啟發設計決策:歐內斯特雜誌
已發表: 2022-03-10當您從事設計工作的時間不限時,形成習慣是很自然的。 遵循可預測的過程或使用熟悉的模式並不罕見。 這種重複可以極大地提高您的生產力,但是當每個設計看起來很像您的上一個時,您很快就會開始感到厭倦。 保持好奇是消除這種感覺的最佳方法。
經營了十八年的小工作室,疲憊不堪。 我害怕每一個新的電子郵件通知和電話。 雖然客戶項目提供了發揮創意的機會,但它們也耗盡了我的能量儲備和我必須提出想法的任何能力。
對於一個業務和自尊依賴於我的夢想的人來說,這是毀滅性的。 我向我的妻子承認,我已經筋疲力盡了,沒有更多的東西可以付出,也無法繼續下去,因為我們一起開始的事業已經成為一種負擔。 我需要充電,重新連接我的創造力,重新點燃我對設計工作的熱情。
當悉尼的一家公司為我提供臨時職位時,我毫不猶豫。 他們看起來很熱情,工作很有趣,在澳大利亞生活是我想體驗的事情。 更重要的是,時間讓我能夠探索對我來說新的設計方面,遠離我在經營業務時感受到的巨大壓力。
在澳大利亞工作意味著尋找創造性的方式來銷售公司的產品和服務,以及探索產品本身設計的新方法。 我很好奇圖形設計和視覺敘事能否讓數字產品更具吸引力。
因為我學的是美術而不是藝術指導或平面設計,所以我對它的原理、著名的名字或歷史知之甚少。 我渴望學習,隨著經營業務的壓力解除,我有了學習的精力和時間。 我開始收藏雜誌,研究有關藝術指導和平面設計的書籍,並結識了藝術總監,包括 Alexey Brodovitch、Neville Brody、Bea Feitler 和 Tom Wolsey。 他們的作品讓我著迷,我很好奇為什麼我們在網上看到的這樣的作品如此之少。
這種好奇心把我帶到了意想不到的方向,我的腦海裡很快就充滿了想法。 我從 Alexey Brodovitch 和 Bea Feitler 那裡學到瞭如何以更令人興奮的方式組合圖像和文本。 我從 Neville Brody 那裡學到瞭如何讓我的印刷設計更具影響力的技巧,Tom Wolsey 教我如何讓最小的設計元素變得更有趣。 我研究了社論和雜誌的佈局原則,而不是僅僅複製它們,我找到了使它們適應網絡的方法,以使產品和網站佈局更具吸引力。
Time away幫助我重新發現了我對設計的熱情。 雖然陷入可預測的模式——行為和設計——仍然很誘人,但自從回家後,我意識到保持好奇心、研究其他媒體並保持頭腦開放以接受我們可以從中吸取的教訓是多麼重要。

好奇心讓創造性思維對新的可能性保持開放,這就是歐內斯特雜誌雜誌——本期的靈感來源——的全部意義所在。
歐內斯特雜誌:好奇與冒險
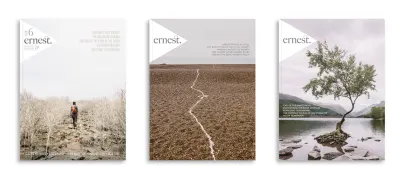
儘管它的格式較小,但在我最近一次訪問我最喜歡的雜誌店時,我被歐內斯特雜誌所吸引。 歐內斯特是“一本探究思想的雜誌。 它是為那些重視令人驚奇和曲折的旅程的人而設計的,由好奇心而不是腎上腺素推動,並以偶然的相遇為指導。”

當您第一次打開 Ernest Journal 時,您會立即被它的內容所吸引,而不是它的設計。 有漂亮的照片和引人注目的圖形設計,它們通常呈現得足夠大,可以從一頁傳播到下一頁。
Ernest Journal 的設計很簡單,但不是最小的。 它僅從少數資產中獲得最大價值,特別是其主要的兩種字體,Freight Big Pro 和 Gill Sans Nova。

