啟發設計決策:Avaunt 雜誌
已發表: 2022-03-10在 Inspired Design Decisions 的第一版中,Andy 將“向細柱問好”,這是一種在原本傳統的柱網中添加一個額外的窄柱的技術。 他解釋瞭如何設計,然後使用有意義的標記和高效的 CSS 實現瘦列。 他還解釋瞭如何使用模塊化網格進行設計,以使您的設計充滿活力。
我不願承認,但五六年前,我對網頁設計的興趣開始減弱。 當然,擁有一家企業意味著我必須繼續工作,但保持積極性並向客戶提供我最好的想法成為每天的鬥爭。
上網並沒有提高我的動力。 網頁設計停滯不前,可預測性取代了創造力,想法似乎不如數據重要。
我喜歡在網絡上工作的原因似乎不再相關。 設計失去了樂趣。 複雜的構建工具和處理器集甚至取代了編寫 HTML 和 CSS 的簡單樂趣。
當我開始與傳奇的報紙和雜誌設計師 Mark Porter 合作時,我對藝術指導和編輯設計著迷。 作為一個沒有在藝術學校學習過的人,這個設計領域的一切都是令人興奮和新鮮的。 我閱讀了所有我能找到的有關有影響力的藝術指導的書籍,並開始從我訪問過的世界各地收集雜誌。
我從雜誌設計中獲得的靈感越多,我對網頁設計的熱情反彈得越快。 我想知道為什麼許多網頁設計師認為印刷設計是過時的,與他們的工作無關。 我在想為什麼很少有讓印刷設計特別的東西被轉移到網絡上。
我的目標是尋找鼓舞人心的編輯設計示例,研究是什麼讓它們與眾不同,並找到方法來調整我所學的內容,為網絡創建更引人注目、更吸引人、更富有想像力的設計。
我的書櫃現在充滿了雜誌設計靈感,但我的收藏仍在增長。 我的空間有限,所以我對我拿起的東西很挑剔。 我買了各種各樣的選擇,而且很少收集超過一期的同一個標題。
我尋找令人興奮的頁面佈局、鼓舞人心的排版,以及將文本與圖像結合起來的創新方法。 當一本雜誌有很多有趣的設計元素時,我就會買它。 然而,如果一本雜誌只包含幾條靈感,我承認在將它們放回書架之前我不會超過拍攝它們。
我盡可能定期購買新雜誌,聖誕節前一周,我和幾個朋友在倫敦見面。 如果沒有在 Magma 停留一下,“煙霧”之旅就不算完整,我還買了幾本新雜誌。 在我解釋了我的靈感補充後,一位朋友建議我寫下為什麼我覺得雜誌設計如此鼓舞人心,以及雜誌如何影響我的工作。

那次談話引發了一系列關於做出靈感設計決策的想法。 每個月,我都會選擇一個出版物,討論是什麼讓它的設計與眾不同,以及我們如何吸取教訓,這將有助於我們更好地為網絡工作。
作為 HTML 和 CSS 的熱心用戶,我還將解釋如何使用最新技術實現新想法; CSS 網格、Flexbox 和形狀。
我很高興地告訴你,我再次受到啟發和動力去為網絡設計,我希望這個系列也能激勵你。

