Bea Feitler 啟發設計決策:一股不可阻擋的創造力
已發表: 2022-03-10即使你沒有在藝術學校學習平面設計,你也可能知道一些著名的名字。 擁有一個多世紀的商業藝術指導,還有更多的名字等著你去發現。 那些完成了令人驚嘆的工作的人,這些工作可以鼓勵和激勵我們更有創意地思考網絡。
發現具有不可思議才能的人一直是研究藝術方向最有價值的方面之一。 了解一位設計師通常會引導我了解另一位設計師,當我找到我欣賞的人時,我不僅想了解他們做了什麼,還想了解他們為什麼做。
在了解了 Alexey Brodovitch 在 1950 年代之前在 Harper's Bazaar 上的有影響力的作品之後,我想知道他的遺產對雜誌的影響。 這讓我找到了 Bea Feitler 和她的創意夥伴 Ruth Ansel,他們在 1960 年代指導了 Harper's Bazaar。
費特勒被描述為“你從未聽說過的開創性女性藝術總監”。 我從未在設計會議上聽到過她的提及,也從未在有關網頁設計的文章中看到過她的提及。
但是,Feitler 自信而充滿活力的設計只是讓她的生活和工作充滿魅力的一部分。 更重要的是她的作品如何反映 1960 年代美國社會的變化以及她為影響社會所做的選擇。
只舉辦了一場關於她的作品的展覽,並出版了一本回顧性書籍。 由她的侄子撰寫的《O Design de Bea Feitler》於 2012 年在她的家鄉巴西出版。我花了幾個月的時間才找到一份副本,但最終我找到了一份。 這是我買過的最貴的書。
Feitler 對網絡設計人員的教導與她對跟隨她的雜誌設計師的教導一樣多。 我希望通過一些小事,我能像我一樣幫助人們愛上 Bea Feitler 的作品。
靈感來自 Bea Feitler

Bea Feitler 於 1938 年出生於里約熱內盧。在從事專輯封面、書皮、雜誌和海報設計工作後,她離開了巴西,搬到了曼哈頓。 1961 年——當時她還只有 25 歲——她成為了一名藝術助理,然後是 Harper's Bazaar 與 Ruth Ansel 一起最年輕、也是第一位女性聯合藝術總監之一。
就像 Alexey Brodovitch(她在移居美國之前從 Harper's Bazaar 辭職)一樣,Feitler 與藝術家和攝影師的合作幫助定義了她的作品。 在時尚芭莎,Richard Avedon 的模特 Jean Shrimpton 戴著她著名的粉紅色太空頭盔的照片,然後是安妮萊博維茨的裸體約翰列儂在滾石的封面上。
儘管費特勒從未見過布羅多維奇,但看到她如何尊重並發展他的遺產,這很有趣。 費特勒明白,雜誌的頁面應該是有意識的、個性化的,但同時又應該相互連接,形成一種和諧的節奏。

一本雜誌應該流動。 它應該有節奏。 你不能只看一頁,你必須想像前後發生了什麼。 好的編輯設計就是要創造一個和諧的流程。 — 比亞費特勒
Feitler 將 Brodovitch 對雙頁紙的掌握與她選擇的大膽色彩相結合,這些色彩的靈感來自流行藝術家 Jasper Johns、Roy Lichtenstein 和 Andy Warhol,以及街頭時尚和青年文化。
她不怕嘗試顏色或打破常規,兩次將令人毛骨悚然的綠色文字放在霓虹粉紅色背景上,第一次是 1965 年 4 月的《時尚芭莎》封面,後來是 1972 年 12 月的女權主義雜誌《女士》。

在她與 Ruth Ansel 共享的 Harper's Bazaar 工作室裡,一幅不斷變化的拼貼畫充滿了他們的靈感牆; 我希望我的小工作室裡有空間。 Feitler 並不害怕混合媒體,當她覺得她最具標誌性的傳播方式之一不起作用時,她將 Avedon 最著名的照片之一與她從報攤購買的漫畫書中的面板結合在一起下面的街道。

