Emmett McBain 啟發設計決策:作為社會公平的藝術指導
已發表: 2022-03-10與廣告一樣,銷售也是人們經常不喜歡的一項技能。 這是真的:沒有人喜歡有人脅迫或誤導他們,也沒有人喜歡被打斷。
但是,被一個了解您的願望、動機和需求的銷售人員所推銷是一種有益於買賣雙方的體驗。
學習如何銷售是我在職業生涯早期所做的最好的事情之一。 那時,我是賣攝影器材的,雖然我從不享受完成銷售目標帶來的壓力,但我總是喜歡與攝影師見面。
尋找新客戶通常意味著打來電話,敲工作室的門,並經常被拒絕。 在我提到我的公司付錢給我銷售的產品之前,我花了一些時間談論某人的工作。 我真的對攝影很感興趣,但我也了解到了解某人的問題與解釋我的產品如何幫助解決問題一樣重要。
自從我停止銷售相機並開始銷售我的才華後,我所學到的東西對我的幫助非常大。 它幫助我與人打交道,尤其是在向客戶展示(閱讀:推銷)我的想法方面。
這是一個生活中的事實,並不總是最好的想法或最好的執行會贏得推銷或演示。 最好的推銷員通常會推銷這個想法。
推銷想法應該成為你最好的技能之一,所以要學會推銷。 了解如何談論您的工作,以便您銷售的人了解您的想法以及他們為什麼應該向您購買。 學會用你的言語和工作來激勵人們。 讓他們覺得他們是您想法的一部分,以至於他們必須從您那裡購買。
作為 1950 年代、60 年代和 70 年代從事廣告工作的美國黑人平面設計師,Emmett McBain 不僅擁有令人難以置信的天賦,他還了解如何向其他非裔美國人推銷產品。
他知道,要銷售客戶的產品,他的設計需要通過展示與黑人相關的圖像和他們熟悉的語言來引起黑人觀眾的共鳴。
作為一個白鬍子的英國人,我很難理解與我不同的文化觀點。 但是,我已經了解了設計能夠與人們交流的價值,無論他們長什麼樣,無論他們住在哪裡。 不僅要向他們出售我客戶的產品,還要讓每個人都覺得他們的需求被傾聽並理解了他們的重要性。
Emmett McBain 於 1935 年出生於芝加哥,是一位非裔美國平面設計師,他的作品對非裔美國人在廣告中的表現產生了顯著影響。
麥克貝恩曾在幾所藝術學校學習,並在芝加哥美國藝術學院學習商業藝術後畢業。
Vince Cullers and Associates——美國第一家非裔美國人擁有的全方位服務廣告公司成立於 1958 年。Cullers 認為,如果廣告商要接觸非裔美國消費者,“銷售黑人”需要“思考黑人”。 他不僅賣給非裔美國人,還幫助他們接受廣告教育,並在他的機構僱用他們。 其中一名員工是剛畢業的埃米特麥克貝恩。

憑藉兩年的商業經驗,McBain 離開了 Vince Cullers 並搬到 Playboy Records 擔任助理藝術編輯。 但是,他並沒有長期擔任初級角色,而是迅速成為了花花公子的宣傳藝術總監。 麥克貝恩作為封面藝術家開闢了一個利基市場,1958 年,他的《花花公子爵士全明星》專輯封面被《公告牌》雜誌評為本週專輯封面。
1959 年,麥克貝恩離開了《花花公子》,但他並沒有放棄他在專輯封面上的工作。 他新成立的設計工作室 McBain Associates 經常與 Mercury Records 合作,到他 24 歲時,他設計了超過 75 張專輯封面。

1968 年,麥克貝恩回到文斯卡勒斯廣告公司擔任創意總監,並為美國黑人廣告做出了一些最重要的貢獻。
在 1960 年代之前,黑人消費者在很大程度上被品牌製造商和為他們服務的主流廣告業所忽視。 針對非裔美國人的廣告主要限於針對黑人受眾的報紙。
由於廣告商認為黑人消費者的可支配收入很少,白人客戶不願花錢賣給非裔美國人。 在當時充滿政治色彩的氛圍中,公司也不敢將自己的品牌與非裔美國人聯繫起來。
非裔美國人在廣告行業也沒有代表,從事廣告工作的黑人人數很少。 但是,在 1960 年代中期,廣告公司開始招募非裔美國人。 這些機構希望他們的經歷能夠讓客戶的信息更貼近非裔美國觀眾,他們到那時每年花費近 300 億美元。

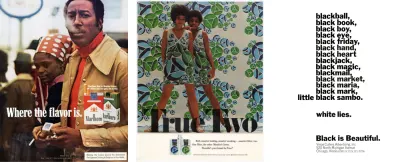
麥克貝恩的作品向非裔美國人和黑人社區傳達了積極的信息。 他為客戶使用日常環境中的日常生活圖像,其中包括 Newport 的薄荷醇香煙、菲利普莫里斯的萬寶路和 SkinFood Cosmetics 專門針對黑皮膚的美容產品。 和文斯·卡勒斯一樣,麥克貝恩知道向黑人消費者銷售意味著了解他們的不同需求。 他明白——正如他未來的合作夥伴、文案撰稿人托馬斯·伯勒爾所說——“黑人不是黑皮膚的白人。”
1971 年,Emmett McBain 與 Burrell 合作成立了 Burrell-McBain Inc.,他們在廣告中將其描述為“黑市商業廣告公司”。 Burrell 和 McBain 並沒有利用美國黑人,而是旨在與黑人觀眾建立真實和尊重的關係。