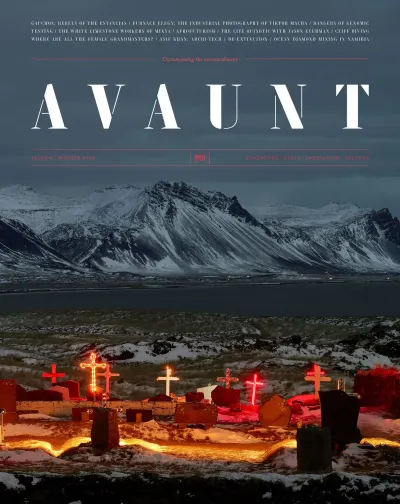
Avaunt 雜誌:記錄非凡
一看我就會告訴你我不是一個冒險家。 我不認為自己特別有文化,我的妻子經常開玩笑說她說我缺乏風格。
那麼,當有如此多的競爭性和多樣化的雜誌時,是什麼吸引我關注 Avaunt 雜誌及其對“冒險”、“文化”和“風格”的報導?
我通常只需要翻幾頁就可以確定一本雜誌是否能提供我所尋找的靈感。 在最初的幾秒鐘內,有些東西需要讓我仔細觀察,無論是令人興奮的頁面佈局、鼓舞人心的排版處理,還是圖像與文本的創新組合。
Avaunt 擁有所有這些,但最讓我印象深刻的是它的藝術總監以多種方式使用顏色、佈局和字體的方式,同時在整個雜誌中保持一致的感覺。 Avaunt 的頁面中貫穿著獨特的設計線索。 模板襯線和幾何無襯線字體的大膽使用特別引人注目,黑色、白色和紅色的重複也是如此,Avaunt 的設計師以各種方式使用它。 Avaunt 的許多創意選擇與其講述的故事一樣具有冒險精神。

很多雜誌在最初的幾篇文章中都使用了光鮮的廣告,而 Avaunt 也是如此。 翻過這些廣告會發現 Avaunt 的內容頁面及其迷人的四列模塊化網格。
這種佈局在空間區域內保持內容有序,但通過使每個區域具有不同的大小來保持能量。 這種佈局可以適應多種在線內容,並且應該很容易使用 CSS Grid 實現。 我很想嘗試一下。
對於 sans-serif 標題、standfirsts 和其他類型元素,Avaunt 使用 MFred,最初由 Matt Willey 於 2011 年為 Elephant 雜誌設計。Matt 繼續藝術指導 Avaunt 的推出,並為雜誌的粗體標題和獨特的數字。
Avaunt Stencil 由位於倫敦的 A2-TYPE 工作室於 2014 年設計,此後已獲得許可。 有許多可用的模板字體,但要找到一種兼具大膽和優雅的字體可能會很棘手——正在尋找託管在 Google Fonts 上的模板襯線? Stardos 將是顯示尺寸類型的不錯選擇。 需要更獨特的東西,試試 URW 的 Caslon Stencil。
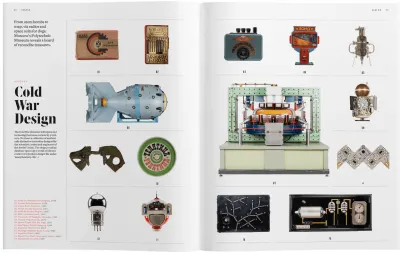
Avaunt 對模塊化網格的使用並沒有以內容頁面結束,它是莫斯科冷戰理工博物館冷戰好奇心傳播的基礎,它首先將我吸引到該雜誌。 這種傳播使用三列模塊化網格和各種大小的空間區域。
這種冷戰傳播讓我著迷的是,頁面中的模塊如何組合成一個文本內容的單列。 即使使用此列,模塊網格的比例仍然可以告知內部元素的位置和大小。

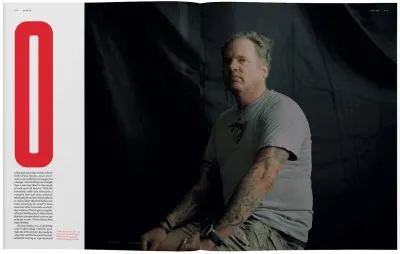
雖然 Avaunt 的許多頁面的設計都致力於提供美妙的閱讀體驗,但許多其他頁面都在推動網格並將其基礎版式風格拉向不同的方向。 深色背景上的白色文本,顏色鮮豔的散佈在對像被切掉以與背景融為一體的地方。 填滿一列寬度的巨大首字母大寫,以及主導頁面的大型模板首字下沉。
Avaunt 俏皮的設計增加了趣味性,頁面的排列創造了一種我在網上很少看到的節奏。 這些設計上的變化是通過一貫使用安特衛普(同樣由 A2-TYPE 設計)作為運行文本的字體以及貫穿整個雜誌的黑色、白色和紅色主題而結合在一起的。