費特勒的設計影響並反映了 1960 年代美國社會的變化。 她所指導的雜誌具有快節奏、近乎電影般的品質,非常適合當時的文化,但也與我們今天的在線工作相關。 Feitler 認為,好的編輯設計是為了創造一個和諧的流程。 這與設計引人入勝的用戶體驗和客戶旅程和雜誌頁面一樣重要。

儘管有些人繼續背誦網絡不是印刷品的口頭禪,但我們可以從費特勒的工作中學到很多東西。 她的設計不僅可以幫助我們改進在線編輯設計,還可以幫助我們改進電子商務網站和數字產品設計。
Feitler 說一本書是“50/50 的圖像到文本”。 在網絡上,我們也需要允許交互功能和視頻。 了解如何成功地組合這些組件以創造一致的、引人入勝的體驗是每個數字設計師都應該發展的基本技能。
作為導師和老師,Feitler 與 Alexey Brodovitch 分享了許多原則。 她鼓勵她的學生髮展自己的方向,許多人自己成為了傑出的藝術總監。 Feitler 要求並接受每個人的最高標準的卓越設計。
堅持你的激情並在相信你的直覺的同時深入挖掘。 超出預期。 擁抱意外,並知道最終你會找到解決創意困境的完美解決方案,並且在做的時候會非常快樂。 — 露絲·安塞爾
可悲的是,Bea Feitler 於 1982 年死於癌症,年僅 44 歲。我相信她可以教給我們這些為網絡設計的人,就像她教給跟隨她的雜誌藝術總監一樣。 我希望她的生活和工作能夠影響我們對自己的信念有勇氣,做出我們自己勇敢和自信的選擇。
#### 美女爆炸
Harper's Bazaar's 之前沒有客座編輯,但在 1965 年 4 月的版本中,長期合作者 Richard Avedon 編輯並拍攝了整期雜誌。
在裡面,Avedon 拍攝了 Donyale Luna——第一位登上主流時尚雜誌封面的黑人女性——和穿著從 NASA 借來的宇航服的 Paul McCartney。 對於封面,Avedon 選擇了當代超模 Jean Shrimpton 的形象,他戴著由紐約最著名的女帽製造商之一製作的太空頭盔。
Avedon 後來回憶說,晚上 11 點——在他們的最後期限過去之後——他為封面拍攝的照片沒有用。 因此,Feitler 從粉紅色的 Day-Glo 紙上剪下頭盔的形狀,並將其放在 Avedon 的照片上。 沒有焦點小組,沒有研究,沒有觀眾測試,只是一個大膽而直觀的設計決定。
結果是一個封面繼續贏得紐約藝術總監俱樂部獎章,並在美國雜誌編輯協會 2005 年雜誌封面 40 強名單中排名第十五。
50 ⁄ 50圖片轉文字