在 Burrell 和 McBain 之前,標誌性的白色牛仔是萬寶路香煙的代言人。 但是,麥克貝恩筆下的萬寶路男人更適合非裔美國煙民。 萬寶路的牛仔在美國西部的理想化版本中出現,而麥克貝恩的黑人角色則在日常環境中吸煙。
他們的萬寶路活動取得了巨大成功,伯勒爾和麥克貝恩繼續贏得可口可樂和麥當勞的客戶,幫助他們成為美國最大的黑人擁有的廣告公司。
麥克貝恩離開了他在 1974 年共同創立的機構,開始了藝術家的職業生涯。 他開設了自己的藝術畫廊 The Black Eye,並成立了一家諮詢公司——也稱為 The Black Eye——幫助代理機構更好地與非裔美國人社區建立聯繫。
Emmett McBain 於 2012 年因癌症去世,此後得到 AIGA、印刷藝術協會以及芝加哥和底特律藝術指導俱樂部的認可。
可悲的是,還沒有一本關於 Emmett McBain 及其對廣告和設計的貢獻的書出版。 我沒有在設計會議上聽到過他的名字,也沒有在與現代設計尤其是網絡相關的文章中看到他被提及。
麥克貝恩後來的作品對 1960 年代以後的廣告產生了深遠的影響,但我特別喜歡他的唱片封面設計。 爆發出的能量反映了麥克貝恩喜愛的爵士音樂。 他的色彩令人興奮和充滿活力。 他對字體的選擇以及他解構和重建字體的方式令人鼓舞。 Emmett McBain 的作品有很多啟發我們的地方。
對齊垂直內容
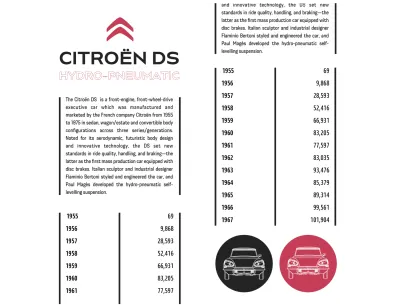
無論我選擇哪種圖形樣式,實現第一個受 McBain 啟發的設計所需的 HTML 都是相同的。 我需要三個結構元素; 一個包含我的 SVG 徽標和標題的標題,主要的,以及一個包含 Citroen DS 生產編號表的旁白:
<header> <svg>…</svg> <div> <svg>…</svg> <svg>…</svg> </div> </header> <main> <p>…</p> </main> <aside> <table>…</table> </aside> 
對於跨屏幕尺寸的可擴展性,我在標題中的兩個標題中使用了 SVG。 使用 SVG 為第二個標題的描邊文本提供了額外程度的一致性,但我不能忘記可訪問性。
在第 8 期中,我解釋瞭如何通過將 ARIA 添加到 SVG 來幫助使用輔助技術的人。 我添加了一個 ARIA 角色屬性,以及一個替換缺失語義的級別屬性。 添加標題元素也有助於輔助技術理解幾個 SVG 塊之間的區別,但瀏覽器不會顯示此標題:
<svg role="heading" aria-level="1" aria-label="Citroen DS"> <title>Citroen DS</title> <path>…</path> </svg> 
為了開始這個設計,我為每個屏幕尺寸添加了基本的基礎樣式,從前景色和背景色開始:
body { background-color: #fff; color: #262626; }我在標題中為 SVG 元素添加像素精確尺寸,然後使用自動水平邊距使 Citroen 徽標居中:
header > svg { margin: 0 auto; width: 80px; } header div svg { max-height: 80px; }在他鼓舞人心的設計中,Emmet McBain 加入了垂直的黑色條紋,為他的佈局增添了結構。 為了在不向我的 HTML 添加額外元素的情況下實現類似的效果,我在主要段落的左右兩側都添加了深色邊框:
main p { padding: .75rem 0; border-right: 5px solid #262626; border-left: 5px solid #262626; }同樣的技術在我的雪鐵龍 DS 生產編號表中添加了類似的效果。 我將兩個外部邊框添加到我的表格中:
aside table { width: 100%; border-right: 5px solid #262626; border-left: 5px solid #262626; border-collapse: collapse; }然後,我在表格標題的右側添加第三條規則:
aside th { padding-right: .75rem; padding-left: .75rem; border-right: 5px solid #262626; }通過確保每個單元格都占我表格寬度的一半,這條垂直條紋從上到下從中心向下延伸:
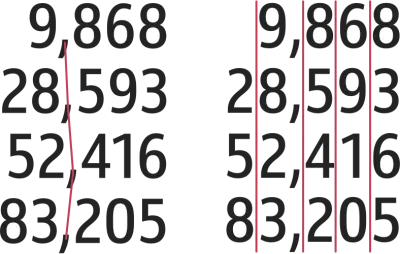