學習 Avaunt 雜誌的設計可以教學和啟發。 模塊化網格如何幫助以創造性的方式構建內容,而不會讓它感覺靜止。 (稍後我會教你更多關於模塊化網格的知識。)
一套明確的風格如何成為獨特和多樣化設計的基礎,最後如何在一系列頁面中創造節奏可以幫助讀者保持參與。
下次您路過最近的雜誌店時,請隨便找一份 Avaunt 雜誌。 它是關於冒險的,但我敢打賭它可以幫助激發您的設計也更具冒險精神。
向瘦列問好
對於感覺像是永恆的東西,網絡網格設計幾乎沒有創新。 我曾希望響應式設計的挑戰會帶來創造性的佈局方法,但遺憾的是,事實恰恰相反。

取代原來的網格設計,一、二、三或四塊內容排列成為常態。 框架網格,就像 Bootstrap 中包含的網格一樣,仍然是許多設計師的起點,無論他們是否使用這些框架。
確實,為什麼這麼多網絡看起來與使用相同網格的網頁設計師一樣,還有更多原因。 畢竟,幾十年來雜誌和報紙都有類似的慣例,但不知何故,雜誌並沒有像許多網站那樣失去個性。
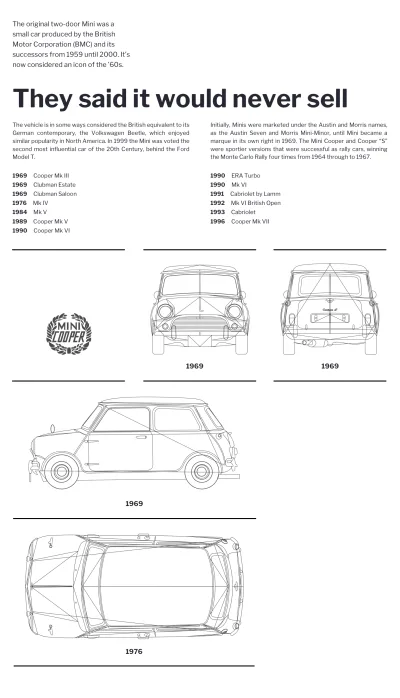
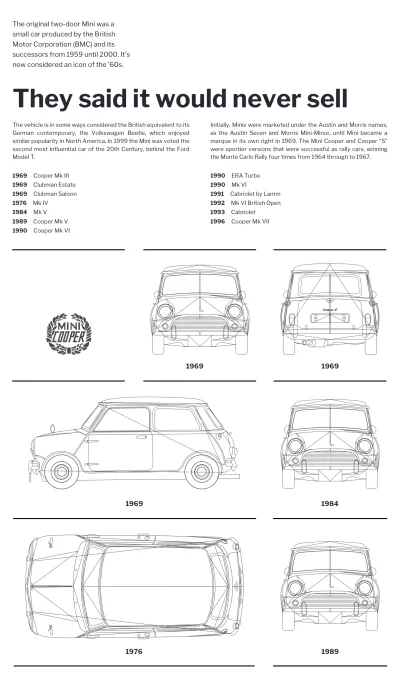
我一直在尋找佈局靈感,雜誌是一個豐富的來源。 閱讀 Avaunt 讓我想起了我多年前遇到但沒有嘗試過的一種技術。 這種技術將一個額外的窄列添加到其他傳統的列網格。 在印刷設計中,這個狹窄的列通常被稱為“混蛋列或度量”,它描述了一個不符合網格其餘部分的內容塊。 (這是一本適合家庭閱讀的出版物,我將其稱為“瘦專欄”。)
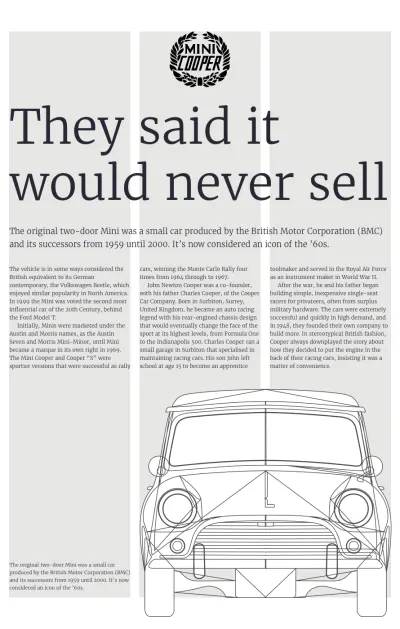
在這些第一個示例中,將圖像壓縮到一個列中會減少其視覺重量並破壞我的構圖平衡。 讓圖像填充兩個標準列也會破壞這種微妙的平衡。
拆分最後一列,然後將其寬度的一半添加到另一列,為我的圖像創造了完美的空間,並獲得了更令人愉悅的整體結果。