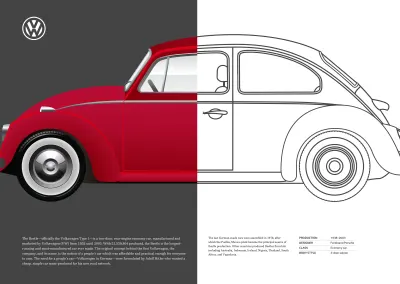
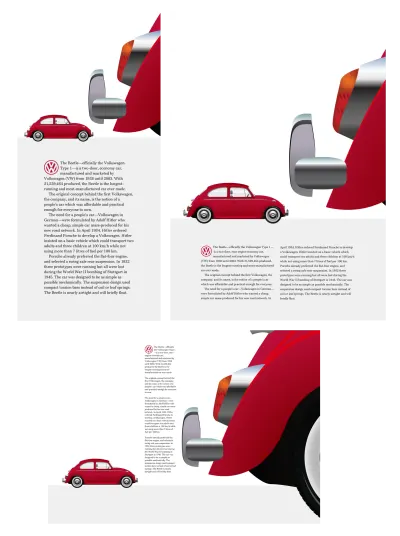
為了實現我的第一個受 Feitler 啟發的設計,我的目標是使用最少的結構元素集; header加上內容的main和aside元素。 我的標題包含標誌性大眾甲殼蟲的分割圖像和包含內嵌 SVG 大眾汽車標誌的標題。 由於這個標題沒有文字,我用一個 ARIA 標籤來描述它。 這將幫助使用輔助技術的人:
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>對於較小的屏幕,我只需要基礎樣式作為正常流程,處理我的單列佈局。 首先,我在標題圖像後面添加了一個線性漸變。 漸變非常靈活,但儘管它們很有用,但它們卻令人驚訝地未被充分利用:
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } 我的漸變從左側以深灰色開始,以白色結束於右側。 如果沒有色標,結果將是這些顏色之間的平滑漸變,但我希望在標題的中心有一條硬線。 為了達到這個效果,我在同一個50%的位置放置了兩個色標。 要改變漸變的方向,我不需要調整這些百分比。 我可以簡單地將漸變方向to right to left更改。


在使設計適應多種尺寸的屏幕時,保持視覺重量的一致平衡很重要。 我不希望我的標題圖像太高以至於將我正在運行的文本推離第一個屏幕,所以我將最大高度設置為75vh或小屏幕高度的四分之三:
header img { max-height: 75vh; } 為了完成我的小屏幕設計,我將header設置為定位上下文。 然後,我絕對定位大眾汽車標誌,並通過使用5vw的視口寬度單位確保其寬度適應屏幕:
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } 我的縱向圖像非常適合高屏幕,但是對於比高寬的屏幕,我需要更寬格式的圖像。 方向是一個很棒但很少使用的媒體查詢,用於測試視口的方向。 此媒體查詢可以在樣式表中用作更傳統的寬度查詢的替代方案。 它也可以應用於picture元素的source 。 每當寬度超過高度時,無論是在小型手機還是桌面尺寸的顯示器上,此查詢都會將我的縱向圖像交換為橫向替代圖像:
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> 對於我的替代景觀設計,我使用 Grid 來放置header 、 main和aside元素。 放置這些元素有多種選擇——包括列和行,以及模板區域——但我選擇使用grid-template-columns在body上定義一個對稱的兩列網格。 我再次應用線性漸變並將其最小高度設置為與完整視口匹配:
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } 在橫向時,我的header會填滿屏幕的整個寬度。 因為我不再需要這個元素上的線性漸變背景圖像,我可以簡單地刪除它:
header { grid-column: 1 / -1; background-image: none; } 現在,因為這個網格非常簡單,我使用命名線將main元素和輔助元素aside網格上:
main { grid-column: main; } aside { grid-column: aside; }最終結果是根據瀏覽器或設備屏幕是橫向還是縱向來調整其佈局的設計。
#### 漫畫書藝術
Bea Feitler 經常將照片與插圖結合起來,漫畫書藝術出現在她的整個職業生涯中。
對於 Harper's Bazaar,她將 Avedon 的一張 Jean Shrimpton 穿著宇航服的照片放在漫畫書背景上。 後來,她委託傳奇漫畫家 Marie Severin 於 1973 年為《女士雜誌》創作了這幅封面。
強調規模