Freight Big Pro 是 Joshua Darden 的一款高對比度襯線字體——字體鑄造廠 Darden Studio 的創始人——他還設計了 Jubilat 和 Omnes,這兩種字體我經常使用。 Freight Big Pro 是一個包含 12 種樣式的系列,並帶有許多 OpenType 功能,包括漂亮的連字、Ernest Journal 用於標題甚至其標識的功能。 雖然 Gill Sans 從來都不是我特別喜歡的,但 Ernest Journal 的設計師將它很好地用於具有現代感的標題和其他印刷細節。
Ernest Journal 的佈局主要由兩欄和三欄組成,但這是它們的深思熟慮的使用,這有助於整體設計感覺相互聯繫,儘管雜誌的內容和風格多種多樣。 在本期的後面,我將教你如何創建多樣但相互關聯的設計。
Ernest Journal 是一個很好的例子,它展示瞭如何使用顏色和排版來在整個出版物中創建一致性。 同時,通過從圖形和照片中挑選顏色用於標題、引語和其他細節,他們的設計師將整體設計與個人故事聯繫起來。 這增加了多樣性,使歐內斯特雜誌講述的故事更加引人入勝。
雜誌解剖
名稱不那麼活潑的 Web 超文本應用技術工作組 (WHATWG) 在確定新元素(包括頁眉和頁腳)的名稱之前,對數千個網站進行了調查。 雜誌對頁面的某些部分有自己的術語,您可以使用這些術語來命名產品或網站組件:

| HTML | CSS | |
|---|---|---|
| 跑頭 | <header> | [role="banner"] |
| 對開本 | <footer> | [role="contentinfo"] |
| 標題 | <h1> | .type-headline |
| 署名/學分 | <small> | .type-credits |
| Standfirst(甲板,介紹或踢球者) | <p> | .type-standfirst |
| 勒德 | <p> | .type-lede |
| 圖片說明 | <figcaption> | — |
| 拉報價 | <blockquote> | — |
| 正文副本 | <article> | — |
| 副標題 | <hx> | — |
下次你路過一家雜誌店時,順便去看看《歐內斯特雜誌》。 它可能很小,但您會發現它充滿了可用於下一個項目的想法。
靈感來自歐內斯特雜誌
許多人將我們在 Web 上經常看到的同構佈局歸咎於包括 Bootstrap 在內的框架,但問題出在我們的思維,而不是框架。 冷酷的事實是,Bootstrap 不會創造出缺乏想像力的設計。 懶惰的設計師會。

Ernest Journal 的大部分內容都使用對稱網格放置,可以使用框架的十二列輕鬆複製到網絡上。 使用兩列和三列的組合簡單地佈置內容。 然而,與許多使用框架構建的網站不同,Ernest Journal 的頁面令人興奮且多種多樣。 沒有理由不能使用框架來創建像 Ernest Journal 這樣引人入勝的佈局。 所需要的只是對佈局設計和想像力的理解。
多樣性是 Ernest Journal 設計成功的關鍵部分,我們可以將其應用於產品和網站。 書籍設計師已經使用了幾代人的單欄,基於它們的設計看起來很經典。 具有兩個對稱列的網格感覺井井有條。 它們可以容納大量內容而不會變得不堪重負。 將空白與三列或更多列相結合,您的設計會立即呈現出一種編輯的感覺,讓人想起歐內斯特雜誌等高質量的印刷出版物。
使用框架進行設計
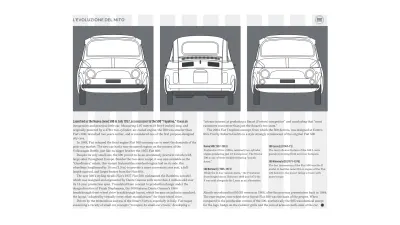
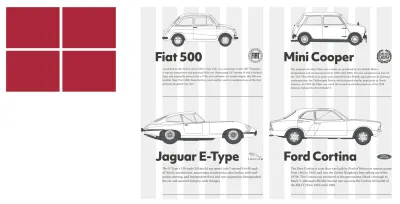
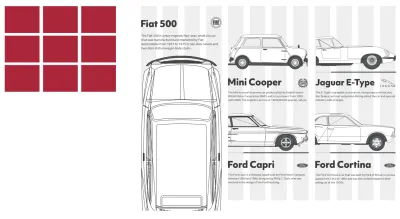
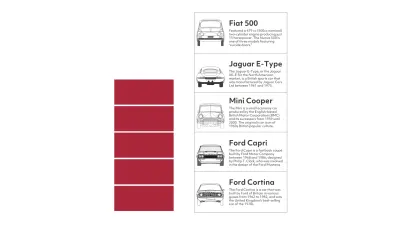
最初的菲亞特 500 是一輛微型汽車,給汽車行業留下了深刻的印象。 它非常受歡迎,並成為一代小型汽車的模板。 對於這個關於這款標誌性小汽車崛起的設計,我想通過在一個大面板上填充標題和圖像來給人留下同樣深刻的印象。 這個面板佔據了我頁面寬度的三分之二——我十二列中的八列。 右邊的連續文字佔據了四列,其寬度與對面的standfirst段落相匹配,使這種不對稱的構圖達到平衡。

