提高移動結帳轉化率需要了解的內容
已發表: 2022-03-10谷歌的移動優先索引就在這裡。 好吧,無論如何,對於某些網站。 對於我們其他人來說,它很快就會出現,如果我們不希望搜索排名受到變化的不利影響,我們的網站需要處於最佳狀態。
也就是說,響應式網頁設計並不是什麼新鮮事。 多年來,我們一直在創建定制的移動用戶體驗,所以我們的大多數網站都應該做好準備接受這一點……對吧?
問題出在這裡:研究表明,用戶訪問網絡的主要設備平均是智能手機。 當然,並非每個網站都如此,但數據表明這是我們前進的方向,因此每個網頁設計師都應該為此做好準備。
然而,坦率地說,移動結賬轉換並不好。 造成這種情況的原因有很多,但這並不意味著移動商務設計師應該接受這一點。
隨著越來越多的移動用戶依賴他們的智能設備訪問網絡,網站需要更巧妙地設計,為他們提供他們想要的簡化、方便和安全的結賬體驗。 在接下來的綜述中,我將探討一些阻礙移動結賬轉化的障礙,並重點關注網頁設計師可以做些什麼來改善體驗。
為什麼移動結帳轉換滯後?
根據數據,在我們的網頁設計策略中優先考慮移動體驗對於所有相關人員來說都是明智之舉。 隨著人們大約 51% 的時間通過移動設備使用數字媒體(而桌面設備上只有 42%),搜索引擎和網站確實需要與用戶趨勢保持一致。
現在,雖然該統計數據描繪了支持使用移動優先方法設計網站的積極圖景,但其他統計數據正在浮動,可能會讓您對此保持警惕。 這就是我這麼說的原因:Monetate 發布的 2017 年第一季度電子商務季度報告顯示了一些非常有趣的數據。
在第一個表格中,他們細分了 2016 年第一季度到 2017 年第一季度使用不同設備訪問電子商務網站的訪問者的百分比。如您所見,智能手機互聯網訪問確實超過了桌面:
| 按設備訪問的網站 | 2016 年第一季度 | 2016 年第二季度 | 2016年第三季度 | 2016年第四季度 | 2017 年第一季度 |
|---|---|---|---|---|---|
| 傳統的 | 49.30% | 47.50% | 44.28% | 42.83% | 42.83% |
| 手機 | 36.46% | 39.00% | 43.07% | 44.89% | 44.89% |
| 其他 | 0.62% | 0.39% | 0.46% | 0.36% | 0.36% |
| 藥片 | 13.62% | 13.11% | 12.19% | 11.91% | 11.91% |
Monetate 對哪些設備用於訪問 Internet 的調查結果。 (資源)
在下一個數據集中,我們可以看到電子商務網站的平均轉化率並不高。 事實上,自 2016 年第一季度以來,這一數字已大幅下降。
| 轉化率 | 2016 年第一季度 | 2016 年第二季度 | 2016年第三季度 | 2016年第四季度 | 2017 年第一季度 |
|---|---|---|---|---|---|
| 全球的 | 3.10% | 2.81% | 2.52% | 2.94% | 2.48% |
Monetate 關於全球電子商務整體轉化率的調查結果(適用於所有設備)。 (資源)
更令人震驚的是設備轉化率之間的差距:
| 設備轉化率 | 2016 年第一季度 | 2016 年第二季度 | 2016年第三季度 | 2016年第四季度 | 2017 年第一季度 |
|---|---|---|---|---|---|
| 傳統的 | 4.23% | 3.88% | 3.66% | 4.25% | 3.63% |
| 藥片 | 1.42% | 1.31% | 1.17% | 1.49% | 1.25% |
| 其他 | 0.69% | 0.35% | 0.50% | 0.35% | 0.27% |
| 手機 | 3.59% | 3.44% | 3.21% | 3.79% | 3.14% |
Monetate 關於平均轉化率的調查結果,按設備細分。 (資源)
儘管智能手機是用戶訪問網絡的主要設備,但其獲得的轉化次數始終少於台式機。
這裡有什麼問題? 為什麼我們能夠讓人們訪問移動網站,但在結賬時卻失去了他們?