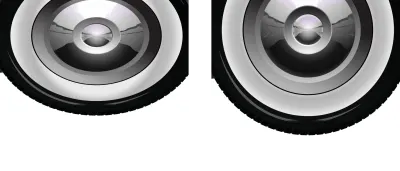
大眾甲殼蟲是一款個性鮮明的小型汽車。 我希望我的下一個設計有一個匹配的字符。 大屏幕設計使用甲殼蟲車輪的巨大圖片來強調那輛小汽車的小巧。 但是,在我使用大屏幕之前,我想確保在小屏幕上保持類似的比例對比度。
三個結構元素構成了實現此設計所需的標記; 大車輪圖片的header ,包含汽車較小圖像的figure ,以及我正在運行的文本的主要內容。 由於header對使用屏幕閱讀器的任何人都沒有意義,因此我選擇使用aria-hidden屬性來隱藏它:
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> 基礎樣式和正常流程處理了我的小屏幕設計的大部分方面,但這並不意味著我可以忽略使整體概念與眾不同的原因; 大輪子和小大眾的對比。 為了確保我的header始終佔據視口高度的三分之一,並且在它和我的內容之間具有相同的空白,我對高度和邊距都使用視口高度單位:
header { margin-bottom: 33vh; height: 33vh; } 
我在開發靈活佈局時經常遇到的一個問題是無意中調整圖像大小。 我的header高度固定,圖像寬度為100% ,巨輪可能會變形。 幸運的是,有一種方法可以使用object-fit屬性來保持其縱橫比。 有四個可能的選項,加上none :
-
contain
在適合父內容框的同時保留圖像的縱橫比。 -
cover
保留圖像的縱橫比,但這次會填滿整個框。 發生這種情況時,內容框外的部分圖像將被隱藏。 -
fill
圖像將被扭曲,使其寬度和高度與其父級匹配。 -
scale-down
與包含類似,縮小圖像或視頻的大小以適合其父級。

我希望我的大輪子完全填滿標題而不改變它的縱橫比。 我也不擔心圖像的某些部分會被剪裁,這使得cover成為object-fit的正確選擇:
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }現在車輪圖像就位,我通過將其大尺寸與整個汽車的小圖像進行對比來提供比例。 我將甲殼蟲的最大尺寸限制為視口寬度的一半,並使用其邊距將其水平居中:
figure { margin: 0 auto; max-width: 50vw; } 此設計使用純灰色背景來表示道路,因此我添加了背景顏色並將figure向下移動10px ,因此甲殼蟲的輪子牢固地坐在停機坪上:
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } 更大的屏幕提供了給人留下深刻印象的機會,對於這種設計,我希望header圖像佔據大屏幕寬度的一半和整個高度。 我應用了與本系列中許多設計相同的 6+4 複合網格。 它有八列,我添加了三行。 我給中間行和底行一個固定的高度,並讓第一行佔據所有剩餘的垂直空間:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } 我希望body始終填充整個視口高度,因此我應用了100vh的最小高度並使用線性漸變來創建道路的錯覺:
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } 使用行號,我將header放在網格上,因此它佔據了一半的列和所有的行。 小figure的對齊將其放置在其網格模塊的末尾。 然後, main形成一個窄列的運行文本:
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
了解規模如何影響人們對故事的理解對於講好故事至關重要。 單純的大小本身是不夠的,因此要產生重大影響,大小必須與其他元素的大小相關。
Bea Feitler 了解規模並很好地使用它。 她經常將大的前景元素與背景中的小元素進行對比,以創造出包含令人難以置信的深度的設計。 我們現在可以跟隨她的腳步,使用規模來增加產品和網站設計的影響力。
自信的顏色選擇
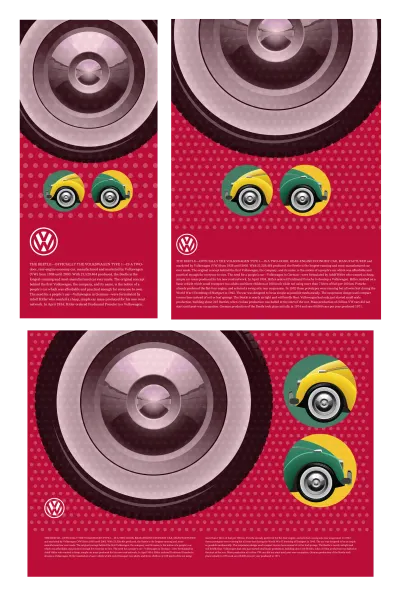
Bea Feitler 對顏色的自信選擇是她作品的標誌之一,它立即吸引了我。 對於我下一個受費特勒啟發的設計,我將深紅色與鮮豔的黃色進行對比,並在設計的兩側反轉這些顏色。