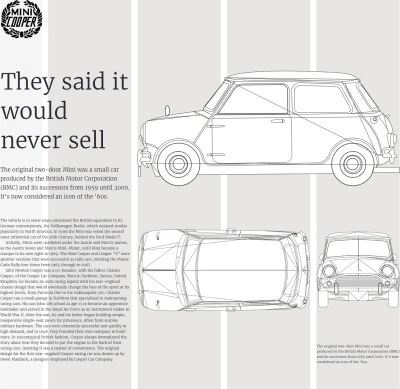
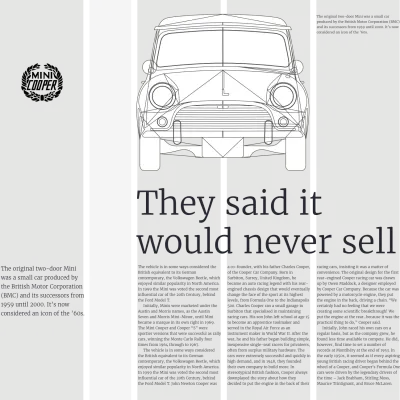
我可能會使用一個瘦列來告知設計元素的寬度。 這個 Mini Cooper 標誌與我的細柱子的寬度相匹配,它的大小與我的其他構圖感覺平衡。

有時,內容無法舒適地放入單個列中,但通過結合標準列和窄列的寬度,我為運行文本創建了更多空間和更好的度量。 我可以在佈局中的任何位置放置一個瘦列,無論我需要我的內容。

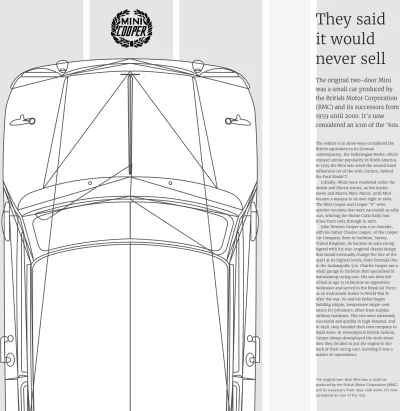
一個空的瘦列添加了空白,允許眼睛在設計中漫遊。 通過在兩個標準柱之間放置一根細柱所產生的不對稱性也使結構化佈局感覺更加動態和充滿活力。

