度的細微變化通常是必要的,以保持設計元素與對比背景顏色的對比。 當 SVG 嵌入 HTML 時,它的填充和描邊可以使用 CSS 進行細微的更改。
我首先為我的設計的傑出深色版本應用顏色和排版基礎樣式。 其中包括 Moderna Sans,這是一種由 Luciano Vergara 和 Alfonso Garcia 設計的多功能無襯線字體,我選擇它來喚起 Pintori 為 Olivetti 的作品風格:
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }Flexbox 將我的標題轉換為水平滾動面板,這是在小屏幕設計中保持視覺層次結構的最有效方法之一:
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }值為 1 的 flex-grow 屬性確保所有圖像擴展以填充任何可用空間,而 flex-basis 確保這些 flex 項目從最小 640px 開始;
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }最後,我添加了大量的水平填充並將莫里斯標誌與我的頁腳中心對齊:
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }我的水平滾動面板為小屏幕增添了趣味,但中型屏幕上的額外空間讓我可以展示更多典型的英國旅行者。
CSS Grid 提供了 Flexbox 所缺乏的元素的精確放置和堆疊,是中到大屏幕上此標題的完美選擇。 我將顯示屬性的值從 flex 更改為 grid,然後添加三個對稱的列和行。
兩個外列的寬度固定為 270px,內列擴展以填充所有剩餘空間。 我對三行使用了類似的技術,將外兩行固定在 100px 的高度。 這會抵消兩個圖像的位置並增加此設計的深度:
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }使用偽類選擇器和行號,我放置第一個 SVG,然後縮小它的大小以添加透視:
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }然後,我放置兩個圖形中的第二個。 我通過添加更高的 z-index 值在堆疊順序中提升它,使其在視覺上更接近查看者:
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }當設計包含大量空白以幫助吸引眼球時,即使是看似平凡的均勻比例網格也可能導致原始佈局。 對於這個中等大小的設計,我應用了一個對稱的六列網格,其列和行間距值與屏幕的寬度和高度成正比:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }我的標題元素填充了我的網格的整個寬度。 然後,我放置主要、圖形和頁腳元素,按比例添加更多空白以縮小圖形和頁腳的寬度:
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }這種設計隨著大屏幕上的可用空間而變得更加突出。
對於他們,我將網格值應用於 body 元素以創建 6+4 複合網格的八列:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }將我的中型設計基於六列,然後在我的大屏幕複合中包含相同的網格,有助於在我的設計的所有尺寸中保持比例。 然後,我將四個結構元素重新定位到我的新網格上:
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }最後,為了在我的設計中心創建一個實心內容塊,我將主要內容綁定到其現在相鄰的圖形,方法是將其文本重新對齊到右側:
main { text-align: right; } 

單色調色板
即使在從業 20 多年後,我仍然發現使用色彩是設計中最具挑戰性的方面。 也許這就是為什麼我經常傾向於單色配色方案,因為它們使實現視覺凝聚力看起來非常簡單。
單色調色板通過在選定的基色中添加不同百分比的黑色、灰色或白色來包含陰影、色調和色調的變化。
- 陰影:使用黑色加深顏色
- Tints : 使用白色調亮顏色
- 色調:使用灰色去飽和顏色
當它們用於背景、邊框和細節時,陰影和色調可以使設計感覺和諧。
使用陰影、色調和色調有助於淡化鮮豔的色彩,這可能會引起對設計方面的不必要關注。 在從一組現有的品牌顏色中開發更多樣化的調色板時,它們特別有用。
我經常選擇包含強調色的純單色或部分單色調色板。 這種添加的顏色與基色形成對比,並賦予設計更大的深度。