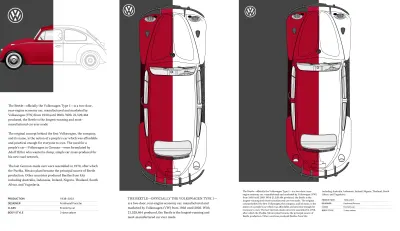
雖然這個頁面在顏色上很大,但在標記上也很小。 我只需要兩個結構元素; 一個header和main 。 裡面都有一個figure和一個部門:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>背景和文本顏色是實現此設計的起點。 我可以將其他所有內容留給正常流程:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
對於中型屏幕,我希望header和main屏幕中的圖形和分區佔據任何視口高度和寬度的一半,因此我應用了一個對稱的兩列網格和一個最小高度:
@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } 我將標題的figure放在第二列,將除法放在第一列。 因為這與內容順序相反,所以我需要將兩者分配給同一行以避免一列低於另一列:
header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } 主要元素的figure和劃分遵循內容順序,所以我不需要為它們指定grid-row :
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } 我想用從邊到邊的顏色填充屏幕。 對於較大的屏幕,我應用了不對稱的兩列網格,它延伸了我body的整個高度:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } 在這個大屏幕設計中,我的header和main面中的figure和分區垂直而不是水平堆疊。 我將display屬性從grid更改為flex並將方向設置為column 。 但是, main的視覺順序與其內容順序相反,所以我將其方向從 column 更改為 column-reverse:
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } 然後,為了提高運行文本的可讀性,我使用多列佈局並指定列寬為18em 。 瀏覽器將生成與其父元素一樣多的該寬度的列:
main div { column-width: 18em; column-gap: 2vw; } 大塊的純色可能會讓人眼花繚亂,所以我想通過使用 SVG 為body添加一個有趣的、重複的背景圖像圖案來分解它們:

body { background-image: url("data:image/svg+xml"); }在 SVG 中,我指定了填充顏色並設置了低填充不透明度以獲得微妙的效果:
fill='#f8d72e' fill-opacity='0.1' 我將相同的 SVG 圖像應用到main的黃色背景,這次將其填充顏色更改為白色並增加fill-opacity :
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'圖案和紋理在 Bea Feitler 的許多標誌性雜誌傳播中發揮了重要作用,但它們在網絡上已經失寵。 接下來,我將向您展示如何使用 CSS 和 SVG 模式來增加您的設計深度。
圖案和紋理增加了深度

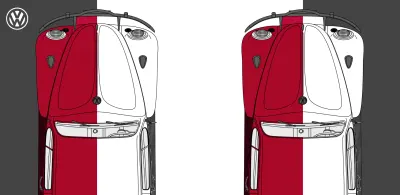
在下一個受費特勒啟發的設計中,我想通過使用圓圈來傳達大眾甲殼蟲的曲線美。 我需要最少的 HTML 來實現這種勻稱的設計,只需要三個元素; header , main和aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> 我不希望屏幕閱讀器宣布header ,所以我添加了一個值為true的aria-hidden屬性。 我確實希望屏幕閱讀器描述我的頂級標題,所以我添加了一個aria-labelledby屬性。
半色調樣式的點為該頁面添加了紋理,並且使用多個背景漸變以及background-size和background-position的組合很容易實現這樣的圖案:
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }我將把這種風格分為三個步驟:
- 兩個徑向漸變,用逗號分隔。 每個漸變包括兩個色階,第一個為
15%,第二個為16%,形成點。 - 通過使用視口寬度單位來調整結果圖案的大小,我保持點大小與頁面寬度成比例。
- 將第一個徑向漸變定位到視口的左上角(
0 0),第二個使用為背景大小一半的視口寬度單位。