另一個空的瘦列在這個設計中刻下了一個寬闊的排水溝,並將我的運行文本限制在一個列中,這樣它的高度就反映了圖像的垂直格式。 我還可以使用瘦列將印刷元素變成令人興奮的設計元素。
使用細列進行開發
像這樣的設計使用當今的 CSS 實現起來非常簡單。 我只需要四個結構元素; 一個標誌、標題、圖形,以及一篇包含我正在運行的文本的文章:
<body> <img src="logo.svg" alt="Mini Cooper"> <header>…</header> <figure>…</figure> <article>…</article> </body>我通過在我的第一個媒體查詢中將 CSS Grid 應用於 body 元素,開始設計中等尺寸的屏幕。 在這種尺寸下,我不需要細列,因此我正在開發一個對稱的三列網格,該網格均勻擴展以填充視口寬度:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } }我使用行號將項目放入我的網格列和行中。 我使用子字符串匹配屬性選擇器將我的徽標放入瘦的第一列和第一行。 這以源值中任意位置帶有“logo”的圖像為目標:
[src*="logo"] { grid-column: 1; grid-row: 1; }接下來,我將標題元素(包含我的標題和第一段)放入第二行。 使用從 1 到 -1 的行號將此標題分佈在所有列中:
header { grid-column: 1 / -1; grid-row: 2; } 帶display:grid; 應用後,網格容器的所有直接後代都將成為網格項,我可以使用區域、行號或名稱來放置它們。
此設計包括一個帶有大型迷你圖像的圖形元素,以及有關原始 Cooper 模型設計的說明文字。 這個數字很關鍵,因為它描述了 img 和 figcaption 之間的關係。 然而,雖然這個數字使我的標記更有意義,但我失去了使用 CSS Grid 放置 img 和 figcaption 的能力,因為這兩者都不是我定義網格的 body 的直接後代。
幸運的是,有一個 CSS 屬性——如果使用得當——可以克服這個問題。 我不需要為圖形設置樣式,我只需要設置其 img 和 figcaption 的樣式。 通過應用display:contents; 就我而言,我有效地將其從 DOM 中刪除以用於樣式設置,因此它的後代取而代之:
figure { display: contents; }值得注意的是,儘管 display 有效地將我的圖形從 DOM 中刪除以用於樣式設置,但任何繼承的屬性(包括字體大小和样式)仍然被繼承:
figure img { grid-column: 2/-1; grid-row: 4; } figcaption { grid-column: 1; grid-row: 4; align-self: end; }我使用多列佈局(我最喜歡的 CSS 屬性之一)將我的文章和文本設置在三列中:
article { grid-column: 1 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; }是時候實現一個設計,其中包括一個用於大屏幕的瘦列。 我使用媒體查詢來隔離這些新樣式,然後創建一個五列網格,該網格以 1fr 寬的瘦列開始:
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr repeat(4, 2fr); } } 
然後我添加值以重新定位標題、img 和 figcaption 以及文章,記住重置列數以匹配其新寬度:
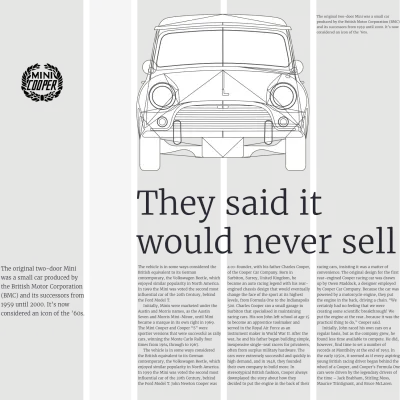
header { grid-column: 3/-1; grid-row: 1; } figure img { grid-column: 4 / -1; grid-row: 2; } figcaption { grid-column: 2; grid-row: 2; align-self: start; } article { grid-column: 3; grid-row: 2; column-count: 1; }僅使用 CSS 從根本上改變設計的外觀,而不改變 HTML 的結構讓我微笑,即使在將近 20 年之後。 當我改變構圖以在不改變網格的情況下創建一個截然不同的佈局時,我也會微笑。 對於這種替代設計,我的目標是更有條理的外觀。