aside th, aside td { width: 50%; box-sizing: border-box; }當有人閱讀像這些對年份和生產數字這樣的數字表格數據時,他們的眼睛會向下掃描年份列。 然後,他們繼續查看當年雪鐵龍生產了多少輛汽車。 人們也可能會比較生產數字以尋找高或低的數字。
為了使它們的比較更容易,我將生產編號對齊到右側:
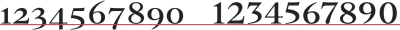
aside td { text-align: right; }根據您選擇的字體中可用的 OpenType 功能,您還可以通過指定襯里而不是舊式數字來提高表格數據的可讀性。 一些老式數字——包括 3、4、7 和 9——有下降到基線以下的數字。 這些使較長的數字串更難閱讀。 另一方面,襯里數字包括位於基線上的數字。

OpenType 功能還可以控制數字的寬度,這使得比較表格中的數字字符串更加容易。 雖然比例數字可以是不同的大小,但表格數字的寬度都相同,因此十、百和千將更精確地對齊:
aside td { font-variant-numeric: lining-nums tabular-nums; } 
最後,我在這個小屏幕設計的底部引入了圓形圖案。 我不想在我的 HTML 中包含這些圓形圖像,因此我使用 CSS 生成的內容數據 URI,其中圖像文件被編碼為字符串:
aside:after { content: url("data:image/svg+xml…"); } 
我經常驚訝於為多種屏幕尺寸開發設計所需的更改很少。 從小屏幕切換到中等大小的設計通常只需要對字體大小進行微小的更改並引入簡單的佈局樣式。
我首先在標題中水平對齊雪鐵龍標誌和 SVG 標題。 在中大屏幕上,這個標誌在我的 HTML 中排在第一位,標題排在第二位。 但從視覺上看,這些元素是相反的。 Flexbox 是進行這種切換的理想工具,只需將默認的 flex-direction 值從 row 更改為 flex-direction:row-reverse:
@media (min-width: 48em) { header { display: flex; flex-direction: row-reverse; align-items: flex-start; } }早些時候,我給我的標誌一個精確的寬度。 但是,我希望標題填滿所有剩餘的水平空間,所以我給它們的父分區 flex-grow 值 1。然後,我添加一個基於視口的邊距以保持標題和徽標分開:
header div { flex-grow: 1; margin-right: 2vw; }對於這個中等大小的設計,我使用對稱的三列網格開發了佈局,我將其應用於主要元素和輔助元素:
main, aside { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1rem; }然後,使用我之前用於 side 元素的相同技術,我為 main 元素生成兩個圖像,並將它們放置在我的網格的第一列和第三列中:
main:before { grid-column: 1; content: url("data:image/svg+xml…"); } main:after { grid-column: 3; content: url("data:image/svg+xml…"); }我對 side 元素重複該過程,用這個新的 :after 內容替換我為小屏幕添加的生成圖像:
aside:before { grid-column: 1; content: url("data:image/svg+xml…"); } aside:after { grid-column: 3; content: url("data:image/svg+xml…"); }中型屏幕上的額外空間讓我能夠引入更多垂直條紋圖案,其靈感來自 Emmett McBain 的原始設計。 主段落左右的垂直邊框已經到位,所以剩下的就是我將其寫作模式更改為垂直rl並將其旋轉180度:
main p { justify-self: center; writing-mode: vertical-rl; transform: rotate(180deg); }一些瀏覽器尊重網格屬性,並且會在沒有幫助的情況下將表格拉伸到網格行的整個高度。 其他人需要一點幫助,所以對他們來說,我給我的生產編號表一個明確的高度,這會在其行之間增加一個均勻的空間:
aside table { height: 100%; }當屏幕足夠寬以並排顯示主要元素和輔助元素時,這種受 McBain 啟發的設計的全部效果就出現了。 我應用了一個簡單的兩列對稱網格:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; gap: 1rem; } }然後,我使用行號放置主要元素和旁邊元素,標題跨越我的佈局的全寬:
header { grid-column: 1 / -1; } main { grid-column: 1; } aside { grid-column: 2; } 
看起來非結構化
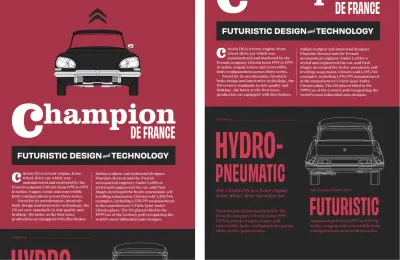
下一個設計中明亮的顏色和不規則形狀的積木與激發 Emmett McBain 原創作品的爵士樂一樣出人意料。 雖然這些佈局的排列可能看起來是非結構化的,但我需要開發它的代碼肯定不是。 實際上,只有兩個結構元素,header 和 main:
<header> <svg>…</svg> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <small>…</small> <h2>…</h2> <p>…</p> </main> 
我首先應用背景色和前景色,加上大量的填充,以允許某人的眼睛在設計中的空間周圍漫遊:
body { padding: 2rem; background-color: #fff; color: #262626; }那些色彩鮮豔的方塊將佔據小屏幕上有限的可用空間。 相反,我在標題中添加了相同的亮色:
header { padding: 2rem 2rem 4rem; background-color: #262626; } header h1 { color: #c2ce46; } header p { color: #fc88dc; }不規則的形狀是這個設計的一個方面,我希望在每個屏幕尺寸上都能看到它,所以我使用多邊形路徑來剪輯標題。 只有剪輯區域內的區域仍然可見,其他一切都變為透明:
header { -webkit-clip-path: polygon(…); clip-path: polygon(…); }即使是對排版的最小細節的關注也讓人們知道設計的每個方面都經過仔細考慮。 我的主要內容開頭的小元素中的一條水平線會隨著文本改變長度。
我不想在我的 HTML 中添加表示水平的規則,而是在我的 CSS 中選擇 Flexbox 和偽元素的組合。 首先,我為小元素的文本設置樣式:

main small { font-size: .8em; letter-spacing: .15em; line-height: .8; text-transform: uppercase; }然後,我添加了一個 :after 偽元素,其底部邊框很薄,與我的文本顏色相匹配:
main small:after { content: ""; display: block; margin-left: .75rem; border-bottom: 1px solid #262626; } 
添加 flex 屬性將文本和我的偽元素對齊到小元素的底部。 通過給偽元素一個 flex-grow 值 1 允許它改變它的寬度來補充更長和更短的文本字符串:
main small { display: flex; align-items: flex-end; } main small:after { flex-grow: 1; }我喜歡驚喜,而且我的二級標題“法蘭西冠軍”比表面上看到的要多。
大約十年前,Dave Rupert 發布了 Lettering.js,這是一個 jQuery 插件,它使用 Javascript 將單個字母、行和單詞文本與 span 元素進行包裝。 然後可以以多種方式對這些單獨的元素進行樣式設置。 在這個設計中只有一個多色元素,我應用相同的技術而不提供腳本:
<h2>Champion <span>d</span><span>e</span> <span>F</span><span>r</span><span>a</span><span>n</span><span>c</span><span>e</span></h2>然後,我給每個選定的字母賦予自己的顏色:
h2 span:nth-of-type(1) { color: #c43d56; } h2 span:nth-of-type(2) { color: #905dd8; } h2 span:nth-of-type(3) { color: #377dab; }我一直將響應式設計的挑戰視為發揮創造力和充分利用每種屏幕尺寸的機會。 中、大屏幕上的額外空間讓我能夠引入大的、不規則形狀的色塊,這讓這個設計出乎意料。
首先,我將網格屬性和一個八列對稱網格應用於 body 元素:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); } }然後,我將標題放入其中的三個列中。 現在可以看到彩色塊,我將標題的背景顏色更改為深灰色:
header { grid-column: 4 / 7; background-color: #262626; }在 Flexbox 之前,將內容水平和垂直居中是一個挑戰,但現在對齊和證明我的標題內容很簡單:
header { display: flex; flex-direction: column; align-items: center; justify-content: center; }我更改了標題文本元素的顏色:
header h1 { color: #fed36e; } header p { color: #fff; }然後,我應用負水平邊距,所以我的標題與靠近它的元素重疊:
header { margin-right: 1.5vw; margin-left: -1.5vw; }我的主要元素不需要額外的樣式,我使用行號將它放在我的網格上:
main { grid-column: 7 / -1; }開發設計所需的元素不必是 HTML。 在 CSS 中創建的偽元素可以取代它們的位置,從而使 HTML 不受任何呈現。 我使用 :before 偽元素應用於主體:
body:before { display: block; content: ""; }然後,我添加了一個數據 URI 背景圖像,它將覆蓋整個偽元素,而不管其大小:
body:before { background-image: url("data:image/svg+xml…"); background-position: 0 0; background-repeat: no-repeat; background-size: cover; }CSS Grid 像對待其他任何元素一樣處理偽元素,允許我使用行號將這些彩色塊放入我的網格中:
body:before { grid-column: 1 / 4; }儘管開發人員大多使用媒體查詢斷點來對佈局進行重大更改,但有時,只需要進行微小的更改即可調整設計。 Jeremy Keith 將這些時刻稱為“調整點”。
這種受 McBain 啟發的中型設計適用於較大尺寸,但我想調整其佈局並為最大的屏幕添加更多細節。 我首先在我的網格中添加四個額外的列:
@media (min-width: 82em) { body { grid-template-columns: repeat(12, 1fr); } }然後我使用新的行號重新定位生成的色塊、標題和主要元素:
body:before { grid-column: 1 / 8; } header { grid-column: 7 / 10; } main { grid-column: 9 / -1; }這些元素現在重疊,所以為了防止它們在我的網格中形成新行,我給它們所有相同的 grid-row 值:
body:before, header, main { grid-row: 1; }對我的設計的這種調整在標題和主要之間增加了另一塊顏色。 為了保留 HTML 的語義,我在主要內容之前添加了一個偽元素和一個數據 URI 圖像:
main:before { display: block; content: url("data:image/svg+xml…"); float: left; margin-right: 2vw; width: 10vw; } 
解構類型圖像
在他職業生涯的早期,Emmett McBain 的唱片封面設計表明他對排版很有天賦。 他經常玩弄字體,解構和重建它以形成意想不到的形狀。 這種對類型的控制在網上從未如此簡單,但 SVG 幾乎使一切成為可能。

下一個受 McBain 啟發的設計依賴於 SVG 和兩個結構化的 HTML 元素; 包含大型基於類型的圖形的標題,我的內容的主要元素:
<header> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <h2>…<h2> <div>…</div> <svg>…</svg> </main>我需要很少的基礎樣式來開始開發這個設計。 首先,我在兩個元素中添加背景和前景色以及填充:
body { background-color: #fff; color: #262626; } header, main { padding: 2rem; }其次,我為我的類型定義樣式,其中包括標題和它們後面的文本段落:
h1, h2, h1 + p { letter-spacing: .05em; line-height: 1.4; text-transform: uppercase; }我給我的主要內容一個豐富的紫色背景,它與對面面板中雪鐵龍的顏色相匹配:
main { background-color: #814672; color: #fff; }該設計以大型圖形為主,其中包括雪鐵龍 DS 的輪廓和“Champion de France”字樣的程式化字體圖像。 使用 CSS 定位和轉換來完成其字母的排列會很棘手,因此 SVG 是完美的選擇。
此 SVG 包含三組路徑。 第一個包括“Champion de:”一詞的輪廓
<svg> <g> <path>…</path> </g> </svg>下一組包括顏色鮮豔的字母排列的路徑。 我給每個字母一個唯一的 id 屬性,以便可以單獨設置它們的樣式:
<g> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> </g> 
然後,我將類屬性添加到構成 Citroen DS 配置文件的路徑組。 有了這些屬性,我可以調整汽車的顏色以補充不同的顏色主題,甚至可以跨媒體查詢斷點更改它們:
<g> <path class="car-paint">…</path> <path class="car-tyres">…</path> <path class="car-wheels">…</path> <path class="car-shadow">…</path> <path class="car-lights">…</path> <path class="car-stroke">…</path> </g>中等尺寸的屏幕允許我調整我的 Citroen DS 配置文件和類型圖像的位置:
@media (min-width: 48em) { header svg { margin-bottom: -6rem; transform: scale(.85) translateY(-4rem) rotate(-20deg); } }這些變換的順序很重要,因為旋轉、縮放和平移的各種組合會產生微妙的不同結果。 然後,我將列添加到我的主要內容中:
main div { column-width: 14em; column-gap: 2rem; }直到現在,這個主要內容都在文檔流中我的標題之後。 對於更大的屏幕,我希望這些元素並排放置,因此我將網格屬性和十二列應用於正文:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }我使用行號將標題和主文件放入我的網格中。 標題跨越七列,而主要內容僅跨越五列,從對稱網格產生不對稱佈局:
header { grid-column: 1 / 8; } main { grid-column: 8 / -1; } 
縮放圖形文本
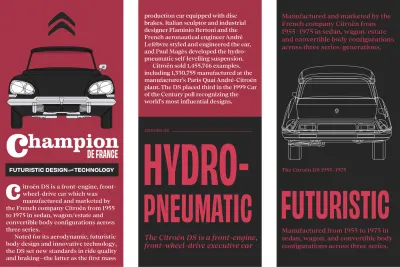
SVG 和 HTML 之間的區別變得模糊,我在工作中使用 SVG 的次數越多。 SVG 是一種基於 XML 的格式,當它被合併到 HTML 中時,它就完全在家裡了。 這個最終受 McBain 啟發的設計依賴於 HTML 中的 SVG,不僅因為其引人注目的圖像,而且還用於文本。

要開發這種醒目的紅色和黑色設計,我需要四個結構化 HTML 元素。 標題包含標誌性雪鐵龍 DS 的圖像。 橫幅部分包括一個使用 SVG 文本開發的大標題。 主要元素包括我的運行文本,最後是補充內容:
<svg>…</svg> <header> <svg>…</svg> </header> <div> <svg>…</svg> </div> <main> <div> <svg role="heading" aria-level="1">…</svg> </div> <div class="content"> <p class="dropcap">…</p> <p>…</p> </div> </main> <aside> <small>…</small> <svg role="heading" aria-level="2">…</svg> <p>…</p> <figure>…</figure> <svg role="heading" aria-level="2">…</svg> <p>…</p> </aside>我曾經認為使用 SVG 來渲染文本與在圖像中設置文本一樣不合適,但使用 SVG 更多,我意識到我錯了。
在第 8 期中,我解釋了 HTML 文本、SVG 文本是如何可訪問和可選擇的。 它還具有使用剪切路徑、漸變填充、過濾器、蒙版和筆觸可以無限設計樣式的優點。