Lea Verou 一直忙於編譯一個有用的圖案畫廊,她使用線性和徑向漸變開發了這些圖案。 像 Lea 的畫廊一樣聰明,有一些關於卷積漸變被用來產生困擾我的圖像狀圖案的東西。

SVG 模式似乎更合適。 它們同樣輕巧,而且更加靈活。 使用 URL 將 SVG 添加到背景圖像,如果您擔心 HTTP 請求,請將 SVG 作為data:image嵌入到樣式表中:
body { background-image: url("data:image/svg+xml"); } 這個設計的aside包括兩個部分,每個部分都包含甲殼蟲神話般的正面圖片。 我將這些分區剪成圓形以補充其曲線:
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
通過使圖片的背景完全透明,我可以在需要時更改其父分區的顏色。 我添加了略微透明的背景顏色,可以顯示點圖案的提示:
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }在這個設計中有如此多的顏色和紋理,我的佈局需要簡單,所以我應用了一個兩列不對稱網格,其中最窄的列永遠不會縮小到 260px 以下:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }為了提高我的運行文本段落對紅色圖案的可訪問性和可讀性,我添加了一個與我的背景相匹配的顏色的微妙陰影:
p { filter: drop-shadow(0 0 5px #ba0e37); } 
過去,過濾圖片以應用模糊、顏色變化或陰影,需要在圖像編輯器中添加破壞性效果,但今天,許多相同的過濾器都可以在 CSS 中使用。 您也可以將過濾器應用於其他 HTML 元素。
應用 CSS 過濾器很簡單。 首先,聲明過濾器函數,然後在括號中聲明一個值。 為了使用過濾器(而不是opacity屬性)將元素的不透明度降低到25% ,我使用了opacity過濾器:
.ihatetimvandamme { filter: opacity(.25); } 這些值因每個過濾器而異。 一些過濾器使用度數,接受使用像素、百分比或等效的小數。 例如, .25等於25% , 1等於100% 。
有十種 CSS 過濾器可供選擇: blur 、 brightness 、 contrast 、 drop-shadow 、 greyscale 、 hue-rotate 、 invert 、 opacity 、 saturate度和sepia 。 您還可以使用 URL 函數來使用來自 SVG 的自定義過濾器。
我想從我的header中刪除所有顏色並將其opacity降低到80% 。 我可以通過用空格分隔任意數量的過濾器來組合它們。 重要的是要記住,瀏覽器將按照指定的順序應用過濾器,因此對於我的header ,顏色將在opacity改變之前被刪除:
header { filter: grayscale(1) opacity(.8); } 當我需要 CSS 過濾器和值之間的平滑轉換時,我可以添加狀態之間的轉換,也許通過增加:hover偽類的header的opacity :
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } 我可以使用 CSS 在過濾器之間開發更精細的動畫,方法是首先定義我的關鍵幀,將過濾器值設置為動畫持續時間的0 % 到100%之間的任意百分比:
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } 然後我將此動畫分配給我的header ,使用animation-name加上animation-duration 、 animation-delay和其他可選設置的值:
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Una Kravets 使用 CSS 濾鏡和混合模式為她的 CSSgram 庫重新創建了 Instagram 濾鏡效果。 在 Una 的工作基礎上,開發人員 Indrashish Ghosh 製作了 cssFilters,這是一種用於精細控制這些 Instagram 風格效果、將它們應用於上傳的圖像並生成 CSS 值的工具。 Indrashish 之類的工具使 CSS 過濾器的使用變得與任何圖像編輯器一樣容易。
作為對過度裝飾性設計的一種反應,近十年來,扁平化設計一直是主導美學。 隨著漸變、圖案、陰影和 3D 擬物化不再流行,設計師們開始接受純色、方角和銳利的邊緣。
毫無疑問,反擬物主義幫助設計師專注於功能設計和可用性,而不會分散一些人可能仍然認為的繁榮。 但是,將產品和網站設計減少到最低限度已經產生了不幸的影響。 由於幾乎沒有區別他們的設計,產品和網站採用了令人遺憾的統一性,這使得它們難以區分。
雖然我不主張回歸最糟糕的擬物化,但我希望產品和網站設計師能夠意識到更有活力的設計方法的價值; 一個欣賞設計如何將品牌與競爭對手區分開來的人。 一種適當地使用漸變、圖案、陰影來講述故事並提供更大啟示的方法。 這將使產品和網站不僅更易於使用,而且更令人愉快。
使用 SVG 過濾器進行開發

