無限滾動:它是幫助還是損害您的業務?
已發表: 2021-03-05在內容營銷和網頁設計方面,成為您所在領域的思想領袖變得越來越重要。 千禧一代因瀏覽網頁而臭名昭著,他們會在幾秒鐘內下定決心留下或離開。 競爭網站需要確切地知道如何接觸他們的受眾,否則就有被拋在後面的風險。
為了吸引大眾的注意力,就像視差滾動趨勢一樣,許多網站都加入了無限滾動的潮流。 這種滾動已經存在了幾年,但最近在幾個非常受歡迎的社交媒體網站上被證明是成功的,比如 Facebook、Twitter 和 Instagram。 然而,僅僅因為無限滾動適用於這些網站並不意味著它適用於您的網站。 雖然無限滾動可能對某些任務有益,但它可能會阻礙許多網站的目標。
什麼是無限滾動?
儘管該術語可以用於多種不同的功能,但這裡的無限滾動意味著當用戶向下滾動時頁面上內容的持續加載。 外觀是頁面是無限的,用戶可以無限滾動。


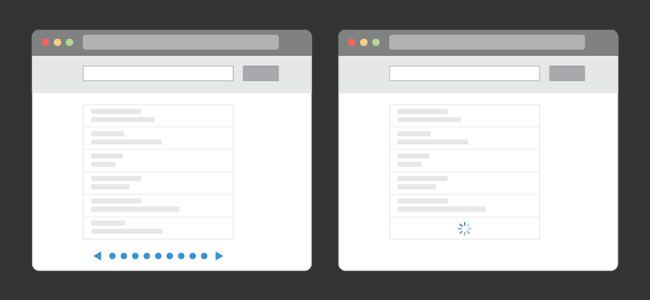
無限滾動:讓我們深入了解[圖片來源]
無限滾動的優點
無限滾動最適合提供某些類型的內容。 低參與度的內容非常適合無限滾動,非常適合 Twitter 等網站。 Twitter 內容很短,用戶可以一眼就參與其中。
一般來說,無限滾動有利於提供大量易於使用的內容。 如果這符合您公司的目標,無限滾動可能非常適合您的網站。
以下也是無限滾動的潛在積極特徵:
- 留住用戶——無限滾動的最佳功能之一是它傾向於快速吸引用戶。 它還鼓勵他們留在頁面上,因為用戶向下滾動時將出現的內容沒有明顯的結束。 正如大多數社交媒體用戶所證明的那樣,用戶很容易被無限捲軸所吸引。
- 易於導航/可用性——這實際上是不費吹灰之力。 滾動現在是一種普遍理解的活動,無需思考或努力即可完成。 用戶可以立即輕鬆地訪問主要內容。
- 適合視覺和移動用戶——無限滾動是提供許多簡單視覺元素概覽的好方法。 它也最適用於單指滾動是最簡單的導航形式的移動設備。
這就是無限滾動非常適合 Instagram 的原因。 Instagram 的目的是快速顯示多張照片,並且幾乎完全由移動用戶訪問。 無需詳細地處理每張照片。
避免無限滾動的原因
一些網站最好完全避免無限滾動:
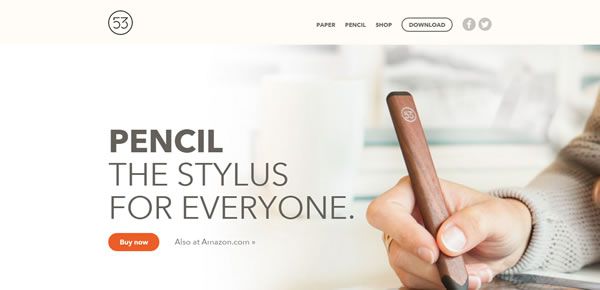
- 電子商務網站——這些網站受益於用戶能夠根據不同的功能輕鬆查找和比較商品。 面向銷售的網站受益於簡單、精確的導航工具。 如果您的公司目標是銷售,請遠離無限滾動。 考慮一下 Pencil 手寫筆網站的簡潔、易於導航的設計,它強調有限的選擇,以便消費者可以專注於購買:

- 任何需要用戶搜索特定產品和服務的網站——當用戶搜索無限滾動的網站時,他們會得到無限的選擇。 對於有特殊需求的人來說,這並不總是理想的。 面對一個特定的請求,有太多的選擇可能會讓用戶把目光投向別處。
- 旨在長期參與內容的網站——新聞網站、雜誌、期刊和任何其他需要深入閱讀文章的網站都不會從無限滾動中受益。 無休止地加載內容會使用戶不知所措,然後他們會脫離而不是留在網站上。
- 難以導航回特定項目- 不加入無限滾動潮流的最大原因之一是無限滾動使得第二次很難找到特定項目。 這對電子商務網站尤其不利。 無限滾動可以使用戶幾乎不可能為項目添加書籤,因為它通常不提供固定位置。
許多 Pinterest 用戶在離開他們的 Pinterest 提要並返回時卻發現整個提要不同,並且他們找不到僅在片刻之前存在的圖釘時,都經歷過這種挫敗感。 - 傷害搜索引擎優化- 無限滾動討論最多的問題之一是它傾向於對 SEO 產生負面影響。 採用無限滾動的頁面本質上是一個頁面,減少了可搜索內容的數量。 此外,無限滾動頁面只有一個元描述。 由於這些原因,無限滾動可能會排除有關您網站的相關信息。
- 可用性問題——一些網站功能與無限滾動完全不兼容。 任何有頁腳內容的網站都應該不惜一切代價避免它。 用戶將向下滾動,嘗試訪問此內容,但由於無限滾動,他們將永遠無法趕上。 這會造成令人沮喪的用戶體驗,並且用戶不太可能留在您的網站上。
- 用戶不能選擇退出——目前,無限滾動頁面無法滿足用戶偏好,因為用戶無法選擇退出。 如果用戶希望跳過某些項目,他們沒有選擇。 這讓一些希望以更有限的方式查看內容的用戶感到沮喪。

無限滾動 ux [圖片來源]
最佳實踐
如果您確實選擇在您的網站上使用無限滾動,一些做法可以改善用戶體驗:
- 制定備份計劃——因為無限滾動依賴於 JavaScript,一些用戶將無法訪問該站點。 設計師可以通過設計帶有底層分頁的網站內容來規劃這種可能性。
- 保持導航功能的可見性——如果用戶需要通過無窮無盡的帖子流向後滾動以導航到其他頁面,他們可能不會打擾。 此外,瀏覽器功能仍應清晰易懂。
- 不要使用滾動條——如果您選擇無限滾動,不要將它與聲稱向用戶顯示頁面上剩餘多少內容的滾動條結合使用。 對於那些認為自己快到頁面末尾,卻發現內容繼續加載的用戶來說,這是一種誤導和沮喪。
- 提供加載信息——如果用戶在所謂的無限內容流上遇到死胡同,他們可能會感到困惑。 最好包含一個加載圖標,讓他們知道更多內容即將發布。
做出明智的選擇
與任何網頁設計趨勢一樣,無限滾動可用於好的或壞的目的。 這一切都取決於你的目標。 面向銷售的網站和希望用戶與內容互動的網站在使用無限滾動之前應該仔細考慮。 不分青紅皂白地使用這種趨勢最終會導致用戶脫離,達不到目的。