限制調色板

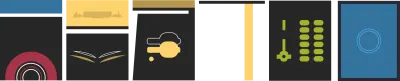
多虧了 CSS 網格、背景圖像漸變和偽元素,下一個受 Pintori 啟發的設計從極少的 HTML 元素集合中獲得了巨大的價值。 我只需要一個標題,一個段落,加上七個空白部分。 我給每個部門自己的身份。 這讓我可以賦予他們自己獨特的風格:
<h1>…</h1> <p>…</p> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>此 HTML 將標題和段落放在七個面板之前,但仔細觀察完成的小屏幕設計,您會看到此內容已重新排序以放置 Morris 徽標,然後是旅行者前端的圖片在頂部.
雖然我經常將網格屬性引入中大屏幕,但 CSS Grid 對於在小屏幕上重新排序內容也很有用。 對於這個設計,我將 body 元素的顯示值更改為網格,然後在固有的、未指定的行之間引入基於視口高度的間隙:
body { display: grid; row-gap: 2vh; }然後,我使用行號對包含我的 Morris Motors 徽標和圖像以及標題的面板重新排序:
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }因為我的面板分區沒有其他元素,它們的高度將折疊為零,只留下它們的邊框。 為了確保有空間顯示它們生成的背景和內容,我為所有面板指定了一個最小高度:
[id*="panel"] { min-height: 380px; }在我的小屏幕設計中首先出現的面板顯示了 Morris Motors 徽標,我使用 CSS 生成的內容數據 URI 插入了該徽標。 如果您不熟悉這種方便的內容類型,數據 URI 是一個已編碼為字符串的文件。 您可以在 CSS 或 HTML 中的任何位置使用數據 URI:
<img src="data:image/png…"> <img src="data:image/svg+xml…"> div { background-image: url("data:image/svg+xml…"); }當瀏覽器找到數據 URI 時,它會解碼內容並重建原始文件。 數據 URI 不僅限於編碼圖像,還經常用於對 PNG 格式的圖像和 SVG 進行編碼。 您會發現一些在線將圖像轉換為數據 URI 的工具。
首先,我更改此面板的最小高度以匹配徽標的高度,然後插入徽標:
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }我使用類似的技術在我的段落後面放置背景圖像。 我添加了重複、位置和大小屬性,使背景變得靈活,並將其始終放置在段落的水平和垂直中心:
p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; } 
我的每個面板都有自己獨特的圖形設計。 我可以將圖像放入這七個面板中,但這至少需要七個額外的 HTTP 請求。 因此,我使用數據 URI 和 CSS 漸變的多個背景圖像的各種組合來實現我需要的結果。
第一個面板包含在條紋藍色、白色和黑色背景上的 Morris 輪轂蓋圖形。 輪轂蓋背景圖像來自數據 URI:
#panel-a { background-image: url("data:image/svg+xml…"); }然後,我使用線性漸變添加第二個條紋背景圖像:
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }我指定了兩組逗號分隔的重複、位置和大小值,請記住將它們與我的背景圖像保持相同的順序:

#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }下一個面板包括兩個 SVG 圖像,然後是更複雜的黑色、黃色和白色條紋。 通過在漸變中的相同位置放置不同顏色的色標,我創建了一個條紋背景,顏色之間有硬線:
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }我使用這些相同技術的不同組合開發了我的每個面板,使其加載速度快且靈活。 在網上很難找到基於模塊化網格的設計,但它是這種受 Pintori 啟發的大屏幕設計的完美選擇。 這個模塊化網格由三列和三行組成。
我將網格屬性添加到 body 元素,然後指定我的列寬以填充所有可用空間。 為了確保始終有足夠的高度來顯示每個面板的內容,我使用了 Grid 的 minmax 值,將最小高度設置為 300px,將最大值設置為 1fr:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }此設計中的元素不重疊,因此我使用 grid-template-areas 來簡化它們。 這個設計有九個網格區域,我給每個區域一個字母名稱,a-h。 由於字母 d 用於兩個相鄰區域,因此使用該字母放置的項目將佔據兩個區域:
body { grid-template-areas: "abc" "dde" "fgh"; }在這個大屏幕實現中,CSS Grid minmax 值控制我的行的高度,使我之前應用的 min-height 變得多餘:
[id*="panel"] { min-height: none; }我使用區域名稱放置面板,這允許我更改它們在我的佈局中出現的位置,而不會改變它們在我的 HTML 中的位置:
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }雖然我的面板設計在不同的屏幕尺寸上保持一致,但有一個面板的內容和背景會隨著更大的屏幕而變化。 這個面板包含熟悉的莫里斯標誌和似乎是主要標題的內容,“風格……以一種大的方式。”
為了開發這個面板,我首先在頂部添加了一個深實線邊框,然後是一個數據 URI 背景圖像:
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }然後,我添加了第二個漸變背景圖像,它創建了黑色面板和兩個垂直的黃色條紋:
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }在我之前的過程中,我使用了一個 :before 偽元素將莫里斯標誌添加到這個設計中。 對於大屏幕,我將該徽標重新定位到面板的左下角:
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }我的大標題直接來自 HTML 正文,並且不屬於此面板,因此很難在靈活的屏幕尺寸之間定位。 為了在不影響可訪問性的情況下精確地重現我的設計,我首先使用一種可訪問的方法為使用屏幕閱讀器的人隱藏這個標題:
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }然後,我使用生成的內容和 :after 偽元素恢復標題的文本。 我將它放在面板的右下角,並複制它的粗體、簡潔、斜體樣式:
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; } 