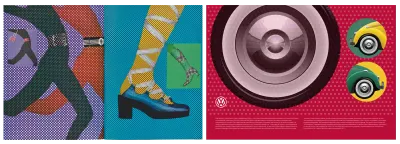
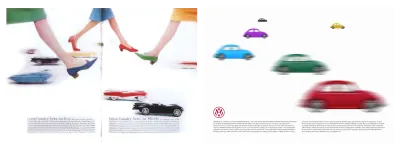
對於這個最終的靈感設計,我只需要兩個結構元素; 一個包含六個顏色鮮豔的甲殼蟲的header ,以及我的文本的main內容:
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>正常流程負責小屏幕的大部分設計,但這並不意味著無事可做。 如果我將它們全部縮小以適應小屏幕,我將失去這些彩色汽車的影響。 我也不希望人們在看到我的內容之前滾動過去所有六個,所以我的解決方案是在滾動面板中水平排列它們。
Flexbox 是排列這些圖像的明顯選擇,但默認的左右順序意味著顯示最後一輛車的後部,而不是第一輛車的前部。 這很容易通過將flex-direction從默認row更改為row-reverse來解決:
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } 我希望所有這些汽車都以相同的大小出現,所以我使用了flex-grow屬性和1的值。 因為我想顯示每輛車的前部以表明在視口之外還有更多可以看到,所以我將flex-basis值設置為80% ;
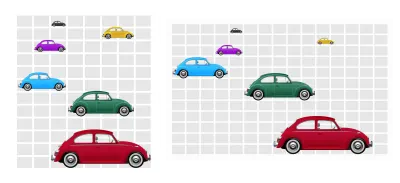
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }在中等尺寸的屏幕上,我的汽車收藏有更精細的佈局空間。 對於這個設計,我將我的甲殼蟲安排在一個 8x12 的模塊化網格上,其中每個模塊都是一個 16:9 縱橫比的矩形。 距離觀察者最遠的黑色甲殼蟲佔據了一個模塊,汽車逐漸變大,直到前景中的紅色甲殼蟲佔據最大的空間區域。

為了實現這個模塊化網格,我將 Grid 應用於我的標題元素,然後是八個重複的大小均勻的列,以及適應其內容最小高度的十二行。 通過將項目與每行的end而非start對齊,結果看起來更真實:
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
我的下一個任務是將每隻甲殼蟲放到網格上。 I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
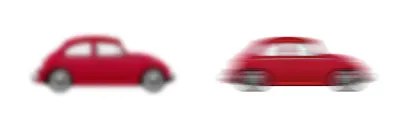
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }這個過濾器允許我使用幾個長度值來模糊一個元素,包括在我看來是最合適的單位的像素。 但是,CSS 過濾器只允許我在水平和垂直方向上使用相同的量來模糊元素,就像圖像編輯器的高斯模糊一樣。 為了在我的設計中添加逼真的動作,我需要將 CSS 替換為 SVG 過濾器。