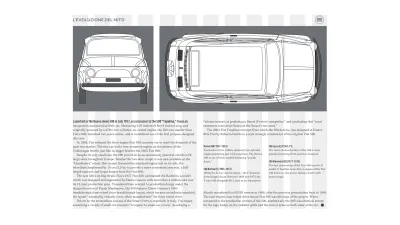
通過使用各種相互關聯但多樣化的佈局,您可以使故事更具吸引力並保持讀者的興趣。 我的下一個設計基於相同的十二列網格,但看起來完全不同。 在這裡,大圖像佔據了六列,一半的寬度和我的頁面的整個高度。 文本在中間的兩列中運行,支持信息——包括菲亞特 500 車型的時間線——與它的寬度相匹配,即使我將它放在一個更寬的面板中。

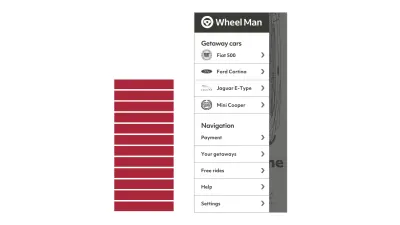
現在,我知道你們中的一些人會想知道如何使這樣的設計適應更小的屏幕。 當空間有限時,按比例縮小的文本列沒有意義,所以我使用整個屏幕寬度。 我沒有要求人們輕拂過一張高大的圖像,而是將菲亞特 500 側放在水平滾動面板中。

即使只使用兩個或三個對稱的列,您也可以創建令人驚訝的各種佈局。 為了讓您的設計在所有頁面上都感覺相互關聯和熟悉,開發一個系統來了解如何使用這些列。 您可以使用三欄來運行文本,讓您的設計具有編輯感,並使用雙欄來顯示圖像。

或者,使用雙列文本以獲得有序的感覺,使用三列圖像。 這種增加的形狀重複有助於使構圖感覺更有活力。

更改將圖像放置在三列中的方式是改變設計外觀和感覺的簡單方法。 我的下一個設計在頁面的三分之二處設置了一張大圖片,在剩餘的三分之一處設置了一張小圖片。 但是圖像比例並不像圖像之間的裝訂線位置以及它如何抵消下面正在運行的文本列之間的裝訂線一樣有趣。


中等尺寸的屏幕上仍有空間,可以將兩列和三列令人興奮的並列。 但是小屏幕呢?
運行文本的雙列在如此窄的寬度上毫無意義,但您不必犧牲空白的好處,即使它是有限的。 對於這個小屏幕設計,我將圖像放入水平滾動面板中。 然後,我使用一個窄列來縮進正在運行的文本。

設計連接的佈局
在上一期中,我向您介紹了瑞士藝術家和排版師 Karl Gerstner 以及他設計的“移動網格”,以一致且不受限制地在 Capital 雜誌中佈置內容。 在放置受 Ernest Journal 啟發的內容時,這些原則同樣適用。

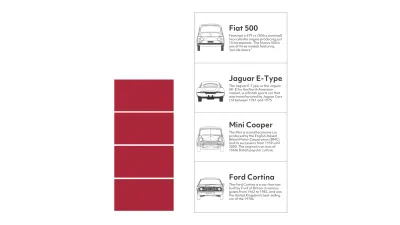
一個模塊——填滿頁面的整個寬度——會減慢人們的速度並鼓勵他們在其內容上逗留。 沒有必要使用每個像素,我將這個構圖的四分之一用於留白,讓這個設計有一種奢華的感覺。

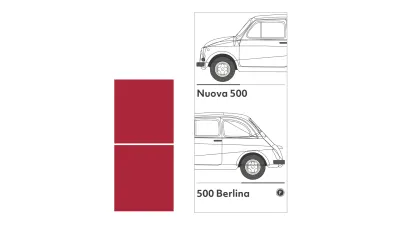
雙柱佈局的結構有些讓人放心,所以對於這個設計,我給這些老爺車同等的空間。 為了防止這種設計變得可預測,我為大型汽車使用了額外的列,並使用排水溝來錯開我的標題和段落的開頭。

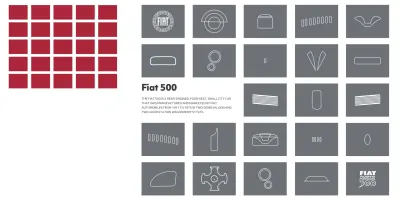
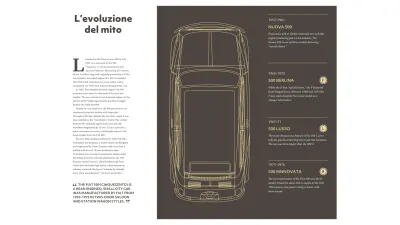
可以將能量泵入對稱三柱設計的結構中。 對於下一個設計,我以兩種不同的方式使用這三個列,首先是 Fiat 500 的俯視圖,然後是其餘汽車的一個較小的模塊。