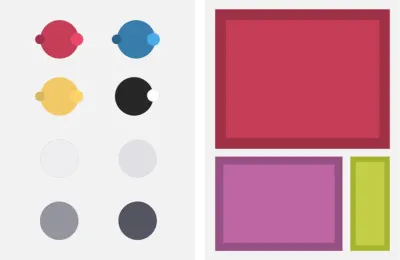
補充調色板
相互補充的顏色位於色輪的相對兩側。 但是,雖然很容易理解它們的數學關係,但使用互補色可能具有挑戰性。
相鄰的互補色組合看起來很刺眼,而不是相互補充,會讓人感覺不和諧。 為防止它們發生衝突,請使用互補色的陰影、色調或色調,這也將有助於擴展可用顏色的調色板。
或者,使用分離的互補色,而不是相反的顏色,調色板在互補色的兩側包括兩種顏色。

補色

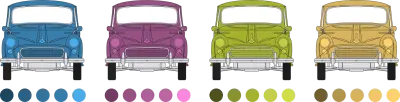
在我的下一個受 Pintori 啟發的設計中,幾個色彩互補的 Morris Traveler 藍圖重疊在一起。 開發此設計所需的 HTML 與這輛車的描述一樣少。 橫幅分區包括莫里斯徽標的 SVG,主要元素包含標題和運行文本。
但是,這種設計在多種屏幕尺寸上的靈活性來自於使用兩個圖片元素,每個圖片元素包含三個圖像。 我在頁眉中包含一個圖片元素,然後在頁腳中包含另一個:
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>我的每一個開發項目都從添加現在熟悉的基礎樣式開始,這次添加了灰白色背景色和幾乎黑色的無襯線文本:
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }我將橫幅分區的內容與中心對齊,然後將徽標的最大寬度設置為 150 像素:
.banner { text-align: center; } .banner svg { max-width: 150px; }此設計的主要標題採用 Moderna Sans 的粗體、簡潔、斜體風格:
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }此標題的一部分包含在 span 元素中,這使我能夠更改其顏色以匹配此設計的其他方面,包括 Morris Motors 徽標中心的公牛標誌:
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }在小屏幕上,頁眉和頁腳都包含一個 Traveler 圖像。 當有空間並排放置兩個旅行者時,瀏覽器會更改兩個圖片元素中的圖像。
對於中型屏幕,我利用額外的可用空間並引入了一個四列對稱網格:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }我將橫幅部分放在兩個中心列中,將我的徽標居中,然後垂直移動以適合我的兩個 Travellers 的保險槓:
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }我的頁眉和頁腳都從一個邊緣到另一個邊緣跨越網格,而將主要內容放在兩個中心列中可以創建一個舒適的度量:
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }這種設計佈局的最顯著變化可以在更大的屏幕尺寸上看到。 儘管有它們的名稱,但您不需要在佈局的頂部和底部放置頁眉或頁腳元素。 它們可以放置在設計中的任何位置,包括左側或右側。
為了更精確地控制佈局,我將網格中的列數從四增加到八,然後引入兩行。 第一行的高度固定為 160px,而第二行的高度將由內容決定:
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }我將橫幅劃分重新定位在三列中,並將下面的主要元素設置為匹配:
.banner, main { grid-column: 3 / 5; }然後,我將頁腳放入前三列,將頁眉放入最後四列,以從對稱網格創建不對稱佈局:
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }頁眉和頁腳都從上到下填充了我的網格的高度:
header, footer { grid-row: 1 / 3; }而橫幅劃分佔據第一行:
.banner { grid-row: 1; }主要元素整齊地放在它下面:
main { grid-row: 2 / 3; z-index: 2; }自從 Apple 將深色模式引入 iOS 和 macOS 以來,實施淺色主題和深色設計已成為日常產品和網站設計的一部分。 開發暗/亮模式很容易,現在有一個廣泛支持的媒體查詢來滿足這個用戶的偏好。 有三個值可供選擇:
- no-preference : 有人沒有表達偏好
- light : 有人選擇了淺色主題
- dark : 有人選擇了深色主題
引入這種設計的暗模式版本只涉及在該媒體查詢中添加對某些顏色值的更改。 例如,通過反轉背景和前景文本顏色,並更改我的 SVG 徽標中的路徑填充顏色:
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }決定暗模式顏色有時不僅僅是簡單地反轉它們,使白色背景變黑,黑色文本變白。 全黑背景上的純白色文本使閱讀長段文本令人眼花繚亂,因此請考慮使用灰白色來柔化這種對比:
body { color: #f3f2f2; }有時,即使是鮮豔的互補色在深色背景下也會顯得不同。 值得慶幸的是,CSS 過濾器可以增加顏色的亮度、飽和度或兩者兼而有之,無需為較暗的背景導出不同版本的文件:
header img, footer img { filter: saturate(1.5) brightness(1.1); } 
提亮色彩