橫幅部門的標題包括兩個文本元素。 第一個包含大字“Champion”,第二個包含“de France”。 每個 tspan 元素上的 x 和 y 坐標對將這些單詞精確地放置在我希望它們形成實體文本的位置:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 850 360"> <title>Champion de France</title> <g fill="#ff" fill-rule="evenodd"> <text> <tspan class="title__dropcap" x="0" y="240">C</tspan> <tspan class="title" x="180" y="160">hampion</tspan> </text> <text> <tspan class="title__small" x="600" y="260">de France</tspan> </text> </g> </svg>無論我選擇將此 SVG 合併到我的 HTML 中還是作為外部圖像鏈接到它,我都可以使用 CSS 來定義它的樣式。 這個標題是一個鏈接圖像,所以我將我的樣式添加到 SVG 文件中:
<svg> <style type="text/css"> <![CDATA[ text { color: #fff; } .title { font-family: Clarendon URW; font-size: 150px; } .title__dropcap { font-family: Clarendon URW; font-size: 300px; text-transform: lowercase; } .title__small { font-family: Obviously; font-size: 85px; text-transform: uppercase; } ]]> </style> </svg>我首先添加基礎顏色和排版樣式。 我選擇縮進每個新段落的開頭,因此我刪除所有底部邊距並為每個後續段落添加 2ch 寬的縮進:
body { background-color: #a73448; color: #fff; } .content p { margin-bottom: 0; } .content p + p { text-indent: 2ch; }我的side元素的深灰色背景和紅色文本與我設計中的其他地方相反。 增加亮度和飽和度使顏色在深色背景下顯得更加鮮豔:
aside { background-color: #262626; color: #d33c56; } 
中等尺寸的屏幕讓我可以調整我的內容設計,以充分利用可用的額外空間。 我使用兩個不同的多列佈局屬性。 首先,為我的內容劃分指定兩列可變寬度。 然後,任意數量的列都將具有 16em 的寬度:
@media (min-width: 48em) { .content { column-count: 2; column-gap: 2rem; } aside { column-width: 16em; column-gap: 2rem; } } 
我的大部分樣式對於使用最小屏幕的人來說都是可見的,因此開發大屏幕佈局涉及將網格屬性和十二列應用於 body 元素:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }我將雪鐵龍標誌放在第一列:
body > svg { grid-column: 1; }然後,包含標誌性 DS 圖像的標題跨越四列:
header { grid-column: 3 / span 4; }帶有時尚 SVG 標題的橫幅部分和我的主要內容的運行文本都佔據了八列:
#banner, main { grid-column: 1 / span 8; }最後,reverse-theme side 元素佔據了我設計右側的三列。 為確保此內容跨越佈局的從上到下的每一行,我使用行行號放置它:
aside { grid-column: 10 / -1; grid-row: 1 / 6; } 
閱讀該系列的更多內容
- 啟發設計決策:Avaunt 雜誌
- 受啟發的設計決策:緊迫事項
- 啟發設計決策:歐內斯特雜誌
- 啟發設計決策:Alexey Brodovitch
- 啟發設計決策:Bea Feitler
- 啟發設計決策:Neville Brody
- 啟發設計決策:Otto Storch
- 啟發設計決策:Herb Lubalin
- 啟發設計決策:Max Huber
- 啟發設計決策:Giovanni Pintori
- 啟發設計決策:Bradbury Thompson
注意: Smashing 會員Smashing 會員可以訪問設計精美的 Andy 的 Inspired Design Decisions 雜誌的 PDF 以及本文中的完整代碼示例。 您可以直接從 Andy 的網站購買本期的 PDF 和示例以及所有其他問題。