在其 2017 年名為“移動需求層次結構”的報告中,comScore 細分了移動結賬轉化率如此低的五個主要原因:

以下是移動用戶不轉化的原因:
- 20.2%——安全問題
- 19.6%——不清楚產品細節
- 19.6%——無法打開多個瀏覽器標籤進行比較
- 19.3%——導航困難
- 18.6%——難以輸入信息。
這些是從智能手機轉移到桌面以完成購買的合理理由(如果到那時他們還沒有被體驗完全關閉,那就是)。
總之,我們知道消費者希望通過他們的移動設備訪問網絡。 我們也知道,轉換的障礙使他們無法原地踏步。 那麼,我們該如何處理呢?
2018 年提高移動結賬轉化率的 10 種方法
對於您設計的大多數網站,當 Google 的移動優先索引正式發佈時,您不太可能看到搜索排名發生太大變化。
您的移動友好型設計可能“足夠好”以使您的網站保持在搜索的頂部(無論如何要開始),但是如果訪問者不留下來進行轉換會發生什麼? 谷歌會因為您的網站無法與大多數訪問者達成交易而開始懲罰您嗎? 老實說,這種情況只會在極端情況下發生,即移動結賬的結構如此糟糕,以至於跳出率飆升,人們根本不想訪問該網站。
假設結帳時的流量下降不會受到 Google 的處罰。 太好了……出於 SEO 的目的。 但是對於業務呢? 您的目標是讓訪問者在沒有分心和摩擦的情況下進行轉換。 然而,這似乎是移動訪問者所得到的。
展望未來,您的目標需要有兩個方面:
- 設計網站時牢記 Google 的移動優先使命和指導方針,
- 將移動用戶留在網站上,直到他們完成購買。
從本質上講,這意味著減少用戶必須做的工作量並提高您的安全措施的可見性。 以下是您可以做的更有效地設計用於轉化的移動結帳的方法。
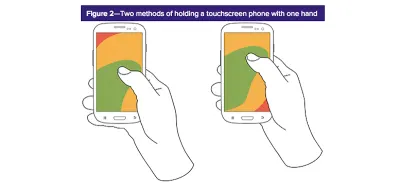
1. 將要點放在拇指區
研究用戶如何握住手機現在已經過時了。 我們知道,無論是單手還是雙手,手機屏幕的某些部分都是不方便移動用戶觸及的。 如果在結帳期間期望方便,這是您不想搞砸的事情。
對於單手用戶來說,屏幕中間是主要的比賽場地:

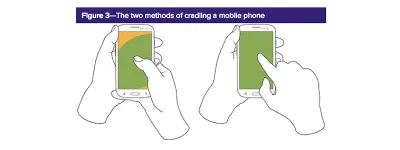
儘管為了提高穩定性而將手機放在支架上的用戶可以選擇使用哪些手指與屏幕進行交互,但只有 28% 的用戶使用食指。 因此,讓我們關注拇指用戶的功能,這再次意味著讓屏幕的中央部分最突出:

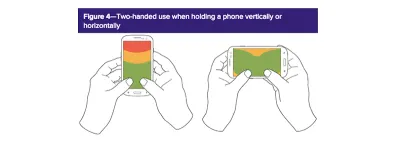
一些用戶用兩隻手握住手機。 因為水平方向更有可能用於視頻,所以這與移動結帳無關。 因此,請注意該屏幕的多少空間在用戶的拇指可以觸及的範圍內:

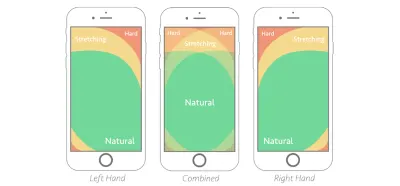
總而言之,我們可以使用 Smashing Magazine 對內容聚焦位置的細分,無論是左手、右手還是兩隻手拿著智能手機:

JCPenney 的網站是如何做到這一點的一個很好的例子:
雖然信息包含在結帳頁面的頂部,但輸入字段直到其中間下方才開始 - 直接位於任何類型用戶的理想拇指區域。 這可確保訪問者以任何方式拿著手機並使用不同的手指進行操作,在訪問表單字段時不會出現問題。
2.最小化內容以最大化速度
我們一遍又一遍地被教導,最小的設計最適合網站。 在移動結賬中尤其如此,當他們想要做的只是完成購買時,已經很慢或令人沮喪的體驗很容易將客戶推到邊緣。
為了在移動結賬過程中最大限度地提高速度,請記住以下提示:
- 僅將必需品添加到結帳。 現在不是嘗試追加銷售或交叉銷售、推廣社交媒體或以其他方式分散手頭行動的時候。
- 保持結帳沒有所有圖像。 唯一真正可以接受的引人注目的視覺效果是信任標記和號召性用語(更多內容見下文)。
- 頁面上包含的任何文本都應具有說明性或描述性。
- 避免任何特殊的字體風格化。 您的結帳頁面“哇”得越少,用戶就越容易通過該過程。
以 Staples 的網站為例,一個非常簡單的單頁結賬應該是什麼樣子的:
如您所見,Staples 不會因為產品圖片、品牌、導航、內部鏈接或其他任何可能 (1) 分散手頭任務的注意力,或 (2) 在執行任務時從服務器中吸取資源的東西而使結賬過程陷入困境。嘗試處理客戶的請求。
此結帳頁面不僅易於通過,而且每次加載速度快且沒有問題——客戶下次需要購買時會記住這一點。 通過保持結帳頁面的設計簡潔,您可以確保在各個方面都獲得快速體驗。
3. 使用信任標記讓他們放心
信任標記是網站上讓客戶知道的任何指標,“嘿,這裡絕對沒有什麼好擔心的。 我們會保護您的信息安全!”
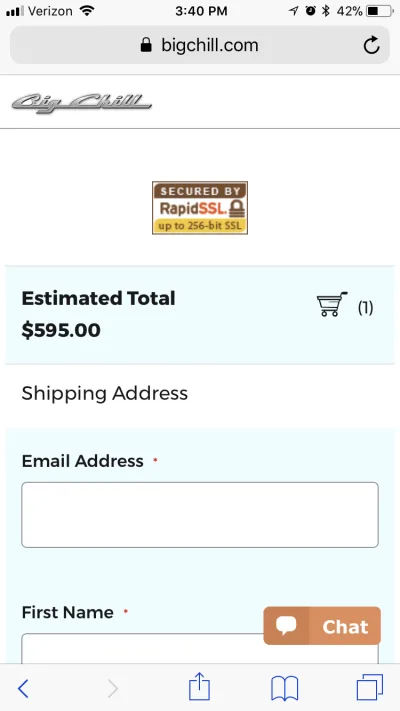
每個移動商務網站都應該擁有的一個信任標誌? SSL 證書。 沒有一個,地址欄將不會顯示鎖定標誌或綠色的https域名——這兩者都讓客戶知道該網站有額外的加密。
您也可以在結帳時使用其他信任標記。

雖然您可以使用 Norton Security、PCI 合規性和其他安全軟件的徽標來讓客戶知道您的網站受到保護,但用戶也可能會被可識別且值得信賴的名稱所左右。 當您考慮這一點時,這與在客戶推薦旁邊或在誇耀您的大牌關係的標註中顯示公司徽標並沒有太大區別。 如果您可以利用如下所述的合作夥伴關係,則可以利用那裡的固有信任為您謀取利益。
以下午 6 點為例,它在結賬時使用“使用亞馬遜登錄”選項:
對於一個絕對沒有像亞馬遜這樣的公司所擁有的品牌知名度的品牌來說,這是一個明智的舉動。 通過為客戶提供一個方便的選擇,讓他們登錄一個代表速度、可靠性和信任的品牌,該公司現在可能會以與亞馬遜相同的結賬質量而聞名。

然後,有像絲芙蘭這樣的移動結帳頁面:
絲芙蘭還使用這種利用另一個品牌的好名聲的技術,以便在結賬時建立信任。 然而,在這種情況下,它為客戶提供了兩個明確的選擇:立即與我們結帳,或跳到 PayPal,它將為您提供安全的服務。 由於安全是阻止移動客戶轉換的主要問題,這種信任標記和支付方式對絲芙蘭來說是一個很好的舉措。