在本期中,我僅介紹了有關 SVG 過濾器的少量細節,但 SVG 專家 Sara Soueidan 已大量撰寫有關它們的文章。 從 Sara 的 SVG 過濾器 101 教程開始。
雖然它的 10 個庫存過濾器是 CSS 中相對較新的補充,但它們的歷史可以追溯到 SVG 的起源。 SVG 中的過濾器提供了更大的靈活性,還有六個可用的過濾器和令人難以置信的自定義可能性。 而 CSS blur在 SVG 中只允許水平軸和垂直軸 (X/Y,) 使用一個值,我可以使用兩個值; 一個用於 X 軸,另一個用於 Y。
在 SVG 中,每個過濾器都有自己的標識,因此要模糊為 HTML 元素,請使用樣式表中過濾器屬性中的 URL 值引用其 ID:
.blur { filter: url(#blur); } 過濾器在 SVG 中有自己的元素,它是filter元素。 即使過濾器在瀏覽器中不可見,給 SVG 指定高度0也可以確保它不佔用空間:
<svg height="0"> <filter>…</filter> </svg> 每個 SVG 濾鏡原語都有自己的名稱,前綴為 fe,“濾鏡效果”的縮寫。 毫不奇怪,模糊的名稱是feGaussianBlur 。 模糊量作為stdDeviation應用,使用一個統一值或兩個單獨的水平和垂直值。 為了在 SVG 中重現之前均勻的5px高斯模糊,我添加了一個值:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>我正在尋找一種更逼真的運動效果,其中圖像僅在水平軸上模糊。 我只對 X 軸應用模糊,使 Y 軸為零:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>現在我的車在視口中飛馳而過,但是當你仔細觀察時。 結果並不完全現實。 那是因為我的模糊元素的邊緣被邊界框剪裁了。 這是圍繞每個元素的矩形。

為了使整個濾鏡效果可見,我需要使用x 、 y 、 width和height值來增加濾鏡區域的大小。 我在水平軸和垂直軸上都使用-10%的負值,然後將width和height增加到120% ,這樣可以為圖像的模糊邊緣留出更多可見空間:
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>當你看到汽車飛馳而過,或者你從行駛中的火車窗外看時,離你最近的物體似乎比離你更遠的物體移動得更快。 為了使我的設計看起來更逼真,我需要為前景、中間背景和背景中的對象設置一組不同的模糊值。
像壁櫥裡的紅色甲殼蟲這樣的前景元素需要最大程度的水平模糊。 我給這個過濾器一個blur-foreground的身份:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> 然後,中間地帶的甲蟲會收到稍低的stdDeviation 10 :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> 最後,背景中的物體受到的模糊最少。 我給這個過濾器一個blur-background的身份,所以我可以在我的樣式表中應用它:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>指定所有過濾器後,在我的樣式表中,我將它們應用於前景、中間和背景中的甲殼蟲:
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }我的六隻彩色甲殼蟲現在正在視窗中競速,我最終受費特勒啟發的設計也是贏家。
注意: Smashing 會員可以訪問設計精美的 Andy 的 Inspired Design Decisions 雜誌的 PDF 和本文中的完整代碼示例。
閱讀該系列的更多內容
- 啟發設計決策:Avaunt 雜誌
- 受啟發的設計決策:緊迫事項
- 啟發設計決策:歐內斯特雜誌
- 啟發設計決策:Alexey Brodovitch
- 啟發設計決策:Neville Brody
- 啟發設計決策:Otto Storch
- 啟發設計決策:Herb Lubalin
- 啟發設計決策:Max Huber
- 啟發設計決策:Giovanni Pintori
- 啟發設計決策:Emmett McBain
- 啟發設計決策:Bradbury Thompson
注意: Smashing 會員Smashing 會員可以訪問設計精美的 Andy 的 Inspired Design Decisions 雜誌的 PDF 以及本文中的完整代碼示例。 您可以直接從 Andy 的網站購買本期的 PDF 和示例以及所有其他問題。