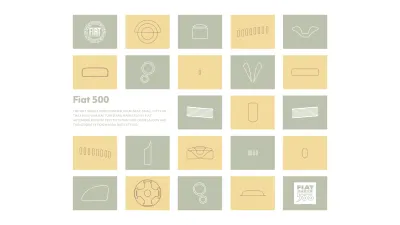
使用奇數列和行的設計可能很有吸引力,尤其是在以模塊化網格排列時。 這種設計需要關注,不僅因為它在視覺上很有趣,還因為它與其他頁面如此不同。 這是打斷閱讀節奏以使某人專注於特定內容的絕佳選擇。
控制閱讀節奏
某人瀏覽產品或網站的速度是他們體驗的重要因素。 這個原理在手機的小屏幕上和在大屏幕上一樣有用。
最慢的

慢點

慢

快速地

快點

最快的

創建連接
Ernest Journal 最吸引人的功能之一,以及一種可以快速適應您設計的網站的技術是使用從圖像中挑選的強調色。 您可以在標題、引語和其他印刷和細節中使用重音符號,將它們與圖形和照片聯繫起來。
選擇要應用此強調色的元素,然後在整個網站中設置它們的樣式以創建連續性。 每篇文章只使用一種口音或該顏色的色調,以賦予每篇文章自己獨特的風格。

在第一篇文章中,我從 Fiat 500 的燈光中挑選了一種深粉色,並將其用作我的標題、優先位置和時間軸中的日期。 在第二篇文章中,我在另一輛 Fiat 500 的照片中從手提箱中採樣了暖淺棕色。網上有很多工具可以幫助您從圖像中採樣顏色,但我最喜歡的仍然是 Adobe Color。

使用大塊顏色可以幫助您區分內容類型,並且為面板背景和印刷元素(如首字下沉)選擇相同的顏色將保持它們之間的微妙聯繫。
我使用溫暖的深棕色作為我的首字下沉、標題和引語,以及在這些頁面中占主導地位的面板的背景。 時間線中的插圖、邊框和標題中的黃色輪廓是我用來連接多個頁面的顏色。
對於第二頁,我還使用與以前相同的淺棕色來創建我所有設計的顏色和一致性調色板。

基礎樣式
顏色有助於創造一種標誌性風格,使設計令人難忘。 顏色將內容與品牌聯繫起來,在圖像和文本之間建立聯繫。 它們定義了產品或網站的個性,最終定義了整個公司,因此開發一套顏色以在您的設計中使用至關重要。
但是顏色並不是設計中唯一可以幫助保持最重要的一致性的方面。 您可以創建簽名排版元素,包括塊引號、日期和首字下沉,以及邊框樣式和跨頁面重複的圖像處理。
這些樣式構成了您設計的基礎,然後您就可以自由地使用顏色和類型的變化來賦予每篇文章自己獨特的外觀。

在這個設計中,背景顏色覆蓋了整個頁面。 簡單地改變文章之間的顏色,同時保持佈局和排版樣式,增加多樣性並創建一系列頁面,雖然不同,但感覺它們屬於同一類。

使用 Adobe Color 之類的工具,嘗試類似的和互補的顏色。 創建從圖形和照片中採樣的顏色系列,並以多種組合使用它們,是一種為您網站上的部分創建各種設計的簡單方法。

Ernest Journal 的設計是成功的,因為雖然每篇文章都有自己獨特的元素將視覺風格與內容聯繫起來,但這些文章使用一致的網格系統和基礎風格。 這種一致性幫助 Ernest Journal 感覺像是一個統一的整體,而不是一個單獨的部分的集合。
閱讀該系列的更多內容
- 啟發設計決策:Avaunt 雜誌
- 受啟發的設計決策:緊迫事項
- 啟發設計決策:Alexey Brodovitch
- 啟發設計決策:Bea Feitler
- 啟發設計決策:Neville Brody
- 啟發設計決策:Otto Storch
- 啟發設計決策:Herb Lubalin
- 啟發設計決策:Max Huber
- 啟發設計決策:Giovanni Pintori
- 啟發設計決策:Emmett McBain
- 啟發設計決策:Bradbury Thompson
注意: Smashing 會員Smashing 會員可以訪問設計精美的 Andy 的 Inspired Design Decisions 雜誌的 PDF 以及本文中的完整代碼示例。 您可以直接從 Andy 的網站購買本期的 PDF 和示例以及所有其他問題。