4. 提供更輕鬆的編輯
一般來說,永遠不要讓訪問者(在任何設備上)遠離他們在您的網站上所做的任何事情。 網上已經有足夠多的干擾; 他們需要做的最後一件事是讓您將他們指向一個阻止他們轉變的方向。
然而,在結賬時,如果您的客戶決定在他們的購物車中購買不同顏色、尺寸或數量的商品,他們可能會覺得有必要這樣做。 與其讓他們在網站上回溯,不如給他們一個結帳編輯選項以將其保留在適當的位置。
維多利亞的秘密在這方面做得很好:
當他們第一次到達結賬屏幕時,客戶將看到他們將要購買的商品列表。 單擊每個項目旁邊的大“編輯”按鈕時,會打開一個燈箱(如上所示),其中包含產品的變體。 它基本上是原始產品頁面,只是疊加在結帳的頂部。 用戶無需離開結帳頁面即可調整選項並保存更改。
如果您在查看網站分析時發現用戶在結賬後偶爾會回溯(您可以在銷售漏斗中看到這一點),請添加此內置編輯功能。 通過防止這種不必要的倒退,您可以避免因困惑或分心的客戶而失去的轉化。
5.啟用快速結帳選項
當消費者通過桌面設備在電子商務網站上結賬時,如果他們每次都必須輸入他們的用戶名、電子郵件地址或支付信息,這可能沒什麼大不了的。 當然,如果可以避免,他們會想辦法繞過它(比如允許網站保存他們的信息或使用密碼管理器,如 LastPass)。
但是在移動設備上,重新輸入該信息是一件很痛苦的事情,尤其是在聯繫表格沒有得到很好優化的情況下(更多內容見下文)。 因此,為了簡化移動用戶的登錄和結帳流程,請考慮簡化流程的方法:
- 允許客人結帳。
- 允許一鍵快速結賬。
- 從受信任的來源(如 Facebook)啟用一鍵登錄。
- 在受信任的支付提供商的網站上啟用支付,例如 PayPal、Google Wallet 或 Stripe。
絲芙蘭已經很方便的結帳流程的好處之一是,客戶可以通過簡單的切換來自動化登錄流程:
當移動客戶感到匆忙並想要進入下一階段結賬時,絲芙蘭的自動登錄功能肯定會派上用場,並鼓勵客戶更頻繁地從移動網站購買。
許多移動網站等到登錄頁面的底部才告訴客戶他們有哪些結賬選項。 但是維多利亞的秘密並沒有遲到讓他們感到驚訝,而是在最頂部以粗體大按鈕顯示此信息:
客戶可以選擇使用他們的帳戶登錄、以訪客身份結賬或直接使用 PayPal。 他們後來發現沒有提供他們首選的結帳或付款方式並不感到驚訝。
我也非常喜歡維多利亞的秘密選擇這樣做的方式。 色彩鮮豔的“登錄”按鈕位於更柔和的“以訪客身份簽出”按鈕旁邊,這有一些好處。 一方面,它在結賬時添加了一絲維多利亞的秘密品牌色彩,這總是一種很好的觸感。 但是它為按鈕著色的方式也清楚地表明了它想要的主要操作是什麼(即創建一個帳戶並登錄)。
6.添加麵包屑
當您讓移動客戶結賬時,您最不想做的就是讓他們分心。 這就是為什麼網站的標準導航欄(或漢堡菜單)通常會從此頁面中刪除。
儘管如此,如果客戶不知道未來會發生什麼,結賬過程可能會令人生畏。 他們需要填寫多少表格? 需要什麼樣的信息? 他們有機會在提交付款細節之前查看他們的訂單嗎?