為了提高我運行文本的可讀性,我分為三列。 然後,為了將此內容塊與其他文本元素分開,我將瘦列放在前兩個標準列之間。 無需更改我的 HTML 的結構。 我所需要的只是對樣式表中的網格值進行細微更改。 這一次,我的 1fr 寬窄列值介於兩個標準列寬之間:
@media screen and (min-width : 64em) { body { grid-template-columns: 2fr 1fr 2fr 2fr 2fr; } }我將標題放在第二行,將文章放在正下方的一行中:
header { grid-column: 3 / -1; grid-row: 2; } article { grid-column: 3 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; } 因為 img 和 figcaption 都不是我定義網格的 body 元素的直接後代,所以要放置它們,我需要display:contents; 再次屬性:
figure { display: contents; } figure img { grid-column: 3/5; grid-row: 1; } figcaption { grid-column: 5/-1; grid-row: 1; align-self: start; }根據您使用它們的方式,在您的設計中引入細列可以使內容更具可讀性或將靜態佈局轉換為動態和充滿活力的佈局。
細列只是從印刷中學習技術並使用它來改進網絡設計的一個例子。 我很想嘗試瘦柱子,但我沒有失望。

在您的設計中添加一個瘦列通常是一個受啟發的決定。 它為您提供了額外的靈活性,並且可以將原本靜態的佈局轉變為充滿活力的佈局。
設計模塊化網格
Avaunt 雜誌包含大量鼓舞人心的佈局,但我想特別關注兩頁。 此傳播包含設計中的“冷戰設計”對象,可應用於各種內容類型。

乍一看,模塊化網格可能看起來很複雜,但它們很容易使用。 令我驚訝的是,很少有網頁設計師使用它們。 我想改變它。
當您深思熟慮地使用模塊化網格時,它們可以使您的設計充滿活力。 它們非常適合為大量不同內容帶來秩序,但也可以在內容很少時創建視覺上吸引人的佈局。
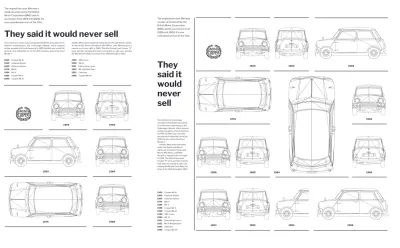
對於這個設計——受 Avaunt 的啟發——我的模塊化網格基於六個對稱的列和四個均勻間隔的行。 網格模塊定義了我的內容的位置和大小。

我將幾個模塊綁定在一起,為左側的單列中的大圖像和運行文本創建空間區域。 邊界線有助於強調頁面的視覺結構。
這種佈局一開始可能看起來很複雜,但實際上,實現起來非常簡單。 我沒有將我的標記基於視覺佈局,而是從使用最合適的元素來描述我的內容開始。 過去,我會使用表格元素來實現模塊化網格。 快進幾年,部門取代了那些表格單元格。 令人難以置信的是,現在我只需要兩個結構化的 HTML 元素來完成這個設計; 一篇文章後跟一個有序列表:
<body> <article>…</article> <ol>…</ol> </body>那篇文章包含標題、段落和表格信息的表格:
<article> <p class="standfirst">…</p> <h1>…</h1> <p>…</p> <table>…</table> </article>迷你藍圖的模塊化網格是我設計中最複雜的視覺方面,但描述它的標記很簡單。 藍圖按日期順序排列,因此有序列表似乎是最合適的 HTML 元素:
<ol class="items"> <li> <h2>1969</h2> <img src="front.svg" alt=""> </li> <li> <h2>1969</h2> <img src="back.svg" alt=""> </li> </ol>我的 HTML 只有 2Kb,不到 60 行。 驗證標記是一個好主意,因為早期花一點時間驗證將在以後調試 CSS 時節省更多時間。 我還在瀏覽器中打開未設置樣式的頁面,因為我總是需要確保我的內容在沒有樣式表的情況下可以訪問。
通過使用媒體查詢隔離網格樣式,我開始為中等大小的屏幕開發對稱的三列佈局:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } } 文章和有序列表是 body 的唯一直接後代,但這是它們包含的內容,我想將其放置為網格項。 我使用display:contents; 使我能夠將它們的內容放置在我的網格上的任何位置:
article, ol { display: contents; }我文章中的每個元素都應該跨越所有三列,因此我使用行號放置它們,從第一行 (1) 開始,到最後一行 (-1) 結束:
.standfirst, section, table { grid-column: 1 / -1; }我的有序列表中的項目均勻地放置在三列網格中。 但是,我的設計要求一些項目跨越兩列,一個跨越兩行。 nth-of-type 選擇器是定位元素的完美工具,無需在我的標記中添加類。 我使用它們、span 關鍵字以及我希望項目跨越的列或行的數量:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(6), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-row: span 2; } 
在瀏覽器中預覽我的設計,我可以看到它沒有按計劃精確顯示,因為一些網格模塊是空的。 默認情況下,任何文檔的正常流程都是從左到右、從上到下排列元素,就像西方語言一樣。 當元素不適合網格中的可用空間時,CSS 網格放置算法會將空間留空並將元素放置在下一行。