在我最終的受 Pintori 啟發的設計中,彩色矩形漂浮在深灰色背景之上。 這種設計只需要三個結構元素; 一個包含莫里斯汽車標誌的標題,一個包含莫里斯旅行者的不是一個,不是兩個,而是三個輪廓圖像的圖形元素,以及包含我正在運行的文本的主要元素:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>在這個最小的 HTML 中,我添加了四個純粹的 SVG 圖像。 因為我不希望這些被輔助技術宣布,所以我為它們中的每一個添加了一個 ARIA 隱藏屬性:
<svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg>首先,我為背景色和前景色指定基礎樣式,然後使用數據 URI 將這些相同的呈現 SVG 圖像應用到背景:
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }然後,我指定背景重複和位置值,將每個 SVG 放在中心,並將它們垂直堆疊在頁面上。 最後,我設置了它們的尺寸:
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }因此,我的標題中的徽標與其後面的 SVG 背景的大小相匹配,我限制了它的最大寬度,然後使用水平邊距將其居中:
header { max-width: 200px; margin: 0 auto; }同樣,水平滾動面板是展示我的三個輪廓旅行者圖像的有用方式,因此我將其圖形的顯示值設置為 flex 並通過將其值設置為滾動來防止任何水平溢出:
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }然後,我指定一個 flex-basis 值和一個要匹配的高度:
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }我將我的四個彩色 SVG 應用為背景圖像,所以我不希望它們出現在小屏幕上。 使用屬性選擇器來精確匹配樣式的屬性和值是一種理想的方式來定位元素,而無需求助於額外的類屬性:
[aria-hidden="true"] { display: none; }這種設計只需要一個媒體查詢斷點來應用中大屏幕的佈局樣式。 我應用了八個等寬的列和八行,然後刪除了我為小屏幕應用的背景圖像:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }然後,我將標題和主要元素放在網格中的行號之間:
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }我需要將圖形的圖像和分割放置到我的網格上,而不是圖形本身,因此我將其顯示屬性更改為內容,這有效地將其從 DOM 中刪除以進行樣式設置:
figure { display: contents; }然後,我將每個 Traveler 圖像放入一組不同的網格列和行中,這會改變它們的大小以及它們的位置:
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }CSS 轉換是微調網格約束內元素的大小和位置的理想工具。 它們對於為設計添加不尋常的觸感也很有用。 我使用旋轉、縮放和平移來微調這些圖像:
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }現在,我通過設置較低的 z-index 值來顯示彩色的、具有代表性的矩形並將它們推到我的內容後面。 在這些圖像重疊的地方,混合模式為這個設計增加了更多的色彩:
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }在這最後一步中,我將這些形狀放在我的網格上,使用旋轉為這個已經色彩繽紛的設計添加更多個性:
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; } 
閱讀該系列的更多內容
- 啟發設計決策:Avaunt 雜誌
- 受啟發的設計決策:緊迫事項
- 啟發設計決策:歐內斯特雜誌
- 啟發設計決策:Alexey Brodovitch
- 啟發設計決策:Bea Feitler
- 啟發設計決策:Neville Brody
- 啟發設計決策:Otto Storch
- 啟發設計決策:Herb Lubalin
- 啟發設計決策:Max Huber
- 啟發設計決策:Emmett McBain
- 啟發設計決策:Bradbury Thompson
注意: Smashing 會員Smashing 會員可以訪問設計精美的 Andy 的 Inspired Design Decisions 雜誌的 PDF 以及本文中的完整代碼示例。 您可以直接從 Andy 的網站購買本期的 PDF 和示例以及所有其他問題。