如果您設計了多頁結帳,請通過在頁面頂部使用清晰標記的麵包屑導航定義每個步驟來減輕客戶的恐懼。 此外,這將使您的結帳設計更簡潔,減少每頁的點擊次數和滾動次數。
Hayneedle 有一個很好的麵包屑導航示例:
您可以看到三個步驟被分解並清楚地標記。 毫無疑問,用戶在這些步驟中會遇到什麼,這將有助於讓他們放心。 三個步驟似乎足夠合理,用戶將有機會在完成購買之前再次查看訂單。
絲芙蘭在結賬時有另一種風格的“麵包屑”:
絲芙蘭的客戶無需將每個“麵包屑”放在結帳頁面的頂部,而是可以看到下一步是什麼,以及在他們完成表格時還有多少步驟。
如果您不想讓頂部導航或麵包屑變得粘滯,這是一個不錯的選擇。 相反,您可以優先考慮號召性用語 (CTA),這可能會更好地激勵客戶向下移動頁面並完成購買。
不過,我認為這兩種麵包屑設計都是有效的。 因此,如果您不確定哪個會為您的訪問者帶來更多轉化,那麼可能值得對其進行 A/B 測試。
7. 明智地格式化結帳表格
良好的移動結帳表單設計遵循非常嚴格的公式,這不足為奇。 雖然在構建表單、每頁的步驟數、包含圖像等方面有一些方法可以在桌面上改變規則,但在移動設備上你真的沒有那種靈活性。
相反,您在構建表單時需要小心謹慎:
- 設計結帳表單的每個字段,使其延伸整個網站的寬度。
- 將字段限制在必要的範圍內。
- 清楚地標記其外部和上方的每個字段。
- 使用至少 16 點像素的字體。
- 格式化每個字段,使其足夠大,無需縮放即可進入。
- 使用可識別的標記來指示何時需要某些東西(如星號)。
- 在字段中輸入信息後,始終讓用戶知道何時發生錯誤。
- 將號召性用語放在表單的最底部。
因為結賬表格是促使客戶完成結賬過程的最重要元素,所以您不能亂用一個久經考驗的真實公式。 如果用戶不能從上到下無縫地訪問,如果字段太難以參與,或者如果表單本身的功能充滿錯誤,那麼你不妨親吻你的移動購買(也許你在一般)再見。
Crutchfield 展示瞭如何在移動設備上創建對用戶非常友好的表單字段:
如您所見,每個字段都足夠大,可以點擊(即使是胖手指)。 當前選定字段周圍的粗體輪廓也是一個不錯的選擇。 對於多任務處理和/或被周圍事物分心的客戶,使用這種格式返回結帳表單會容易得多。
絲芙蘭再次以正確的方式處理移動結賬。 在這種情況下,我想提請您注意灰色的“下訂單”按鈕:
該按鈕可向客戶指示他們尚未準備好提交購買信息,這很棒。 儘管表單設計精美——所有內容都標記得很好,字段很大,而且表單組織得井井有條——移動用戶可能會不小心滾動到某個字段之外,並且在單擊行動號召按鈕之前不會知道它.