我可以通過將 grid-auto-flow 屬性和 dense 值應用到我的網格容器(在本例中為主體)來覆蓋算法的默認值:
body { grid-auto-flow: dense; }行是默認的網格自動流值,但您也可以選擇列、列密集和行密集。 明智地使用 grid-auto-flow,因為瀏覽器會使用文檔流中可以適合該空間的下一個元素填充任何空模塊。 此行為會更改視覺順序,而不會更改可能對可訪問性產生影響的源。
我的中等尺寸設計現在看起來就像我計劃的那樣,所以現在是時候讓它適應更大的屏幕了。 我只需要對網格樣式進行微小的更改,首先將我的文章變成一個側邊欄——它跨越了我的佈局的整個高度——然後將特定的列表項放入更大的六列網格上的模塊中:
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; } article { grid-column: 1; grid-row: 1 / -1; } li:nth-of-type(4) { grid-column: 5 / span 2; } li:nth-of-type(5) { grid-column: 2 / span 2; } li:nth-of-type(6) { grid-column: 4 / span 2; grid-row: 2 / span 2; } li:nth-of-type(14) { grid-column: 5 / 7; } }跟踪網格放置線有時可能很困難,但幸運的是,CSS Grid 提供了不止一種方法來完成模塊化網格設計。 使用 grid-template-areas 是一種替代方法,我覺得沒有得到足夠的關注。
使用 grid-template-areas,我首先通過給它一個名稱來定義每個模塊,然後將元素放入一個模塊或幾個稱為空間區域的相鄰模塊中。 這個過程可能聽起來很複雜,但它實際上是使用 CSS Grid 的最簡單和最明顯的方法之一。
我給每個元素一個網格區域值以將其放置在我的網格中,從徽標和文章開始:
[src*="logo"] { grid-area: logo; } article { grid-area: article; }接下來,我為每個列表項分配一個網格區域。 我選擇了一個簡單的 i+n 值,但可以選擇任何值,包括單詞甚至字母,如 a、b、c 或 d。
li:nth-of-type(1) { grid-area: i1; } … li:nth-of-type(14) { grid-area: i14; }我的網格有六個顯式列和四個隱式行,其高度由其中內容的高度定義。 我使用 grid-template-areas 屬性在 CSS 中繪製網格,其中每個句點 (.) 代表一個網格模塊:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: ". . . . ". . . . ".. .. ".. .. . ." . ." . ." . ."; }然後,我使用之前定義的網格區域值將元素放置到該網格中。 如果我在多個相鄰模塊(跨列或跨行)中重複值,則該元素會擴展以創建一個空間區域。 留下句點 (.) 會創建一個空模塊:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: "article logo i1 i2 i3 i3" "article i4 i4 i5 i5 "article i7 i8 i5 i5 "article i10 i11 i12 i14 i14"; }到目前為止,在每個示例中,我都使用媒體查詢斷點為不同的屏幕尺寸隔離了佈局樣式。 這種技術已經成為處理響應式網頁設計複雜性的標準方法。 但是,有一種技術可以在不使用媒體查詢的情況下開發響應式模塊化網格。 這種技術利用了瀏覽器重排內容的能力。