如果您可以阻止用戶收到可怕的“缺少信息”錯誤,那麼您將更好地保留他們的購買。
8. 簡化表單輸入
深入挖掘這些聯繫表格,讓我們看看如何簡化移動設備上的數據輸入:
- 允許客戶使用瀏覽器的自動完成功能來填寫表格。
- 包括一個
tabindexHTML 指令,使客戶能夠在表單中上下點擊箭頭。 這使他們的拇指始終保持在智能手機的舒適範圍內,而不是不斷地伸手去開拓一個新領域。 - 添加一個複選框,自動將帳單地址信息複製到運輸字段。
- 根據輸入的字段類型更改鍵盤。
Bass Pro Shops 的移動網站就是一個例子:
對於初學者,鍵盤使用選項卡功能(請參閱鍵盤上方的向上和向下箭頭)。 對於手指短或不耐煩只想在鍵盤上打字的客戶,標籤有助於將他們的手放在一個地方,從而加快結賬速度。
此外,當客戶選擇僅限數字的字段(例如他們的電話號碼)時,鍵盤會自動更改,因此他們不必手動切換。 同樣,這是提高在移動設備上購物的便利性的另一種方式。
亞馬遜的移動結賬包括一個快速復選框,可簡化客戶提交賬單信息:
正如我們在移動結帳表單設計中看到的那樣,越簡單越好。 顯然,您每次都需要從客戶那裡收集某些詳細信息(除非他們的帳戶保存了該信息)。 儘管如此,如果您可以提供一個快速切換或複選框,使他們能夠將數據從一個表單複製到另一個表單,那麼就去做吧。
9. 不要吝嗇 CTA
在設計桌面結賬時,您對 CTA 的主要關注點是按鈕的戰略位置以及選擇醒目的顏色來吸引註意力。
然而,在移動設備上,你也必須考慮尺寸——而不僅僅是它在屏幕上佔用了多少空間。 記住拇指區域以及用戶握持手機的各種方式。 確保按鈕足夠寬,以便任何用戶都可以輕鬆單擊它而無需更改手的位置。
因此,您的目標應該是設計的按鈕 (1) 位於移動結帳頁面的底部,並且 (2) 從左到右一直延伸,就像 Staples 的移動網站上的情況一樣:
無論誰在購買——左撇子、右撇子或兩隻手搖籃——該按鈕都將很容易觸及。
在我們今天介紹的所有移動結賬增強功能中,CTA 是最容易解決的。 把它變大,給它一個獨特的顏色,把它放在手機屏幕的最底部,讓它橫跨整個寬度。 換句話說,不要讓客戶努力邁出購買的最後一步。
10. 提供替代出路
最後,給客戶另一種出路。
假設他們在移動網站上購物,將商品添加到他們的購物車中,但有些東西不適合他們,他們不想進行購買。 您已盡一切努力向他們保證一路上乾淨、簡單且安全的結賬體驗,但他們只是對通過手機付款沒有信心。
與其僅僅希望您不會完全失去購買的東西,不如讓他們有機會將其保存以備後用。 這樣,如果他們真的有興趣購買您的產品,他們可以重新訪問桌面並扣動扳機。 這並不理想,因為您確實希望將它們保留在移動設備上,但該選項對於無法保存的客戶來說非常有用。
正如您在 LL Bean 的移動網站上看到的那樣,結帳時有一個選項可以“移至願望清單”:
這樣做的好處是 LL Bean 顯然不希望瀏覽願望清單或刪除項目成為主要操作。 如果“移至願望清單”顯示為一個粗體的 CTA 按鈕,更多的客戶可能會決定採用這種看似更安全的選擇。 按照現在的設計,它更像是,“嘿,我們不希望你做任何你不喜歡的事情。 這是為了以防萬一。”
雖然網頁設計中的選項通常越少越好,但如果您的結賬在移動設備上的購物車放棄率很高,這可能是值得探索的。
包起來
隨著越來越多的移動訪問者湧入您的網站,導致轉化的每一步(包括結帳階段)都需要進行優化,以提高便利性、速度和安全性。 如果您的結賬功能沒有針對移動用戶的特定需求和期望進行精心設計,您會發現這些轉化率會下降或轉移回桌面——這不是您想要的方向,尤其是如果 Google 正在推動我們都朝著移動優先的世界邁進。