在繼續之前,值得記住的是我的設計只需要兩個結構化的 HTML 元素; 一個內容的有序列表和一篇文章,當有足夠的寬度可供兩個元素並排站立時,我將其轉換為側邊欄。 當寬度不足時,這些元素會按照內容的順序垂直堆疊:
<body> <article>…</article> <ol>…</ol> </body>有序列表構成了我設計中最重要的部分,並且應該始終佔據視口寬度的至少 60%。 為了確保發生這種情況,我使用了 min-width 聲明:
ol { min-width: 60%; }雖然我通常建議將 CSS Grid 用於整體頁面佈局,將 Flexbox 用於靈活組件,但為了實現這種設計,我將這個建議放在了頭上。
我將 body 元素製作成一個 flex-container,然後使用值為 1 的 flex-grow 屬性確保我的文章增長到填充所有水平空間:
body { display: flex; } article { flex-grow: 1; }為了確保我的有序列表在兩個元素並排放置時也佔據所有可用空間,我給它一個高得離譜的 flex-grow 值 999:
article { flex-grow: 999; }使用 flex-basis 為文章提供了一個理想的起始寬度。 通過將 flex 容器的 wrapping 設置為 wrap,我確保在達到列表的最小寬度時兩個元素堆疊在一起,並且沒有足夠的空間讓它們並排站立:
body { flex-wrap: wrap; } article { flex-basis: 20rem; }我想創建一個靈活的模塊化網格,它允許任意數量的模塊。 與指定列數或行數不同,使用 repeat 允許瀏覽器根據需要創建盡可能多的模塊。 自動填充填充所有可用空間,在必要時包裝內容。 minmax 為每個模塊提供最小和最大寬度,在本例中為 10rem 和 1fr:
ol { grid-template-columns: repeat(auto-fill, minmax(10rem, 1fr)); grid-column-gap: 2vw; }為了避免模塊留空,我再次使用 grid-auto-flow 並設置為 dense。 瀏覽器的算法將重排我的內容以填充任何空模塊:
ol { grid-auto-flow: dense; }就像以前一樣,一些列表項跨越兩列,一個跨越兩行。 同樣,我使用 nth-of-type 選擇器來定位特定的列表項,然後使用帶有 span 關鍵字的 grid-column 或 grid-row,後跟我想要跨越的列數或行數:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-column: span 2; grid-row: span 2; }這個簡單的 CSS 創建了一個響應式設計,可以適應它的環境,而不需要多個媒體查詢或單獨的樣式集。

通過使用包括 Grid 和 Flexbox 在內的現代 CSS,依靠瀏覽器重排內容的能力,以及對最小和最大尺寸的一些明智選擇,這種方法最接近於實現真正響應式 Web 的目標。
閱讀該系列的更多內容
- 啟發設計決策:Avaunt 雜誌
- 受啟發的設計決策:緊迫事項
- 啟發設計決策:歐內斯特雜誌
- 啟發設計決策:Alexey Brodovitch
- 啟發設計決策:Bea Feitler
- 啟發設計決策:Neville Brody
- 啟發設計決策:Otto Storch
- 啟發設計決策:Herb Lubalin
- 啟發設計決策:Max Huber
- 啟發設計決策:Giovanni Pintori
- 啟發設計決策:Emmett McBain
- 啟發設計決策:Bradbury Thompson
注意: Smashing 會員Smashing 會員可以訪問設計精美的 Andy 的 Inspired Design Decisions 雜誌的 PDF 以及本文中的完整代碼示例。 您可以直接從 Andy 的網站購買本期的 PDF 和示例以及所有其他問題。
